אינדקס
Action(הודעה)Action.ActionParameter(הודעה)Action.Interaction(enum)Action.LoadIndicator(טיפוס enum)BorderStyle(הודעה)BorderStyle.BorderType(enum)Button(הודעה)Button.Type(enum)ButtonList(הודעה)Card(הודעה)Card.CardAction(הודעה)Card.CardFixedFooter(הודעה)Card.CardHeader(הודעה)Card.DisplayStyle(טיפוס enum)Card.DividerStyle(טיפוס enum)Card.Section(הודעה)Chip(הודעה)ChipList(הודעה)ChipList.Layout(enum)CollapseControl(הודעה)Columns(הודעה)Columns.Column(הודעה)Columns.Column.HorizontalSizeStyle(enum)Columns.Column.VerticalAlignment(enum)Columns.Column.Widgets(הודעה)DateTimePicker(הודעה)DateTimePicker.DateTimePickerType(טיפוס enum)DecoratedText(הודעה)DecoratedText.SwitchControl(הודעה)DecoratedText.SwitchControl.ControlType(טיפוס enum)Divider(הודעה)EndNavigation(הודעה)EndNavigation.Action(enum)GetAutocompletionResponse(הודעה)Grid(הודעה)Grid.GridItem(הודעה)Grid.GridItem.GridItemLayout(טיפוס enum)Icon(הודעה)Image(הודעה)ImageComponent(הודעה)ImageCropStyle(הודעה)ImageCropStyle.ImageCropType(טיפוס enum)Link(הודעה)LinkPreview(הודעה)MaterialIcon(הודעה)Navigation(הודעה)Notification(הודעה)OnClick(הודעה)OpenLink(הודעה)OpenLink.OnClose(טיפוס enum)OpenLink.OpenAs(enum)OverflowMenu(הודעה)OverflowMenu.OverflowMenuItem(הודעה)RenderActions(הודעה)RenderActions.Action(הודעה)SelectionInput(הודעה)SelectionInput.PlatformDataSource(הודעה)SelectionInput.PlatformDataSource.CommonDataSource(טיפוס enum)SelectionInput.SelectionItem(הודעה)SelectionInput.SelectionType(טיפוס enum)SubmitFormResponse(הודעה)Suggestions(הודעה)Suggestions.SuggestionItem(הודעה)TextInput(הודעה)TextInput.Type(טיפוס enum)TextParagraph(הודעה)Validation(הודעה)Validation.InputType(enum)Widget(הודעה)Widget.HorizontalAlignment(enum)Widget.ImageType(enum)
פעולה
פעולה שמתארת את ההתנהגות בזמן שליחת הטופס. לדוגמה, אפשר להפעיל סקריפט של Apps Script כדי לטפל בטופס. אם הפעולה מופעלת, ערכי הטופס נשלחים לשרת.


| שדות | |
|---|---|
function |
פונקציה בהתאמה אישית שצריך להפעיל כשמקליקים על הרכיב המכיל או מפעילים אותו בדרך אחרת. לדוגמה שימוש, אפשר לעיין במאמר קריאת נתוני טפסים. |
parameters[] |
רשימת פרמטרים של פעולות. |
load |
מציינת את אינדיקטור הטעינה שמוצג בזמן ביצוע הקריאה לפעולה. |
persist |
מציין אם ערכי הטופס נשארים אחרי הפעולה. ערך ברירת המחדל הוא אם הערך הוא אם הערך שלו הוא |
interaction |
זה שינוי אופציונלי. חובה כשפותחים תיבת דו-שיח. מה לעשות בתגובה לאינטראקציה עם משתמש, למשל לחיצה על לחצן בהודעה בכרטיס. אם לא מציינים אירוע, האפליקציה מגיבה על ידי ביצוע אירוע כשמציינים
|
required |
אם לווידג'טים שמפורטים כאן אין ערך כשהפעולה הזו מופעלת, שליחת הטופס מבוטלת.
|
all |
|
ActionParameter
רשימת הפרמטרים של המחרוזת שיש לספק כששיטת הפעולה מופעלת. לדוגמה, השתמשו בשלושה לחצני 'נודניק': 'לטיפול בהמשך', 'לטיפול בהמשך' יום אחד או לטיפול בהמשך בשבוע הבא. אפשר להשתמש ב-action method = snooze(), ולהעביר את סוג ההשהיה ואת משך ההשהיה ברשימה של פרמטרים של מחרוזות.
מידע נוסף זמין במאמר CommonEventObject.


| שדות | |
|---|---|
key |
שם הפרמטר של סקריפט הפעולה. |
value |
ערך הפרמטר. |
אינטראקציה
זה שינוי אופציונלי. חובה כשפותחים תיבת דו-שיח.
מה לעשות בתגובה לאינטראקציה עם משתמש, למשל אם משתמש לוחץ על לחצן בהודעה בכרטיס.
אם לא מציינים אירוע, האפליקציה מגיבה על ידי ביצוע אירוע action – כמו פתיחת קישור או הפעלת פונקציה – כרגיל.
כשמציינים interaction, האפליקציה יכולה להגיב בדרכים אינטראקטיביות מיוחדות. לדוגמה, אם מגדירים את interaction לערך OPEN_DIALOG, האפליקציה יכולה לפתוח תיבת דו-שיח.
כשהאפשרות הזו מוגדרת, אינדיקטור הטעינה לא מוצג. אם ציינתם תוסף עבור תוסף, הכרטיס כולו יוסר ולא יוצג דבר באפליקציית הלקוח.

| טיפוסים בני מנייה (enum) | |
|---|---|
INTERACTION_UNSPECIFIED |
ערך ברירת המחדל. הפקודה action פועלת כרגיל. |
OPEN_DIALOG |
פתיחת תיבת דו-שיח – ממשק מבוסס-כרטיסים בחלון, שבו אפליקציות Chat משתמשות כדי לקיים אינטראקציה עם משתמשים. התכונה נתמכת רק באפליקציות Chat בתגובה ללחיצה על לחצנים על הודעות בכרטיס. אם צוין עבור תוסף, הכרטיס כולו יוסר ולא יוצג דבר בלקוח.
|
LoadIndicator
מציינת את אינדיקטור הטעינה שמוצג בזמן ביצוע הקריאה לפעולה.


| טיפוסים בני מנייה (enum) | |
|---|---|
SPINNER |
הצגת סמל ספינר כדי לציין שהתוכן נטען. |
NONE |
לא מוצגת כלום. |
BorderStyle
אפשרויות הסגנון של גבול הכרטיס או הווידג'ט, כולל סוג הגבול והצבע שלו.


| שדות | |
|---|---|
type |
סוג הגבול. |
stroke |
הצבעים שבהם צריך להשתמש כשהסוג הוא כדי להגדיר את צבע הקו, מציינים ערך בשדות לדוגמה, הקוד הבא מגדיר את הצבע לאדום בעוצמה המקסימלית שלו: השדה |
corner |
רדיוס הפינות של הגבול. |
BorderType
מייצג את סוגי הגבולות שהוחלו על ווידג'טים.


| טיפוסים בני מנייה (enum) | |
|---|---|
BORDER_TYPE_UNSPECIFIED |
אין להשתמש בו. לא צוין. |
NO_BORDER |
ערך ברירת המחדל. ללא שוליים. |
STROKE |
קווי מתאר. |
לחצן
לחצן עם טקסט, סמל או טקסט וסמל, שעליו המשתמשים יכולים ללחוץ. דוגמה לאפליקציות של Google Chat מופיעה בקטע הוספת לחצן.
כדי להפוך תמונה ללחצן שניתן ללחוץ עליו, מציינים ImageImageComponentonClick.


| שדות | |
|---|---|
text |
הטקסט שמוצג בתוך הלחצן. |
icon |
סמל שמוצג בתוך הלחצן. אם גם |
color |
זה שינוי אופציונלי. הצבע של הלחצן. אם ההגדרה מוגדרת, הלחצן כדי להגדיר את צבע הלחצן, צריך לציין ערך בשדות לדוגמה, הדוגמה הבאה מגדירה את הצבע לאדום בעוצמה המקסימלית: השדה |
on |
חובה. הפעולה שתתבצע כשמשתמש לוחץ על הלחצן, למשל פתיחת היפר-קישור או הפעלת פונקציה מותאמת אישית. |
disabled |
אם הערך שלו הוא |
alt |
הטקסט החלופי המשמש לנגישות. מגדירים טקסט תיאורי שמאפשר למשתמשים לדעת מה הלחצן עושה. לדוגמה, אם לחיצה על לחצן פותחת היפר-קישור, אפשר לכתוב: "הלחצן פותח כרטיסייה חדשה בדפדפן ומנווט למסמכי התיעוד למפתחים של Google Chat בכתובת https://developers.google.com/workspace/chat". |
type |
זה שינוי אופציונלי. סוג הלחצן. אם לא תגדירו את סוג הלחצן, ברירת המחדל שלו תהיה
|
סוג
זה שינוי אופציונלי. סוג הלחצן. אם השדה color מוגדר, השדה type מוגדר באופן אוטומטי ל-FILLED.

| טיפוסים בני מנייה (enum) | |
|---|---|
TYPE_UNSPECIFIED |
אין להשתמש בו. לא צוין. |
OUTLINED |
לחצנים קוויים הם לחצנים עם הדגשה בינונית. בדרך כלל הן מכילות פעולות חשובות, אבל לא את הפעולה הראשית באפליקציית Chat או בתוסף. |
FILLED |
לחצן מלא כולל מאגר בצבע אחיד. היא הכי בולטת מבחינה חזותית, ומומלצת לפעולה החשובה והראשית באפליקציית Chat או בתוסף. |
FILLED_TONAL |
לחצן מלא בגוון הוא דרך חלופית להגיע לאיזון בין לחצנים מלאים ללחצנים עם קו מתאר. הם שימושיים בהקשרים שבהם לחצן עם עדיפות נמוכה יותר דורש הדגשה קצת יותר חזקה מזו של לחצן עם קו מתאר. |
BORDERLESS |
לחצן לא מכיל מאגר בלתי נראה במצב ברירת המחדל שלו. הוא משמש לרוב לפעולות עם העדיפות הנמוכה ביותר, במיוחד כשמוצגות כמה אפשרויות. |
ButtonList
רשימת לחצנים שממוקמים בצורה אופקית. דוגמה לאפליקציות של Google Chat מופיעה בקטע הוספת לחצן.


| שדות | |
|---|---|
buttons[] |
מערך של לחצנים. |
קלפים
ממשק של כרטיס שמוצג בהודעה ב-Google Chat או בתוסף של Google Workspace.
הכרטיסים תומכים בפריסה מוגדרת, ברכיבים אינטראקטיביים בממשק המשתמש כמו לחצנים ובמדיה עשירה כמו תמונות. אפשר להשתמש בכרטיסים כדי להציג מידע מפורט, לאסוף מידע ממשתמשים ולכוון את המשתמשים לשלב הבא.
עיצוב כרטיסים בתצוגה מקדימה בעזרת הכלי ליצירת כרטיסים.
לפתיחת הכלי ליצירת כרטיסיםכדי לקבל מידע על בניית כרטיסים, אפשר להיעזר במסמכים הבאים:
- מידע על אפליקציות של Google Chat מופיע במאמר עיצוב הרכיבים של כרטיס או של תיבת דו-שיח.
- מידע נוסף על תוספים ל-Google Workspace: ממשקים מבוססי כרטיסים.
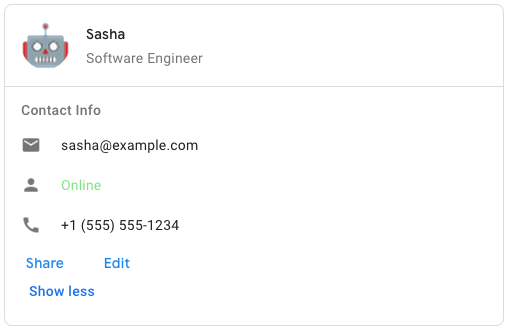
לדוגמה: הודעה בכרטיס לאפליקציית Google Chat

כדי ליצור את הודעת הכרטיס לדוגמה ב-Google Chat, משתמשים ב-JSON הבא:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| שדות | |
|---|---|
header |
כותרת הכרטיס. בדרך כלל הכותרת מכילה תמונה מובילה וכותרת. כותרות תמיד מופיעות בחלק העליון של הכרטיס. |
sections[] |
מכיל אוסף של ווידג'טים. לכל קטע יש כותרת אופציונלית משלו. קטעים מופרדים באופן חזותי באמצעות קו מפריד. מידע נוסף על אפליקציות ב-Google Chat מופיע במאמר הגדרת קטע בכרטיס. |
section |
סגנון המחיצה בין הכותרת, הקטעים והכותרת התחתונה. |
card |
הפעולות של הכרטיס. הפעולות מתווספות לתפריט של סרגל הכלים של הכרטיס.
לדוגמה, קובץ ה-JSON הבא יוצר תפריט פעולות בכרטיס עם האפשרויות |
name |
שם הכרטיס. משמש כמזהה כרטיס בניווט בכרטיסים.
|
fixed |
הכותרת התחתונה הקבועה מוצגת בתחתית הכרטיס הזה. הגדרה של
|
display |
בתוספים ל-Google Workspace, המדיניות הזו מגדירה את מאפייני התצוגה של
|
peek |
כשמוצג תוכן לפי הקשר, הכותרת של כרטיס הצצה משמשת כסמל עזר כדי שהמשתמש יוכל לנווט בין כרטיסי דף הבית לכרטיסי התוכן לפי הקשר.
|
CardAction
פעולת כרטיס היא הפעולה שמשויכת לכרטיס. לדוגמה, כרטיס חשבונית יכול לכלול פעולות כמו מחיקה של חשבונית, שליחת חשבונית באימייל או פתיחת החשבונית בדפדפן.

| שדות | |
|---|---|
action |
התווית שמוצגת כאפשרות בתפריט הפעולות. |
on |
הפעולה |
CardHeader
מייצגת כותרת של כרטיס. מידע נוסף על אפליקציות ב-Google Chat מופיע במאמר הוספת כותרת.


| שדות | |
|---|---|
title |
חובה. הכותרת של כותרת הכרטיס. לכותרת יש גובה קבוע: אם מציינים גם כותרת וגם כותרת משנה, כל אחת מהן תופסת שורה אחת. אם מציינים רק את השם, הוא תופס את שתי השורות. |
subtitle |
כותרת המשנה של כותרת הכרטיס. אם הפרמטר הזה מוגדר, הוא יופיע בשורה נפרדת מתחת ל- |
image |
הצורה שמשמשת לחיתוך התמונה.
|
image |
כתובת ה-URL מסוג HTTPS של התמונה בכותרת הכרטיס. |
image |
הטקסט החלופי של התמונה הזו המשמש לנגישות. |
DisplayStyle
בתוספים ל-Google Workspace, קובע איך הכרטיס יוצג.

| טיפוסים בני מנייה (enum) | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED |
אין להשתמש בו. לא צוין. |
PEEK |
הכותרת של הכרטיס מופיעה בתחתית סרגל הצד, ומכסה חלקית את הכרטיס העליון הנוכחי בערימה. לחיצה על הכותרת קופצת את הכרטיס לערימת הכרטיסים. אם לכרטיס אין כותרת, המערכת תשתמש בכותרת שנוצרה. |
REPLACE |
ערך ברירת המחדל. כדי להציג את הכרטיס, החלפת התצוגה של הכרטיס העליון בערימת הכרטיסים. |
DividerStyle
סגנון המחיצה של כרטיס. משמש כרגע רק למחיצות בין קטעי כרטיסים.


| טיפוסים בני מנייה (enum) | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED |
אין להשתמש בו. לא צוין. |
SOLID_DIVIDER |
אפשרות ברירת מחדל. יוצרים קו מפריד אחיד. |
NO_DIVIDER |
אם המדיניות מוגדרת, לא יוצג קו מפריד. הסגנון הזה מסיר לחלוטין את המחיצה מהפריסה. התוצאה זהה לזו שמתקבלת אם לא מוסיפים מפריד בכלל. |
קטע
קטע מכיל אוסף של ווידג'טים שמעובדים אנכית לפי הסדר שבו צוינו.


| שדות | |
|---|---|
header |
טקסט שמופיע בחלק העליון של קטע. יש תמיכה בטקסט פשוט בפורמט HTML. למידע נוסף על עיצוב טקסט, תוכלו לקרוא את המאמרים עיצוב טקסט באפליקציות ב-Google Chat ועיצוב טקסט בתוספים ל-Google Workspace. |
widgets[] |
כל הווידג'טים בקטע. חייבת להכיל ווידג'ט אחד לפחות. |
collapsible |
מציין אם ניתן לכווץ את הקטע הזה. קטעים שאפשר לכווץ מסתירים חלק מהווידג'טים או את כולם, אבל המשתמשים יכולים להרחיב את הקטע כדי לחשוף את הווידג'טים המוסתרים על ידי לחיצה על עוד. המשתמשים יכולים להסתיר שוב את הווידג'טים בלחיצה על הצגת פחות. כדי לקבוע אילו ווידג'טים מוסתרים, צריך לציין |
uncollapsible |
מספר הווידג'טים שאינם ניתנים לכיווץ שנשארים גלויים גם כשקטע מסוים מכווץ. לדוגמה, אם קטע מכיל חמישה ווידג'טים והערך של |
collapse |
זה שינוי אופציונלי. מגדירים את הלחצן להרחבה ולכיווץ של הקטע. הלחצן הזה יוצג רק אם הקטע ניתן לכווץ. אם השדה הזה לא מוגדר, המערכת תשתמש בלחצן ברירת המחדל. |
צ'יפ
צ'יפ של טקסט, סמל או טקסט וסמל שהמשתמשים יכולים ללחוץ עליו.

| שדות | |
|---|---|
icon |
תמונת הסמל. אם גם |
label |
הטקסט שמוצג בתוך הצ'יפ. |
on |
זה שינוי אופציונלי. הפעולה שתתבצע כשמשתמש לוחץ על הצ'יפ, למשל פתיחת היפר-קישור או הפעלת פונקציה מותאמת אישית. |
enabled |
האם הצ'יפ במצב פעיל ומגיב לפעולות של המשתמש. ברירת המחדל היא |
disabled |
האם הצ'יפ במצב לא פעיל ומתעלם מפעולות של משתמש. ברירת המחדל היא |
alt |
הטקסט החלופי המשמש לנגישות. מגדירים טקסט תיאורי שמאפשר למשתמשים לדעת מהו תפקיד הצ'יפ. לדוגמה, אם צ'יפ פותח היפר-קישור, כותבים: "פתיחה של כרטיסייה חדשה בדפדפן ומעבר למסמכי התיעוד למפתחים של Google Chat בכתובת https://developers.google.com/workspace/chat". |
ChipList
רשימה של צ'יפים שממוקמים באופן אופקי, ואפשר לגלול בה אופקית או להעביר את הצ'יפים לשורה הבאה.

| שדות | |
|---|---|
layout |
הפריסה של רשימת הצ'יפים שצוינה. |
chips[] |
מערך של צ'יפים. |
פריסה
הפריסה של רשימת הצ'יפים.
| טיפוסים בני מנייה (enum) | |
|---|---|
LAYOUT_UNSPECIFIED |
אין להשתמש בו. לא צוין. |
WRAPPED |
ערך ברירת המחדל. אם אין מספיק מקום אופקי, רשימת הצ'יפים תעבור לשורה הבאה. |
HORIZONTAL_SCROLLABLE |
אם הצ'יפים לא נכנסים למרחב הזמין, הם גוללים אופקית. |
CollapseControl
מייצגים פקדים להרחבה ולכיווץ. 
| שדות | |
|---|---|
horizontal |
היישור האופקי של לחצן ההרחבה והכיווץ. |
expand |
זה שינוי אופציונלי. מגדירים לחצן בהתאמה אישית להרחבת הקטע. יש להגדיר גם את השדה 'לחצן הרחבה' וגם את השדה 'לחצן כיווץ'. רק קבוצת שדות אחת לא תיכנס לתוקף. אם השדה הזה לא מוגדר, המערכת תשתמש בלחצן ברירת המחדל. |
collapse |
זה שינוי אופציונלי. מגדירים לחצן מותאם אישית כדי לכווץ את הקטע. יש להגדיר גם את השדה 'לחצן הרחבה' וגם את השדה 'לחצן כיווץ'. רק קבוצת שדות אחת לא תיכנס לתוקף. אם השדה הזה לא מוגדר, המערכת תשתמש בלחצן ברירת המחדל. |
עמודות
בווידג'ט Columns מוצגות עד 2 עמודות בכרטיס או בתיבת דו-שיח. אפשר להוסיף ווידג'טים לכל עמודה. הווידג'טים יופיעו בסדר שבו הם צוינו. דוגמה לאפליקציות ל-Google Chat מופיעה במאמר הצגת כרטיסים ותיבות דו-שיח בעמודות.
הגובה של כל עמודה נקבע על סמך העמודה הגבוהה יותר. לדוגמה, אם העמודה הראשונה גבוהה מהעמודה השנייה, שתי העמודות יהיו בגובה של העמודה הראשונה. מאחר שכל עמודה יכולה להכיל מספר שונה של ווידג'טים, לא ניתן להגדיר שורות או ליישר ווידג'טים בין העמודות.
העמודות מוצגות זו לצד זו. אפשר להתאים אישית את הרוחב של כל עמודה באמצעות השדה HorizontalSizeStyle. אם רוחב המסך של המשתמש צר מדי, העמודה השנייה תופיע מתחת לעמודה הראשונה:
- באינטרנט, העמודה השנייה מתבצעת אם רוחב המסך הוא 480 פיקסלים או פחות.
- במכשירי iOS, העמודה השנייה גולשת אם רוחב המסך קטן מ-300 נק' או שווה לו.
- במכשירי Android, העמודה השנייה גולשת אם רוחב המסך קטן מ-320dp או שווה לו.
כדי לכלול יותר משתי עמודות או כדי להשתמש בשורות, צריך להשתמש בווידג'ט Grid


- תיבת הדו-שיח שמוצגת כשמשתמשים פותחים את התוסף מתבנית של אימייל.
- תיבת הדו-שיח שמוצגת כשמשתמשים פותחים את התוסף מהתפריט הוספת קובץ באירוע ביומן Google.
| שדות | |
|---|---|
column |
מערך של עמודות. אפשר לכלול עד 2 עמודות בכרטיס או בתיבת דו-שיח. |
עמודה
עמודה.
| שדות | |
|---|---|
horizontal |
מציינת איך עמודה ממלאת את רוחב הכרטיס. |
horizontal |
קובע אם הווידג'טים ייטו לצד ימין, לצד שמאל או למרכז העמודה. |
vertical |
קובעת אם הווידג'טים מיושרים לחלק העליון, התחתון או למרכז של עמודה. |
widgets[] |
מערך של ווידג'טים שכלולים בעמודה. הווידג'טים מופיעים לפי הסדר שבו צוינו. |
HorizontalSizeStyle
מציין את האופן שבו עמודה ממלאת את רוחב הכרטיס. הרוחב של כל עמודה תלוי ב-HorizontalSizeStyle וברוחב של הווידג'טים בתוך העמודה.
| טיפוסים בני מנייה (enum) | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED |
אין להשתמש בו. לא צוין. |
FILL_AVAILABLE_SPACE |
ערך ברירת המחדל. עמודה ממלאת את השטח הזמין, עד 70% מרוחב הכרטיס. אם שתי העמודות מוגדרות ל-FILL_AVAILABLE_SPACE, כל עמודה ממלאת 50% מהמרחב. |
FILL_MINIMUM_SPACE |
העמודה ממלאת את שטח המסך במינימום האפשרי, ולא יותר מ-30% מרוחב הכרטיס. |
VerticalAlignment
קובעת אם ווידג'טים ייטוו לחלק העליון, התחתון או המרכז של עמודה.
| טיפוסים בני מנייה (enum) | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED |
אין להשתמש בו. לא צוין. |
CENTER |
ערך ברירת המחדל. התאמת הווידג'טים למרכז העמודה. |
TOP |
יישור ווידג'טים לחלק העליון של עמודה. |
BOTTOM |
התאמת הווידג'טים לתחתית העמודה. |
ווידג'טים
הווידג'טים הנתמכים שאפשר לכלול בעמודה.
| שדות | |
|---|---|
שדה איחוד הערך של |
|
text |
ווידג'ט |
image |
ווידג'ט |
decorated |
ווידג'ט |
button |
ווידג'ט |
text |
ווידג'ט |
selection |
ווידג'ט |
date |
ווידג'ט |
chip |
ווידג'ט |
DateTimePicker
מאפשר למשתמשים להזין תאריך, שעה או תאריך ושעה. דוגמה: באפליקציות ב-Google Chat, תוכלו להיעזר במאמר המשתמשים יכולים לבחור תאריך ושעה.
המשתמשים יכולים להזין טקסט או להשתמש בבורר כדי לבחור תאריכים ושעות. אם המשתמשים מזינים תאריך או שעה לא חוקיים, הבורר יציג שגיאה שתבקש מהמשתמשים להזין את המידע בצורה נכונה.


| שדות | |
|---|---|
name |
השם שבו מזוהה השדה פרטים על עבודה עם קלט של טפסים זמינים במאמר קבלת נתוני טפסים. |
label |
הטקסט שמופיע כדי לבקש מהמשתמשים להזין תאריך, שעה או תאריך ושעה. לדוגמה, אם המשתמשים מתזמנים פגישה, אפשר להשתמש בתווית כמו |
type |
האם הווידג'ט תומך בהזנת תאריך, שעה או תאריך ושעה. |
value |
ערך ברירת המחדל שמוצג בווידג'ט, באלפיות שנייה מאז ראשית זמן יוניקס (Unix epoch). מציינים את הערך בהתאם לסוג הבורר (
|
timezone |
המספר שמייצג את הפרש אזור הזמן משעון UTC, בדקות. אם השדה מוגדר, הערך של |
on |
האירוע מופעל כשהמשתמש לוחץ על שמירה או על ניקוי בממשק |
validation |
זה שינוי אופציונלי. מציינים את תהליך האימות הנדרש לבורר התאריכים והשעה הזה.
|
DateTimePickerType
הפורמט של התאריך והשעה בווידג'ט DateTimePicker. קובעת אם המשתמשים יכולים להזין תאריך, שעה או גם תאריך וגם שעה.


| טיפוסים בני מנייה (enum) | |
|---|---|
DATE_AND_TIME |
המשתמשים מזינים תאריך ושעה. |
DATE_ONLY |
משתמשים מזינים תאריך. |
TIME_ONLY |
המשתמשים מזינים שעה. |
DecoratedText
ווידג'ט שמציג טקסט עם קישוטים אופציונליים, כמו תווית מעל הטקסט או מתחתיו, סמל לפני הטקסט, ווידג'ט בחירה או לחצן אחרי הטקסט. מידע נוסף לדוגמה באפליקציות של Google Chat מופיע במאמר הצגת טקסט עם טקסט דקורטיבי.


| שדות | |
|---|---|
icon |
הוצאו משימוש לטובת |
start |
הסמל שמוצג לפני הטקסט. |
top |
הטקסט שמופיע מעל |
text |
חובה. הטקסט הראשי. יש תמיכה בעיצוב פשוט. למידע נוסף על עיצוב טקסט, תוכלו לקרוא את המאמרים עיצוב טקסט באפליקציות ב-Google Chat ועיצוב טקסט בתוספים ל-Google Workspace. |
wrap |
הגדרת גלישת הטקסט. אם הערך הוא ההגדרה חלה רק על |
bottom |
הטקסט שמופיע מתחת ל- |
on |
הפעולה הזו מופעלת כשמשתמשים לוחצים על |
שדה איחוד control. לחצן, מתג, תיבת סימון או תמונה שמופיעים בצד ימין של הטקסט בווידג'ט decoratedText. הערך של control יכול להיות רק אחת מהאפשרויות הבאות: |
|
button |
לחצן שמשתמשים יכולים ללחוץ עליו כדי להפעיל פעולה. |
switch |
ווידג'ט של מתג שהמשתמשים יכולים ללחוץ עליו כדי לשנות את המצב שלו ולהפעיל פעולה. |
end |
סמל שמוצג אחרי הטקסט. תמיכה בסמלים מובנים ומותאמים אישית. |
SwitchControl
מתג בסגנון החלפת מצב או תיבת סימון בתוך הווידג'ט decoratedText.


התכונה נתמכת רק בווידג'ט decoratedText.
| שדות | |
|---|---|
name |
השם שבו מזוהה הווידג'ט של המתג באירוע של קלט טופס. פרטים על עבודה עם קלט של טפסים זמינים במאמר קבלת נתוני טפסים. |
value |
הערך שהוזן על ידי משתמש, מוחזר כחלק מאירוע קלט של טופס. מידע נוסף על עבודה עם קלט טפסים זמין במאמר קבלת נתוני טפסים. |
selected |
כשהמתג |
on |
הפעולה שצריך לבצע כשמצב המתג משתנה, למשל איזו פונקציה לרוץ. |
control |
איך המתג מופיע בממשק המשתמש.
|
ControlType
איך המתג מופיע בממשק המשתמש.


| טיפוסים בני מנייה (enum) | |
|---|---|
SWITCH |
מתג בסגנון החלפת מצב. |
CHECKBOX |
הוצא משימוש לטובת CHECK_BOX. |
CHECK_BOX |
תיבת סימון. |
קו מפריד
אין שדות לסוג הזה.
מציג קו מפריד בין ווידג'טים כקו אופקי. דוגמה לאפליקציות ב-Google Chat מופיעה במאמר הוספת קו מפריד אופקי בין ווידג'טים.


לדוגמה, הקוד הבא יוצר מפריד:
"divider": {}
GetAutocompletionResponse
תגובה לקבלת קונטיינר של השלמה אוטומטית, שכולל את הרכיבים הנדרשים להצגת פריטים של השלמה אוטומטית בשדה טקסט.

{
"autoComplete": {
"items": [
{
"text": "C++"
},
{
"text": "Java"
},
{
"text": "JavaScript"
},
{
"text": "Python"
}
]
}
}
| שדות | |
|---|---|
auto |
|
schema |
זהו שדה ללא תפעול של סכימה, שעשוי להופיע בתגי העיצוב לצורך בדיקת תחביר. |
תצוגת רשת
תצוגת רשת עם אוסף של פריטים. הפריטים יכולים לכלול רק טקסט או תמונות. כדי ליצור עמודות רספונסיביות או כדי לכלול יותר מטקסט או תמונות, משתמשים ב-Columns
אפשר להוסיף לרשת כל מספר של עמודות ופריטים. מספר השורות נקבע לפי חלוקת הפריטים במספר העמודות. לרשת עם 10 פריטים ו-2 עמודות יש 5 שורות. ברשת עם 11 פריטים ו-2 עמודות יש 6 שורות.


לדוגמה, ה-JSON הבא יוצר רשת של 2 עמודות עם פריט אחד:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| שדות | |
|---|---|
title |
הטקסט שמוצג בכותרת של הרשת. |
items[] |
הפריטים שיוצגו בתצוגת הרשת. |
border |
סגנון המסגרת שיחול על כל פריט ברשת. |
column |
מספר העמודות שיוצגו בתצוגה. אם לא מציינים ערך בשדה הזה, המערכת משתמשת בערך ברירת המחדל. ערך ברירת המחדל משתנה בהתאם למיקום שבו התצוגה של הרשת מוצגת (תצוגת תיבת דו-שיח לעומת תצוגת שותף). |
on |
כל פריט בנפרד ברשימה משתמש שוב ב-callback הזה, אבל המזהה והאינדקס של הפריט ברשימת הפריטים מתווספים לפרמטרים של ה-callback. |
GridItem
מייצג פריט בפריסת רשת. פריטים יכולים להכיל טקסט, תמונה, או גם טקסט וגם תמונה.


| שדות | |
|---|---|
id |
מזהה שהמשתמש מציין לפריט הזה בתצוגת הרשת. המזהה הזה מוחזר בפרמטרים של קריאה חוזרת (callback) |
image |
התמונה שמוצגת בפריט הרשת. |
title |
שם הפריט ברשימה. |
subtitle |
כותרת המשנה של הפריט ברשת. |
layout |
הפריסה שבה יש להשתמש בפריט הרשת. |
GridItemLayout
מייצג את אפשרויות הפריסה השונות שזמינות לפריט ברשת.


| טיפוסים בני מנייה (enum) | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED |
אין להשתמש בו. לא צוין. |
TEXT_BELOW |
הכותרת וכותרת המשנה מוצגות מתחת לתמונה של הפריט ברשת. |
TEXT_ABOVE |
הכותרת והכותרת המשנה מוצגות מעל לתמונה של פריט התצוגה. |
סמל
סמל שמוצג בווידג'ט בכרטיס. לדוגמה, ב-Google Chat, אפשר לעיין במאמר הוספת סמל.
יש תמיכה בסמלים מובְנים ובסמלים מותאמים אישית.


| שדות | |
|---|---|
alt |
זה שינוי אופציונלי. תיאור הסמל המשמש לנגישות. אם לא צוין ערך, צוין ערך ברירת המחדל אם הסמל מוגדר ב- |
image |
סגנון החיתוך שהוחל על התמונה. במקרים מסוימים, כשחוסמים את התמונה באמצעות |
שדה איחוד icons. הסמל שמוצג בווידג'ט בכרטיס. הערך של icons יכול להיות רק אחת מהאפשרויות הבאות: |
|
known |
הצגת אחד מהסמלים המובנים ש-Google Workspace מספקת. לדוגמה, כדי להציג סמל של מטוס, מציינים סמלים מובנים – רשימה מלאה של הסמלים הנתמכים. |
icon |
הצגת סמל מותאם אישית שמתארח בכתובת URL מסוג HTTPS. לדוגמה: סוגי הקבצים הנתמכים כוללים |
material |
להציג אחד מסמלי Google לעיצוב חדשני תלת-ממדי. לדוגמה, כדי להציג סמל תיבת סימון, משתמשים ב-
|
תמונה
תמונה שמוגדרת באמצעות כתובת URL ושיכולה לכלול בה פעולת onClick. לדוגמה, ראו הוספת תמונה.


| שדות | |
|---|---|
image |
כתובת ה-URL מסוג HTTPS שמארחת את התמונה. לדוגמה: |
on |
כשמשתמש לוחץ על התמונה, הקליק מפעיל את הפעולה הזאת. |
alt |
הטקסט החלופי של התמונה, שמשמש לצורכי נגישות. |
ImageComponent
התמונה מייצגת תמונה.


| שדות | |
|---|---|
image |
כתובת ה-URL של התמונה. |
alt |
תווית הנגישות של התמונה. |
crop |
סגנון החיתוך שיחול על התמונה. |
border |
סגנון הגבול שיש להחיל על התמונה. |
ImageCropStyle
מייצג את סגנון החיתוך שהוחל על תמונה.


לדוגמה, כך מגדירים יחס גובה-רוחב של 16:9:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| שדות | |
|---|---|
type |
סוג החיתוך. |
aspect |
יחס הגובה-רוחב שבו יש להשתמש אם סוג החיתוך הוא לדוגמה, כך מחילים יחס גובה-רוחב של 16:9: |
ImageCropType
מייצג את סגנון החיתוך שהוחל על תמונה.


| טיפוסים בני מנייה (enum) | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED |
אין להשתמש בו. לא צוין. |
SQUARE |
ערך ברירת המחדל. החלת חיתוך ריבוע. |
CIRCLE |
החלת חיתוך מעגלי. |
RECTANGLE_CUSTOM |
המערכת תחיל חיתוך מלבני עם יחס גובה-רוחב מותאם אישית. מגדירים את יחס הגובה-רוחב המותאם אישית באמצעות aspectRatio. |
RECTANGLE_4_3 |
המערכת משתמשת בחיתוך מלבני עם יחס גובה-רוחב של 4:3. |
קישור
אובייקט הקישור של המשאב של הצד השלישי שמוחזר לתוסף. מידע נוסף זמין במאמר יצירת משאבים של צד שלישי מהתפריט '@'.

| שדות | |
|---|---|
url |
כתובת ה-URL של הקישור כדי לחזור לתוסף. |
title |
שם הקישור לחזרה לתוסף. |
LinkPreview
פעולה בכרטיס שמציגה תצוגה מקדימה של קישור של צד שלישי על ידי הצגת כרטיס וצ'יפ חכם. מידע נוסף זמין במאמר תצוגה מקדימה של קישורים באמצעות צ'יפים חכמים.

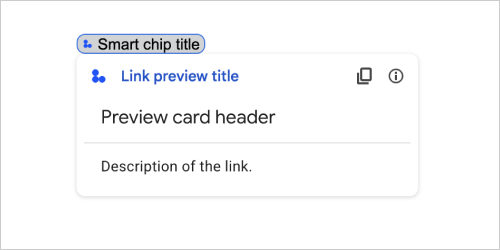
לדוגמה, קובץ ה-JSON הבא מחזיר כותרת ייחודית לתצוגה המקדימה של הקישור ולצ'יפ החכם שלו, וכרטיס תצוגה מקדימה עם כותרת ותיאור טקסט:
{
"action": {
"linkPreview": {
"title": "Smart chip title",
"linkPreviewTitle": "Link preview title",
"previewCard": {
"header": {
"title": "Preview card header",
},
"sections": [
{
"widgets": [
{
"textParagraph": {
"text": "Description of the link."
}
}
]
}
]
}
}
}
}
הדוגמה מחזירה את התצוגה המקדימה הבאה של הקישור:

| שדות | |
|---|---|
preview |
כרטיס שמציג מידע על קישור משירות צד שלישי. |
title |
הכותרת שמופיעה בצ'יפ החכם בתצוגה המקדימה של הקישור. אם לא מגדירים את השדה, הצ'יפ החכם יציג את הכותרת של |
link |
הכותרת שמוצגת בתצוגה המקדימה של הקישור. אם המדיניות לא מוגדרת, בתצוגה המקדימה של הקישור תוצג הכותרת של |
MaterialIcon
סמל של חומר לימוד של Google, שכולל יותר מ-2,500 אפשרויות.
לדוגמה, כדי להציג סמל תיבת סימון עם משקל ומתן ציון מותאמים אישית, כותבים את הטקסט הבא:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| שדות | |
|---|---|
name |
שם הסמל שמוגדר בסמל החומר של Google, לדוגמה, |
fill |
האם הסמל מוצג כמלא. ערך ברירת המחדל הוא False. כדי לראות תצוגה מקדימה של הגדרות שונות של סמלים, עוברים אל סמלי הגופנים של Google ומשנים את ההגדרות בקטע התאמה אישית. |
weight |
עובי הקו של הסמל. אפשר לבחור מבין האפשרויות {100, 200, 300, 400, 500, 600, 700}. אם השדה חסר, ערך ברירת המחדל הוא 400. אם תציינו ערך אחר, נשתמש בערך ברירת המחדל. כדי לראות תצוגה מקדימה של הגדרות שונות של סמלים, עוברים אל סמלי הגופנים של Google ומשנים את ההגדרות בקטע התאמה אישית. |
grade |
משקל ודרגה משפיעים על העובי של הסמל. התאמות בציון מפורטות יותר מאשר התאמות במשקל, שיש להן השפעה קטנה על גודל הסמל. בוחרים מתוך {-25, 0, 200}. אם הערך חסר, ערך ברירת המחדל הוא 0. אם תציינו ערך אחר, נשתמש בערך ברירת המחדל. כדי לראות תצוגה מקדימה של הגדרות שונות של סמלים, עוברים אל סמלי הגופנים של Google ומשנים את ההגדרות בקטע התאמה אישית. |
התראה
פעולת כרטיס שמציגה התראה באפליקציית המארח.

| שדות | |
|---|---|
text |
טקסט פשוט להצגה בהתראה, ללא תגי HTML. |
OnClick
מייצג איך להשיב כשמשתמשים לוחצים על אלמנט אינטראקטיבי בכרטיס, כמו לחצן.


| שדות | |
|---|---|
שדה איחוד
|
|
action |
אם השדה הזה מוגדר, פעולה תופעל על ידי |
open |
אם צוין, |
open |
תוסף מפעיל את הפעולה הזו כשהפעולה צריכה לפתוח קישור. השיטה הזו שונה מה
|
card |
כרטיס חדש נדחף לערימה אחרי לחיצה, אם צוין כך.
|
overflow |
אם מציינים את האפשרות הזו, |
OpenLink
מייצג אירוע onClick שפותח היפר-קישור.


| שדות | |
|---|---|
url |
כתובת ה-URL שרוצים לפתוח. |
open |
איך פותחים קישור.
|
on |
אם הלקוח שוכח קישור אחרי שהוא פותח אותו, או אם הוא מתבונן בו עד שהחלון נסגר.
|
OnClose
מה הלקוח עושה כשקישור שנפתח על ידי פעולת OnClick נסגר.
ההטמעה תלויה ביכולות של פלטפורמת הלקוח. לדוגמה, דפדפן אינטרנט עשוי לפתוח קישור בחלון קופץ עם טיפול OnClose.
אם מוגדרים גם הטיפולים OnOpen וגם OnClose, ופלטפורמת הלקוח לא יכולה לתמוך בשני הערכים, הערך OnClose מקבל עדיפות.

| טיפוסים בני מנייה (enum) | |
|---|---|
NOTHING |
ערך ברירת המחדל. הכרטיס לא נטען מחדש, לא קורה כלום. |
RELOAD |
הכרטיס ייטען מחדש אחרי שחלון הצאצא ייסגר. אם משתמשים בו בשילוב עם |
OpenAs
כשפעולת OnClick פותחת קישור, הלקוח יכול לפתוח אותו כחלון בגודל מלא (אם זו המסגרת שבה הלקוח משתמש) או כשכבת-על (כמו חלון קופץ). ההטמעה תלויה ביכולות של פלטפורמת הלקוח, ויכול להיות שהמערכת תתעלם מהערך שנבחר אם הלקוח לא תומך בו. כל הלקוחות תומכים ב-FULL_SIZE.

| טיפוסים בני מנייה (enum) | |
|---|---|
FULL_SIZE |
הקישור ייפתח כחלון בגודל מלא (אם זו המסגרת שבה הלקוח משתמש). |
OVERLAY |
הקישור נפתח כשכבת-על, למשל חלון קופץ. |
OverflowMenu
ווידג'ט שמציג תפריט קופץ עם פעולה אחת או יותר שמשתמשים יכולים להפעיל. לדוגמה, הצגת פעולות שאינן ראשיות בכרטיס. אפשר להשתמש בווידג'ט הזה כשהפעולות לא מתאימות לשטח הזמין. כדי להשתמש בווידג'ט הזה, צריך לציין אותו בפעולה OnClick של הווידג'טים שתומכים בו. לדוגמה, ב-Button.

| שדות | |
|---|---|
items[] |
חובה. רשימת האפשרויות בתפריט. |
OverflowMenuItem
אפשרות שהמשתמשים יכולים להפעיל בתפריט האפשרויות הנוספות.

| שדות | |
|---|---|
start |
הסמל שמוצג לפני הטקסט. |
text |
חובה. הטקסט שמזהה או מתאר את הפריט למשתמשים. |
on |
חובה. הפעולה שמופעלת כשבוחרים אפשרות בתפריט. השדה |
disabled |
האם האפשרות בתפריט מושבתת. ברירת המחדל היא False. |
RenderActions
סדרה של הוראות לרינדור, שמנחה את הכרטיס לבצע פעולה או מורה לאפליקציה המארחת של התוסף או לאפליקציית Chat לבצע פעולה ספציפית לאפליקציה.


| שדות | |
|---|---|
action |
|
host |
פעולות שמטופלות על ידי אפליקציות מארח ספציפיות. |
schema |
זהו שדה ללא תפעול של סכימה, שעשוי להופיע בתגי העיצוב לצורך בדיקת תחביר. |
פעולה
| שדות | |
|---|---|
navigations[] |
דוחפים, קופצים או מעדכנים את הכרטיסים המוצגים. |
link |
פתיחת הקישור היעד באופן מיידי בכרטיסייה חדשה או בחלון קופץ. |
notification |
הצגת התראה למשתמש הקצה. |
link |
הצגת תצוגה מקדימה של קישור למשתמש הקצה. |
links[] |
הקישור למשאב של צד שלישי שנוצר מתוך אפליקציה של Google Workspace. הפורמט הוא מערך של אובייקטים עם פריט אחד. מידע נוסף זמין במאמר יצירת משאבים של צד שלישי מהתפריט '@'. |
SelectionInput
ווידג'ט שיוצר פריט אחד או יותר בממשק המשתמש שהמשתמשים יכולים לבחור. לדוגמה, תפריט נפתח או תיבות סימון. אפשר להשתמש בווידג'ט הזה כדי לאסוף נתונים שאפשר לחזות או לספור. דוגמה לאפליקציות של Google Chat מופיעה בקטע הוספת רכיבי ממשק משתמש שניתן לבחור בהם.
אפליקציות צ'אט יכולות לעבד את הערך של פריטים שהמשתמשים בוחרים או מזינים. מידע נוסף על עבודה עם קלט טפסים זמין במאמר קבלת נתוני טפסים.
כדי לאסוף נתונים לא מוגדרים או מופשטים מהמשתמשים, אפשר להשתמש בווידג'ט TextInput.


| שדות | |
|---|---|
name |
חובה. השם שמשמש לזיהוי קלט הבחירה באירוע של קלט טופס. פרטים על עבודה עם קלט של טפסים זמינים במאמר קבלת נתוני טפסים. |
label |
הטקסט שמופיע מעל שדה הקלט של הבחירה בממשק המשתמש. מציינים טקסט שיעזור למשתמש להזין את המידע הנדרש לאפליקציה. לדוגמה, אם המשתמשים בוחרים בדחיפות של כרטיס עבודה בתפריט נפתח, התווית יכולה להיות 'דחיפות' או 'בחירת דחיפות'. |
type |
סוג הפריטים שמוצגים למשתמשים בווידג'ט |
items[] |
מערך של פריטים לבחירה. לדוגמה, מערך של לחצני בחירה או תיבות סימון. יש תמיכה בעד 100 פריטים. |
on |
אם צוין, הטופס יישלח כשהבחירה תשתנה. אם לא צוין, צריך לציין לחצן נפרד לשליחת הטופס. פרטים על עבודה עם קלט של טפסים זמינים במאמר קבלת נתוני טפסים. |
multi |
בתפריטים עם אפשרות לבחירת מספר פריטים, המספר המקסימלי של פריטים שמשתמש יכול לבחור. הערך המינימלי הוא פריט אחד. אם לא צויין ערך, ברירת המחדל תהיה 3 פריטים. |
multi |
בתפריטים עם ריבוי אפשרויות בחירה, זהו מספר תווי הטקסט שהמשתמש הזין לפני ההשלמה האוטומטית של שאילתה באפליקציה, שמציג הצעות לפריטים בתפריט. אם לא צוין ערך, ערך ברירת המחדל הוא 0 תווים למקורות נתונים סטטיים ו-3 תווים למקורות נתונים חיצוניים. |
validation |
בתפריטים נפתחים, האימות של השדה הזה להזנת קלט הבחירה.
|
שדה האיחוד
|
|
external |
מקור נתונים חיצוני, כמו מסד נתונים יחסי. |
platform |
מקור נתונים מ-Google Workspace. |
PlatformDataSource
בווידג'ט SelectionInput

| שדות | |
|---|---|
שדה איחוד data_source. מקור הנתונים. data_source יכול להיות רק אחת מהאפשרויות הבאות: |
|
common |
מקור נתונים שמשותף לכל האפליקציות של Google Workspace, כמו משתמשים בארגון ב-Google Workspace. |
host |
מקור נתונים ייחודי לאפליקציית מארח ב-Google Workspace, כמו מרחבים משותפים ב-Google Chat. השדה הזה תומך בספריות הלקוח של Google API, אבל הוא לא זמין בספריות הלקוח ב-Cloud. מידע נוסף זמין במאמר התקנה של ספריות הלקוח. |
CommonDataSource
מקור נתונים שמשותף לכל האפליקציות של Google Workspace.

| טיפוסים בני מנייה (enum) | |
|---|---|
UNKNOWN |
ערך ברירת המחדל. אין להשתמש בו. |
USER |
משתמשי Google Workspace המשתמש יכול להציג ולבחור משתמשים רק מהארגון שלו ב-Google Workspace. |
SelectionItem
פריט שהמשתמשים יכולים לבחור באפשרות להזנת בחירה, כמו תיבת סימון או מתג.


| שדות | |
|---|---|
text |
הטקסט שמזהה או מתאר את הפריט למשתמשים. |
value |
הערך שמשויך לפריט הזה. הלקוח צריך להשתמש בו כערך קלט בטופס. פרטים על עבודה עם קלט של טפסים זמינים במאמר קבלת נתוני טפסים. |
selected |
האם הפריט נבחר כברירת מחדל. אם קלט הבחירה מקבל רק ערך אחד (למשל ללחצני בחירה או לתפריט נפתח), צריך להגדיר את השדה הזה רק לפריט אחד. |
start |
בתפריטים עם אפשרות לבחירת מספר פריטים, כתובת ה-URL של הסמל שמוצג לצד השדה |
bottom |
בתפריטים עם אפשרות לבחירת מספר פריטים, תווית או טקסט תיאורי שמוצגים מתחת לשדה |
SelectionType
הפורמט של הפריטים שהמשתמשים יכולים לבחור. אפשרויות שונות תומכות בסוגים שונים של אינטראקציות. לדוגמה, משתמשים יכולים לבחור כמה תיבות סימון, אבל לבחור רק פריט אחד מתפריט נפתח.
כל קלט של בחירה תומך בסוג אחד של בחירה. לדוגמה, לא ניתן לשלב תיבות סימון ומתגים.


| טיפוסים בני מנייה (enum) | |
|---|---|
CHECK_BOX |
קבוצה של תיבות סימון. המשתמשים יכולים לסמן תיבת סימון אחת או יותר. |
RADIO_BUTTON |
קבוצה של לחצני בחירה. המשתמשים יכולים לבחור רק לחצן בחירה אחד. |
SWITCH |
קבוצת מתגים. המשתמשים יכולים להפעיל מתג אחד או יותר. |
DROPDOWN |
תפריט נפתח. המשתמשים יכולים לבחור פריט אחד מהתפריט. |
MULTI_SELECT |
תפריט של בחירה מרובה לנתונים סטטיים או דינמיים. משתמשים בוחרים פריט אחד או יותר בסרגל התפריטים. המשתמשים יכולים גם להזין ערכים כדי לאכלס נתונים דינמיים. לדוגמה, המשתמשים יכולים להתחיל להקליד שם של מרחב ב-Google Chat, והווידג'ט מציע את המרחב באופן אוטומטי. כדי לאכלס פריטים בתפריט של בחירה מרובה, אפשר להשתמש באחד מהסוגים הבאים של מקורות נתונים:
במאמר הוספה של תפריט עם אפשרויות בחירה מרובות מופיעות דוגמאות לאופן השימוש בתפריטים עם ריבוי בחירה.
|
SubmitFormResponse
תגובה לטופס שהוא לא קבלת מאגר של השלמה אוטומטית, כולל הפעולות שהכרטיס צריך לבצע ו/או האפליקציה המארחת של התוסף צריכה לבצע, והאם מצב הכרטיס השתנה.

{
"renderActions": {
"action": {
"notification": {
"text": "Email address is added: salam.heba@example.com"
}
},
"hostAppAction": {
"gmailAction": {
"openCreatedDraftAction": {
"draftId": "msg-a:r-79766936926021702",
"threadServerPermId": "thread-f:15700999851086004"
}
}
}
}
}
| שדות | |
|---|---|
render |
קבוצה של הוראות לרינדור, שמנחה את הכרטיס לבצע פעולה או מורה לאפליקציה המארחת של התוסף לבצע פעולה ספציפית לאפליקציה. |
state |
אם המצב של הכרטיסים השתנה והנתונים בכרטיסים הקיימים לא עדכניים. |
schema |
זהו שדה סכימת no-op שעשוי להופיע בסימני ה-Markup לצורך בדיקת תחביר. |
הצעות
ערכים מוצעים שהמשתמשים יכולים להזין. הערכים האלה מופיעים כשמשתמשים לוחצים בתוך שדה הקלט של הטקסט. בזמן שהמשתמשים מקלידים, הערכים המוצעים מסוננים באופן דינמי כך שיתאימו לטקסט שהמשתמשים מקלידים.
לדוגמה, שדה להזנת טקסט של שפת תכנות עשוי להציע את השפות Java, JavaScript, Python ו-C++. כשמשתמשים מתחילים להקליד Jav, רשימת ההצעות מסוננת כך שיוצגו Java ו-JavaScript.
הצעות לערכים עוזרות למשתמשים להזין ערכים שהאפליקציה שלכם יכולה להבין. בהתייחס ל-JavaScript, חלק מהמשתמשים עשויים להזין javascript ואחרים java script. הצעת JavaScript יכולה להתאים את אופן האינטראקציה של המשתמשים עם האפליקציה שלך.
כשמציינים את הערך, TextInput.type הוא תמיד SINGLE_LINE, גם אם הוא מוגדר כ-MULTIPLE_LINE.


| שדות | |
|---|---|
items[] |
רשימת הצעות להשלמה אוטומטית של המלצות בשדות להזנת טקסט. |
SuggestionItem
הצעה אחת לערך שהמשתמשים יכולים להזין בשדה קלט טקסט.


| שדות | |
|---|---|
שדה איחוד
|
|
text |
הערך של הצעת קלט לשדה קלט טקסט. הערך הזה זהה למה שהמשתמשים מזינים בעצמם. |
TextInput
שדה שבו משתמשים יכולים להזין טקסט. תמיכה בהצעות ובפעולות לשינוי. דוגמה לאפליקציות של Google Chat מופיעה בקטע הוספת שדה שבו משתמשים יכולים להזין טקסט.
אפליקציות צ'אט מקבלות את הערך של הטקסט שהוזן במהלך אירועי קלט בטופס, ויכולות לעבד אותו. פרטים על עבודה עם קלט של טפסים זמינים במאמר קבלת נתוני טפסים.
אם אתם צריכים לאסוף נתונים לא מוגדרים או מופשטים מהמשתמשים, כדאי להשתמש בקלט טקסט. כדי לאסוף ממשתמשים נתונים מוגדרים או נספרים, צריך להשתמש בווידג'ט SelectionInput.


| שדות | |
|---|---|
name |
השם שלפיו קלט הטקסט מזוהה באירוע של קלט הטופס. פרטים על עבודה עם קלט של טפסים זמינים במאמר קבלת נתוני טפסים. |
label |
הטקסט שמופיע מעל השדה להזנת טקסט בממשק המשתמש. מציינים טקסט שעוזר למשתמש להזין את המידע שהאפליקציה צריכה. לדוגמה, אם אתם שואלים על שם של מישהו, אבל אתם צריכים את שם המשפחה שלו באופן ספציפי, עליכם לכתוב חובה אם לא צוין |
hint |
טקסט שמופיע מתחת לשדה להזנת טקסט שנועד לעזור למשתמשים להזין ערך מסוים. הטקסט הזה תמיד גלוי. חובה אם לא צוין |
value |
הערך שהמשתמש הזין, שהוחזר כחלק מאירוע של קלט טופס. פרטים על עבודה עם קלט של טפסים זמינים במאמר קבלת נתוני טפסים. |
type |
האופן שבו מופיע שדה של קלט טקסט בממשק המשתמש. לדוגמה, אם השדה הוא שורה אחת או כמה שורות. |
on |
מה לעשות כשמתרחש שינוי בשדה של קלט הטקסט. לדוגמה, משתמש שמוסיף לשדה או מוחק טקסט. דוגמאות לפעולות שאפשר לבצע הן הפעלת פונקציה מותאמת אישית או פתיחת תיבת דו-שיח ב-Google Chat. |
initial |
ערכים מוצעים שהמשתמשים יכולים להזין. הערכים האלה מופיעים כשמשתמשים לוחצים בתוך שדה הקלט של הטקסט. בזמן שהמשתמשים מקלידים, הערכים המוצעים מסוננים באופן דינמי כך שיתאימו לטקסט שהמשתמשים מקלידים. לדוגמה, בשדה קלט טקסט של שפת תכנות יכולות להופיע הצעות לשפות Java, JavaScript, Python ו-C++. כשהמשתמשים מתחילים להקליד ההצעות לערכים עוזרות להנחות את המשתמשים להזין ערכים שהאפליקציה יכולה להבין. כשמדברים על JavaScript, חלק מהמשתמשים עשויים להזין כשמציינים את הערך,
|
auto |
זה שינוי אופציונלי. מציינים איזו פעולה תתבצע כששדה הקלט של הטקסט יציג הצעות למשתמשים שמקיימים איתו אינטראקציה. אם לא צוין אחרת, ההצעות מוגדרות על ידי אם צוין, האפליקציה תנקוט את הפעולה שצוינה כאן, כמו הפעלת פונקציה מותאמת אישית.
|
validation |
מציינים את סוג האימות הנדרש לשדה הזה להזנת טקסט.
|
placeholder |
טקסט שמופיע בשדה להזנת טקסט כשהשדה ריק. משתמשים בטקסט הזה כדי לבקש מהמשתמשים להזין ערך. לדוגמה,
|
סוג
האופן שבו מופיע שדה של קלט טקסט בממשק המשתמש. לדוגמה, בשדה להזנת קלט של שורה אחת או בקלט מרובה שורות. אם מציינים את initialSuggestions, הערך של type הוא תמיד SINGLE_LINE, גם אם הוא מוגדר כ-MULTIPLE_LINE.


