ดัชนี
Action(ข้อความ)Action.ActionParameter(ข้อความ)Action.Interaction(enum)Action.LoadIndicator(enum)BorderStyle(ข้อความ)BorderStyle.BorderType(enum)Button(ข้อความ)Button.Type(enum)ButtonList(ข้อความ)Card(ข้อความ)Card.CardAction(ข้อความ)Card.CardFixedFooter(ข้อความ)Card.CardHeader(ข้อความ)Card.DisplayStyle(enum)Card.DividerStyle(enum)Card.NestedWidget(ข้อความ)Card.Section(ข้อความ)Carousel(ข้อความ)Carousel.CarouselCard(ข้อความ)Chip(ข้อความ)ChipList(ข้อความ)ChipList.Layout(enum)CollapseControl(ข้อความ)Columns(ข้อความ)Columns.Column(ข้อความ)Columns.Column.HorizontalSizeStyle(enum)Columns.Column.VerticalAlignment(enum)Columns.Column.Widgets(ข้อความ)DataActions(ข้อความ)DateTimePicker(ข้อความ)DateTimePicker.DateTimePickerType(enum)DecoratedText(ข้อความ)DecoratedText.SwitchControl(ข้อความ)DecoratedText.SwitchControl.ControlType(enum)Divider(ข้อความ)EndNavigation(ข้อความ)EndNavigation.Action(enum)GetAutocompletionResponse(ข้อความ)Grid(ข้อความ)Grid.GridItem(ข้อความ)Grid.GridItem.GridItemLayout(enum)Icon(ข้อความ)Image(ข้อความ)ImageComponent(ข้อความ)ImageCropStyle(ข้อความ)ImageCropStyle.ImageCropType(enum)Link(ข้อความ)LinkPreview(ข้อความ)MaterialIcon(ข้อความ)ModifyCard(ข้อความ)ModifyCard.UpdateWidget(ข้อความ)ModifyCard.UpdateWidget.SelectionInputWidgetSuggestions(ข้อความ)Navigation(ข้อความ)Notification(ข้อความ)OnClick(ข้อความ)OpenLink(ข้อความ)OpenLink.OnClose(enum)OpenLink.OpenAs(enum)OverflowMenu(ข้อความ)OverflowMenu.OverflowMenuItem(ข้อความ)RenderActions(ข้อความ)RenderActions.Action(ข้อความ)SelectionInput(ข้อความ)SelectionInput.PlatformDataSource(ข้อความ)SelectionInput.PlatformDataSource.CommonDataSource(enum)SelectionInput.SelectionItem(ข้อความ)SelectionInput.SelectionType(enum)SubmitFormResponse(ข้อความ)Suggestions(ข้อความ)Suggestions.SuggestionItem(ข้อความ)TextInput(ข้อความ)TextInput.Type(enum)TextParagraph(ข้อความ)Validation(ข้อความ)Validation.InputType(enum)Widget(ข้อความ)Widget.HorizontalAlignment(enum)Widget.ImageType(enum)
การดำเนินการ
การดำเนินการที่อธิบายลักษณะการทำงานเมื่อส่งแบบฟอร์ม เช่น คุณสามารถเรียกใช้สคริปต์ Apps Script เพื่อจัดการแบบฟอร์ม หากทริกเกอร์การดำเนินการ ระบบจะส่งค่าของแบบฟอร์มไปยังเซิร์ฟเวอร์


| ช่อง | |
|---|---|
function |
ฟังก์ชันที่กําหนดเองเพื่อเรียกใช้เมื่อมีการคลิกหรือเปิดใช้งานองค์ประกอบที่บรรจุ ดูตัวอย่างการใช้งานได้ที่อ่านข้อมูลแบบฟอร์ม |
parameters[] |
รายการพารามิเตอร์การดําเนินการ |
load |
ระบุตัวบ่งชี้การโหลดที่การดำเนินการจะแสดงขณะเรียกการดำเนินการ |
persist |
ระบุว่าค่าของแบบฟอร์มจะยังคงอยู่หลังจากการดำเนินการหรือไม่ ค่าเริ่มต้นคือ หากเป็น หากเป็น |
interaction |
ไม่บังคับ ต้องระบุเมื่อเปิดกล่องโต้ตอบ สิ่งที่ต้องทําเพื่อตอบสนองต่อการโต้ตอบกับผู้ใช้ เช่น ผู้ใช้คลิกปุ่มในข้อความการ์ด หากไม่ได้ระบุ แอปจะตอบสนองด้วยการเรียกใช้ การระบุ
|
required |
ไม่บังคับ กรอกชื่อวิดเจ็ตที่การดำเนินการนี้ต้องใช้เพื่อให้การส่งถูกต้อง หากวิดเจ็ตที่แสดงที่นี่ไม่มีค่าเมื่อเรียกใช้การดําเนินการนี้ ระบบจะยกเลิกการส่งแบบฟอร์ม
|
all |
ไม่บังคับ หากเป็นเช่นนั้น ระบบจะถือว่าวิดเจ็ตทั้งหมดจําเป็นต่อการดำเนินการนี้
|
ActionParameter
รายการพารามิเตอร์สตริงที่จะระบุเมื่อเรียกใช้เมธอดการดําเนินการ เช่น ลองใช้ปุ่มเลื่อนการปลุก 3 ปุ่ม ได้แก่ เลื่อนการปลุกเลย เลื่อนการปลุก 1 วัน หรือเลื่อนการปลุกในสัปดาห์หน้า คุณอาจใช้ action method = snooze() โดยส่งประเภทการเลื่อนการปลุกและเวลาเลื่อนการปลุกในรายการพารามิเตอร์สตริง
ดูข้อมูลเพิ่มเติมได้ที่ CommonEventObject


| ช่อง | |
|---|---|
key |
ชื่อพารามิเตอร์สําหรับสคริปต์การดำเนินการ |
value |
ค่าของพารามิเตอร์ |
การโต้ตอบ
ไม่บังคับ ต้องระบุเมื่อเปิดกล่องโต้ตอบ
สิ่งที่ต้องทําเพื่อตอบสนองต่อการโต้ตอบกับผู้ใช้ เช่น ผู้ใช้คลิกปุ่มในข้อความการ์ด
หากไม่ได้ระบุ แอปจะตอบสนองด้วยการเรียกใช้ action เช่น เปิดลิงก์หรือเรียกใช้ฟังก์ชัน ตามที่ควรจะเป็น
การระบุ interaction จะทำให้แอปตอบสนองด้วยวิธีแบบอินเทอร์แอกทีฟพิเศษ เช่น การตั้งค่า interaction เป็น OPEN_DIALOG จะทำให้แอปเปิดกล่องโต้ตอบได้
เมื่อระบุแล้ว ระบบจะไม่แสดงสัญญาณบอกสถานะการโหลด หากระบุไว้สำหรับส่วนเสริม ระบบจะนำข้อมูลทั้งหมดออกจากการ์ดและจะไม่แสดงข้อมูลใดๆ ในไคลเอ็นต์

| Enum | |
|---|---|
INTERACTION_UNSPECIFIED |
ค่าเริ่มต้น action ทำงานตามปกติ |
OPEN_DIALOG |
เปิดกล่องโต้ตอบ ซึ่งเป็นอินเทอร์เฟซแบบการ์ดที่มีหน้าต่างซึ่งแอป Chat ใช้เพื่อโต้ตอบกับผู้ใช้ รองรับเฉพาะแอป Chat ในการตอบสนองต่อการคลิกปุ่มในข้อความการ์ด หากระบุไว้สำหรับส่วนเสริม ระบบจะนำข้อมูลทั้งหมดออกจากการ์ดและจะไม่แสดงข้อมูลใดๆ ในไคลเอ็นต์
|
LoadIndicator
ระบุตัวบ่งชี้การโหลดที่การดำเนินการจะแสดงขณะเรียกการดำเนินการ


| Enum | |
|---|---|
SPINNER |
แสดงภาพเคลื่อนไหวเพื่อบ่งบอกว่ากำลังโหลดเนื้อหา |
NONE |
ไม่มีการแสดงข้อมูล |
BorderStyle
ตัวเลือกสไตล์สำหรับเส้นขอบของการ์ดหรือวิดเจ็ต ซึ่งรวมถึงประเภทและสีของเส้นขอบ


| ช่อง | |
|---|---|
type |
ประเภทเส้นขอบ |
stroke |
สีที่จะใช้เมื่อประเภทเป็น หากต้องการกำหนดสีเส้น ให้ระบุค่าสำหรับช่อง ตัวอย่างเช่น คำสั่งต่อไปนี้จะตั้งค่าสีเป็นสีแดงที่ความเข้มสูงสุด ช่อง |
corner |
รัศมีมุมของเส้นขอบ |
BorderType
แสดงประเภทเส้นขอบที่ใช้กับวิดเจ็ต


| Enum | |
|---|---|
BORDER_TYPE_UNSPECIFIED |
อย่าใช้ ไม่ระบุ |
NO_BORDER |
ค่าเริ่มต้น ไม่มีเส้นขอบ |
STROKE |
เค้าโครง |
ปุ่ม
ข้อความ ไอคอน หรือปุ่มข้อความและไอคอนที่ผู้ใช้คลิกได้ ดูตัวอย่างในแอป Google Chat ได้ที่หัวข้อเพิ่มปุ่ม
หากต้องการทําให้รูปภาพเป็นปุ่มที่คลิกได้ ให้ระบุ ImageImageComponentonClick


| ช่อง | |
|---|---|
text |
ข้อความที่แสดงภายในปุ่ม |
icon |
ไอคอนที่แสดงภายในปุ่ม หากตั้งค่าทั้ง |
color |
ไม่บังคับ สีของปุ่ม หากตั้งค่าไว้ ระบบจะตั้งค่าปุ่ม หากต้องการตั้งค่าสีของปุ่ม ให้ระบุค่าสำหรับช่อง ตัวอย่างเช่น คำสั่งต่อไปนี้จะตั้งค่าสีเป็นสีแดงที่ความเข้มสูงสุด ช่อง |
on |
ต้องระบุ การดำเนินการที่จะทำเมื่อผู้ใช้คลิกปุ่ม เช่น การเปิดไฮเปอร์ลิงก์หรือเรียกใช้ฟังก์ชันที่กําหนดเอง |
disabled |
หากเป็น |
alt |
ข้อความแสดงแทนที่ใช้สำหรับการช่วยเหลือพิเศษ ตั้งค่าข้อความที่สื่อความหมายซึ่งช่วยให้ผู้ใช้ทราบว่าปุ่มทํางานอย่างไร เช่น หากปุ่มเปิดไฮเปอร์ลิงก์ คุณอาจเขียนว่า "เปิดแท็บเบราว์เซอร์ใหม่และไปยังเอกสารประกอบสำหรับนักพัฒนาแอป Google Chat ที่ https://developers.google.com/workspace/chat" |
type |
ไม่บังคับ ประเภทของปุ่ม หากไม่ได้ตั้งค่า ประเภทปุ่มจะเป็น |
ประเภท
ไม่บังคับ ประเภทของปุ่ม หากตั้งค่าช่อง color ระบบจะบังคับให้ type เป็น FILLED

| Enum | |
|---|---|
TYPE_UNSPECIFIED |
อย่าใช้ ไม่ระบุ |
OUTLINED |
ปุ่มที่เติมขอบเป็นปุ่มที่เน้นระดับปานกลาง โดยปกติแล้วจะมีการดำเนินการที่สำคัญ แต่ไม่ใช่การดำเนินการหลักในแอป Chat หรือส่วนเสริม |
FILLED |
ปุ่มแบบเติมสีจะมีคอนเทนเนอร์ที่เป็นสีพื้น ไอคอนนี้ให้ผลลัพธ์ที่ชัดเจนที่สุดและแนะนำให้ใช้กับการดำเนินการที่สำคัญและหลักในแอป Chat หรือส่วนเสริม |
FILLED_TONAL |
ปุ่มแบบโทนสีแบบเติมสีเป็นทางเลือกกลางระหว่างปุ่มแบบเติมสีและแบบมีเส้นขอบ ซึ่งมีประโยชน์ในบริบทที่ปุ่มที่มีลำดับความสำคัญต่ำกว่าจำเป็นต้องเน้นมากกว่าปุ่มขอบ |
BORDERLESS |
ปุ่มไม่มีคอนเทนเนอร์ที่มองไม่เห็นในสถานะเริ่มต้น โดยมักใช้กับการดําเนินการที่มีความสำคัญต่ำที่สุด โดยเฉพาะเมื่อแสดงตัวเลือกหลายรายการ |
ButtonList
รายการปุ่มที่จัดวางในแนวนอน ดูตัวอย่างในแอป Google Chat ได้ที่หัวข้อเพิ่มปุ่ม


| ช่อง | |
|---|---|
buttons[] |
อาร์เรย์ของปุ่ม |
การ์ด
อินเทอร์เฟซการ์ดที่แสดงในข้อความ Google Chat หรือส่วนเสริมของ Google Workspace
การ์ดรองรับเลย์เอาต์ที่กําหนด องค์ประกอบ UI แบบอินเทอร์แอกทีฟ เช่น ปุ่ม และสื่อสมบูรณ์ เช่น รูปภาพ ใช้การ์ดเพื่อแสดงข้อมูลโดยละเอียด รวบรวมข้อมูลจากผู้ใช้ และแนะนําให้ผู้ใช้ดําเนินการในขั้นตอนถัดไป
ออกแบบและดูตัวอย่างการ์ดด้วยเครื่องมือสร้างการ์ด
เปิดเครื่องมือสร้างการ์ดดูวิธีสร้างการ์ดได้ที่เอกสารประกอบต่อไปนี้
- สำหรับแอป Google Chat โปรดดูออกแบบคอมโพเนนต์ของการ์ดหรือกล่องโต้ตอบ
- สำหรับส่วนเสริมของ Google Workspace โปรดดูอินเทอร์เฟซแบบการ์ด
หมายเหตุ: คุณเพิ่มวิดเจ็ตได้สูงสุด 100 รายการต่อการ์ด ระบบจะไม่สนใจวิดเจ็ตที่เกินขีดจํากัดนี้ ขีดจำกัดนี้มีผลกับทั้งข้อความการ์ดและกล่องโต้ตอบในแอป Google Chat รวมถึงการ์ดในส่วนเสริมของ Google Workspace
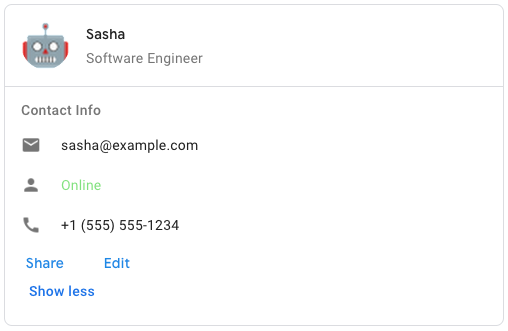
ตัวอย่าง: ข้อความการ์ดสําหรับแอป Google Chat

หากต้องการสร้างข้อความการ์ดตัวอย่างใน Google Chat ให้ใช้ JSON ต่อไปนี้
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| ช่อง | |
|---|---|
header |
ส่วนหัวของการ์ด โดยปกติแล้วส่วนหัวจะมีรูปภาพนําหน้าและชื่อ ส่วนหัวจะปรากฏที่ด้านบนของการ์ดเสมอ |
sections[] |
มีคอลเล็กชันวิดเจ็ต ส่วนแต่ละส่วนมีส่วนหัวของตัวเอง (ไม่บังคับ) ส่วนต่างๆ จะแยกกันด้วยเส้นแบ่ง ดูตัวอย่างในแอป Google Chat ได้ที่กำหนดส่วนหนึ่งของการ์ด |
section |
สไตล์ตัวแบ่งระหว่างส่วนหัว ส่วนต่างๆ และส่วนท้าย |
card |
การดําเนินการของการ์ด ระบบจะเพิ่มการดำเนินการลงในเมนูแถบเครื่องมือของการ์ด
ตัวอย่างเช่น JSON ต่อไปนี้จะสร้างเมนูการดำเนินการของการ์ดที่มีตัวเลือก |
name |
ชื่อของการ์ด ใช้เป็นตัวระบุการ์ดในการไปยังส่วนต่างๆ ของการ์ด
|
fixed |
ส่วนท้ายแบบคงที่ที่แสดงที่ด้านล่างของการ์ดนี้ การตั้งค่า
|
display |
ในส่วนเสริมของ Google Workspace ให้ตั้งค่าพร็อพเพอร์ตี้การแสดงผลของ
|
peek |
เมื่อแสดงเนื้อหาตามบริบท ส่วนหัวของการ์ดตัวอย่างจะทำหน้าที่เป็นตัวยึดตําแหน่งเพื่อให้ผู้ใช้ไปยังการ์ดหน้าแรกและการ์ดตามบริบทได้
|
CardAction
การดําเนินการของการ์ดคือการดําเนินการที่เกี่ยวข้องกับการ์ด เช่น การ์ดใบแจ้งหนี้อาจมีการดำเนินการต่างๆ เช่น ลบใบแจ้งหนี้ ส่งใบแจ้งหนี้ทางอีเมล หรือเปิดใบแจ้งหนี้ในเบราว์เซอร์

| ช่อง | |
|---|---|
action |
ป้ายกำกับที่แสดงเป็นรายการเมนูการดำเนินการ |
on |
การดำเนินการ |
CardHeader
แสดงส่วนหัวของการ์ด ดูตัวอย่างในแอป Google Chat ได้ที่เพิ่มส่วนหัว


| ช่อง | |
|---|---|
title |
ต้องระบุ ชื่อส่วนหัวของการ์ด ส่วนหัวมีความสูงคงที่: หากระบุทั้งชื่อและคำบรรยาย แต่ละรายการจะใช้พื้นที่ 1 บรรทัด หากระบุเฉพาะชื่อ ชื่อนั้นจะกินพื้นที่ทั้ง 2 บรรทัด |
subtitle |
คำบรรยายของส่วนหัวของการ์ด หากระบุไว้ จะปรากฏในบรรทัดของตัวเองใต้ |
image |
รูปร่างที่ใช้ครอบตัดรูปภาพ
|
image |
URL HTTPS ของรูปภาพในส่วนหัวของการ์ด |
image |
ข้อความแสดงแทนของรูปภาพนี้ที่ใช้เพื่อการช่วยเหลือพิเศษ |
DisplayStyle
ในส่วนเสริมของ Google Workspace จะเป็นตัวกำหนดลักษณะที่การ์ดแสดง

| Enum | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED |
อย่าใช้ ไม่ระบุ |
PEEK |
ส่วนหัวของการ์ดจะปรากฏที่ด้านล่างของแถบด้านข้าง โดยปกปิดการ์ดบนสุดของกองการ์ดบางส่วน การคลิกส่วนหัวจะเป็นการเปิดการ์ดในกองการ์ด หากการ์ดไม่มีส่วนหัว ระบบจะใช้ส่วนหัวที่สร้างขึ้นแทน |
REPLACE |
ค่าเริ่มต้น การ์ดจะแสดงโดยแทนที่มุมมองของการ์ดบนสุดในกองการ์ด |
DividerStyle
รูปแบบตัวแบ่งของการ์ด ปัจจุบันใช้เป็นตัวแบ่งระหว่างส่วนต่างๆ ของการ์ดเท่านั้น


| Enum | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED |
อย่าใช้ ไม่ระบุ |
SOLID_DIVIDER |
ตัวเลือกเริ่มต้น แสดงผลตัวแบ่งแบบทึบ |
NO_DIVIDER |
หากตั้งค่าไว้ ระบบจะไม่แสดงผลตัวแบ่ง สไตล์นี้จะนําตัวแบ่งออกจากเลย์เอาต์โดยสมบูรณ์ ผลลัพธ์จะเหมือนกับการไม่ใส่ตัวแบ่งเลย |
NestedWidget
CarouselCard  พร้อมใช้งานสำหรับแอป Google Chat และไม่พร้อมใช้งานสำหรับส่วนเสริมของ Google Workspace
พร้อมใช้งานสำหรับแอป Google Chat และไม่พร้อมใช้งานสำหรับส่วนเสริมของ Google Workspace
| ช่อง | |
|---|---|
ฟิลด์สหภาพ
|
|
text |
วิดเจ็ตย่อหน้าข้อความ |
button |
วิดเจ็ตรายการปุ่ม |
image |
วิดเจ็ตรูปภาพ |
ส่วน
ส่วนประกอบด้วยคอลเล็กชันวิดเจ็ตที่แสดงผลในแนวตั้งตามลำดับที่ระบุ


| ช่อง | |
|---|---|
header |
ข้อความที่ปรากฏที่ด้านบนของส่วน รองรับข้อความที่จัดรูปแบบ HTML แบบง่าย ดูข้อมูลเพิ่มเติมเกี่ยวกับการจัดรูปแบบข้อความได้ที่หัวข้อการจัดรูปแบบข้อความในแอป Google Chat และการจัดรูปแบบข้อความในส่วนเสริมของ Google Workspace |
widgets[] |
วิดเจ็ตทั้งหมดในส่วน ต้องมีวิดเจ็ตอย่างน้อย 1 รายการ |
collapsible |
ระบุว่าส่วนนี้ยุบได้หรือไม่ ส่วนที่สามารถยุบซ่อนได้จะซ่อนวิดเจ็ตบางส่วนหรือทั้งหมด แต่ผู้ใช้สามารถขยายส่วนเพื่อแสดงวิดเจ็ตที่ซ่อนอยู่ได้โดยคลิกแสดงเพิ่มเติม ผู้ใช้สามารถซ่อนวิดเจ็ตอีกครั้งได้โดยคลิกแสดงน้อยลง หากต้องการดูว่าวิดเจ็ตใดที่ซ่อนอยู่ ให้ระบุ |
uncollapsible |
จํานวนวิดเจ็ตแบบยุบไม่ได้ซึ่งยังคงมองเห็นได้แม้ว่าจะยุบส่วนหนึ่งแล้วก็ตาม ตัวอย่างเช่น เมื่อส่วนมีวิดเจ็ต 5 รายการและตั้งค่า |
collapse |
ไม่บังคับ กำหนดปุ่มขยายและยุบของส่วน ปุ่มนี้จะแสดงก็ต่อเมื่อส่วนนั้นยุบได้ หากไม่ได้ตั้งค่าช่องนี้ ระบบจะใช้ปุ่มเริ่มต้น |
ภาพสไลด์
ตัวอย่างเช่น นี่คือการแสดง JSON ของภาพสไลด์ที่มีวิดเจ็ตย่อหน้าข้อความ 3 รายการ
{
"carouselCards": [
{
"widgets": [
{
"textParagraph": {
"text": "First text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Second text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Third text paragraph in carousel",
}
}
]
}
]
}

| ช่อง | |
|---|---|
carousel |
รายการการ์ดที่รวมอยู่ในภาพสไลด์ |
CarouselCard
 พร้อมใช้งานสำหรับแอป Google Chat และไม่พร้อมใช้งานสำหรับส่วนเสริมของ Google Workspace
พร้อมใช้งานสำหรับแอป Google Chat และไม่พร้อมใช้งานสำหรับส่วนเสริมของ Google Workspace
| ช่อง | |
|---|---|
widgets[] |
รายการวิดเจ็ตที่แสดงในการ์ดภาพสไลด์ วิดเจ็ตจะแสดงตามลำดับที่ระบุ |
footer |
รายการวิดเจ็ตที่แสดงที่ด้านล่างของการ์ดภาพสไลด์ วิดเจ็ตจะแสดงตามลำดับที่ระบุ |
ชิป
ข้อความ ไอคอน หรือชิปข้อความและไอคอนที่ผู้ใช้คลิกได้


| ช่อง | |
|---|---|
icon |
รูปภาพไอคอน หากตั้งค่าทั้ง |
label |
ข้อความที่แสดงภายในชิป |
on |
ไม่บังคับ การดำเนินการที่จะทำเมื่อผู้ใช้คลิกชิป เช่น การเปิดไฮเปอร์ลิงก์หรือเรียกใช้ฟังก์ชันที่กำหนดเอง |
enabled |
ชิปอยู่ในสถานะทำงานและตอบสนองต่อการกระทำของผู้ใช้หรือไม่ ค่าเริ่มต้นคือ |
disabled |
ชิปอยู่ในสถานะไม่ทำงานหรือไม่สนใจการกระทำของผู้ใช้ ค่าเริ่มต้นคือ |
alt |
ข้อความแสดงแทนที่ใช้สำหรับการช่วยเหลือพิเศษ ตั้งค่าข้อความอธิบายที่บอกให้ผู้ใช้ทราบว่าชิปทํางานอย่างไร เช่น หากชิปเปิดไฮเปอร์ลิงก์ ให้เขียนว่า "เปิดแท็บเบราว์เซอร์ใหม่และไปยังเอกสารประกอบสำหรับนักพัฒนาแอป Google Chat ที่ https://developers.google.com/workspace/chat" |
ChipList
รายการชิปที่จัดวางในแนวนอน ซึ่งสามารถเลื่อนในแนวนอนหรือตัดไปบรรทัดถัดไปก็ได้


| ช่อง | |
|---|---|
layout |
เลย์เอาต์รายการชิปที่ระบุ |
chips[] |
อาร์เรย์ของชิป |
เลย์เอาต์
เลย์เอาต์รายการชิป
| Enum | |
|---|---|
LAYOUT_UNSPECIFIED |
อย่าใช้ ไม่ระบุ |
WRAPPED |
ค่าเริ่มต้น รายการชิปจะตัดขึ้นบรรทัดถัดไปหากมีพื้นที่แนวนอนไม่เพียงพอ |
HORIZONTAL_SCROLLABLE |
ชิปจะเลื่อนในแนวนอนหากไม่พอดีกับพื้นที่ที่มีอยู่ |
CollapseControl
แสดงตัวควบคุมการขยายและยุบ


| ช่อง | |
|---|---|
horizontal |
การจัดแนวนอนของปุ่มขยายและยุบ |
expand |
ไม่บังคับ กำหนดปุ่มที่ปรับแต่งได้เพื่อขยายส่วน ต้องตั้งค่าทั้งช่อง expandButton และ collapseButton เฉพาะชุดฟิลด์เดียวเท่านั้นที่จะไม่มีผล หากไม่ได้ตั้งค่าช่องนี้ ระบบจะใช้ปุ่มเริ่มต้น |
collapse |
ไม่บังคับ กำหนดปุ่มที่ปรับแต่งได้เพื่อยุบส่วน ต้องตั้งค่าทั้งช่อง expandButton และ collapseButton เฉพาะชุดฟิลด์เดียวเท่านั้นที่จะไม่มีผล หากไม่ได้ตั้งค่าช่องนี้ ระบบจะใช้ปุ่มเริ่มต้น |
คอลัมน์
วิดเจ็ต Columns จะแสดงได้สูงสุด 2 คอลัมน์ในการ์ดหรือกล่องโต้ตอบ คุณสามารถเพิ่มวิดเจ็ตลงในคอลัมน์แต่ละคอลัมน์ได้ โดยวิดเจ็ตจะปรากฏตามลำดับที่ระบุ ดูตัวอย่างในแอป Google Chat ได้ที่แสดงการ์ดและกล่องโต้ตอบในคอลัมน์
ความสูงของแต่ละคอลัมน์จะกำหนดโดยคอลัมน์ที่สูงกว่า เช่น หากคอลัมน์แรกสูงกว่าคอลัมน์ที่ 2 คอลัมน์ทั้ง 2 คอลัมน์จะมีความสูงเท่ากับคอลัมน์แรก เนื่องจากแต่ละคอลัมน์อาจมีวิดเจ็ตจํานวนต่างกัน คุณจึงไม่สามารถกําหนดแถวหรือจัดแนววิดเจ็ตระหว่างคอลัมน์
คอลัมน์จะแสดงคู่กัน คุณปรับความกว้างของแต่ละคอลัมน์ได้โดยใช้ช่อง HorizontalSizeStyle หากความกว้างของหน้าจอผู้ใช้แคบเกินไป คอลัมน์ที่ 2 จะตัดไปอยู่ใต้คอลัมน์แรก
- ในเว็บ คอลัมน์ที่ 2 จะตัดขึ้นบรรทัดใหม่หากความกว้างของหน้าจอน้อยกว่าหรือเท่ากับ 480 พิกเซล
- ในอุปกรณ์ iOS คอลัมน์ที่ 2 จะตัดขึ้นบรรทัดใหม่หากความกว้างของหน้าจอน้อยกว่าหรือเท่ากับ 300 พ้อยต์
- ในอุปกรณ์ Android คอลัมน์ที่ 2 จะตัดขึ้นบรรทัดใหม่หากความกว้างของหน้าจอน้อยกว่าหรือเท่ากับ 320 dp
หากต้องการรวมคอลัมน์มากกว่า 2 คอลัมน์หรือใช้แถว ให้ใช้วิดเจ็ต Grid


- กล่องโต้ตอบที่แสดงเมื่อผู้ใช้เปิดส่วนเสริมจากอีเมลฉบับร่าง
- กล่องโต้ตอบที่แสดงเมื่อผู้ใช้เปิดส่วนเสริมจากเมนูเพิ่มไฟล์แนบในกิจกรรม Google ปฏิทิน
| ช่อง | |
|---|---|
column |
อาร์เรย์ของคอลัมน์ คุณใส่คอลัมน์ในการ์ดหรือกล่องโต้ตอบได้สูงสุด 2 คอลัมน์ |
คอลัมน์
คอลัมน์
| ช่อง | |
|---|---|
horizontal |
ระบุวิธีที่คอลัมน์เติมความกว้างของการ์ด |
horizontal |
ระบุว่าวิดเจ็ตจะจัดแนวไปทางซ้าย ขวา หรือตรงกลางของคอลัมน์ |
vertical |
ระบุว่าวิดเจ็ตจะจัดแนวกับด้านบน ด้านล่าง หรือกึ่งกลางของคอลัมน์ |
widgets[] |
อาร์เรย์วิดเจ็ตที่รวมอยู่ในคอลัมน์ วิดเจ็ตจะปรากฏตามลำดับที่ระบุ |
HorizontalSizeStyle
ระบุวิธีที่คอลัมน์เติมความกว้างของการ์ด ความกว้างของแต่ละคอลัมน์จะขึ้นอยู่กับทั้ง HorizontalSizeStyle และความกว้างของวิดเจ็ตภายในคอลัมน์
| Enum | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED |
อย่าใช้ ไม่ระบุ |
FILL_AVAILABLE_SPACE |
ค่าเริ่มต้น คอลัมน์จะขยายเต็มพื้นที่ว่างสูงสุด 70% ของความกว้างของการ์ด หากตั้งค่าทั้ง 2 คอลัมน์เป็น FILL_AVAILABLE_SPACE แต่ละคอลัมน์จะกินพื้นที่ 50% |
FILL_MINIMUM_SPACE |
คอลัมน์จะกินพื้นที่น้อยที่สุดเท่าที่จะเป็นไปได้และไม่เกิน 30% ของความกว้างของการ์ด |
VerticalAlignment
ระบุว่าวิดเจ็ตจะจัดแนวกับด้านบน ด้านล่าง หรือกึ่งกลางของคอลัมน์
| Enum | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED |
อย่าใช้ ไม่ระบุ |
CENTER |
ค่าเริ่มต้น จัดแนววิดเจ็ตให้อยู่ตรงกลางของคอลัมน์ |
TOP |
จัดแนววิดเจ็ตที่ด้านบนของคอลัมน์ |
BOTTOM |
จัดแนววิดเจ็ตให้ชิดด้านล่างของคอลัมน์ |
วิดเจ็ต
วิดเจ็ตที่รองรับซึ่งคุณรวมไว้ในคอลัมน์ได้
| ช่อง | |
|---|---|
ฟิลด์สหภาพ
|
|
text |
วิดเจ็ต |
image |
วิดเจ็ต |
decorated |
วิดเจ็ต |
button |
วิดเจ็ต |
text |
วิดเจ็ต |
selection |
วิดเจ็ต |
date |
วิดเจ็ต |
chip |
วิดเจ็ต |
DataActions
การดำเนินการของส่วนเสริมที่อัปเดตข้อมูล Google Workspace
| ช่อง | |
|---|---|
host |
กําหนดวิธีอัปเดตข้อมูล Google Workspace |
DateTimePicker
อนุญาตให้ผู้ใช้ป้อนวันที่ เวลา หรือทั้งวันที่และเวลา รองรับการตรวจสอบการส่งแบบฟอร์ม เมื่อตั้งค่า Action.all_widgets_are_required เป็น true หรือระบุวิดเจ็ตนี้ใน Action.required_widgets ระบบจะบล็อกการดำเนินการส่ง เว้นแต่จะมีการเลือกค่า ดูตัวอย่างในแอป Google Chat ได้ที่อนุญาตให้ผู้ใช้เลือกวันที่และเวลา
ผู้ใช้สามารถป้อนข้อความหรือใช้เครื่องมือเลือกเพื่อเลือกวันที่และเวลา หากผู้ใช้ป้อนวันที่หรือเวลาที่ไม่ถูกต้อง เครื่องมือเลือกจะแสดงข้อผิดพลาดเพื่อแจ้งให้ผู้ใช้ป้อนข้อมูลให้ถูกต้อง


| ช่อง | |
|---|---|
name |
ชื่อที่ใช้ระบุ โปรดดูรายละเอียดเกี่ยวกับการทำงานกับอินพุตแบบฟอร์มที่หัวข้อรับข้อมูลแบบฟอร์ม |
label |
ข้อความที่แจ้งให้ผู้ใช้ป้อนวันที่ เวลา หรือทั้งวันที่และเวลา เช่น หากผู้ใช้กําลังกําหนดเวลาการนัดหมาย ให้ใช้ป้ายกํากับ เช่น |
type |
วิดเจ็ตรองรับการป้อนวันที่ เวลา หรือทั้งวันที่และเวลาหรือไม่ |
value |
ค่าเริ่มต้นที่แสดงในวิดเจ็ตเป็นมิลลิวินาทีนับจากเวลา Unix Epoch ระบุค่าตามประเภทเครื่องมือเลือก (
|
timezone |
ตัวเลขที่แสดงค่าชดเชยเวลาของเขตเวลาจาก UTC เป็นนาที หากตั้งค่าไว้ |
on |
ทริกเกอร์เมื่อผู้ใช้คลิกบันทึกหรือล้างจากอินเทอร์เฟซ |
DateTimePickerType
รูปแบบวันที่และเวลาในวิดเจ็ต DateTimePicker กำหนดว่าผู้ใช้จะป้อนวันที่ เวลา หรือทั้งวันที่และเวลาได้หรือไม่


| Enum | |
|---|---|
DATE_AND_TIME |
ผู้ใช้ป้อนวันที่และเวลา |
DATE_ONLY |
ผู้ใช้ป้อนวันที่ |
TIME_ONLY |
ผู้ใช้ป้อนเวลา |
DecoratedText
วิดเจ็ตที่แสดงข้อความพร้อมการตกแต่งที่ไม่บังคับ เช่น ป้ายกำกับเหนือหรือใต้ข้อความ ไอคอนด้านหน้าข้อความ วิดเจ็ตการเลือก หรือปุ่มหลังข้อความ ดูตัวอย่างในแอป Google Chat ได้ที่แสดงข้อความด้วยข้อความตกแต่ง


| ช่อง | |
|---|---|
icon |
เลิกใช้งานแล้วเพื่อใช้ |
start |
ไอคอนที่แสดงอยู่หน้าข้อความ |
top |
ข้อความที่ปรากฏเหนือ |
text |
ต้องระบุ ข้อความหลัก รองรับการจัดรูปแบบอย่างง่าย ดูข้อมูลเพิ่มเติมเกี่ยวกับการจัดรูปแบบข้อความได้ที่หัวข้อการจัดรูปแบบข้อความในแอป Google Chat และการจัดรูปแบบข้อความในส่วนเสริมของ Google Workspace |
wrap |
การตั้งค่าการตัดข้อความ หากเป็น มีผลกับ |
bottom |
ข้อความที่ปรากฏใต้ |
on |
การดำเนินการนี้จะทริกเกอร์เมื่อผู้ใช้คลิก |
ฟิลด์สหภาพ control ปุ่ม สวิตช์ ช่องทําเครื่องหมาย หรือรูปภาพที่ปรากฏทางด้านขวาของข้อความในวิดเจ็ต decoratedText control ต้องเป็นค่าใดค่าหนึ่งต่อไปนี้เท่านั้น |
|
button |
ปุ่มที่ผู้ใช้คลิกเพื่อเรียกให้ดำเนินการ |
switch |
วิดเจ็ตสวิตช์ที่ผู้ใช้คลิกเพื่อเปลี่ยนสถานะและทริกเกอร์การดำเนินการได้ |
end |
ไอคอนที่แสดงหลังข้อความ รองรับไอคอนในตัวและที่กำหนดเอง |
SwitchControl
สวิตช์แบบเปิด/ปิดหรือช่องทําเครื่องหมายภายในวิดเจ็ต decoratedText


รองรับเฉพาะในวิดเจ็ต decoratedText
| ช่อง | |
|---|---|
name |
ชื่อที่ระบุวิดเจ็ตสวิตช์ในเหตุการณ์การป้อนข้อมูลแบบฟอร์ม โปรดดูรายละเอียดเกี่ยวกับการทำงานกับอินพุตแบบฟอร์มที่หัวข้อรับข้อมูลแบบฟอร์ม |
value |
ค่าที่ผู้ใช้ป้อนซึ่งแสดงผลเป็นส่วนหนึ่งของเหตุการณ์การป้อนข้อมูลในแบบฟอร์ม โปรดดูรายละเอียดเกี่ยวกับการทำงานกับอินพุตแบบฟอร์มที่หัวข้อรับข้อมูลแบบฟอร์ม |
selected |
เมื่อ |
on |
การดำเนินการที่จะทำเมื่อสถานะสวิตช์มีการเปลี่ยนแปลง เช่น ฟังก์ชันที่จะเรียกใช้ |
control |
ลักษณะที่ปุ่มสลับปรากฏในอินเทอร์เฟซผู้ใช้
|
ControlType
ลักษณะที่ปุ่มสลับปรากฏในอินเทอร์เฟซผู้ใช้


| Enum | |
|---|---|
SWITCH |
สวิตช์แบบเปิด/ปิด |
CHECKBOX |
เลิกใช้งานแล้วเพื่อใช้ CHECK_BOX |
CHECK_BOX |
ช่องทำเครื่องหมาย |
ตัวแบ่ง
ประเภทนี้ไม่มีช่อง
แสดงตัวแบ่งระหว่างวิดเจ็ตเป็นเส้นแนวนอน ดูตัวอย่างในแอป Google Chat ได้ที่เพิ่มตัวแบ่งแนวนอนระหว่างวิดเจ็ต


ตัวอย่างเช่น JSON ต่อไปนี้จะสร้างตัวแบ่ง
"divider": {}
GetAutocompletionResponse
การตอบสนองต่อการรับคอนเทนเนอร์การเติมข้อความอัตโนมัติ ซึ่งมีองค์ประกอบที่จําเป็นสําหรับการแสดงรายการการเติมข้อความอัตโนมัติสําหรับช่องข้อความ

{
"autoComplete": {
"items": [
{
"text": "C++"
},
{
"text": "Java"
},
{
"text": "JavaScript"
},
{
"text": "Python"
}
]
}
}
| ช่อง | |
|---|---|
auto |
|
schema |
ช่องสคีมานี้ไม่มีการดำเนินการใดๆ ซึ่งอาจอยู่ในมาร์กอัปสำหรับการตรวจสอบไวยากรณ์ |
GRid
แสดงตารางกริดที่มีคอลเล็กชันรายการ รายการต้องมีเฉพาะข้อความหรือรูปภาพเท่านั้น สำหรับคอลัมน์ที่ปรับเปลี่ยนตามพื้นที่โฆษณา หรือหากต้องการใส่มากกว่าข้อความหรือรูปภาพ ให้ใช้ Columns
ตารางกริดรองรับจำนวนคอลัมน์และรายการได้ไม่จำกัด จํานวนแถวจะกําหนดโดยรายการหารด้วยคอลัมน์ ตารางกริดที่มี 10 รายการและ 2 คอลัมน์จะมี 5 แถว ตารางกริดที่มี 11 รายการและ 2 คอลัมน์จะมี 6 แถว


ตัวอย่างเช่น JSON ต่อไปนี้จะสร้างตารางกริด 2 คอลัมน์ที่มีรายการเดียว
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| ช่อง | |
|---|---|
title |
ข้อความที่แสดงในส่วนหัวของตารางกริด |
items[] |
รายการที่จะแสดงในตารางกริด |
border |
รูปแบบเส้นขอบที่จะใช้กับรายการตารางกริดแต่ละรายการ |
column |
จำนวนคอลัมน์ที่จะแสดงในตารางกริด ระบบจะใช้ค่าเริ่มต้นหากไม่ได้ระบุฟิลด์นี้ และค่าเริ่มต้นนั้นจะแตกต่างกันไปตามตำแหน่งที่แสดงตารางกริด (กล่องโต้ตอบเทียบกับรายการที่แสดงร่วมกัน) |
on |
แต่ละรายการในตารางกริดจะใช้การเรียกกลับนี้ซ้ำ แต่จะมีการเพิ่มตัวระบุและดัชนีของรายการในรายการรายการลงในพารามิเตอร์ของการเรียกกลับ |
GridItem
แสดงรายการในเลย์เอาต์ตารางกริด รายการอาจมีข้อความ รูปภาพ หรือทั้งข้อความและรูปภาพ


| ช่อง | |
|---|---|
id |
ตัวระบุที่ผู้ใช้ระบุสำหรับรายการตารางกริดนี้ ระบบจะแสดงตัวระบุนี้ใน |
image |
รูปภาพที่แสดงในรายการตารางกริด |
title |
ชื่อของรายการตารางกริด |
subtitle |
ชื่อรองของรายการตารางกริด |
layout |
เลย์เอาต์ที่จะใช้สำหรับรายการตารางกริด |
GridItemLayout
แสดงตัวเลือกเลย์เอาต์ต่างๆ ที่มีให้สำหรับรายการตารางกริด


| Enum | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED |
อย่าใช้ ไม่ระบุ |
TEXT_BELOW |
ชื่อและคำบรรยายจะแสดงใต้รูปภาพของรายการตารางกริด |
TEXT_ABOVE |
ชื่อและคำบรรยายจะแสดงเหนือรูปภาพของรายการตารางกริด |
Icon
ไอคอนที่แสดงในวิดเจ็ตบนการ์ด ดูตัวอย่างในแอป Google Chat ได้ที่เพิ่มไอคอน
รองรับไอคอนในตัวและที่กำหนดเอง


| ช่อง | |
|---|---|
alt |
ไม่บังคับ คำอธิบายไอคอนที่ใช้สำหรับการช่วยเหลือพิเศษ หากไม่ได้ระบุ ระบบจะใช้ค่าเริ่มต้น หากตั้งค่าไอคอนใน |
image |
รูปแบบการครอบตัดที่ใช้กับรูปภาพ ในบางกรณี การใช้การครอบตัด |
ฟิลด์สหภาพ icons ไอคอนที่แสดงในวิดเจ็ตบนการ์ด icons ต้องเป็นค่าใดค่าหนึ่งต่อไปนี้เท่านั้น |
|
known |
แสดงไอคอนในตัวรายการใดรายการหนึ่งจาก Google Workspace เช่น หากต้องการแสดงไอคอนเครื่องบิน ให้ระบุ โปรดดูรายการไอคอนทั้งหมดที่รองรับที่หัวข้อไอคอนในตัว |
icon |
แสดงไอคอนที่กำหนดเองซึ่งโฮสต์ที่ HTTPS URL เช่น ประเภทไฟล์ที่รองรับ ได้แก่ |
material |
แสดงไอคอน Material ของ Google รายการใดรายการหนึ่ง เช่น หากต้องการแสดงไอคอนช่องทําเครื่องหมาย ให้ใช้
|
รูปภาพ
รูปภาพที่ระบุด้วย URL และอาจมีการดำเนินการ onClick โปรดดูตัวอย่างที่หัวข้อเพิ่มรูปภาพ


| ช่อง | |
|---|---|
image |
URL ของ HTTPS ที่โฮสต์รูปภาพ เช่น |
on |
เมื่อผู้ใช้คลิกรูปภาพ การคลิกจะทริกเกอร์การดําเนินการนี้ |
alt |
ข้อความแสดงแทนของรูปภาพนี้ที่ใช้เพื่อการช่วยเหลือพิเศษ |
ImageComponent
แสดงรูปภาพ


| ช่อง | |
|---|---|
image |
URL ของรูปภาพ |
alt |
ป้ายกำกับการช่วยเหลือพิเศษสำหรับรูปภาพ |
crop |
รูปแบบการครอบตัดที่จะใช้กับรูปภาพ |
border |
รูปแบบเส้นขอบที่จะใช้กับรูปภาพ |
ImageCropStyle
แสดงรูปแบบการครอบตัดที่ใช้กับรูปภาพ


ตัวอย่างเช่น วิธีใช้สัดส่วนภาพ 16:9 มีดังนี้
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| ช่อง | |
|---|---|
type |
ประเภทการครอบตัด |
aspect |
สัดส่วนภาพที่จะใช้หากประเภทการครอบตัดคือ ตัวอย่างเช่น วิธีใช้สัดส่วนภาพ 16:9 มีดังนี้ |
ImageCropType
แสดงรูปแบบการครอบตัดที่ใช้กับรูปภาพ


| Enum | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED |
อย่าใช้ ไม่ระบุ |
SQUARE |
ค่าเริ่มต้น ใช้การครอบตัดสี่เหลี่ยมจัตุรัส |
CIRCLE |
ใช้การครอบตัดแบบวงกลม |
RECTANGLE_CUSTOM |
ใช้การครอบตัดสี่เหลี่ยมผืนผ้าที่มีสัดส่วนภาพที่กำหนดเอง ตั้งค่าสัดส่วนภาพที่กำหนดเองด้วย aspectRatio |
RECTANGLE_4_3 |
ใช้การครอบตัดสี่เหลี่ยมผืนผ้าที่มีสัดส่วนภาพ 4:3 |
ลิงก์
ออบเจ็กต์ลิงก์สำหรับทรัพยากรของบุคคลที่สามที่แสดงผลในส่วนเสริม ดูข้อมูลเพิ่มเติมได้ที่สร้างแหล่งข้อมูลของบุคคลที่สามจากเมนู @

| ช่อง | |
|---|---|
url |
URL ของลิงก์เพื่อกลับไปที่ส่วนเสริม |
title |
ชื่อของลิงก์เพื่อกลับไปที่ส่วนเสริม |
LinkPreview
การดำเนินการของการ์ดที่แสดงตัวอย่างลิงก์ของบุคคลที่สามโดยแสดงการ์ดและชิปอัจฉริยะ ดูข้อมูลเพิ่มเติมได้ที่แสดงตัวอย่างลิงก์ด้วยชิปอัจฉริยะ

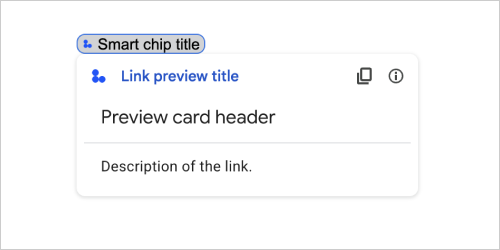
ตัวอย่างเช่น JSON ต่อไปนี้จะแสดงผลชื่อที่ไม่ซ้ำกันสำหรับตัวอย่างลิงก์และชิปอัจฉริยะของลิงก์ รวมถึงการ์ดตัวอย่างที่มีส่วนหัวและคำอธิบายแบบข้อความ
{
"action": {
"linkPreview": {
"title": "Smart chip title",
"linkPreviewTitle": "Link preview title",
"previewCard": {
"header": {
"title": "Preview card header",
},
"sections": [
{
"widgets": [
{
"textParagraph": {
"text": "Description of the link."
}
}
]
}
]
}
}
}
}
ตัวอย่างนี้จะแสดงตัวอย่างลิงก์ต่อไปนี้

| ช่อง | |
|---|---|
preview |
การ์ดที่แสดงข้อมูลเกี่ยวกับลิงก์จากบริการของบุคคลที่สาม |
title |
ชื่อที่แสดงในชิปอัจฉริยะสําหรับตัวอย่างลิงก์ หากไม่ได้ตั้งค่า ชิปอัจฉริยะจะแสดงส่วนหัวของ |
link |
ชื่อที่แสดงในตัวอย่างลิงก์ หากไม่ได้ตั้งค่าไว้ ตัวอย่างลิงก์จะแสดงส่วนหัวของ |
MaterialIcon
ไอคอน Material ของ Google ซึ่งมีตัวเลือกมากกว่า 2, 500 รายการ
ตัวอย่างเช่น หากต้องการแสดงไอคอนช่องทําเครื่องหมายที่มีน้ำหนักและระดับที่กำหนดเอง ให้เขียนดังนี้
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| ช่อง | |
|---|---|
name |
ชื่อไอคอนที่กําหนดไว้ในไอคอน Google Material เช่น |
fill |
ไอคอนแสดงผลเป็นสีทึบหรือไม่ ค่าเริ่มต้นคือ False หากต้องการดูตัวอย่างการตั้งค่าไอคอนแบบต่างๆ ให้ไปที่ไอคอนแบบอักษร Google และปรับการตั้งค่าในส่วนปรับแต่ง |
weight |
น้ำหนักของเส้นไอคอน เลือกจาก {100, 200, 300, 400, 500, 600, 700} หากไม่ระบุ ค่าเริ่มต้นจะเป็น 400 หากระบุค่าอื่น ระบบจะใช้ค่าเริ่มต้น หากต้องการดูตัวอย่างการตั้งค่าไอคอนแบบต่างๆ ให้ไปที่ไอคอนแบบอักษร Google และปรับการตั้งค่าในส่วนปรับแต่ง |
grade |
น้ำหนักและเกรดส่งผลต่อความหนาของสัญลักษณ์ การปรับคะแนนจะละเอียดกว่าการปรับน้ำหนักและส่งผลต่อขนาดของสัญลักษณ์เพียงเล็กน้อย เลือกจาก {-25, 0, 200} หากไม่มี ค่าเริ่มต้นจะเป็น 0 หากระบุค่าอื่น ระบบจะใช้ค่าเริ่มต้น หากต้องการดูตัวอย่างการตั้งค่าไอคอนแบบต่างๆ ให้ไปที่ไอคอนแบบอักษร Google และปรับการตั้งค่าในส่วนปรับแต่ง |
ModifyCard
สำหรับส่วนเสริมใน Google Chat จะอัปเดตการ์ดตามการโต้ตอบของผู้ใช้ อาร์เรย์ต้องมีออบเจ็กต์เพียงรายการเดียว
| ช่อง | |
|---|---|
ฟิลด์สหภาพ
|
|
update |
สำหรับส่วนเสริมใน Google Chat ให้อัปเดตวิดเจ็ตในการ์ดหรือกล่องโต้ตอบ |
UpdateWidget
สำหรับส่วนเสริมใน Google Chat ให้อัปเดตวิดเจ็ตในการ์ดหรือกล่องโต้ตอบ
| ช่อง | |
|---|---|
ฟิลด์สหภาพ updated_widget การอัปเดตวิดเจ็ต updated_widget ต้องเป็นค่าใดค่าหนึ่งต่อไปนี้เท่านั้น |
|
selection |
สำหรับวิดเจ็ต |
SelectionInputWidgetSuggestions
สําหรับวิดเจ็ต selectionInput ที่ใช้เมนูแบบเลือกหลายรายการ ให้แสดงรายการการเลือกจากแหล่งข้อมูลแบบไดนามิกภายนอก
| ช่อง | |
|---|---|
suggestions[] |
อาร์เรย์ของรายการที่เลือกได้ซึ่งปรากฏต่อผู้ใช้หลังจากที่ผู้ใช้พิมพ์ลงในเมนูแบบเลือกหลายรายการ |
การแจ้งเตือน
การดำเนินการที่แสดงการแจ้งเตือนในแอปพลิเคชัน Google Workspace โฮสต์เมื่อผู้ใช้โต้ตอบกับการ์ด
เวอร์ชันตัวอย่างสำหรับนักพัฒนาแอป: สำหรับส่วนเสริมใน Google Chat จะแสดงการแจ้งเตือนเมื่อผู้ใช้ส่งและปิดกล่องโต้ตอบ

| ช่อง | |
|---|---|
text |
ข้อความธรรมดาที่จะแสดงสำหรับการแจ้งเตือนโดยไม่มีแท็ก HTML |
OnClick
แสดงวิธีตอบสนองเมื่อผู้ใช้คลิกองค์ประกอบแบบอินเทอร์แอกทีฟบนการ์ด เช่น ปุ่ม


| ช่อง | |
|---|---|
ฟิลด์สหภาพ
|
|
action |
หากระบุไว้ ระบบจะเรียกใช้การดำเนินการโดย |
open |
หากระบุ |
open |
ส่วนเสริมจะทริกเกอร์การดำเนินการนี้เมื่อต้องเปิดลิงก์ ซึ่งแตกต่างจาก
|
card |
ระบบจะส่งการ์ดใหม่ไปยังกองการ์ดหลังจากคลิกหากระบุไว้
|
overflow |
หากระบุ |
OpenLink
แสดงเหตุการณ์ onClick ที่เปิดไฮเปอร์ลิงก์


| ช่อง | |
|---|---|
url |
URL ที่จะเปิด |
open |
วิธีเปิดลิงก์
|
on |
ลูกค้าลืมลิงก์หลังจากเปิดหรือไม่ หรือสังเกตลิงก์จนกว่าหน้าต่างจะปิด
|
OnClose
สิ่งที่ไคลเอ็นต์ทําเมื่อปิดลิงก์ที่เปิดโดยการดำเนินการ OnClick
การติดตั้งใช้งานขึ้นอยู่กับความสามารถของแพลตฟอร์มไคลเอ็นต์ เช่น เว็บเบราว์เซอร์อาจเปิดลิงก์ในหน้าต่างป๊อปอัปด้วยแฮนเดิล OnClose
หากตั้งค่าตัวแฮนเดิลทั้ง OnOpen และ OnClose แล้ว และแพลตฟอร์มไคลเอ็นต์ไม่รองรับทั้ง 2 ค่า OnClose จะมีลำดับความสำคัญเหนือกว่า

| Enum | |
|---|---|
NOTHING |
ค่าเริ่มต้น การ์ดไม่โหลดซ้ำและไม่มีอะไรเกิดขึ้น |
RELOAD |
โหลดบัตรซ้ำหลังจากหน้าต่างของบุตรหลานปิดลง หากใช้ร่วมกับ |
OpenAs
เมื่อการดําเนินการ OnClick เปิดลิงก์ ไคลเอ็นต์จะเปิดลิงก์เป็นหน้าต่างขนาดเต็ม (หากเป็นเฟรมที่ไคลเอ็นต์ใช้) หรือเป็นการวางซ้อน (เช่น ป๊อปอัป) การติดตั้งใช้งานจะขึ้นอยู่กับความสามารถของแพลตฟอร์มไคลเอ็นต์ และระบบอาจไม่สนใจค่าที่เลือกหากไคลเอ็นต์ไม่รองรับ ไคลเอ็นต์ทั้งหมดรองรับ FULL_SIZE

| Enum | |
|---|---|
FULL_SIZE |
ลิงก์จะเปิดเป็นหน้าต่างขนาดเต็ม (หากเป็นเฟรมที่ลูกค้าใช้) |
OVERLAY |
ลิงก์จะเปิดเป็นการวางซ้อน เช่น ป๊อปอัป |
OverflowMenu
วิดเจ็ตที่แสดงเมนูป๊อปอัปที่มีการดำเนินการอย่างน้อย 1 รายการที่ผู้ใช้เรียกใช้ได้ เช่น การแสดงการดำเนินการที่ไม่ใช่หลักในการ์ด คุณสามารถใช้วิดเจ็ตนี้เมื่อการดำเนินการไม่พอดีกับพื้นที่ว่าง หากต้องการใช้ ให้ระบุวิดเจ็ตนี้ในการดําเนินการ OnClick ของวิดเจ็ตที่รองรับ เช่น ใน Button


| ช่อง | |
|---|---|
items[] |
ต้องระบุ รายการตัวเลือกเมนู |
OverflowMenuItem
ตัวเลือกที่ผู้ใช้เรียกใช้ได้ในเมนูรายการเพิ่มเติม


| ช่อง | |
|---|---|
start |
ไอคอนที่แสดงอยู่หน้าข้อความ |
text |
ต้องระบุ ข้อความที่ระบุหรืออธิบายสินค้าแก่ผู้ใช้ |
on |
ต้องระบุ การดําเนินการที่เรียกใช้เมื่อเลือกตัวเลือกเมนู |
disabled |
ตัวเลือกเมนูปิดใช้อยู่หรือไม่ ค่าเริ่มต้นคือ False |
RenderActions
ชุดวิธีการแสดงผลที่บอกให้ส่วนเสริมดำเนินการในการ์ดหรือแอปพลิเคชันโฮสต์

| ช่อง | |
|---|---|
action |
การดำเนินการที่ส่วนเสริมสามารถใช้เพื่ออัปเดต UI เวอร์ชันตัวอย่างสำหรับนักพัฒนาซอฟต์แวร์: ส่วนเสริมใน Google Chat |
host |
การดำเนินการที่แอปโฮสต์แต่ละแอปจัดการ |
schema |
ช่องสคีมานี้ไม่มีการดำเนินการใดๆ ซึ่งอาจอยู่ในมาร์กอัปสำหรับการตรวจสอบไวยากรณ์ |
การดำเนินการ
การดำเนินการที่ส่วนเสริมใช้ได้ในการ์ดหรือแอปพลิเคชันโฮสต์

| ช่อง | |
|---|---|
navigations[] |
พุช ป๊อป หรืออัปเดตการ์ด เวอร์ชันตัวอย่างสำหรับนักพัฒนาซอฟต์แวร์: ส่วนเสริมใน Google Chat |
link |
เปิดลิงก์เป้าหมายในแท็บใหม่หรือหน้าต่างป๊อปอัป |
notification |
แสดงการแจ้งเตือนในแอปพลิเคชัน Google Workspace โฮสต์เมื่อผู้ใช้โต้ตอบกับการ์ด เวอร์ชันตัวอย่างสำหรับนักพัฒนาแอป: สำหรับส่วนเสริมใน Google Chat จะแสดงการแจ้งเตือนเมื่อผู้ใช้ส่งและปิดกล่องโต้ตอบ |
link |
พร้อมใช้งานใน Google เอกสาร, Google ชีต และ Google สไลด์ แสดงตัวอย่างลิงก์ด้วยชิปอัจฉริยะและการ์ด โปรดดูรายละเอียดที่หัวข้อแสดงตัวอย่างลิงก์ด้วยชิปอัจฉริยะ |
links[] |
ใช้ได้ใน Google เอกสาร แสดงลิงก์จากแหล่งข้อมูลของบุคคลที่สามและแปลงเป็นชิปอัจฉริยะในแอปพลิเคชันโฮสต์ มีการจัดรูปแบบเป็นอาร์เรย์ของออบเจ็กต์ที่มี 1 รายการ ดูข้อมูลเพิ่มเติมได้ที่สร้างแหล่งข้อมูลของบุคคลที่สามจากเมนู @ |
modify |
สำหรับส่วนเสริมใน Google Chat จะอัปเดตการ์ดตามการโต้ตอบของผู้ใช้ อาร์เรย์ต้องมีออบเจ็กต์เพียงรายการเดียว |
SelectionInput
วิดเจ็ตที่สร้างรายการ UI อย่างน้อย 1 รายการที่ผู้ใช้เลือกได้ รองรับการตรวจสอบการส่งแบบฟอร์มสำหรับเมนู dropdown และ multiselect เท่านั้น เมื่อตั้งค่า Action.all_widgets_are_required เป็น true หรือระบุวิดเจ็ตนี้ใน Action.required_widgets ระบบจะบล็อกการดำเนินการส่ง เว้นแต่จะมีการเลือกค่า เช่น เมนูแบบเลื่อนลงหรือช่องทําเครื่องหมาย คุณสามารถใช้วิดเจ็ตนี้เพื่อรวบรวมข้อมูลที่คาดการณ์หรือแจกแจงได้ ดูตัวอย่างในแอป Google Chat ได้ที่เพิ่มองค์ประกอบ UI ที่เลือกได้
แอปแชทสามารถประมวลผลค่าของรายการที่ผู้ใช้เลือกหรือป้อนได้ โปรดดูรายละเอียดเกี่ยวกับการทำงานกับอินพุตแบบฟอร์มที่หัวข้อรับข้อมูลแบบฟอร์ม
หากต้องการรวบรวมข้อมูลที่กําหนดไว้หรือไม่เป็นรูปธรรมจากผู้ใช้ ให้ใช้วิดเจ็ต TextInput


| ช่อง | |
|---|---|
name |
ต้องระบุ ชื่อที่ระบุอินพุตการเลือกในเหตุการณ์การป้อนข้อมูลแบบฟอร์ม โปรดดูรายละเอียดเกี่ยวกับการทำงานกับอินพุตแบบฟอร์มที่หัวข้อรับข้อมูลแบบฟอร์ม |
label |
ข้อความที่ปรากฏเหนือช่องป้อนข้อมูลรายการตัวเลือกในอินเทอร์เฟซผู้ใช้ ระบุข้อความที่ช่วยให้ผู้ใช้ป้อนข้อมูลที่แอปต้องการ เช่น หากผู้ใช้เลือกความเร่งด่วนของคำขอแจ้งปัญหาจากเมนูแบบเลื่อนลง ป้ายกำกับอาจเป็น "ความเร่งด่วน" หรือ "เลือกความเร่งด่วน" |
type |
ประเภทของรายการที่แสดงต่อผู้ใช้ในวิดเจ็ต |
items[] |
อาร์เรย์ของรายการที่เลือกได้ เช่น อาร์เรย์ของปุ่มตัวเลือกหรือช่องทําเครื่องหมาย รองรับรายการได้สูงสุด 100 รายการ |
on |
หากระบุไว้ ระบบจะส่งแบบฟอร์มเมื่อมีการเปลี่ยนแปลงการเลือก หากไม่ได้ระบุ คุณต้องระบุปุ่มแยกต่างหากที่ส่งแบบฟอร์ม โปรดดูรายละเอียดเกี่ยวกับการทำงานกับอินพุตแบบฟอร์มที่หัวข้อรับข้อมูลแบบฟอร์ม |
multi |
สำหรับเมนูแบบเลือกหลายรายการ จำนวนรายการสูงสุดที่ผู้ใช้เลือกได้ ค่าต่ำสุดคือ 1 รายการ หากไม่ได้ระบุไว้ ระบบจะใช้ 3 รายการเป็นค่าเริ่มต้น |
multi |
สำหรับเมนูแบบเลือกหลายรายการ จำนวนอักขระข้อความที่ผู้ใช้ป้อนก่อนที่เมนูจะแสดงรายการตัวเลือกที่แนะนำ หากไม่ได้ตั้งค่าไว้ เมนูแบบเลือกหลายรายการจะใช้ค่าเริ่มต้นต่อไปนี้
|
ฟิลด์สหภาพ
|
|
external |
แหล่งข้อมูลภายนอก เช่น ฐานข้อมูลเชิงสัมพันธ์ |
platform |
แหล่งข้อมูลจาก Google Workspace |
PlatformDataSource
สำหรับวิดเจ็ต SelectionInput

| ช่อง | |
|---|---|
ฟิลด์สหภาพ data_source แหล่งข้อมูล data_source ต้องเป็นค่าใดค่าหนึ่งต่อไปนี้เท่านั้น |
|
common |
แหล่งข้อมูลที่แอปพลิเคชัน Google Workspace ทั้งหมดใช้ร่วมกัน เช่น ผู้ใช้ในองค์กร Google Workspace |
host |
แหล่งข้อมูลที่เป็นเอกลักษณ์สำหรับแอปพลิเคชันโฮสต์ Google Workspace เช่น พื้นที่ทำงานใน Google Chat ช่องนี้รองรับไลบรารีของไคลเอ็นต์ Google API แต่ไม่พร้อมใช้งานในไลบรารีของไคลเอ็นต์ระบบคลาวด์ โปรดดูข้อมูลเพิ่มเติมที่หัวข้อติดตั้งไลบรารีของไคลเอ็นต์ |
CommonDataSource
แหล่งข้อมูลที่แอปพลิเคชัน Google Workspace ทั้งหมดใช้ร่วมกัน

| Enum | |
|---|---|
UNKNOWN |
ค่าเริ่มต้น อย่าใช้ |
USER |
ผู้ใช้ Google Workspace ผู้ใช้จะดูและเลือกผู้ใช้จากองค์กร Google Workspace ของตนเองได้เท่านั้น |
SelectionItem
รายการที่ผู้ใช้เลือกได้ในอินพุตแบบเลือก เช่น ช่องทําเครื่องหมายหรือสวิตช์ รองรับรายการได้สูงสุด 100 รายการ


| ช่อง | |
|---|---|
text |
ข้อความที่ระบุหรืออธิบายสินค้าแก่ผู้ใช้ |
value |
ค่าที่เชื่อมโยงกับรายการนี้ ลูกค้าควรใช้ค่านี้เป็นค่าอินพุตแบบฟอร์ม โปรดดูรายละเอียดเกี่ยวกับการทำงานกับอินพุตแบบฟอร์มที่หัวข้อรับข้อมูลแบบฟอร์ม |
selected |
รายการจะเลือกไว้โดยค่าเริ่มต้นหรือไม่ หากอินพุตการเลือกยอมรับเพียงค่าเดียว (เช่น สําหรับปุ่มตัวเลือกหรือเมนูแบบเลื่อนลง) ให้ตั้งค่าช่องนี้สําหรับรายการเดียวเท่านั้น |
start |
สำหรับเมนูแบบเลือกหลายรายการ ให้ระบุ URL ของไอคอนที่แสดงข้างช่อง |
bottom |
สำหรับเมนูแบบเลือกหลายรายการ ให้ใส่คำอธิบายหรือป้ายกำกับข้อความที่แสดงใต้ช่อง |
SelectionType
รูปแบบของรายการที่ผู้ใช้เลือกได้ ตัวเลือกต่างๆ รองรับการโต้ตอบประเภทต่างๆ เช่น ผู้ใช้สามารถเลือกช่องทำเครื่องหมายหลายช่อง แต่เลือกได้เพียงรายการเดียวจากเมนูแบบเลื่อนลง
อินพุตการเลือกแต่ละรายการรองรับการเลือก 1 ประเภท เช่น ระบบไม่รองรับการผสมช่องทําเครื่องหมายและสวิตช์


| Enum | |
|---|---|
CHECK_BOX |
ชุดช่องทำเครื่องหมาย ผู้ใช้เลือกช่องทำเครื่องหมายได้อย่างน้อย 1 ช่อง |
RADIO_BUTTON |
ชุดปุ่มตัวเลือก ผู้ใช้เลือกปุ่มตัวเลือกได้ 1 ปุ่ม |
SWITCH |
ชุดสวิตช์ ผู้ใช้สามารถเปิดสวิตช์อย่างน้อย 1 ตัว |
DROPDOWN |
เมนูแบบเลื่อนลง ผู้ใช้เลือกรายการใดรายการหนึ่งจากเมนูได้ |
MULTI_SELECT |
เมนูที่มีกล่องข้อความ ผู้ใช้สามารถพิมพ์และเลือกรายการอย่างน้อย 1 รายการ สำหรับส่วนเสริมของ Google Workspace คุณต้องป้อนข้อมูลรายการโดยใช้อาร์เรย์แบบคงที่ของออบเจ็กต์ สําหรับแอป Google Chat คุณสามารถป้อนข้อมูลรายการโดยใช้แหล่งข้อมูลแบบไดนามิกและแสดงรายการที่แนะนําโดยอัตโนมัติเมื่อผู้ใช้พิมพ์ในเมนูได้ด้วย ตัวอย่างเช่น ผู้ใช้สามารถเริ่มพิมพ์ชื่อพื้นที่ทำงานของ Google Chat แล้ววิดเจ็ตจะแสดงพื้นที่ทำงานนั้นโดยอัตโนมัติ หากต้องการป้อนข้อมูลรายการแบบไดนามิกสําหรับเมนูแบบเลือกหลายรายการ ให้ใช้แหล่งข้อมูลประเภทใดประเภทหนึ่งต่อไปนี้
ดูตัวอย่างวิธีใช้เมนูแบบเลือกหลายรายการสำหรับแอป Chat ได้ที่เพิ่มเมนูแบบเลือกหลายรายการ
|
SubmitFormResponse
การตอบสนองต่อการส่งแบบฟอร์มนอกเหนือจากการรับคอนเทนเนอร์การเติมข้อความอัตโนมัติ ซึ่งมีการดำเนินการที่การ์ดควรทำและ/หรือแอปโฮสต์ของส่วนเสริมควรทำ และสถานะของการ์ดมีการเปลี่ยนแปลงหรือไม่

{
"renderActions": {
"action": {
"notification": {
"text": "Email address is added: salam.heba@example.com"
}
},
"hostAppAction": {
"gmailAction": {
"openCreatedDraftAction": {
"draftId": "msg-a:r-79766936926021702",
"threadServerPermId": "thread-f:15700999851086004"
}
}
}
}
}
| ช่อง | |
|---|---|
render |
ชุดคำสั่งแสดงผลที่บอกให้การ์ดดำเนินการและ/หรือบอกให้แอปโฮสต์ของส่วนเสริมดำเนินการเฉพาะแอป |
state |
สถานะของการ์ดมีการเปลี่ยนแปลงและข้อมูลในการ์ดที่มีอยู่ล้าสมัยหรือไม่ |
schema |
ช่องสคีมานี้ไม่มีการดำเนินการใดๆ และอาจอยู่ในมาร์กอัปสำหรับการตรวจสอบไวยากรณ์ |
คำแนะนำ
ค่าที่แนะนำซึ่งผู้ใช้ป้อนได้ ค่าเหล่านี้จะปรากฏขึ้นเมื่อผู้ใช้คลิกในช่องป้อนข้อความ เมื่อผู้ใช้พิมพ์ ค่าที่แนะนำจะกรองแบบไดนามิกเพื่อให้ตรงกับสิ่งที่ผู้ใช้พิมพ์
เช่น ช่องป้อนข้อความสำหรับภาษาโปรแกรมอาจแนะนำ Java, JavaScript, Python และ C++ เมื่อผู้ใช้เริ่มพิมพ์ Jav รายการคำแนะนำจะกรองเพื่อแสดง Java และ JavaScript
ค่าที่แนะนำจะช่วยแนะนำผู้ใช้ให้ป้อนค่าที่แอปของคุณเข้าใจได้ เมื่ออ้างอิงถึง JavaScript ผู้ใช้บางรายอาจป้อน javascript และผู้ใช้รายอื่นอาจป้อน java script การแนะนำ JavaScript จะช่วยทำให้วิธีที่ผู้ใช้โต้ตอบกับแอปเป็นมาตรฐาน
เมื่อระบุ TextInput.type จะเท่ากับ SINGLE_LINE เสมอ แม้ว่าจะตั้งค่าเป็น MULTIPLE_LINE ก็ตาม


| ช่อง | |
|---|---|
items[] |
รายการคำแนะนำที่ใช้สำหรับคำแนะนำที่เติมข้อความอัตโนมัติในช่องป้อนข้อความ |
SuggestionItem
ค่าที่แนะนำ 1 รายการที่ผู้ใช้ป้อนในช่องป้อนข้อความได้


| ช่อง | |
|---|---|
ฟิลด์สหภาพ
|
|
text |
ค่าของอินพุตที่แนะนำในช่องป้อนข้อความ ซึ่งเทียบเท่ากับสิ่งที่ผู้ใช้ป้อนเอง |
TextInput
ช่องที่ผู้ใช้ป้อนข้อความได้ รองรับคําแนะนําและการดําเนินการเมื่อเกิดการเปลี่ยนแปลง รองรับการตรวจสอบการส่งแบบฟอร์ม เมื่อตั้งค่า Action.all_widgets_are_required เป็น true หรือระบุวิดเจ็ตนี้ใน Action.required_widgets ระบบจะบล็อกการดำเนินการส่ง เว้นแต่จะมีการป้อนค่า ดูตัวอย่างในแอป Google Chat ได้ที่เพิ่มช่องที่ผู้ใช้ป้อนข้อความได้
แอปรับส่งข้อความจะรับและประมวลผลค่าของข้อความที่ป้อนระหว่างเหตุการณ์การป้อนข้อมูลในแบบฟอร์มได้ โปรดดูรายละเอียดเกี่ยวกับการทำงานกับอินพุตแบบฟอร์มที่หัวข้อรับข้อมูลแบบฟอร์ม
เมื่อต้องการรวบรวมข้อมูลที่ไม่ได้ระบุหรือเป็นนามธรรมจากผู้ใช้ ให้ใช้การป้อนข้อความ หากต้องการรวบรวมข้อมูลที่กําหนดหรือแจกแจงจากผู้ใช้ ให้ใช้วิดเจ็ต SelectionInput


| ช่อง | |
|---|---|
name |
ชื่อที่ใช้ระบุการป้อนข้อความในเหตุการณ์การป้อนข้อมูลแบบฟอร์ม โปรดดูรายละเอียดเกี่ยวกับการทำงานกับอินพุตแบบฟอร์มที่หัวข้อรับข้อมูลแบบฟอร์ม |
label |
ข้อความที่ปรากฏเหนือช่องป้อนข้อความในอินเทอร์เฟซผู้ใช้ ระบุข้อความที่ช่วยให้ผู้ใช้ป้อนข้อมูลที่แอปต้องการ เช่น หากคุณกำลังถามชื่อของบุคคลหนึ่ง แต่ต้องการนามสกุลโดยเฉพาะ ให้เขียน ต้องระบุหากไม่ได้ระบุ |
hint |
ข้อความที่ปรากฏใต้ช่องป้อนข้อความมีไว้เพื่อช่วยเหลือผู้ใช้โดยการแจ้งให้ป้อนค่าที่เฉพาะเจาะจง ข้อความนี้จะปรากฏอยู่เสมอ ต้องระบุหากไม่ได้ระบุ |
value |
ค่าที่ผู้ใช้ป้อนซึ่งแสดงผลเป็นส่วนหนึ่งของเหตุการณ์การป้อนข้อมูลในแบบฟอร์ม โปรดดูรายละเอียดเกี่ยวกับการทำงานกับอินพุตแบบฟอร์มที่หัวข้อรับข้อมูลแบบฟอร์ม |
type |
ลักษณะที่ช่องป้อนข้อความปรากฏในอินเทอร์เฟซผู้ใช้ เช่น ฟิลด์เป็นแบบบรรทัดเดียวหรือหลายบรรทัด |
on |
สิ่งที่ต้องทำเมื่อมีการเปลี่ยนแปลงในช่องป้อนข้อความ เช่น ผู้ใช้เพิ่มลงในช่องหรือลบข้อความ ตัวอย่างการดำเนินการ ได้แก่ เรียกใช้ฟังก์ชันที่กำหนดเองหรือเปิดกล่องโต้ตอบใน Google Chat |
initial |
ค่าที่แนะนำซึ่งผู้ใช้ป้อนได้ ค่าเหล่านี้จะปรากฏขึ้นเมื่อผู้ใช้คลิกในช่องป้อนข้อความ เมื่อผู้ใช้พิมพ์ ค่าที่แนะนำจะกรองแบบไดนามิกเพื่อให้ตรงกับสิ่งที่ผู้ใช้พิมพ์ เช่น ช่องป้อนข้อความสำหรับภาษาโปรแกรมอาจแนะนำ Java, JavaScript, Python และ C++ เมื่อผู้ใช้เริ่มพิมพ์ ค่าที่แนะนำจะช่วยแนะนำผู้ใช้ให้ป้อนค่าที่แอปของคุณเข้าใจได้ เมื่ออ้างอิงถึง JavaScript ผู้ใช้บางรายอาจป้อน เมื่อระบุ
|
auto |
ไม่บังคับ ระบุการดำเนินการที่จะทำเมื่อช่องป้อนข้อความแสดงคำแนะนำแก่ผู้ใช้ที่โต้ตอบกับช่อง หากไม่ระบุ หากระบุไว้ แอปจะดำเนินการที่ระบุไว้ที่นี่ เช่น เรียกใช้ฟังก์ชันที่กำหนดเอง
|
validation |
ระบุการตรวจสอบรูปแบบอินพุตที่จําเป็นสําหรับช่องข้อความนี้
|
placeholder |
ข้อความที่ปรากฏในช่องป้อนข้อความเมื่อช่องว่างเปล่า ใช้ข้อความนี้เพื่อแจ้งให้ผู้ใช้ป้อนค่า เช่น
|
ประเภท
ลักษณะที่ช่องป้อนข้อความปรากฏในอินเทอร์เฟซผู้ใช้ เช่น ฟิลด์อินพุตบรรทัดเดียวหรืออินพุตหลายบรรทัด หากระบุ initialSuggestions แล้ว type จะเป็น SINGLE_LINE เสมอ แม้ว่าจะตั้งค่าเป็น MULTIPLE_LINE ก็ตาม


| Enum | |
|---|---|
SINGLE_LINE |
ช่องป้อนข้อความมีความสูงคงที่ 1 บรรทัด |
MULTIPLE_LINE |
ช่องป้อนข้อความมีความสูงคงที่หลายบรรทัด |
TextParagraph
ย่อหน้าข้อความที่รองรับการจัดรูปแบบ ดูตัวอย่างในแอป Google Chat ได้ที่เพิ่มย่อหน้าข้อความที่มีการจัดรูปแบบ ดูข้อมูลเพิ่มเติมเกี่ยวกับการจัดรูปแบบข้อความได้ที่หัวข้อการจัดรูปแบบข้อความในแอป Google Chat และการจัดรูปแบบข้อความในส่วนเสริมของ Google Workspace


| ช่อง | |
|---|---|
text |
ข้อความที่แสดงในวิดเจ็ต |
max |
จำนวนบรรทัดข้อความสูงสุดที่แสดงในวิดเจ็ต หากข้อความมีบรรทัดเกินจำนวนสูงสุดที่ระบุไว้ ระบบจะซ่อนเนื้อหาส่วนเกินไว้หลังปุ่มแสดงเพิ่มเติม หากข้อความมีความยาวเท่ากับหรือสั้นกว่าจำนวนบรรทัดสูงสุดที่ระบุ ปุ่มแสดงเพิ่มเติมจะไม่แสดง ค่าเริ่มต้นคือ 0 ซึ่งในกรณีนี้ระบบจะแสดงบริบททั้งหมด ระบบจะไม่สนใจค่าลบ |
การตรวจสอบความถูกต้อง
แสดงข้อมูลที่จำเป็นสำหรับการตรวจสอบวิดเจ็ตที่แนบอยู่


| ช่อง | |
|---|---|
character |
ระบุจำนวนอักขระสูงสุดสำหรับวิดเจ็ตการป้อนข้อความ โปรดทราบว่าค่านี้ใช้สำหรับการป้อนข้อความเท่านั้น และระบบจะไม่สนใจค่านี้สำหรับวิดเจ็ตอื่นๆ
|
input |
ระบุประเภทวิดเจ็ตการป้อนข้อมูล
|
InputType
ประเภทวิดเจ็ตอินพุต
| Enum | |
|---|---|
INPUT_TYPE_UNSPECIFIED |
ประเภทที่ไม่ระบุ โปรดอย่าใช้ |
TEXT |
ข้อความปกติที่ยอมรับอักขระทั้งหมด |
INTEGER |
ค่าจำนวนเต็ม |
FLOAT |
ค่าทศนิยม |
EMAIL |
อีเมล |
EMOJI_PICKER |
อีโมจิที่เลือกจากเครื่องมือเลือกอีโมจิที่ระบบมีให้ |
วิดเจ็ต
การ์ดแต่ละใบประกอบด้วยวิดเจ็ต
วิดเจ็ตคือออบเจ็กต์แบบคอมโพสิตที่แสดงข้อความ รูปภาพ ปุ่ม และออบเจ็กต์ประเภทอื่นๆ ได้
| ช่อง | |
|---|---|
horizontal |
ระบุว่าวิดเจ็ตจะจัดแนวไปทางซ้าย ขวา หรือตรงกลางของคอลัมน์ |
ฟิลด์สหภาพ data วิดเจ็ตจะมีได้เพียงรายการใดรายการหนึ่งต่อไปนี้ คุณใช้ช่องวิดเจ็ตหลายช่องเพื่อแสดงรายการเพิ่มเติมได้ data ต้องเป็นค่าใดค่าหนึ่งต่อไปนี้เท่านั้น |
|
text |
แสดงย่อหน้าข้อความ รองรับข้อความที่จัดรูปแบบ HTML แบบง่าย ดูข้อมูลเพิ่มเติมเกี่ยวกับการจัดรูปแบบข้อความได้ที่หัวข้อการจัดรูปแบบข้อความในแอป Google Chat และการจัดรูปแบบข้อความในส่วนเสริมของ Google Workspace ตัวอย่างเช่น JSON ต่อไปนี้จะสร้างข้อความตัวหนา |
image |
แสดงรูปภาพ ตัวอย่างเช่น JSON ต่อไปนี้จะสร้างรูปภาพที่มีข้อความแสดงแทน |
decorated |
แสดงรายการข้อความที่มีการตกแต่ง ตัวอย่างเช่น JSON ต่อไปนี้จะสร้างวิดเจ็ตข้อความที่มีการตกแต่งซึ่งแสดงอีเมล |
button |
รายการปุ่ม ตัวอย่างเช่น JSON ต่อไปนี้จะสร้างปุ่ม 2 ปุ่ม ปุ่มแรกคือปุ่มข้อความสีน้ำเงิน และปุ่มที่ 2 คือปุ่มรูปภาพที่เปิดลิงก์ |
text |
แสดงช่องข้อความที่ผู้ใช้พิมพ์ได้ ตัวอย่างเช่น JSON ต่อไปนี้จะสร้างอินพุตข้อความสําหรับอีเมล อีกตัวอย่างหนึ่งคือ JSON ต่อไปนี้จะสร้างอินพุตข้อความสําหรับภาษาโปรแกรมที่มีการแนะนําแบบคงที่ |
selection |
แสดงตัวควบคุมการเลือกที่อนุญาตให้ผู้ใช้เลือกรายการ ตัวควบคุมการเลือกอาจเป็นช่องทําเครื่องหมาย ปุ่มตัวเลือก สวิตช์ หรือเมนูแบบเลื่อนลง ตัวอย่างเช่น JSON ต่อไปนี้จะสร้างเมนูแบบเลื่อนลงที่อนุญาตให้ผู้ใช้เลือกขนาด |
date |
แสดงวิดเจ็ตที่ช่วยให้ผู้ใช้ป้อนวันที่ เวลา หรือทั้งวันที่และเวลาได้ ตัวอย่างเช่น JSON ต่อไปนี้สร้างเครื่องมือเลือกวันที่และเวลาเพื่อกำหนดเวลาการนัดหมาย |
divider |
แสดงเส้นแบ่งแนวนอนระหว่างวิดเจ็ต ตัวอย่างเช่น JSON ต่อไปนี้จะสร้างตัวแบ่ง |
grid |
แสดงตารางกริดที่มีคอลเล็กชันรายการ ตารางกริดรองรับจำนวนคอลัมน์และรายการได้ไม่จำกัด จำนวนแถวจะกำหนดโดยขีดจำกัดบนของจำนวนรายการหารด้วยจำนวนคอลัมน์ ตารางกริดที่มี 10 รายการและ 2 คอลัมน์จะมี 5 แถว ตารางกริดที่มี 11 รายการและ 2 คอลัมน์จะมี 6 แถว
ตัวอย่างเช่น JSON ต่อไปนี้จะสร้างตารางกริด 2 คอลัมน์ที่มีรายการเดียว |
columns |
แสดงได้สูงสุด 2 คอลัมน์ หากต้องการรวมคอลัมน์มากกว่า 2 คอลัมน์หรือใช้แถว ให้ใช้วิดเจ็ต ตัวอย่างเช่น JSON ต่อไปนี้จะสร้าง 2 คอลัมน์ที่มีย่อหน้าข้อความแต่ละคอลัมน์ |
carousel |
ภาพสไลด์ประกอบด้วยคอลเล็กชันวิดเจ็ตที่ฝังอยู่ ตัวอย่างเช่น นี่คือการแสดงภาพสไลด์ที่เป็น JSON ซึ่งมีย่อหน้าข้อความ 2 ย่อหน้า |
chip |
รายการชิป ตัวอย่างเช่น JSON ต่อไปนี้จะสร้างชิป 2 รายการ รายการแรกคือชิปข้อความ และรายการที่ 2 คือชิปไอคอนที่เปิดลิงก์ |
HorizontalAlignment
ระบุว่าวิดเจ็ตจะจัดแนวไปทางซ้าย ขวา หรือตรงกลางของคอลัมน์

| Enum | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED |
อย่าใช้ ไม่ระบุ |
START |
ค่าเริ่มต้น จัดตำแหน่งวิดเจ็ตให้ตรงกับตำแหน่งเริ่มต้นของคอลัมน์ สำหรับเลย์เอาต์จากซ้ายไปขวา ให้จัดแนวชิดซ้าย สำหรับเลย์เอาต์จากขวาไปซ้าย ให้จัดแนวไปทางขวา |
CENTER |
จัดแนววิดเจ็ตให้อยู่ตรงกลางของคอลัมน์ |
END |
จัดแนววิดเจ็ตให้อยู่ตรงตำแหน่งสิ้นสุดของคอลัมน์ สำหรับเลย์เอาต์จากซ้ายไปขวา ให้จัดแนววิดเจ็ตไปทางขวา สำหรับเลย์เอาต์จากขวาไปซ้าย ให้จัดแนววิดเจ็ตไปทางซ้าย |
ImageType
รูปร่างที่ใช้ครอบตัดรูปภาพ


| Enum | |
|---|---|
SQUARE |
ค่าเริ่มต้น ใช้มาสก์สี่เหลี่ยมจัตุรัสกับรูปภาพ เช่น รูปภาพขนาด 4x3 จะกลายเป็น 3x3 |
CIRCLE |
ใช้มาสก์รูปวงกลมกับรูปภาพ เช่น รูปภาพขนาด 4x3 จะกลายเป็นวงกลมที่มีเส้นผ่านศูนย์กลาง 3 |
