编码水平:中级
时长:30 分钟
项目类型:Google Workspace 加载项
目标
- 了解该插件的功能。
- 了解如何使用 Apps 脚本构建插件,以及 Apps 脚本服务的作用。
- 设置环境。
- 设置脚本。
- 运行脚本。
关于此 Google Workspace 加购项
在此示例中,您将创建一个 Google Workspace 插件,用于在 Google 文档中预览 Google 图书中的链接。当您在文档中输入或粘贴 Google 图书网址时,该插件会识别链接并触发链接预览。如需预览链接,您可以将链接转换为智能条状标签,然后将指针悬停在该链接上,以查看显示有关图书的更多信息的卡片。
此插件使用 Apps 脚本的 UrlFetch 服务连接到 Google 图书 API,并获取有关 Google 图书的信息以在 Google 文档中显示。
运作方式
在 Google Workspace 插件的清单文件中,脚本将插件配置为扩展 Google 文档,并为与 Google 图书网站 (https://books.google.com) 中特定模式匹配的网址触发链接预览。
在代码文件中,脚本连接到 Google Books API,并使用网址获取有关图书(即 Volume 资源的实例)的信息。该脚本会使用此信息生成一个智能芯片,其中显示图书的标题;还会生成一个预览卡,其中显示摘要、页数、图书封面图片和评分数量。
Apps 脚本服务
此插件使用以下服务:
- UrlFetch 服务 - 连接到 Google Books API 以获取有关图书的信息(这些图书是 API 的
Volume资源的实例)。 - 卡片服务 - 创建插件的用户界面。
前提条件
如需使用此示例,您需要满足以下前提条件:
- Google 账号(Google Workspace 账号可能需要管理员批准)。
可访问互联网的网络浏览器。
具有关联的结算账号的 Google Cloud 项目。请参阅为项目启用结算功能。
设置环境
以下部分将设置用于构建插件的环境。
在 Google Cloud 控制台中打开您的 Cloud 项目
如果尚未打开,请打开您打算用于此示例的 Cloud 项目:
- 在 Google Cloud 控制台中,前往选择项目页面。
- 选择您要使用的 Google Cloud 项目。或者,点击创建项目,然后按照屏幕上的说明操作。如果您创建了 Google Cloud 项目,可能需要为该项目启用结算功能。
启用 Google Books API
此插件可连接到 Google Books API。 在使用 Google API 之前,您需要在 Google Cloud 项目中将其开启。 您可以在单个 Google Cloud 项目中开启一个或多个 API。
在您的 Cloud 项目中,启用 Books API。
配置 OAuth 权限请求页面
此插件需要具有已配置的同意情况界面的 Cloud 项目。配置 OAuth 权限请求页面可定义 Google 向用户显示的内容,并注册您的应用,以便您日后发布该应用。
- 在 Google Cloud 控制台中,依次前往“菜单”图标 > Google Auth platform > 品牌推广。
