Kodlama düzeyi: Orta
Süre: 15 dakika
Proje türü: Düzenleyici eklentisi
Hedefler
- Çözümün ne yaptığını anlayın.
- Apps Komut Dosyası hizmetlerinin çözümdeki işlevlerini anlama.
- Komut dosyasını ayarlayın.
- Komut dosyasını çalıştırın.
Bu çözüm hakkında
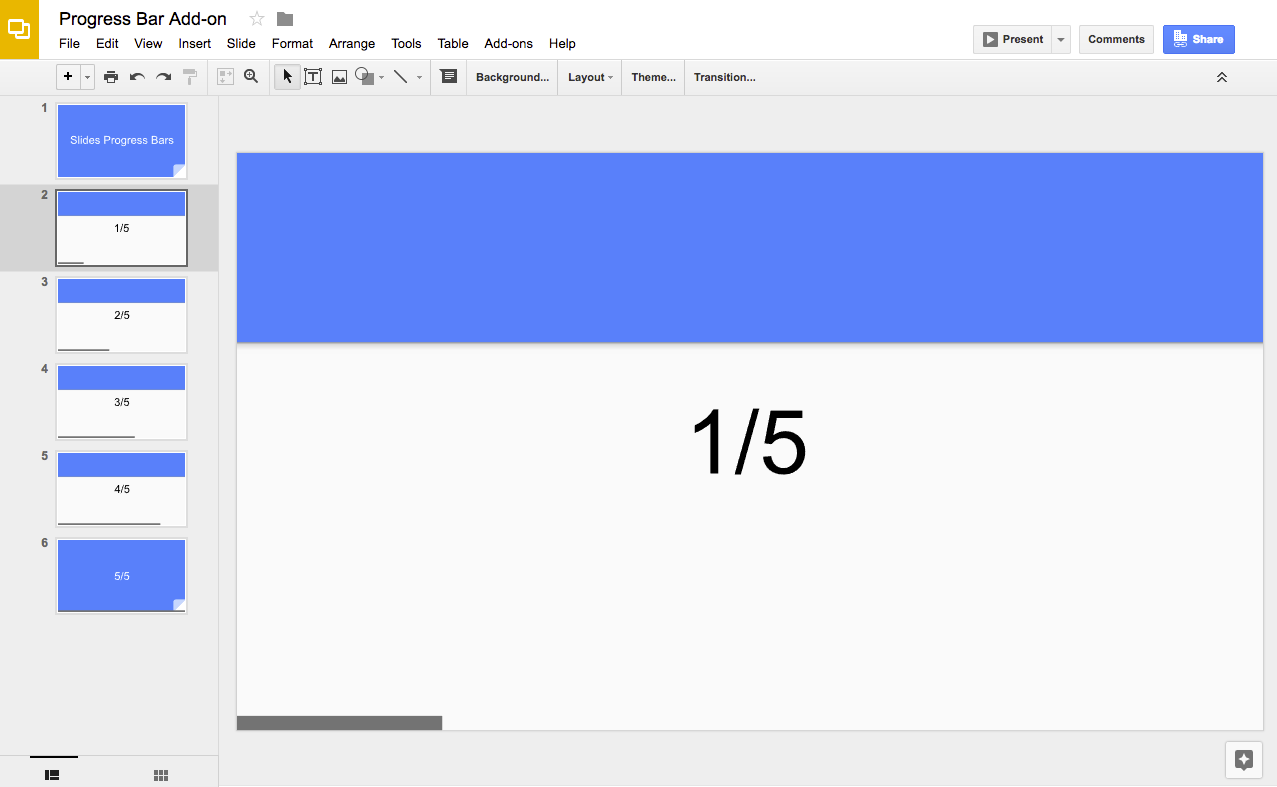
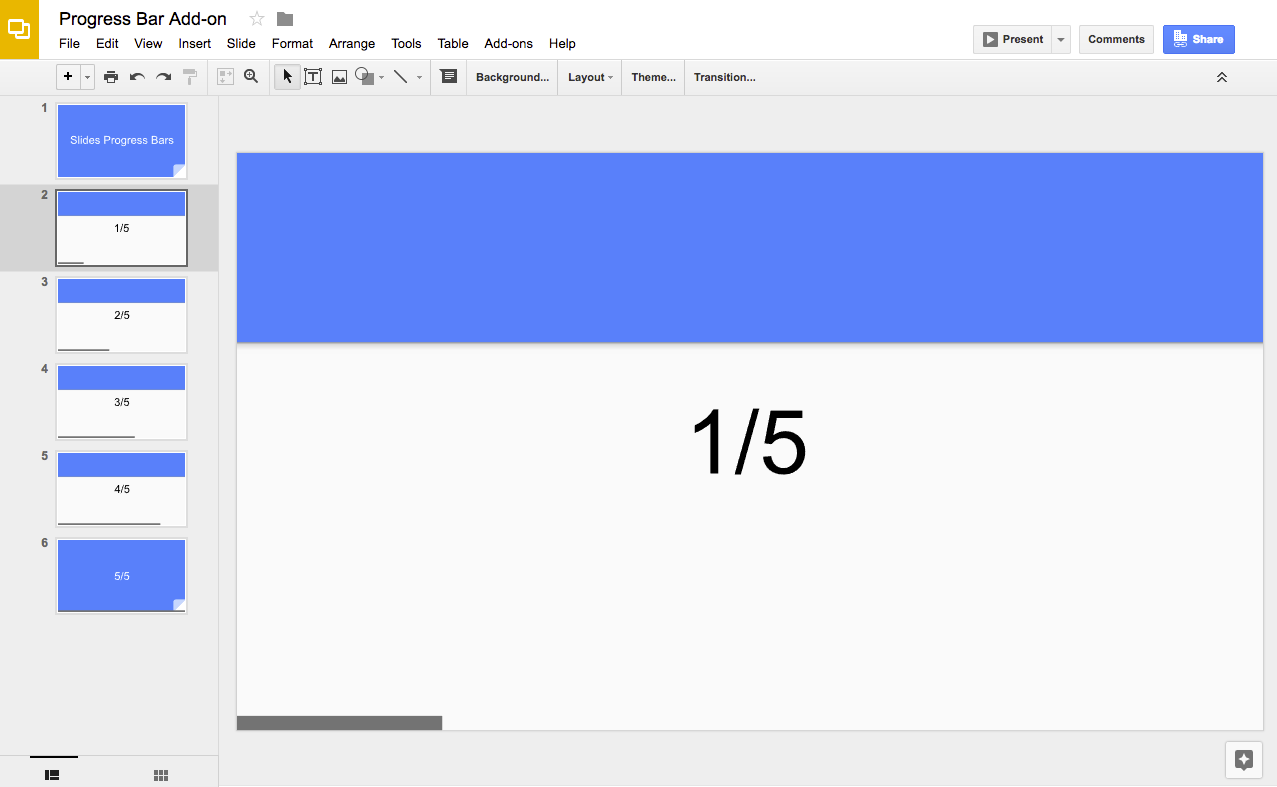
Bu çözümü kullanarak sununuzdaki slaytların en altına ilerleme çubuğu ekleyebilirsiniz.


İşleyiş şekli
Komut dosyası, sunudaki slayt sayısını hesaplar ve her slaytın altına bir dikdörtgen şekli ekler. Bu komut dosyası, slaytlardaki ilerlemeyi göstermek için her dikdörtgen şeklin genişliğini artırır.
Apps Komut Dosyası hizmetleri
Bu çözümde aşağıdaki hizmet kullanılır:
- Slaytlar hizmeti: Sunudaki slaytları alır ve her birine dikdörtgen şekli ekler.
Ön koşullar
Bu örneği kullanmak için aşağıdaki ön koşulları karşılamanız gerekir:
- Google Hesabı (Google Workspace hesapları için yönetici onayı gerekebilir).
