इंडेक्स
Action(मैसेज)Action.ActionParameter(मैसेज)Action.Interaction(enum)Action.LoadIndicator(enum)BorderStyle(मैसेज)BorderStyle.BorderType(enum)Button(मैसेज)ButtonList(मैसेज)Card(मैसेज)Card.CardAction(मैसेज)Card.CardFixedFooter(मैसेज)Card.CardHeader(मैसेज)Card.DisplayStyle(enum)Card.DividerStyle(enum)Card.Section(मैसेज)Columns(मैसेज)Columns.Column(मैसेज)Columns.Column.HorizontalSizeStyle(enum)Columns.Column.VerticalAlignment(enum)Columns.Column.Widgets(मैसेज)DateTimePicker(मैसेज)DateTimePicker.DateTimePickerType(enum)DecoratedText(मैसेज)DecoratedText.SwitchControl(मैसेज)DecoratedText.SwitchControl.ControlType(enum)Divider(मैसेज)EndNavigation(मैसेज)EndNavigation.Action(enum)GetAutocompletionResponse(मैसेज)Grid(मैसेज)Grid.GridItem(मैसेज)Grid.GridItem.GridItemLayout(enum)Icon(मैसेज)Image(मैसेज)ImageComponent(मैसेज)ImageCropStyle(मैसेज)ImageCropStyle.ImageCropType(enum)Link(मैसेज)LinkPreview(मैसेज)MaterialIcon(मैसेज)Navigation(मैसेज)Notification(मैसेज)OnClick(मैसेज)OpenLink(मैसेज)OpenLink.OnClose(enum)OpenLink.OpenAs(enum)RenderActions(मैसेज)RenderActions.Action(मैसेज)SelectionInput(मैसेज)SelectionInput.PlatformDataSource(मैसेज)SelectionInput.PlatformDataSource.CommonDataSource(enum)SelectionInput.SelectionItem(मैसेज)SelectionInput.SelectionType(enum)SubmitFormResponse(मैसेज)Suggestions(मैसेज)Suggestions.SuggestionItem(मैसेज)TextInput(मैसेज)TextInput.Type(enum)TextParagraph(मैसेज)Widget(मैसेज)Widget.HorizontalAlignment(enum)Widget.ImageType(enum)
ऐक्शन
वह कार्रवाई जो फ़ॉर्म सबमिट करने के व्यवहार की जानकारी देती है. उदाहरण के लिए, फ़ॉर्म को हैंडल करने के लिए Apps Script स्क्रिप्ट को शुरू किया जा सकता है. अगर कार्रवाई ट्रिगर होती है, तो फ़ॉर्म वैल्यू सर्वर पर भेज दी जाती हैं.


| फ़ील्ड | |
|---|---|
function |
मौजूदा एलिमेंट पर क्लिक होने या किसी अन्य तरीके से चालू होने पर, कस्टम फ़ंक्शन लागू किया जाता है. उदाहरण के लिए, फ़ॉर्म का डेटा पढ़ना देखें. |
parameters[] |
कार्रवाई पैरामीटर की सूची. |
loadIndicator |
लोड होने के इंंडिकेटर के बारे में बताता है, जो कॉल-टू-ऐक्शन कॉल करते समय ऐक्शन दिखाता है. |
persistValues |
इससे पता चलता है कि कार्रवाई के बाद, फ़ॉर्म की वैल्यू बनी रहती हैं या नहीं. डिफ़ॉल्ट वैल्यू अगर अगर |
interaction |
ज़रूरी नहीं. डायलॉग खोलते समय ज़रूरी है. किसी उपयोगकर्ता से इंटरैक्शन के जवाब में क्या करें, जैसे कि उपयोगकर्ता किसी कार्ड मैसेज में बटन पर क्लिक करे. जानकारी न होने पर, ऐप्लिकेशन सामान्य तौर पर
|
ActionParameter
कार्रवाई का तरीका शुरू किए जाने पर, सप्लाई किए जाने वाले स्ट्रिंग पैरामीटर की सूची. उदाहरण के लिए, तीन स्नूज़ बटन पर विचार करें: अभी स्नूज़ करें, एक दिन स्नूज़ करें या अगले हफ़्ते स्नूज़ करें. आप स्ट्रिंग पैरामीटर की सूची में स्नूज़ प्रकार और स्नूज़ समय पास करते हुए action method = snooze() का उपयोग कर सकते हैं.
ज़्यादा जानने के लिए, CommonEventObject देखें.


| फ़ील्ड | |
|---|---|
key |
ऐक्शन स्क्रिप्ट के लिए पैरामीटर का नाम. |
value |
पैरामीटर की वैल्यू. |
बातचीत
ज़रूरी नहीं. डायलॉग खोलते समय ज़रूरी है.
किसी उपयोगकर्ता से इंटरैक्शन के जवाब में क्या करें, जैसे कि उपयोगकर्ता किसी कार्ड मैसेज में बटन पर क्लिक करे.
जानकारी न होने पर, ऐप्लिकेशन सामान्य तौर पर action को एक्ज़ीक्यूट करके, जवाब देता है. जैसे- लिंक खोलना या कोई फ़ंक्शन चलाना.
interaction की जानकारी देने पर, ऐप्लिकेशन खास इंटरैक्टिव तरीकों से जवाब दे सकता है. उदाहरण के लिए, interaction को OPEN_DIALOG पर सेट करने पर ऐप्लिकेशन, डायलॉग खोल सकता है.
तय किए जाने पर, लोड होने का इंडिकेटर नहीं दिखाया जाता है. अगर किसी ऐड-ऑन के लिए तय किया गया है, तो पूरा कार्ड हटा दिया जाता है और क्लाइंट में कुछ भी नहीं दिखता.

| Enums | |
|---|---|
INTERACTION_UNSPECIFIED |
डिफ़ॉल्ट मान. action सामान्य रूप से काम करता है. |
OPEN_DIALOG |
यह एक डायलॉग खोलता है. यह एक विंडो वाला कार्ड-आधारित इंटरफ़ेस होता है. चैट ऐप्लिकेशन, इसका इस्तेमाल उपयोगकर्ताओं से बातचीत करने के लिए करते हैं. यह सुविधा सिर्फ़ Chat ऐप्लिकेशन पर काम करती है. इसका इस्तेमाल, कार्ड मैसेज पर किए जाने वाले बटन-क्लिक की मदद से किया जा सकता है. अगर किसी ऐड-ऑन के लिए तय किया गया है, तो पूरा कार्ड हटा दिया जाता है और क्लाइंट में कुछ भी नहीं दिखता.
|
LoadIndicator
लोड होने के इंंडिकेटर के बारे में बताता है, जो कॉल-टू-ऐक्शन कॉल करते समय ऐक्शन दिखाता है.


| Enums | |
|---|---|
SPINNER |
यह दिखाने के लिए कि कॉन्टेंट लोड हो रहा है, स्पिनर दिखाता है. |
NONE |
कुछ भी नहीं दिखाया जाता. |
BorderStyle
किसी कार्ड या विजेट के बॉर्डर के लिए स्टाइल विकल्प, जिसमें बॉर्डर का टाइप और रंग शामिल हैं.


| फ़ील्ड | |
|---|---|
type |
बॉर्डर प्रकार. |
strokeColor |
टाइप |
cornerRadius |
बॉर्डर के लिए कोने की रेडियस. |
BorderType
विजेट पर लागू किए गए बॉर्डर टाइप को दिखाता है.


| Enums | |
|---|---|
BORDER_TYPE_UNSPECIFIED |
इस्तेमाल न करें. नहीं बताया गया है |
NO_BORDER |
डिफ़ॉल्ट मान. कोई बॉर्डर नहीं. |
STROKE |
आउटलाइन. |
बटन
टेक्स्ट, आइकॉन या टेक्स्ट और आइकॉन वाला बटन, जिस पर उपयोगकर्ता क्लिक कर सकते हैं. उदाहरण के लिए, Google Chat ऐप्लिकेशन के बारे में जानने के लिए, बटन जोड़ें वाला लेख पढ़ें.
किसी इमेज को क्लिक किया जा सकने वाला बटन बनाने के लिए, ImageImageComponentonClick कार्रवाई सेट करें.


| फ़ील्ड | |
|---|---|
text |
बटन के अंदर दिखाया जाने वाला टेक्स्ट. |
icon |
आइकॉन की इमेज. अगर |
color |
अगर इस नीति को सेट किया जाता है, तो बटन के बैकग्राउंड का रंग एक जैसा रहता है और फ़ॉन्ट का रंग, बैकग्राउंड के रंग के साथ कंट्रास्ट बनाए रखने के लिए बदल जाता है. उदाहरण के लिए, नीले बैकग्राउंड को सेट करने पर, हो सकता है कि सफ़ेद टेक्स्ट दिखे. अगर यह नीति सेट नहीं है, तो इमेज का बैकग्राउंड सफ़ेद और फ़ॉन्ट का रंग नीला होता है. लाल, हरे, और नीले रंग के लिए, हर फ़ील्ड की वैल्यू एक विकल्प के तौर पर
उदाहरण के लिए, नीचे दिया गया रंग आधा पारदर्शी लाल दिखाता है: |
onClick |
ज़रूरी है. उपयोगकर्ता के बटन पर क्लिक करने पर की जाने वाली कार्रवाई. जैसे, हाइपरलिंक को खोलना या कोई कस्टम फ़ंक्शन चलाना. |
disabled |
अगर |
altText |
सुलभता के लिए इस्तेमाल किया जाने वाला वैकल्पिक टेक्स्ट. जानकारी देने वाला ऐसा टेक्स्ट सेट करें जिससे उपयोगकर्ताओं को पता चल सके कि बटन क्या करता है. उदाहरण के लिए, अगर किसी बटन से हाइपरलिंक खुलता है, तो यह लिखा जा सकता है: "नया ब्राउज़र टैब खुलता है और https://developers.google.com/workspace/chat" पर Google Chat डेवलपर दस्तावेज़ पर जाता है. |
ButtonList
हॉरिज़ॉन्टल रूप से दिखाए गए बटन की सूची. उदाहरण के लिए, Google Chat ऐप्लिकेशन के बारे में जानने के लिए, बटन जोड़ें वाला लेख पढ़ें.


