코딩 수준: 중급
시간: 15분
프로젝트 유형: 편집기 부가기능
목표
- 솔루션의 기능을 이해합니다.
- 솔루션 내에서 Apps Script 서비스가 하는 역할을 이해합니다.
- 스크립트를 설정합니다.
- 스크립트를 실행합니다.
이 솔루션 정보
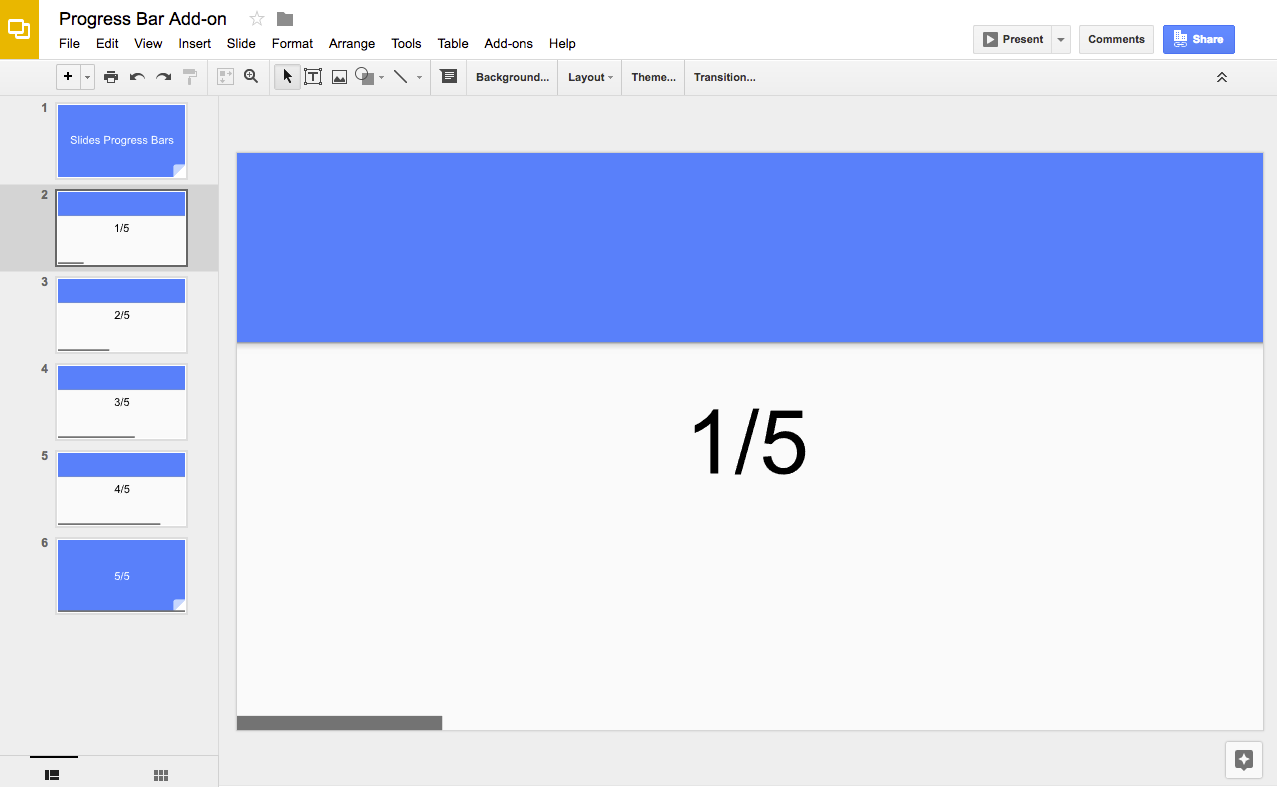
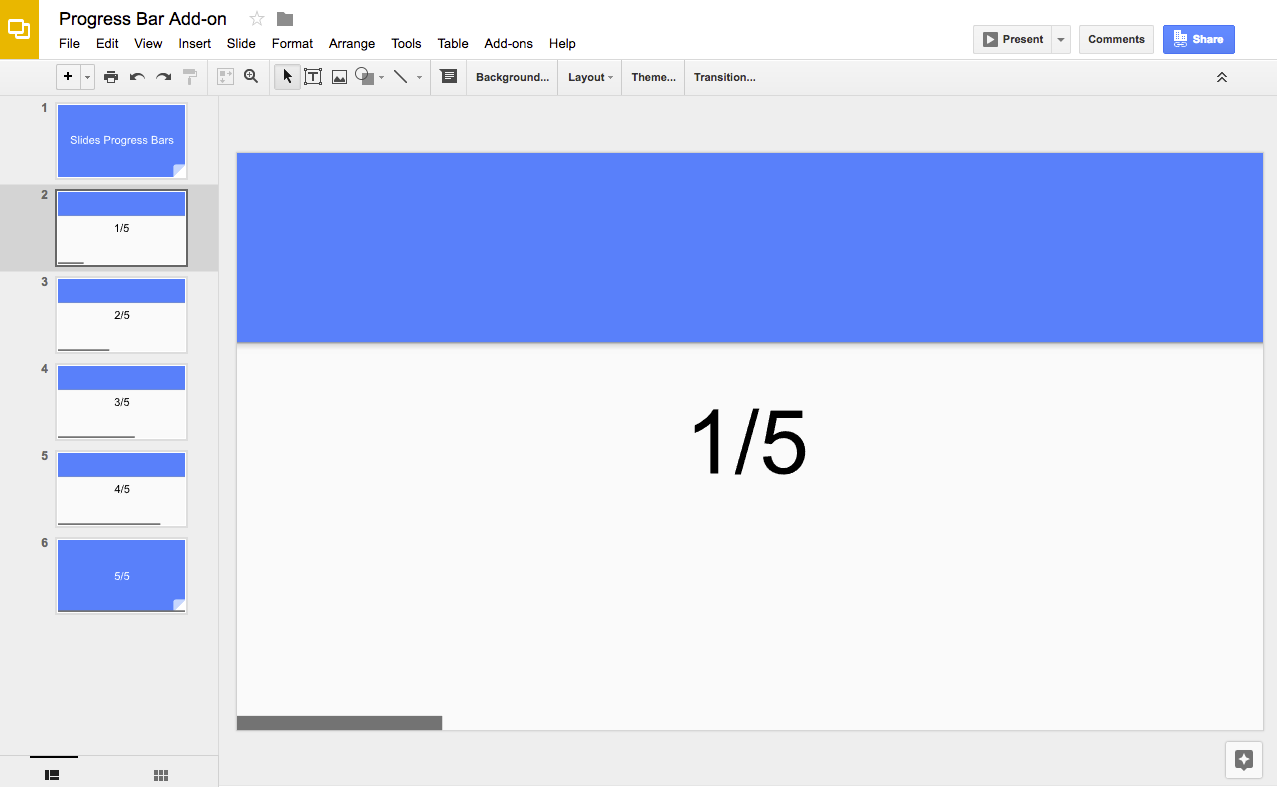
이 솔루션을 사용하여 프레젠테이션의 슬라이드 하단에 진행률 표시줄을 추가하세요.


작동 방식
스크립트는 프레젠테이션에 슬라이드가 몇 개 있는지 계산하고 각 슬라이드 하단에 직사각형 도형을 추가합니다. 스크립트는 각 직사각형 도형의 너비를 늘려 슬라이드 내에서 진행 상황을 표시합니다.
Apps Script 서비스
이 솔루션은 다음 서비스를 사용합니다.
- 슬라이드 서비스 - 프레젠테이션의 슬라이드를 가져와 각 슬라이드에 직사각형 도형을 추가합니다.
기본 요건
이 샘플을 사용하려면 다음 기본 요건이 필요합니다.
- Google 계정 (Google Workspace 계정의 경우 관리자 승인이 필요할 수 있음)
- 인터넷에 액세스할 수 있는 웹브라우저
스크립트 설정
- 다음 버튼을 클릭하여 진행률 표시기 슬라이드 프레젠테이션의 사본을 만드세요. 이 솔루션의 Apps Script 프로젝트는 프레젠테이션에 첨부되어 있습니다.
사본 만들기 - 프레젠테이션에서 확장 프로그램 > 진행률 표시줄 > 진행률 표시줄 표시를 클릭합니다.
메시지가 표시되면 스크립트를 승인합니다. OAuth 동의 화면에 이 앱은 인증되지 않았습니다라는 경고가 표시되면 고급 > {프로젝트 이름} (안전하지 않음)으로 이동을 선택하여 계속합니다.
다시 확장 프로그램 > 진행률 표시줄 > 진행률 표시줄 표시를 클릭합니다.
진행률 표시줄을 삭제하려면 확장 프로그램 > 진행률 표시줄 > 진행률 표시줄 숨기기를 클릭합니다.
코드 검토
이 솔루션의 Apps Script 코드를 검토하려면 아래의 소스 코드 보기를 클릭하세요.
소스 코드 보기
참여자
이 샘플은 Google Developer Expert의 도움을 받아 Google에서 유지관리합니다.