| טיפוסים בני מנייה (enum) | |
|---|---|
SINGLE_LINE |
לשדה הקלט של הטקסט יש גובה קבוע של שורה אחת. |
MULTIPLE_LINE |
לשדה הקלט של הטקסט יש גובה קבוע של כמה שורות. |
TextParagraph
פסקת טקסט שתומכת בעיצוב. לדוגמה, באפליקציות של Google Chat, תוכלו להיעזר במאמר הוספת פסקה של טקסט מעוצב. למידע נוסף על עיצוב טקסט, תוכלו לקרוא את המאמרים עיצוב טקסט באפליקציות ב-Google Chat ועיצוב טקסט בתוספים ל-Google Workspace.


| שדות | |
|---|---|
text |
הטקסט שמוצג בווידג'ט. |
max |
המספר המקסימלי של שורות טקסט שיוצגו בווידג'ט. אם הטקסט חורג ממספר השורות המקסימלי שצוין, התוכן העודף מוסתר מאחורי הלחצן הצגת עוד. אם הטקסט שווה למספר השורות המקסימלי שצוין או קצר ממנו, לא יוצג לחצן הצגת עוד. ערך ברירת המחדל הוא 0, ובמקרה כזה כל ההקשר מוצג. המערכת מתעלמת מערכים שליליים. |
אימות


| שדות | |
|---|---|
character |
|
input |
לציין את הסוג של ווידג'טים לקלט.
|
InputType
הסוג של ווידג'ט הקלט.
| טיפוסים בני מנייה (enum) | |
|---|---|
INPUT_TYPE_UNSPECIFIED |
סוג לא צוין. אין להשתמש בו. |
TEXT |
טקסט רגיל שמקבל את כל התווים. |
INTEGER |
ערך של מספר שלם. |
FLOAT |
ערך מסוג מספר ממשי (float). |
EMAIL |
כתובת אימייל. |
EMOJI_PICKER |
אמוג'י שנבחר מתוך הכלי לבחירת אמוג'י שסופק על ידי המערכת. |
ווידג'ט
כל כרטיס מורכב מווידג'טים.
ווידג'ט הוא אובייקט מורכב שיכול לייצג טקסט, תמונות, לחצנים וסוגים אחרים של אובייקטים.
| שדות | |
|---|---|
horizontal |
קובע אם הווידג'טים ייטו לצד ימין, לצד שמאל או למרכז העמודה. |
שדה האיחוד data. בווידג'ט יכול להופיע רק אחד מהפריטים הבאים. ניתן להשתמש במספר שדות של ווידג'טים כדי להציג יותר פריטים. הערך של data יכול להיות רק אחת מהאפשרויות הבאות: |
|
text |
הצגת פסקה של טקסט. תומכת בטקסט פשוט בפורמט HTML. למידע נוסף על עיצוב טקסט, תוכלו לקרוא את המאמרים עיצוב טקסט באפליקציות ב-Google Chat ועיצוב טקסט בתוספים ל-Google Workspace. לדוגמה, קובץ ה-JSON הבא יוצר טקסט מודגש: |
image |
הצגת תמונה. לדוגמה, הקוד הבא ב-JSON יוצר תמונה עם טקסט חלופי: |
decorated |
הצגת פריט טקסט מעוטר. לדוגמה, הקוד הבא ב-JSON יוצר ווידג'ט טקסט מעוטר שמוצגת בו כתובת אימייל: |
button |
רשימת לחצנים. לדוגמה, הקוד הבא ב-JSON יוצר שני לחצנים. הראשון הוא לחצן טקסט כחול והשני הוא לחצן תמונה שפותח קישור: |
text |
מוצגת תיבת טקסט שהמשתמשים יכולים להקליד בה. לדוגמה, ה-JSON הבא יוצר קלט טקסט לכתובת אימייל: דוגמה נוספת: קובץ ה-JSON הבא יוצר קלט טקסט לשפת תכנות עם הצעות סטטיות: |
selection |
מציגה פקד בחירה שמאפשר למשתמשים לבחור פריטים. פקדי בחירה יכולים להיות תיבות סימון, לחצני בחירה, מתגים או תפריטים נפתחים. לדוגמה, קובץ ה-JSON הבא יוצר תפריט נפתח שמאפשר למשתמשים לבחור גודל: |
date |
הצגת ווידג'ט שמאפשר למשתמשים להזין תאריך, שעה או תאריך ושעה. לדוגמה, הקוד הבא ב-JSON יוצר בורר תאריך ושעה לקביעת פגישה: |
divider |
מציג קו אופקי בין ווידג'טים. לדוגמה, קובץ ה-JSON הבא יוצר מחיצה: |
grid |
הצגת רשת עם אוסף פריטים. רשת תומכת בכל מספר של עמודות ופריטים. מספר השורות נקבע לפי המגבלה העליונה של מספר הפריטים חלקי מספר העמודות. ברשת עם 10 פריטים ו-2 עמודות יש 5 שורות. ברשת עם 11 פריטים ו-2 עמודות יש 6 שורות.
לדוגמה, קובץ ה-JSON הבא יוצר רשת של 2 עמודות עם פריט אחד: |
columns |
מוצגות עד 2 עמודות. כדי לכלול יותר מ-2 עמודות, או כדי להשתמש בשורות, צריך להשתמש בווידג'ט לדוגמה, בקובץ ה-JSON הבא נוצר 2 עמודות שכל אחת מהן מכילה פסקאות טקסט: |
chip |
רשימת צ'יפים. לדוגמה, קובץ ה-JSON הבא יוצר שני צ'יפים. הראשון הוא צ'יפ טקסט והשני הוא צ'יפ של סמל שפותח קישור:
|
HorizontalAlignment
קובע אם הווידג'טים ייטו לצד ימין, לצד שמאל או למרכז העמודה.

| טיפוסים בני מנייה (enum) | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED |
אין להשתמש בו. לא צוין. |
START |
ערך ברירת המחדל. מיישר את הווידג'טים למיקום ההתחלה של העמודה. בפריסות מימין לשמאל, התמונה תהיה מותאמת לשמאל. לפריסות מימין לשמאל, יישור לימין. |
CENTER |
הווידג'טים יוצגו במרכז העמודה. |
END |
מיישר את הווידג'טים למיקום הסיום של העמודה. בפריסות מימין לשמאל, הווידג'טים ממורכזים בצד ימין. בפריסות מימין לשמאל, הווידג'טים ממורכזים בצד ימין. |
ImageType
הצורה שבה התמונה חתוכה.


| טיפוסים בני מנייה (enum) | |
|---|---|
SQUARE |
ערך ברירת המחדל. החלת מסכה ריבועית על התמונה. לדוגמה, תמונה בגודל 4x3 הופכת ל-3x3. |
CIRCLE |
החלת מסכה עגולה על התמונה. לדוגמה, תמונה בגודל 4x3 הופכת לעיגול בקוטר 3. |