| फ़ील्ड | |
|---|---|
buttons[] |
बटन का कलेक्शन. |
कार्ड
Google Chat मैसेज या Google Workspace ऐड-ऑन में दिखाया गया कार्ड का इंटरफ़ेस.
कार्ड तय लेआउट, बटन जैसे इंटरैक्टिव यूज़र इंटरफ़ेस (यूआई), और इमेज जैसे रिच मीडिया के साथ काम करते हैं. कार्ड का इस्तेमाल ज़्यादा जानकारी देने, उपयोगकर्ताओं से जानकारी इकट्ठा करने, और अगला कदम उठाने के लिए उपयोगकर्ताओं को गाइड करने के लिए करें.
कार्ड बिल्डर से कार्ड डिज़ाइन करें और उनकी झलक देखें.
कार्ड बिल्डर खोलेंकार्ड बनाने का तरीका जानने के लिए, नीचे दिए गए दस्तावेज़ देखें:
- Google Chat ऐप्लिकेशन के लिए, कार्ड या डायलॉग बॉक्स के कॉम्पोनेंट डिज़ाइन करना देखें.
- Google Workspace ऐड-ऑन के लिए, कार्ड-आधारित इंटरफ़ेस देखें.
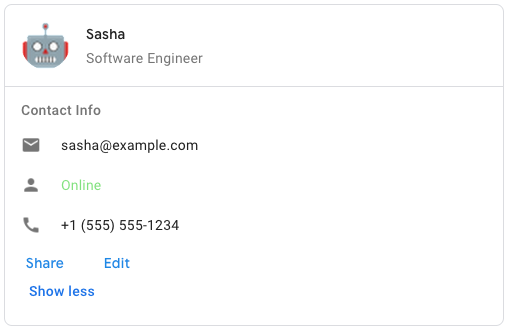
उदाहरण: Google Chat ऐप्लिकेशन के लिए कार्ड मैसेज

Google Chat में सैंपल कार्ड के लिए मैसेज बनाने के लिए, नीचे दिए गए JSON का इस्तेमाल करें:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| फ़ील्ड | |
|---|---|
header |
कार्ड का हेडर. आम तौर पर, हेडर में एक लीडिंग इमेज और एक टाइटल होता है. हेडर, हमेशा कार्ड में सबसे ऊपर दिखते हैं. |
sections[] |
विजेट का कलेक्शन शामिल होता है. हर सेक्शन का अपना वैकल्पिक हेडर होता है. सेक्शन को लाइन डिवाइडर की मदद से, विज़ुअल तौर पर अलग किया जाता है. उदाहरण के लिए, Google Chat ऐप्लिकेशन के बारे में जानने के लिए, कार्ड के सेक्शन के बारे में जानकारी देना लेख पढ़ें. |
sectionDividerStyle |
सेक्शन के बीच डिवाइडर स्टाइल. |
cardActions[] |
कार्ड की कार्रवाइयां. कार्रवाइयों को कार्ड के टूलबार मेन्यू में जोड़ा जाता है.
उदाहरण के लिए, यहां दिया गया JSON, |
name |
कार्ड का नाम. इसका इस्तेमाल, कार्ड नेविगेशन में कार्ड आइडेंटिफ़ायर के तौर पर किया जाता है.
|
fixedFooter |
इस कार्ड के नीचे ठीक किया गया फ़ुटर दिखाया गया है.
|
displayStyle |
Google Workspace ऐड-ऑन में,
|
peekCardHeader |
कॉन्टेंट के हिसाब से कॉन्टेंट दिखाते समय, पीक कार्ड का हेडर एक प्लेसहोल्डर की तरह काम करता है. इससे उपयोगकर्ता, होम पेज के कार्ड और कॉन्टेक्स्ट के हिसाब से बने कार्ड के बीच नेविगेट कर पाता है.
|
CardAction
कार्ड से जुड़ी कार्रवाई को कार्ड ऐक्शन कहते हैं. उदाहरण के लिए, इनवॉइस कार्ड में इनवॉइस मिटाने, ईमेल से इनवॉइस या ब्राउज़र में इनवॉइस खोलने जैसी कार्रवाइयां शामिल हो सकती हैं.

| फ़ील्ड | |
|---|---|
actionLabel |
वह लेबल जो ऐक्शन मेन्यू आइटम के तौर पर दिखता है. |
onClick |
इस ऐक्शन आइटम के लिए |
CardHeader
कार्ड हेडर के बारे में बताता है. उदाहरण के लिए, Google Chat ऐप्लिकेशन के बारे में जानने के लिए, हेडर जोड़ना लेख पढ़ें.


| फ़ील्ड | |
|---|---|
title |
ज़रूरी है. कार्ड हेडर का टाइटल. हेडर की तय लंबाई होती है: अगर टाइटल और सबटाइटल, दोनों के बारे में बताया गया है, तो हर एक लाइन का इस्तेमाल होगा. अगर सिर्फ़ टाइटल के बारे में बताया गया है, तो वह दोनों लाइन का इस्तेमाल करता है. |
subtitle |
कार्ड हेडर का सबटाइटल. अगर इसके बारे में बताया गया है, तो यह |
imageType |
इमेज को काटने के लिए इस्तेमाल किया गया आकार.
|
imageUrl |
कार्ड हेडर में मौजूद इमेज का एचटीटीपीएस यूआरएल. |
imageAltText |
सुलभता के लिए इस्तेमाल की गई इमेज का वैकल्पिक टेक्स्ट. |
DisplayStyle
Google Workspace ऐड-ऑन में, यह तय करें कि कार्ड किस तरह से दिखाया जाए.

| Enums | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED |
इस्तेमाल न करें. नहीं बताया गया है |
PEEK |
कार्ड का हेडर, साइडबार में सबसे नीचे दिखता है. यह स्टैक के मौजूदा सबसे ऊपरी कार्ड को कुछ हद तक कवर करता है. हेडर पर क्लिक करने पर, कार्ड स्टैक में खुल जाता है. अगर कार्ड में कोई हेडर नहीं है, तो जनरेट किए गए हेडर का इस्तेमाल किया जाएगा. |
REPLACE |
डिफ़ॉल्ट मान. कार्ड स्टैक में सबसे ऊपर दिखने वाले कार्ड के व्यू की जगह, कार्ड दिखता है. |
DividerStyle
किसी कार्ड की डिवाइडर स्टाइल. फ़िलहाल, इसका इस्तेमाल सिर्फ़ कार्ड के सेक्शन के बीच की डिवाइडर के लिए किया जाता है.


| Enums | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED |
इस्तेमाल न करें. नहीं बताया गया है |
SOLID_DIVIDER |
डिफ़ॉल्ट विकल्प. सेक्शन के बीच एक ठोस डिवाइडर बनाएं. |
NO_DIVIDER |
अगर यह सेट है, तो सेक्शन के बीच कोई डिवाइडर नहीं बनाया जाता है. |
सेक्शन
सेक्शन में विजेट का कलेक्शन होता है, जो तय किए गए क्रम में वर्टिकल तौर पर रेंडर होते हैं.


| फ़ील्ड | |
|---|---|
header |
सेक्शन में सबसे ऊपर दिखने वाला टेक्स्ट. सामान्य एचटीएमएल फ़ॉर्मैट वाले टेक्स्ट के साथ काम करता है. टेक्स्ट को फ़ॉर्मैट करने के बारे में ज़्यादा जानकारी के लिए, Google Chat ऐप्लिकेशन में टेक्स्ट फ़ॉर्मैट करना और Google Workspace ऐड-ऑन में टेक्स्ट को फ़ॉर्मैट करना लेख पढ़ें. |
widgets[] |
सेक्शन के सभी विजेट. कम से कम एक विजेट होना चाहिए. |
collapsible |
इससे पता चलता है कि यह सेक्शन छोटा किया जा सकता है या नहीं. छोटे किए जा सकने वाले सेक्शन में कुछ या सभी विजेट छिप जाते हैं. हालांकि, उपयोगकर्ता ज़्यादा दिखाएं पर क्लिक करके, सेक्शन को बड़ा करके छिपे हुए विजेट देख सकते हैं. उपयोगकर्ता कम दिखाएं पर क्लिक करके विजेट को फिर से छिपा सकते हैं. यह तय करने के लिए कि कौनसे विजेट छिपाए गए हैं, |
uncollapsibleWidgetsCount |
ऐसे विजेट की संख्या जिन्हें छोटा नहीं किया जा सकता. ये विजेट, सेक्शन को छोटा करने के बाद भी दिखते हैं. उदाहरण के लिए, जब किसी सेक्शन में पांच विजेट होते हैं और |
कॉलम
Columns विजेट, किसी कार्ड या डायलॉग बॉक्स में ज़्यादा से ज़्यादा दो कॉलम दिखाता है. हर कॉलम में विजेट जोड़े जा सकते हैं. विजेट उसी क्रम में दिखते हैं जिस क्रम में वे तय किए गए हैं. उदाहरण के लिए, Google Chat ऐप्लिकेशन के कॉलम में कार्ड और डायलॉग दिखाना लेख पढ़ें.
हर कॉलम की ऊंचाई, लंबे कॉलम की मदद से तय होती है. उदाहरण के लिए, अगर पहला कॉलम दूसरे कॉलम से लंबा है, तो दोनों कॉलम की ऊंचाई पहले कॉलम की होगी. हर कॉलम में अलग-अलग संख्या में विजेट हो सकते हैं. इसलिए, न तो पंक्तियां तय की जा सकती हैं और न ही कॉलम के बीच विजेट को अलाइन किया जा सकता है.
कॉलम साथ-साथ दिखते हैं. HorizontalSizeStyle फ़ील्ड का इस्तेमाल करके, हर कॉलम की चौड़ाई को पसंद के मुताबिक बनाया जा सकता है. अगर उपयोगकर्ता की स्क्रीन की चौड़ाई बहुत कम है, तो दूसरा कॉलम पहले कॉलम के नीचे दिखेगा:
- वेब पर, स्क्रीन की चौड़ाई 480 पिक्सल से कम या उसके बराबर होने पर दूसरा कॉलम रैप हो जाता है.
- iOS डिवाइसों की स्क्रीन की चौड़ाई 300 पॉइंट से कम या उसके बराबर होने पर, दूसरे कॉलम में रैप हो जाता है.
- Android डिवाइसों की स्क्रीन की चौड़ाई 320 dp से कम या उसके बराबर होने पर, दूसरे कॉलम में रैप हो जाता है.
दो से ज़्यादा कॉलम शामिल करने या लाइनों का इस्तेमाल करने के लिए, Grid


| फ़ील्ड | |
|---|---|
columnItems[] |
कॉलम का कलेक्शन. एक कार्ड या डायलॉग में ज़्यादा से ज़्यादा दो कॉलम शामिल किए जा सकते हैं. |
कॉलम
एक कॉलम.


| फ़ील्ड | |
|---|---|
horizontalSizeStyle |
इससे पता चलता है कि कॉलम, कार्ड की चौड़ाई को कैसे भरता है. |
horizontalAlignment |
यह बताता है कि विजेट, कॉलम के बाएं, दाएं या बीच में अलाइन हैं या नहीं. |
verticalAlignment |
यह बताता है कि विजेट, कॉलम के सबसे ऊपर, सबसे नीचे या बीच में अलाइन हैं या नहीं. |
widgets[] |
कॉलम में शामिल विजेट का कलेक्शन. विजेट उसी क्रम में दिखते हैं जिस क्रम में वे तय किए गए हैं. |
HorizontalSizeStyle
इससे पता चलता है कि कॉलम, कार्ड की चौड़ाई को कैसे भरता है. हर कॉलम की चौड़ाई HorizontalSizeStyle और कॉलम में विजेट की चौड़ाई, दोनों पर निर्भर करती है.


| Enums | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED |
इस्तेमाल न करें. नहीं बताया गया है |
FILL_AVAILABLE_SPACE |
डिफ़ॉल्ट मान. कॉलम, कार्ड की चौड़ाई के 70% तक उपलब्ध जगह को भरता है. अगर दोनों कॉलम FILL_AVAILABLE_SPACE पर सेट हैं, तो हर कॉलम 50% स्पेस भरता है. |
FILL_MINIMUM_SPACE |
कॉलम में कम से कम जगह भरी जा सकती है. साथ ही, यह कार्ड की चौड़ाई का 30% से ज़्यादा हिस्सा भी नहीं भर सकता. |
VerticalAlignment
यह बताता है कि विजेट, कॉलम के सबसे ऊपर, सबसे नीचे या बीच में अलाइन हैं या नहीं.


| Enums | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED |
इस्तेमाल न करें. नहीं बताया गया है |
CENTER |
डिफ़ॉल्ट मान. विजेट को कॉलम के बीच में अलाइन करता है. |
TOP |
विजेट को कॉलम के सबसे ऊपर अलाइन करता है. |
BOTTOM |
विजेट को कॉलम के नीचे अलाइन करता है. |
विजेट
ऐसे विजेट जिन्हें कॉलम में शामिल किया जा सकता है.


| फ़ील्ड | |
|---|---|
यूनियन फ़ील्ड
|
|
textParagraph |
|
image |
|
decoratedText |
|
buttonList |
|
textInput |
|
selectionInput |
|
dateTimePicker |
|
DateTimePicker
इससे उपयोगकर्ता, तारीख, समय या तारीख और समय, दोनों डाल सकते हैं. उदाहरण के लिए, Google Chat ऐप्लिकेशन में, उपयोगकर्ता को तारीख और समय चुनने दें लेख पढ़ें.
तारीख और समय चुनने के लिए, उपयोगकर्ता टेक्स्ट इनपुट कर सकते हैं या पिकर का इस्तेमाल कर सकते हैं. अगर उपयोगकर्ता कोई अमान्य तारीख या समय डालते हैं, तो पिकर एक गड़बड़ी दिखाता है. इस गड़बड़ी का मतलब है कि उपयोगकर्ताओं को सही जानकारी डालने के लिए कहा जाता है.


| फ़ील्ड | |
|---|---|
name |
वह नाम जिससे फ़ॉर्म इनपुट इवेंट में फ़ॉर्म इनपुट के साथ काम करने के बारे में ज़्यादा जानकारी के लिए, फ़ॉर्म डेटा पाना देखें. |
label |
वह टेक्स्ट जिसमें उपयोगकर्ताओं से तारीख, समय या तारीख और समय डालने का अनुरोध किया जाता है. उदाहरण के लिए, अगर उपयोगकर्ता अपॉइंटमेंट शेड्यूल कर रहे हैं, तो |
type |
विजेट में तारीख, समय या तारीख और समय डालने की सुविधा है या नहीं. |
valueMsEpoch |
विजेट में दिखने वाली डिफ़ॉल्ट वैल्यू, Unix epoch समय के बाद के मिलीसेकंड में. पिकर (
|
timezoneOffsetDate |
मिनट में, यूटीसी से टाइम ज़ोन ऑफ़सेट को दिखाने वाली संख्या. अगर इस नीति को सेट किया जाता है, तो |
onChangeAction |
तब ट्रिगर होता है, जब उपयोगकर्ता |
DateTimePickerType
DateTimePicker विजेट में तारीख और समय का फ़ॉर्मैट. इससे तय होता है कि उपयोगकर्ता तारीख, समय या तारीख और समय, दोनों डाल सकते हैं या नहीं.


| Enums | |
|---|---|
DATE_AND_TIME |
उपयोगकर्ता, तारीख और समय डालते हैं. |
DATE_ONLY |
उपयोगकर्ता कोई तारीख डालते हैं. |
TIME_ONLY |
उपयोगकर्ता समय डालते हैं. |
DecoratedText
ऐसा विजेट जो वैकल्पिक सजावट वाला टेक्स्ट दिखाता है. जैसे, टेक्स्ट के ऊपर या नीचे लेबल, टेक्स्ट के सामने आइकॉन, चुनने वाला विजेट या टेक्स्ट के बाद बटन. उदाहरण के लिए, Google Chat ऐप्लिकेशन में, सकारात्मक टेक्स्ट के साथ टेक्स्ट दिखाना लेख पढ़ें.


| फ़ील्ड | |
|---|---|
icon |
|
startIcon |
टेक्स्ट के सामने दिखाया जाने वाला आइकॉन. |
topLabel |
|
text |
ज़रूरी है. मुख्य टेक्स्ट. फ़ाइल को फ़ॉर्मैट करना आसान होता है. टेक्स्ट को फ़ॉर्मैट करने के बारे में ज़्यादा जानकारी के लिए, Google Chat ऐप्लिकेशन में टेक्स्ट फ़ॉर्मैट करना और Google Workspace ऐड-ऑन में टेक्स्ट को फ़ॉर्मैट करना लेख पढ़ें. |
wrapText |
'टेक्स्ट रैप करें' सेटिंग. अगर सिर्फ़ |
bottomLabel |
|
onClick |
जब उपयोगकर्ता |
यूनियन फ़ील्ड control. decoratedText विजेट में टेक्स्ट की दाईं ओर दिखने वाला बटन, स्विच, चेकबॉक्स या इमेज. control इनमें से सिर्फ़ एक हो सकती है: |
|
button |
वह बटन जिस पर क्लिक करके उपयोगकर्ता कोई कार्रवाई कर सकता है. |
switchControl |
यह स्विच विजेट पर क्लिक करके, उपयोगकर्ता की स्थिति बदली जा सकती है और कोई कार्रवाई ट्रिगर की जा सकती है. |
endIcon |
टेक्स्ट के बाद दिखने वाला आइकॉन. पहले से मौजूद और कस्टम आइकॉन पर काम करता है. |
SwitchControl
टॉगल करने की शैली वाला स्विच या decoratedText विजेट में मौजूद चेकबॉक्स.


यह सुविधा सिर्फ़ decoratedText विजेट के साथ काम करती है.
| फ़ील्ड | |
|---|---|
name |
वह नाम जिससे फ़ॉर्म इनपुट इवेंट में स्विच विजेट की पहचान की जाती है. फ़ॉर्म इनपुट के साथ काम करने के बारे में ज़्यादा जानकारी के लिए, फ़ॉर्म डेटा पाना देखें. |
value |
उपयोगकर्ता की डाली गई वैल्यू, जिसे फ़ॉर्म इनपुट इवेंट के तौर पर दिखाया गया है. फ़ॉर्म इनपुट के साथ काम करने के बारे में ज़्यादा जानकारी के लिए, फ़ॉर्म डेटा पाना देखें. |
selected |
|
onChangeAction |
स्विच की स्थिति बदलने पर की जाने वाली कार्रवाई, जैसे कि कौनसा फ़ंक्शन चलाना है. |
controlType |
यूज़र इंटरफ़ेस में स्विच कैसा दिखता है.
|
ControlType
यूज़र इंटरफ़ेस में स्विच कैसा दिखता है.


| Enums | |
|---|---|
SWITCH |
टॉगल की शैली वाला स्विच. |
CHECKBOX |
CHECK_BOX के पक्ष में रोक दिया गया. |
CHECK_BOX |
चेकबॉक्स. |
डिवाइडर
इस टाइप के लिए कोई फ़ील्ड नहीं है.
विजेट के बीच डिवाइडर को हॉरिज़ॉन्टल लाइन के तौर पर दिखाता है. उदाहरण के लिए, Google Chat ऐप्लिकेशन के विजेट के बीच हॉरिज़ॉन्टल डिवाइडर जोड़ने का तरीका लेख पढ़ें.


उदाहरण के लिए, नीचे दिया गया JSON एक डिवाइडर बनाता है:
"divider": {}
GetAutocompletionResponse
ऑटोकंप्लीट कंटेनर को पाने से जुड़ा रिस्पॉन्स, जिसमें टेक्स्ट फ़ील्ड में अपने-आप पूरा हुए आइटम दिखाने के लिए ज़रूरी एलिमेंट शामिल हैं.

{
"autoComplete": {
"items": [
{
"text": "C++"
},
{
"text": "Java"
},
{
"text": "JavaScript"
},
{
"text": "Python"
}
]
}
}
| फ़ील्ड | |
|---|---|
autoComplete |
|
schema |
यह नो-ऑप स्कीमा फ़ील्ड है. यह सिंटैक्स की जांच के लिए मार्कअप में मौजूद हो सकता है. |
ग्रिड
आइटम के संग्रह वाला ग्रिड दिखाता है. आइटम में सिर्फ़ टेक्स्ट या इमेज शामिल की जा सकती हैं. रिस्पॉन्सिव कॉलम बनाने या टेक्स्ट या इमेज से ज़्यादा शामिल करने के लिए, Columns
ग्रिड में, कितने भी कॉलम और आइटम हो सकते हैं. पंक्तियों की संख्या, आइटम को कॉलम से भाग देकर तय की जाती है. 10 आइटम और 2 कॉलम वाले ग्रिड में 5 पंक्तियां होती हैं. 11 आइटम और 2 कॉलम वाले ग्रिड में 6 पंक्तियां होती हैं.


उदाहरण के लिए, नीचे दिया गया JSON एक ही आइटम के साथ दो कॉलम वाली ग्रिड बनाता है:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| फ़ील्ड | |
|---|---|
title |
ग्रिड हेडर में दिखने वाला टेक्स्ट. |
items[] |
ग्रिड में दिखाने के लिए आइटम. |
borderStyle |
हर ग्रिड आइटम पर लागू की जाने वाली बॉर्डर शैली. |
columnCount |
ग्रिड में दिखाए जाने वाले कॉलम की संख्या. अगर इस फ़ील्ड के बारे में जानकारी नहीं दी गई है, तो डिफ़ॉल्ट वैल्यू का इस्तेमाल किया जाता है. साथ ही, डिफ़ॉल्ट वैल्यू इस आधार पर अलग-अलग होती है कि ग्रिड कहां दिखाया गया है (डायलॉग बनाम कंपैनियन). |
onClick |
हर एक ग्रिड आइटम के लिए इस कॉलबैक का फिर से इस्तेमाल किया जाता है. हालांकि, कॉलबैक के पैरामीटर में जोड़े गए आइटम की सूची में मौजूद, आइटम के आइडेंटिफ़ायर और इंडेक्स के साथ इसका इस्तेमाल किया जाता है. |
GridItem
ग्रिड लेआउट में किसी आइटम के बारे में बताता है. आइटम में टेक्स्ट, इमेज या टेक्स्ट और इमेज दोनों हो सकते हैं.


| फ़ील्ड | |
|---|---|
id |
ग्रिड आइटम के लिए उपयोगकर्ता की ओर से तय किया गया आइडेंटिफ़ायर. इस आइडेंटिफ़ायर को पैरंट ग्रिड के |
image |
ग्रिड आइटम में दिखने वाली इमेज. |
title |
ग्रिड आइटम का टाइटल. |
subtitle |
ग्रिड आइटम का सबटाइटल. |
layout |
ग्रिड आइटम के लिए इस्तेमाल किया जाने वाला लेआउट. |
GridItemLayout
ग्रिड आइटम के लिए उपलब्ध अलग-अलग लेआउट के विकल्पों को दिखाता है.


| Enums | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED |
इस्तेमाल न करें. नहीं बताया गया है |
TEXT_BELOW |
टाइटल और सबटाइटल, ग्रिड आइटम की इमेज के नीचे दिखाए जाते हैं. |
TEXT_ABOVE |
टाइटल और सबटाइटल, ग्रिड आइटम की इमेज के ऊपर दिखते हैं. |
आइकॉन
कार्ड पर मौजूद विजेट में, आइकॉन दिखाया गया है. उदाहरण के लिए, Google Chat ऐप्लिकेशन में, आइकॉन जोड़ें को देखें.
पहले से मौजूद और कस्टम आइकॉन पर काम करता है.


| फ़ील्ड | |
|---|---|
altText |
ज़रूरी नहीं. सुलभता के लिए इस्तेमाल किए जाने वाले आइकॉन के बारे में जानकारी. अगर कोई वैल्यू तय नहीं की गई है, तो डिफ़ॉल्ट वैल्यू अगर आइकॉन को |
imageType |
इमेज को काटने की स्टाइल लागू की गई. कुछ मामलों में, |
यूनियन फ़ील्ड icons. कार्ड पर विजेट में दिखाया गया आइकॉन. icons इनमें से सिर्फ़ एक हो सकती है: |
|
knownIcon |
Google Workspace से मिले आइकॉन में से कोई एक दिखाएं. उदाहरण के लिए, हवाई जहाज़ का आइकॉन दिखाने के लिए, इस्तेमाल किए जा सकने वाले आइकॉन की पूरी सूची देखने के लिए, पहले से मौजूद आइकॉन देखें. |
iconUrl |
एचटीटीपीएस यूआरएल पर होस्ट किया गया, पसंद के मुताबिक बनाया गया आइकॉन दिखाएं. उदाहरण के लिए:
|
materialIcon |
Google के किसी एक मटीरियल आइकॉन को दिखाएं. उदाहरण के लिए, चेकबॉक्स आइकॉन दिखाने के लिए, इसका इस्तेमाल करें
|
Image
ऐसी इमेज जिसे यूआरएल से दिखाया गया हो और जिसमें onClick कार्रवाई हो सकती हो. उदाहरण के लिए, कोई इमेज जोड़ें देखें.


| फ़ील्ड | |
|---|---|
imageUrl |
वह एचटीटीपीएस यूआरएल जो इमेज को होस्ट करता है. उदाहरण के लिए: |
onClick |
जब कोई उपयोगकर्ता इमेज पर क्लिक करता है, तो क्लिक से यह कार्रवाई ट्रिगर होती है. |
altText |
सुलभता के लिए इस्तेमाल की गई इमेज का वैकल्पिक टेक्स्ट. |
ImageComponent
इमेज के बारे में बताता है.


| फ़ील्ड | |
|---|---|
imageUri |
इमेज का यूआरएल. |
altText |
इमेज के लिए सुलभता लेबल. |
cropStyle |
इमेज पर लागू करने के लिए, काटने की स्टाइल. |
borderStyle |
इमेज पर लागू की जाने वाली बॉर्डर स्टाइल. |
ImageCropStyle
इमेज पर लागू की गई काटने की शैली के बारे में बताता है.


उदाहरण के लिए, 16:9 आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) लागू करने का तरीका यहां बताया गया है:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| फ़ील्ड | |
|---|---|
type |
काटने का टाइप. |
aspectRatio |
अगर फ़ोटो काटने का टाइप उदाहरण के लिए, 16:9 आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) लागू करने का तरीका यहां बताया गया है: |
ImageCropType
इमेज पर लागू की गई काटने की शैली के बारे में बताता है.


| Enums | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED |
इस्तेमाल न करें. नहीं बताया गया है |
SQUARE |
डिफ़ॉल्ट मान. स्क्वेयर क्रॉप लागू किया जाता है. |
CIRCLE |
सर्कुलर क्रॉप लागू होता है. |
RECTANGLE_CUSTOM |
इसमें पसंद के हिसाब से आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) वाली रेक्टैंगल का इस्तेमाल किया जाता है. aspectRatio का इस्तेमाल करके, पसंद के मुताबिक आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) सेट करें. |
RECTANGLE_4_3 |
इसमें 4:3 के आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) वाली रेक्टैंगल क्रॉप की जाती है. |
लिंक
ऐड-ऑन में दिखाए गए तीसरे पक्ष के संसाधन का लिंक ऑब्जेक्ट. ज़्यादा जानकारी के लिए, @ मेन्यू से तीसरे पक्ष के संसाधन बनाना देखें.

| फ़ील्ड | |
|---|---|
url |
ऐड-ऑन पर वापस जाने के लिए लिंक का यूआरएल. |
title |
ऐड-ऑन पर वापस जाने के लिए लिंक का टाइटल. |
LinkPreview
कार्ड की ऐसी कार्रवाई जो एक कार्ड और स्मार्ट चिप दिखाकर, तीसरे पक्ष के लिंक की झलक दिखाती है. ज़्यादा जानने के लिए, स्मार्ट चिप की मदद से लिंक की झलक देखना लेख पढ़ें.

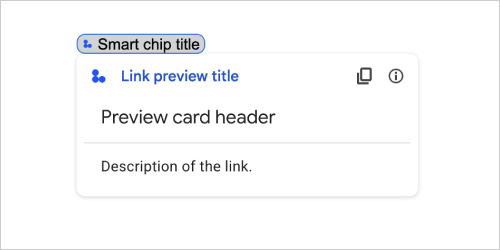
उदाहरण के लिए, नीचे दिया गया JSON, लिंक की झलक और उसके स्मार्ट चिप के लिए एक यूनीक टाइटल दिखाता है. साथ ही, हेडर और टेक्स्ट के ब्यौरे के साथ झलक दिखाने वाला कार्ड भी दिखाता है:
{
"action": {
"linkPreview": {
"title": "Smart chip title",
"linkPreviewTitle": "Link preview title",
"previewCard": {
"header": {
"title": "Preview card header",
},
"sections": [
{
"widgets": [
{
"textParagraph": {
"text": "Description of the link."
}
}
]
}
]
}
}
}
}
इस उदाहरण में, लिंक की यह झलक दिखती है:

| फ़ील्ड | |
|---|---|
previewCard |
एक कार्ड जो तीसरे पक्ष की सेवा से लिए गए लिंक की जानकारी दिखाता है. |
title |
वह टाइटल जो लिंक की झलक के लिए स्मार्ट चिप में दिखता है. अगर यह नीति सेट नहीं है, तो स्मार्ट चिप, |
linkPreviewTitle |
वह टाइटल जो लिंक की झलक में दिखता है. अगर यह नीति सेट नहीं है, तो लिंक की झलक में |
MaterialIcon
Google का कॉन्टेंट आइकॉन, जिसमें 2,500 से ज़्यादा विकल्प शामिल हैं.
उदाहरण के लिए, पसंद के मुताबिक वज़न और ग्रेड के साथ चेकबॉक्स आइकॉन दिखाने के लिए, यह लिखें:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| फ़ील्ड | |
|---|---|
name |
आइकॉन का वह नाम जिसे Google के मटीरियल आइकॉन में बताया गया है, जैसे कि |
fill |
आइकॉन, भरे हुए के तौर पर रेंडर हो रहा है या नहीं. डिफ़ॉल्ट मान असत्य है. अलग-अलग आइकॉन की सेटिंग की झलक देखने के लिए, Google फ़ॉन्ट आइकॉन पर जाएं. इसके बाद, पसंद के मुताबिक बनाएं सेक्शन में जाकर सेटिंग को अडजस्ट करें. |
weight |
आइकॉन का स्ट्रोक की मोटाई. {100, 200, 300, 400, 500, 600, 700} में से चुनें. अगर यह मौजूद नहीं है, तो डिफ़ॉल्ट वैल्यू 400 होती है. अगर कोई दूसरी वैल्यू दी गई है, तो डिफ़ॉल्ट वैल्यू का इस्तेमाल किया जाता है. अलग-अलग आइकॉन की सेटिंग की झलक देखने के लिए, Google फ़ॉन्ट आइकॉन पर जाएं. इसके बाद, पसंद के मुताबिक बनाएं सेक्शन में जाकर सेटिंग को अडजस्ट करें. |
grade |
वज़न और ग्रेड से, सिंबल की मोटाई पर असर पड़ता है. ग्रेड में किए गए अडजस्टमेंट, वज़न में किए गए अडजस्टमेंट की तुलना में ज़्यादा बारीक होते हैं. साथ ही, सिंबल के साइज़ पर इनका थोड़ा कम असर पड़ता है. {-25, 0, 200} में से चुनें. अगर यह मौजूद नहीं है, तो डिफ़ॉल्ट वैल्यू 0 होती है. अगर कोई दूसरी वैल्यू दी गई है, तो डिफ़ॉल्ट वैल्यू का इस्तेमाल किया जाता है. अलग-अलग आइकॉन की सेटिंग की झलक देखने के लिए, Google फ़ॉन्ट आइकॉन पर जाएं. इसके बाद, पसंद के मुताबिक बनाएं सेक्शन में जाकर सेटिंग को अडजस्ट करें. |
सूचना
कार्ड ऐक्शन, जो होस्ट ऐप्लिकेशन में एक सूचना दिखाता है.

| फ़ील्ड | |
|---|---|
text |
सूचना के लिए दिखाने के लिए सादा टेक्स्ट, एचटीएमएल टैग के बिना. |
OnClick
यह बताता है कि जब उपयोगकर्ता किसी कार्ड पर बटन जैसे किसी इंटरैक्टिव एलिमेंट पर क्लिक करें, तो जवाब देने का तरीका क्या है.


| फ़ील्ड | |
|---|---|
यूनियन फ़ील्ड
|
|
action |
तय होने पर, इस |
openLink |
तय किए जाने पर, यह |
openDynamicLinkAction |
जब कार्रवाई के लिए कोई लिंक खोलने की ज़रूरत होती है, तब ऐड-ऑन इस कार्रवाई को ट्रिगर करता है. यह ऊपर दिए गए
|
card |
अगर तय किया गया है, तो क्लिक करने के बाद, नया कार्ड, कार्ड स्टैक में पुश किया जाता है.
|
OpenLink
onClick इवेंट को दिखाता है, जो हाइपरलिंक खोलता है.


| फ़ील्ड | |
|---|---|
url |
वह यूआरएल जिसे खोलना है. |
openAs |
लिंक खोलने का तरीका.
|
onClose |
क्लाइंट किसी लिंक को खोलने के बाद उसे भूल जाता है या नहीं या विंडो के बंद होने तक उसे देखता रहता है.
|
OnClose
जब OnClick कार्रवाई से खोला गया लिंक बंद हो जाता है, तो क्लाइंट क्या करता है.
इसे लागू करना, क्लाइंट प्लैटफ़ॉर्म की सुविधाओं पर निर्भर करता है. उदाहरण के लिए, कोई वेब ब्राउज़र किसी लिंक को पॉप-अप विंडो में OnClose हैंडलर के साथ खोल सकता है.
अगर OnOpen और OnClose, दोनों हैंडलर सेट किए गए हैं और क्लाइंट प्लैटफ़ॉर्म पर दोनों वैल्यू काम नहीं कर सकती, तो OnClose को प्राथमिकता दी जाती है.

| Enums | |
|---|---|
NOTHING |
डिफ़ॉल्ट मान. कार्ड फिर से लोड नहीं होता है, कुछ नहीं होता है. |
RELOAD |
चाइल्ड विंडो बंद होने के बाद, कार्ड को फिर से लोड करता है. अगर |
OpenAs
जब OnClick कार्रवाई से कोई लिंक खुलता है, तो क्लाइंट उसे फ़ुल साइज़ की विंडो (अगर क्लाइंट ने इस्तेमाल किया हुआ फ़्रेम) या ओवरले (जैसे कि पॉप-अप) के तौर पर खोल सकता है. लागू करना क्लाइंट प्लैटफ़ॉर्म की क्षमताओं पर निर्भर करता है. अगर क्लाइंट, वैल्यू पर काम नहीं करता है, तो चुनी गई वैल्यू को अनदेखा किया जा सकता है. FULL_SIZE का इस्तेमाल सभी क्लाइंट कर सकते हैं.

| Enums | |
|---|---|
FULL_SIZE |
अगर क्लाइंट ने इसी फ़्रेम का इस्तेमाल किया है, तो लिंक फ़ुल साइज़ की विंडो में खुलेगा. |
OVERLAY |
लिंक, ओवरले के तौर पर खुलता है, जैसे कि पॉप-अप. |
RenderActions
इमेज बनाने के निर्देशों का एक सेट, जो कार्ड को कोई कार्रवाई करने के लिए कहता है. इसके अलावा, यह ऐड-ऑन होस्ट ऐप्लिकेशन या Chat ऐप्लिकेशन को ऐप्लिकेशन से जुड़ी कोई खास कार्रवाई करने के लिए भी कहता है.


| फ़ील्ड | |
|---|---|
action |
|
hostAppAction |
कार्रवाइयों को होस्ट करने वाले अलग-अलग ऐप्लिकेशन मैनेज करते हैं. |
schema |
यह नो-ऑप स्कीमा फ़ील्ड है. यह सिंटैक्स की जांच के लिए मार्कअप में मौजूद हो सकता है. |
ऐक्शन
| फ़ील्ड | |
|---|---|
navigations[] |
दिखाए गए कार्ड को पुश करें, पॉप करें या अपडेट करें. |
link |
टारगेट लिंक को तुरंत नए टैब या पॉप-अप में खोलें. |
notification |
असली उपयोगकर्ता को सूचना दिखाएं. |
linkPreview |
असली उपयोगकर्ता को लिंक की झलक दिखाएं. |
links[] |
तीसरे पक्ष के किसी संसाधन का लिंक, जिसे Google Workspace ऐप्लिकेशन में बनाया जाता है. इसे ऑब्जेक्ट के कलेक्शन के तौर पर, एक आइटम के साथ फ़ॉर्मैट किया गया है. ज़्यादा जानकारी के लिए, @ मेन्यू से तीसरे पक्ष के संसाधन बनाना देखें. |
SelectionInput
ऐसा विजेट जो एक या उससे ज़्यादा ऐसे यूज़र इंटरफ़ेस (यूआई) आइटम बनाता है जिन्हें उपयोगकर्ता चुन सकते हैं. उदाहरण के लिए, ड्रॉपडाउन मेन्यू या चेकबॉक्स. इस विजेट का इस्तेमाल करके, ऐसा डेटा इकट्ठा किया जा सकता है जिसका अनुमान लगाया जा सकता है या जिसकी गिनती की जा सकती है. उदाहरण के लिए, Google Chat ऐप्लिकेशन के बारे में जानने के लिए, चुने जा सकने वाले यूज़र इंटरफ़ेस (यूआई) एलिमेंट जोड़ना लेख पढ़ें.
चैट ऐप्लिकेशन, उन आइटम की वैल्यू को प्रोसेस कर सकते हैं जिन्हें उपयोगकर्ता चुनते हैं या डालते हैं. फ़ॉर्म इनपुट के साथ काम करने के बारे में ज़्यादा जानकारी के लिए, फ़ॉर्म डेटा पाना देखें.
उपयोगकर्ताओं से ऐसा डेटा इकट्ठा करने के लिए जिसके बारे में आपको जानकारी न हो या जिसमें एब्सट्रैक्ट डेटा न हो, TextInput विजेट का इस्तेमाल करें.


| फ़ील्ड | |
|---|---|
name |
वह नाम जो किसी फ़ॉर्म इनपुट इवेंट में, चुने गए इनपुट की पहचान करता है. फ़ॉर्म इनपुट के साथ काम करने के बारे में ज़्यादा जानकारी के लिए, फ़ॉर्म डेटा पाना देखें. |
label |
यूज़र इंटरफ़ेस में चुने गए इनपुट फ़ील्ड के ऊपर दिखने वाला टेक्स्ट. वह टेक्स्ट बताएं जिससे उपयोगकर्ता को वह जानकारी डालने में मदद मिले जिसे आपके ऐप्लिकेशन की ज़रूरत है. उदाहरण के लिए, अगर उपयोगकर्ता ड्रॉप-डाउन मेन्यू से किसी काम के टिकट की तात्कालिकता का विकल्प चुन रहे हैं, तो लेबल "तुरंत" या "तुरंत चुनें" लेबल हो सकता है. |
type |
ऐसे आइटम जो |
items[] |
चुने जा सकने वाले आइटम का कलेक्शन. उदाहरण के लिए, रेडियो बटन या चेकबॉक्स का कलेक्शन. ज़्यादा से ज़्यादा 100 आइटम इस्तेमाल किए जा सकते हैं. |
onChangeAction |
अगर बताया गया है, तो चुने गए विकल्प में बदलाव होने पर फ़ॉर्म सबमिट कर दिया जाता है. अगर इसके बारे में नहीं बताया गया है, तो आपको एक अलग बटन चुनना होगा, जिससे फ़ॉर्म सबमिट किया जा सके. फ़ॉर्म इनपुट के साथ काम करने के बारे में ज़्यादा जानकारी के लिए, फ़ॉर्म डेटा पाना देखें. |
multiSelectMaxSelectedItems |
एक से ज़्यादा विकल्पों वाले मेन्यू के लिए, उपयोगकर्ता ज़्यादा से ज़्यादा जितने आइटम चुन सकता है वह संख्या चुनी जा सकती है. कम से कम वैल्यू एक आइटम होनी चाहिए. अगर कोई वैल्यू तय नहीं की गई है, तो डिफ़ॉल्ट रूप से तीन आइटम दिखते हैं. |
multiSelectMinQueryLength |
एक से ज़्यादा विकल्पों वाले मेन्यू के लिए, ऐप्लिकेशन की क्वेरी से पहले उपयोगकर्ता के डाले गए टेक्स्ट वर्णों की संख्या अपने-आप पूरी हो जाती है. साथ ही, मेन्यू में सुझाए गए आइटम भी दिखते हैं. अगर कोई वैल्यू तय नहीं की गई है, तो स्टैटिक डेटा सोर्स के लिए डिफ़ॉल्ट रूप से शून्य वर्ण और बाहरी डेटा सोर्स के लिए तीन वर्ण तय किए जाते हैं. |
यूनियन फ़ील्ड
|
|
externalDataSource |
एक बाहरी डेटा सोर्स, जैसे कि रिलेशनल डेटा बेस. |
platformDataSource |
Google Workspace से मिला डेटा सोर्स. |
PlatformDataSource
SelectionInput

| फ़ील्ड | |
|---|---|
यूनियन फ़ील्ड data_source. डेटा सोर्स. data_source इनमें से सिर्फ़ एक हो सकती है: |
|
commonDataSource |
एक डेटा सोर्स, जिसे Google Workspace के सभी ऐप्लिकेशन के साथ शेयर किया जाता है. जैसे, Google Workspace का इस्तेमाल करने वाले किसी संगठन के उपयोगकर्ता. |
hostAppDataSource |
ऐसा डेटा सोर्स जो Google Workspace के किसी होस्ट ऐप्लिकेशन के लिए खास होता है. जैसे, Google Chat में मौजूद स्पेस. |
CommonDataSource
एक डेटा सोर्स, जिसे Google Workspace के सभी ऐप्लिकेशन शेयर करते हों.

| Enums | |
|---|---|
UNKNOWN |
डिफ़ॉल्ट मान. इस्तेमाल न करें. |
USER |
Google Workspace के उपयोगकर्ता. उपयोगकर्ता, सिर्फ़ अपने Google Workspace संगठन के उपयोगकर्ताओं को देख सकता है और उन्हें चुन सकता है. |
SelectionItem
ऐसा आइटम जिसे उपयोगकर्ता, चेकबॉक्स या स्विच जैसे किसी इनपुट इनपुट में चुन सकते हैं.


| फ़ील्ड | |
|---|---|
text |
ऐसा टेक्स्ट जो उपयोगकर्ताओं को आइटम की पहचान करता है या उसके बारे में जानकारी देता है. |
value |
इस आइटम से जुड़ी वैल्यू. क्लाइंट को इसका इस्तेमाल फ़ॉर्म इनपुट वैल्यू के तौर पर करना चाहिए. फ़ॉर्म इनपुट के साथ काम करने के बारे में ज़्यादा जानकारी के लिए, फ़ॉर्म डेटा पाना देखें. |
selected |
आइटम डिफ़ॉल्ट रूप से चुना गया है या नहीं. अगर चुनने का इनपुट सिर्फ़ एक वैल्यू (जैसे रेडियो बटन या ड्रॉपडाउन मेन्यू) स्वीकार करता है, तो इस फ़ील्ड को सिर्फ़ एक आइटम के लिए सेट करें. |
startIconUri |
एक से ज़्यादा मेन्यू चुनने के लिए, आइटम के |
bottomText |
एक से ज़्यादा मेन्यू चुनने के लिए, टेक्स्ट की जानकारी या लेबल, जो आइटम के |
SelectionType
उन आइटम का फ़ॉर्मैट जिन्हें उपयोगकर्ता चुन सकते हैं. अलग-अलग विकल्पों में अलग-अलग तरह के इंटरैक्शन हो सकते हैं. उदाहरण के लिए, उपयोगकर्ता एक से ज़्यादा चेकबॉक्स चुन सकते हैं, लेकिन ड्रॉपडाउन मेन्यू से सिर्फ़ एक आइटम चुन सकते हैं.
चुनने के लिए इस्तेमाल किया जाने वाला हर इनपुट, एक तरह के डेटा को चुनने की सुविधा देता है. उदाहरण के लिए, चेकबॉक्स और स्विच को मिक्स नहीं किया जा सकता.


