Programmierkenntnisse: Mittelstufe
Dauer: 15 Minuten
Projekttyp: Editor-Add-on
Ziele
- Verstehen, was die Lösung bewirkt.
- Verstehen, wie die Apps Script-Dienste in der Lösung funktionieren.
- Das Script einrichten.
- Das Script ausführen.
Informationen zu dieser Lösung
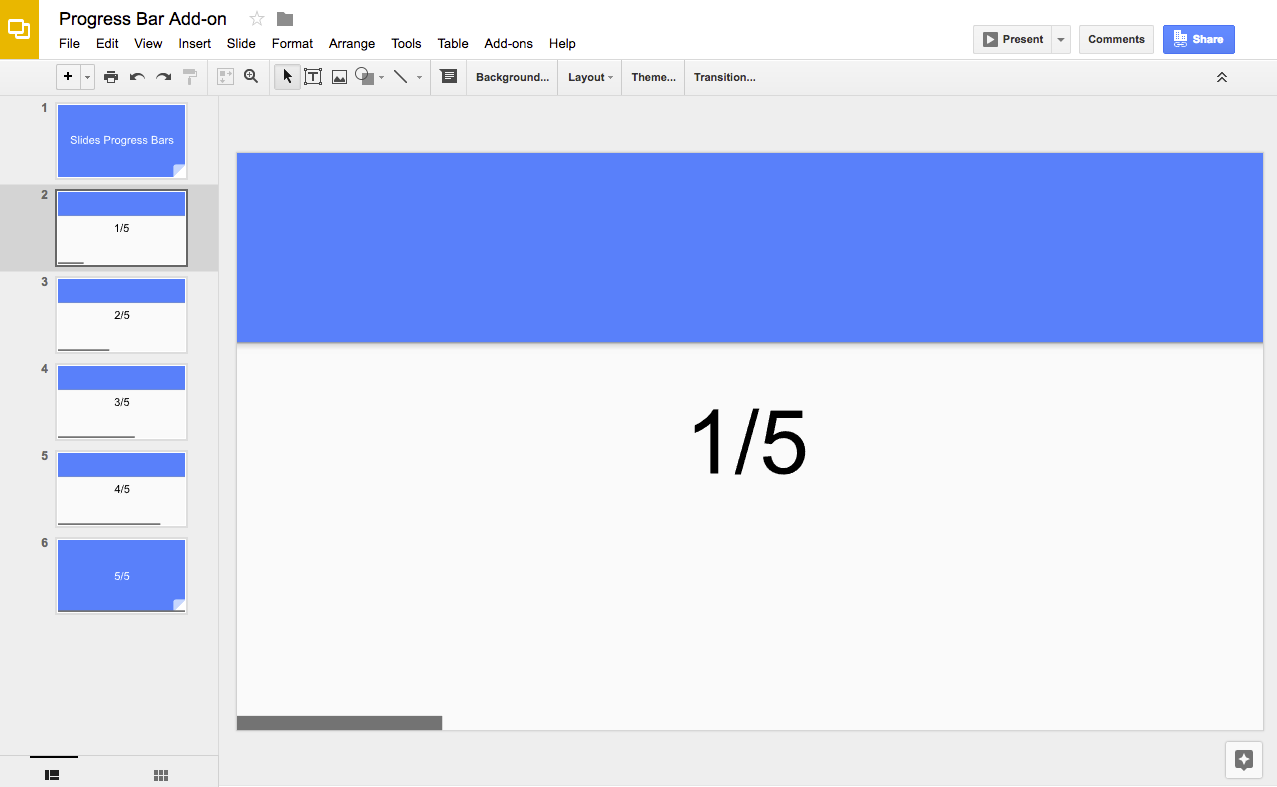
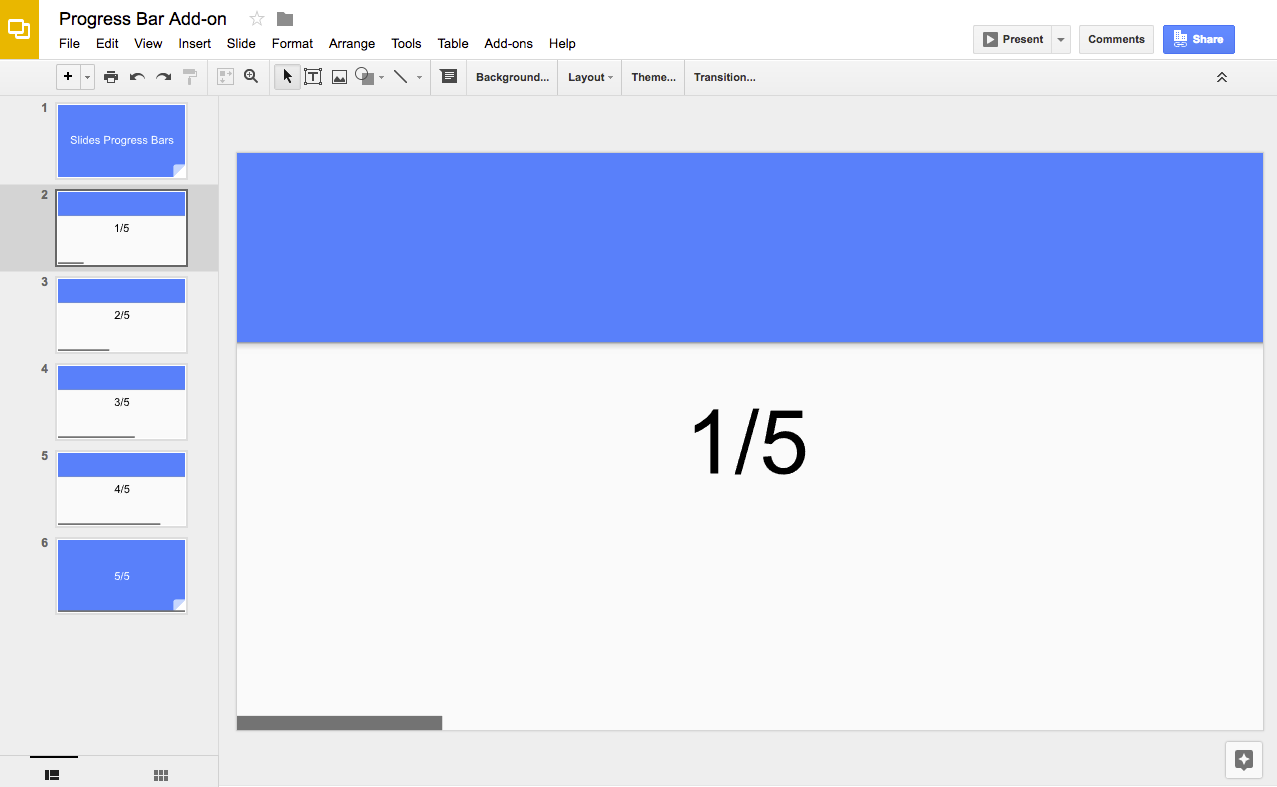
Mit dieser Lösung können Sie am unteren Rand der Folien in Ihrer Präsentation eine Fortschrittsanzeige einfügen.


Funktionsweise
Das Skript berechnet, wie viele Folien die Präsentation enthält, und fügt unten auf jeder Folie ein Rechteck ein. Das Skript erhöht die Breite für jede Rechteckform, um den Fortschritt auf den Folien darzustellen.
Apps Script-Dienste
Für diese Lösung wird der folgende Dienst verwendet:
- Slides-Dienst: Ruft die Folien einer Präsentation ab und fügt jeder Folie ein Rechteck hinzu.
Vorbereitung
Für dieses Beispiel müssen die folgenden Voraussetzungen erfüllt sein:
- Ein Google-Konto (für Google Workspace-Konten ist möglicherweise die Genehmigung durch den Administrator erforderlich).
