سطح کدنویسی : متوسط
مدت زمان : ۳۰ دقیقه
نوع پروژه : افزونهی Google Workspace
اهداف
- بفهمید که افزونه چه کاری انجام میدهد.
- نحوه ساخت افزونه با استفاده از Apps Script و درک عملکرد سرویسهای Apps Script را بیاموزید.
- محیط خود را تنظیم کنید.
- اسکریپت را تنظیم کنید.
- اسکریپت را اجرا کنید.
درباره این افزونه Google Workspace
در این نمونه، شما یک افزونهی Google Workspace ایجاد میکنید که پیشنمایشی از لینکهای Google Books را در یک سند Google Docs نمایش میدهد. وقتی آدرس اینترنتی Google Books را در یک سند تایپ یا پیست میکنید، افزونه لینک را تشخیص داده و پیشنمایش لینک را فعال میکند. برای پیشنمایش لینک، میتوانید لینک را به یک تراشهی هوشمند تبدیل کنید و اشارهگر را روی لینک نگه دارید تا کارتی را مشاهده کنید که اطلاعات بیشتری در مورد کتاب را نمایش میدهد.
این افزونه از سرویس UrlFetch مربوط به Apps Script برای اتصال به API کتابهای گوگل و دریافت اطلاعات مربوط به کتابهای گوگل برای نمایش در Google Docs استفاده میکند.
چگونه کار میکند؟
در فایل مانیفست افزونهی Google Workspace، اسکریپتی افزونه را طوری پیکربندی میکند که Google Docs را گسترش دهد و پیشنمایش لینکها را برای URLهایی که با الگوهای خاصی از وبسایت Google Books ( https://books.google.com ) مطابقت دارند، فعال کند.
در فایل کد، اسکریپت به API کتابهای گوگل متصل میشود و از URL برای دریافت اطلاعات مربوط به کتاب (که نمونهای از منبع Volume است) استفاده میکند. اسکریپت از این اطلاعات برای تولید یک تراشه هوشمند که عنوان کتاب و یک کارت پیشنمایش که خلاصه، تعداد صفحات، تصویر جلد کتاب و تعداد امتیازها را نمایش میدهد، استفاده میکند.
سرویسهای اسکریپت برنامهها
این افزونه از سرویسهای زیر استفاده میکند:
- سرویس UrlFetch - به API کتابهای گوگل متصل میشود تا اطلاعات مربوط به کتابها (که نمونههایی از منبع
Volumeاین APIها هستند) را دریافت کند. - سرویس کارت - رابط کاربری افزونه را ایجاد میکند.
پیشنیازها
برای استفاده از این نمونه، به پیشنیازهای زیر نیاز دارید:
- یک حساب گوگل (حسابهای کاربری گوگل ورکاسپیس ممکن است نیاز به تأیید مدیر داشته باشند).
یک مرورگر وب با دسترسی به اینترنت.
یک پروژه Google Cloud با یک حساب صورتحساب مرتبط. به فعال کردن صورتحساب برای یک پروژه مراجعه کنید.
محیط خود را تنظیم کنید
بخشهای بعدی محیط شما را برای ساخت افزونه آماده میکنند.
پروژه ابری خود را در کنسول گوگل کلود باز کنید
اگر هنوز باز نشده است، پروژه ابری که قصد دارید برای این نمونه استفاده کنید را باز کنید:
- در کنسول گوگل کلود، به صفحه انتخاب پروژه بروید.
- پروژه گوگل کلود مورد نظر خود را انتخاب کنید. یا روی ایجاد پروژه کلیک کنید و دستورالعملهای روی صفحه را دنبال کنید. اگر یک پروژه گوگل کلود ایجاد میکنید، ممکن است لازم باشد پرداخت هزینه را برای آن پروژه فعال کنید .
فعال کردن API کتابهای گوگل
این افزونه به API کتابهای گوگل متصل میشود. قبل از استفاده از APIهای گوگل، باید آنها را در یک پروژه گوگل کلود فعال کنید. میتوانید یک یا چند API را در یک پروژه گوگل کلود فعال کنید.
در پروژه Cloud خود، API مربوط به Books را فعال کنید.
صفحه رضایت OAuth را پیکربندی کنید
این افزونه به یک پروژه ابری با صفحه رضایتنامه پیکربندیشده نیاز دارد. پیکربندی صفحه رضایتنامه OAuth مشخص میکند که گوگل چه چیزی را به کاربران نمایش میدهد و برنامه شما را ثبت میکند تا بتوانید بعداً آن را منتشر کنید.
- در کنسول گوگل کلود، به Menu > برویدGoogle Auth platform > برندسازی .
- اگر قبلاً تنظیمات را انجام دادهاید Google Auth platformمیتوانید تنظیمات صفحه رضایت OAuth زیر را در Branding ، Audience و Data Access پیکربندی کنید. اگر پیامی با این مضمون مشاهده کردید Google Auth platform هنوز پیکربندی نشده است ، روی شروع کار کلیک کنید:
- در قسمت اطلاعات برنامه ، در قسمت نام برنامه ، نامی برای برنامه وارد کنید.
- در ایمیل پشتیبانی کاربر ، یک آدرس ایمیل پشتیبانی انتخاب کنید که کاربران در صورت داشتن هرگونه سوال در مورد رضایت خود بتوانند با شما تماس بگیرند.
- روی بعدی کلیک کنید.
- در قسمت مخاطبان ، داخلی (Internal) را انتخاب کنید.
- روی بعدی کلیک کنید.
- در قسمت اطلاعات تماس ، یک آدرس ایمیل وارد کنید که از طریق آن بتوانید از هرگونه تغییر در پروژه خود مطلع شوید.
- روی بعدی کلیک کنید.
- در قسمت Finish ، سیاست دادههای کاربر سرویسهای API گوگل را مرور کنید و در صورت موافقت، گزینه «من با سیاستهای دادههای کاربر سرویسهای API گوگل موافقم» را انتخاب کنید.
- روی ادامه کلیک کنید.
- روی ایجاد کلیک کنید.
- فعلاً میتوانید از اضافه کردن محدودهها صرف نظر کنید. در آینده، وقتی برنامهای برای استفاده در خارج از سازمان Google Workspace خود ایجاد میکنید، باید نوع کاربر (User type) را به خارجی (External) تغییر دهید. سپس محدودههای مجوز مورد نیاز برنامه خود را اضافه کنید. برای کسب اطلاعات بیشتر، به راهنمای کامل پیکربندی رضایت OAuth مراجعه کنید.
دریافت کلید API برای API کتابهای گوگل
- به کنسول گوگل کلود بروید. مطمئن شوید که پروژهی دارای قابلیت پرداخت شما باز است.
در کنسول گوگل کلود، به Menu > APIs & Services > Credentials بروید.
روی ایجاد اعتبارنامه > کلید API کلیک کنید.
کلید API خود را برای استفاده در مرحله بعد یادداشت کنید.
اسکریپت را تنظیم کنید
بخشهای بعدی اسکریپت مربوط به ساخت افزونه را تنظیم میکنند.
پروژه Apps Script را ایجاد کنید
- برای باز کردن لینکهای پیشنمایش از پروژه اسکریپت برنامههای کتابهای گوگل، روی دکمه زیر کلیک کنید.
پروژه را باز کنید - روی نمای کلی کلیک کنید.
- در صفحه مرور کلی، کلیک کنید
یک کپی تهیه کنید .
- در کپی پروژه Apps Script خود، به فایل
Code.gsبروید وYOUR_API_KEYبا کلید API که در بخش قبل ایجاد کردید، جایگزین کنید.
شماره پروژه ابری را کپی کنید
- در کنسول گوگل کلود، به Menu > IAM & Admin > Settings بروید.
- در فیلد شماره پروژه ، مقدار را کپی کنید.
پروژه Cloud مربوط به پروژه Apps Script را تنظیم کنید.
- در پروژه Apps Script خود، کلیک کنید
تنظیمات پروژه .
- در زیر پروژه پلتفرم ابری گوگل (GCP) ، روی تغییر پروژه کلیک کنید.
- در قسمت شماره پروژه GCP ، شماره پروژه Google Cloud را وارد کنید.
- روی تنظیم پروژه کلیک کنید.
افزونه را تست کنید
بخشهای بعدی افزونهای که ایجاد کردهاید را آزمایش میکنند.
نصب یک نسخه آزمایشی
- در پروژه Apps Script خود، روی Editor کلیک کنید.
- به جای
YOUR_API_KEY، کلید API مربوط به Google Books API که در بخش قبلی ایجاد شده است را قرار دهید. - روی استقرار > آزمایش استقرارها کلیک کنید.
- روی نصب > انجام شد کلیک کنید.
پیشنمایش یک لینک در گوگل داکس
- یک سند Google Docs در docs.new ایجاد کنید.
- آدرس اینترنتی زیر را در سند جایگذاری کنید و کلید تب را فشار دهید تا آدرس اینترنتی به یک تراشه هوشمند تبدیل شود:
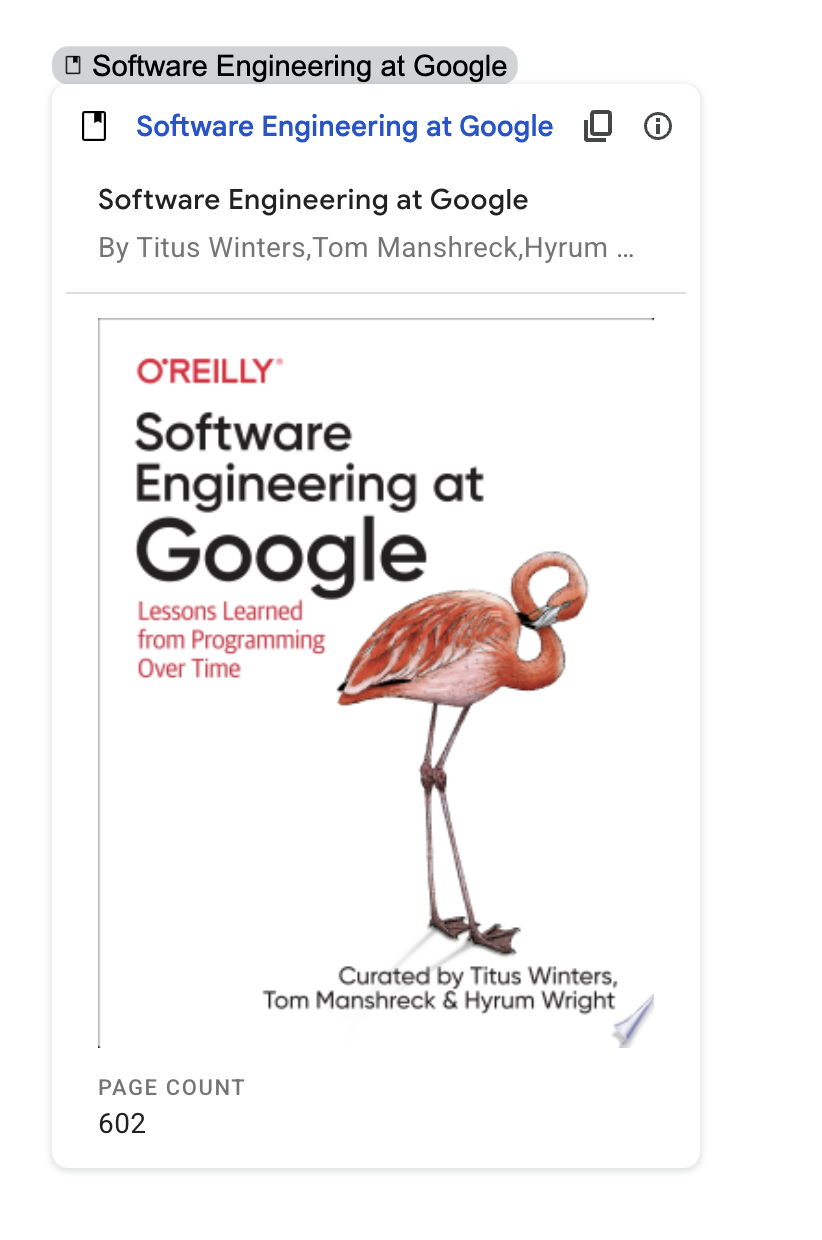
https://www.google.com/books/edition/Software_Engineering_at_Google/V3TTDwAAQBAJ - اشارهگر را روی تراشه هوشمند نگه دارید و در صورت درخواست، دسترسی برای اجرای افزونه را تأیید کنید. کارت پیشنمایش، اطلاعات مربوط به کتاب را نمایش میدهد.
تصویر زیر پیشنمایش لینک را نشان میدهد:


کد را مرور کنید
برای بررسی کد اسکریپت برنامهها برای این افزونه، روی مشاهده کد منبع کلیک کنید تا بخش مربوطه باز شود:
