索引
Action(メッセージ)Action.ActionParameter(メッセージ)Action.Interaction(列挙型)Action.LoadIndicator(列挙型)BorderStyle(メッセージ)BorderStyle.BorderType(列挙型)Button(メッセージ)ButtonList(メッセージ)Card(メッセージ)Card.CardAction(メッセージ)Card.CardFixedFooter(メッセージ)Card.CardHeader(メッセージ)Card.DisplayStyle(列挙型)Card.DividerStyle(列挙型)Card.Section(メッセージ)Columns(メッセージ)Columns.Column(メッセージ)Columns.Column.HorizontalSizeStyle(列挙型)Columns.Column.VerticalAlignment(列挙型)Columns.Column.Widgets(メッセージ)DateTimePicker(メッセージ)DateTimePicker.DateTimePickerType(列挙型)DecoratedText(メッセージ)DecoratedText.SwitchControl(メッセージ)DecoratedText.SwitchControl.ControlType(列挙型)Divider(メッセージ)EndNavigation(メッセージ)EndNavigation.Action(列挙型)GetAutocompletionResponse(メッセージ)Grid(メッセージ)Grid.GridItem(メッセージ)Grid.GridItem.GridItemLayout(列挙型)Icon(メッセージ)Image(メッセージ)ImageComponent(メッセージ)ImageCropStyle(メッセージ)ImageCropStyle.ImageCropType(列挙型)Link(メッセージ)LinkPreview(メッセージ)MaterialIcon(メッセージ)Navigation(メッセージ)Notification(メッセージ)OnClick(メッセージ)OpenLink(メッセージ)OpenLink.OnClose(列挙型)OpenLink.OpenAs(列挙型)RenderActions(メッセージ)RenderActions.Action(メッセージ)SelectionInput(メッセージ)SelectionInput.PlatformDataSource(メッセージ)SelectionInput.PlatformDataSource.CommonDataSource(列挙型)SelectionInput.SelectionItem(メッセージ)SelectionInput.SelectionType(列挙型)SubmitFormResponse(メッセージ)Suggestions(メッセージ)Suggestions.SuggestionItem(メッセージ)TextInput(メッセージ)TextInput.Type(列挙型)TextParagraph(メッセージ)Widget(メッセージ)Widget.HorizontalAlignment(列挙型)Widget.ImageType(列挙型)
アクション
フォームを送信したときの動作を説明するアクション。たとえば、Apps Script スクリプトを呼び出してフォームを処理できます。アクションがトリガーされると、フォームの値がサーバーに送信されます。


| フィールド | |
|---|---|
function |
要素を含む要素がクリックされるかアクティブ化されたときに呼び出されるカスタム関数。 使用例については、フォームデータを読み取るをご覧ください。 |
parameters[] |
アクション パラメータのリスト。 |
loadIndicator |
アクションの呼び出し中に表示される読み込みインジケーターを指定します。 |
persistValues |
アクション後にフォームの値が保持されるかどうかを示します。デフォルト値は
|
interaction |
省略可。ダイアログを開くときに必要です。 ユーザーとのやり取り(カード メッセージのボタンのクリックなど)に対する応答内容。 指定しない場合、アプリは通常どおり
|
ActionParameter
アクション メソッドが呼び出されたときに指定する文字列パラメータのリスト。例えば、「今すぐスヌーズ」、「1 日スヌーズ」、「来週スヌーズ」の 3 つのスヌーズボタンを考えてみましょう。action method = snooze() を使用して、文字列パラメータのリストでスヌーズの種類とスヌーズ時間を渡します。
詳しくは、CommonEventObject をご覧ください。


| フィールド | |
|---|---|
key |
アクション スクリプトのパラメータの名前。 |
value |
パラメータの値。 |
交流
省略可。ダイアログを開くときに必要です。
ユーザーとのやり取り(カード メッセージのボタンのクリックなど)に対する応答内容。
指定しない場合、アプリは通常どおり action を実行して応答します(リンクを開く、関数を実行するなど)。
interaction を指定することで、アプリは特別なインタラクティブな方法で応答できます。たとえば、interaction を OPEN_DIALOG に設定すると、アプリでダイアログを開くことができます。
指定すると、読み込みインジケーターは表示されません。アドオンに対して指定すると、カード全体が削除され、クライアントには何も表示されません。

| 列挙型 | |
|---|---|
INTERACTION_UNSPECIFIED |
デフォルト値。action は通常どおり実行されます。 |
OPEN_DIALOG |
ダイアログを開きます。これは、Chat アプリがユーザーとやり取りする際に使用する、ウィンドウ形式のカードベースのインターフェースです。 カード メッセージのボタンクリックに対して Chat アプリでのみサポートされます。アドオンに対して指定すると、カード全体が削除され、クライアントには何も表示されません。
|
LoadIndicator
アクションの呼び出し中に表示される読み込みインジケーターを指定します。


| 列挙型 | |
|---|---|
SPINNER |
コンテンツの読み込み中であることを示すスピナーが表示されます。 |
NONE |
何も表示されていません。 |
BorderStyle
カードまたはウィジェットの枠線のスタイル オプション(枠線の種類や色など)。


| フィールド | |
|---|---|
type |
枠線の種類。 |
strokeColor |
タイプが |
cornerRadius |
枠線の角の半径です。 |
BorderType
ウィジェットに適用される枠線タイプを表します。


| 列挙型 | |
|---|---|
BORDER_TYPE_UNSPECIFIED |
使用しないでください。(指定なし) |
NO_BORDER |
デフォルト値。枠線なし。 |
STROKE |
Outline。 |
ボタン
ユーザーがクリックできるテキスト、アイコン、またはテキストとアイコンボタン。Google Chat アプリの例については、ボタンを追加するをご覧ください。
画像をクリック可能なボタンにするには、ImageComponentImageonClick アクションを設定します。


| フィールド | |
|---|---|
text |
ボタン内に表示されるテキスト。 |
icon |
アイコン画像。 |
color |
設定すると、ボタンは無地の背景色で塗りつぶされ、フォントの色は背景色とのコントラストが維持されます。たとえば、背景を青色に設定すると、テキストが白になる可能性が高くなります。 未設定の場合、画像の背景は白、フォントの色は青です。 赤、緑、青の場合、各フィールドの値は 必要に応じて
たとえば、次の色は半透明な赤を表しています。 |
onClick |
必須。ハイパーリンクを開く、カスタム関数を実行するなど、ユーザーがボタンをクリックしたときに実行するアクション。 |
disabled |
|
altText |
ユーザー補助に使用される代替テキスト。 ボタンの役割をユーザーに示す説明テキストを設定します。たとえば、ボタンによってハイパーリンクが開く場合は、「新しいブラウザタブを開き、Google Chat デベロッパー向けドキュメント(https://developers.google.com/workspace/chat"」に移動)のように記述します。 |
ButtonList
横方向に並べられたボタンのリスト。Google Chat アプリの例については、ボタンを追加するをご覧ください。


| フィールド | |
|---|---|
buttons[] |
ボタンの配列。 |
カード
Google Chat のメッセージまたは Google Workspace アドオンに表示されたカード インターフェース。
カードでは、定義済みのレイアウト、インタラクティブな UI 要素(ボタンなど)、リッチメディアなどのリッチメディアがサポートされます。カードを使用して詳細情報を表示し、ユーザーから情報を収集し、ユーザーを次のステップに導く。
カードビルダーでカードをデザインしてプレビューする。
カードビルダーを開くカードを作成する方法については、次のドキュメントをご覧ください。
- Google Chat アプリの場合は、カードまたはダイアログのコンポーネントを設計するをご覧ください。
- Google Workspace アドオンについては、カードベースのインターフェースをご覧ください。
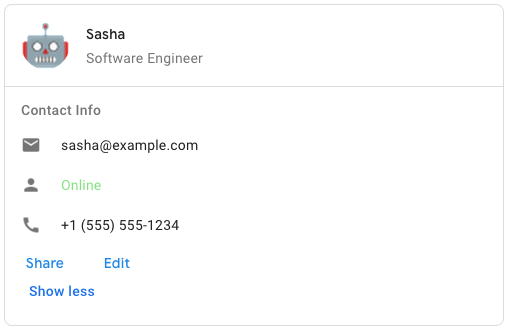
例: Google Chat アプリのカード メッセージ

Google Chat でカード メッセージのサンプルを作成するには、次の JSON を使用します。
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| フィールド | |
|---|---|
header |
カードのヘッダー。通常、ヘッダーには先頭の画像とタイトルが含まれます。ヘッダーは常にカードの上部に表示されます。 |
sections[] |
ウィジェットのコレクションが含まれています。各セクションには独自のオプションのヘッダーがあります。セクションは線の区切りで視覚的に区切られます。Google Chat アプリの例については、カードのセクションを定義するをご覧ください。 |
sectionDividerStyle |
セクション間の分割線のスタイル。 |
cardActions[] |
カードの操作。アクションがカードのツールバー メニューに追加されます。
たとえば、次の JSON は、 |
name |
カードの名前。カード ナビゲーションでカード ID として使用されます。
|
fixedFooter |
このカードの下部に表示される固定フッター。
|
displayStyle |
Google Workspace アドオンで、
|
peekCardHeader |
コンテキスト コンテンツを表示する場合、ピークカードのヘッダーはプレースホルダとして機能するため、ユーザーはホームページ カードとコンテキスト カードの間を行き来できます。
|
CardAction
カード アクションとは、カードに関連付けられているアクションです。請求書カードには、請求書の削除、請求書のメール送信、ブラウザでの請求書の表示などの操作が含まれている場合があります。

| フィールド | |
|---|---|
actionLabel |
操作メニュー項目として表示されるラベル。 |
onClick |
このアクション アイテムの |
CardHeader
カードヘッダーを表します。Google Chat アプリの例については、ヘッダーを追加するをご覧ください。


| フィールド | |
|---|---|
title |
必須。カードヘッダーのタイトル。ヘッダーの高さは固定されています。タイトルとサブタイトルの両方を指定すると、それぞれが 1 行になります。タイトルのみを指定する場合は、2 行に記述します。 |
subtitle |
カードヘッダーのサブタイトル。指定すると、 |
imageType |
画像の切り抜きに使用される図形。
|
imageUrl |
カードヘッダーの画像の HTTPS URL。 |
imageAltText |
ユーザー補助に使用されるこの画像の代替テキスト。 |
DisplayStyle
Google Workspace アドオンでのカードの表示方法を決定します。

| 列挙型 | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED |
使用しないでください。(指定なし) |
PEEK |
カードのヘッダーは、サイドバーの下部に表示され、現在のスタックの一番上のカードを覆います。ヘッダーをクリックすると、カードがカードスタックにポップされます。カードにヘッダーがない場合は、代わりに生成されたヘッダーが使用されます。 |
REPLACE |
デフォルト値。カードスタックの一番上のカードのビューが置き換えられてカードが表示されます。 |
DividerStyle
カードの分割線のスタイル。現在は、カード セクション間の分割線にのみ使用されます。


| 列挙型 | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED |
使用しないでください。(指定なし) |
SOLID_DIVIDER |
デフォルトのオプションです。セクション間は無地の分割線をレンダリングします。 |
NO_DIVIDER |
設定すると、セクション間に分割線はレンダリングされません。 |
セクション
セクションには、指定された順序で垂直にレンダリングされるウィジェットのコレクションが含まれます。


| フィールド | |
|---|---|
header |
セクションの上部に表示されるテキスト。シンプルな HTML 形式のテキストをサポートします。テキストの書式設定について詳しくは、Google Chat アプリでのテキストの書式設定と Google Workspace アドオンでのテキストの書式設定をご覧ください。 |
widgets[] |
セクションのすべてのウィジェット。ウィジェットを 1 つ以上含める必要があります。 |
collapsible |
このセクションが折りたたみ可能かどうかを示します。 折りたたみ可能なセクションでは、一部またはすべてのウィジェットが非表示になりますが、[もっと見る] をクリックしてセクションを展開すると、非表示のウィジェットを表示できます。[一部を表示] をクリックすると、ウィジェットを再度非表示にできます。 非表示にするウィジェットを特定するには、 |
uncollapsibleWidgetsCount |
セクションを折りたたんだ状態でも表示されたままになる、折りたたみできないウィジェットの数です。 たとえば、セクションに 5 つのウィジェットがあり、 |
表示項目
Columns ウィジェットは、カードまたはダイアログに最大 2 列を表示します。各列にウィジェットを追加できます。ウィジェットは指定された順序で表示されます。Google Chat アプリの例については、列にカードとダイアログを表示するをご覧ください。
各列の高さは列の高さによって決まります。たとえば、最初の列が 2 番目の列よりも高い場合、どちらの列も 1 番目の列の高さになります。各列には異なる数のウィジェットを含めることができるため、行を定義したり、列間でウィジェットを並べたりすることはできません。
列は並べて表示されます。各列の幅は、HorizontalSizeStyle フィールドを使用してカスタマイズできます。ユーザーの画面幅が狭すぎる場合、2 列目は 1 列目より下の列で折り返します。
- ウェブでは、画面幅が 480 ピクセル以下の場合、2 列目が折り返します。
- iOS デバイスでは、画面幅が 300 pt 以下の場合、2 列目が折り返します。
- Android デバイスでは、画面の幅が 320 dp 以下の場合、2 番目の列が折り返します。
3 つ以上の列を含める、または行を使用する場合は、Grid


| フィールド | |
|---|---|
columnItems[] |
列の配列。カードまたはダイアログには最大 2 列を含めることができます。 |
列
列。


| フィールド | |
|---|---|
horizontalSizeStyle |
カードの幅を列で埋める方法を指定します。 |
horizontalAlignment |
ウィジェットの配置を、左、右、中央のいずれにするかを指定します。 |
verticalAlignment |
ウィジェットの配置を、列の上部、下部、中央のいずれにするかを指定します。 |
widgets[] |
列に含まれるウィジェットの配列。ウィジェットは指定された順序で表示されます。 |
HorizontalSizeStyle
カードの幅を列で埋める方法を指定します。各列の幅は、HorizontalSizeStyle と列内のウィジェットの幅の両方に依存します。


| 列挙型 | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED |
使用しないでください。(指定なし) |
FILL_AVAILABLE_SPACE |
デフォルト値。列は利用可能なスペース全体に表示されます(最大でカードの幅の 70% まで)。両方の列を FILL_AVAILABLE_SPACE に設定した場合、各列はスペースの 50% を占めます。 |
FILL_MINIMUM_SPACE |
列を埋めるスペースは可能な限り最小限で、カードの幅の 30% を超えないようにします。 |
VerticalAlignment
ウィジェットの配置を、列の上部、下部、中央のいずれにするかを指定します。


| 列挙型 | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED |
使用しないでください。(指定なし) |
CENTER |
デフォルト値。ウィジェットを列の中央に揃えます。 |
TOP |
ウィジェットを列の上部に配置します。 |
BOTTOM |
ウィジェットを列の下部に揃えます。 |
ウィジェット
列に含めることができるサポートされているウィジェット。


| フィールド | |
|---|---|
共用体フィールド
|
|
textParagraph |
|
image |
|
decoratedText |
|
buttonList |
|
textInput |
|
selectionInput |
|
dateTimePicker |
|
DateTimePicker
ユーザーは日付、時刻、またはその両方を入力できます。Google Chat アプリの例については、ユーザーが日時を選択できるようにするをご覧ください。
ユーザーはテキストを入力するか、選択ツールを使用して日付と時刻を選択できます。ユーザーが無効な日時を入力すると、選択ツールにエラーが表示され、情報を正しく入力するよう求められます。


| フィールド | |
|---|---|
name |
フォーム入力イベントで フォーム入力の操作について詳しくは、フォームデータを受信するをご覧ください。 |
label |
日付、時刻、または日時の入力をユーザーに促すテキスト。たとえば、ユーザーが予約をスケジュールしている場合は、 |
type |
ウィジェットが日付、時刻、または日時の入力をサポートしているかどうか。 |
valueMsEpoch |
ウィジェットに表示されるデフォルト値(Unix エポック時刻からのミリ秒数)。 選択ツールのタイプ(
|
timezoneOffsetDate |
UTC からのタイムゾーン オフセットを表す数値(分単位)。設定すると、 |
onChangeAction |
ユーザーが |
DateTimePickerType
DateTimePicker ウィジェットの日付と時刻の形式。ユーザーが日付、時刻、またはその両方を入力できるかどうかを決定します。


| 列挙型 | |
|---|---|
DATE_AND_TIME |
ユーザーが日時を入力します。 |
DATE_ONLY |
ユーザーが日付を入力します。 |
TIME_ONLY |
ユーザーが時刻を入力します。 |
DecoratedText
テキストの上または下にラベル、テキストの前にアイコン、選択ウィジェット、テキストの後にボタンなど、オプションの装飾が付いたテキストを表示するウィジェット。Google Chat アプリの例については、装飾テキストでテキストを表示するをご覧ください。


| フィールド | |
|---|---|
icon |
|
startIcon |
テキストの前に表示されるアイコン。 |
topLabel |
|
text |
必須。プライマリ テキスト。 シンプルな書式をサポートします。テキストの書式設定について詳しくは、Google Chat アプリでのテキストの書式設定と Google Workspace アドオンでのテキストの書式設定をご覧ください。 |
wrapText |
テキストの折り返しの設定。
|
bottomLabel |
|
onClick |
この操作は、ユーザーが |
共用体フィールド control。decoratedText ウィジェットでテキストの右側に表示されるボタン、スイッチ、チェックボックス、画像。control は次のいずれかになります。 |
|
button |
ユーザーがクリックしてアクションをトリガーできるボタン。 |
switchControl |
ユーザーがクリックして状態を変更し、アクションをトリガーできる切り替えウィジェット。 |
endIcon |
テキストの後に表示されるアイコン。 |
SwitchControl
切り替えスタイルのスイッチ、または decoratedText ウィジェット内のチェックボックス。


decoratedText ウィジェットでのみサポートされています。
| フィールド | |
|---|---|
name |
フォーム入力イベントでスイッチ ウィジェットが識別される名前。 フォーム入力の操作について詳しくは、フォームデータを受信するをご覧ください。 |
value |
ユーザーが入力した値。フォーム入力イベントの一部として返されます。 フォーム入力の操作について詳しくは、フォームデータを受信するをご覧ください。 |
selected |
|
onChangeAction |
実行する関数など、切り替え状態が変更されたときに実行するアクション。 |
controlType |
ユーザー インターフェースにスイッチがどのように表示されるか。
|
ControlType
ユーザー インターフェースにスイッチがどのように表示されるか。


| 列挙型 | |
|---|---|
SWITCH |
切り替え式のスイッチ。 |
CHECKBOX |
CHECK_BOX に置き換えられたため、非推奨となりました。 |
CHECK_BOX |
チェックボックス。 |
分割線
この型にはフィールドがありません。
ウィジェットを区切る線を水平線で表示します。Google Chat アプリの例については、ウィジェット間に水平の分割線を追加するをご覧ください。


たとえば、次の JSON は分割線を作成します。
"divider": {}
GetAutocompletionResponse
予測入力コンテナの取得に対するレスポンス。このコンテナには、テキスト フィールドに予測入力項目を表示するために必要な要素が含まれています。

{
"autoComplete": {
"items": [
{
"text": "C++"
},
{
"text": "Java"
},
{
"text": "JavaScript"
},
{
"text": "Python"
}
]
}
}
| フィールド | |
|---|---|
autoComplete |
|
schema |
これは、構文チェックのためにマークアップに存在する可能性がある NoOps スキーマ フィールドです。 |
グリッド
アイテムのコレクションを含むグリッドを表示します。アイテムにはテキストまたは画像のみを含めることができます。列をレスポンシブにする場合や、テキストや画像以外の列を含める場合は、Columns
グリッドは、任意の数の列とアイテムをサポートします。行数は、アイテムを列数で割って算出されます。10 個のアイテムと 2 列のグリッドが 5 行あります。11 個のアイテムと 2 列のグリッドは 6 行あります。


たとえば、次の JSON は、1 つのアイテムを含む 2 列のグリッドを作成します。
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| フィールド | |
|---|---|
title |
グリッドのヘッダーに表示されるテキスト。 |
items[] |
グリッドに表示するアイテム。 |
borderStyle |
各グリッド アイテムに適用する枠線のスタイル。 |
columnCount |
グリッドに表示する列の数。このフィールドが指定されていない場合はデフォルト値が使用されます。デフォルト値は、グリッドが表示される場所(ダイアログまたはコンパニオン)によって異なります。 |
onClick |
このコールバックは個々のグリッド アイテムで再利用されますが、コールバックのパラメータにはアイテムリスト内のアイテムの識別子とインデックスが追加されます。 |
GridItem
グリッド レイアウト内のアイテムを表します。アイテムには、テキスト、画像、またはテキストと画像の両方を含めることができます。


| フィールド | |
|---|---|
id |
このグリッド アイテムのユーザー指定の識別子。この識別子は、親グリッドの |
image |
グリッド アイテムに表示される画像。 |
title |
グリッド アイテムのタイトル。 |
subtitle |
グリッド アイテムのサブタイトル。 |
layout |
グリッド アイテムに使用するレイアウト。 |
GridItemLayout
グリッド アイテムで利用可能なさまざまなレイアウト オプションを表します。


| 列挙型 | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED |
使用しないでください。(指定なし) |
TEXT_BELOW |
タイトルとサブタイトルは、グリッド アイテムの画像の下に表示されます。 |
TEXT_ABOVE |
タイトルとサブタイトルは、グリッド アイテムの画像の上に表示されます。 |
Icon
カードのウィジェットに表示されるアイコン。Google Chat アプリの例については、アイコンを追加するをご覧ください。


| フィールド | |
|---|---|
altText |
省略可。ユーザー補助機能に使用されるアイコンの説明。指定しない場合は、デフォルト値の アイコンが |
imageType |
画像に適用された切り抜きスタイル。 |
共用体フィールド icons。カードのウィジェットに表示されるアイコン。icons は次のいずれかになります。 |
|
knownIcon |
Google Workspace に組み込まれているアイコンのいずれかを表示します。 たとえば、飛行機のアイコンを表示するには、 サポートされている全アイコンの一覧については、組み込みのアイコンをご覧ください。 |
iconUrl |
HTTPS URL でホストされるカスタム アイコンを表示します。 次に例を示します。 サポートされているファイル形式は |
materialIcon |
Google マテリアル アイコンのいずれかを表示します。 たとえば、チェックボックス アイコンを表示するには、次のコマンドを使用します。
|
画像
URL で指定され、onClick アクションを持つ画像。例については、画像を追加するをご覧ください。


| フィールド | |
|---|---|
imageUrl |
イメージをホストする HTTPS URL。 次に例を示します。 |
onClick |
ユーザーが画像をクリックすると、この操作がトリガーされます。 |
altText |
ユーザー補助に使用されるこの画像の代替テキスト。 |
ImageComponent
画像を表します。


| フィールド | |
|---|---|
imageUri |
画像の URL。 |
altText |
画像のユーザー補助ラベル。 |
cropStyle |
画像に適用する切り抜きスタイル。 |
borderStyle |
画像に適用する枠線のスタイル。 |
ImageCropStyle
画像に適用される切り抜きスタイルを表します。


たとえば、アスペクト比 16:9 を適用する方法は次のとおりです。
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| フィールド | |
|---|---|
type |
切り抜きの種類。 |
aspectRatio |
切り抜きタイプが たとえば、アスペクト比 16:9 を適用する方法は次のとおりです。 |
ImageCropType
画像に適用される切り抜きスタイルを表します。


| 列挙型 | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED |
使用しないでください。(指定なし) |
SQUARE |
デフォルト値。正方形の切り抜きを適用します。 |
CIRCLE |
円形切り抜きを適用します。 |
RECTANGLE_CUSTOM |
カスタムのアスペクト比で長方形の切り抜きを適用します。aspectRatio でカスタム アスペクト比を設定します。 |
RECTANGLE_4_3 |
アスペクト比 4:3 の長方形の切り抜きを適用します。 |
リンク
アドオンに返されるサードパーティ リソースのリンク オブジェクト。詳細については、@ メニューからサードパーティのリソースを作成するをご覧ください。

| フィールド | |
|---|---|
url |
アドオンに戻るリンクの URL。 |
title |
アドオンに返すリンクのタイトル。 |
LinkPreview
カードとスマートチップを表示してサードパーティのリンクをプレビューするカード アクション。詳しくは、スマートチップを使用してリンクをプレビューするをご覧ください。

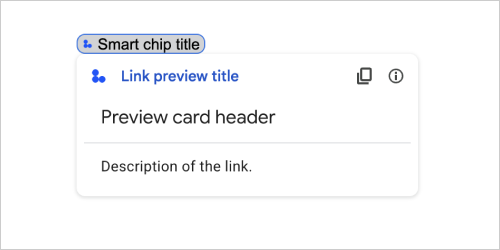
たとえば、次の JSON は、リンク プレビューとそのスマートチップの一意のタイトルと、ヘッダーとテキストによる説明を含むプレビュー カードを返します。
{
"action": {
"linkPreview": {
"title": "Smart chip title",
"linkPreviewTitle": "Link preview title",
"previewCard": {
"header": {
"title": "Preview card header",
},
"sections": [
{
"widgets": [
{
"textParagraph": {
"text": "Description of the link."
}
}
]
}
]
}
}
}
}
この例では、次のリンク プレビューが返されます。

| フィールド | |
|---|---|
previewCard |
サードパーティ サービスからのリンクに関する情報を表示するカード。 |
title |
リンクのプレビューのスマートチップに表示されるタイトル。未設定のままにした場合、スマートチップには |
linkPreviewTitle |
リンク プレビューに表示されるタイトル。未設定の場合、リンク プレビューには |
MaterialIcon
Google マテリアル アイコン: 2, 500 以上のオプションが含まれています。
たとえば、カスタマイズした体重と成績を含むチェックボックス アイコンを表示するには、次のように記述します。
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| フィールド | |
|---|---|
name |
Google マテリアル アイコンで定義されているアイコン名(例: |
fill |
アイコンを塗りつぶしとしてレンダリングするかどうか。デフォルト値は false です。 さまざまなアイコン設定をプレビューするには、[Google Font Icons] に移動し、[カスタマイズ] で設定を調整します。 |
weight |
アイコンのストロークの太さ。{100、200、300、400、500、600、700} から選択できます。指定しない場合、デフォルト値は 400 です。他の値が指定されている場合は、デフォルト値が使用されます。 さまざまなアイコン設定をプレビューするには、[Google Font Icons] に移動し、[カスタマイズ] で設定を調整します。 |
grade |
重量とグレードはシンボルの太さに影響します。グレードの調整は、重みの調整よりも細かく、記号のサイズに小さな影響を及ぼします。{-25, 0, 200} から選択できます。指定しない場合、デフォルト値は 0 です。他の値が指定されている場合は、デフォルト値が使用されます。 さまざまなアイコン設定をプレビューするには、[Google Font Icons] に移動し、[カスタマイズ] で設定を調整します。 |
通知
ホストアプリに通知を表示するカード アクション。

| フィールド | |
|---|---|
text |
通知に表示する書式なしテキスト(HTML タグなし)。 |
OnClick
カード上のインタラクティブな要素(ボタンなど)をユーザーがクリックしたときの応答方法を表します。


| フィールド | |
|---|---|
共用体フィールド
|
|
action |
指定すると、この |
openLink |
指定すると、この |
openDynamicLinkAction |
リンクを開く必要がある場合は、アドオンによってこのアクションがトリガーされます。これは、リンクを取得するためにサーバーと通信する必要があるという点で、上記の
|
card |
指定されている場合、クリックすると新しいカードがカードスタックにプッシュされます。
|
OpenLink
ハイパーリンクを開く onClick イベントを表します。


| フィールド | |
|---|---|
url |
開く URL。 |
openAs |
リンクの開き方。
|
onClose |
クライアントがリンクを開いた後にリンクを忘れたか、ウィンドウが閉じるまでリンクを監視するか。
|
OnClose
OnClick アクションで開いたリンクが閉じられたときにクライアントが行う処理。
実装はクライアントのプラットフォーム機能によって異なります。たとえば、ウェブブラウザで OnClose ハンドラを使用してポップアップ ウィンドウでリンクが開く場合があります。
OnOpen ハンドラと OnClose ハンドラの両方が設定され、クライアント プラットフォームが両方の値をサポートできない場合は、OnClose が優先されます。

| 列挙型 | |
|---|---|
NOTHING |
デフォルト値。カードは再読み込みされず、何も起こりません。 |
RELOAD |
子ウィンドウが閉じた後に、カードを再読み込みする。
|
OpenAs
OnClick アクションでリンクを開く際、クライアントはそれをフルサイズ ウィンドウ(クライアントが使用するフレームの場合)またはオーバーレイ(ポップアップなど)として開くことができます。実装はクライアントのプラットフォームの機能によって異なります。クライアントがサポートしていない場合、選択した値は無視されることがあります。FULL_SIZE はすべてのクライアントでサポートされています。

| 列挙型 | |
|---|---|
FULL_SIZE |
リンクはフルサイズのウィンドウで開きます(クライアントがそのフレームを使用している場合)。 |
OVERLAY |
リンクがポップアップなどのオーバーレイとして開きます。 |
RenderActions
カードにアクションの実行を指示する、またはアドオンのホストアプリまたは Chat アプリにアプリ固有のアクションを実行するよう指示する一連のレンダリング手順。


| フィールド | |
|---|---|
action |
|
hostAppAction |
個々のホストアプリで処理されるアクション。 |
schema |
これは、構文チェックのためにマークアップに存在する可能性がある NoOps スキーマ フィールドです。 |
アクション
| フィールド | |
|---|---|
navigations[] |
表示されたカードのプッシュ、ポップ、更新を行います。 |
link |
直ちに新しいタブまたはポップアップでターゲット リンクを開きます。 |
notification |
エンドユーザーに通知を表示します。 |
linkPreview |
リンクのプレビューをエンドユーザーに表示します。 |
links[] |
Google Workspace アプリケーション内で作成されたサードパーティ リソースへのリンク。1 つの項目を含むオブジェクトの配列としてフォーマットされます。詳細については、@ メニューからサードパーティのリソースを作成するをご覧ください。 |
SelectionInput
ユーザーが選択できる 1 つ以上の UI アイテムを作成するウィジェット。たとえば、プルダウン メニューやチェックボックスなどです。このウィジェットを使用して、予測や列挙が可能なデータを収集できます。Google Chat アプリの例については、選択可能な UI 要素を追加するをご覧ください。
Chat アプリは、ユーザーが選択または入力したアイテムの値を処理できます。フォーム入力の操作について詳しくは、フォームデータを受信するをご覧ください。
未定義のデータや抽象的なデータを収集するには、TextInput ウィジェットを使用します。


| フィールド | |
|---|---|
name |
フォーム入力イベントで選択入力を識別する名前。 フォーム入力の操作について詳しくは、フォームデータを受信するをご覧ください。 |
label |
ユーザー インターフェースの選択入力フィールドの上に表示されるテキスト。 アプリに必要な情報を入力するのに役立つテキストを指定します。たとえば、ユーザーがプルダウン メニューから作業チケットの緊急度を選択する場合、ラベルは「緊急度」または「緊急度を選択」になります。 |
type |
|
items[] |
選択可能なアイテムの配列。たとえば、ラジオボタンやチェックボックスの配列です。最大 100 個のアイテムをサポートします。 |
onChangeAction |
指定すると、選択が変更されたときにフォームが送信されます。指定しない場合は、フォームを送信する個別のボタンを指定する必要があります。 フォーム入力の操作について詳しくは、フォームデータを受信するをご覧ください。 |
multiSelectMaxSelectedItems |
複数選択メニューの場合、ユーザーが選択できる項目の最大数。最小値は 1 アイテムです。指定しない場合のデフォルトは 3 項目です。 |
multiSelectMinQueryLength |
複数選択メニューの場合、アプリがクエリする前にユーザーが入力したテキスト文字数が予測入力され、メニューの候補アイテムが表示されます。 指定しない場合のデフォルトは、静的データソースでは 0 文字、外部データソースでは 3 文字です。 |
共用体フィールド
|
|
externalDataSource |
リレーショナル データベースなどの外部データソース。 |
platformDataSource |
Google Workspace のデータソース。 |
PlatformDataSource
複数選択メニューを使用する SelectionInput

| フィールド | |
|---|---|
共用体フィールド data_source。データソース。data_source は次のいずれかになります。 |
|
commonDataSource |
Google Workspace 組織内のユーザーなど、すべての Google Workspace アプリケーションで共有されるデータソース。 |
hostAppDataSource |
Google Workspace ホスト アプリケーションに固有のデータソース(Google Chat のスペースなど)。 |
CommonDataSource
すべての Google Workspace アプリケーションで共有されるデータソース。

| 列挙型 | |
|---|---|
UNKNOWN |
デフォルト値。使用しないでください。 |
USER |
Google Workspace ユーザー。ユーザーは、各自の Google Workspace 組織のユーザーのみを表示および選択できます。 |
SelectionItem
チェックボックスやスイッチなど、ユーザーが選択入力で選択できる項目。


| フィールド | |
|---|---|
text |
ユーザーが商品アイテムを識別または説明するテキスト。 |
value |
このアイテムに関連付けられた値。クライアントはこれをフォームの入力値として使用する必要があります。 フォーム入力の操作について詳しくは、フォームデータを受信するをご覧ください。 |
selected |
アイテムがデフォルトで選択されるかどうか。選択入力で 1 つの値のみを受け入れる場合(ラジオボタンやプルダウン メニューなど)、このフィールドは 1 つの項目に対してのみ設定します。 |
startIconUri |
複数選択メニューの場合、アイテムの |
bottomText |
複数選択メニューの場合、アイテムの |
SelectionType
ユーザーが選択できるアイテムの形式。オプションによって、サポートされる操作の種類が異なります。たとえば、複数のチェックボックスをオンにすることはできますが、プルダウン メニューから選択できるのは 1 つのアイテムのみです。
各選択入力は、1 種類の選択をサポートします。たとえば、チェックボックスとスイッチを混在させることはできません。


| 列挙型 | |
|---|---|
CHECK_BOX |
チェックボックスのセット。ユーザーは 1 つ以上のチェックボックスを選択できます。 |
RADIO_BUTTON |
ラジオボタンのセット。ユーザーはラジオボタンを 1 つ選択できます。 |
SWITCH |
スイッチのセット。ユーザーはスイッチを 1 つ以上有効にできます。 |
DROPDOWN |
プルダウン メニュー。メニューから 1 つのアイテムを選択できます。 |
MULTI_SELECT |
静的データと動的データの複数選択メニュー。ユーザーはメニューバーから 1 つ以上のアイテムを選択します。ユーザーは値を入力して動的データを取り込むこともできます。たとえば、ユーザーが Google Chat スペースの名前の入力を開始すると、ウィジェットがスペースを自動的に提案します。 複数選択メニューのアイテムを入力するには、次のいずれかのタイプのデータソースを使用します。
複数選択メニューを実装する方法の例については、複数選択メニューを追加するをご覧ください。
|
SubmitFormResponse
フォーム送信に対するレスポンス(予測入力コンテナの取得を除く)。これには、カードが実行する必要があるアクション、アドオンホストアプリが実行する必要があるアクション、カードの状態が変更されたかどうかが含まれます。

{
"renderActions": {
"action": {
"notification": {
"text": "Email address is added: salam.heba@example.com"
}
},
"hostAppAction": {
"gmailAction": {
"openCreatedDraftAction": {
"draftId": "msg-a:r-79766936926021702",
"threadServerPermId": "thread-f:15700999851086004"
}
}
}
}
}
| フィールド | |
|---|---|
renderActions |
カードにアクションの実行を指示する、またはアドオンのホストアプリにアプリ固有のアクションを実行するよう指示する一連のレンダリング手順。 |
stateChanged |
カードの状態が変更され、既存のカードのデータが古くなっているかどうか。 |
schema |
これは、構文チェックのためにマークアップに存在する可能性がある NoOps スキーマ フィールドです。 |
候補
ユーザーが入力できる候補値。これらの値は、ユーザーがテキスト入力フィールドをクリックすると表示されます。ユーザーの入力に応じて、ユーザーの入力内容に合わせて候補の値が動的にフィルタリングされます。
たとえば、プログラミング言語のテキスト入力フィールドでは、Java、JavaScript、Python、C++ の候補が表示される場合があります。ユーザーが Jav の入力を開始すると、候補のリストがフィルタされて Java と JavaScript を表示します。
候補値により、アプリが理解できる値をユーザーが入力しやすくなります。JavaScript を参照する場合、ユーザーが「javascript」と入力し、別のユーザーが「java script」と入力することがあります。JavaScript を提案することで、ユーザーによるアプリの操作方法を標準化できます。
指定すると、TextInput.type は MULTIPLE_LINE に設定されている場合でも、常に SINGLE_LINE になります。


| フィールド | |
|---|---|
items[] |
テキスト入力フィールドで予測入力の推奨事項に使用される候補のリスト。 |
SuggestionItem
ユーザーがテキスト入力フィールドに入力できる 1 つの推奨値。


| フィールド | |
|---|---|
共用体フィールド
|
|
text |
テキスト入力フィールドへの入力候補の値。これは、ユーザーが自分で入力した値と同じです。 |
TextInput
ユーザーがテキストを入力できるフィールド。提案と変更時のアクションをサポートします。Google Chat アプリの例については、ユーザーがテキストを入力できるフィールドを追加するをご覧ください。
Chat アプリは、フォーム入力イベント中に入力されたテキストの値を受信して処理できます。フォーム入力の操作について詳しくは、フォームデータを受信するをご覧ください。
未定義または抽象的なデータをユーザーから収集する必要がある場合は、テキスト入力を使用します。定義済みまたは列挙データをユーザーから収集するには、SelectionInput ウィジェットを使用します。


| フィールド | |
|---|---|
name |
フォーム入力イベントでテキスト入力を識別するための名前。 フォーム入力の操作について詳しくは、フォームデータを受信するをご覧ください。 |
label |
ユーザー インターフェースのテキスト入力フィールドの上に表示されるテキスト。 アプリに必要な情報を入力するのに役立つテキストを指定します。たとえば、誰かの名前を尋ねるが、特に姓が必要とされる場合は、「
|
hintText |
テキスト入力フィールドの下に表示されるテキストで、ユーザーに特定の値を入力するよう促すために使用します。このテキストは常に表示されます。
|
value |
ユーザーが入力した値。フォーム入力イベントの一部として返されます。 フォーム入力の操作について詳しくは、フォームデータを受信するをご覧ください。 |
type |
ユーザー インターフェースにテキスト入力フィールドがどのように表示されるか。たとえば、フィールドが 1 行か複数行かを示します。 |
onChangeAction |
テキスト入力フィールドの変化があった場合の処理方法。(フィールドへの追加やテキストの削除など)。 アクションの例として、カスタム関数を実行する、Google Chat でダイアログを開くなどが挙げられます。 |
initialSuggestions |
ユーザーが入力できる候補値。これらの値は、ユーザーがテキスト入力フィールドをクリックすると表示されます。ユーザーの入力に応じて、ユーザーの入力内容に合わせて候補の値が動的にフィルタリングされます。 たとえば、プログラミング言語のテキスト入力フィールドでは、Java、JavaScript、Python、C++ の候補が表示される場合があります。ユーザーが 候補値により、アプリが理解できる値をユーザーが入力しやすくなります。JavaScript を参照する場合、ユーザーが「 指定すると、
|
autoCompleteAction |
省略可。テキスト入力フィールドで操作するユーザーに候補が提示されたときに実行するアクションを指定します。 指定しない場合、提案は 指定すると、ここで指定したアクション(カスタム関数の実行など)が実行されます。
|
placeholderText |
テキスト入力フィールドが空の場合に表示されるテキスト。このテキストを使用して、ユーザーに値の入力を促します。たとえば、
|
タイプ
ユーザー インターフェースにテキスト入力フィールドがどのように表示されるか。たとえば、入力欄が 1 行か複数行かなどです。initialSuggestions を指定すると、MULTIPLE_LINE に設定されている場合でも、type は常に SINGLE_LINE になります。


| 列挙型 | |
|---|---|
SINGLE_LINE |
テキスト入力フィールドの高さは 1 行に固定されています。 |
MULTIPLE_LINE |
テキスト入力フィールドの高さは複数行に固定されています。 |
TextParagraph
書式設定に対応するテキストの段落。Google Chat アプリの例については、書式設定されたテキストの段落を追加するをご覧ください。テキストの書式設定について詳しくは、Google Chat アプリでのテキストの書式設定と Google Workspace アドオンでのテキストの書式設定をご覧ください。


| フィールド | |
|---|---|
text |
ウィジェットに表示されるテキストです。 |
ウィジェット
各カードはウィジェットで構成されています。
ウィジェットは、テキスト、画像、ボタン、その他のオブジェクト タイプのいずれかを表すことができる複合オブジェクトです。
| フィールド | |
|---|---|
horizontalAlignment |
ウィジェットの配置を、左、右、中央のいずれにするかを指定します。 |
共用体フィールド data。ウィジェットには、以下のアイテムのうち 1 つのみを含めることができます。複数のウィジェット フィールドを使用して、さらにアイテムを表示できます。data は次のいずれかになります。 |
|
textParagraph |
段落テキストを表示します。シンプルな HTML 形式のテキストをサポートします。テキストの書式設定について詳しくは、Google Chat アプリでのテキストの書式設定と Google Workspace アドオンでのテキストの書式設定をご覧ください。 たとえば、次の JSON は太字のテキストを作成します。 |
image |
画像を表示します。 たとえば、次の JSON は代替テキストを含む画像を作成します。 |
decoratedText |
装飾されたテキスト アイテムを表示します。 たとえば、次の JSON はメールアドレスを表示する装飾テキスト ウィジェットを作成します。 |
buttonList |
ボタンのリスト。 たとえば、次の JSON は 2 つのボタンを作成します。1 つ目は青色のテキストボタン、2 つ目はリンクを開く画像ボタンです。 |
textInput |
ユーザーが入力できるテキスト ボックスを表示します。 たとえば、次の JSON はメールアドレスのテキスト入力を作成します。 別の例として、次の JSON は静的な候補を使用してプログラミング言語のテキスト入力を作成します。 |
selectionInput |
ユーザーがアイテムを選択できる選択コントロールを表示します。選択コントロールには、チェックボックス、ラジオボタン、スイッチ、プルダウン メニューなどがあります。 たとえば、次の JSON は、ユーザーがサイズを選択できるプルダウン メニューを作成します。 |
dateTimePicker |
ユーザーが日付、時刻、または日時を入力できるウィジェットを表示します。 たとえば、次の JSON は、予約をスケジュールする日時選択ツールを作成します。 |
divider |
ウィジェット間に水平の線分割を表示します。 たとえば、次の JSON は分割線を作成します。 |
grid |
アイテムのコレクションを含むグリッドを表示します。 グリッドは、任意の数の列とアイテムをサポートします。行数は、項目数の上限を列数で割ることによって決定されます。10 個のアイテムと 2 列のグリッドが 5 行あります。11 個のアイテムと 2 列のグリッドは 6 行あります。
たとえば、次の JSON は、1 つのアイテムを含む 2 列のグリッドを作成します。 |
columns |
最大 2 列を表示します。 3 つ以上の列を含める、または行を使用する場合は、 たとえば、次の JSON は、それぞれテキスト段落を含む 2 つの列を作成します。 |
HorizontalAlignment
ウィジェットの配置を、左、右、中央のいずれにするかを指定します。

| 列挙型 | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED |
使用しないでください。(指定なし) |
START |
デフォルト値。ウィジェットを列の開始位置に揃えます。左から右にレイアウトする場合、左揃えになります。右から左に読むレイアウトの場合は、右に揃えます。 |
CENTER |
ウィジェットを列の中央に揃えます。 |
END |
ウィジェットを列の最終位置に揃えます。左から右のレイアウトの場合は、ウィジェットを右に揃えます。右から左のレイアウトの場合は、ウィジェットを左に揃えます。 |
ImageType
画像の切り抜きに使用される図形。


| 列挙型 | |
|---|---|
SQUARE |
デフォルト値。画像に正方形のマスクを適用します。たとえば、4x3 の画像は 3x3 になります。 |
CIRCLE |
画像に円形マスクを適用します。たとえば、4x3 の画像は、直径が 3 の円になります。 |
