Index
Action(Meldung)Action.ActionParameter(Meldung)Action.Interaction(Option)Action.LoadIndicator(Option)BorderStyle(Meldung)BorderStyle.BorderType(Aufzählung)Button(Meldung)Button.Type(Aufzählung)ButtonList(Meldung)Card(Meldung)Card.CardAction(Meldung)Card.CardFixedFooter(Meldung)Card.CardHeader(Meldung)Card.DisplayStyle(Option)Card.DividerStyle(Option)Card.Section(Meldung)Chip(Meldung)ChipList(Meldung)ChipList.Layout(Aufzählung)CollapseControl(Meldung)Columns(Meldung)Columns.Column(Meldung)Columns.Column.HorizontalSizeStyle(Option)Columns.Column.VerticalAlignment(Option)Columns.Column.Widgets(Meldung)DateTimePicker(Meldung)DateTimePicker.DateTimePickerType(Aufzählung)DecoratedText(Meldung)DecoratedText.SwitchControl(Meldung)DecoratedText.SwitchControl.ControlType(Aufzählung)Divider(Meldung)EndNavigation(Meldung)EndNavigation.Action(Aufzählung)GetAutocompletionResponse(Meldung)Grid(Meldung)Grid.GridItem(Meldung)Grid.GridItem.GridItemLayout(Aufzählung)Icon(Meldung)Image(Meldung)ImageComponent(Meldung)ImageCropStyle(Meldung)ImageCropStyle.ImageCropType(Aufzählung)Link(Meldung)LinkPreview(Meldung)MaterialIcon(Meldung)Navigation(Meldung)Notification(Meldung)OnClick(Meldung)OpenLink(Meldung)OpenLink.OnClose(Option)OpenLink.OpenAs(Option)OverflowMenu(Meldung)OverflowMenu.OverflowMenuItem(Meldung)RenderActions(Meldung)RenderActions.Action(Meldung)SelectionInput(Meldung)SelectionInput.PlatformDataSource(Meldung)SelectionInput.PlatformDataSource.CommonDataSource(Aufzählung)SelectionInput.SelectionItem(Meldung)SelectionInput.SelectionType(Aufzählung)SubmitFormResponse(Meldung)Suggestions(Meldung)Suggestions.SuggestionItem(Meldung)TextInput(Meldung)TextInput.Type(Aufzählung)TextParagraph(Meldung)Validation(Meldung)Validation.InputType(Aufzählung)Widget(Meldung)Widget.HorizontalAlignment(Option)Widget.ImageType(Aufzählung)
Aktion
Eine Aktion, die das Verhalten beim Senden des Formulars beschreibt. Sie können beispielsweise ein Apps Script-Skript aufrufen, um das Formular zu verarbeiten. Wenn die Aktion ausgelöst wird, werden die Formularwerte an den Server gesendet.


| Felder | |
|---|---|
function |
Eine benutzerdefinierte Funktion, die aufgerufen wird, wenn auf das enthaltende Element geklickt oder es anderweitig aktiviert wird. Anwendungsbeispiele finden Sie unter Formulardaten lesen. |
parameters[] |
Liste der Aktionsparameter. |
loadIndicator |
Gibt den Ladeindikator an, der angezeigt wird, während die Aktion ausgeführt wird. |
persistValues |
Gibt an, ob Formularwerte nach der Aktion bestehen bleiben. Der Standardwert ist Bei Wenn |
interaction |
Optional. Erforderlich beim Öffnen eines Dialogfelds. Was als Reaktion auf eine Interaktion mit einem Nutzer geschehen soll, z. B. wenn ein Nutzer auf eine Schaltfläche in einer Kartennachricht klickt. Wird kein Wert angegeben, führt die App wie gewohnt eine Durch Angabe eines
|
requiredWidgets[] |
Wenn die hier aufgeführten Widgets beim Aufrufen dieser Aktion keinen Wert aufweisen, wird die Formularübermittlung abgebrochen.
|
allWidgetsAreRequired |
|
ActionParameter
Liste der Stringparameter, die beim Aufrufen der Aktionsmethode angegeben werden sollen. Betrachten Sie zum Beispiel drei Schaltflächen für die Schlummerfunktion: "Jetzt pausieren", "Schlummern an einem Tag" und "Schlummern für nächste Woche". Sie können action method = snooze() verwenden und den Typ und die Zeit für die Schlummerfunktion in der Liste der Stringparameter übergeben.
Weitere Informationen finden Sie unter CommonEventObject.


| Felder | |
|---|---|
key |
Der Name des Parameters für das Aktionsskript. |
value |
Wert des Parameters. |
Interaktion
Optional. Erforderlich beim Öffnen eines Dialogfelds.
Was als Reaktion auf eine Interaktion mit einem Nutzer geschehen soll, z. B. wenn ein Nutzer auf eine Schaltfläche in einer Kartennachricht klickt.
Wird kein Wert angegeben, führt die App wie gewohnt eine action aus, z. B. das Öffnen eines Links oder das Ausführen einer Funktion.
Durch Angabe eines interaction kann die App auf besondere interaktive Weise reagieren. Wenn Sie beispielsweise interaction auf OPEN_DIALOG setzen, kann die App ein Dialogfeld öffnen.
Wenn angegeben, wird keine Ladeanzeige angezeigt. Wenn für ein Add-on angegeben, wird die gesamte Karte entfernt und im Client wird nichts angezeigt.

| Enums | |
|---|---|
INTERACTION_UNSPECIFIED |
Standardwert. action wird wie gewohnt ausgeführt. |
OPEN_DIALOG |
Ein Dialogfeld wird geöffnet. Dies ist eine kartenbasierte Oberfläche im Fenstermodus, über die Chat-Apps mit Nutzern interagieren. Wird nur von Chat-Apps als Reaktion auf Schaltflächenklicks auf Kartennachrichten unterstützt. Wenn für ein Add-on angegeben, wird die gesamte Karte entfernt und im Client wird nichts angezeigt.
|
LoadIndicator
Gibt den Ladeindikator an, der angezeigt wird, während die Aktion ausgeführt wird.


| Enums | |
|---|---|
SPINNER |
Ein rotierendes Ladesymbol wird angezeigt, wenn der Inhalt geladen wird. |
NONE |
Es wird nichts angezeigt. |
BorderStyle
Die Stiloptionen für den Rahmen einer Karte oder eines Widgets, einschließlich Rahmentyp und -farbe.


| Felder | |
|---|---|
type |
Der Rahmentyp. |
strokeColor |
Die zu verwendenden Farben, wenn der Typ Um die Strichfarbe festzulegen, geben Sie einen Wert für die Felder Das folgende Beispiel legt die Farbe bei maximaler Intensität auf Rot fest: Das Feld „ |
cornerRadius |
Der Eckenradius für den Rahmen. |
BorderType
Stellt die Rahmentypen dar, die auf Widgets angewendet werden.


| Enums | |
|---|---|
BORDER_TYPE_UNSPECIFIED |
Nicht verwenden. Nicht angegeben |
NO_BORDER |
Standardwert. Kein Rahmen. |
STROKE |
Gliederung. |
Schaltfläche
Text-, Symbol- oder Text- und Symbolschaltflächen, auf die Nutzende klicken können. Ein Beispiel für eine Google Chat App finden Sie unter Schaltfläche hinzufügen.
Wenn Sie ein Bild zu einer klickbaren Schaltfläche machen möchten, geben Sie ein ImageImageComponentonClick-Aktion an.


| Felder | |
|---|---|
text |
Der auf der Schaltfläche angezeigte Text. |
icon |
Ein Symbol, das innerhalb der Schaltfläche angezeigt wird. Wenn sowohl |
color |
Optional. Die Farbe der Schaltfläche. Ist dies der Fall, wird die Schaltfläche Zum Festlegen der Farbe der Schaltfläche geben Sie einen Wert für die Felder Das folgende Beispiel legt die Farbe bei maximaler Intensität auf Rot fest: Das Feld „ |
onClick |
Erforderlich. Die auszuführende Aktion, wenn ein Nutzer auf die Schaltfläche klickt, z. B. das Öffnen eines Hyperlinks oder das Ausführen einer benutzerdefinierten Funktion. |
disabled |
Wenn |
altText |
Der alternative Text, der für Barrierefreiheit verwendet wird. Legen Sie einen beschreibenden Text fest, der die Nutzer über die Funktion der Schaltfläche informiert. Wenn durch eine Schaltfläche beispielsweise ein Hyperlink geöffnet wird, könnten Sie Folgendes schreiben: „Öffnet einen neuen Browsertab und ruft die Google Chat-Entwicklerdokumentation unter https://developers.google.com/workspace/chat" auf. |
type |
Optional. Die Art einer Schaltfläche. Wenn kein Wert festgelegt ist, wird standardmäßig
|
Typ
Optional. Der Typ einer Schaltfläche. Wenn das Feld color festgelegt ist, wird type auf FILLED gesetzt.

| Enums | |
|---|---|
TYPE_UNSPECIFIED |
Nicht verwenden. Nicht angegeben |
OUTLINED |
Umrissene Schaltflächen sind Schaltflächen mit mittlerer Betonung. Sie enthalten in der Regel wichtige Aktionen, die nicht die primäre Aktion in einer Chat-App oder einem Add-on sind. |
FILLED |
Eine ausgefüllte Schaltfläche hat einen Container mit einer Volltonfarbe. Sie hat die größte visuelle Wirkung und wird für die wichtige und primäre Aktion in einer Chat-App oder einem Add-on empfohlen. |
FILLED_TONAL |
Eine ausgefüllte Tonschaltfläche ist ein alternativer Mittelweg zwischen ausgefüllten und umrissenen Schaltflächen. Sie sind nützlich, wenn eine Schaltfläche mit niedrigerer Priorität etwas mehr Betonung erfordert als eine Umrissschaltfläche. |
BORDERLESS |
Im Standardzustand hat eine Schaltfläche keinen unsichtbaren Container. Sie wird häufig für Aktionen mit der niedrigsten Priorität verwendet, insbesondere wenn mehrere Optionen präsentiert werden. |
ButtonList
Eine Liste von Schaltflächen, die horizontal angeordnet sind. Ein Beispiel für eine Google Chat App finden Sie unter Schaltfläche hinzufügen.


| Felder | |
|---|---|
buttons[] |
Mehrere Schaltflächen |
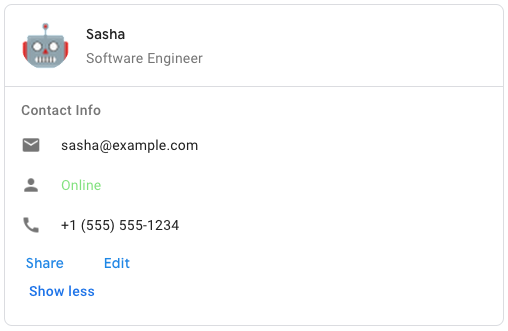
Infokarte
Eine Karte, die in einer Google Chat-Nachricht oder einem Google Workspace-Add-on angezeigt wird
Karten unterstützen ein festgelegtes Layout, interaktive UI-Elemente wie Schaltflächen und Rich Media wie Bilder. Verwenden Sie Karten, um detaillierte Informationen zu präsentieren, Informationen von Nutzern zu erfassen und sie bei den nächsten Schritten zu unterstützen.
Entwerfen Sie Karten mit dem Card Builder und zeigen Sie Vorschauen an.
Card Builder öffnenInformationen zum Erstellen von Karten finden Sie in der folgenden Dokumentation:
- Informationen zu Google Chat-Apps finden Sie unter Komponenten einer Karte oder eines Dialogfelds entwerfen.
- Informationen zu Google Workspace-Add-ons finden Sie unter Kartenbasierte Oberflächen.
Beispiel: Kartennachricht für eine Google Chat App

Verwenden Sie den folgenden JSON-Code, um die Beispielkartennachricht in Google Chat zu erstellen:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| Felder | |
|---|---|
header |
Der Header der Karte. Eine Kopfzeile enthält normalerweise ein führendes Bild und einen Titel. Überschriften werden immer oben auf einer Karte angezeigt. |
sections[] |
Enthält eine Sammlung von Widgets. Jeder Abschnitt hat eine eigene, optionale Kopfzeile. Abschnitte sind durch eine Trennlinie visuell voneinander getrennt. Ein Beispiel für Google Chat-Apps finden Sie unter Abschnitt einer Karte definieren. |
sectionDividerStyle |
Der Trennungsstil zwischen Abschnitten. |
cardActions[] |
Die Aktionen der Karte. Aktionen werden dem Symbolleistenmenü der Karte hinzugefügt.
Die folgende JSON-Datei erstellt beispielsweise ein Kartenaktionsmenü mit den Optionen |
name |
Name der Karte. Wird als Kartenkennung in der Kartennavigation verwendet.
|
fixedFooter |
Die feste Fußzeile, die unten auf dieser Karte angezeigt wird. Wenn Sie
|
displayStyle |
Legen Sie in den Google Workspace-Add-ons die Anzeigeeigenschaften von
|
peekCardHeader |
Bei der Anzeige von kontextbezogenen Inhalten fungiert der Header der Peek-Karte als Platzhalter, sodass der Nutzer zwischen den Startseiten- und den Kontextkarten vorwärts navigieren kann.
|
CardAction
Eine Kartenaktion ist die mit der Karte verknüpfte Aktion. Eine Rechnungskarte kann beispielsweise Aktionen wie das Löschen einer Rechnung, eine E-Mail-Rechnung oder das Öffnen der Rechnung in einem Browser enthalten.

| Felder | |
|---|---|
actionLabel |
Das Label, das als Menüelement für Aktionen angezeigt wird. |
onClick |
Die Aktion |
CardHeader
Stellt eine Kartenüberschrift dar. Ein Beispiel für eine Google Chat App finden Sie im Hilfeartikel Header hinzufügen.


| Felder | |
|---|---|
title |
Erforderlich. Der Titel der Kartenüberschrift. Die Kopfzeile hat eine feste Höhe: Wenn sowohl ein Titel als auch eine Unterüberschrift angegeben sind, belegt jede eine Zeile. Wenn nur der Titel angegeben ist, werden beide Zeilen ausgefüllt. |
subtitle |
Der Untertitel der Kartenüberschrift. Falls angegeben, wird es in einer eigenen Zeile unterhalb von |
imageType |
Die Form, die zum Zuschneiden des Bildes verwendet wird.
|
imageUrl |
Die HTTPS-URL des Bildes im Kartenheader. |
imageAltText |
Der alternative Text dieses Bildes, der als Bedienungshilfe verwendet wird. |
DisplayStyle
In Google Workspace-Add-ons wird festgelegt, wie eine Karte angezeigt wird.

| Enums | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED |
Nicht verwenden. Nicht angegeben |
PEEK |
Der Header der Karte wird unten in der Seitenleiste angezeigt und verdeckt die aktuelle oberste Karte des Stapels teilweise. Wenn Sie auf den Header klicken, wird die Karte im Kartenstapel geöffnet. Wenn die Karte keinen Header hat, wird stattdessen ein generierter Header verwendet. |
REPLACE |
Standardwert. Die obere Karte im Stapel wird durch die neue Ansicht ersetzt. |
DividerStyle
Der Trennlinienstil einer Karte. Wird derzeit nur für Trennlinien zwischen Kartenabschnitten verwendet.


| Enums | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED |
Nicht verwenden. Nicht angegeben |
SOLID_DIVIDER |
Standardoption. Stellt eine durchgehende Trennlinie dar. |
NO_DIVIDER |
Wenn festgelegt, wird keine Trennlinie gerendert. Durch diesen Stil wird die Trennlinie aus dem Layout vollständig entfernt. Das Ergebnis ist dasselbe, wenn gar keine Trennlinie hinzugefügt wird. |
Abschnitt
Ein Abschnitt enthält eine Sammlung von Widgets, die vertikal in der angegebenen Reihenfolge gerendert werden.


| Felder | |
|---|---|
header |
Text, der oben in einem Abschnitt angezeigt wird. Unterstützt einfachen HTML-formatierten Text. Weitere Informationen zum Formatieren von Text finden Sie unter Text in Google Chat-Apps formatieren und Text in Google Workspace-Add-ons formatieren. |
widgets[] |
Alle Widgets in diesem Abschnitt. Muss mindestens ein Widget enthalten. |
collapsible |
Gibt an, ob dieser Abschnitt minimierbar ist. Minimierbare Bereiche blenden einige oder alle Widgets aus. Nutzer können den Bereich jedoch maximieren und die ausgeblendeten Widgets einblenden, indem Sie auf Mehr anzeigen klicken. Nutzer können die Widgets wieder ausblenden, indem sie auf Weniger anzeigen klicken. Wenn Sie festlegen möchten, welche Widgets ausgeblendet sind, geben Sie |
uncollapsibleWidgetsCount |
Die Anzahl der nicht minimierbaren Widgets, die auch dann sichtbar bleiben, wenn ein Bereich minimiert wird. Wenn ein Abschnitt beispielsweise fünf Widgets enthält und |
collapseControl |
Optional. Definieren Sie die Schaltfläche zum Maximieren und Minimieren des Abschnitts. Diese Schaltfläche wird nur angezeigt, wenn der Bereich minimierbar ist. Ist dieses Feld nicht festgelegt, wird die Standardschaltfläche verwendet. |
Chip
Ein Text, ein Symbol oder ein Text- und Symbolchip, auf den Nutzer klicken können.

| Felder | |
|---|---|
icon |
Das Symbolbild. Wenn sowohl |
label |
Der im Chip angezeigte Text. |
onClick |
Optional. Die auszuführende Aktion, wenn ein Nutzer auf den Chip klickt, z. B. das Öffnen eines Hyperlinks oder das Ausführen einer benutzerdefinierten Funktion. |
enabled |
Gibt an, ob der Chip aktiv ist und auf Nutzeraktionen reagiert. Die Standardeinstellung ist |
disabled |
Gibt an, ob der Chip inaktiv ist und Nutzeraktionen ignoriert werden. Die Standardeinstellung ist |
altText |
Der alternative Text, der für Barrierefreiheit verwendet wird. Legen Sie einen beschreibenden Text fest, der Nutzer über die Funktion des Chips informiert. Wenn durch einen Chip beispielsweise ein Hyperlink geöffnet wird, schreiben Sie: „Öffnet einen neuen Browsertab und ruft die Google Chat-Entwicklerdokumentation unter https://developers.google.com/workspace/chat" auf. |
ChipList
Eine Liste von horizontal angeordneten Chips, die entweder horizontal gescrollt werden oder zur nächsten Zeile springen können.

| Felder | |
|---|---|
layout |
Angegebenes Layout der Chipliste. |
chips[] |
Eine Reihe von Chips. |
Layout
Das Layout der Chipliste.
| Enums | |
|---|---|
LAYOUT_UNSPECIFIED |
Nicht verwenden. Nicht angegeben |
WRAPPED |
Standardwert. Wenn horizontal nicht genügend Platz vorhanden ist, wird von der Chipliste zur nächsten Zeile gewechselt. |
HORIZONTAL_SCROLLABLE |
Die Chips scrollen horizontal, wenn sie nicht in den verfügbaren Platz passen. |
CollapseControl
Stellt ein Steuerelement zum Maximieren und Minimieren dar. 
| Felder | |
|---|---|
horizontalAlignment |
Die horizontale Ausrichtung der Schaltfläche zum Maximieren und Minimieren. |
expandButton |
Optional. Definieren Sie eine anpassbare Schaltfläche, um den Bereich zu maximieren. Es muss sowohl das Feld "expandButton" als auch das Feld "collapsbutton" festgelegt werden. Nur ein Feldsatz wird nicht wirksam. Ist dieses Feld nicht festgelegt, wird die Standardschaltfläche verwendet. |
collapseButton |
Optional. Definieren Sie eine anpassbare Schaltfläche, um den Abschnitt zu minimieren. Es muss sowohl das Feld "expandButton" als auch das Feld "collapsbutton" festgelegt werden. Nur ein Feldsatz wird nicht wirksam. Ist dieses Feld nicht festgelegt, wird die Standardschaltfläche verwendet. |
Spalten
Das Columns-Widget zeigt bis zu zwei Spalten in einer Karte oder einem Dialogfeld an. Sie können Widgets zu jeder Spalte hinzufügen. werden die Widgets in der angegebenen Reihenfolge angezeigt. Ein Beispiel für Google Chat-Apps finden Sie unter Karten und Dialogfelder in Spalten anzeigen.
Die Höhe jeder Spalte wird durch die höhere Spalte bestimmt. Wenn beispielsweise die erste Spalte höher ist als die zweite Spalte, haben beide Spalten die Höhe der ersten Spalte. Da jede Spalte eine unterschiedliche Anzahl von Widgets enthalten kann, können Sie keine Zeilen definieren oder Widgets zwischen den Spalten ausrichten.
Die Spalten werden nebeneinander angezeigt. Mit dem Feld HorizontalSizeStyle können Sie die Breite jeder Spalte anpassen. Wenn die Bildschirmbreite des Nutzers zu schmal ist, wird die zweite Spalte unter der ersten angezeigt:
- Im Web wird die zweite Spalte umgebrochen, wenn die Bildschirmbreite kleiner oder gleich 480 Pixel ist.
- Auf iOS-Geräten wird die zweite Spalte umgebrochen, wenn die Bildschirmbreite kleiner oder gleich 300 pt ist.
- Auf Android-Geräten wird die zweite Spalte umgebrochen, wenn die Bildschirmbreite kleiner oder gleich 320 dp ist.
Wenn Sie mehr als zwei Spalten einfügen oder Zeilen verwenden möchten, verwenden Sie das Grid


| Felder | |
|---|---|
columnItems[] |
Ein Array von Spalten. Eine Karte oder ein Dialogfeld kann bis zu zwei Spalten enthalten. |
Spalte
Spalte
| Felder | |
|---|---|
horizontalSizeStyle |
Gibt an, wie eine Spalte die Breite der Karte einnimmt. |
horizontalAlignment |
Gibt an, ob Widgets links, rechts oder Mitte einer Spalte ausgerichtet werden. |
verticalAlignment |
Gibt an, ob Widgets am oberen, unteren oder mittleren Rand einer Spalte ausgerichtet werden. |
widgets[] |
Ein Array von Widgets, die in einer Spalte enthalten sind. Widgets werden in der angegebenen Reihenfolge angezeigt. |
HorizontalSizeStyle
Gibt an, wie eine Spalte die Breite der Karte einnimmt. Die Breite jeder Spalte hängt sowohl vom HorizontalSizeStyle als auch von der Breite der Widgets in der Spalte ab.
| Enums | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED |
Nicht verwenden. Nicht angegeben |
FILL_AVAILABLE_SPACE |
Standardwert. Die Spalte füllt den verfügbaren Platz aus, und zwar bis zu 70% der Kartenbreite. Wenn beide Spalten auf FILL_AVAILABLE_SPACE gesetzt sind, füllt jede Spalte 50% des Bereichs aus. |
FILL_MINIMUM_SPACE |
Die Spalte füllt den geringsten Platz aus und nicht mehr als 30% der Kartenbreite. |
VerticalAlignment
Gibt an, ob Widgets am oberen, unteren oder mittleren Rand einer Spalte ausgerichtet werden.
| Enums | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED |
Nicht verwenden. Nicht angegeben |
CENTER |
Standardwert. Richtet Widgets an der Mitte einer Spalte aus. |
TOP |
Richtet Widgets am Anfang einer Spalte aus. |
BOTTOM |
Richtet Widgets am unteren Rand einer Spalte aus. |
Widgets
Die unterstützten Widgets, die Sie in eine Spalte aufnehmen können.
| Felder | |
|---|---|
Union-Feld Für |
|
textParagraph |
Widget |
image |
Widget |
decoratedText |
Widget |
buttonList |
Widget |
textInput |
Widget |
selectionInput |
Widget |
dateTimePicker |
Widget |
chipList |
Widget |
DateTimePicker
Damit können Nutzer ein Datum, eine Uhrzeit oder beides eingeben. Ein Beispiel für Google Chat-Apps finden Sie im Hilfeartikel Nutzer dürfen Datum und Uhrzeit auswählen.
Nutzer können Text eingeben oder die Auswahl verwenden, um Datum und Uhrzeit auszuwählen. Wenn Nutzer ein ungültiges Datum oder eine ungültige Uhrzeit eingeben, wird in der Auswahl eine Fehlermeldung angezeigt, in der sie aufgefordert werden, die Informationen korrekt einzugeben.