| Enums | |
|---|---|
CHECK_BOX |
चेकबॉक्स का सेट. उपयोगकर्ता एक या उससे ज़्यादा चेकबॉक्स चुन सकते हैं. |
RADIO_BUTTON |
रेडियो बटन का सेट. लोग एक रेडियो बटन चुन सकते हैं. |
SWITCH |
स्विच का सेट. उपयोगकर्ता एक या उससे ज़्यादा स्विच चालू कर सकते हैं. |
DROPDOWN |
ड्रॉपडाउन मेन्यू. उपयोगकर्ता, मेन्यू से एक आइटम चुन सकते हैं. |
MULTI_SELECT |
स्टैटिक या डाइनैमिक डेटा के लिए, एक से ज़्यादा विकल्पों वाला मेन्यू. मेन्यू बार से, उपयोगकर्ता एक या उससे ज़्यादा आइटम चुनते हैं. उपयोगकर्ता, डाइनैमिक डेटा में अपने-आप जानकारी भरने के लिए वैल्यू भी डाल सकते हैं. उदाहरण के लिए, उपयोगकर्ता Google Chat स्पेस का नाम टाइप करना शुरू कर सकते हैं और विजेट अपने-आप स्पेस का सुझाव देता है. कई आइटम चुनने वाले मेन्यू के लिए आइटम भरने के लिए, इनमें से किसी एक तरह के डेटा सोर्स का इस्तेमाल किया जा सकता है:
कई आइटम चुनने वाले मेन्यू को लागू करने के उदाहरणों के लिए, कई आइटम चुनने वाला मेन्यू जोड़ना लेख पढ़ें.
|
SubmitFormResponse
ऑटोकंप्लीट कंटेनर को पाने के अलावा, किसी फ़ॉर्म सबमिट के जवाब में. इसमें कार्ड को की जाने वाली कार्रवाइयां और/या ऐड-ऑन होस्ट ऐप्लिकेशन को की जाने वाली कार्रवाइयां शामिल होती हैं. साथ ही, यह जानकारी भी होती है कि कार्ड की स्थिति बदल गई है या नहीं.

{
"renderActions": {
"action": {
"notification": {
"text": "Email address is added: salam.heba@example.com"
}
},
"hostAppAction": {
"gmailAction": {
"openCreatedDraftAction": {
"draftId": "msg-a:r-79766936926021702",
"threadServerPermId": "thread-f:15700999851086004"
}
}
}
}
}
| फ़ील्ड | |
|---|---|
renderActions |
इमेज बनाने के निर्देशों का एक सेट, जो कार्ड को कोई कार्रवाई करने के लिए कहता है और/या ऐड-ऑन होस्ट ऐप्लिकेशन को ऐप्लिकेशन से जुड़ी कोई खास कार्रवाई करने के लिए कहता है. |
stateChanged |
क्या कार्ड की स्थिति बदल गई है और मौजूदा कार्ड का डेटा पुराना है. |
schema |
यह नो-ऑप स्कीमा फ़ील्ड है. यह सिंटैक्स की जांच के लिए मार्कअप में मौजूद हो सकता है. |
सुझाव
सुझाई गई वे वैल्यू जिन्हें उपयोगकर्ता डाल सकते हैं. जब उपयोगकर्ता टेक्स्ट इनपुट फ़ील्ड के अंदर क्लिक करते हैं, तब ये वैल्यू दिखती हैं. जब उपयोगकर्ता टाइप करते हैं, तो सुझाई गई वैल्यू डाइनैमिक रूप से फ़िल्टर हो जाती हैं, ताकि वे उपयोगकर्ताओं के टाइप से मैच कर सकें.
उदाहरण के लिए, प्रोग्रामिंग भाषा के लिए टेक्स्ट इनपुट फ़ील्ड, Java, JavaScript, Python, और C++ का सुझाव दे सकता है. जब उपयोगकर्ता Jav टाइप करना शुरू करते हैं, तो सुझावों की सूची, Java और JavaScript को दिखाने के लिए फ़िल्टर करती है.
सुझाई गई वैल्यू से, लोगों को ऐसी वैल्यू डालने में मदद मिलती है जिन्हें आपका ऐप्लिकेशन समझ सके. JavaScript का इस्तेमाल करते समय कुछ उपयोगकर्ता, javascript और अन्य java script डाल सकते हैं. JavaScript का सुझाव देने से, यह तय किया जा सकता है कि उपयोगकर्ता आपके ऐप्लिकेशन के साथ कैसे इंटरैक्ट करते हैं.
तय किए जाने पर, TextInput.type हमेशा SINGLE_LINE होता है, भले ही वह MULTIPLE_LINE पर सेट हो.


| फ़ील्ड | |
|---|---|
items[] |
टेक्स्ट इनपुट फ़ील्ड में, अपने-आप पूरा होने वाले सुझावों के लिए इस्तेमाल किए जाने वाले सुझावों की सूची. |
SuggestionItem
एक सुझाई गई वैल्यू जिसे उपयोगकर्ता टेक्स्ट इनपुट फ़ील्ड में डाल सकते हैं.


| फ़ील्ड | |
|---|---|
यूनियन फ़ील्ड
|
|
text |
किसी टेक्स्ट इनपुट फ़ील्ड में सुझाए गए इनपुट की वैल्यू. यह ठीक वैसे ही होता है जैसे उपयोगकर्ता खुद ही दर्ज करते हैं. |
TextInput
ऐसा फ़ील्ड जिसमें उपयोगकर्ता टेक्स्ट डाल सकते हैं. सुझावों और बदलाव पर कार्रवाइयों का इस्तेमाल किया जा सकता है. उदाहरण के लिए, Google Chat ऐप्लिकेशन के मामले में, ऐसा फ़ील्ड जोड़ना जिसमें उपयोगकर्ता टेक्स्ट डाल सके लेख पढ़ें.
चैट ऐप्लिकेशन को फ़ॉर्म इनपुट इवेंट के दौरान, डाले गए टेक्स्ट की वैल्यू मिलती है. साथ ही, वे उसे प्रोसेस कर सकते हैं. फ़ॉर्म इनपुट के साथ काम करने के बारे में ज़्यादा जानकारी के लिए, फ़ॉर्म डेटा पाना देखें.
जब आपको उपयोगकर्ताओं से ऐसा डेटा इकट्ठा करना हो जिसके बारे में आपको जानकारी न हो या जिसे इकट्ठा करने की ज़रूरत हो, तो टेक्स्ट इनपुट का इस्तेमाल करें. उपयोगकर्ताओं का तय किया गया या गिनती किया गया डेटा इकट्ठा करने के लिए, SelectionInput विजेट का इस्तेमाल करें.


| फ़ील्ड | |
|---|---|
name |
वह नाम जिससे फ़ॉर्म इनपुट इवेंट में टेक्स्ट इनपुट की पहचान की जाती है. फ़ॉर्म इनपुट के साथ काम करने के बारे में ज़्यादा जानकारी के लिए, फ़ॉर्म डेटा पाना देखें. |
label |
यूज़र इंटरफ़ेस में टेक्स्ट इनपुट फ़ील्ड के ऊपर दिखने वाला टेक्स्ट. वह टेक्स्ट बताएं जिससे उपयोगकर्ता को वह जानकारी डालने में मदद मिले जिसे आपके ऐप्लिकेशन की ज़रूरत है. उदाहरण के लिए, अगर आपको किसी का नाम पूछना है, लेकिन खास तौर पर उसका सरनेम चाहिए, तो अगर |
hintText |
टेक्स्ट इनपुट फ़ील्ड के नीचे दिखने वाला टेक्स्ट. यह किसी खास वैल्यू को डालने के लिए लोगों को प्रॉम्प्ट देकर, उनकी मदद करता है. यह टेक्स्ट हमेशा दिखता है. अगर |
value |
उपयोगकर्ता की डाली गई वैल्यू, जिसे फ़ॉर्म इनपुट इवेंट के तौर पर दिखाया गया है. फ़ॉर्म इनपुट के साथ काम करने के बारे में ज़्यादा जानकारी के लिए, फ़ॉर्म डेटा पाना देखें. |
type |
यूज़र इंटरफ़ेस में टेक्स्ट इनपुट फ़ील्ड कैसा दिखता है. उदाहरण के लिए, फ़ील्ड एक सिंगल या मल्टी-लाइन है. |
onChangeAction |
टेक्स्ट इनपुट फ़ील्ड में कोई बदलाव होने पर क्या करें. उदाहरण के लिए, कोई उपयोगकर्ता, फ़ील्ड में कुछ जोड़ रहा है या टेक्स्ट मिटा रहा है. इसमें कस्टम फ़ंक्शन चलाना या Google Chat में डायलॉग खोलना शामिल है. |
initialSuggestions |
सुझाई गई वे वैल्यू जिन्हें उपयोगकर्ता डाल सकते हैं. जब उपयोगकर्ता टेक्स्ट इनपुट फ़ील्ड के अंदर क्लिक करते हैं, तब ये वैल्यू दिखती हैं. जब उपयोगकर्ता टाइप करते हैं, तो सुझाई गई वैल्यू डाइनैमिक रूप से फ़िल्टर हो जाती हैं, ताकि वे उपयोगकर्ताओं के टाइप से मैच कर सकें. उदाहरण के लिए, प्रोग्रामिंग भाषा के लिए टेक्स्ट इनपुट फ़ील्ड Java, JavaScript, Python, और C++ का सुझाव दे सकता है. जब उपयोगकर्ता सुझाई गई वैल्यू से, लोगों को ऐसी वैल्यू डालने में मदद मिलती है जिन्हें आपका ऐप्लिकेशन समझ सके. JavaScript का इस्तेमाल करते समय कुछ उपयोगकर्ता, तय किए जाने पर,
|
autoCompleteAction |
ज़रूरी नहीं. तय करें कि टेक्स्ट इनपुट फ़ील्ड से इंटरैक्ट करने वाले उपयोगकर्ताओं को सुझाव मिलने पर क्या कार्रवाई की जाए. अगर इनकी जानकारी नहीं दी गई है, तो सुझावों को अगर बताया गया है, तो ऐप्लिकेशन यहां बताई गई कार्रवाई करता है, जैसे कि कस्टम फ़ंक्शन चलाना.
|
placeholderText |
फ़ील्ड खाली होने पर, टेक्स्ट इनपुट फ़ील्ड में दिखने वाला टेक्स्ट. उपयोगकर्ताओं को कोई वैल्यू डालने का प्रॉम्प्ट भेजने के लिए, इस टेक्स्ट का इस्तेमाल करें. उदाहरण के लिए,
|
टाइप
यूज़र इंटरफ़ेस में टेक्स्ट इनपुट फ़ील्ड कैसा दिखता है. उदाहरण के लिए, चाहे यह सिंगल लाइन इनपुट फ़ील्ड हो या मल्टी-लाइन इनपुट. अगर initialSuggestions के बारे में बताया गया है, तो type हमेशा SINGLE_LINE ही रहेगा. भले ही, वह MULTIPLE_LINE पर सेट हो.