- İnternete erişimi olan bir web tarayıcısı.
Komut dosyasını ayarlama
- İlerleme çubuğu adlı Slides sunusunun kopyasını oluşturmak için aşağıdaki düğmeyi tıklayın. Bu çözümün Apps Komut Dosyası projesi sunuya eklenir.
Kopya oluştur - Sunuda Uzantılar > İlerleme çubuğu > İlerleme çubuğunu göster'i tıklayın.
İstendiğinde komut dosyasını yetkilendirin. OAuth kullanıcı rızası ekranında Bu uygulama doğrulanmadı uyarısı gösteriliyorsa Gelişmiş > {Proje Adı} adlı projeye git (güvenli değil)'i seçerek devam edin.
Uzantılar > İlerleme çubuğu > İlerleme çubuğunu göster'i tekrar tıklayın.
İlerleme çubuğunu kaldırmak için Uzantılar > İlerleme çubuğu > İlerleme çubuğunu gizle'yi tıklayın.
Kodu inceleme
Bu çözümün Apps Komut Dosyası kodunu incelemek için aşağıdaki Kaynak kodu görüntüle'yi tıklayın:
Kaynak kodu göster
Katkıda bulunanlar
Bu örnek, Google Geliştirici Uzmanları'nın yardımıyla Google tarafından yönetilir.