| Felder | |
|---|---|
name |
Der Name, mit dem die Weitere Informationen zum Arbeiten mit Formulareingaben finden Sie unter Formulardaten empfangen. |
label |
Text, mit dem die Nutzer aufgefordert werden, ein Datum, eine Uhrzeit oder ein Datum und eine Uhrzeit einzugeben. Wenn Nutzer beispielsweise einen Termin vereinbaren, verwenden Sie ein Label wie |
type |
Gibt an, ob das Widget die Eingabe eines Datums, einer Uhrzeit oder von Datum und Uhrzeit unterstützt. |
valueMsEpoch |
Der im Widget angezeigte Standardwert in Millisekunden seit der Unixzeit. Geben Sie den Wert basierend auf dem Auswahltyp (
|
timezoneOffsetDate |
Zahl in Minuten, die die Zeitzonenverschiebung gegenüber UTC darstellt. Wenn festgelegt, wird |
onChangeAction |
Wird ausgelöst, wenn der Nutzer auf der |
validation |
Optional. Geben Sie die Validierung an, die für diese Datetimer-Auswahl erforderlich ist.
|
DateTimePickerType
Das Format für Datum und Uhrzeit im DateTimePicker-Widget. Legt fest, ob Nutzer ein Datum, eine Uhrzeit oder beides eingeben können.


| Enums | |
|---|---|
DATE_AND_TIME |
Nutzer geben ein Datum und eine Uhrzeit ein. |
DATE_ONLY |
Nutzer geben ein Datum ein. |
TIME_ONLY |
Nutzer geben eine Uhrzeit ein. |
DecoratedText
Ein Widget, das Text mit optionalen Dekorationen anzeigt, z. B. mit einem Label über oder unter dem Text, einem Symbol vor dem Text, einem Auswahl-Widget oder einer Schaltfläche nach dem Text. Ein Beispiel für Google Chat-Apps finden Sie im Hilfeartikel Text mit dekorativem Text anzeigen.


| Felder | |
|---|---|
icon |
Zugunsten von |
startIcon |
Das vor dem Text angezeigte Symbol |
topLabel |
Der Text, der über |
text |
Erforderlich. Der Haupttext. Unterstützt einfache Formatierung. Weitere Informationen zum Formatieren von Text finden Sie unter Text in Google Chat-Apps formatieren und Text in Google Workspace-Add-ons formatieren. |
wrapText |
Die Einstellung für den Textumbruch. Bei Gilt nur für |
bottomLabel |
Der Text, der unter |
onClick |
Diese Aktion wird ausgelöst, wenn Nutzer auf |
Union-Feld control. Eine Schaltfläche, ein Schalter, ein Kästchen oder ein Bild, das im decoratedText-Widget rechts neben dem Text erscheint. Für control ist nur einer der folgenden Werte zulässig: |
|
button |
Eine Schaltfläche, auf die Nutzende klicken können, um eine Aktion auszulösen. |
switchControl |
Ein Schalter-Widget, auf das ein Nutzer klicken kann, um seinen Status zu ändern und eine Aktion auszulösen. |
endIcon |
Ein Symbol, das nach dem Text angezeigt wird. Unterstützt integrierte und benutzerdefinierte Symbole. |
SwitchControl
Entweder ein Schalter oder ein Kästchen in einem decoratedText-Widget.


Wird nur im decoratedText-Widget unterstützt.
| Felder | |
|---|---|
name |
Der Name, mit dem das Schalter-Widget in einem Formulareingabeereignis identifiziert wird. Weitere Informationen zum Arbeiten mit Formulareingaben finden Sie unter Formulardaten empfangen. |
value |
Der von einem Nutzer eingegebene Wert, der als Teil eines Formulareingabeereignisses zurückgegeben wird. Weitere Informationen zum Arbeiten mit Formulareingaben finden Sie unter Formulardaten empfangen. |
selected |
Wenn |
onChangeAction |
Die auszuführende Aktion, wenn der Schalterstatus geändert wird, z. B. welche Funktion ausgeführt werden soll. |
controlType |
Darstellung des Schalters auf der Benutzeroberfläche.
|
ControlType
Darstellung des Schalters auf der Benutzeroberfläche.


| Enums | |
|---|---|
SWITCH |
Ein Schalter |
CHECKBOX |
Zugunsten von CHECK_BOX verworfen. |
CHECK_BOX |
Ein Kästchen. |
Trennlinie
Dieser Typ hat keine Felder.
Zeigt eine Trennlinie zwischen Widgets als horizontale Linie an. Ein Beispiel für Google Chat-Apps finden Sie im Hilfeartikel Horizontale Trennlinie zwischen Widgets.


Die folgende JSON erstellt beispielsweise eine Trennlinie:
"divider": {}
GetAutocompletionResponse
Eine Antwort auf den Abruf eines Containers für die automatische Vervollständigung, der Elemente enthält, die zum Anzeigen von Elementen der automatischen Vervollständigung für das Textfeld erforderlich sind.

{
"autoComplete": {
"items": [
{
"text": "C++"
},
{
"text": "Java"
},
{
"text": "JavaScript"
},
{
"text": "Python"
}
]
}
}
| Felder | |
|---|---|
autoComplete |
|
schema |
Dies ist ein No-Op-Schemafeld, das möglicherweise in der Auszeichnung für die Syntaxprüfung vorhanden ist. |
Raster
Zeigt ein Raster mit einer Sammlung von Elementen an. Elemente dürfen nur Text oder Bilder enthalten. Verwenden Sie Columns
Ein Raster unterstützt eine beliebige Anzahl von Spalten und Elementen. Die Anzahl der Zeilen ergibt sich aus den Elementen geteilt durch die Spalten. Ein Raster mit 10 Elementen und 2 Spalten hat 5 Zeilen. Ein Raster mit 11 Elementen und 2 Spalten hat 6 Zeilen.


Die folgende JSON erstellt beispielsweise ein zweispaltiges Raster mit einem einzelnen Element:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| Felder | |
|---|---|
title |
Der Text, der in der Rasterüberschrift angezeigt wird. |
items[] |
Die Elemente, die im Raster angezeigt werden sollen. |
borderStyle |
Der Rahmenstil, der auf die einzelnen Rasterelemente angewendet werden soll. |
columnCount |
Die Anzahl der Spalten, die im Raster angezeigt werden sollen. Wenn dieses Feld nicht angegeben ist, wird ein Standardwert verwendet. Dieser ist unterschiedlich, je nachdem, wo das Raster angezeigt wird (Dialogfeld oder Companion). |
onClick |
Dieser Callback wird von jedem einzelnen Rasterelement wiederverwendet, wobei jedoch die Kennung und der Index des Elements in der Elementliste den Parametern des Callbacks hinzugefügt werden. |
GridItem
Stellt ein Element in einem Rasterlayout dar. Elemente können Text, ein Bild oder sowohl Text als auch ein Bild enthalten.


| Felder | |
|---|---|
id |
Eine benutzerdefinierte Kennung für dieses Rasterelement. Diese Kennung wird in den |
image |
Das Bild, das im Rasterelement angezeigt wird. |
title |
Der Titel des Rasterelements. |
subtitle |
Untertitel des Rasterelements |
layout |
Das für das Rasterelement zu verwendende Layout. |
GridItemLayout
Stellt die verschiedenen Layoutoptionen dar, die für ein Rasterelement verfügbar sind.


| Enums | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED |
Nicht verwenden. Nicht angegeben |
TEXT_BELOW |
Titel und Untertitel werden unter dem Bild des Rasterelements angezeigt. |
TEXT_ABOVE |
Titel und Untertitel werden über dem Bild des Rasterelements angezeigt. |
Symbol
Ein Symbol, das in einem Widget auf einer Karte angezeigt wird. Ein Beispiel für die Google Chat App finden Sie unter Symbol hinzufügen.
Unterstützt integrierte und benutzerdefinierte Symbole.


| Felder | |
|---|---|
altText |
Optional. Eine Beschreibung des Symbols, das für Barrierefreiheit verwendet wird. Wenn keine Vorgabe erfolgt, wird der Standardwert Wenn das Symbol in einem |
imageType |
Der auf das Bild angewendete Zuschnittsstil. In einigen Fällen führt das Zuschneiden von |
Union-Feld icons. Das Symbol, das im Widget auf der Karte angezeigt wird. Für icons ist nur einer der folgenden Werte zulässig: |
|
knownIcon |
Rufen Sie eines der integrierten Symbole von Google Workspace auf. Wenn beispielsweise ein Flugzeugsymbol angezeigt werden soll, geben Sie Eine vollständige Liste der unterstützten Symbole finden Sie unter Integrierte Symbole. |
iconUrl |
Zeigt ein benutzerdefiniertes Symbol an, das unter einer HTTPS-URL gehostet wird. Beispiel: Unterstützte Dateitypen sind |
materialIcon |
Zeigen Sie eines der Material-Symbole von Google an. Wenn beispielsweise ein Kästchensymbol angezeigt werden soll, verwenden Sie
|
Bild
Ein Bild, das durch eine URL angegeben wird und die Aktion onClick haben kann. Ein Beispiel finden Sie unter Bild hinzufügen.


| Felder | |
|---|---|
imageUrl |
Die HTTPS-URL, auf der das Bild gehostet wird. Beispiel: |
onClick |
Wenn ein Nutzer auf das Bild klickt, wird diese Aktion ausgelöst. |
altText |
Der alternative Text dieses Bildes, der als Bedienungshilfe verwendet wird. |
ImageComponent
Stellt ein Bild dar.


| Felder | |
|---|---|
imageUri |
Die Bild-URL. |
altText |
Das Bedienungshilfen-Label für das Bild. |
cropStyle |
Der Zuschneidemodus, der auf das Bild angewendet werden soll. |
borderStyle |
Der Rahmenstil, der auf das Bild angewendet werden soll. |
ImageCropStyle
Stellt den auf ein Bild angewendeten Zuschnittsstil dar.


So können Sie beispielsweise ein Seitenverhältnis von 16:9 verwenden:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| Felder | |
|---|---|
type |
Der Zuschneidetyp. |
aspectRatio |
Das Seitenverhältnis, das verwendet werden soll, wenn der Zuschneidetyp So können Sie beispielsweise ein Seitenverhältnis von 16:9 verwenden: |
ImageCropType
Stellt den auf ein Bild angewendeten Zuschnittsstil dar.


| Enums | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED |
Nicht verwenden. Nicht angegeben |
SQUARE |
Standardwert. Quadratzuschnitt anwenden. |
CIRCLE |
Macht einen kreisförmigen Schnitt. |
RECTANGLE_CUSTOM |
schneidet einen rechteckigen Ausschnitt mit einem benutzerdefinierten Seitenverhältnis zu. Legen Sie das benutzerdefinierte Seitenverhältnis mit aspectRatio fest. |
RECTANGLE_4_3 |
schneidet einen rechteckigen Ausschnitt mit einem Seitenverhältnis von 4:3 zu. |
Link
Das Linkobjekt für die Drittanbieterressource, die an das Add-on zurückgegeben wird. Weitere Informationen finden Sie unter Ressourcen von Drittanbietern über das @-Menü erstellen.

| Felder | |
|---|---|
url |
URL des Links, um zum Add-on zurückzukehren. |
title |
Titel des Links, über den Sie zum Add-on zurückkehren möchten. |
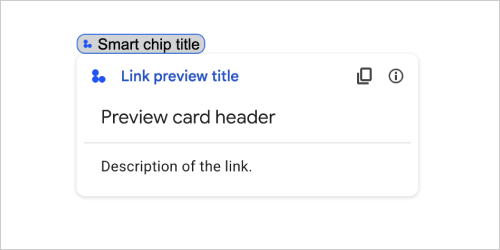
LinkPreview
Kartenaktion, bei der eine Karte und ein Smartchip als Vorschau eines Drittanbieterlinks angezeigt werden. Weitere Informationen finden Sie unter Vorschaulinks mit Smartchips.

Die folgende JSON-Datei gibt beispielsweise einen eindeutigen Titel für die Linkvorschau und ihren Smartchip sowie eine Vorschaukarte mit einer Überschrift und einer Textbeschreibung zurück:
{
"action": {
"linkPreview": {
"title": "Smart chip title",
"linkPreviewTitle": "Link preview title",
"previewCard": {
"header": {
"title": "Preview card header",
},
"sections": [
{
"widgets": [
{
"textParagraph": {
"text": "Description of the link."
}
}
]
}
]
}
}
}
}
Im Beispiel wird die folgende Linkvorschau zurückgegeben:

| Felder | |
|---|---|
previewCard |
Eine Karte mit Informationen zu einem Link eines Drittanbieterdienstes. |
title |
Der Titel, der auf dem Smartchip für die Linkvorschau angezeigt wird. Wenn kein Wert festgelegt ist, zeigt der Smartchip den Header von |
linkPreviewTitle |
Der Titel, der in der Linkvorschau angezeigt wird. Wenn kein Wert festgelegt ist, wird in der Linkvorschau der Header von |
MaterialIcon
Ein Material-Symbol von Google mit über 2.500 Optionen.
Wenn beispielsweise ein Kästchensymbol mit benutzerdefinierten Gewichtungen und Stufen angezeigt werden soll, geben Sie Folgendes ein:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| Felder | |
|---|---|
name |
Der im Material-Symbol von Google definierte Symbolname, z. B. |
fill |
Gibt an, ob das Symbol gefüllt wird. Der Standardwert ist "false". Wenn Sie sich eine Vorschau der verschiedenen Symboleinstellungen ansehen möchten, gehen Sie zu Google-Schriftsymbole und passen Sie die Einstellungen unter Anpassen an. |
weight |
Die Strichstärke des Symbols. Wählen Sie {100, 200, 300, 400, 500, 600, 700} aus. Wenn nicht vorhanden, ist der Standardwert 400. Wird ein anderer Wert angegeben, wird der Standardwert verwendet. Wenn Sie sich eine Vorschau der verschiedenen Symboleinstellungen ansehen möchten, gehen Sie zu Google-Schriftsymbole und passen Sie die Einstellungen unter Anpassen an. |
grade |
Gewicht und Grad wirken sich auf die Stärke eines Symbols aus. Anpassungen der Noten sind detaillierter als Anpassungen der Gewichtung und wirken sich nur geringfügig auf die Größe des Symbols aus. Wählen Sie {-25, 0, 200} aus. Wenn nicht vorhanden, ist der Standardwert 0. Wird ein anderer Wert angegeben, wird der Standardwert verwendet. Wenn Sie sich eine Vorschau der verschiedenen Symboleinstellungen ansehen möchten, gehen Sie zu Google-Schriftsymbole und passen Sie die Einstellungen unter Anpassen an. |
Benachrichtigung
Kartenaktion, durch die eine Benachrichtigung in der Host-App angezeigt wird.

| Felder | |
|---|---|
text |
Nur-Text ohne HTML-Tags, der für die Benachrichtigung angezeigt werden soll |
OnClick
Stellt dar, wie eine Reaktion erfolgen soll, wenn Nutzer auf ein interaktives Element auf einer Karte, z. B. eine Schaltfläche, klicken.


| Felder | |
|---|---|
Union-Feld Für |
|
action |
Wenn angegeben, wird eine Aktion von diesem |
openLink |
Wenn angegeben, löst „ |
openDynamicLinkAction |
Diese Aktion wird durch ein Add-on ausgelöst, wenn mit der Aktion ein Link geöffnet werden muss. Der Unterschied zur
|
card |
Wenn angegeben, wird nach dem Klicken eine neue Karte in den Stapel verschoben.
|
overflowMenu |
Wenn angegeben, öffnet dies |
OpenLink
Stellt ein onClick-Ereignis dar, das einen Hyperlink öffnet.


| Felder | |
|---|---|
url |
Die zu öffnende URL. |
openAs |
So öffnen Sie einen Link.
|
onClose |
Ob der Kunde einen Link nach dem Öffnen vergisst oder ihn bis zum Schließen des Fensters beobachtet.
|
OnClose
Aktion des Clients, wenn ein durch eine OnClick-Aktion geöffneter Link geschlossen wird
Die Implementierung hängt von den Funktionen der Clientplattform ab. Beispielsweise kann in einem Webbrowser ein Link mit einem OnClose-Handler in einem Pop-up-Fenster geöffnet werden.
Wenn sowohl der OnOpen- als auch der OnClose-Handler festgelegt ist und die Clientplattform nicht beide Werte unterstützt, hat OnClose Vorrang.

| Enums | |
|---|---|
NOTHING |
Standardwert. Die Karte wird nicht aufgeladen. passiert nichts. |
RELOAD |
Lädt die Karte neu, nachdem das untergeordnete Fenster geschlossen wurde. Wenn das untergeordnete Fenster in Verbindung mit |
OpenAs
Wenn durch eine OnClick-Aktion ein Link geöffnet wird, kann der Client diesen entweder als Fenster in voller Größe (wenn dieser Frame vom Client verwendet wird) oder als Overlay (z. B. ein Pop-up) öffnen. Die Implementierung hängt von den Funktionen der Clientplattform ab. Der ausgewählte Wert wird möglicherweise ignoriert, wenn er vom Client nicht unterstützt wird. FULL_SIZE wird von allen Clients unterstützt.

| Enums | |
|---|---|
FULL_SIZE |
Der Link wird in voller Größe geöffnet (wenn dieser Frame vom Client verwendet wird). |
OVERLAY |
Der Link wird als Overlay geöffnet, z. B. als Pop-up. |
OverflowMenu
Ein Widget, das ein Pop-up-Menü mit einer oder mehreren Aktionen anzeigt, die Nutzer aufrufen können. Beispiel: Anzeige von nicht primären Aktionen in einer Karte. Sie können dieses Widget verwenden, wenn der verfügbare Platz für Aktionen nicht ausreicht. Gib dieses Widget in der OnClick-Aktion der Widgets an, die es unterstützen. Zum Beispiel in einem Button.

| Felder | |
|---|---|
items[] |
Erforderlich. Die Liste der Menüoptionen. |
OverflowMenuItem

| Felder | |
|---|---|
startIcon |
Das vor dem Text angezeigte Symbol |
text |
Erforderlich. Der Text, mit dem der Artikel für Nutzer identifiziert oder beschrieben wird. |
onClick |
Erforderlich. Die Aktion, die aufgerufen wird, wenn eine Menüoption ausgewählt wird. Dieses |
disabled |
Gibt an, ob die Menüoption deaktiviert ist. Die Standardeinstellung ist "false". |
RenderActions
Eine Reihe von Rendering-Anweisungen, mit denen eine Karte aufgefordert wird, eine Aktion auszuführen, oder die die Add-on-Host-App oder die Chat-App auffordern, eine appspezifische Aktion auszuführen.


| Felder | |
|---|---|
action |
|
hostAppAction |
Aktionen, die von einzelnen Host-Apps ausgeführt werden. |
schema |
Dies ist ein No-Op-Schemafeld, das möglicherweise in der Auszeichnung für die Syntaxprüfung vorhanden ist. |
Aktion
| Felder | |
|---|---|
navigations[] |
Angezeigte Karten per Push, Pop-up oder Update aktualisieren |
link |
Ziellink sofort in einem neuen Tab oder Pop-up öffnen. |
notification |
Benachrichtigung für den Endnutzer anzeigen |
linkPreview |
Zeigen Sie dem Endnutzer eine Linkvorschau an. |
links[] |
Link zu einer Drittanbieterressource, die in einer Google Workspace-Anwendung erstellt wird. Formatiert als Array von Objekten mit einem Element. Weitere Informationen finden Sie unter Ressourcen von Drittanbietern über das @-Menü erstellen. |
SelectionInput
Ein Widget, das ein oder mehrere UI-Elemente erstellt, die Nutzer auswählen können. Zum Beispiel ein Drop-down-Menü oder Kästchen. Mit diesem Widget können Sie Daten erfassen, die vorhergesagt oder aufgezählt werden können. Ein Beispiel für Google Chat-Apps finden Sie unter Auswählbare UI-Elemente hinzufügen.
Chat-Apps können den Wert von Elementen verarbeiten, die Nutzer auswählen oder eingeben. Weitere Informationen zum Arbeiten mit Formulareingaben finden Sie unter Formulardaten empfangen.
Mit dem TextInput-Widget können Sie nicht definierte oder abstrakte Daten von Nutzern erheben.


| Felder | |
|---|---|
name |
Erforderlich. Der Name, der die Auswahleingabe in einem Formulareingabeereignis kennzeichnet. Weitere Informationen zum Arbeiten mit Formulareingaben finden Sie unter Formulardaten empfangen. |
label |
Der Text, der in der Benutzeroberfläche über dem Auswahleingabefeld angezeigt wird. Geben Sie Text ein, der dem Nutzer die Eingabe der Informationen erleichtert, die Ihre App benötigt. Wenn Nutzer beispielsweise die Dringlichkeit eines Arbeitstickets aus einem Drop-down-Menü auswählen, kann das Label „Dringlichkeit“ lauten. oder „Dringlichkeit auswählen“. |
type |
Die Art der Elemente, die Nutzern in einem |
items[] |
Ein Array mit auswählbaren Elementen. Dies kann beispielsweise ein Array von Optionsfeldern oder Kästchen sein. Unterstützt bis zu 100 Artikel. |
onChangeAction |
Falls angegeben, wird das Formular gesendet, wenn sich die Auswahl ändert. Wenn nicht angegeben, musst du eine separate Schaltfläche zum Senden des Formulars angeben. Weitere Informationen zum Arbeiten mit Formulareingaben finden Sie unter Formulardaten empfangen. |
multiSelectMaxSelectedItems |
Bei Menüs mit Mehrfachauswahl die maximale Anzahl von Elementen, die ein Nutzer auswählen kann. Der Mindestwert beträgt 1 Element. Wenn keine Vorgabe erfolgt, werden standardmäßig 3 Elemente verwendet. |
multiSelectMinQueryLength |
Bei Mehrfachauswahl-Menüs die Anzahl der Textzeichen, die ein Nutzer eingibt, bevor die App die automatische Vervollständigung abfragt und vorgeschlagene Elemente im Menü anzeigt. Wenn kein Wert angegeben ist, wird standardmäßig 0 Zeichen für statische Datenquellen und 3 Zeichen für externe Datenquellen verwendet. |
validation |
Bei Drop-down-Menüs die Validierung für dieses Auswahleingabefeld.
|
Union-Feld
|
|
externalDataSource |
Eine externe Datenquelle, z. B. eine relationale Datenbank. |
platformDataSource |
Eine Datenquelle aus Google Workspace. |
PlatformDataSource
Bei einem SelectionInput

| Felder | |
|---|---|
Union-Feld data_source. Die Datenquelle. Für data_source ist nur einer der folgenden Werte zulässig: |
|
commonDataSource |
Eine Datenquelle, die von allen Google Workspace-Anwendungen freigegeben wird, z. B. Nutzern in einer Google Workspace-Organisation. |
hostAppDataSource |
Eine Datenquelle, die für eine Google Workspace-Hostanwendung eindeutig ist, z. B. Gruppenbereiche in Google Chat. Dieses Feld unterstützt die Google API-Clientbibliotheken, ist aber in den Cloud-Clientbibliotheken nicht verfügbar. Weitere Informationen finden Sie unter Clientbibliotheken installieren. |
CommonDataSource
Eine Datenquelle, die von allen Google Workspace-Anwendungen gemeinsam genutzt wird.

| Enums | |
|---|---|
UNKNOWN |
Standardwert. Nicht verwenden. |
USER |
Google Workspace-Nutzer. Der Nutzer kann Nutzer aus seiner Google Workspace-Organisation nur ansehen und auswählen. |
SelectionItem
Ein Element, das Nutzer in einer Auswahleingabe auswählen können, z. B. ein Kästchen oder einen Schalter.


| Felder | |
|---|---|
text |
Der Text, mit dem der Artikel für Nutzer identifiziert oder beschrieben wird. |
value |
Der mit diesem Element verknüpfte Wert. Der Client sollte diesen Wert als Eingabewert für das Formular verwenden. Weitere Informationen zum Arbeiten mit Formulareingaben finden Sie unter Formulardaten empfangen. |
selected |
Gibt an, ob das Element standardmäßig ausgewählt ist. Wenn in der Auswahl nur ein Wert zulässig ist (z. B. für Optionsfelder oder ein Dropdown-Menü), legen Sie dieses Feld nur für ein Element fest. |
startIconUri |
Bei Menüs mit Mehrfachauswahl die URL für das Symbol, das neben dem Feld |
bottomText |
Bei Menüs mit Mehrfachauswahl eine Textbeschreibung oder ein Label, das unter dem Feld |
SelectionType
Das Format für die Elemente, die Nutzer auswählen können. Unterschiedliche Optionen unterstützen unterschiedliche Arten von Interaktionen. Nutzer können beispielsweise mehrere Kästchen anklicken, aus einem Drop-down-Menü aber nur ein Element auswählen.
Jede Auswahleingabe unterstützt einen Auswahltyp. Die Kombination von Kästchen und Schaltern wird beispielsweise nicht unterstützt.


| Enums | |
|---|---|
CHECK_BOX |
Mehrere Kästchen. Nutzer können ein oder mehrere Kästchen anklicken. |
RADIO_BUTTON |
Mehrere Optionsfelder. Nutzer können ein Optionsfeld auswählen. |
SWITCH |
Eine Reihe von Schaltern. Nutzer können einen oder mehrere Schalter aktivieren. |
DROPDOWN |
Ein Drop-down-Menü. Nutzer können ein Element aus dem Menü auswählen. |
MULTI_SELECT |
Ein Mehrfachauswahl-Menü für statische oder dynamische Daten. In der Menüleiste wählen Nutzer ein oder mehrere Elemente aus. Nutzer können auch Werte eingeben, um dynamische Daten zu füllen. Nutzer können beispielsweise mit der Eingabe des Namens eines Google Chat-Bereichs beginnen und das Widget schlägt den Gruppenbereich automatisch vor. Wenn Sie Elemente in einem Mehrfachauswahlmenü füllen möchten, können Sie einen der folgenden Datenquellentypen verwenden:
Beispiele für die Implementierung von Menüs mit Mehrfachauswahl finden Sie unter Mehrfachauswahlmenü hinzufügen.
|
SubmitFormResponse
Eine Antwort auf eine Formulareinreichung mit Ausnahme des Abrufs eines Containers zur automatischen Vervollständigung, der die Aktionen enthält, die die Karte ausführen soll und/oder die Add-on-Host-App ausführen soll und ob sich der Status der Karte geändert hat.

{
"renderActions": {
"action": {
"notification": {
"text": "Email address is added: salam.heba@example.com"
}
},
"hostAppAction": {
"gmailAction": {
"openCreatedDraftAction": {
"draftId": "msg-a:r-79766936926021702",
"threadServerPermId": "thread-f:15700999851086004"
}
}
}
}
}
| Felder | |
|---|---|
renderActions |
Eine Reihe von Renderinganweisungen, mit denen die Karte aufgefordert wird, eine Aktion auszuführen, und/oder die Add-on-Host-App aufgefordert wird, eine appspezifische Aktion auszuführen. |
stateChanged |
Gibt an, ob sich der Status der Karten geändert hat und die Daten in den vorhandenen Karten veraltet sind. |
schema |
Dies ist ein No-Op-Schemafeld, das möglicherweise in der Auszeichnung für die Syntaxprüfung vorhanden ist. |
Vorschläge
Vorgeschlagene Werte, die Nutzer eingeben können. Diese Werte werden angezeigt, wenn Nutzende in das Texteingabefeld klicken. Während die Nutzer tippen, werden die vorgeschlagenen Werte dynamisch gefiltert, damit sie den Eingaben der Nutzer entsprechen.
Ein Texteingabefeld für eine Programmiersprache könnte beispielsweise Java, JavaScript, Python und C++ vorschlagen. Wenn Nutzer mit der Eingabe von Jav beginnen, werden in der Liste der Vorschläge Java und JavaScript angezeigt.
Vorgeschlagene Werte helfen Nutzern, Werte einzugeben, die für Ihre App sinnvoll sind. Wenn auf JavaScript verwiesen wird, geben einige Nutzer möglicherweise javascript und andere java script ein. Wenn du JavaScript vorschlägst, kannst du standardisieren, wie Nutzer mit deiner App interagieren.
Wenn dieses Flag angegeben ist, ist TextInput.type immer SINGLE_LINE, auch wenn es auf MULTIPLE_LINE gesetzt ist.


| Felder | |
|---|---|
items[] |
Eine Liste mit Vorschlägen, die für Empfehlungen zur automatischen Vervollständigung in Texteingabefeldern verwendet werden. |
SuggestionItem
Ein vorgeschlagener Wert, den Nutzer in ein Texteingabefeld eingeben können.


| Felder | |
|---|---|
Union-Feld Für |
|
text |
Der Wert einer vorgeschlagenen Eingabe für ein Texteingabefeld. Dies entspricht den Angaben, die Nutzer selbst eingeben. |
TextInput
Ein Feld, in das Nutzer Text eingeben können. Unterstützt Vorschläge und Aktionen bei Änderungen. Ein Beispiel für Google Chat-Apps finden Sie im Hilfeartikel Feld hinzufügen, in das Nutzer Text eingeben können.
Chat-Apps empfangen und können den Wert des eingegebenen Textes während der Formulareingabe verarbeiten. Weitere Informationen zum Arbeiten mit Formulareingaben finden Sie unter Formulardaten empfangen.
Wenn Sie nicht definierte oder abstrakte Daten von Nutzenden erfassen müssen, verwenden Sie eine Texteingabe. Mit dem SelectionInput-Widget können Sie definierte oder aufgezählte Daten von Nutzern erheben.


| Felder | |
|---|---|
name |
Der Name, mit dem die Texteingabe in einem Formulareingabeereignis identifiziert wird. Weitere Informationen zum Arbeiten mit Formulareingaben finden Sie unter Formulardaten empfangen. |
label |
Der Text, der in der Benutzeroberfläche über dem Texteingabefeld angezeigt wird. Geben Sie Text ein, der dem Nutzer die Eingabe der Informationen erleichtert, die Ihre App benötigt. Wenn du beispielsweise den Namen einer Person fragst, aber den Nachnamen benötigst, schreibe Erforderlich, wenn |
hintText |
Text, der unter dem Texteingabefeld erscheint und Nutzer auffordern soll, einen bestimmten Wert einzugeben. Dieser Text ist immer sichtbar. Erforderlich, wenn |
value |
Der von einem Nutzer eingegebene Wert, der als Teil eines Formulareingabeereignisses zurückgegeben wird. Weitere Informationen zum Arbeiten mit Formulareingaben finden Sie unter Formulardaten empfangen. |
type |
Darstellung eines Texteingabefelds auf der Benutzeroberfläche. z. B. ob das Feld ein- oder mehrzeilig ist. |
onChangeAction |
Vorgehensweise bei einer Änderung im Texteingabefeld Beispiel: Ein Nutzer fügt dem Feld etwas hinzu oder löscht Text. Beispiele für mögliche Aktionen sind das Ausführen einer benutzerdefinierten Funktion oder das Öffnen eines Dialogfelds in Google Chat. |
initialSuggestions |
Vorgeschlagene Werte, die Nutzer eingeben können. Diese Werte werden angezeigt, wenn Nutzende in das Texteingabefeld klicken. Während die Nutzer tippen, werden die vorgeschlagenen Werte dynamisch gefiltert, damit sie den Eingaben der Nutzer entsprechen. Ein Texteingabefeld für eine Programmiersprache könnte beispielsweise Java, JavaScript, Python und C++ vorschlagen. Wenn Nutzer mit der Eingabe von Vorgeschlagene Werte helfen Nutzern, Werte einzugeben, die für Ihre App sinnvoll sind. Wenn auf JavaScript verwiesen wird, geben einige Nutzer möglicherweise Wenn dieses Flag angegeben ist, ist
|
autoCompleteAction |
Optional. Geben Sie an, welche Aktion ausgeführt werden soll, wenn das Texteingabefeld Vorschläge für Nutzer enthält, die damit interagieren. Wenn Sie nichts angeben, werden die Vorschläge von Wenn angegeben, führt die App die hier angegebene Aktion aus, z. B. das Ausführen einer benutzerdefinierten Funktion.
|
validation |
Gib die für dieses Texteingabefeld erforderliche Validierung an.
|
placeholderText |
Text, der im Texteingabefeld erscheint, wenn das Feld leer ist. Verwenden Sie diesen Text, um Nutzer zur Eingabe eines Werts aufzufordern. Beispiel:
|
Typ
Darstellung eines Texteingabefelds auf der Benutzeroberfläche. Das kann beispielsweise ein einzeiliges Eingabefeld oder eine mehrzeilige Eingabe sein. Wenn initialSuggestions angegeben ist, ist type immer SINGLE_LINE, auch wenn es auf MULTIPLE_LINE gesetzt ist.


| Enums | |
|---|---|
SINGLE_LINE |
Das Texteingabefeld hat eine feste Höhe von einer Zeile. |
MULTIPLE_LINE |
Das Texteingabefeld hat eine feste Höhe von mehreren Zeilen. |
TextParagraph
Ein Textabschnitt, der die Formatierung unterstützt. Ein Beispiel für die Google Chat App finden Sie unter Absatz mit formatiertem Text hinzufügen. Weitere Informationen zum Formatieren von Text finden Sie unter Text in Google Chat-Apps formatieren und Text in Google Workspace-Add-ons formatieren.


| Felder | |
|---|---|
text |
Der Text, der im Widget angezeigt wird. |
maxLines |
Die maximale Anzahl von Textzeilen, die im Widget angezeigt werden. Wenn der Text die angegebene maximale Zeilenanzahl überschreitet, wird der überschüssige Inhalt hinter der Schaltfläche Mehr anzeigen verborgen. Ist der Text gleich oder kürzer als die angegebene maximale Zeilenanzahl, wird die Schaltfläche Mehr anzeigen nicht angezeigt. Der Standardwert ist 0, sodass der gesamte Kontext angezeigt wird. Negative Werte werden ignoriert. |
Validierung


| Felder | |
|---|---|
characterLimit |
|
inputType |
Geben Sie den Typ der Eingabe-Widgets an.
|
InputType
Der Typ des Eingabe-Widgets.
| Enums | |
|---|---|
INPUT_TYPE_UNSPECIFIED |
Nicht definierter Typ. Nicht verwenden. |
TEXT |
Normaler Text, der alle Zeichen akzeptiert. |
INTEGER |
Ein ganzzahliger Wert. |
FLOAT |
Ein Gleitkommawert. |
EMAIL |
Eine E-Mail-Adresse. |
EMOJI_PICKER |
Ein Emoji, das aus der vom System bereitgestellten Emoji-Auswahl ausgewählt wurde. |
Widget
Jede Karte besteht aus Widgets.
Ein Widget ist ein zusammengesetztes Objekt, das Text, Bilder, Schaltflächen oder andere Objekttypen darstellen kann.
| Felder | |
|---|---|
horizontalAlignment |
Gibt an, ob Widgets links, rechts oder Mitte einer Spalte ausgerichtet werden. |
Union-Feld data. Ein Widget kann nur eines der folgenden Elemente haben. Sie können mehrere Widget-Felder verwenden, um mehr Elemente anzuzeigen. Für data ist nur einer der folgenden Werte zulässig: |
|
textParagraph |
Zeigt einen Textabschnitt an. Unterstützt einfachen HTML-formatierten Text. Weitere Informationen zum Formatieren von Text finden Sie unter Text in Google Chat-Apps formatieren und Text in Google Workspace-Add-ons formatieren. Durch die folgende JSON-Datei wird beispielsweise ein fett formatierter Text erstellt: |
image |
Zeigt ein Bild an. Die folgende JSON-Datei erstellt beispielsweise ein Bild mit alternativem Text: |
decoratedText |
Zeigt einen dekorierten Textgegenstand an. Mit der folgenden JSON-Datei wird beispielsweise ein Widget mit dekoriertem Text erstellt, das die E-Mail-Adresse anzeigt: |
buttonList |
Eine Liste mit Schaltflächen. Mit dem folgenden JSON-Code werden beispielsweise zwei Schaltflächen erstellt. Die erste ist eine blaue Textschaltfläche und die zweite eine Bildschaltfläche, die einen Link öffnet: |
textInput |
Zeigt ein Textfeld an, in das Nutzer Text eingeben können. Mit dem folgenden JSON-Code wird beispielsweise eine Texteingabe für eine E-Mail-Adresse erstellt: Als weiteres Beispiel erstellt die folgende JSON-Datei eine Texteingabe für eine Programmiersprache mit statischen Vorschlägen: |
selectionInput |
Zeigt ein Auswahlsteuerelement an, mit dem Nutzer Elemente auswählen können. Auswahlsteuerelemente können Kontrollkästchen, Optionsfelder, Schalter oder Drop-down-Menüs sein. Mit der folgenden JSON wird beispielsweise ein Drop-down-Menü erstellt, über das Nutzer eine Größe auswählen können: |
dateTimePicker |
Zeigt ein Widget an, über das Nutzer ein Datum, eine Uhrzeit oder ein Datum und eine Uhrzeit eingeben können. Mit der folgenden JSON-Datei wird beispielsweise eine Datums-/Uhrzeitauswahl zum Planen eines Termins erstellt: |
divider |
Zeigt eine horizontale Trennlinie zwischen den Widgets an. Die folgende JSON erstellt beispielsweise eine Trennlinie: |
grid |
Zeigt ein Raster mit einer Sammlung von Elementen an. Ein Raster unterstützt eine beliebige Anzahl von Spalten und Elementen. Die Anzahl der Zeilen wird durch die Obergrenzen der Anzahl der Elemente geteilt durch die Anzahl der Spalten bestimmt. Ein Raster mit 10 Elementen und 2 Spalten hat 5 Zeilen. Ein Raster mit 11 Elementen und 2 Spalten hat 6 Zeilen.
Die folgende JSON erstellt beispielsweise ein zweispaltiges Raster mit einem einzelnen Element: |
columns |
Es werden bis zu zwei Spalten angezeigt. Wenn Sie mehr als zwei Spalten einfügen oder Zeilen verwenden möchten, verwenden Sie das Mit der folgenden JSON-Datei werden beispielsweise zwei Spalten erstellt, die jeweils Textabsätze enthalten: |
chipList |
Eine Liste mit Chips. Mit der folgenden JSON-Datei werden beispielsweise zwei Chips erstellt. Der erste ist ein Textchip und der zweite ein Symbolchip, über den ein Link geöffnet wird:
|
HorizontalAlignment
Gibt an, ob Widgets links, rechts oder Mitte einer Spalte ausgerichtet werden.

| Enums | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED |
Nicht verwenden. Nicht angegeben |
START |
Standardwert. Richtet Widgets an der Startposition der Spalte aus. Wird bei rechtsläufigen Layouts linksbündig ausgerichtet. Bei linksläufigen Layouts wird sie rechtsbündig ausgerichtet. |
CENTER |
Richtet Widgets an der Mitte der Spalte aus. |
END |
Richtet Widgets an der Endposition der Spalte aus. Bei rechtsläufigen Layouts werden Widgets rechts ausgerichtet. Bei linksläufigen Layouts werden Widgets linksbündig ausgerichtet. |
ImageType
Die Form, die zum Zuschneiden des Bildes verwendet wird.


| Enums | |
|---|---|
SQUARE |
Standardwert. Wendet eine quadratische Maske auf das Bild an. Ein 4 x 3-Bild wird beispielsweise zu 3 x 3. |
CIRCLE |
Wendet eine runde Maske auf das Bild an. Beispielsweise wird ein 4x3-Bild zu einem Kreis mit einem Durchmesser von 3. |
