سطح کدنویسی : متوسط
مدت زمان : 30 دقیقه
نوع پروژه : افزونه Google Workspace
اهداف
- درک کنید که افزونه چه کاری انجام می دهد.
- نحوه ساخت افزونه با استفاده از Apps Script را بدانید و بدانید که خدمات Apps Script چه کاری انجام می دهند.
- محیط خود را تنظیم کنید.
- اسکریپت را تنظیم کنید
- اسکریپت را اجرا کنید.
درباره این افزونه Google Workspace
در این نمونه، یک افزونه Google Workspace ایجاد میکنید که پیوندهای Google Books را در سند Google Docs پیشنمایش میکند. وقتی URL کتابهای Google را تایپ میکنید یا در سندی جایگذاری میکنید، افزونه پیوند را میشناسد و پیشنمایش پیوند را راهاندازی میکند. برای پیش نمایش پیوند، می توانید پیوند را به یک تراشه هوشمند تبدیل کنید و نشانگر را روی پیوند نگه دارید تا کارتی را مشاهده کنید که اطلاعات بیشتری درباره کتاب نمایش می دهد.
این افزونه از سرویس UrlFetch Apps Script برای اتصال به Google Books API و دریافت اطلاعات درباره Google Books برای نمایش در Google Docs استفاده میکند.
چگونه کار می کند
در فایل مانیفست افزونه Google Workspace، اسکریپت افزونه را به گونهای پیکربندی میکند که Google Docs را گسترش دهد و پیشنمایش پیوندها را برای نشانیهای وب که با الگوهای خاصی از وبسایت Google Books مطابقت دارند ( https://books.google.com ) راهاندازی کند.
در فایل کد، اسکریپت به Google Books API متصل میشود و از URL برای دریافت اطلاعات درباره کتاب (که نمونهای از منبع Volume است) استفاده میکند. این اسکریپت از این اطلاعات برای تولید یک تراشه هوشمند استفاده می کند که عنوان کتاب را نمایش می دهد و یک کارت پیش نمایش که خلاصه، تعداد صفحات، تصویر جلد کتاب و تعداد رتبه بندی ها را نمایش می دهد.
خدمات اسکریپت برنامه ها
این افزونه از خدمات زیر استفاده می کند:
- سرویس UrlFetch – برای دریافت اطلاعات درباره کتابها (که نمونههایی از منبع
VolumeAPI هستند) به Google Books API متصل میشود. - خدمات کارت - رابط کاربری افزونه را ایجاد می کند.
پیش نیازها
برای استفاده از این نمونه به پیش نیازهای زیر نیاز دارید:
- یک حساب Google (حسابهای Google Workspace ممکن است به تأیید سرپرست نیاز داشته باشند).
یک مرورگر وب با دسترسی به اینترنت.
یک پروژه Google Cloud با یک حساب صورتحساب مرتبط. به فعال کردن صورتحساب برای یک پروژه مراجعه کنید.
محیط خود را تنظیم کنید
بخش های زیر محیط شما را برای ساختن افزونه تنظیم می کند.
پروژه Cloud خود را در کنسول Google Cloud باز کنید
اگر قبلاً باز نشده است، پروژه Cloud را که میخواهید برای این نمونه استفاده کنید باز کنید:
- در کنسول Google Cloud، به صفحه انتخاب پروژه بروید.
- پروژه Google Cloud را که می خواهید استفاده کنید انتخاب کنید. یا روی ایجاد پروژه کلیک کنید و دستورالعمل های روی صفحه را دنبال کنید. اگر یک پروژه Google Cloud ایجاد میکنید، ممکن است لازم باشد صورتحساب پروژه را روشن کنید .
Google Books API را روشن کنید
این افزونه به Google Books API متصل می شود. قبل از استفاده از Google API، باید آنها را در پروژه Google Cloud روشن کنید. میتوانید یک یا چند API را در یک پروژه Google Cloud روشن کنید.
در پروژه Cloud خود، Books API را روشن کنید.
صفحه رضایت OAuth را پیکربندی کنید
این افزونه به یک پروژه Cloud با صفحه رضایت پیکربندی شده نیاز دارد. پیکربندی صفحه رضایت OAuth مشخص می کند که Google چه چیزی را برای کاربران نمایش می دهد و برنامه شما را ثبت می کند تا بتوانید بعداً آن را منتشر کنید.
- در کنسول Google Cloud، به > برویدGoogle Auth platform > برندسازی
- اگر قبلاً آن را پیکربندی کرده اید Google Auth platform، می توانید تنظیمات صفحه رضایت OAuth زیر را در نام تجاری ، مخاطب و دسترسی به داده پیکربندی کنید. اگر پیامی دیدید که می گوید Google Auth platform هنوز پیکربندی نشده است ، روی شروع کلیک کنید:
- در قسمت اطلاعات برنامه ، در نام برنامه ، نامی برای برنامه وارد کنید.
- در ایمیل پشتیبانی کاربر ، آدرس ایمیل پشتیبانی را انتخاب کنید که در صورت داشتن رضایت، کاربران بتوانند با شما تماس بگیرند.
- روی Next کلیک کنید.
- در قسمت Audience ، Internal را انتخاب کنید.
- روی Next کلیک کنید.
- در قسمت اطلاعات تماس ، آدرس ایمیلی را وارد کنید که در آن میتوانید از هرگونه تغییر در پروژه خود مطلع شوید.
- روی Next کلیک کنید.
- در قسمت پایان ، خطمشی دادههای کاربر سرویسهای API Google را مرور کنید و در صورت موافقت، من با خدمات Google API موافقم: خطمشی دادههای کاربر را انتخاب کنید.
- روی Continue کلیک کنید.
- روی ایجاد کلیک کنید.
- در حال حاضر، می توانید از افزودن دامنه ها صرف نظر کنید. در آینده، وقتی برنامهای را برای استفاده خارج از سازمان Google Workspace خود ایجاد میکنید، باید نوع کاربر را به خارجی تغییر دهید. سپس محدوده های مجوز مورد نیاز برنامه خود را اضافه کنید. برای کسب اطلاعات بیشتر، راهنمای کامل Configure OAuth رضایت را ببینید.
یک کلید API برای Google Books API دریافت کنید
- به کنسول Google Cloud بروید. مطمئن شوید پروژه دارای صورتحساب شما باز است.
در کنسول Google Cloud، به > APIs & Services > Credentials بروید.
روی ایجاد اعتبارنامه > کلید API کلیک کنید.
کلید API خود را برای استفاده در مرحله بعد یادداشت کنید.
اسکریپت را تنظیم کنید
بخشهای زیر اسکریپت را برای ساخت افزونه تنظیم میکنند.
پروژه Apps Script را ایجاد کنید
- روی دکمه زیر کلیک کنید تا پیوندهای پیشنمایش از پروژه Google Books Apps Script باز شود.
پروژه را باز کنید - نمای کلی کلیک کنید.
- در صفحه نمای کلی، کلیک کنید
یک کپی تهیه کنید .
- در کپی پروژه Apps Script، به فایل
Code.gsبروید و کلید API را که در بخش قبلی ایجاد کردید جایگزینYOUR_API_KEYکنید.
شماره پروژه Cloud را کپی کنید
- در کنسول Google Cloud، به > IAM & Admin > تنظیمات بروید.
- در قسمت Project number مقدار را کپی کنید.
پروژه Cloud پروژه Apps Script را تنظیم کنید
- در پروژه Apps Script خود، کلیک کنید
تنظیمات پروژه
- در پروژه Google Cloud Platform (GCP) ، روی تغییر پروژه کلیک کنید.
- در شماره پروژه GCP ، شماره پروژه Google Cloud را جایگذاری کنید.
- روی تنظیم پروژه کلیک کنید.
افزونه را تست کنید
بخشهای زیر افزونهای را که ایجاد کردهاید آزمایش میکنند.
یک برنامه آزمایشی نصب کنید
- در پروژه Apps Script خود، روی ویرایشگر کلیک کنید.
-
YOUR_API_KEYبا کلید API برای Google Books API که در بخش قبلی ایجاد شده است، جایگزین کنید. - روی Deploy > Test Deployments کلیک کنید.
- روی Install > Done کلیک کنید.
پیش نمایش یک پیوند در Google Docs
- یک سند Google Docs در docs.new ایجاد کنید.
- URL زیر را در سند جایگذاری کنید و کلید تب را فشار دهید تا URL به یک تراشه هوشمند تبدیل شود:
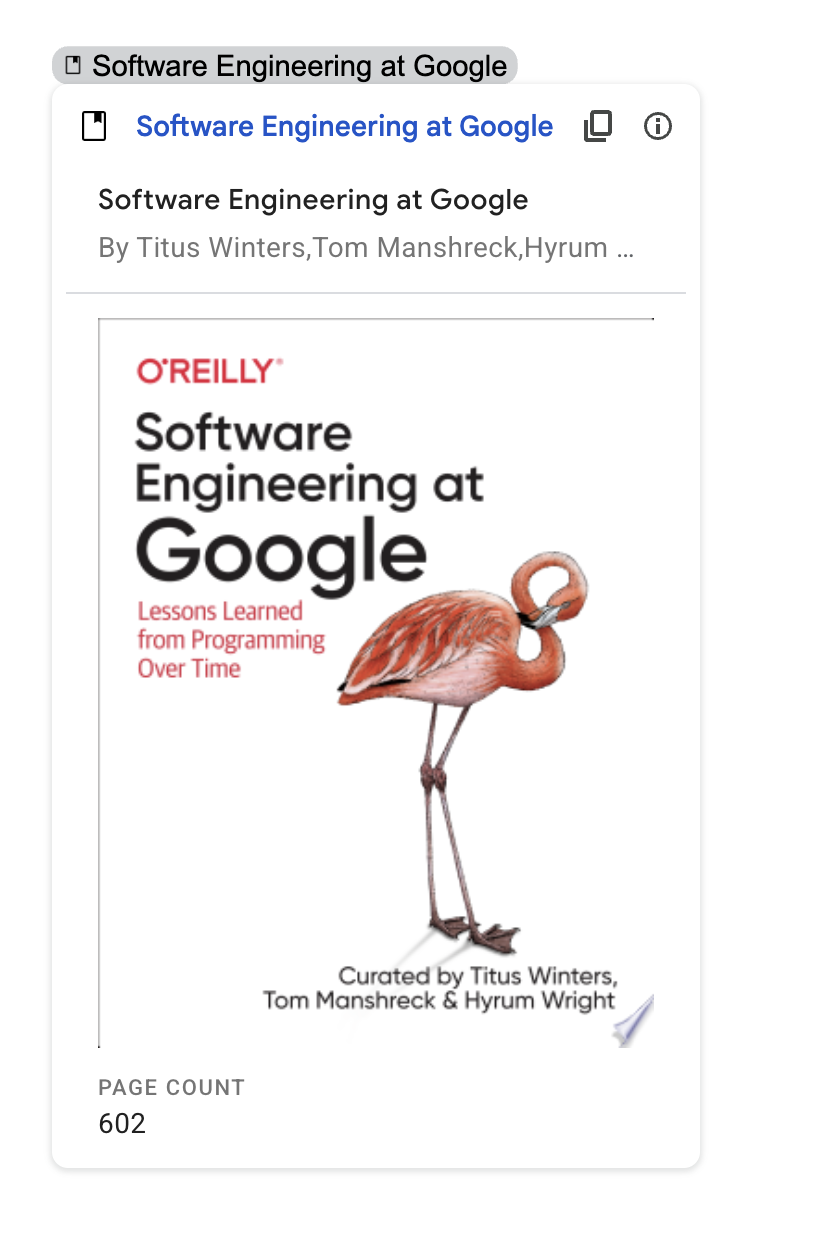
https://www.google.com/books/edition/Software_Engineering_at_Google/V3TTDwAAQBAJ - نشانگر را روی تراشه هوشمند نگه دارید و هنگامی که از شما خواسته شد، اجازه دسترسی برای اجرای افزونه را بدهید. کارت پیش نمایش اطلاعات کتاب را نمایش می دهد.
تصویر زیر پیش نمایش لینک را نشان می دهد:


کد را مرور کنید
برای بازبینی کد Apps Script برای این افزونه، روی مشاهده کد منبع کلیک کنید تا بخش بزرگ شود:
