Índice
Action(mensaje)Action.ActionParameter(mensaje)Action.Interaction(enumeración)Action.LoadIndicator(enumeración)BorderStyle(mensaje)BorderStyle.BorderType(enumeración)Button(mensaje)Button.Type(enumeración)ButtonList(mensaje)Card(mensaje)Card.CardAction(mensaje)Card.CardFixedFooter(mensaje)Card.CardHeader(mensaje)Card.DisplayStyle(enumeración)Card.DividerStyle(enumeración)Card.NestedWidget(mensaje)Card.Section(mensaje)Carousel(mensaje)Carousel.CarouselCard(mensaje)Chip(mensaje)ChipList(mensaje)ChipList.Layout(enumeración)CollapseControl(mensaje)Columns(mensaje)Columns.Column(mensaje)Columns.Column.HorizontalSizeStyle(enumeración)Columns.Column.VerticalAlignment(enumeración)Columns.Column.Widgets(mensaje)DataActions(mensaje)DateTimePicker(mensaje)DateTimePicker.DateTimePickerType(enumeración)DecoratedText(mensaje)DecoratedText.SwitchControl(mensaje)DecoratedText.SwitchControl.ControlType(enumeración)Divider(mensaje)EndNavigation(mensaje)EndNavigation.Action(enumeración)GetAutocompletionResponse(mensaje)Grid(mensaje)Grid.GridItem(mensaje)Grid.GridItem.GridItemLayout(enumeración)Icon(mensaje)Image(mensaje)ImageComponent(mensaje)ImageCropStyle(mensaje)ImageCropStyle.ImageCropType(enumeración)Link(mensaje)LinkPreview(mensaje)MaterialIcon(mensaje)ModifyCard(mensaje)ModifyCard.UpdateWidget(mensaje)ModifyCard.UpdateWidget.SelectionInputWidgetSuggestions(mensaje)Navigation(mensaje)Notification(mensaje)OnClick(mensaje)OpenLink(mensaje)OpenLink.OnClose(enumeración)OpenLink.OpenAs(enumeración)OverflowMenu(mensaje)OverflowMenu.OverflowMenuItem(mensaje)RenderActions(mensaje)RenderActions.Action(mensaje)SelectionInput(mensaje)SelectionInput.PlatformDataSource(mensaje)SelectionInput.PlatformDataSource.CommonDataSource(enumeración)SelectionInput.SelectionItem(mensaje)SelectionInput.SelectionType(enumeración)SubmitFormResponse(mensaje)Suggestions(mensaje)Suggestions.SuggestionItem(mensaje)TextInput(mensaje)TextInput.Type(enumeración)TextParagraph(mensaje)Validation(mensaje)Validation.InputType(enumeración)Widget(mensaje)Widget.HorizontalAlignment(enumeración)Widget.ImageType(enumeración)
Acción
Es una acción que describe el comportamiento cuando se envía el formulario. Por ejemplo, puedes invocar una secuencia de comandos de Apps Script para controlar el formulario. Si se activa la acción, los valores del formulario se envían al servidor.


| Campos | |
|---|---|
function |
Es una función personalizada que se invoca cuando se hace clic en el elemento contenedor o se activa de otra manera. Para ver un ejemplo de uso, consulta Lee datos de formulario. |
parameters[] |
Es la lista de parámetros de acción. |
load |
Especifica el indicador de carga que muestra la acción mientras se realiza la llamada a la acción. |
persist |
Indica si los valores del formulario persisten después de la acción. El valor predeterminado es Si es Si es |
interaction |
Opcional. Es obligatorio cuando se abre un diálogo. Qué hacer en respuesta a una interacción con un usuario, por ejemplo, si hace clic en un botón de un mensaje de tarjeta Si no se especifica, la app responde ejecutando un Cuando se especifica un
|
required |
Opcional. Completa esta lista con los nombres de los widgets que necesita esta acción para que el envío sea válido. Si los widgets que se enumeran aquí no tienen un valor cuando se invoca esta acción, se aborta el envío del formulario.
|
all |
Opcional. Si es así, todos los widgets se consideran obligatorios para esta acción.
|
ActionParameter
Es una lista de parámetros de cadena que se deben proporcionar cuando se invoca el método de acción. Por ejemplo, considera tres botones para posponer: posponer ahora, posponer un día o posponer la próxima semana. Puedes usar action method = snooze() y pasar el tipo de posposición y la hora de posposición en la lista de parámetros de cadena.
Para obtener más información, consulta CommonEventObject.


| Campos | |
|---|---|
key |
Es el nombre del parámetro de la secuencia de comandos de la acción. |
value |
El valor del parámetro. |
Interacción
Opcional. Es obligatorio cuando se abre un diálogo.
Qué hacer en respuesta a una interacción con un usuario, por ejemplo, si hace clic en un botón de un mensaje de tarjeta
Si no se especifica, la app responde ejecutando un action (como abrir un vínculo o ejecutar una función) de forma normal.
Cuando se especifica un interaction, la app puede responder de formas interactivas especiales. Por ejemplo, si configuras interaction como OPEN_DIALOG, la app puede abrir un diálogo.
Cuando se especifica, no se muestra un indicador de carga. Si se especifica para un complemento, se quita toda la tarjeta y no se muestra nada en el cliente.

| Enumeraciones | |
|---|---|
INTERACTION_UNSPECIFIED |
Valor predeterminado action se ejecuta como de costumbre. |
OPEN_DIALOG |
Abre un diálogo, una interfaz con ventanas y basada en tarjetas que las apps de Chat usan para interactuar con los usuarios. Solo es compatible con las apps de Chat en respuesta a clics en botones en mensajes de tarjetas. Si se especifica para un complemento, se quita toda la tarjeta y no se muestra nada en el cliente.
|
LoadIndicator
Especifica el indicador de carga que muestra la acción mientras se realiza la llamada a la acción.


| Enumeraciones | |
|---|---|
SPINNER |
Muestra un ícono giratorio para indicar que se está cargando el contenido. |
NONE |
No se muestra nada. |
BorderStyle
Son las opciones de diseño para el borde de una tarjeta o un widget, incluido el tipo y el color del borde.


| Campos | |
|---|---|
type |
Es el tipo de borde. |
stroke |
Son los colores que se usarán cuando el tipo sea Para establecer el color del trazo, especifica un valor para los campos Por ejemplo, el siguiente comando establece el color en rojo con su intensidad máxima: El campo |
corner |
Es el radio de esquina del borde. |
BorderType
Representa los tipos de bordes aplicados a los widgets.


| Enumeraciones | |
|---|---|
BORDER_TYPE_UNSPECIFIED |
No lo uses. Sin especificar. |
NO_BORDER |
Valor predeterminado Sin borde. |
STROKE |
Outline |
Botón
Un botón de texto, ícono o texto y ícono en el que los usuarios pueden hacer clic. Para ver un ejemplo en las apps de Google Chat, consulta Cómo agregar un botón.
Para hacer que una imagen sea un botón en el que se pueda hacer clic, especifica un ImageImageComponentonClick.