| Enums | |
|---|---|
SINGLE_LINE |
टेक्स्ट इनपुट फ़ील्ड की ऊंचाई एक लाइन की तय होती है. |
MULTIPLE_LINE |
टेक्स्ट इनपुट फ़ील्ड की ऊंचाई तय है, लेकिन इसमें कई लाइनें हैं. |
TextParagraph
टेक्स्ट का एक पैराग्राफ़ जो फ़ॉर्मैटिंग का इस्तेमाल करता हो. उदाहरण के लिए, Google Chat ऐप्लिकेशन के मामले में, फ़ॉर्मैट किए गए टेक्स्ट का पैराग्राफ़ जोड़ना लेख पढ़ें. टेक्स्ट को फ़ॉर्मैट करने के बारे में ज़्यादा जानकारी के लिए, Google Chat ऐप्लिकेशन में टेक्स्ट फ़ॉर्मैट करना और Google Workspace ऐड-ऑन में टेक्स्ट को फ़ॉर्मैट करना लेख पढ़ें.


| फ़ील्ड | |
|---|---|
text |
विजेट में दिखने वाला टेक्स्ट. |
विजेट
हर कार्ड, विजेट से बना होता है.
विजेट एक कंपोज़िट ऑब्जेक्ट है, जो टेक्स्ट, इमेज, बटन, और अन्य ऑब्जेक्ट टाइप में से किसी एक को दिखा सकता है.
| फ़ील्ड | |
|---|---|
horizontalAlignment |
यह बताता है कि विजेट, कॉलम के बाएं, दाएं या बीच में अलाइन हैं या नहीं. |
यूनियन फ़ील्ड data. किसी विजेट में, इनमें से कोई एक आइटम ही हो सकता है. ज़्यादा आइटम दिखाने के लिए, एक से ज़्यादा विजेट फ़ील्ड का इस्तेमाल किया जा सकता है. data इनमें से सिर्फ़ एक हो सकती है: |
|
textParagraph |
टेक्स्ट पैराग्राफ़ दिखाता है. सामान्य एचटीएमएल फ़ॉर्मैट वाले टेक्स्ट के साथ काम करता है. टेक्स्ट को फ़ॉर्मैट करने के बारे में ज़्यादा जानकारी के लिए, Google Chat ऐप्लिकेशन में टेक्स्ट फ़ॉर्मैट करना और Google Workspace ऐड-ऑन में टेक्स्ट को फ़ॉर्मैट करना लेख पढ़ें. उदाहरण के लिए, नीचे दिया गया JSON बोल्ड किया गया टेक्स्ट बनाता है: |
image |
कोई इमेज दिखाता है. उदाहरण के लिए, नीचे दिया गया JSON, वैकल्पिक टेक्स्ट वाली इमेज बनाता है: |
decoratedText |
सजाए गए टेक्स्ट आइटम को दिखाता है. उदाहरण के लिए, नीचे दिया गया JSON, सजा हुआ टेक्स्ट विजेट बनाता है और ईमेल पता दिखाता है: |
buttonList |
बटन की सूची. उदाहरण के लिए, यहां दिया गया JSON दो बटन बनाता है. पहला, नीले रंग का टेक्स्ट बटन और दूसरा इमेज बटन, जिससे लिंक खुलता है: |
textInput |
इससे ऐसा टेक्स्ट बॉक्स दिखता है जिसमें उपयोगकर्ता टाइप कर सकते हैं. उदाहरण के लिए, नीचे दिया गया JSON, ईमेल पते के लिए एक टेक्स्ट इनपुट बनाता है: एक अन्य उदाहरण में, नीचे दिया गया JSON, स्टैटिक सुझावों के साथ प्रोग्रामिंग भाषा के लिए एक टेक्स्ट इनपुट बनाता है: |
selectionInput |
चुनने के लिए ऐसा कंट्रोल दिखाता है जो उपयोगकर्ताओं को आइटम चुनने की सुविधा देता है. चेकबॉक्स, रेडियो बटन, स्विच या ड्रॉपडाउन मेन्यू जैसे विकल्प चुने जा सकते हैं. उदाहरण के लिए, नीचे दिया गया JSON एक ड्रॉपडाउन मेन्यू बनाता है, जिससे उपयोगकर्ता साइज़ चुन सकते हैं: |
dateTimePicker |
ऐसा विजेट दिखाता है जिससे उपयोगकर्ता कोई तारीख, समय या तारीख और समय डाल सकते हैं. उदाहरण के लिए, नीचे दिया गया JSON, अपॉइंटमेंट शेड्यूल करने के लिए तारीख और समय चुनने वाला टूल बनाता है: |
divider |
विजेट के बीच हॉरिज़ॉन्टल लाइन डिवाइडर दिखाता है. उदाहरण के लिए, नीचे दिया गया JSON एक डिवाइडर बनाता है: |
grid |
आइटम के संग्रह वाला ग्रिड दिखाता है. ग्रिड में, कितने भी कॉलम और आइटम हो सकते हैं. पंक्तियों की संख्या का पता लगाने के लिए, संख्या वाले आइटम की ऊपरी सीमाओं को कॉलम की संख्या से भाग दिया जाता है. 10 आइटम और 2 कॉलम वाले ग्रिड में 5 पंक्तियां होती हैं. 11 आइटम और 2 कॉलम वाले ग्रिड में 6 पंक्तियां होती हैं.
उदाहरण के लिए, नीचे दिया गया JSON एक ही आइटम के साथ दो कॉलम वाली ग्रिड बनाता है: |
columns |
दो कॉलम तक दिखाता है. दो से ज़्यादा कॉलम शामिल करने या लाइनों का इस्तेमाल करने के लिए, उदाहरण के लिए, नीचे दिया गया JSON दो कॉलम बनाता है, जिनमें हर एक में टेक्स्ट पैराग्राफ़ शामिल होते हैं: |
HorizontalAlignment
यह बताता है कि विजेट, कॉलम के बाएं, दाएं या बीच में अलाइन हैं या नहीं.

| Enums | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED |
इस्तेमाल न करें. नहीं बताया गया है |
START |
डिफ़ॉल्ट मान. विजेट को कॉलम की शुरुआती जगह पर अलाइन करता है. बाएं से दाएं लेआउट के लिए, बाईं ओर अलाइन होता है. दाएं से बाएं लेआउट के लिए, दाईं ओर अलाइन होता है. |
CENTER |
विजेट को कॉलम के बीच में अलाइन करता है. |
END |
विजेट को कॉलम के आखिर में अलाइन करता है. बाएं से दाएं लेआउट के लिए, विजेट को दाईं ओर अलाइन करता है. दाएं से बाएं लेआउट के लिए, विजेट को बाईं ओर अलाइन करता है. |
ImageType
इमेज को काटने के लिए इस्तेमाल किया गया आकार.


| Enums | |
|---|---|
SQUARE |
डिफ़ॉल्ट मान. इमेज पर स्क्वेयर मास्क लगाया जाता है. उदाहरण के लिए, 4x3 की इमेज 3x3 हो जाती है. |
CIRCLE |
इमेज पर गोल मास्क लगाया जाता है. उदाहरण के लिए, 4x3 की इमेज, 3 व्यास वाला सर्कल बन जाती है. |