- 如果您已配置 Google Auth platform,则可以在品牌推广、受众群体和数据访问中配置以下 OAuth 权限请求页面设置。如果您看到一条消息,指出Google Auth platform 尚未配置,请点击开始:
- 在应用信息下,在应用名称中输入应用的名称。
- 在用户支持电子邮件中,选择一个支持电子邮件地址,以便用户在对自己的同意情况有疑问时与您联系。
- 点击下一步。
- 在受众群体下,选择内部。
- 点击下一步。
- 在联系信息下,输入一个电子邮件地址,以便您接收有关项目变更的通知。
- 点击下一步。
- 在完成部分,查看 Google API 服务用户数据政策,如果您同意该政策,请选择我同意 Google API 服务:用户数据政策。
- 点击继续。
- 点击创建。
- 目前,您可以跳过添加范围的步骤。 未来,如果您创建的应用供 Google Workspace 组织以外的用户使用,则必须将用户类型更改为外部。然后,添加应用所需的授权范围。如需了解详情,请参阅完整的配置 OAuth 同意指南。
获取 Google Books API 的 API 密钥
- 前往 Google Cloud 控制台。 确保您已打开已启用结算功能的项目。
在 Google Cloud 控制台中,依次前往菜单 > API 和服务 > 凭据。
依次点击创建凭据 > API 密钥。
请记下您的 API 密钥,以便在后续步骤中使用。
设置脚本
以下部分设置了用于构建插件的脚本。
创建 Apps 脚本项目
- 点击以下按钮,打开 Google 图书中的预览链接 Apps 脚本项目。
打开项目 - 点击 概览。
- 在概览页面上,点击
复制。
- 在您的 Apps 脚本项目副本中,前往
Code.gs文件,然后将YOUR_API_KEY替换为您在上一部分中生成的 API 密钥。
复制 Cloud 项目编号
- 在 Google Cloud 控制台中,依次前往“菜单”图标 > IAM 和管理 > 设置。
- 在项目编号字段中,复制相应值。
设置 Apps 脚本项目的 Cloud 项目
- 在您的 Apps 脚本项目中,点击
项目设置。
- 在 Google Cloud Platform (GCP) 项目下,点击更改项目。
- 在 GCP project number 中,粘贴 Google Cloud 项目编号。
- 点击设置项目。
测试插件
以下部分将测试您创建的插件。
安装测试部署
- 在 Apps 脚本项目中,点击 编辑器。
- 将
YOUR_API_KEY替换为在上一部分中创建的 Google Books API 的 API 密钥。 - 依次点击部署 > 测试部署。
- 依次点击安装 > 完成。
在 Google 文档中预览链接
- 在 docs.new 中创建 Google 文档。
- 将以下网址粘贴到文档中,然后按 Tab 键将该网址转换为智能条状标签:
https://www.google.com/books/edition/Software_Engineering_at_Google/V3TTDwAAQBAJ - 将指针悬停在智能条状标签上,并在系统提示时授权访问,以执行该插件。预览卡片会显示有关图书的信息。
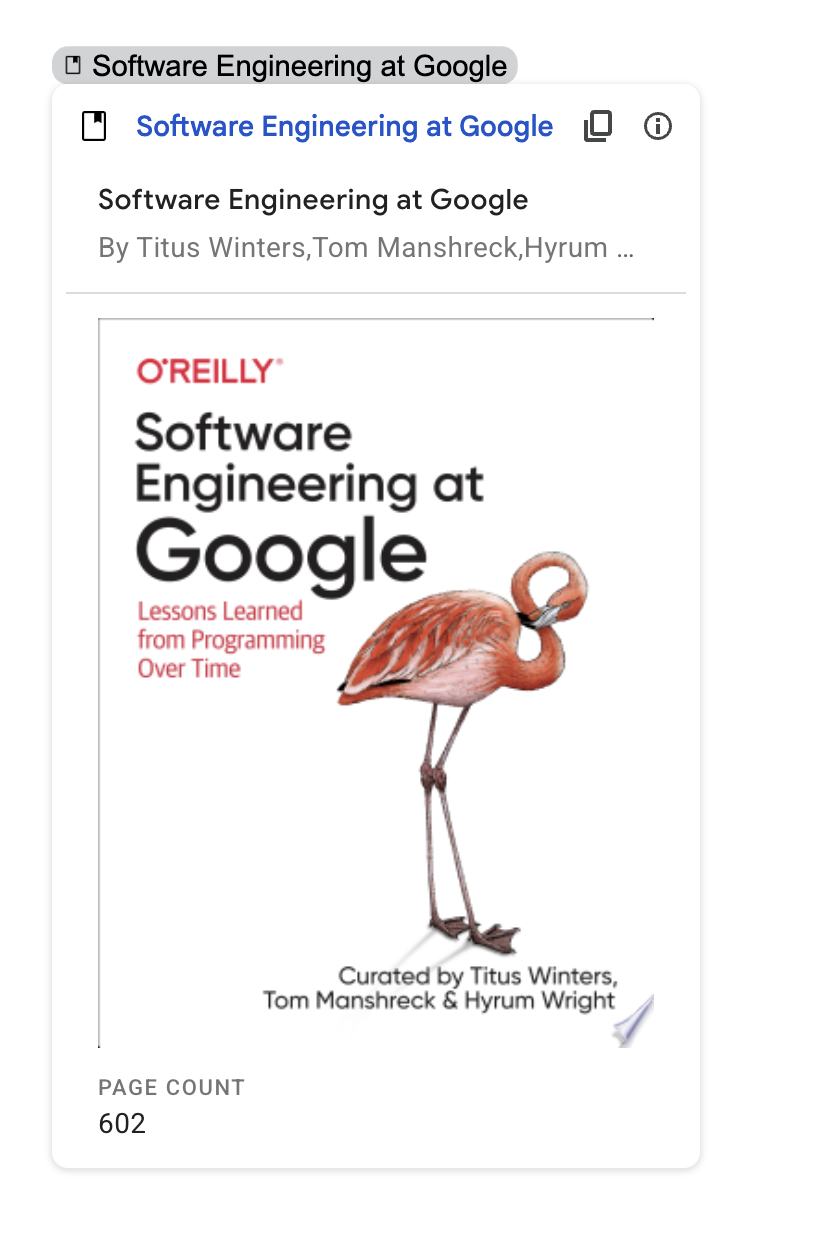
下图显示了链接预览:


查看代码
如需查看此插件的 Apps 脚本代码,请点击查看源代码以展开相应部分:
