Chỉ mục
Action(thông báo)Action.ActionParameter(thông báo)Action.Interaction(enum)Action.LoadIndicator(enum)BorderStyle(thông báo)BorderStyle.BorderType(enum)Button(thông báo)ButtonList(thông báo)Card(thông báo)Card.CardAction(thông báo)Card.CardFixedFooter(thông báo)Card.CardHeader(thông báo)Card.DisplayStyle(enum)Card.DividerStyle(enum)Card.Section(thông báo)Columns(thông báo)Columns.Column(thông báo)Columns.Column.HorizontalSizeStyle(enum)Columns.Column.VerticalAlignment(enum)Columns.Column.Widgets(thông báo)DateTimePicker(thông báo)DateTimePicker.DateTimePickerType(enum)DecoratedText(thông báo)DecoratedText.SwitchControl(thông báo)DecoratedText.SwitchControl.ControlType(enum)Divider(thông báo)EndNavigation(thông báo)EndNavigation.Action(enum)GetAutocompletionResponse(thông báo)Grid(thông báo)Grid.GridItem(thông báo)Grid.GridItem.GridItemLayout(enum)Icon(thông báo)Image(thông báo)ImageComponent(thông báo)ImageCropStyle(thông báo)ImageCropStyle.ImageCropType(enum)Link(thông báo)LinkPreview(thông báo)MaterialIcon(thông báo)Navigation(thông báo)Notification(thông báo)OnClick(thông báo)OpenLink(thông báo)OpenLink.OnClose(enum)OpenLink.OpenAs(enum)RenderActions(thông báo)RenderActions.Action(thông báo)SelectionInput(thông báo)SelectionInput.PlatformDataSource(thông báo)SelectionInput.PlatformDataSource.CommonDataSource(enum)SelectionInput.SelectionItem(thông báo)SelectionInput.SelectionType(enum)SubmitFormResponse(thông báo)Suggestions(thông báo)Suggestions.SuggestionItem(thông báo)TextInput(thông báo)TextInput.Type(enum)TextParagraph(thông báo)Widget(thông báo)Widget.HorizontalAlignment(enum)Widget.ImageType(enum)
Hành động
Thao tác mô tả hành vi khi biểu mẫu được gửi. Ví dụ: bạn có thể gọi một tập lệnh Apps Script để xử lý biểu mẫu. Nếu hành động được kích hoạt, các giá trị trong biểu mẫu sẽ được gửi đến máy chủ.


| Trường | |
|---|---|
function |
Một hàm tuỳ chỉnh để gọi khi phần tử chứa được nhấp vào hoặc được kích hoạt. Để biết ví dụ về cách sử dụng, hãy xem Đọc dữ liệu biểu mẫu. |
parameters[] |
Danh sách thông số hành động. |
loadIndicator |
Chỉ định chỉ báo tải mà hành động hiển thị trong khi thực hiện lệnh gọi hành động. |
persistValues |
Cho biết liệu giá trị của biểu mẫu có còn sau thao tác này hay không. Giá trị mặc định là Nếu giá trị là Nếu là |
interaction |
Không bắt buộc. Bắt buộc khi mở một hộp thoại. Việc cần làm để phản hồi lại một lượt tương tác với người dùng, chẳng hạn như khi người dùng nhấp vào một nút trong thông báo thẻ. Nếu bạn không chỉ định, ứng dụng sẽ phản hồi bằng cách thực thi một Bằng cách chỉ định
|
ActionParameter
Danh sách các tham số chuỗi cần cung cấp khi phương thức hành động được gọi. Ví dụ: hãy xem xét 3 nút tạm ẩn: tạm hoãn ngay bây giờ, tạm hoãn một ngày hoặc tạm hoãn vào tuần tiếp theo. Bạn có thể sử dụng action method = snooze() để truyền loại tạm ẩn và thời gian tạm ẩn trong danh sách tham số chuỗi.
Để tìm hiểu thêm, hãy xem CommonEventObject.


| Trường | |
|---|---|
key |
Tên của thông số cho tập lệnh hành động. |
value |
Giá trị của thông số. |
Tương tác
Không bắt buộc. Bắt buộc khi mở một hộp thoại.
Việc cần làm để phản hồi lại một lượt tương tác với người dùng, chẳng hạn như khi người dùng nhấp vào một nút trong thông báo thẻ.
Nếu bạn không chỉ định, ứng dụng sẽ phản hồi bằng cách thực thi một action (chẳng hạn như mở một đường liên kết hoặc chạy một hàm) như bình thường.
Bằng cách chỉ định interaction, ứng dụng có thể phản hồi theo các cách tương tác đặc biệt. Ví dụ: khi đặt interaction thành OPEN_DIALOG, ứng dụng có thể mở một hộp thoại.
Khi được chỉ định, chỉ báo tải sẽ không hiển thị. Nếu bạn chỉ định cho một tiện ích bổ sung, thì toàn bộ thẻ sẽ bị xoá và không có nội dung nào hiển thị trong ứng dụng.

| Enum | |
|---|---|
INTERACTION_UNSPECIFIED |
Giá trị mặc định. action thực thi như bình thường. |
OPEN_DIALOG |
Mở một hộp thoại, một giao diện cửa sổ dựa trên thẻ mà các ứng dụng trong Chat dùng để tương tác với người dùng. Chỉ được các ứng dụng trong Chat hỗ trợ khi người dùng nhấp vào các nút trong tin nhắn trên thẻ. Nếu bạn chỉ định cho một tiện ích bổ sung, thì toàn bộ thẻ sẽ bị xoá và không có nội dung nào hiển thị trong ứng dụng.
|
LoadIndicator
Chỉ định chỉ báo tải mà hành động hiển thị trong khi thực hiện lệnh gọi hành động.


| Enum | |
|---|---|
SPINNER |
Hiển thị vòng quay để cho biết nội dung đang tải. |
NONE |
Không có nội dung nào hiển thị. |
BorderStyle
Các lựa chọn kiểu cho đường viền của thẻ hoặc tiện ích, bao gồm cả loại đường viền và màu sắc.


| Trường | |
|---|---|
type |
Loại đường viền. |
strokeColor |
Màu sẽ được sử dụng khi loại là |
cornerRadius |
Bán kính góc của đường viền. |
BorderType
Biểu thị các loại đường viền được áp dụng cho tiện ích.


| Enum | |
|---|---|
BORDER_TYPE_UNSPECIFIED |
Không sử dụng. Không xác định. |
NO_BORDER |
Giá trị mặc định. Không có đường viền. |
STROKE |
Outline. |
Nút
Người dùng có thể nhấp vào một nút văn bản, biểu tượng hoặc văn bản và biểu tượng. Để xem ví dụ trong các ứng dụng Google Chat, hãy xem phần Thêm nút.
Để hình ảnh trở thành một nút có thể nhấp vào, hãy chỉ định ImageImageComponentonClick.


| Trường | |
|---|---|
text |
Văn bản xuất hiện bên trong nút. |
icon |
Hình ảnh biểu tượng. Nếu bạn đặt cả |
color |
Nếu được đặt, nút này sẽ được tô bằng một màu nền đồng nhất và màu phông chữ sẽ thay đổi để duy trì độ tương phản với màu nền. Ví dụ: việc đặt nền màu xanh dương có thể dẫn đến văn bản màu trắng. Nếu bạn không đặt chính sách này, thì nền hình ảnh sẽ có màu trắng và phông chữ màu xanh dương. Đối với màu đỏ, xanh lục và xanh dương, giá trị của mỗi trường là số Đặt Đối với Ví dụ: màu sau đây thể hiện một nửa màu đỏ trong suốt: |
onClick |
Bắt buộc. Hành động sẽ được thực hiện khi người dùng nhấp vào nút, chẳng hạn như mở siêu liên kết hoặc chạy hàm tuỳ chỉnh. |
disabled |
Nếu là |
altText |
Văn bản thay thế được dùng cho khả năng tiếp cận. Đặt văn bản mô tả cho người dùng biết chức năng của nút này. Ví dụ: Nếu một nút mở ra một siêu liên kết, thì bạn có thể viết: "Mở một thẻ trình duyệt mới rồi chuyển đến tài liệu dành cho nhà phát triển Google Chat tại https://developers.google.com/workspace/chat". |
ButtonList
Danh sách các nút được bố trí theo chiều ngang. Để xem ví dụ trong các ứng dụng Google Chat, hãy xem phần Thêm nút.


| Trường | |
|---|---|
buttons[] |
Một loạt các nút. |
Thẻ
Giao diện thẻ xuất hiện trong tin nhắn trong Google Chat hoặc tiện ích bổ sung của Google Workspace.
Thẻ hỗ trợ một bố cục xác định, các phần tử tương tác trên giao diện người dùng như nút và nội dung đa phương tiện như hình ảnh. Sử dụng các thẻ để trình bày thông tin chi tiết, thu thập thông tin từ người dùng và hướng dẫn người dùng thực hiện bước tiếp theo.
Thiết kế và xem trước thẻ bằng Trình tạo thẻ.
Mở Trình tạo thẻĐể tìm hiểu cách tạo thẻ, hãy xem tài liệu sau:
- Đối với các ứng dụng Google Chat, hãy xem nội dung Thiết kế thành phần của thẻ hoặc hộp thoại.
- Đối với các Tiện ích bổ sung của Google Workspace, hãy xem bài viết Giao diện dựa trên thẻ.
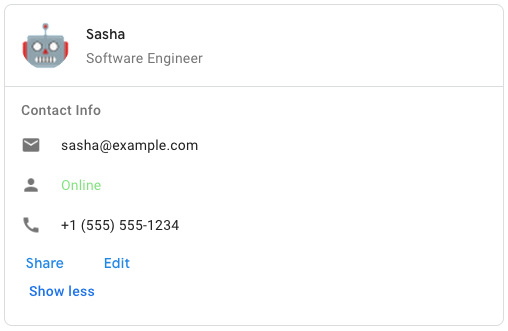
Ví dụ: Tin nhắn thẻ cho một ứng dụng Google Chat

Để tạo tin nhắn mẫu cho thẻ trong Google Chat, hãy dùng tệp JSON sau:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| Trường | |
|---|---|
header |
Tiêu đề thẻ. Tiêu đề thường chứa hình ảnh ở đầu và tiêu đề. Tiêu đề luôn xuất hiện ở đầu thẻ. |
sections[] |
Chứa một bộ sưu tập tiện ích. Mỗi phần có tiêu đề riêng, không bắt buộc. Các phần được phân tách trực quan bằng đường phân cách dòng. Để xem ví dụ trong các ứng dụng Google Chat, hãy xem phần Xác định một mục của thẻ. |
sectionDividerStyle |
Kiểu phân cách giữa các phần. |
cardActions[] |
Hành động của thẻ. Các thao tác sẽ được thêm vào trình đơn trên thanh công cụ của thẻ.
Ví dụ: JSON sau đây tạo một trình đơn thao tác thẻ có các tuỳ chọn |
name |
Tên thẻ. Được dùng làm giá trị nhận dạng thẻ trong phần điều hướng thẻ.
|
fixedFooter |
Chân trang cố định hiển thị ở cuối thẻ này. Việc đặt
|
displayStyle |
Trong tiện ích bổ sung của Google Workspace, hãy thiết lập các thuộc tính hiển thị của
|
peekCardHeader |
Khi hiển thị nội dung theo ngữ cảnh, tiêu đề của thẻ xem trước hoạt động như một phần giữ chỗ để người dùng có thể di chuyển tiếp giữa các thẻ trang chủ và thẻ theo bối cảnh.
|
CardAction
Hành động đối với thẻ là hành động liên quan đến thẻ. Ví dụ: thẻ hoá đơn có thể bao gồm các thao tác như xoá hoá đơn, gửi hoá đơn qua email hoặc mở hoá đơn trong trình duyệt.

| Trường | |
|---|---|
actionLabel |
Nhãn xuất hiện dưới dạng mục trong trình đơn thao tác. |
onClick |
Thao tác |
CardHeader
Đại diện cho tiêu đề thẻ. Để xem ví dụ trong các ứng dụng Google Chat, hãy xem phần Thêm tiêu đề.


| Trường | |
|---|---|
title |
Bắt buộc. Tiêu đề của tiêu đề thẻ. Tiêu đề có chiều cao cố định: nếu cả tiêu đề và phụ đề được chỉ định thì mỗi tiêu đề sẽ chiếm một dòng. Nếu chỉ có tiêu đề được chỉ định, thì tiêu đề sẽ chiếm cả hai dòng. |
subtitle |
Phụ đề của tiêu đề thẻ. Nếu được chỉ định, sẽ xuất hiện trên dòng riêng bên dưới |
imageType |
Hình dạng dùng để cắt hình ảnh.
|
imageUrl |
URL loại HTTPS của hình ảnh trong tiêu đề thẻ. |
imageAltText |
Văn bản thay thế của hình ảnh này dùng cho việc hỗ trợ tiếp cận. |
DisplayStyle
Trong Tiện ích bổ sung của Google Workspace, hãy xác định cách thẻ hiển thị.

| Enum | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED |
Không sử dụng. Không xác định. |
PEEK |
Tiêu đề của thẻ xuất hiện ở cuối thanh bên, che phủ một phần thẻ trên cùng hiện tại của ngăn xếp. Khi nhấp vào tiêu đề, thẻ sẽ được đẩy vào ngăn xếp thẻ. Nếu thẻ không có tiêu đề, thì tiêu đề được tạo sẽ được sử dụng. |
REPLACE |
Giá trị mặc định. Thẻ này xuất hiện bằng cách thay thế chế độ xem của thẻ trên cùng trong ngăn xếp thẻ. |
DividerStyle
Kiểu đường phân chia của một thẻ. Hiện chỉ được dùng cho đường phân cách giữa các phần thẻ.


| Enum | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED |
Không sử dụng. Không xác định. |
SOLID_DIVIDER |
Tùy chọn mặc định. Kết xuất đường phân chia đồng nhất giữa các phần. |
NO_DIVIDER |
Nếu được đặt, sẽ không có đường phân chia nào hiển thị giữa các phần. |
Mục
Phần chứa một tập hợp các tiện ích được hiển thị theo chiều dọc theo thứ tự được chỉ định.


| Trường | |
|---|---|
header |
Văn bản xuất hiện ở đầu một mục. Hỗ trợ văn bản có định dạng HTML đơn giản. Để biết thêm thông tin về việc định dạng văn bản, hãy xem phần Định dạng văn bản trong các ứng dụng của Google Chat và Định dạng văn bản trong tiện ích bổ sung cho Google Workspace. |
widgets[] |
Tất cả tiện ích trong phần này. Phải chứa ít nhất một tiện ích. |
collapsible |
Cho biết liệu mục này có thể thu gọn hay không. Các phần có thể thu gọn sẽ ẩn một số hoặc tất cả tiện ích. Tuy nhiên, người dùng có thể mở rộng phần này để hiển thị các tiện ích bị ẩn bằng cách nhấp vào Hiện thêm. Người dùng có thể ẩn các tiện ích một lần nữa bằng cách nhấp vào Ẩn bớt. Để xác định tiện ích nào bị ẩn, hãy chỉ định |
uncollapsibleWidgetsCount |
Số lượng tiện ích không thể thu gọn vẫn hiển thị ngay cả khi thu gọn một phần. Ví dụ: khi một phần chứa 5 tiện ích và |
Cột
Tiện ích Columns hiển thị tối đa 2 cột trong một thẻ hoặc hộp thoại. Bạn có thể thêm các tiện ích vào từng cột; các tiện ích sẽ xuất hiện theo thứ tự được chỉ định. Để xem ví dụ trong các ứng dụng Google Chat, hãy xem phần Hiển thị thẻ và hộp thoại trong cột.
Chiều cao của mỗi cột do cột cao hơn xác định. Ví dụ: nếu cột đầu tiên cao hơn cột thứ hai, thì cả hai cột đều có chiều cao của cột đầu tiên. Vì mỗi cột có thể chứa một số lượng tiện ích khác nhau, nên bạn không thể xác định hàng hoặc căn chỉnh tiện ích giữa các cột.
Các cột hiển thị cạnh nhau. Bạn có thể tuỳ chỉnh chiều rộng của từng cột bằng trường HorizontalSizeStyle. Nếu chiều rộng màn hình của người dùng quá hẹp, cột thứ hai sẽ gói bên dưới cột đầu tiên:
- Trên web, cột thứ hai sẽ gói nếu chiều rộng màn hình nhỏ hơn hoặc bằng 480 pixel.
- Trên thiết bị iOS, cột thứ hai sẽ gói nếu chiều rộng màn hình nhỏ hơn hoặc bằng 300 pt.
- Trên thiết bị Android, cột thứ hai sẽ gói nếu chiều rộng màn hình nhỏ hơn hoặc bằng 320 dp.
Để thêm nhiều hơn 2 cột hoặc để sử dụng hàng, hãy dùng tiện ích Grid


| Trường | |
|---|---|
columnItems[] |
Một mảng cột. Bạn có thể đưa tối đa 2 cột vào một thẻ hoặc hộp thoại. |
Cột
Một cột.


| Trường | |
|---|---|
horizontalSizeStyle |
Chỉ định cách một cột lấp đầy chiều rộng của thẻ. |
horizontalAlignment |
Chỉ định xem các tiện ích căn chỉnh sang trái, phải hay giữa cột. |
verticalAlignment |
Chỉ định xem các tiện ích căn chỉnh theo đầu, cuối hay giữa cột. |
widgets[] |
Một mảng tiện ích có trong một cột. Các tiện ích xuất hiện theo thứ tự được chỉ định. |
HorizontalSizeStyle
Chỉ định cách một cột lấp đầy chiều rộng của thẻ. Chiều rộng của mỗi cột phụ thuộc vào cả HorizontalSizeStyle và chiều rộng của các tiện ích trong cột.


| Enum | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED |
Không sử dụng. Không xác định. |
FILL_AVAILABLE_SPACE |
Giá trị mặc định. Cột lấp đầy không gian có sẵn, tối đa 70% chiều rộng của thẻ. Nếu bạn đặt cả hai cột thành FILL_AVAILABLE_SPACE thì mỗi cột sẽ lấp đầy 50% không gian. |
FILL_MINIMUM_SPACE |
Cột lấp đầy lượng không gian ít nhất có thể và không vượt quá 30% chiều rộng của thẻ. |
VerticalAlignment
Chỉ định xem các tiện ích căn chỉnh theo đầu, cuối hay giữa cột.


| Enum | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED |
Không sử dụng. Không xác định. |
CENTER |
Giá trị mặc định. Căn chỉnh các tiện ích vào giữa cột. |
TOP |
Căn chỉnh các tiện ích lên đầu cột. |
BOTTOM |
Căn chỉnh các tiện ích xuống cuối cột. |
Tiện ích
Các tiện ích được hỗ trợ mà bạn có thể đưa vào trong một cột.


| Trường | |
|---|---|
Trường kết hợp
|
|
textParagraph |
|
image |
|
decoratedText |
|
buttonList |
|
textInput |
|
selectionInput |
|
dateTimePicker |
|
DateTimePicker
Cho phép người dùng nhập ngày, giờ hoặc cả ngày và giờ. Để xem ví dụ về các ứng dụng trong Google Chat, hãy xem phần Cho phép người dùng chọn ngày và giờ.
Người dùng có thể nhập văn bản hoặc sử dụng bộ chọn để chọn ngày và giờ. Nếu người dùng nhập ngày hoặc giờ không hợp lệ, bộ chọn sẽ hiển thị lỗi nhắc người dùng nhập thông tin chính xác.


| Trường | |
|---|---|
name |
Tên mà Để biết thông tin chi tiết về cách làm việc với thông tin nhập vào biểu mẫu, hãy xem phần Nhận dữ liệu biểu mẫu. |
label |
Văn bản nhắc người dùng nhập ngày, giờ hoặc ngày và giờ. Ví dụ: Nếu người dùng đang lên lịch hẹn, hãy sử dụng một nhãn như |
type |
Tiện ích này có hỗ trợ nhập ngày, giờ hoặc ngày và giờ hay không. |
valueMsEpoch |
Giá trị mặc định hiển thị trong tiện ích, tính bằng mili giây kể từ thời gian bắt đầu của hệ thống Unix. Chỉ định giá trị dựa trên loại bộ chọn (
|
timezoneOffsetDate |
Số biểu thị chênh lệch múi giờ so với giờ UTC, tính bằng phút. Nếu được đặt, |
onChangeAction |
Được kích hoạt khi người dùng nhấp vào Lưu hoặc Xoá trên giao diện |
DateTimePickerType
Định dạng của ngày và giờ trong tiện ích DateTimePicker. Xác định xem người dùng có thể nhập ngày, giờ hay cả ngày và giờ.


| Enum | |
|---|---|
DATE_AND_TIME |
Người dùng nhập ngày và giờ. |
DATE_ONLY |
Người dùng nhập một ngày. |
TIME_ONLY |
Người dùng nhập thời gian. |
DecoratedText
Tiện ích hiển thị văn bản với thành phần trang trí tuỳ chọn như nhãn bên trên hoặc bên dưới văn bản, biểu tượng phía trước văn bản, tiện ích lựa chọn hoặc nút sau văn bản. Để xem ví dụ về các ứng dụng Google Chat, hãy xem phần Hiển thị văn bản cùng văn bản trang trí.


| Trường | |
|---|---|
icon |
Không dùng nữa và thay bằng |
startIcon |
Biểu tượng xuất hiện ở phía trước văn bản. |
topLabel |
Văn bản xuất hiện phía trên |
text |
Bắt buộc. Văn bản chính. Hỗ trợ định dạng đơn giản. Để biết thêm thông tin về việc định dạng văn bản, hãy xem phần Định dạng văn bản trong các ứng dụng của Google Chat và Định dạng văn bản trong tiện ích bổ sung cho Google Workspace. |
wrapText |
Chế độ cài đặt xuống dòng tự động. Nếu là Chỉ áp dụng cho |
bottomLabel |
Văn bản xuất hiện bên dưới |
onClick |
Hành động này được kích hoạt khi người dùng nhấp vào |
Trường kết hợp control. Một nút, công tắc, hộp đánh dấu hoặc hình ảnh xuất hiện ở bên phải văn bản trong tiện ích decoratedText. control chỉ có thể là một trong những trạng thái sau đây: |
|
button |
Một nút mà người dùng có thể nhấp vào để kích hoạt một hành động. |
switchControl |
Một tiện ích nút chuyển mà người dùng có thể nhấp vào để thay đổi trạng thái và kích hoạt một hành động. |
endIcon |
Một biểu tượng xuất hiện sau văn bản. Hỗ trợ biểu tượng tích hợp sẵn và biểu tượng tuỳ chỉnh. |
SwitchControl
Nút bật/tắt kiểu bật/tắt hoặc hộp đánh dấu bên trong tiện ích decoratedText.


Chỉ được hỗ trợ trong tiện ích decoratedText.
| Trường | |
|---|---|
name |
Tên mà tiện ích nút chuyển được xác định trong một sự kiện nhập biểu mẫu. Để biết thông tin chi tiết về cách làm việc với thông tin nhập vào biểu mẫu, hãy xem phần Nhận dữ liệu biểu mẫu. |
value |
Giá trị do người dùng nhập, được trả về như một phần của sự kiện nhập biểu mẫu. Để biết thông tin chi tiết về cách làm việc với thông tin nhập vào biểu mẫu, hãy xem phần Nhận dữ liệu biểu mẫu. |
selected |
Khi |
onChangeAction |
Hành động sẽ thực hiện khi trạng thái chuyển đổi thay đổi, chẳng hạn như hàm nào sẽ chạy. |
controlType |
Cách nút chuyển xuất hiện trong giao diện người dùng.
|
ControlType
Cách nút chuyển xuất hiện trong giao diện người dùng.


| Enum | |
|---|---|
SWITCH |
Nút bật/tắt kiểu bật/tắt. |
CHECKBOX |
Không dùng nữa và thay bằng CHECK_BOX. |
CHECK_BOX |
Một hộp đánh dấu. |
Dải phân cách
Loại này không có trường nào.
Hiện đường phân chia giữa các tiện ích dưới dạng đường ngang. Để xem ví dụ trong các ứng dụng Google Chat, hãy xem bài viết Thêm một đường phân chia theo chiều ngang giữa các tiện ích.


Ví dụ: JSON sau đây tạo một bộ chia:
"divider": {}
GetAutocompletionResponse
Phản hồi cho việc nhận vùng chứa tự động hoàn thành, bao gồm các phần tử cần thiết để hiển thị các mục tự động hoàn thành cho trường văn bản.

{
"autoComplete": {
"items": [
{
"text": "C++"
},
{
"text": "Java"
},
{
"text": "JavaScript"
},
{
"text": "Python"
}
]
}
}
| Trường | |
|---|---|
autoComplete |
|
schema |
Đây là trường giản đồ không hoạt động có thể xuất hiện trong thẻ đánh dấu để kiểm tra cú pháp. |
Lưới
Hiển thị lưới có một tập hợp các mục. Mục chỉ có thể bao gồm văn bản hoặc hình ảnh. Đối với các cột thích ứng hoặc bao gồm nhiều hơn văn bản hay hình ảnh, hãy sử dụng Columns
Lưới hỗ trợ số lượng cột và mục bất kỳ. Số lượng hàng được xác định theo số mục chia cho cột. Một lưới gồm 10 mục và 2 cột sẽ có 5 hàng. Một lưới gồm 11 mục và 2 cột sẽ có 6 hàng.


Ví dụ: JSON sau đây tạo một lưới gồm 2 cột chứa một mục duy nhất:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| Trường | |
|---|---|
title |
Văn bản xuất hiện trong tiêu đề lưới. |
items[] |
Các mục để hiển thị trong lưới. |
borderStyle |
Kiểu đường viền áp dụng cho từng mục trong lưới. |
columnCount |
Số lượng cột cần hiển thị trong lưới. Giá trị mặc định sẽ được sử dụng nếu trường này không được chỉ định và giá trị mặc định đó sẽ khác nhau tuỳ thuộc vào vị trí hiển thị lưới (hộp thoại so với đồng hành). |
onClick |
Lệnh gọi lại này được từng mục riêng lẻ trong lưới sử dụng lại, nhưng với giá trị nhận dạng và chỉ mục của mục trong danh sách mặt hàng được thêm vào tham số của lệnh gọi lại. |
GridItem
Đại diện cho một mục trong bố cục lưới. Các mục có thể chứa văn bản, hình ảnh hoặc cả văn bản và hình ảnh.


| Trường | |
|---|---|
id |
Giá trị nhận dạng do người dùng chỉ định cho mục trong lưới này. Giá trị nhận dạng này được trả về trong tham số gọi lại |
image |
Hình ảnh xuất hiện trong mục lưới. |
title |
Tiêu đề của mục trong lưới. |
subtitle |
Tiêu đề phụ của mục trong lưới. |
layout |
Bố cục cần sử dụng cho mục trong lưới. |
GridItemLayout
Biểu thị các tuỳ chọn bố cục có sẵn cho một mục trong lưới.


| Enum | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED |
Không sử dụng. Không xác định. |
TEXT_BELOW |
Tiêu đề và phụ đề hiển thị bên dưới hình ảnh của mục trong lưới. |
TEXT_ABOVE |
Tiêu đề và phụ đề hiển thị ở phía trên hình ảnh của mục lưới. |
Biểu tượng
Biểu tượng xuất hiện trong tiện ích trên thẻ. Để xem ví dụ trong các ứng dụng Google Chat, hãy xem phần Thêm biểu tượng.
Hỗ trợ biểu tượng tích hợp sẵn và biểu tượng tuỳ chỉnh.


| Trường | |
|---|---|
altText |
Không bắt buộc. Nội dung mô tả biểu tượng dùng để hỗ trợ tiếp cận. Nếu bạn không chỉ định, giá trị mặc định Nếu biểu tượng này được đặt trong |
imageType |
Kiểu cắt được áp dụng cho hình ảnh. Trong một số trường hợp, việc áp dụng vùng cắt |
Trường kết hợp icons. Biểu tượng xuất hiện trong tiện ích trên thẻ. icons chỉ có thể là một trong những trạng thái sau đây: |
|
knownIcon |
Hiển thị một trong các biểu tượng tích hợp sẵn do Google Workspace cung cấp. Ví dụ: để hiển thị biểu tượng máy bay, hãy chỉ định Để biết danh sách đầy đủ các biểu tượng được hỗ trợ, hãy xem biểu tượng tích hợp sẵn. |
iconUrl |
Hiển thị biểu tượng tuỳ chỉnh được lưu trữ trong URL loại HTTPS. Ví dụ: Các loại tệp được hỗ trợ bao gồm |
materialIcon |
Hiển thị một trong các biểu tượng Google Material. Ví dụ: để hiển thị biểu tượng hộp kiểm, hãy sử dụng
|
Bài đăng có hình ảnh
Hình ảnh do URL chỉ định và có thể có thao tác onClick. Để biết ví dụ, hãy xem nội dung Thêm hình ảnh.


| Trường | |
|---|---|
imageUrl |
URL loại HTTPS lưu trữ hình ảnh. Ví dụ: |
onClick |
Khi người dùng nhấp vào hình ảnh, lượt nhấp đó sẽ kích hoạt hành động này. |
altText |
Văn bản thay thế của hình ảnh này dùng cho việc hỗ trợ tiếp cận. |
ImageComponent
Đại diện cho một hình ảnh.


| Trường | |
|---|---|
imageUri |
URL hình ảnh. |
altText |
Nhãn hỗ trợ tiếp cận cho hình ảnh. |
cropStyle |
Kiểu cắt sẽ áp dụng cho hình ảnh. |
borderStyle |
Kiểu đường viền sẽ áp dụng cho hình ảnh. |
ImageCropStyle
Đại diện cho kiểu cắt được áp dụng cho một hình ảnh.


Ví dụ: dưới đây là cách áp dụng tỷ lệ khung hình 16:9:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| Trường | |
|---|---|
type |
Kiểu cắt. |
aspectRatio |
Tỷ lệ khung hình cần sử dụng nếu kiểu cắt là Ví dụ: dưới đây là cách áp dụng tỷ lệ khung hình 16:9: |
ImageCropType
Đại diện cho kiểu cắt được áp dụng cho một hình ảnh.


| Enum | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED |
Không sử dụng. Không xác định. |
SQUARE |
Giá trị mặc định. Áp dụng cắt hình vuông. |
CIRCLE |
Áp dụng cắt hình tròn. |
RECTANGLE_CUSTOM |
Áp dụng cắt hình chữ nhật với tỷ lệ khung hình tuỳ chỉnh. Đặt tỷ lệ khung hình tuỳ chỉnh bằng aspectRatio. |
RECTANGLE_4_3 |
Áp dụng ảnh cắt hình chữ nhật với tỷ lệ khung hình 4:3. |
Đường liên kết
Đối tượng đường liên kết cho tài nguyên của bên thứ ba được trả về cho tiện ích bổ sung. Để biết thêm thông tin, hãy xem phần Tạo tài nguyên bên thứ ba qua trình đơn @.

| Trường | |
|---|---|
url |
URL của đường liên kết để quay lại tiện ích bổ sung. |
title |
Tiêu đề của đường liên kết để quay lại tiện ích bổ sung. |
LinkPreview
Thao tác đối với thẻ giúp xem trước một đường liên kết của bên thứ ba bằng cách cho thấy một thẻ và khối thông minh. Để tìm hiểu thêm, hãy xem bài viết Xem trước đường liên kết bằng khối thông minh.

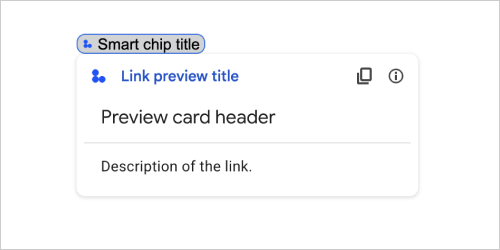
Ví dụ: JSON sau đây trả về một tiêu đề duy nhất cho bản xem trước đường liên kết và khối thông minh của đường liên kết đó, cũng như một thẻ xem trước có tiêu đề và nội dung mô tả dạng văn bản:
{
"action": {
"linkPreview": {
"title": "Smart chip title",
"linkPreviewTitle": "Link preview title",
"previewCard": {
"header": {
"title": "Preview card header",
},
"sections": [
{
"widgets": [
{
"textParagraph": {
"text": "Description of the link."
}
}
]
}
]
}
}
}
}
Ví dụ này trả về bản xem trước đường liên kết sau đây:

| Trường | |
|---|---|
previewCard |
Thẻ cho thấy thông tin về đường liên kết của một dịch vụ bên thứ ba. |
title |
Tiêu đề xuất hiện trong khối thông minh cho bản xem trước đường liên kết. Nếu bạn không đặt chính sách này, khối thông minh sẽ hiển thị tiêu đề của |
linkPreviewTitle |
Tiêu đề hiển thị trong bản xem trước đường liên kết. Nếu bạn không đặt chính sách này, thì bản xem trước đường liên kết sẽ hiển thị tiêu đề của |
MaterialIcon
Biểu tượng Google Material, bao gồm hơn 2500 lựa chọn.
Ví dụ: để hiển thị biểu tượng hộp đánh dấu với trọng lượng và điểm tuỳ chỉnh, hãy viết những nội dung sau:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| Trường | |
|---|---|
name |
Tên biểu tượng được xác định trong Biểu tượng Google Material, ví dụ: |
fill |
Liệu biểu tượng có hiển thị là đã tô màu nền hay không. Giá trị mặc định là sai. Để xem trước các cài đặt biểu tượng khác nhau, chuyển đến Biểu tượng phông chữ của Google và điều chỉnh cài đặt trong Tùy chỉnh. |
weight |
Độ đậm nét của biểu tượng. Chọn {100, 200, 300, 400, 500, 600, 700}. Nếu không có, giá trị mặc định sẽ là 400. Nếu có bất kỳ giá trị nào khác được chỉ định, thì giá trị mặc định sẽ được sử dụng. Để xem trước các cài đặt biểu tượng khác nhau, chuyển đến Biểu tượng phông chữ của Google và điều chỉnh cài đặt trong Tùy chỉnh. |
grade |
Trọng số và cấp độ ảnh hưởng đến độ dày của biểu tượng. Việc điều chỉnh để chấm điểm chi tiết hơn việc điều chỉnh trọng số và có tác động nhỏ đến kích thước của biểu tượng. Chọn từ {-25, 0, 200}. Nếu không có, giá trị mặc định là 0. Nếu có bất kỳ giá trị nào khác được chỉ định, thì giá trị mặc định sẽ được sử dụng. Để xem trước các cài đặt biểu tượng khác nhau, chuyển đến Biểu tượng phông chữ của Google và điều chỉnh cài đặt trong Tùy chỉnh. |
Thông báo
Thao tác trên thẻ cho thấy một thông báo trong ứng dụng lưu trữ.

| Trường | |
|---|---|
text |
Văn bản thuần tuý để hiển thị thông báo, không có thẻ HTML. |
OnClick
Trình bày cách phản hồi khi người dùng nhấp vào một phần tử tương tác trên thẻ, chẳng hạn như một nút.


| Trường | |
|---|---|
Trường kết hợp
|
|
action |
Nếu được chỉ định, một thao tác sẽ được |
openLink |
Nếu được chỉ định, |
openDynamicLinkAction |
Tiện ích bổ sung sẽ kích hoạt hành động này khi hành động cần mở một đường liên kết. Tính năng này khác với
|
card |
Một thẻ mới sẽ được đẩy vào ngăn xếp thẻ sau khi nhấp vào nếu được chỉ định.
|
OpenLink
Biểu thị một sự kiện onClick mở ra siêu liên kết.


| Trường | |
|---|---|
url |
URL cần mở. |
openAs |
Cách mở đường liên kết.
|
onClose |
Liệu ứng dụng có quên một đường liên kết sau khi mở hay quan sát đường liên kết đó cho đến khi cửa sổ đóng lại hay không.
|
OnClose
Thao tác của ứng dụng khi người dùng đóng một đường liên kết do thao tác OnClick mở.
Việc triển khai phụ thuộc vào khả năng của nền tảng ứng dụng. Ví dụ: Một trình duyệt web có thể mở một đường liên kết trong cửa sổ bật lên có trình xử lý OnClose.
Nếu bạn đã thiết lập cả hai trình xử lý OnOpen và OnClose, đồng thời nền tảng ứng dụng không thể hỗ trợ cả hai giá trị, thì OnClose sẽ được ưu tiên.

| Enum | |
|---|---|
NOTHING |
Giá trị mặc định. Thẻ không tải lại; không có gì xảy ra. |
RELOAD |
Tải lại thẻ sau khi cửa sổ con đóng. Nếu được dùng cùng với |
OpenAs
Khi thao tác OnClick mở một đường liên kết, thì ứng dụng có thể mở đường liên kết đó dưới dạng cửa sổ có kích thước đầy đủ (nếu đó là khung mà ứng dụng sử dụng) hoặc mở lớp phủ (chẳng hạn như cửa sổ bật lên). Việc triển khai phụ thuộc vào khả năng của nền tảng ứng dụng và giá trị đã chọn có thể bị bỏ qua nếu ứng dụng không hỗ trợ giá trị đó. FULL_SIZE được tất cả ứng dụng hỗ trợ.

| Enum | |
|---|---|
FULL_SIZE |
Đường liên kết sẽ mở ra dưới dạng cửa sổ có kích thước đầy đủ (nếu đó là khung mà ứng dụng sử dụng). |
OVERLAY |
Đường liên kết sẽ mở ra dưới dạng lớp phủ, chẳng hạn như cửa sổ bật lên. |
RenderActions
Một tập hợp hướng dẫn hiển thị để yêu cầu thẻ thực hiện một thao tác hoặc yêu cầu ứng dụng lưu trữ tiện ích bổ sung hay ứng dụng Chat thực hiện một thao tác dành riêng cho ứng dụng.


| Trường | |
|---|---|
action |
|
hostAppAction |
Thao tác do từng ứng dụng lưu trữ xử lý. |
schema |
Đây là trường giản đồ không hoạt động có thể xuất hiện trong thẻ đánh dấu để kiểm tra cú pháp. |
Hành động
| Trường | |
|---|---|
navigations[] |
Đẩy, bật hoặc cập nhật các thẻ được hiển thị. |
link |
Mở ngay đường liên kết đích trong thẻ mới hoặc cửa sổ bật lên. |
notification |
Hiển thị thông báo cho người dùng cuối. |
linkPreview |
Hiển thị bản xem trước đường liên kết cho người dùng cuối. |
links[] |
Đường liên kết đến tài nguyên của bên thứ ba được tạo trong một ứng dụng của Google Workspace. Được định dạng dưới dạng một mảng các đối tượng có một mục. Để biết thêm thông tin, hãy xem phần Tạo tài nguyên bên thứ ba qua trình đơn @. |
SelectionInput
Tiện ích tạo ra một hoặc nhiều mục trên giao diện người dùng mà người dùng có thể chọn. Ví dụ: trình đơn thả xuống hoặc hộp đánh dấu. Bạn có thể sử dụng tiện ích này để thu thập dữ liệu có thể được dự đoán hoặc liệt kê. Để xem ví dụ về các ứng dụng Google Chat, hãy tham khảo nội dung Thêm các thành phần có thể chọn trên giao diện người dùng.
Ứng dụng nhắn tin có thể xử lý giá trị của các mục mà người dùng chọn hoặc nhập. Để biết thông tin chi tiết về cách làm việc với thông tin nhập vào biểu mẫu, hãy xem phần Nhận dữ liệu biểu mẫu.
Để thu thập dữ liệu không xác định hoặc trừu tượng từ người dùng, hãy sử dụng tiện ích TextInput.


| Trường | |
|---|---|
name |
Tên xác định mục nhập lựa chọn trong sự kiện nhập biểu mẫu. Để biết thông tin chi tiết về cách làm việc với thông tin nhập vào biểu mẫu, hãy xem phần Nhận dữ liệu biểu mẫu. |
label |
Văn bản xuất hiện phía trên trường nhập dữ liệu lựa chọn trong giao diện người dùng. Chỉ định văn bản để giúp người dùng nhập thông tin mà ứng dụng của bạn cần. Ví dụ: Nếu người dùng đang chọn mức độ khẩn cấp của một phiếu yêu cầu hỗ trợ trong trình đơn thả xuống, thì nhãn có thể là "Khẩn cấp" hoặc "Chọn mức độ khẩn cấp". |
type |
Loại mục mà người dùng nhìn thấy trong tiện ích |
items[] |
Một mảng các mục có thể chọn. Ví dụ: một loạt các nút chọn hoặc hộp đánh dấu. Hỗ trợ lên đến 100 mục. |
onChangeAction |
Nếu được chỉ định, biểu mẫu sẽ được gửi khi lựa chọn thay đổi. Nếu không được chỉ định, bạn phải chỉ định một nút riêng gửi biểu mẫu. Để biết thông tin chi tiết về cách làm việc với thông tin nhập vào biểu mẫu, hãy xem phần Nhận dữ liệu biểu mẫu. |
multiSelectMaxSelectedItems |
Đối với trình đơn chọn nhiều mục, người dùng có thể chọn số lượng mục tối đa. Giá trị tối thiểu là 1 mục. Nếu bạn không chỉ định, giá trị mặc định sẽ là 3 mục. |
multiSelectMinQueryLength |
Đối với trình đơn chọn nhiều đối tượng, số lượng ký tự văn bản mà người dùng nhập trước khi ứng dụng truy vấn sẽ tự động hoàn thành và hiện các mục đề xuất trong trình đơn. Nếu bạn không chỉ định, thì mặc định sẽ là 0 ký tự đối với nguồn dữ liệu tĩnh và 3 ký tự đối với nguồn dữ liệu bên ngoài. |
Trường kết hợp
|
|
externalDataSource |
Nguồn dữ liệu bên ngoài, chẳng hạn như cơ sở dữ liệu quan hệ. |
platformDataSource |
Một nguồn dữ liệu trên Google Workspace. |
PlatformDataSource
Đối với tiện ích SelectionInput

| Trường | |
|---|---|
Trường kết hợp data_source. Nguồn dữ liệu. data_source chỉ có thể là một trong những trạng thái sau đây: |
|
commonDataSource |
Một nguồn dữ liệu dùng chung cho tất cả ứng dụng của Google Workspace, chẳng hạn như người dùng trong một tổ chức trên Google Workspace. |
hostAppDataSource |
Một nguồn dữ liệu chỉ có ở ứng dụng lưu trữ của Google Workspace, chẳng hạn như các không gian trong Google Chat. |
CommonDataSource
Một nguồn dữ liệu dùng chung cho tất cả ứng dụng Google Workspace.

| Enum | |
|---|---|
UNKNOWN |
Giá trị mặc định. Không sử dụng. |
USER |
Người dùng Google Workspace. Người dùng này chỉ có thể xem và chọn người dùng trong tổ chức Google Workspace của họ. |
SelectionItem
Một mục mà người dùng có thể chọn trong một mục nhập lựa chọn, chẳng hạn như hộp đánh dấu hoặc nút chuyển.


| Trường | |
|---|---|
text |
Văn bản giúp xác định hoặc mô tả mặt hàng cho người dùng. |
value |
Giá trị liên kết với mục này. Khách hàng nên sử dụng giá trị này làm giá trị nhập vào biểu mẫu. Để biết thông tin chi tiết về cách làm việc với thông tin nhập vào biểu mẫu, hãy xem phần Nhận dữ liệu biểu mẫu. |
selected |
Liệu mục đó có được chọn theo mặc định hay không. Nếu mục nhập lựa chọn chỉ chấp nhận một giá trị (chẳng hạn như đối với nút chọn hoặc trình đơn thả xuống), bạn chỉ nên đặt trường này cho một mục. |
startIconUri |
Đối với trình đơn chọn nhiều mục, URL của biểu tượng xuất hiện bên cạnh trường |
bottomText |
Đối với trình đơn chọn nhiều mục, nội dung mô tả bằng văn bản hoặc nhãn xuất hiện bên dưới trường |
SelectionType
Định dạng của các mục mà người dùng có thể chọn. Các tuỳ chọn khác nhau sẽ hỗ trợ các loại tương tác khác nhau. Ví dụ: người dùng có thể chọn nhiều hộp đánh dấu, nhưng chỉ có thể chọn một mục trong trình đơn thả xuống.
Mỗi đầu vào lựa chọn hỗ trợ một kiểu lựa chọn. Ví dụ: không hỗ trợ kết hợp hộp đánh dấu và nút chuyển.


| Enum | |
|---|---|
CHECK_BOX |
Một tập hợp các hộp đánh dấu. Người dùng có thể chọn một hoặc nhiều hộp đánh dấu. |
RADIO_BUTTON |
Một tập hợp các nút chọn. Người dùng có thể chọn một nút chọn. |
SWITCH |
Một bộ công tắc. Người dùng có thể bật một hoặc nhiều công tắc. |
DROPDOWN |
Một trình đơn thả xuống. Người dùng có thể chọn một mục trong trình đơn. |
MULTI_SELECT |
Trình đơn chọn nhiều đối tượng cho dữ liệu tĩnh hoặc động. Trên thanh trình đơn, người dùng có thể chọn một hoặc nhiều mục. Người dùng cũng có thể nhập các giá trị để điền dữ liệu động. Ví dụ: người dùng có thể bắt đầu nhập tên của một phòng Google Chat và tiện ích này sẽ tự động đề xuất không gian đó. Để điền các mục cho một trình đơn chọn nhiều mục, bạn có thể sử dụng một trong các loại nguồn dữ liệu sau:
Để biết ví dụ về cách triển khai trình đơn chọn nhiều mục, hãy xem phần Thêm trình đơn chọn nhiều mục.
|
SubmitFormResponse
Phản hồi cho lượt gửi biểu mẫu thay vì nhận vùng chứa tự động hoàn thành, chứa các hành động mà thẻ sẽ thực hiện và/hoặc ứng dụng lưu trữ tiện ích bổ sung sẽ thực hiện, cũng như liệu trạng thái của thẻ có thay đổi hay không.

{
"renderActions": {
"action": {
"notification": {
"text": "Email address is added: salam.heba@example.com"
}
},
"hostAppAction": {
"gmailAction": {
"openCreatedDraftAction": {
"draftId": "msg-a:r-79766936926021702",
"threadServerPermId": "thread-f:15700999851086004"
}
}
}
}
}
| Trường | |
|---|---|
renderActions |
Một tập hợp hướng dẫn hiển thị yêu cầu thẻ thực hiện một thao tác và/hoặc yêu cầu ứng dụng lưu trữ tiện ích bổ sung thực hiện một thao tác dành riêng cho ứng dụng. |
stateChanged |
Liệu trạng thái thẻ đã thay đổi và dữ liệu trong các thẻ hiện có đã cũ hay chưa. |
schema |
Đây là trường giản đồ không hoạt động có thể xuất hiện trong thẻ đánh dấu để kiểm tra cú pháp. |
Nội dung đề xuất
Những giá trị được đề xuất mà người dùng có thể nhập. Các giá trị này xuất hiện khi người dùng nhấp vào bên trong trường nhập văn bản. Khi người dùng nhập, các giá trị được đề xuất sẽ lọc một cách linh động để khớp với nội dung mà người dùng đã nhập.
Ví dụ: trường nhập văn bản cho ngôn ngữ lập trình có thể đề xuất Java, JavaScript, Python và C++. Khi người dùng bắt đầu nhập Jav, danh sách bộ lọc đề xuất sẽ hiển thị Java và JavaScript.
Các giá trị được đề xuất giúp hướng dẫn người dùng nhập các giá trị mà ứng dụng của bạn có thể hiểu được. Khi đề cập đến JavaScript, một số người dùng có thể nhập javascript và những người khác java script. Việc đề xuất JavaScript có thể chuẩn hoá cách người dùng tương tác với ứng dụng của bạn.
Khi được chỉ định, TextInput.type luôn là SINGLE_LINE, ngay cả khi được đặt thành MULTIPLE_LINE.


| Trường | |
|---|---|
items[] |
Danh sách các đề xuất được dùng cho các đề xuất tự động hoàn thành trong các trường nhập văn bản. |
SuggestionItem
Một giá trị được đề xuất mà người dùng có thể nhập vào trường nhập dữ liệu.


| Trường | |
|---|---|
Trường kết hợp
|
|
text |
Giá trị của một trường nhập dữ liệu được đề xuất cho trường nhập dữ liệu văn bản. Nội dung này tương đương với nội dung mà người dùng tự nhập. |
TextInput
Một trường mà người dùng có thể nhập văn bản. Hỗ trợ các đề xuất và hành động khi thay đổi. Để xem ví dụ trong các ứng dụng Google Chat, hãy xem phần Thêm trường mà người dùng có thể nhập văn bản.
Các ứng dụng trong Chat nhận và có thể xử lý giá trị của văn bản đã nhập trong các sự kiện nhập biểu mẫu. Để biết thông tin chi tiết về cách làm việc với thông tin nhập vào biểu mẫu, hãy xem phần Nhận dữ liệu biểu mẫu.
Khi bạn cần thu thập dữ liệu không xác định hoặc trừu tượng từ người dùng, hãy sử dụng phương thức nhập văn bản. Để thu thập dữ liệu đã xác định hoặc liệt kê từ người dùng, hãy sử dụng tiện ích SelectionInput.


| Trường | |
|---|---|
name |
Tên mà mục nhập văn bản được xác định trong một sự kiện nhập biểu mẫu. Để biết thông tin chi tiết về cách làm việc với thông tin nhập vào biểu mẫu, hãy xem phần Nhận dữ liệu biểu mẫu. |
label |
Văn bản xuất hiện phía trên trường nhập dữ liệu trong giao diện người dùng. Chỉ định văn bản để giúp người dùng nhập thông tin mà ứng dụng của bạn cần. Ví dụ: nếu bạn đang hỏi tên một người nhưng lại cần họ của người đó, hãy viết Bắt buộc nếu bạn chưa chỉ định |
hintText |
Văn bản xuất hiện bên dưới trường nhập văn bản nhằm hỗ trợ người dùng bằng cách nhắc họ nhập một giá trị nhất định. Văn bản này luôn hiển thị. Bắt buộc nếu bạn chưa chỉ định |
value |
Giá trị do người dùng nhập, được trả về như một phần của sự kiện nhập biểu mẫu. Để biết thông tin chi tiết về cách làm việc với thông tin nhập vào biểu mẫu, hãy xem phần Nhận dữ liệu biểu mẫu. |
type |
Cách trường nhập văn bản xuất hiện trong giao diện người dùng. Ví dụ: liệu trường này là một dòng hay nhiều dòng. |
onChangeAction |
Việc cần làm khi trường nhập dữ liệu thay đổi. Ví dụ: người dùng thêm vào trường hoặc xoá văn bản. Ví dụ về những hành động cần thực hiện: chạy một hàm tuỳ chỉnh hoặc mở một hộp thoại trong Google Chat. |
initialSuggestions |
Những giá trị được đề xuất mà người dùng có thể nhập. Các giá trị này xuất hiện khi người dùng nhấp vào bên trong trường nhập văn bản. Khi người dùng nhập, các giá trị được đề xuất sẽ lọc một cách linh động để khớp với nội dung mà người dùng đã nhập. Ví dụ: trường nhập văn bản cho ngôn ngữ lập trình có thể đề xuất Java, JavaScript, Python và C++. Khi người dùng bắt đầu nhập Các giá trị được đề xuất giúp hướng dẫn người dùng nhập các giá trị mà ứng dụng của bạn có thể hiểu được. Khi đề cập đến JavaScript, một số người dùng có thể nhập Khi được chỉ định,
|
autoCompleteAction |
Không bắt buộc. Chỉ định hành động cần thực hiện khi trường nhập văn bản cung cấp đề xuất cho người dùng tương tác với trường đó. Nếu bạn không chỉ định, các đề xuất sẽ do Nếu được chỉ định, ứng dụng sẽ thực hiện thao tác nêu tại đây, chẳng hạn như chạy một hàm tuỳ chỉnh.
|
placeholderText |
Văn bản xuất hiện trong trường nhập văn bản khi trường này trống. Sử dụng văn bản này để nhắc người dùng nhập một giá trị. Ví dụ:
|
Loại
Cách trường nhập văn bản xuất hiện trong giao diện người dùng. Ví dụ: cho dù đó là trường nhập một dòng hay nhập nhiều dòng. Nếu bạn chỉ định initialSuggestions, thì type sẽ luôn là SINGLE_LINE, ngay cả khi bạn đặt thành MULTIPLE_LINE.


| Enum | |
|---|---|
SINGLE_LINE |
Trường nhập dữ liệu có chiều cao cố định là một dòng. |
MULTIPLE_LINE |
Trường nhập văn bản có chiều cao cố định gồm nhiều dòng. |
TextParagraph
Một đoạn văn bản có hỗ trợ định dạng. Để xem ví dụ trong các ứng dụng Google Chat, hãy xem bài viết Thêm một đoạn văn bản được định dạng. Để biết thêm thông tin về việc định dạng văn bản, hãy xem phần Định dạng văn bản trong các ứng dụng của Google Chat và Định dạng văn bản trong tiện ích bổ sung cho Google Workspace.


| Trường | |
|---|---|
text |
Văn bản hiển thị trong tiện ích. |
Tiện ích
Mỗi thẻ được tạo thành từ các tiện ích.
Tiện ích là một đối tượng kết hợp có thể đại diện cho một trong các loại văn bản, hình ảnh, nút và các loại đối tượng khác.
| Trường | |
|---|---|
horizontalAlignment |
Chỉ định xem các tiện ích căn chỉnh sang trái, phải hay giữa cột. |
Trường kết hợp data. Mỗi tiện ích chỉ có thể có một trong các mục sau. Bạn có thể sử dụng nhiều trường tiện ích để hiển thị nhiều mục hơn. data chỉ có thể là một trong những trạng thái sau đây: |
|
textParagraph |
Hiển thị đoạn văn bản. Hỗ trợ văn bản có định dạng HTML đơn giản. Để biết thêm thông tin về việc định dạng văn bản, hãy xem phần Định dạng văn bản trong các ứng dụng của Google Chat và Định dạng văn bản trong tiện ích bổ sung cho Google Workspace. Ví dụ: JSON sau đây sẽ tạo văn bản in đậm: |
image |
Hiển thị hình ảnh. Ví dụ: JSON sau đây tạo một hình ảnh có văn bản thay thế: |
decoratedText |
Hiện một mục văn bản được trang trí. Ví dụ: tệp JSON sau đây tạo một tiện ích văn bản được trang trí và hiển thị địa chỉ email: |
buttonList |
Danh sách các nút. Ví dụ: JSON sau đây tạo hai nút. Đầu tiên là nút văn bản màu xanh dương còn nút thứ hai là nút hình ảnh mở ra một đường liên kết: |
textInput |
Hiển thị hộp văn bản mà người dùng có thể nhập vào. Ví dụ: tệp JSON sau đây tạo một mục nhập văn bản cho một địa chỉ email: Một ví dụ khác: JSON sau đây tạo một mục nhập văn bản cho một ngôn ngữ lập trình với các đề xuất tĩnh: |
selectionInput |
Cho thấy một tuỳ chọn kiểm soát lựa chọn cho phép người dùng chọn các mục. Thành phần điều khiển lựa chọn có thể là hộp đánh dấu, nút chọn, nút chuyển hoặc trình đơn thả xuống. Ví dụ: JSON sau đây tạo một trình đơn thả xuống cho phép người dùng chọn một kích thước: |
dateTimePicker |
Hiển thị tiện ích cho phép người dùng nhập ngày, giờ hoặc ngày và giờ. Ví dụ: tệp JSON sau đây tạo một bộ chọn ngày giờ để lên lịch một cuộc hẹn: |
divider |
Hiện đường phân chia đường ngang giữa các tiện ích. Ví dụ: JSON sau đây tạo một bộ chia: |
grid |
Hiển thị lưới có một tập hợp các mục. Lưới hỗ trợ số lượng cột và mục bất kỳ. Số hàng được xác định bằng giới hạn trên của các mục số chia cho số cột. Một lưới gồm 10 mục và 2 cột sẽ có 5 hàng. Một lưới gồm 11 mục và 2 cột sẽ có 6 hàng.
Ví dụ: JSON sau đây tạo một lưới gồm 2 cột chứa một mục duy nhất: |
columns |
Hiện tối đa 2 cột. Để thêm nhiều hơn 2 cột hoặc để sử dụng hàng, hãy dùng tiện ích Ví dụ: tệp JSON sau đây tạo 2 cột, mỗi cột chứa các đoạn văn bản: |
HorizontalAlignment
Chỉ định xem các tiện ích căn chỉnh sang trái, phải hay giữa cột.

| Enum | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED |
Không sử dụng. Không xác định. |
START |
Giá trị mặc định. Căn chỉnh các tiện ích tới vị trí bắt đầu của cột. Đối với bố cục từ trái sang phải, căn chỉnh sang trái. Đối với bố cục từ phải sang trái, hãy căn chỉnh sang phải. |
CENTER |
Căn chỉnh các tiện ích vào giữa cột. |
END |
Căn chỉnh các tiện ích tới vị trí cuối của cột. Đối với bố cục từ trái sang phải, hãy căn chỉnh tiện ích sang phải. Đối với bố cục từ phải sang trái, hãy căn chỉnh tiện ích sang trái. |
ImageType
Hình dạng dùng để cắt hình ảnh.


| Enum | |
|---|---|
SQUARE |
Giá trị mặc định. Áp dụng một mặt nạ hình vuông cho hình ảnh. Ví dụ: hình ảnh 4x3 trở thành hình 3x3. |
CIRCLE |
Áp dụng mặt nạ hình tròn cho hình ảnh. Ví dụ: ảnh 4x3 trở thành hình tròn có đường kính là 3. |