| Campos | |
|---|---|
text |
Es el texto que se muestra dentro del botón. |
icon |
Es un ícono que se muestra dentro del botón. Si se configuran |
color |
Opcional. Es el color del botón. Si se establece, el botón Para establecer el color del botón, especifica un valor para los campos Por ejemplo, el siguiente comando establece el color en rojo con su intensidad máxima: El campo |
on |
Obligatorio. Es la acción que se debe realizar cuando un usuario hace clic en el botón, como abrir un hipervínculo o ejecutar una función personalizada. |
disabled |
Si es |
alt |
Es el texto alternativo que se usa para la accesibilidad. Establece un texto descriptivo que les permita a los usuarios saber qué hace el botón. Por ejemplo, si un botón abre un hipervínculo, puedes escribir lo siguiente: "Abre una nueva pestaña del navegador y navega a la documentación para desarrolladores de Google Chat en https://developers.google.com/workspace/chat". |
type |
Opcional. Es el tipo de botón. Si no se configura, el tipo de botón se establece de forma predeterminada en |
Tipo
Opcional. Es el tipo de un botón. Si se establece el campo color, type se establece de forma forzosa en FILLED.

| Enumeraciones | |
|---|---|
TYPE_UNSPECIFIED |
No lo uses. Sin especificar. |
OUTLINED |
Los botones con contorno son botones de énfasis medio. Por lo general, contienen acciones que son importantes, pero no son la acción principal en una app de Chat o un complemento. |
FILLED |
Un botón relleno tiene un contenedor con un color sólido. Tiene el mayor impacto visual y se recomienda para la acción importante y principal en una app de Chat o un complemento. |
FILLED_TONAL |
Un botón tonal relleno es un punto medio alternativo entre los botones rellenos y con contorno. Son útiles en contextos en los que un botón de menor prioridad requiere un poco más de énfasis que el que le daría un botón con contorno. |
BORDERLESS |
Un botón no tiene un contenedor invisible en su estado predeterminado. A menudo, se usa para las acciones de menor prioridad, en especial cuando se presentan varias opciones. |
ButtonList
Una lista de botones dispuestos horizontalmente. Para ver un ejemplo en las apps de Google Chat, consulta Cómo agregar un botón.


| Campos | |
|---|---|
buttons[] |
Un array de botones. |
Tarjeta
Una interfaz de tarjeta que se muestra en un mensaje de Google Chat o un complemento de Google Workspace.
Las tarjetas admiten un diseño definido, elementos interactivos de la IU, como botones, y contenido rich media, como imágenes. Usa tarjetas para presentar información detallada, recopilar información de los usuarios y guiarlos para que realicen el siguiente paso.
Diseña y obtén vistas previas de las tarjetas con el Creador de tarjetas.
Abre el compilador de tarjetasPara aprender a crear tarjetas, consulta la siguiente documentación:
- Para las apps de Google Chat, consulta Cómo diseñar los componentes de una tarjeta o un diálogo.
- Para los complementos de Google Workspace, consulta Interfaces basadas en tarjetas.
Nota: Puedes agregar hasta 100 widgets por tarjeta. Se ignorarán los widgets que superen este límite. Este límite se aplica a los mensajes y diálogos de tarjetas en las apps de Google Chat y a las tarjetas en los complementos de Google Workspace.
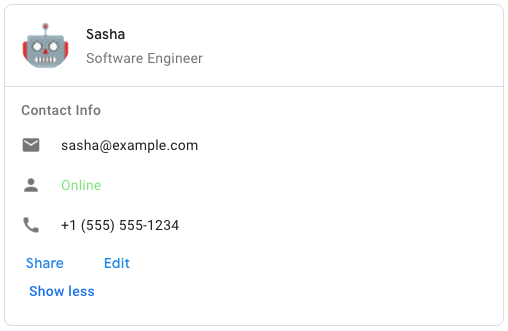
Ejemplo: Mensaje de tarjeta para una app de Google Chat

Para crear el mensaje de tarjeta de muestra en Google Chat, usa el siguiente JSON:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| Campos | |
|---|---|
header |
Es el encabezado de la tarjeta. Por lo general, un encabezado contiene una imagen inicial y un título. Los encabezados siempre aparecen en la parte superior de una tarjeta. |
sections[] |
Contiene una colección de widgets. Cada sección tiene su propio encabezado opcional. Las secciones se separan visualmente con un divisor de línea. Para ver un ejemplo en las apps de Google Chat, consulta Cómo definir una sección de una tarjeta. |
section |
Es el estilo del divisor entre el encabezado, las secciones y el pie de página. |
card |
Son las acciones de la tarjeta. Las acciones se agregan al menú de la barra de herramientas de la tarjeta.
Por ejemplo, el siguiente JSON crea un menú de acciones de tarjetas con las opciones |
name |
Es el nombre de la tarjeta. Se usa como identificador de tarjeta en la navegación de tarjetas.
|
fixed |
Es el pie de página fijo que se muestra en la parte inferior de esta tarjeta. Si configuras
|
display |
En Complementos de Google Workspace, establece las propiedades de visualización de
|
peek |
Cuando se muestra contenido contextual, el encabezado de la tarjeta de vista previa actúa como marcador de posición para que el usuario pueda navegar entre las tarjetas de la página principal y las tarjetas contextuales.
|
CardAction
Una acción de tarjeta es la acción asociada con la tarjeta. Por ejemplo, una tarjeta de factura puede incluir acciones como borrar la factura, enviarla por correo electrónico o abrirla en un navegador.

| Campos | |
|---|---|
action |
Es la etiqueta que se muestra como el elemento del menú de acciones. |
on |
Es la acción |
CardHeader
Representa el encabezado de una tarjeta. Para ver un ejemplo en las apps de Google Chat, consulta Cómo agregar un encabezado.


| Campos | |
|---|---|
title |
Obligatorio. Es el título del encabezado de la tarjeta. El encabezado tiene una altura fija: si se especifican un título y un subtítulo, cada uno ocupa una línea. Si solo se especifica el título, ocupa ambas líneas. |
subtitle |
Es el subtítulo del encabezado de la tarjeta. Si se especifica, aparece en su propia línea debajo de |
image |
Es la forma que se usa para recortar la imagen.
|
image |
Es la URL HTTPS de la imagen en el encabezado de la tarjeta. |
image |
Es el texto alternativo de esta imagen que se usa para la accesibilidad. |
DisplayStyle
En Complementos de Google Workspace, determina cómo se muestra una tarjeta.

| Enumeraciones | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED |
No lo uses. Sin especificar. |
PEEK |
El encabezado de la tarjeta aparece en la parte inferior de la barra lateral y cubre parcialmente la tarjeta superior actual de la pila. Si haces clic en el encabezado, la tarjeta aparecerá en la pila de tarjetas. Si la tarjeta no tiene encabezado, se usa uno generado. |
REPLACE |
Valor predeterminado Para mostrar la tarjeta, se reemplaza la vista de la tarjeta superior de la pila de tarjetas. |
DividerStyle
Es el estilo del divisor de una tarjeta. Actualmente, solo se usa para los divisores entre las secciones de la tarjeta.


| Enumeraciones | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED |
No lo uses. Sin especificar. |
SOLID_DIVIDER |
Opción predeterminada. Renderiza un divisor sólido. |
NO_DIVIDER |
Si se establece, no se renderiza ningún divisor. Este estilo quita por completo el divisor del diseño. El resultado equivale a no agregar ningún divisor. |
NestedWidget
CarouselCard.  Disponible para las apps de Google Chat y no para los complementos de Google Workspace.
Disponible para las apps de Google Chat y no para los complementos de Google Workspace.
| Campos | |
|---|---|
Campo de unión
|
|
text |
Un widget de párrafo de texto. |
button |
Un widget de lista de botones. |
image |
Un widget de imagen. |
Sección
Una sección contiene una colección de widgets que se renderizan verticalmente en el orden en que se especifican.


| Campos | |
|---|---|
header |
Es el texto que aparece en la parte superior de una sección. Admite texto simple con formato HTML. Para obtener más información sobre cómo dar formato al texto, consulta Cómo dar formato al texto en las apps de Google Chat y Cómo dar formato al texto en los complementos de Google Workspace. |
widgets[] |
Todos los widgets de la sección Debe contener al menos un widget. |
collapsible |
Indica si esta sección se puede contraer. Las secciones contraíbles ocultan algunos o todos los widgets, pero los usuarios pueden expandir la sección para revelar los widgets ocultos haciendo clic en Mostrar más. Los usuarios pueden volver a ocultar los widgets haciendo clic en Mostrar menos. Para determinar qué widgets están ocultos, especifica |
uncollapsible |
Es la cantidad de widgets no contraíbles que permanecen visibles incluso cuando se contrae una sección. Por ejemplo, cuando una sección contiene cinco widgets y |
collapse |
Opcional. Define el botón para expandir y contraer la sección. Este botón solo se mostrará si la sección se puede contraer. Si no se establece este campo, se usa el botón predeterminado. |
Carrusel
Por ejemplo, esta es una representación JSON de un carrusel que contiene tres widgets de párrafo de texto.
{
"carouselCards": [
{
"widgets": [
{
"textParagraph": {
"text": "First text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Second text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Third text paragraph in carousel",
}
}
]
}
]
}

| Campos | |
|---|---|
carousel |
Es una lista de las tarjetas incluidas en el carrusel. |
CarouselCard
 Disponible para las apps de Google Chat y no para los complementos de Google Workspace.
Disponible para las apps de Google Chat y no para los complementos de Google Workspace.
| Campos | |
|---|---|
widgets[] |
Es una lista de widgets que se muestran en la tarjeta del carrusel. Los widgets se muestran en el orden en que se especifican. |
footer |
Es una lista de widgets que se muestra en la parte inferior de la tarjeta del carrusel. Los widgets se muestran en el orden en que se especifican. |
Chip
Un texto, un ícono o un chip de texto y un ícono en el que los usuarios pueden hacer clic.


| Campos | |
|---|---|
icon |
La imagen del ícono. Si se configuran |
label |
Es el texto que se muestra dentro del chip. |
on |
Opcional. Es la acción que se realizará cuando un usuario haga clic en el chip, como abrir un hipervínculo o ejecutar una función personalizada. |
enabled |
Indica si el chip está en un estado activo y responde a las acciones del usuario. La configuración predeterminada es |
disabled |
Indica si el chip está en un estado inactivo y si ignora las acciones del usuario. La configuración predeterminada es |
alt |
Es el texto alternativo que se usa para la accesibilidad. Establece un texto descriptivo que les permita a los usuarios saber qué hace el chip. Por ejemplo, si un chip abre un hipervínculo, escribe lo siguiente: "Abre una nueva pestaña del navegador y navega a la documentación para desarrolladores de Google Chat en https://developers.google.com/workspace/chat". |
ChipList
Es una lista de chips dispuestos horizontalmente, que se pueden desplazar horizontalmente o unir a la siguiente línea.


| Campos | |
|---|---|
layout |
Diseño de lista de chips especificado. |
chips[] |
Un array de chips. |
Diseño
El diseño de la lista de chips.
| Enumeraciones | |
|---|---|
LAYOUT_UNSPECIFIED |
No lo uses. Sin especificar. |
WRAPPED |
Valor predeterminado La lista de chips se une a la siguiente línea si no hay suficiente espacio horizontal. |
HORIZONTAL_SCROLLABLE |
Los chips se desplazan horizontalmente si no caben en el espacio disponible. |
CollapseControl
Representa un control de expansión y contracción.


| Campos | |
|---|---|
horizontal |
Es la alineación horizontal del botón para expandir y contraer. |
expand |
Opcional. Define un botón personalizable para expandir la sección. Se deben configurar los campos expandButton y collapseButton. Solo un conjunto de campos no se aplicará. Si no se establece este campo, se usa el botón predeterminado. |
collapse |
Opcional. Define un botón personalizable para contraer la sección. Se deben configurar los campos expandButton y collapseButton. Solo un conjunto de campos no se aplicará. Si no se establece este campo, se usa el botón predeterminado. |
Columnas
El widget Columns muestra hasta 2 columnas en una tarjeta o un diálogo. Puedes agregar widgets a cada columna. Estos aparecerán en el orden en que se especifiquen. Para ver un ejemplo en las apps de Google Chat, consulta Cómo mostrar tarjetas y diálogos en columnas.
La altura de cada columna se determina según la columna más alta. Por ejemplo, si la primera columna es más alta que la segunda, ambas columnas tienen la altura de la primera. Dado que cada columna puede contener una cantidad diferente de widgets, no puedes definir filas ni alinear widgets entre las columnas.
Las columnas se muestran una al lado de la otra. Puedes personalizar el ancho de cada columna con el campo HorizontalSizeStyle. Si el ancho de la pantalla del usuario es demasiado estrecho, la segunda columna se une debajo de la primera:
- En la Web, la segunda columna se une si el ancho de la pantalla es menor o igual a 480 píxeles.
- En dispositivos iOS, la segunda columna se une si el ancho de la pantalla es inferior o igual a 300 pt.
- En dispositivos Android, la segunda columna se une si el ancho de la pantalla es inferior o igual a 320 dp.
Para incluir más de dos columnas o usar filas, usa el widget Grid


- Es el diálogo que se muestra cuando los usuarios abren el complemento desde un borrador de correo electrónico.
- Es el diálogo que se muestra cuando los usuarios abren el complemento desde el menú Agregar archivo adjunto en un evento del Calendario de Google.
| Campos | |
|---|---|
column |
Un array de columnas. Puedes incluir hasta 2 columnas en una tarjeta o un diálogo. |
Columna
Una columna
| Campos | |
|---|---|
horizontal |
Especifica cómo una columna completa el ancho de la tarjeta. |
horizontal |
Especifica si los widgets se alinean a la izquierda, a la derecha o en el centro de una columna. |
vertical |
Especifica si los widgets se alinean en la parte superior, inferior o central de una columna. |
widgets[] |
Es un array de widgets incluidos en una columna. Los widgets aparecen en el orden en que se especifican. |
HorizontalSizeStyle
Especifica cómo una columna completa el ancho de la tarjeta. El ancho de cada columna depende de HorizontalSizeStyle y del ancho de los widgets dentro de la columna.
| Enumeraciones | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED |
No lo uses. Sin especificar. |
FILL_AVAILABLE_SPACE |
Valor predeterminado La columna ocupa el espacio disponible, hasta el 70% del ancho de la tarjeta. Si ambas columnas se establecen en FILL_AVAILABLE_SPACE, cada una ocupará el 50% del espacio. |
FILL_MINIMUM_SPACE |
La columna ocupa la menor cantidad de espacio posible y no más del 30% del ancho de la tarjeta. |
VerticalAlignment
Especifica si los widgets se alinean en la parte superior, inferior o central de una columna.
| Enumeraciones | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED |
No lo uses. Sin especificar. |
CENTER |
Valor predeterminado Alinea los widgets en el centro de una columna. |
TOP |
Alinea los widgets en la parte superior de una columna. |
BOTTOM |
Alinea los widgets en la parte inferior de una columna. |
Widgets
Los widgets compatibles que puedes incluir en una columna.
| Campos | |
|---|---|
Campo de unión
|
|
text |
|
image |
|
decorated |
|
button |
|
text |
|
selection |
|
date |
|
chip |
|
DataActions
Una acción de complemento que actualiza los datos de Google Workspace.
| Campos | |
|---|---|
host |
Define cómo actualizar los datos de Google Workspace. |
DateTimePicker
Permite que los usuarios ingresen una fecha, una hora o ambas. Admite la validación del envío de formularios. Cuando Action.all_widgets_are_required se establece en true o se especifica este widget en Action.required_widgets, se bloquea la acción de envío, a menos que se seleccione un valor. Para ver un ejemplo en las apps de Google Chat, consulta Permite que un usuario elija una fecha y hora.
Los usuarios pueden ingresar texto o usar el selector para seleccionar fechas y horas. Si los usuarios ingresan una fecha o hora no válidas, el selector muestra un error que les solicita que ingresen la información correctamente.


| Campos | |
|---|---|
name |
Es el nombre por el que se identifica el Para obtener más información sobre cómo trabajar con entradas de formularios, consulta Cómo recibir datos de formularios. |
label |
Es el texto que les solicita a los usuarios que ingresen una fecha, una hora o una fecha y una hora. Por ejemplo, si los usuarios programan una cita, usa una etiqueta como |
type |
Indica si el widget admite la entrada de una fecha, una hora o la fecha y la hora. |
value |
Es el valor predeterminado que se muestra en el widget, en milisegundos desde la época Unix. Especifica el valor según el tipo de selector (
|
timezone |
Es el número que representa la diferencia de zona horaria con UTC, en minutos. Si se establece, |
on |
Se activa cuando el usuario hace clic en Guardar o Borrar en la interfaz de |
DateTimePickerType
Es el formato de la fecha y la hora en el widget DateTimePicker. Determina si los usuarios pueden ingresar una fecha, una hora o ambas.


| Enumeraciones | |
|---|---|
DATE_AND_TIME |
Los usuarios ingresan una fecha y hora. |
DATE_ONLY |
Los usuarios ingresan una fecha. |
TIME_ONLY |
Los usuarios ingresan una hora. |
DecoratedText
Es un widget que muestra texto con decoraciones opcionales, como una etiqueta sobre o debajo del texto, un ícono delante del texto, un widget de selección o un botón después del texto. Para ver un ejemplo en las apps de Google Chat, consulta Cómo mostrar texto con texto decorativo.


| Campos | |
|---|---|
icon |
Se dio de baja y se reemplazó por |
start |
Es el ícono que se muestra frente al texto. |
top |
Es el texto que aparece sobre |
text |
Obligatorio. Es el texto principal. Admite el formato simple. Para obtener más información sobre cómo dar formato al texto, consulta Cómo dar formato al texto en las apps de Google Chat y Cómo dar formato al texto en los complementos de Google Workspace. |
wrap |
Es la configuración de ajuste de texto. Si es Solo se aplica a |
bottom |
Es el texto que aparece debajo de |
on |
Esta acción se activa cuando los usuarios hacen clic en |
Campo de unión control. Un botón, un interruptor, una casilla de verificación o una imagen que aparece a la derecha del texto en el widget decoratedText. control puede ser solo uno de los siguientes: |
|
button |
Es un botón en el que un usuario puede hacer clic para activar una acción. |
switch |
Es un widget de interruptor en el que el usuario puede hacer clic para cambiar su estado y activar una acción. |
end |
Un ícono que se muestra después del texto. Admite íconos integrados y personalizados. |
SwitchControl
Un interruptor de estilo de activación o una casilla de verificación dentro de un widget decoratedText


Solo se admite en el widget decoratedText.
| Campos | |
|---|---|
name |
Es el nombre por el que se identifica el widget de interruptor en un evento de entrada de formulario. Para obtener más información sobre cómo trabajar con entradas de formularios, consulta Cómo recibir datos de formularios. |
value |
Es el valor que ingresa un usuario, que se muestra como parte de un evento de entrada de formulario. Para obtener más información sobre cómo trabajar con entradas de formularios, consulta Cómo recibir datos de formularios. |
selected |
Cuando es |
on |
Es la acción que se debe realizar cuando se cambia el estado del interruptor, como qué función ejecutar. |
control |
Cómo aparece el interruptor en la interfaz de usuario
|
ControlType
Cómo aparece el interruptor en la interfaz de usuario


| Enumeraciones | |
|---|---|
SWITCH |
Un interruptor de tipo botón de activación. |
CHECKBOX |
Se dio de baja y se reemplazó por CHECK_BOX. |
CHECK_BOX |
Una casilla de verificación. |
Separador
Este tipo no tiene campos.
Muestra un divisor entre los widgets como una línea horizontal. Para ver un ejemplo en las apps de Google Chat, consulta Cómo agregar un divisor horizontal entre widgets.


Por ejemplo, el siguiente JSON crea un divisor:
"divider": {}
GetAutocompletionResponse
Es una respuesta para obtener el contenedor de autocompletado, que incluye los elementos necesarios para mostrar los elementos de autocompletado del campo de texto.

{
"autoComplete": {
"items": [
{
"text": "C++"
},
{
"text": "Java"
},
{
"text": "JavaScript"
},
{
"text": "Python"
}
]
}
}
| Campos | |
|---|---|
auto |
|
schema |
Este es un campo de esquema sin operación que puede estar presente en el marcado para la verificación de sintaxis. |
Cuadrícula
Muestra una cuadrícula con una colección de elementos. Los elementos solo pueden incluir texto o imágenes. Para columnas responsivas o para incluir más que texto o imágenes, usa Columns
Una cuadrícula admite cualquier cantidad de columnas y elementos. La cantidad de filas se determina según los elementos divididos por las columnas. Una cuadrícula con 10 elementos y 2 columnas tiene 5 filas. Una cuadrícula con 11 elementos y 2 columnas tiene 6 filas.


Por ejemplo, el siguiente JSON crea una cuadrícula de 2 columnas con un solo elemento:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| Campos | |
|---|---|
title |
Es el texto que se muestra en el encabezado de la cuadrícula. |
items[] |
Los elementos que se mostrarán en la cuadrícula. |
border |
Es el estilo de borde que se aplicará a cada elemento de la cuadrícula. |
column |
Es la cantidad de columnas que se mostrarán en la cuadrícula. Si no se especifica este campo, se usa un valor predeterminado que es diferente según dónde se muestre la cuadrícula (diálogo o complementaria). |
on |
Cada elemento de la cuadrícula reutiliza esta devolución de llamada, pero con el identificador y el índice del elemento en la lista de elementos agregados a los parámetros de la devolución de llamada. |
GridItem
Representa un elemento en un diseño de cuadrícula. Los elementos pueden contener texto, una imagen o ambos.


| Campos | |
|---|---|
id |
Es un identificador especificado por el usuario para este elemento de la cuadrícula. Este identificador se muestra en los parámetros de devolución de llamada |
image |
Es la imagen que se muestra en el elemento de la cuadrícula. |
title |
Es el título del elemento de la cuadrícula. |
subtitle |
Es el subtítulo del elemento de la cuadrícula. |
layout |
Es el diseño que se usará para el elemento de cuadrícula. |
GridItemLayout
Representa las diferentes opciones de diseño disponibles para un elemento de cuadrícula.


| Enumeraciones | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED |
No lo uses. Sin especificar. |
TEXT_BELOW |
El título y el subtítulo se muestran debajo de la imagen del elemento de la cuadrícula. |
TEXT_ABOVE |
El título y el subtítulo se muestran sobre la imagen del elemento de la cuadrícula. |
Ícono
Un ícono que se muestra en un widget de una tarjeta. Para ver un ejemplo en las apps de Google Chat, consulta Cómo agregar un ícono.
Admite íconos integrados y personalizados.


| Campos | |
|---|---|
alt |
Opcional. Es una descripción del ícono que se usa para la accesibilidad. Si no se especifica, se proporciona el valor predeterminado Si el ícono se establece en un |
image |
Es el estilo de recorte aplicado a la imagen. En algunos casos, aplicar un recorte |
Campo de unión icons. Es el ícono que se muestra en el widget de la tarjeta. Las direcciones (icons) solo pueden ser una de las siguientes opciones: |
|
known |
Muestra uno de los íconos integrados que proporciona Google Workspace. Por ejemplo, para mostrar un ícono de avión, especifica Para obtener una lista completa de los íconos compatibles, consulta íconos integrados. |
icon |
Muestra un ícono personalizado alojado en una URL HTTPS. Por ejemplo: Los tipos de archivo compatibles incluyen |
material |
Muestra uno de los íconos de Material de Google. Por ejemplo, para mostrar un ícono de casilla de verificación, usa
|
Imagen
Es una imagen que se especifica con una URL y puede tener una acción onClick. Para ver un ejemplo, consulta Agrega una imagen.


| Campos | |
|---|---|
image |
Es la URL HTTPS que aloja la imagen. Por ejemplo: |
on |
Cuando un usuario hace clic en la imagen, el clic activa esta acción. |
alt |
Es el texto alternativo de esta imagen que se usa para la accesibilidad. |
ImageComponent
Representa una imagen.


| Campos | |
|---|---|
image |
La URL de la imagen. |
alt |
Es la etiqueta de accesibilidad de la imagen. |
crop |
Es el estilo de recorte que se aplicará a la imagen. |
border |
Es el estilo de borde que se aplicará a la imagen. |
ImageCropStyle
Representa el estilo de recorte aplicado a una imagen.


Por ejemplo, aquí se muestra cómo aplicar una relación de aspecto de 16:9:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| Campos | |
|---|---|
type |
Es el tipo de recorte. |
aspect |
Es la relación de aspecto que se usará si el tipo de recorte es Por ejemplo, aquí se muestra cómo aplicar una relación de aspecto de 16:9: |
ImageCropType
Representa el estilo de recorte aplicado a una imagen.


| Enumeraciones | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED |
No lo uses. Sin especificar. |
SQUARE |
Valor predeterminado Aplica un recorte cuadrado. |
CIRCLE |
Aplica un recorte circular. |
RECTANGLE_CUSTOM |
Aplica un recorte rectangular con una relación de aspecto personalizada. Establece la relación de aspecto personalizada con aspectRatio. |
RECTANGLE_4_3 |
Aplica un recorte rectangular con una relación de aspecto de 4:3. |
Vínculo
Es el objeto de vínculo para el recurso de terceros que se muestra al complemento. Para obtener más información, consulta Crea recursos de terceros desde el menú @.

| Campos | |
|---|---|
url |
Es la URL del vínculo para volver al complemento. |
title |
Es el título del vínculo para volver al complemento. |
LinkPreview
Acción de tarjeta que muestra una tarjeta y un chip inteligente para obtener una vista previa de un vínculo de terceros. Para obtener más información, consulta Vincula vínculos con chips inteligentes.

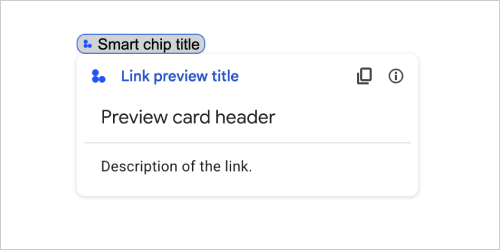
Por ejemplo, el siguiente JSON muestra un título único para la vista previa del vínculo y su chip inteligente, y una tarjeta de vista previa con un encabezado y una descripción de texto:
{
"action": {
"linkPreview": {
"title": "Smart chip title",
"linkPreviewTitle": "Link preview title",
"previewCard": {
"header": {
"title": "Preview card header",
},
"sections": [
{
"widgets": [
{
"textParagraph": {
"text": "Description of the link."
}
}
]
}
]
}
}
}
}
El ejemplo muestra la siguiente vista previa del vínculo:

| Campos | |
|---|---|
preview |
Es una tarjeta que muestra información sobre un vínculo de un servicio de terceros. |
title |
Es el título que se muestra en el chip inteligente para la vista previa del vínculo. Si no se establece, el chip inteligente muestra el encabezado de |
link |
Es el título que se muestra en la vista previa del vínculo. Si no se establece, la vista previa del vínculo muestra el encabezado de |
MaterialIcon
Un ícono de material de Google, que incluye más de 2,500 opciones.
Por ejemplo, para mostrar un ícono de casilla de verificación con peso y calificación personalizados, escribe lo siguiente:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| Campos | |
|---|---|
name |
El nombre del ícono definido en el ícono de material de Google, por ejemplo, |
fill |
Indica si el ícono se renderiza como relleno. El valor predeterminado es falso. Para obtener una vista previa de los diferentes parámetros de configuración de los íconos, ve a Íconos de fuentes de Google y ajusta la configuración en Personalizar. |
weight |
Es el grosor del trazo del ícono. Elige entre {100, 200, 300, 400, 500, 600, 700}. Si no está presente, el valor predeterminado es 400. Si se especifica cualquier otro valor, se usa el valor predeterminado. Para obtener una vista previa de los diferentes parámetros de configuración de los íconos, ve a Íconos de fuentes de Google y ajusta la configuración en Personalizar. |
grade |
El grosor y el grado afectan el grosor de un símbolo. Los ajustes de grado son más detallados que los ajustes de peso y tienen un pequeño impacto en el tamaño del símbolo. Elige entre {-25, 0, 200}. Si no está presente, el valor predeterminado es 0. Si se especifica cualquier otro valor, se usa el valor predeterminado. Para obtener una vista previa de los diferentes parámetros de configuración de los íconos, ve a Íconos de fuentes de Google y ajusta la configuración en Personalizar. |
ModifyCard
En el caso de los complementos de Google Chat, actualiza una tarjeta según la interacción del usuario. El array solo debe contener un solo objeto.
| Campos | |
|---|---|
Campo de unión
|
|
update |
En el caso de los complementos de Google Chat, actualiza un widget en una tarjeta o un diálogo. |
UpdateWidget
En el caso de los complementos de Google Chat, actualiza un widget en una tarjeta o un diálogo.
| Campos | |
|---|---|
Campo de unión updated_widget. Las actualizaciones de un widget Las direcciones (updated_widget) solo pueden ser una de las siguientes opciones: |
|
selection |
Para widgets de |
SelectionInputWidgetSuggestions
Para un widget selectionInput que usa un menú de selección múltiple, muestra los elementos de selección de una fuente de datos dinámica externa.
| Campos | |
|---|---|
suggestions[] |
Es un array de elementos seleccionables que aparecen para el usuario después de que escribe en un menú de selección múltiple. |
Notificación
Es una acción que muestra una notificación en la aplicación de host de Google Workspace cuando un usuario interactúa con una tarjeta.
Versión preliminar para desarrolladores: En el caso de los complementos de Google Chat, muestra una notificación cuando los usuarios envían y cierran un diálogo.

| Campos | |
|---|---|
text |
Es el texto sin formato que se mostrará en la notificación, sin etiquetas HTML. |
OnClick
Representa cómo responder cuando los usuarios hacen clic en un elemento interactivo de una tarjeta, como un botón.


| Campos | |
|---|---|
Campo de unión
|
|
action |
Si se especifica, esta |
open |
Si se especifica, este |
open |
Un complemento activa esta acción cuando necesita abrir un vínculo. Esto difiere del
|
card |
Si se especifica, se envía una tarjeta nueva a la pila de tarjetas después de hacer clic.
|
overflow |
Si se especifica, este |
OpenLink
Representa un evento onClick que abre un hipervínculo.


| Campos | |
|---|---|
url |
La URL que se abrirá. |
open |
Cómo abrir un vínculo
|
on |
Si el cliente se olvida de un vínculo después de abrirlo o lo observa hasta que se cierra la ventana.
|
OnClose
Indica lo que hace el cliente cuando se cierra un vínculo que abrió una acción OnClick.
La implementación depende de las capacidades de la plataforma cliente. Por ejemplo, un navegador web puede abrir un vínculo en una ventana emergente con un controlador OnClose.
Si se configuran los controladores OnOpen y OnClose, y la plataforma cliente no puede admitir ambos valores, OnClose tiene prioridad.

| Enumeraciones | |
|---|---|
NOTHING |
Valor predeterminado La tarjeta no se vuelve a cargar y no sucede nada. |
RELOAD |
Vuelve a cargar la tarjeta después de que se cierre la ventana secundaria. Si se usa junto con |
OpenAs
Cuando una acción OnClick abre un vínculo, el cliente puede abrirlo como una ventana de tamaño completo (si ese es el marco que usa el cliente) o como una superposición (como una ventana emergente). La implementación depende de las capacidades de la plataforma del cliente, y es posible que se ignore el valor seleccionado si el cliente no lo admite. Todos los clientes admiten FULL_SIZE.

| Enumeraciones | |
|---|---|
FULL_SIZE |
El vínculo se abre como una ventana de tamaño completo (si ese es el marco que usa el cliente). |
OVERLAY |
El vínculo se abre como una superposición, como una ventana emergente. |
OverflowMenu
Es un widget que presenta un menú emergente con una o más acciones que los usuarios pueden invocar. Por ejemplo, mostrar acciones no principales en una tarjeta. Puedes usar este widget cuando las acciones no se ajustan al espacio disponible. Para usarlo, especifícalo en la acción OnClick de los widgets que lo admitan. Por ejemplo, en un Button.


| Campos | |
|---|---|
items[] |
Obligatorio. La lista de opciones del menú. |
OverflowMenuItem
Es una opción que los usuarios pueden invocar en un menú ampliado.


| Campos | |
|---|---|
start |
Es el ícono que se muestra frente al texto. |
text |
Obligatorio. Es el texto que identifica o describe el elemento a los usuarios. |
on |
Obligatorio. Es la acción que se invoca cuando se selecciona una opción de menú. Este |
disabled |
Indica si la opción de menú está inhabilitada. La configuración predeterminada es "false". |
RenderActions
Un conjunto de instrucciones de renderización que le indican al complemento que realice una acción en una tarjeta o en la aplicación host.

| Campos | |
|---|---|
action |
Es la acción que los complementos pueden usar para actualizar la IU. Versión preliminar para desarrolladores: Complementos en Google Chat. |
host |
Acciones controladas por apps de host individuales. |
schema |
Este es un campo de esquema sin operación que puede estar presente en el marcado para la verificación de sintaxis. |
Acción
Las acciones que los complementos pueden usar en las tarjetas o en la aplicación host.

| Campos | |
|---|---|
navigations[] |
Envía, muestra o actualiza una tarjeta. Versión preliminar para desarrolladores: Complementos en Google Chat. |
link |
Abre el vínculo de destino en una pestaña nueva o una ventana emergente. |
notification |
Muestra una notificación en la aplicación de Google Workspace host cuando un usuario interactúa con una tarjeta. Versión preliminar para desarrolladores: En el caso de los complementos de Google Chat, muestra una notificación cuando los usuarios envían y cierran un diálogo. |
link |
Disponible en Documentos, Hojas de cálculo y Presentaciones de Google. Obtén una vista previa de los vínculos con chips inteligentes y tarjetas. Para obtener más información, consulta Vínculos de vista previa con chips inteligentes. |
links[] |
Disponible en Documentos de Google. Muestra un vínculo de un recurso de terceros y lo convierte en un chip inteligente en la aplicación host. Tiene el formato de un array de objetos con un elemento. Para obtener más información, consulta Crea recursos de terceros desde el menú @. |
modify |
En el caso de los complementos de Google Chat, actualiza una tarjeta según la interacción del usuario. El array solo debe contener un solo objeto. |
SelectionInput
Es un widget que crea uno o más elementos de la IU que los usuarios pueden seleccionar. Admite la validación del envío de formularios solo para los menús dropdown y multiselect. Cuando Action.all_widgets_are_required se establece en true o se especifica este widget en Action.required_widgets, se bloquea la acción de envío, a menos que se seleccione un valor. Por ejemplo, un menú desplegable o casillas de verificación. Puedes usar este widget para recopilar datos que se puedan predecir o enumerar. Para ver un ejemplo en las apps de Google Chat, consulta Cómo agregar elementos de IU seleccionables.
Las apps de chat pueden procesar el valor de los elementos que los usuarios seleccionan o ingresan. Para obtener más información sobre cómo trabajar con entradas de formularios, consulta Cómo recibir datos de formularios.
Para recopilar datos indefinidos o abstractos de los usuarios, usa el widget TextInput.


| Campos | |
|---|---|
name |
Obligatorio. Es el nombre que identifica la entrada de selección en un evento de entrada de formulario. Para obtener más información sobre cómo trabajar con entradas de formularios, consulta Cómo recibir datos de formularios. |
label |
Es el texto que aparece sobre el campo de entrada de selección en la interfaz de usuario. Especifica un texto que ayude al usuario a ingresar la información que necesita tu app. Por ejemplo, si los usuarios seleccionan la urgencia de un ticket de trabajo desde un menú desplegable, la etiqueta podría ser "Urgency" o "Select urgency". |
type |
Es el tipo de elementos que se muestran a los usuarios en un widget |
items[] |
Un array de elementos seleccionables. Por ejemplo, un array de botones de selección o casillas de verificación. Admite hasta 100 elementos. |
on |
Si se especifica, el formulario se envía cuando cambia la selección. Si no se especifica, debes especificar un botón independiente que envíe el formulario. Para obtener más información sobre cómo trabajar con entradas de formularios, consulta Cómo recibir datos de formularios. |
multi |
En el caso de los menús de selección múltiple, es la cantidad máxima de elementos que un usuario puede seleccionar. El valor mínimo es 1 artículo. Si no se especifica, el valor predeterminado es 3 elementos. |
multi |
En el caso de los menús de selección múltiple, es la cantidad de caracteres de texto que ingresa un usuario antes de que el menú muestre los elementos de selección sugeridos. Si no se establece, el menú de selección múltiple usa los siguientes valores predeterminados:
|
Campo de unión
|
|
external |
Una fuente de datos externa, como una base de datos relacional |
platform |
Una fuente de datos de Google Workspace |
PlatformDataSource
Para un widget SelectionInput

| Campos | |
|---|---|
Campo de unión data_source. La fuente de datos. Las direcciones (data_source) solo pueden ser una de las siguientes opciones: |
|
common |
Es una fuente de datos que comparten todas las aplicaciones de Google Workspace, como los usuarios de una organización de Google Workspace. |
host |
Es una fuente de datos única para una aplicación de host de Google Workspace, como los espacios de Google Chat. Este campo admite las bibliotecas cliente de la API de Google, pero no está disponible en las bibliotecas cliente de Cloud. Para obtener más información, consulta Instala las bibliotecas cliente. |
CommonDataSource
Es una fuente de datos que comparten todas las aplicaciones de Google Workspace.