- Ein Webbrowser mit Internetzugriff.
Script einrichten
- Klicken Sie auf die folgende Schaltfläche, um eine Kopie der Google-Präsentation Fortschrittsbalken zu erstellen. Das Apps Script-Projekt für diese Lösung ist an die Präsentation angehängt.
Kopie erstellen - Klicken Sie in der Präsentation auf Add-ons > Fortschrittsanzeige > Fortschrittsanzeige einblenden.
Autorisieren Sie das Skript, wenn Sie dazu aufgefordert werden. Wenn auf dem OAuth-Zustimmungsbildschirm die Warnung Diese App ist nicht verifiziert angezeigt wird, wählen Sie Erweitert > Zu {Projektname} (unsicher) aus.
Klicken Sie noch einmal auf Erweiterungen > Fortschrittsanzeige > Fortschrittsanzeige einblenden.
Wenn Sie die Fortschrittsanzeige entfernen möchten, klicken Sie auf Erweiterungen > Fortschrittsanzeige > Fortschrittsanzeige ausblenden.
Code ansehen
Wenn Sie den Apps Script-Code für diese Lösung ansehen möchten, klicken Sie unten auf Quellcode ansehen:
Quellcode ansehen
Beitragende
Dieses Beispiel wird von Google mit Unterstützung von Google Developer Experts verwaltet.
