Index
Action(message)Action.ActionParameter(message)Action.Interaction(enum)Action.LoadIndicator(enum)BorderStyle(message)BorderStyle.BorderType(enum)Button(message)Button.Type(enum)ButtonList(message)Card(message)Card.CardAction(message)Card.CardFixedFooter(message)Card.CardHeader(message)Card.DisplayStyle(enum)Card.DividerStyle(enum)Card.NestedWidget(message)Card.Section(message)Carousel(message)Carousel.CarouselCard(message)Chip(message)ChipList(message)ChipList.Layout(enum)CollapseControl(message)Columns(message)Columns.Column(message)Columns.Column.HorizontalSizeStyle(enum)Columns.Column.VerticalAlignment(enum)Columns.Column.Widgets(message)DataActions(message)DateTimePicker(message)DateTimePicker.DateTimePickerType(enum)DecoratedText(message)DecoratedText.SwitchControl(message)DecoratedText.SwitchControl.ControlType(enum)Divider(message)EndNavigation(message)EndNavigation.Action(enum)GetAutocompletionResponse(message)Grid(message)Grid.GridItem(message)Grid.GridItem.GridItemLayout(enum)Icon(message)Image(message)ImageComponent(message)ImageCropStyle(message)ImageCropStyle.ImageCropType(enum)Link(message)LinkPreview(message)MaterialIcon(message)ModifyCard(message)ModifyCard.UpdateWidget(message)ModifyCard.UpdateWidget.SelectionInputWidgetSuggestions(message)Navigation(message)Notification(message)OnClick(message)OpenLink(message)OpenLink.OnClose(enum)OpenLink.OpenAs(enum)OverflowMenu(message)OverflowMenu.OverflowMenuItem(message)RenderActions(message)RenderActions.Action(message)SelectionInput(message)SelectionInput.PlatformDataSource(message)SelectionInput.PlatformDataSource.CommonDataSource(enum)SelectionInput.SelectionItem(message)SelectionInput.SelectionType(enum)SubmitFormResponse(message)Suggestions(message)Suggestions.SuggestionItem(message)TextInput(message)TextInput.Type(enum)TextParagraph(message)Validation(message)Validation.InputType(enum)Widget(message)Widget.HorizontalAlignment(enum)Widget.ImageType(enum)
Action
Action qui décrit le comportement lors de l'envoi du formulaire. Par exemple, vous pouvez appeler un script Apps Script pour gérer le formulaire. Si l'action est déclenchée, les valeurs du formulaire sont envoyées au serveur.


| Champs | |
|---|---|
function |
Fonction personnalisée à appeler lorsque l'utilisateur clique sur l'élément contenant ou l'active de toute autre manière. Pour obtenir un exemple d'utilisation, consultez Lire les données du formulaire. |
parameters[] |
Liste des paramètres d'action. |
load |
Spécifie l'indicateur de chargement que l'action affiche lors de l'appel de l'action. |
persist |
Indique si les valeurs du formulaire persistent après l'action. La valeur par défaut est Si la valeur est Si la valeur est |
interaction |
Facultatif. Obligatoire lors de l'ouverture d'une boîte de dialogue. Que faire en réponse à une interaction avec un utilisateur, par exemple lorsqu'il clique sur un bouton dans un message de fiche ? Si elle n'est pas spécifiée, l'application répond en exécutant une En spécifiant un
|
required |
Facultatif. Renseignez cette liste avec les noms des widgets dont cette action a besoin pour une soumission valide. Si les widgets listés ici n'ont pas de valeur lorsque cette action est appelée, l'envoi du formulaire est interrompu.
|
all |
Facultatif. Si cette valeur est "true", tous les widgets sont considérés comme obligatoires par cette action.
|
ActionParameter
Liste des paramètres de chaîne à fournir lorsque la méthode d'action est appelée. Par exemple, imaginez trois boutons de répétition : "Répéter maintenant", "Répéter un jour" ou "Répéter la semaine prochaine". Vous pouvez utiliser action method = snooze(), en transmettant le type de rappel et la durée du rappel dans la liste des paramètres de chaîne.
Pour en savoir plus, consultez CommonEventObject.


| Champs | |
|---|---|
key |
Nom du paramètre du script d'action. |
value |
Valeur du paramètre. |
Interaction
Facultatif. Obligatoire lors de l'ouverture d'une boîte de dialogue.
Que faire en réponse à une interaction avec un utilisateur, par exemple lorsqu'il clique sur un bouton dans un message de fiche ?
Si elle n'est pas spécifiée, l'application répond en exécutant une action (par exemple, en ouvrant un lien ou en exécutant une fonction) comme d'habitude.
En spécifiant un interaction, l'application peut répondre de manière interactive particulière. Par exemple, en définissant interaction sur OPEN_DIALOG, l'application peut ouvrir une boîte de dialogue.
Si cette valeur est spécifiée, aucun indicateur de chargement ne s'affiche. Si cette valeur est spécifiée pour un module complémentaire, la carte entière est supprimée et rien n'est affiché dans le client.

| Enums | |
|---|---|
INTERACTION_UNSPECIFIED |
Valeur par défaut. action s'exécute normalement. |
OPEN_DIALOG |
Ouvre une boîte de dialogue, une interface basée sur des cartes et sur des fenêtres que les applications Chat utilisent pour interagir avec les utilisateurs. Uniquement compatible avec les applications Chat en réponse aux clics sur les boutons des messages de fiche. Si cette valeur est spécifiée pour un module complémentaire, la carte entière est supprimée et rien n'est affiché dans le client.
|
LoadIndicator
Spécifie l'indicateur de chargement que l'action affiche lors de l'appel de l'action.


| Enums | |
|---|---|
SPINNER |
Affiche une icône de chargement pour indiquer que le contenu est en cours de chargement. |
NONE |
Rien ne s'affiche. |
BorderStyle
Options de style pour la bordure d'une fiche ou d'un widget, y compris le type et la couleur de la bordure.


| Champs | |
|---|---|
type |
Type de bordure. |
stroke |
Couleurs à utiliser lorsque le type est Pour définir la couleur du trait, spécifiez une valeur pour les champs Par exemple, la commande suivante définit la couleur sur rouge à son intensité maximale: Le champ |
corner |
Rayon d'angle de la bordure. |
BorderType
Représente les types de bordures appliqués aux widgets.


| Enums | |
|---|---|
BORDER_TYPE_UNSPECIFIED |
Ne pas utiliser. Non spécifié. |
NO_BORDER |
Valeur par défaut. Aucune bordure. |
STROKE |
Structure. |
Bouton
Bouton de texte, d'icône ou de texte et d'icône sur lequel les utilisateurs peuvent cliquer. Pour voir un exemple dans les applications Google Chat, consultez Ajouter un bouton.
Pour transformer une image en bouton cliquable, spécifiez un ImageImageComponentonClick.


| Champs | |
|---|---|
text |
Texte affiché dans le bouton. |
icon |
Icône affichée dans le bouton. Si les options |
color |
Facultatif. Couleur du bouton. Si cette valeur est définie, le bouton Pour définir la couleur du bouton, spécifiez une valeur pour les champs Par exemple, la commande suivante définit la couleur sur rouge à son intensité maximale: Le champ |
on |
Obligatoire. Action à effectuer lorsqu'un utilisateur clique sur le bouton, par exemple ouvrir un lien hypertexte ou exécuter une fonction personnalisée. |
disabled |
Si la valeur est |
alt |
Texte de substitution utilisé pour l'accessibilité. Définissez un texte descriptif qui indique aux utilisateurs l'action effectuée par le bouton. Par exemple, si un bouton ouvre un lien hypertexte, vous pouvez écrire: "Ouvre un nouvel onglet du navigateur et accède à la documentation destinée aux développeurs Google Chat à l'adresse https://developers.google.com/workspace/chat". |
type |
Facultatif. Type de bouton. Si cette valeur n'est pas définie, le type de bouton est défini par défaut sur |
Type
Facultatif. Type d'un bouton. Si le champ color est défini, type est forcé sur FILLED.