| Enumeraciones | |
|---|---|
UNKNOWN |
Valor predeterminado No lo uses. |
USER |
Usuarios de Google Workspace El usuario solo puede ver y seleccionar usuarios de su organización de Google Workspace. |
SelectionItem
Es un elemento que los usuarios pueden seleccionar en una entrada de selección, como una casilla de verificación o un interruptor. Admite hasta 100 elementos.


| Campos | |
|---|---|
text |
Es el texto que identifica o describe el elemento a los usuarios. |
value |
Es el valor asociado con este artículo. El cliente debe usar esto como un valor de entrada del formulario. Para obtener más información sobre cómo trabajar con entradas de formularios, consulta Cómo recibir datos de formularios. |
selected |
Indica si el elemento está seleccionado de forma predeterminada. Si la entrada de selección solo acepta un valor (como en el caso de los botones de selección o un menú desplegable), configura este campo solo para un elemento. |
start |
Para los menús de selección múltiple, es la URL del ícono que se muestra junto al campo |
bottom |
En el caso de los menús de selección múltiple, es una descripción o etiqueta de texto que se muestra debajo del campo |
SelectionType
Es el formato de los elementos que los usuarios pueden seleccionar. Las diferentes opciones admiten diferentes tipos de interacciones. Por ejemplo, los usuarios pueden seleccionar varias casillas de verificación, pero solo pueden seleccionar un elemento de un menú desplegable.
Cada entrada de selección admite un tipo de selección. Por ejemplo, no se admite combinar casillas de verificación y botones de activación.


| Enumeraciones | |
|---|---|
CHECK_BOX |
Un conjunto de casillas de verificación. Los usuarios pueden seleccionar una o más casillas de verificación. |
RADIO_BUTTON |
Un conjunto de botones de selección. Los usuarios pueden seleccionar un botón de selección. |
SWITCH |
Un conjunto de interruptores. Los usuarios pueden activar uno o más interruptores. |
DROPDOWN |
Un menú desplegable. Los usuarios pueden seleccionar un elemento del menú. |
MULTI_SELECT |
Un menú con un cuadro de texto. Los usuarios pueden escribir y seleccionar uno o más elementos. En el caso de los complementos de Google Workspace, debes propagar los elementos con un array estático de objetos En el caso de las apps de Google Chat, también puedes propagar elementos con una fuente de datos dinámica y sugerir elementos automáticamente a medida que los usuarios escriben en el menú. Por ejemplo, los usuarios pueden comenzar a escribir el nombre de un espacio de Google Chat y el widget lo sugiere automáticamente. Para propagar elementos de forma dinámica en un menú de selección múltiple, usa uno de los siguientes tipos de fuentes de datos:
Para ver ejemplos de cómo implementar menús de selección múltiple para apps de Chat, consulta Cómo agregar un menú de selección múltiple.
|
SubmitFormResponse
Una respuesta a un envío de formulario que no sea obtener un contenedor de autocompletado, que contiene las acciones que debe realizar la tarjeta o la app del host del complemento, y si cambió el estado de la tarjeta

{
"renderActions": {
"action": {
"notification": {
"text": "Email address is added: salam.heba@example.com"
}
},
"hostAppAction": {
"gmailAction": {
"openCreatedDraftAction": {
"draftId": "msg-a:r-79766936926021702",
"threadServerPermId": "thread-f:15700999851086004"
}
}
}
}
}
| Campos | |
|---|---|
render |
Es un conjunto de instrucciones de renderización que le indican a la tarjeta que realice una acción o le indican a la app host del complemento que realice una acción específica de la app. |
state |
Si el estado de las tarjetas cambió y si los datos de las tarjetas existentes están inactivos. |
schema |
Este es un campo de esquema sin operación que puede estar presente en el marcado para la verificación de sintaxis. |
Sugerencias
Valores sugeridos que los usuarios pueden ingresar. Estos valores aparecen cuando los usuarios hacen clic dentro del campo de entrada de texto. A medida que los usuarios escriben, los valores sugeridos se filtran de forma dinámica para que coincidan con lo que escribieron.
Por ejemplo, un campo de entrada de texto para el lenguaje de programación podría sugerir Java, JavaScript, Python y C++. Cuando los usuarios comienzan a escribir Jav, la lista de sugerencias se filtra para mostrar Java y JavaScript.
Los valores sugeridos ayudan a guiar a los usuarios para que ingresen valores que tu app pueda entender. Cuando se hace referencia a JavaScript, algunos usuarios pueden ingresar javascript y otros java script. Sugerir JavaScript puede estandarizar la forma en que los usuarios interactúan con tu app.
Cuando se especifica, TextInput.type siempre es SINGLE_LINE, incluso si se establece en MULTIPLE_LINE.


| Campos | |
|---|---|
items[] |
Es una lista de sugerencias que se usan para las recomendaciones de autocompletado en los campos de entrada de texto. |
SuggestionItem
Es un valor sugerido que los usuarios pueden ingresar en un campo de entrada de texto.


| Campos | |
|---|---|
Campo de unión
|
|
text |
Es el valor de una entrada sugerida para un campo de entrada de texto. Esto equivale a lo que los usuarios ingresan por su cuenta. |
TextInput
Es un campo en el que los usuarios pueden ingresar texto. Admite sugerencias y acciones de cambio. Admite la validación del envío de formularios. Cuando Action.all_widgets_are_required se establece en true o se especifica este widget en Action.required_widgets, se bloquea la acción de envío, a menos que se ingrese un valor. Para ver un ejemplo en las apps de Google Chat, consulta Cómo agregar un campo en el que un usuario pueda ingresar texto.
Las apps de chat reciben y pueden procesar el valor del texto ingresado durante los eventos de entrada de formularios. Para obtener más información sobre cómo trabajar con entradas de formularios, consulta Cómo recibir datos de formularios.
Cuando necesites recopilar datos indefinidos o abstractos de los usuarios, usa una entrada de texto. Para recopilar datos definidos o enumerados de los usuarios, usa el widget SelectionInput.


| Campos | |
|---|---|
name |
Es el nombre con el que se identifica la entrada de texto en un evento de entrada de formulario. Para obtener más información sobre cómo trabajar con entradas de formularios, consulta Cómo recibir datos de formularios. |
label |
Es el texto que aparece sobre el campo de entrada de texto en la interfaz de usuario. Especifica un texto que ayude al usuario a ingresar la información que necesita tu app. Por ejemplo, si le preguntas el nombre a alguien, pero necesitas específicamente su apellido, escribe Obligatorio si no se especifica |
hint |
Es el texto que aparece debajo del campo de entrada de texto para ayudar a los usuarios pidiéndoles que ingresen un valor determinado. Este texto siempre está visible. Obligatorio si no se especifica |
value |
Es el valor que ingresa un usuario, que se muestra como parte de un evento de entrada de formulario. Para obtener más información sobre cómo trabajar con entradas de formularios, consulta Cómo recibir datos de formularios. |
type |
Cómo aparece un campo de entrada de texto en la interfaz de usuario Por ejemplo, si el campo es de una sola línea o de varias. |
on |
Qué hacer cuando se produce un cambio en el campo de entrada de texto Por ejemplo, un usuario que agrega texto al campo o lo borra. Algunos ejemplos de acciones que se pueden realizar son ejecutar una función personalizada o abrir un diálogo en Google Chat. |
initial |
Valores sugeridos que los usuarios pueden ingresar. Estos valores aparecen cuando los usuarios hacen clic dentro del campo de entrada de texto. A medida que los usuarios escriben, los valores sugeridos se filtran de forma dinámica para que coincidan con lo que escribieron. Por ejemplo, un campo de entrada de texto para el lenguaje de programación podría sugerir Java, JavaScript, Python y C++. Cuando los usuarios comienzan a escribir Los valores sugeridos ayudan a guiar a los usuarios para que ingresen valores que tu app pueda entender. Cuando se hace referencia a JavaScript, algunos usuarios pueden ingresar Cuando se especifica,
|
auto |
Opcional. Especifica qué acción se debe realizar cuando el campo de entrada de texto proporciona sugerencias a los usuarios que interactúan con él. Si no se especifica, Si se especifica, la app realiza la acción que se especifica aquí, como ejecutar una función personalizada.
|
validation |
Especifica la validación del formato de entrada necesaria para este campo de texto.
|
placeholder |
Es el texto que aparece en el campo de entrada de texto cuando está vacío. Usa este texto para solicitarles a los usuarios que ingresen un valor. Por ejemplo,
|
Tipo
Cómo aparece un campo de entrada de texto en la interfaz de usuario Por ejemplo, si es un campo de entrada de una sola línea o de varias líneas. Si se especifica initialSuggestions, type siempre es SINGLE_LINE, incluso si se establece en MULTIPLE_LINE.


| Enumeraciones | |
|---|---|
SINGLE_LINE |
El campo de entrada de texto tiene una altura fija de una línea. |
MULTIPLE_LINE |
El campo de entrada de texto tiene una altura fija de varias líneas. |
TextParagraph
Un párrafo de texto que admite el formato. Para ver un ejemplo en las apps de Google Chat, consulta Cómo agregar un párrafo de texto con formato. Para obtener más información sobre cómo dar formato al texto, consulta Cómo dar formato al texto en las apps de Google Chat y Cómo dar formato al texto en los complementos de Google Workspace.


| Campos | |
|---|---|
text |
Es el texto que se muestra en el widget. |
max |
Es la cantidad máxima de líneas de texto que se muestran en el widget. Si el texto supera la cantidad máxima de líneas especificada, el contenido excedente se oculta detrás de un botón mostrar más. Si el texto es igual o más corto que la cantidad máxima de líneas especificada, no se mostrará el botón mostrar más. El valor predeterminado es 0, en cuyo caso se muestra todo el contexto. Se ignoran los valores negativos. |
Validación
Representa los datos necesarios para validar el widget al que está adjunto.


| Campos | |
|---|---|
character |
Especifica el límite de caracteres para los widgets de entrada de texto. Ten en cuenta que esto solo se usa para la entrada de texto y se ignora para otros widgets.
|
input |
Especifica el tipo de widgets de entrada.
|
InputType
Es el tipo de widget de entrada.
| Enumeraciones | |
|---|---|
INPUT_TYPE_UNSPECIFIED |
Tipo no especificado No lo utilices. |
TEXT |
Texto normal que acepta todos los caracteres. |
INTEGER |
Un valor entero. |
FLOAT |
Un valor de número de punto flotante. |
EMAIL |
Una dirección de correo electrónico. |
EMOJI_PICKER |
Un emoji seleccionado del selector de emojis proporcionado por el sistema. |
Widget
Cada tarjeta está compuesta por widgets.
Un widget es un objeto compuesto que puede representar uno de los siguientes tipos de objetos: texto, imágenes, botones y otros.
| Campos | |
|---|---|
horizontal |
Especifica si los widgets se alinean a la izquierda, a la derecha o en el centro de una columna. |
Campo de unión data. Un widget solo puede tener uno de los siguientes elementos. Puedes usar varios campos de widget para mostrar más elementos. Las direcciones (data) solo pueden ser una de las siguientes opciones: |
|
text |
Muestra un párrafo de texto. Admite texto simple con formato HTML. Para obtener más información sobre cómo dar formato al texto, consulta Cómo dar formato al texto en las apps de Google Chat y Cómo dar formato al texto en los complementos de Google Workspace. Por ejemplo, el siguiente JSON crea un texto en negrita: |
image |
Muestra una imagen. Por ejemplo, el siguiente JSON crea una imagen con texto alternativo: |
decorated |
Muestra un elemento de texto decorado. Por ejemplo, el siguiente JSON crea un widget de texto decorado que muestra la dirección de correo electrónico: |
button |
Una lista de botones. Por ejemplo, el siguiente JSON crea dos botones. El primero es un botón de texto azul y el segundo es un botón de imagen que abre un vínculo: |
text |
Muestra un cuadro de texto en el que los usuarios pueden escribir. Por ejemplo, el siguiente JSON crea una entrada de texto para una dirección de correo electrónico: Como otro ejemplo, el siguiente JSON crea una entrada de texto para un lenguaje de programación con sugerencias estáticas: |
selection |
Muestra un control de selección que permite a los usuarios seleccionar elementos. Los controles de selección pueden ser casillas de verificación, botones de selección, interruptores o menús desplegables. Por ejemplo, el siguiente JSON crea un menú desplegable que permite a los usuarios elegir un tamaño: |
date |
Muestra un widget que permite a los usuarios ingresar una fecha, una hora o ambas. Por ejemplo, el siguiente JSON crea un selector de fecha y hora para programar una cita: |
divider |
Muestra un divisor de línea horizontal entre los widgets. Por ejemplo, el siguiente JSON crea un divisor: |
grid |
Muestra una cuadrícula con una colección de elementos. Una cuadrícula admite cualquier cantidad de columnas y elementos. La cantidad de filas se determina según los límites superiores de la cantidad de elementos divididos por la cantidad de columnas. Una cuadrícula con 10 elementos y 2 columnas tiene 5 filas. Una cuadrícula con 11 elementos y 2 columnas tiene 6 filas.
Por ejemplo, el siguiente JSON crea una cuadrícula de 2 columnas con un solo elemento: |
columns |
Muestra hasta 2 columnas. Para incluir más de 2 columnas o usar filas, usa el widget Por ejemplo, el siguiente JSON crea 2 columnas, cada una con párrafos de texto: |
carousel |
Un carrusel contiene una colección de widgets anidados. Por ejemplo, esta es una representación JSON de un carrusel que contiene dos párrafos de texto. |
chip |
Una lista de chips. Por ejemplo, el siguiente JSON crea dos chips. El primero es un chip de texto y el segundo es un chip de ícono que abre un vínculo: |
HorizontalAlignment
Especifica si los widgets se alinean a la izquierda, a la derecha o en el centro de una columna.

| Enumeraciones | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED |
No lo uses. Sin especificar. |
START |
Valor predeterminado Alinea los widgets con la posición inicial de la columna. Para diseños de izquierda a derecha, se alinea a la izquierda. Para diseños de derecha a izquierda, se alinea a la derecha. |
CENTER |
Alinea los widgets en el centro de la columna. |
END |
Alinea los widgets con la posición final de la columna. En el caso de los diseños de izquierda a derecha, alinea los widgets a la derecha. En el caso de los diseños de derecha a izquierda, alinea los widgets a la izquierda. |
ImageType
Es la forma que se usa para recortar la imagen.


| Enumeraciones | |
|---|---|
SQUARE |
Valor predeterminado Aplica una máscara cuadrada a la imagen. Por ejemplo, una imagen de 4 × 3 se convierte en 3 × 3. |
CIRCLE |
Aplica una máscara circular a la imagen. Por ejemplo, una imagen de 4 × 3 se convierte en un círculo con un diámetro de 3. |