| Enums | |
|---|---|
TYPE_UNSPECIFIED |
Ne pas utiliser. Non spécifié. |
OUTLINED |
Les boutons avec contours sont des boutons à accentuation moyenne. Elles contiennent généralement des actions importantes, mais qui ne sont pas l'action principale dans une application Chat ou un module complémentaire. |
FILLED |
Un bouton rempli comporte un conteneur de couleur unie. Il a le plus d'impact visuel et est recommandé pour l'action principale et importante d'une application Chat ou d'un module complémentaire. |
FILLED_TONAL |
Un bouton tonal rempli est un compromis entre les boutons remplis et ceux avec contour. Ils sont utiles dans les contextes où un bouton de priorité inférieure nécessite une accentuation légèrement plus forte que celle d'un bouton en contour. |
BORDERLESS |
Un bouton ne comporte pas de conteneur invisible dans son état par défaut. Il est souvent utilisé pour les actions de priorité la plus faible, en particulier lorsque plusieurs options sont présentées. |
ButtonList
Liste de boutons disposés horizontalement. Pour voir un exemple dans les applications Google Chat, consultez Ajouter un bouton.


| Champs | |
|---|---|
buttons[] |
Tableau de boutons. |
Fiche
Interface sous forme de fiche affichée dans un message Google Chat ou un module complémentaire Google Workspace.
Les fiches sont compatibles avec une mise en page définie, des éléments d'interface utilisateur interactifs tels que des boutons et des contenus multimédias enrichis tels que des images. Utilisez des fiches pour présenter des informations détaillées, recueillir des informations auprès des utilisateurs et les guider vers la prochaine étape.
Concevez et prévisualisez des fiches à l'aide de l'outil de création de fiches.
Ouvrir l'outil de création de cartesPour savoir comment créer des fiches, consultez la documentation suivante:
- Pour les applications Google Chat, consultez Concevoir les composants d'une fiche ou d'une boîte de dialogue.
- Pour les modules complémentaires Google Workspace, consultez Interfaces basées sur des fiches.
Remarque: Vous pouvez ajouter jusqu'à 100 widgets par fiche. Les widgets au-delà de cette limite sont ignorés. Cette limite s'applique à la fois aux messages et aux boîtes de dialogue des cartes dans les applications Google Chat, ainsi qu'aux cartes des modules complémentaires Google Workspace.
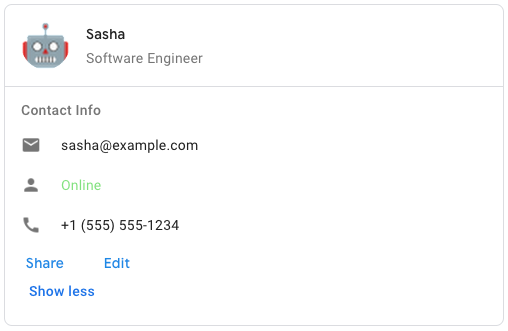
Exemple: Message de fiche pour une application Google Chat

Pour créer l'exemple de message de fiche dans Google Chat, utilisez le code JSON suivant:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| Champs | |
|---|---|
header |
En-tête de la fiche. Un en-tête contient généralement une image de premier plan et un titre. Les en-têtes s'affichent toujours en haut d'une fiche. |
sections[] |
Contient une collection de widgets. Chaque section possède son propre en-tête facultatif. Les sections sont séparées visuellement par une ligne de séparation. Pour obtenir un exemple dans les applications Google Chat, consultez Définir une section d'une fiche. |
section |
Style du séparateur entre l'en-tête, les sections et le pied de page. |
card |
Actions de la fiche. Les actions sont ajoutées au menu de la barre d'outils de la fiche.
Par exemple, le code JSON suivant crée un menu d'actions de carte avec les options |
name |
Nom de la fiche. Utilisé comme identifiant de carte dans la navigation par carte.
|
fixed |
Pied de page fixe affiché en bas de cette fiche. Si vous définissez
|
display |
Dans les modules complémentaires Google Workspace, définit les propriétés d'affichage de l'
|
peek |
Lorsque vous affichez du contenu contextuel, l'en-tête de la fiche Aperçu sert de place-tampon pour que l'utilisateur puisse passer des fiches de la page d'accueil aux fiches contextuelles.
|
CardAction
Une action de carte est l'action associée à la carte. Par exemple, une fiche de facture peut inclure des actions telles que "Supprimer la facture", "Envoyer la facture par e-mail" ou "Ouvrir la facture dans un navigateur".

| Champs | |
|---|---|
action |
Libellé affiché en tant qu'élément de menu d'action. |
on |
Action |
CardHeader
Représente un en-tête de fiche. Pour obtenir un exemple dans les applications Google Chat, consultez Ajouter un en-tête.


| Champs | |
|---|---|
title |
Obligatoire. Titre de l'en-tête de la fiche. La hauteur de l'en-tête est fixe: si un titre et un sous-titre sont spécifiés, chacun occupe une ligne. Si seul le titre est spécifié, il occupe les deux lignes. |
subtitle |
Sous-titre de l'en-tête de la fiche. Si spécifié, apparaît sur sa propre ligne sous |
image |
Forme utilisée pour recadrer l'image.
|
image |
URL HTTPS de l'image dans l'en-tête de la fiche. |
image |
Texte alternatif de cette image utilisé pour l'accessibilité. |
DisplayStyle
Dans les modules complémentaires Google Workspace, détermine la façon dont une fiche s'affiche.

| Enums | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED |
Ne pas utiliser. Non spécifié. |
PEEK |
L'en-tête de la fiche s'affiche en bas de la barre latérale, recouvrant partiellement la fiche supérieure actuelle de la pile. Cliquez sur l'en-tête pour faire apparaître la fiche dans la pile. Si la fiche n'a pas d'en-tête, un en-tête généré est utilisé à la place. |
REPLACE |
Valeur par défaut. La fiche s'affiche en remplaçant la vue de la fiche supérieure de la pile. |
DividerStyle
Style du séparateur d'une fiche. Actuellement, il n'est utilisé que pour les séparateurs entre les sections de la fiche.


| Enums | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED |
Ne pas utiliser. Non spécifié. |
SOLID_DIVIDER |
Option par défaut. Afficher un séparateur plein. |
NO_DIVIDER |
Si elle est définie, aucun séparateur n'est affiché. Ce style supprime complètement le séparateur de la mise en page. Le résultat est équivalent à ne pas ajouter de séparateur du tout. |
NestedWidget
CarouselCard.  Disponible pour les applications Google Chat et non pour les modules complémentaires Google Workspace.
Disponible pour les applications Google Chat et non pour les modules complémentaires Google Workspace.
| Champs | |
|---|---|
Champ d'union
|
|
text |
Widget de paragraphe de texte. |
button |
Widget de liste de boutons. |
image |
Widget d'image |
Section
Une section contient une collection de widgets qui sont affichés verticalement dans l'ordre dans lequel ils sont spécifiés.


| Champs | |
|---|---|
header |
Texte qui s'affiche en haut d'une section. Compatible avec le texte formaté en HTML simple. Pour en savoir plus sur la mise en forme du texte, consultez Mettre en forme du texte dans les applications Google Chat et Mettre en forme du texte dans les modules complémentaires Google Workspace. |
widgets[] |
Tous les widgets de la section. Doit contenir au moins un widget. |
collapsible |
Indique si cette section peut être réduite. Les sections réductibles masquent certains ou tous les widgets, mais les utilisateurs peuvent développer la section pour afficher les widgets masqués en cliquant sur Afficher plus. Les utilisateurs peuvent à nouveau masquer les widgets en cliquant sur Afficher moins. Pour déterminer les widgets masqués, spécifiez |
uncollapsible |
Nombre de widgets non réductibles qui restent visibles même lorsqu'une section est réduite. Par exemple, lorsqu'une section contient cinq widgets et que |
collapse |
Facultatif. Définissez le bouton de développement et de réduction de la section. Ce bouton ne s'affiche que si la section est réductible. Si ce champ n'est pas défini, le bouton par défaut est utilisé. |
Carrousel
Voici un exemple de représentation JSON d'un carrousel contenant trois widgets de paragraphes de texte.
{
"carouselCards": [
{
"widgets": [
{
"textParagraph": {
"text": "First text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Second text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Third text paragraph in carousel",
}
}
]
}
]
}

| Champs | |
|---|---|
carousel |
Liste des fiches incluses dans le carrousel. |
CarouselCard
 Disponible pour les applications Google Chat et non pour les modules complémentaires Google Workspace.
Disponible pour les applications Google Chat et non pour les modules complémentaires Google Workspace.
| Champs | |
|---|---|
widgets[] |
Liste des widgets affichés dans la fiche de carrousel. Les widgets sont affichés dans l'ordre dans lequel ils sont spécifiés. |
footer |
Liste des widgets affichée en bas de la fiche de carrousel. Les widgets sont affichés dans l'ordre dans lequel ils sont spécifiés. |
Puce électronique
Chip de texte, d'icône ou de texte et d'icône sur lequel les utilisateurs peuvent cliquer.


| Champs | |
|---|---|
icon |
Image de l'icône. Si les options |
label |
Texte affiché dans le chip. |
on |
Facultatif. Action à effectuer lorsqu'un utilisateur clique sur le chip, par exemple ouvrir un lien hypertexte ou exécuter une fonction personnalisée. |
enabled |
Indique si le chip est actif et répond aux actions des utilisateurs. La valeur par défaut est |
disabled |
Indique si le chip est inactif et ignore les actions de l'utilisateur. La valeur par défaut est |
alt |
Texte de substitution utilisé pour l'accessibilité. Définissez un texte descriptif qui indique aux utilisateurs ce que fait le chip. Par exemple, si un chip ouvre un lien hypertexte, écrivez: "Ouvre un nouvel onglet de navigateur et accède à la documentation destinée aux développeurs Google Chat sur https://developers.google.com/workspace/chat". |
ChipList
Liste de chips disposés horizontalement, qui peut défiler horizontalement ou se terminer à la ligne suivante.


| Champs | |
|---|---|
layout |
Mise en page de la liste de chips spécifiée. |
chips[] |
Tableau de chips. |
Mise en page
Mise en page de la liste de chips.
| Enums | |
|---|---|
LAYOUT_UNSPECIFIED |
Ne pas utiliser. Non spécifié. |
WRAPPED |
Valeur par défaut. La liste de chips passe à la ligne suivante si l'espace horizontal est insuffisant. |
HORIZONTAL_SCROLLABLE |
Les chips défilent horizontalement s'ils ne rentrent pas dans l'espace disponible. |
CollapseControl
Représenter un bouton de développement et de réduction


| Champs | |
|---|---|
horizontal |
Alignement horizontal du bouton de développement et de réduction. |
expand |
Facultatif. Définissez un bouton personnalisable pour développer la section. Les champs "expandButton" et "collapseButton" doivent être définis. Seul un seul ensemble de champs ne sera pas appliqué. Si ce champ n'est pas défini, le bouton par défaut est utilisé. |
collapse |
Facultatif. Définissez un bouton personnalisable pour réduire la section. Les champs "expandButton" et "collapseButton" doivent être définis. Seul un seul ensemble de champs ne sera pas appliqué. Si ce champ n'est pas défini, le bouton par défaut est utilisé. |
Colonnes
Le widget Columns affiche jusqu'à deux colonnes dans une fiche ou une boîte de dialogue. Vous pouvez ajouter des widgets à chaque colonne. Ils s'affichent dans l'ordre dans lequel ils sont spécifiés. Pour obtenir un exemple dans les applications Google Chat, consultez Afficher des fiches et des boîtes de dialogue dans des colonnes.
La hauteur de chaque colonne est déterminée par la colonne la plus haute. Par exemple, si la première colonne est plus haute que la deuxième, les deux colonnes ont la même hauteur que la première. Étant donné que chaque colonne peut contenir un nombre différent de widgets, vous ne pouvez pas définir de lignes ni aligner les widgets entre les colonnes.
Les colonnes sont affichées côte à côte. Vous pouvez personnaliser la largeur de chaque colonne à l'aide du champ HorizontalSizeStyle. Si la largeur de l'écran de l'utilisateur est trop étroite, la deuxième colonne se poursuit sous la première:
- Sur le Web, la deuxième colonne se plie si la largeur de l'écran est inférieure ou égale à 480 pixels.
- Sur les appareils iOS, la deuxième colonne se plie si la largeur de l'écran est inférieure ou égale à 300 pt.
- Sur les appareils Android, la deuxième colonne se plie si la largeur de l'écran est inférieure ou égale à 320 dp.
Pour inclure plus de deux colonnes ou utiliser des lignes, utilisez le widget Grid


- Boîte de dialogue affichée lorsque les utilisateurs ouvrent le module complémentaire à partir d'un brouillon d'e-mail.
- Boîte de dialogue qui s'affiche lorsque les utilisateurs ouvrent le module complémentaire à partir du menu Ajouter une pièce jointe dans un événement Google Agenda.
| Champs | |
|---|---|
column |
Tableau de colonnes. Vous pouvez inclure jusqu'à deux colonnes dans une fiche ou une boîte de dialogue. |
Colonne
Une colonne.
Modules complémentaires Google Workspace et applications Chat
| Champs | |
|---|---|
horizontal |
Indique comment une colonne remplit la largeur de la fiche. |
horizontal |
Indique si les widgets doivent être alignés à gauche, à droite ou au centre d'une colonne. |
vertical |
Indique si les widgets s'alignent en haut, en bas ou au centre d'une colonne. |
widgets[] |
Tableau de widgets inclus dans une colonne. Les widgets s'affichent dans l'ordre dans lequel ils sont spécifiés. |
HorizontalSizeStyle
Indique comment une colonne remplit la largeur de la fiche. La largeur de chaque colonne dépend à la fois de HorizontalSizeStyle et de la largeur des widgets de la colonne.
Modules complémentaires Google Workspace et applications Chat
| Enums | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED |
Ne pas utiliser. Non spécifié. |
FILL_AVAILABLE_SPACE |
Valeur par défaut. La colonne occupe l'espace disponible, jusqu'à 70% de la largeur de la fiche. Si les deux colonnes sont définies sur FILL_AVAILABLE_SPACE, chacune occupe 50% de l'espace. |
FILL_MINIMUM_SPACE |
La colonne occupe le moins d'espace possible et pas plus de 30% de la largeur de la fiche. |
VerticalAlignment
Indique si les widgets s'alignent en haut, en bas ou au centre d'une colonne.
Modules complémentaires Google Workspace et applications Chat
| Enums | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED |
Ne pas utiliser. Non spécifié. |
CENTER |
Valeur par défaut. Aligne les widgets au centre d'une colonne. |
TOP |
Aligne les widgets en haut d'une colonne. |
BOTTOM |
Aligne les widgets en bas d'une colonne. |
Widgets
Widgets compatibles que vous pouvez inclure dans une colonne.
Modules complémentaires Google Workspace et applications Chat
| Champs | |
|---|---|
Champ d'union
|
|
text |
Widget |
image |
Widget |
decorated |
Widget |
button |
Widget |
text |
Widget |
selection |
Widget |
date |
Widget |
chip |
Widget |
DataActions
Action de module complémentaire qui met à jour les données Google Workspace.
| Champs | |
|---|---|
host |
Définit la façon de mettre à jour les données Google Workspace. |
DateTimePicker
Permet aux utilisateurs de saisir une date, une heure ou les deux. Compatible avec la validation de l'envoi de formulaires. Lorsque Action.all_widgets_are_required est défini sur true ou que ce widget est spécifié dans Action.required_widgets, l'action d'envoi est bloquée, sauf si une valeur est sélectionnée. Pour obtenir un exemple dans les applications Google Chat, consultez Permettre à un utilisateur de choisir une date et une heure.
Les utilisateurs peuvent saisir du texte ou utiliser le sélecteur pour sélectionner des dates et des heures. Si les utilisateurs saisissent une date ou une heure non valide, le sélecteur affiche un message d'erreur les invitant à saisir les informations correctement.


| Champs | |
|---|---|
name |
Nom par lequel l' Pour en savoir plus sur l'utilisation des entrées de formulaire, consultez Recevoir des données de formulaire. |
label |
Texte qui invite les utilisateurs à saisir une date, une heure ou une date et une heure. Par exemple, si les utilisateurs planifient un rendez-vous, utilisez un libellé tel que |
type |
Indique si le widget permet de saisir une date, une heure ou une date et une heure. |
value |
Valeur par défaut affichée dans le widget, en millisecondes depuis l'epoch Unix. Spécifiez la valeur en fonction du type de sélecteur (
|
timezone |
Nombre représentant le décalage du fuseau horaire par rapport à l'UTC, en minutes. Si ce paramètre est défini, |
on |
Déclenché lorsque l'utilisateur clique sur Enregistrer ou Effacer dans l'interface |
DateTimePickerType
Format de la date et de l'heure dans le widget DateTimePicker. Détermine si les utilisateurs peuvent saisir une date, une heure ou les deux.


| Enums | |
|---|---|
DATE_AND_TIME |
Les utilisateurs saisissent une date et une heure. |
DATE_ONLY |
Les utilisateurs saisissent une date. |
TIME_ONLY |
Les utilisateurs saisissent une heure. |
DecoratedText
Widget qui affiche du texte avec des décorations facultatives, telles qu'un libellé au-dessus ou en dessous du texte, une icône devant le texte, un widget de sélection ou un bouton après le texte. Pour obtenir un exemple dans les applications Google Chat, consultez Afficher du texte avec du texte décoratif.


| Champs | |
|---|---|
icon |
Obsolète et remplacé par |
start |
Icône affichée devant le texte. |
top |
Texte qui s'affiche au-dessus de |
text |
Obligatoire. Texte principal. Compatible avec le formatage simple. Pour en savoir plus sur la mise en forme du texte, consultez Mettre en forme du texte dans les applications Google Chat et Mettre en forme du texte dans les modules complémentaires Google Workspace. |
wrap |
Paramètre de retour à la ligne. Si la valeur est Ne s'applique qu'à |
bottom |
Texte qui s'affiche sous |
on |
Cette action est déclenchée lorsque les utilisateurs cliquent sur |
Champ d'union control. Bouton, bouton d'activation/de désactivation, case à cocher ou image qui s'affiche à droite du texte dans le widget decoratedText. La control ne peut être qu'un des éléments suivants : |
|
button |
Bouton sur lequel un utilisateur peut cliquer pour déclencher une action. |
switch |
Widget de bouton d'activation/de désactivation sur lequel un utilisateur peut cliquer pour modifier son état et déclencher une action. |
end |
Icône affichée après le texte. Compatible avec les icônes intégrées et personnalisées. |
SwitchControl
Un bouton d'activation/de désactivation ou une case à cocher dans un widget decoratedText.


Disponible uniquement dans le widget decoratedText.
| Champs | |
|---|---|
name |
Nom par lequel le widget de bouton bascule est identifié dans un événement de saisie de formulaire. Pour en savoir plus sur l'utilisation des entrées de formulaire, consultez Recevoir des données de formulaire. |
value |
Valeur saisie par un utilisateur, renvoyée dans le cadre d'un événement de saisie de formulaire. Pour en savoir plus sur l'utilisation des entrées de formulaire, consultez Recevoir des données de formulaire. |
selected |
Lorsque la valeur est |
on |
Action à effectuer lorsque l'état du contacteur est modifié, par exemple la fonction à exécuter. |
control |
Affichage du bouton dans l'interface utilisateur.
|
ControlType
Affichage du bouton dans l'interface utilisateur.


| Enums | |
|---|---|
SWITCH |
Bouton bascule |
CHECKBOX |
Obsolète et remplacé par CHECK_BOX. |
CHECK_BOX |
Une case à cocher. |
Séparateur
Ce type ne comporte aucun champ.
Affiche une ligne horizontale entre les widgets. Pour obtenir un exemple dans les applications Google Chat, consultez Ajouter une ligne de séparation horizontale entre les widgets.


Par exemple, le code JSON suivant crée un séparateur:
"divider": {}
GetAutocompletionResponse
Réponse à l'obtention du conteneur de saisie semi-automatique, qui inclut les éléments nécessaires à l'affichage des éléments de saisie semi-automatique pour le champ de texte.

{
"autoComplete": {
"items": [
{
"text": "C++"
},
{
"text": "Java"
},
{
"text": "JavaScript"
},
{
"text": "Python"
}
]
}
}
| Champs | |
|---|---|
auto |
|
schema |
Il s'agit d'un champ de schéma sans opération qui peut être présent dans le balisage pour le contrôle de la syntaxe. |
Grille
Affiche une grille avec une collection d'éléments. Les éléments ne peuvent contenir que du texte ou des images. Pour les colonnes adaptatives ou pour inclure plus que du texte ou des images, utilisez Columns
Une grille accepte un nombre illimité de colonnes et d'éléments. Le nombre de lignes est déterminé par le nombre d'éléments divisé par le nombre de colonnes. Une grille de 10 éléments et de deux colonnes comporte cinq lignes. Une grille comportant 11 éléments et deux colonnes comporte six lignes.


Par exemple, le code JSON suivant crée une grille à deux colonnes avec un seul élément:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| Champs | |
|---|---|
title |
Texte affiché dans l'en-tête de la grille. |
items[] |
Éléments à afficher dans la grille. |
border |
Style de bordure à appliquer à chaque élément de la grille. |
column |
Nombre de colonnes à afficher dans la grille. Si ce champ n'est pas spécifié, une valeur par défaut est utilisée. Cette valeur par défaut est différente selon l'emplacement de la grille (boîte de dialogue ou application associée). |
on |
Ce rappel est réutilisé par chaque élément de la grille, mais avec l'identifiant et l'index de l'élément dans la liste des éléments ajoutés aux paramètres du rappel. |
GridItem
Représente un élément dans une mise en page en grille. Les éléments peuvent contenir du texte, une image ou les deux.


| Champs | |
|---|---|
id |
Identifiant spécifié par l'utilisateur pour cet élément de grille. Cet identifiant est renvoyé dans les paramètres de rappel |
image |
Image affichée dans l'élément de la grille. |
title |
Titre de l'élément de la grille. |
subtitle |
Sous-titre de l'élément de la grille. |
layout |
Mise en page à utiliser pour l'élément de grille. |
GridItemLayout
Représente les différentes options de mise en page disponibles pour un élément de grille.


| Enums | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED |
Ne pas utiliser. Non spécifié. |
TEXT_BELOW |
Le titre et le sous-titre s'affichent sous l'image de l'élément de la grille. |
TEXT_ABOVE |
Le titre et le sous-titre s'affichent au-dessus de l'image de l'élément de la grille. |
Icône
Icône affichée dans un widget sur une fiche. Pour voir un exemple dans les applications Google Chat, consultez Ajouter une icône.
Compatible avec les icônes intégrées et personnalisées.


| Champs | |
|---|---|
alt |
Facultatif. Description de l'icône utilisée pour l'accessibilité. Si elle n'est pas spécifiée, la valeur par défaut Si l'icône est définie dans un |
image |
Style de recadrage appliqué à l'image. Dans certains cas, l'application d'un recadrage |
Champ d'union icons. Icône affichée dans le widget de la fiche. icons ne peut être qu'un des éléments suivants : |
|
known |
Afficher l'une des icônes intégrées fournies par Google Workspace Par exemple, pour afficher une icône d'avion, spécifiez Pour obtenir la liste complète des icônes compatibles, consultez la section Icônes intégrées. |
icon |
Afficher une icône personnalisée hébergée sur une URL HTTPS Exemple : Les types de fichiers acceptés incluent |
material |
Affichez l'une des icônes Google Material. Par exemple, pour afficher une icône de case à cocher, utilisez
|
Image
Image spécifiée par une URL et pouvant comporter une action onClick. Pour en savoir plus, consultez Ajouter une image.


| Champs | |
|---|---|
image |
URL HTTPS qui héberge l'image. Exemple : |
on |
Lorsqu'un utilisateur clique sur l'image, ce clic déclenche cette action. |
alt |
Texte alternatif de cette image utilisé pour l'accessibilité. |
ImageComponent
Représente une image.


| Champs | |
|---|---|
image |
URL de l'image. |
alt |
Libellé d'accessibilité de l'image. |
crop |
Style de recadrage à appliquer à l'image. |
border |
Style de bordure à appliquer à l'image. |
ImageCropStyle
Représente le style de recadrage appliqué à une image.


Par exemple, voici comment appliquer un format 16:9:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| Champs | |
|---|---|
type |
Type de recadrage. |
aspect |
Format à utiliser si le type de recadrage est Par exemple, voici comment appliquer un format 16:9: |
ImageCropType
Représente le style de recadrage appliqué à une image.


| Enums | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED |
Ne pas utiliser. Non spécifié. |
SQUARE |
Valeur par défaut. Applique un recadrage carré. |
CIRCLE |
Applique un recadrage circulaire. |
RECTANGLE_CUSTOM |
Applique un recadrage rectangulaire avec un format personnalisé. Définissez le format personnalisé avec aspectRatio. |
RECTANGLE_4_3 |
Applique un recadrage rectangulaire au format 4:3. |
Lien
Objet de lien de la ressource tierce renvoyée au module complémentaire. Pour en savoir plus, consultez Créer des ressources tierces à partir du menu @.

| Champs | |
|---|---|
url |
URL du lien permettant de revenir au module complémentaire. |
title |
Titre du lien permettant de revenir au module complémentaire. |
LinkPreview
Action de carte qui prévisualise un lien tiers en affichant une carte et un chip intelligent. Pour en savoir plus, consultez Prévisualiser les liens avec les chips intelligents.

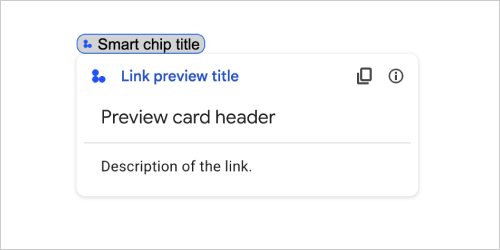
Par exemple, le code JSON suivant renvoie un titre unique pour l'aperçu du lien et son chip intelligent, ainsi qu'une fiche d'aperçu avec un en-tête et une description textuelle:
{
"action": {
"linkPreview": {
"title": "Smart chip title",
"linkPreviewTitle": "Link preview title",
"previewCard": {
"header": {
"title": "Preview card header",
},
"sections": [
{
"widgets": [
{
"textParagraph": {
"text": "Description of the link."
}
}
]
}
]
}
}
}
}
L'exemple renvoie l'aperçu du lien suivant:

| Champs | |
|---|---|
preview |
Fiche qui affiche des informations sur un lien provenant d'un service tiers. |
title |
Titre affiché dans le chip intelligent pour l'aperçu du lien. Si cette valeur n'est pas définie, le chip intelligent affiche l'en-tête de |
link |
Titre qui s'affiche dans l'aperçu du lien. Si cette valeur n'est pas définie, l'aperçu du lien affiche l'en-tête de l' |
MaterialIcon
Une icône Material de Google, qui comprend plus de 2 500 options.
Par exemple, pour afficher une icône de case à cocher avec une pondération et une note personnalisées, écrivez ce qui suit:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| Champs | |
|---|---|
name |
Nom de l'icône défini dans l'icône Google Material, par exemple |
fill |
Indique si l'icône est remplie. La valeur par défaut est Faux (false). Pour prévisualiser différents paramètres d'icône, accédez à Icônes de police Google et ajustez les paramètres sous Personnaliser. |
weight |
Épaisseur du trait de l'icône. Choisissez parmi {100, 200, 300, 400, 500, 600, 700}. Si elle est absente, la valeur par défaut est 400. Si une autre valeur est spécifiée, la valeur par défaut est utilisée. Pour prévisualiser différents paramètres d'icône, accédez à Icônes de police Google et ajustez les paramètres sous Personnaliser. |
grade |
L'épaisseur et le poids affectent l'épaisseur d'un symbole. Les ajustements de la note sont plus précis que ceux de la pondération et ont un faible impact sur la taille du symbole. Choisissez parmi {-25, 0, 200}. Si elle est absente, la valeur par défaut est 0. Si une autre valeur est spécifiée, la valeur par défaut est utilisée. Pour prévisualiser différents paramètres d'icône, accédez à Icônes de police Google et ajustez les paramètres sous Personnaliser. |
ModifyCard
Pour les modules complémentaires dans Google Chat, met à jour une fiche en fonction d'une interaction utilisateur. Le tableau ne doit contenir qu'un seul objet.
| Champs | |
|---|---|
Champ d'union
|
|
update |
Pour les modules complémentaires dans Google Chat, met à jour un widget dans une fiche ou une boîte de dialogue. |
UpdateWidget
Pour les modules complémentaires dans Google Chat, met à jour un widget dans une fiche ou une boîte de dialogue.
| Champs | |
|---|---|
Champ d'union updated_widget. Mises à jour d'un widget. updated_widget ne peut être qu'un des éléments suivants : |
|
selection |
Pour les widgets |
SelectionInputWidgetSuggestions
Pour un widget selectionInput qui utilise un menu à sélection multiple, renvoie les éléments de sélection à partir d'une source de données dynamique externe.
| Champs | |
|---|---|
suggestions[] |
Tableau d'éléments sélectionnables qui s'affichent après que l'utilisateur a saisi du texte dans un menu à sélection multiple. |
Notification
Action qui affiche une notification dans l'application Google Workspace hôte lorsqu'un utilisateur interagit avec une fiche.
Preview développeur: pour les modules complémentaires dans Google Chat, affiche une notification lorsque les utilisateurs envoient et ferment une boîte de dialogue.

| Champs | |
|---|---|
text |
Texte brut à afficher pour la notification, sans balises HTML. |
OnClick
Représente la réponse à donner lorsque les utilisateurs cliquent sur un élément interactif d'une fiche, tel qu'un bouton.


| Champs | |
|---|---|
Champ d'union
|
|
action |
Si cet élément est spécifié, une action est déclenchée par ce |
open |
Si elle est spécifiée, cette |
open |
Un module complémentaire déclenche cette action lorsqu'il doit ouvrir un lien. Il diffère de l'
|
card |
Si spécifié, une nouvelle fiche est ajoutée à la pile de cartes après le clic.
|
overflow |
Si elle est spécifiée, cette |
OpenLink
Représente un événement onClick qui ouvre un lien hypertexte.


| Champs | |
|---|---|
url |
URL à ouvrir. |
open |
Ouvrir un lien
|
on |
Indique si le client oublie un lien après l'avoir ouvert ou s'il l'observe jusqu'à ce que la fenêtre se ferme.
|
OnClose
Action du client lorsqu'un lien ouvert par une action OnClick est fermé.
L'implémentation dépend des fonctionnalités de la plate-forme cliente. Par exemple, un navigateur Web peut ouvrir un lien dans une fenêtre pop-up avec un gestionnaire OnClose.
Si les gestionnaires OnOpen et OnClose sont définis et que la plate-forme cliente ne prend pas en charge les deux valeurs, OnClose est prioritaire.

| Enums | |
|---|---|
NOTHING |
Valeur par défaut. La carte ne se recharge pas. Rien ne se passe. |
RELOAD |
Recharge la fiche après la fermeture de la fenêtre enfant. Si elle est utilisée avec |
OpenAs
Lorsqu'une action OnClick ouvre un lien, le client peut l'ouvrir en tant que fenêtre pleine taille (s'il s'agit du frame utilisé par le client) ou en tant que superposition (par exemple, un pop-up). L'implémentation dépend des fonctionnalités de la plate-forme cliente. La valeur sélectionnée peut être ignorée si le client ne la prend pas en charge. FULL_SIZE est compatible avec tous les clients.

| Enums | |
|---|---|
FULL_SIZE |
Le lien s'ouvre dans une fenêtre en plein écran (si c'est le frame utilisé par le client). |
OVERLAY |
Le lien s'ouvre en superposition, par exemple dans un pop-up. |
OverflowMenu
Widget qui présente un menu pop-up avec une ou plusieurs actions que les utilisateurs peuvent appeler. (par exemple, afficher des actions non principales dans une fiche). Vous pouvez utiliser ce widget lorsque les actions ne rentrent pas dans l'espace disponible. Pour l'utiliser, spécifiez ce widget dans l'action OnClick des widgets qui le prennent en charge. Par exemple, dans un Button.


| Champs | |
|---|---|
items[] |
Obligatoire. Liste des options du menu. |
OverflowMenuItem
Option que les utilisateurs peuvent appeler dans un menu à développer.


| Champs | |
|---|---|
start |
Icône affichée devant le texte. |
text |
Obligatoire. Texte qui identifie ou décrit l'élément pour les utilisateurs. |
on |
Obligatoire. Action appelée lorsqu'une option de menu est sélectionnée. Cet élément |
disabled |
Indique si l'option de menu est désactivée. Valeur par défaut : "false". |
RenderActions
Ensemble d'instructions de rendu qui indique au module complémentaire d'effectuer une action dans une fiche ou dans l'application hôte.

| Champs | |
|---|---|
action |
Action que les modules complémentaires peuvent utiliser pour mettre à jour l'UI. Version Preview développeur: Modules complémentaires dans Google Chat. |
host |
Actions gérées par des applications hôtes individuelles. |
schema |
Il s'agit d'un champ de schéma sans opération qui peut être présent dans le balisage pour le contrôle de la syntaxe. |
Action
Actions que les modules complémentaires peuvent utiliser dans les fiches ou l'application hôte.

| Champs | |
|---|---|
navigations[] |
Transmet, affiche ou met à jour une carte. Version Preview développeur: Modules complémentaires dans Google Chat. |
link |
Ouvre le lien cible dans un nouvel onglet ou une nouvelle fenêtre pop-up. |
notification |
Affiche une notification dans l'application Google Workspace hôte lorsqu'un utilisateur interagit avec une fiche. Preview développeur: pour les modules complémentaires dans Google Chat, affiche une notification lorsque les utilisateurs envoient et ferment une boîte de dialogue. |
link |
Disponible dans Google Docs, Google Sheets et Google Slides. Prévisualise les liens avec les chips intelligents et les fiches. Pour en savoir plus, consultez Prévisualiser les liens avec les chips intelligents. |
links[] |
Disponible dans Google Docs. Renvoie un lien à partir d'une ressource tierce et le convertit en chip intelligent dans l'application hôte. Formaté en tant que tableau d'objets avec un seul élément. Pour en savoir plus, consultez Créer des ressources tierces à partir du menu @. |
modify |
Pour les modules complémentaires dans Google Chat, met à jour une fiche en fonction d'une interaction utilisateur. Le tableau ne doit contenir qu'un seul objet. |
SelectionInput
Widget qui crée un ou plusieurs éléments d'interface utilisateur que les utilisateurs peuvent sélectionner. Compatible avec la validation de l'envoi de formulaires pour les menus dropdown et multiselect uniquement. Lorsque Action.all_widgets_are_required est défini sur true ou que ce widget est spécifié dans Action.required_widgets, l'action d'envoi est bloquée, sauf si une valeur est sélectionnée. (par exemple, un menu déroulant ou des cases à cocher). Vous pouvez utiliser ce widget pour collecter des données pouvant être prédites ou énumérées. Pour obtenir un exemple dans les applications Google Chat, consultez Ajouter des éléments d'interface utilisateur sélectionnables.
Les applications de chat peuvent traiter la valeur des éléments que les utilisateurs sélectionnent ou saisissent. Pour en savoir plus sur l'utilisation des entrées de formulaire, consultez Recevoir des données de formulaire.
Pour collecter des données non définies ou abstraites auprès des utilisateurs, utilisez le widget TextInput.


| Champs | |
|---|---|
name |
Obligatoire. Nom qui identifie la saisie de sélection dans un événement de saisie de formulaire. Pour en savoir plus sur l'utilisation des entrées de formulaire, consultez Recevoir des données de formulaire. |
label |
Texte qui s'affiche au-dessus du champ de saisie de sélection dans l'interface utilisateur. Spécifiez un texte qui aide l'utilisateur à saisir les informations dont votre application a besoin. Par exemple, si les utilisateurs sélectionnent l'urgence d'une demande d'assistance dans un menu déroulant, le libellé peut être "Urgence" ou "Sélectionner l'urgence". |
type |
Type d'éléments affichés auprès des utilisateurs dans un widget |
items[] |
Tableau d'éléments sélectionnables. Par exemple, un tableau de boutons radio ou de cases à cocher. Accepte jusqu'à 100 éléments. |
on |
Si cette valeur est spécifiée, le formulaire est envoyé lorsque la sélection change. Si ce n'est pas le cas, vous devez spécifier un bouton distinct qui envoie le formulaire. Pour en savoir plus sur l'utilisation des entrées de formulaire, consultez Recevoir des données de formulaire. |
multi |
Pour les menus à sélection multiple, nombre maximal d'éléments qu'un utilisateur peut sélectionner. La valeur minimale est de 1 article. Si cette valeur n'est pas spécifiée, elle prend la valeur par défaut de trois éléments. |
multi |
Pour les menus à sélection multiple, nombre de caractères de texte saisis par l'utilisateur avant que le menu ne renvoie des suggestions d'éléments de sélection. Si cette valeur n'est pas définie, le menu à sélection multiple utilise les valeurs par défaut suivantes:
|
Champ d'union
|
|
external |
Source de données externe, telle qu'une base de données relationnelle. |
platform |
Source de données Google Workspace. |
PlatformDataSource
Pour un widget SelectionInput

| Champs | |
|---|---|
Champ d'union data_source. Source de données. data_source ne peut être qu'un des éléments suivants : |
|
common |
Source de données partagée par toutes les applications Google Workspace, telles que les utilisateurs d'une organisation Google Workspace. |
host |
Source de données propre à une application hôte Google Workspace, comme les espaces dans Google Chat. Ce champ est compatible avec les bibliothèques clientes des API Google, mais n'est pas disponible dans les bibliothèques clientes Cloud. Pour en savoir plus, consultez Installer les bibliothèques clientes. |
CommonDataSource
Source de données partagée par toutes les applications Google Workspace.

| Enums | |
|---|---|
UNKNOWN |
Valeur par défaut. Ne pas utiliser. |
USER |
Utilisateurs Google Workspace L'utilisateur ne peut afficher et sélectionner que des utilisateurs de son organisation Google Workspace. |
SelectionItem
Élément que les utilisateurs peuvent sélectionner dans une entrée de sélection, comme une case à cocher ou un bouton. Accepte jusqu'à 100 éléments.


| Champs | |
|---|---|
text |
Texte qui identifie ou décrit l'élément pour les utilisateurs. |
value |
Valeur associée à cet élément. Le client doit l'utiliser comme valeur d'entrée de formulaire. Pour en savoir plus sur l'utilisation des entrées de formulaire, consultez Recevoir des données de formulaire. |
selected |
Indique si l'élément est sélectionné par défaut. Si la zone de saisie de sélection n'accepte qu'une seule valeur (par exemple, pour les boutons d'option ou un menu déroulant), ne définissez ce champ que pour un seul élément. |
start |
Pour les menus à sélection multiple, l'URL de l'icône affichée à côté du champ |
bottom |
Pour les menus à sélection multiple, description ou libellé textuel affiché sous le champ |
SelectionType
Format des éléments que les utilisateurs peuvent sélectionner. Différentes options sont compatibles avec différents types d'interactions. Par exemple, les utilisateurs peuvent cocher plusieurs cases, mais ne peuvent sélectionner qu'un seul élément dans un menu déroulant.
Chaque entrée de sélection accepte un type de sélection. Il n'est pas possible, par exemple, de mélanger des cases à cocher et des boutons d'activation/de désactivation.


| Enums | |
|---|---|
CHECK_BOX |
Ensemble de cases à cocher. Les utilisateurs peuvent cocher une ou plusieurs cases. |
RADIO_BUTTON |
Ensemble de cases d'option. Les utilisateurs peuvent sélectionner une seule case d'option. |
SWITCH |
Ensemble d'interrupteurs. Les utilisateurs peuvent activer un ou plusieurs boutons. |
DROPDOWN |
Un menu déroulant. Les utilisateurs peuvent sélectionner un élément dans le menu. |
MULTI_SELECT |
Menu avec une zone de texte. Les utilisateurs peuvent saisir du texte et sélectionner un ou plusieurs éléments. Pour les modules complémentaires Google Workspace, vous devez renseigner les éléments à l'aide d'un tableau statique d'objets Pour les applications Google Chat, vous pouvez également renseigner des éléments à l'aide d'une source de données dynamique et suggérer automatiquement des éléments lorsque les utilisateurs saisissent du texte dans le menu. Par exemple, les utilisateurs peuvent commencer à saisir le nom d'un espace Google Chat, et le widget leur suggère automatiquement l'espace. Pour renseigner dynamiquement les éléments d'un menu à sélection multiple, utilisez l'un des types de sources de données suivants:
Pour savoir comment implémenter des menus à sélection multiple pour les applications Chat, consultez Ajouter un menu à sélection multiple.
|
SubmitFormResponse
Réponse à l'envoi d'un formulaire autre que l'obtention d'un conteneur de saisie semi-automatique, qui contient les actions que la fiche doit effectuer et/ou l'application hôte du module complémentaire, et indique si l'état de la fiche a changé.

{
"renderActions": {
"action": {
"notification": {
"text": "Email address is added: salam.heba@example.com"
}
},
"hostAppAction": {
"gmailAction": {
"openCreatedDraftAction": {
"draftId": "msg-a:r-79766936926021702",
"threadServerPermId": "thread-f:15700999851086004"
}
}
}
}
}
| Champs | |
|---|---|
render |
Ensemble d'instructions de rendu qui indique à la fiche d'effectuer une action et/ou à l'application hôte du module complémentaire d'effectuer une action spécifique à l'application. |
state |
Indique si l'état des fiches a changé et si les données des fiches existantes sont obsolètes. |
schema |
Il s'agit d'un champ de schéma sans opération qui peut être présent dans le balisage pour le contrôle de la syntaxe. |
Suggestions
Valeurs suggérées que les utilisateurs peuvent saisir. Ces valeurs s'affichent lorsque les utilisateurs cliquent dans le champ de saisie de texte. À mesure que les utilisateurs saisissent du texte, les valeurs suggérées sont filtrées de manière dynamique pour correspondre à ce qu'ils ont saisi.
Par exemple, un champ de saisie de texte pour un langage de programmation peut suggérer Java, JavaScript, Python et C++. Lorsque les utilisateurs commencent à saisir Jav, la liste des suggestions se filtre pour afficher Java et JavaScript.
Les valeurs suggérées aident les utilisateurs à saisir des valeurs que votre application peut interpréter. Lorsqu'ils font référence à JavaScript, certains utilisateurs peuvent saisir javascript et d'autres java script. En suggérant JavaScript, vous pouvez standardiser la façon dont les utilisateurs interagissent avec votre application.
Lorsque TextInput.type est spécifié, il est toujours SINGLE_LINE, même s'il est défini sur MULTIPLE_LINE.


| Champs | |
|---|---|
items[] |
Liste des suggestions utilisées pour les recommandations de saisie semi-automatique dans les champs de saisie de texte. |
SuggestionItem
Valeur suggérée que les utilisateurs peuvent saisir dans un champ de saisie de texte.


| Champs | |
|---|---|
Champ d'union
|
|
text |
Valeur d'une suggestion d'entrée dans un champ de saisie de texte. Il s'agit de ce que les utilisateurs saisissent eux-mêmes. |
TextInput
Champ dans lequel les utilisateurs peuvent saisir du texte. Compatible avec les suggestions et les actions en cas de modification. Compatible avec la validation de l'envoi de formulaires. Lorsque Action.all_widgets_are_required est défini sur true ou que ce widget est spécifié dans Action.required_widgets, l'action d'envoi est bloquée, sauf si une valeur est saisie. Pour obtenir un exemple dans les applications Google Chat, consultez Ajouter un champ dans lequel un utilisateur peut saisir du texte.
Les applications Chat reçoivent et peuvent traiter la valeur du texte saisi lors des événements d'entrée de formulaire. Pour en savoir plus sur l'utilisation des entrées de formulaire, consultez Recevoir des données de formulaire.
Lorsque vous devez collecter des données indéfinies ou abstraites auprès des utilisateurs, utilisez une zone de saisie de texte. Pour collecter des données définies ou énumérées auprès des utilisateurs, utilisez le widget SelectionInput.


| Champs | |
|---|---|
name |
Nom par lequel la saisie de texte est identifiée dans un événement de saisie de formulaire. Pour en savoir plus sur l'utilisation des entrées de formulaire, consultez Recevoir des données de formulaire. |
label |
Texte qui s'affiche au-dessus du champ de saisie de texte dans l'interface utilisateur. Spécifiez un texte qui aide l'utilisateur à saisir les informations dont votre application a besoin. Par exemple, si vous demandez le nom d'une personne, mais que vous avez spécifiquement besoin de son nom de famille, saisissez Obligatoire si |
hint |
Texte qui s'affiche sous le champ de saisie de texte pour aider les utilisateurs à saisir une valeur spécifique. Ce texte est toujours visible. Obligatoire si |
value |
Valeur saisie par un utilisateur, renvoyée dans le cadre d'un événement de saisie de formulaire. Pour en savoir plus sur l'utilisation des entrées de formulaire, consultez Recevoir des données de formulaire. |
type |
Affichage d'un champ de saisie de texte dans l'interface utilisateur. Par exemple, si le champ est à une ou plusieurs lignes. |
on |
Que faire lorsqu'un changement se produit dans le champ de saisie de texte ? Par exemple, un utilisateur ajoute du texte dans le champ ou en supprime. Par exemple, vous pouvez exécuter une fonction personnalisée ou ouvrir une boîte de dialogue dans Google Chat. |
initial |
Valeurs suggérées que les utilisateurs peuvent saisir. Ces valeurs s'affichent lorsque les utilisateurs cliquent dans le champ de saisie de texte. À mesure que les utilisateurs saisissent du texte, les valeurs suggérées sont filtrées de manière dynamique pour correspondre à ce qu'ils ont saisi. Par exemple, un champ de saisie de texte pour un langage de programmation peut suggérer Java, JavaScript, Python et C++. Lorsque les utilisateurs commencent à saisir Les valeurs suggérées aident les utilisateurs à saisir des valeurs que votre application peut interpréter. Lorsqu'ils font référence à JavaScript, certains utilisateurs peuvent saisir Lorsque
|
auto |
Facultatif. Spécifiez l'action à effectuer lorsque le champ de saisie de texte fournit des suggestions aux utilisateurs qui interagissent avec lui. Si aucune valeur n'est spécifiée, les suggestions sont définies par Si elle est spécifiée, l'application effectue l'action indiquée ici, par exemple l'exécution d'une fonction personnalisée.
|
validation |
Spécifiez la validation du format de saisie nécessaire pour ce champ de texte.
|
placeholder |
Texte qui s'affiche dans le champ de saisie de texte lorsqu'il est vide. Utilisez ce texte pour inviter les utilisateurs à saisir une valeur. Par exemple,
|
Type
Affichage d'un champ de saisie de texte dans l'interface utilisateur. Par exemple, s'il s'agit d'un champ de saisie sur une seule ligne ou de plusieurs lignes. Si initialSuggestions est spécifié, type est toujours SINGLE_LINE, même s'il est défini sur MULTIPLE_LINE.


| Enums | |
|---|---|
SINGLE_LINE |
Le champ de saisie de texte a une hauteur fixe d'une ligne. |
MULTIPLE_LINE |
Le champ de saisie de texte a une hauteur fixe de plusieurs lignes. |
TextParagraph
Paragraphe de texte compatible avec la mise en forme. Pour voir un exemple dans les applications Google Chat, consultez Ajouter un paragraphe de texte mis en forme. Pour en savoir plus sur la mise en forme du texte, consultez Mettre en forme du texte dans les applications Google Chat et Mettre en forme du texte dans les modules complémentaires Google Workspace.


| Champs | |
|---|---|
text |
Texte affiché dans le widget. |
max |
Nombre maximal de lignes de texte affichées dans le widget. Si le texte dépasse le nombre maximal de lignes spécifié, le contenu excédentaire est masqué derrière un bouton Afficher plus. Si le texte est égal ou inférieur au nombre maximal de lignes spécifié, aucun bouton Afficher plus ne s'affiche. La valeur par défaut est 0, ce qui signifie que tout le contexte est affiché. Les valeurs négatives sont ignorées. |
Validation
Représente les données nécessaires pour valider le widget auquel il est associé.


| Champs | |
|---|---|
character |
Spécifiez la limite de caractères pour les widgets de saisie de texte. Notez que cette valeur n'est utilisée que pour la saisie de texte et est ignorée pour les autres widgets.
|
input |
Spécifiez le type des widgets de saisie.
|
InputType
Type du widget de saisie.
| Enums | |
|---|---|
INPUT_TYPE_UNSPECIFIED |
Type non spécifié. Ne pas utiliser. |
TEXT |
Texte standard qui accepte tous les caractères. |
INTEGER |
Valeur entière. |
FLOAT |
Valeur à virgule flottante. |
EMAIL |
Adresse e-mail |
EMOJI_PICKER |
Emoji sélectionné dans le sélecteur d'emoji fourni par le système. |
Widget
Chaque fiche est composée de widgets.
Un widget est un objet composite qui peut représenter du texte, des images, des boutons et d'autres types d'objets.
| Champs | |
|---|---|
horizontal |
Indique si les widgets doivent être alignés à gauche, à droite ou au centre d'une colonne. |
Champ d'union data. Un widget ne peut contenir qu'un seul des éléments suivants. Vous pouvez utiliser plusieurs champs de widget pour afficher plus d'éléments. data ne peut être qu'un des éléments suivants : |
|
text |
Affiche un paragraphe de texte. Compatible avec le texte formaté en HTML simple. Pour en savoir plus sur la mise en forme du texte, consultez Mettre en forme du texte dans les applications Google Chat et Mettre en forme du texte dans les modules complémentaires Google Workspace. Par exemple, le code JSON suivant crée un texte en gras: |
image |
Affiche une image. Par exemple, le code JSON suivant crée une image avec un texte alternatif: |
decorated |
Affiche un élément de texte décoré. Par exemple, le code JSON suivant crée un widget de texte décoré affichant une adresse e-mail: |
button |
Liste des boutons. Par exemple, le code JSON suivant crée deux boutons. Le premier est un bouton de texte bleu, et le second est un bouton d'image qui ouvre un lien: |
text |
Affiche une zone de texte dans laquelle les utilisateurs peuvent saisir du texte. Par exemple, le code JSON suivant crée une zone de saisie de texte pour une adresse e-mail: Par exemple, le code JSON suivant crée une entrée de texte pour un langage de programmation avec des suggestions statiques: |
selection |
Affiche un contrôle de sélection qui permet aux utilisateurs de sélectionner des éléments. Les commandes de sélection peuvent être des cases à cocher, des boutons d'option, des boutons d'activation/de désactivation ou des menus déroulants. Par exemple, le code JSON suivant crée un menu déroulant permettant aux utilisateurs de choisir une taille: |
date |
Affiche un widget permettant aux utilisateurs de saisir une date, une heure ou une date et une heure. Par exemple, le code JSON suivant crée un sélecteur de date et d'heure pour planifier un rendez-vous: |
divider |
Indique une ligne horizontale de séparation entre les widgets. Par exemple, le code JSON suivant crée un séparateur: |
grid |
Affiche une grille avec une collection d'éléments. Une grille accepte un nombre illimité de colonnes et d'éléments. Le nombre de lignes est déterminé par la limite supérieure du nombre d'éléments divisé par le nombre de colonnes. Une grille de 10 éléments et de deux colonnes comporte cinq lignes. Une grille comportant 11 éléments et deux colonnes comporte six lignes.
Par exemple, le code JSON suivant crée une grille à deux colonnes avec un seul élément: |
columns |
Affiche jusqu'à deux colonnes. Pour inclure plus de deux colonnes ou utiliser des lignes, utilisez le widget Par exemple, le code JSON suivant crée deux colonnes contenant chacune des paragraphes de texte: |
carousel |
Un carrousel contient une collection de widgets imbriqués. Voici un exemple de représentation JSON d'un carrousel contenant deux paragraphes de texte. |
chip |
Liste des chips. Par exemple, le code JSON suivant crée deux chips. Le premier est un chip de texte, et le second est un chip d'icône qui ouvre un lien: |
HorizontalAlignment
Indique si les widgets doivent être alignés à gauche, à droite ou au centre d'une colonne.

| Enums | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED |
Ne pas utiliser. Non spécifié. |
START |
Valeur par défaut. Aligne les widgets sur la position de début de la colonne. Pour les mises en page de gauche à droite, s'aligne sur la gauche. Pour les mises en page de la droite vers la gauche, s'aligne à droite. |
CENTER |
Aligne les widgets au centre de la colonne. |
END |
Aligne les widgets à la position de fin de la colonne. Pour les mises en page de gauche à droite, aligne les widgets à droite. Pour les mises en page de la droite vers la gauche, aligne les widgets à gauche. |
ImageType
Forme utilisée pour recadrer l'image.


| Enums | |
|---|---|
SQUARE |
Valeur par défaut. Applique un masque carré à l'image. Par exemple, une image de 4 x 3 pixels devient de 3 x 3 pixels. |
CIRCLE |
Applique un masque circulaire à l'image. Par exemple, une image de 4 x 3 pixels devient un cercle de 3 cm de diamètre. |
