Programmierkenntnisse: Mittelstufe
Dauer: 30 Minuten
Projekttyp: Google Workspace-Add-on
Ziele
- Verstehen, was die Lösung bewirkt.
- Verstehen, wie die Apps Script-Dienste in der Lösung funktionieren.
- Umgebung einrichten
- Das Script einrichten.
- Das Script ausführen.
Informationen zu dieser Lösung
Das manuelle Kopieren von Google Sheets-Makros von einer Tabelle in eine andere kann zeitaufwendig und fehleranfällig sein. Dieses Google Workspace-Add‑on kopiert automatisch ein Scriptprojekt und hängt es an eine vom Nutzer angegebene Tabelle an. Diese Lösung konzentriert sich zwar auf Google Sheets-Makros, Sie können sie aber verwenden, um beliebige containergebundene Skripts zu kopieren und freizugeben.


Funktionsweise
Das Script kopiert das Apps Script-Projekt, das an die ursprüngliche Tabelle gebunden ist, und erstellt ein doppeltes Apps Script-Projekt, das an die vom Nutzer angegebene Tabelle gebunden ist.
Apps Script-Dienste
Für diese Lösung werden die folgenden Dienste verwendet:
- URL Fetch-Dienst: Stellt eine Verbindung zur Apps Script API her, um das Quellprojekt zu kopieren und eine Kopie zu erstellen.
- Script-Dienst: Autorisierung der Apps Script API, um eine zweite Autorisierungsaufforderung zu vermeiden.
- Google Sheets: Öffnet die Zieltabelle, in die das kopierte Apps Script-Projekt eingefügt werden soll.
- Kartendienst: Erstellt die Benutzeroberfläche des Add-ons.
Vorbereitung
Für dieses Beispiel müssen die folgenden Voraussetzungen erfüllt sein:
- Ein Google-Konto (für Google Workspace-Konten ist möglicherweise die Genehmigung durch den Administrator erforderlich).
Ein Webbrowser mit Internetzugriff.
Die Google Apps Script API ist in den Einstellungen des Apps Script-Dashboards aktiviert.
Umgebung einrichten
Cloud-Projekt in der Google Cloud Console öffnen
Öffnen Sie das Cloud-Projekt, das Sie für dieses Beispiel verwenden möchten, falls es noch nicht geöffnet ist:
- Rufen Sie in der Google Cloud Console die Seite Projekt auswählen auf.
- Wählen Sie das Google Cloud-Projekt aus, das Sie verwenden möchten. Klicken Sie alternativ auf Projekt erstellen und folgen Sie der Anleitung auf dem Bildschirm. Wenn Sie ein Google Cloud-Projekt erstellen, müssen Sie möglicherweise die Abrechnung für das Projekt aktivieren.
Google Apps Script API aktivieren
In dieser Kurzanleitung wird die Google Apps Script API verwendet.
Bevor Sie Google APIs verwenden können, müssen Sie sie in einem Google Cloud-Projekt aktivieren. Sie können eine oder mehrere APIs in einem einzelnen Google Cloud-Projekt aktivieren.Aktivieren Sie in Ihrem Cloud-Projekt die Google Apps Script API.
OAuth-Zustimmungsbildschirm konfigurieren
Für Google Workspace-Add-ons ist eine Konfiguration des Zustimmungsbildschirms erforderlich. Wenn Sie den OAuth-Zustimmungsbildschirm Ihres Add-ons konfigurieren, legen Sie fest, was Google den Nutzern anzeigt.
- Rufen Sie in der Google Cloud Console das Menü > Google Auth platform > Branding auf.
- Wenn Sie die Google Auth platformbereits konfiguriert haben, können Sie die folgenden Einstellungen für den OAuth-Zustimmungsbildschirm unter Branding, Zielgruppe und Datenzugriff konfigurieren. Wenn Sie die Meldung Google Auth platform noch nicht konfiguriert sehen, klicken Sie auf Jetzt starten:
- Geben Sie unter App-Informationen im Feld App-Name einen Namen für die App ein.
- Wählen Sie unter E-Mail-Adresse des Nutzersupports eine Support-E-Mail-Adresse aus, über die Nutzer Sie mit Fragen zu ihrer Einwilligung kontaktieren können.
- Klicken Sie auf Weiter.
- Wählen Sie unter Zielgruppe die Option Intern aus.
- Klicken Sie auf Weiter.
- Geben Sie unter Kontaktdaten eine E-Mail-Adresse ein, unter der Sie über Änderungen an Ihrem Projekt benachrichtigt werden können.
- Klicken Sie auf Weiter.
- Sehen Sie sich unter Abschließen die Nutzerdatenrichtlinie für Google API-Dienste an. Wenn Sie damit einverstanden sind, wählen Sie Ich stimme der Nutzerdatenrichtlinie für Google API-Dienste zu aus.
- Klicken Sie auf Weiter.
- Klicken Sie auf Erstellen.
- Sie können das Hinzufügen von Bereichen vorerst überspringen. Wenn Sie in Zukunft eine App für die Verwendung außerhalb Ihrer Google Workspace-Organisation erstellen, müssen Sie den Nutzertyp in Extern ändern. Fügen Sie dann die Autorisierungsbereiche hinzu, die für Ihre App erforderlich sind. Weitere Informationen finden Sie in der vollständigen Anleitung OAuth-Zustimmung konfigurieren.
Script einrichten
Apps Script-Projekt erstellen
- Klicken Sie auf die folgende Schaltfläche, um das Apps Script-Projekt Makro freigeben zu öffnen.
Projekt öffnen - Klicken Sie auf Übersicht .
- Klicken Sie auf der Übersichtsseite auf „Kopie erstellen“
.
Cloud-Projektnummer kopieren
- Rufen Sie in der Google Cloud Console das Menü > IAM & Verwaltung > Einstellungen auf.
- Kopieren Sie den Wert aus dem Feld Projektnummer.
Cloud-Projekt für das Apps Script-Projekt festlegen
- Klicken Sie in Ihrem kopierten Apps Script-Projekt auf Projekteinstellungen
.
- Klicken Sie unter Google Cloud Platform-Projekt (GCP) auf Projekt wechseln.
- Fügen Sie die Google Cloud-Projektnummer in GCP-Projektnummer ein.
- Klicken Sie auf Projekt festlegen.
Test-Deployment installieren
- Klicken Sie in Ihrem kopierten Apps Script-Projekt auf Editor .
- Öffnen Sie die Datei
UI.gsund klicken Sie auf Ausführen. Autorisieren Sie das Script, wenn Sie dazu aufgefordert werden. - Klicken Sie auf Bereitstellen > Testbereitstellungen.
- Klicken Sie auf Installieren > Fertig.
Makroskript und Tabelleninformationen abrufen
- Öffnen Sie eine Google-Tabelle mit einem Makro, die Sie bearbeiten dürfen. Wenn Sie eine Beispieltabelle verwenden möchten, erstellen Sie eine Kopie der Tabelle Beispielmakro.
- Klicken Sie auf Erweiterungen > Apps Script.
- Klicken Sie im Apps Script-Projekt auf Projekteinstellungen
.
- Klicken Sie unter der Skript-ID auf Kopieren.
- Notieren Sie sich die Skript-ID für einen späteren Schritt.
- Öffnen Sie eine vorhandene oder erstellen Sie eine neue Tabellenkalkulation, in die Sie das Makro einfügen möchten. Sie müssen berechtigt sein, das Tabellenblatt zu bearbeiten.
- Kopieren Sie die Tabellen-URL und legen Sie sie für einen späteren Schritt beiseite.
Skript ausführen
Achten Sie darauf, dass die Google Apps Script API in Ihren Dashboard-Einstellungen aktiviert ist. Führen Sie die Schritte in den folgenden Abschnitten aus, um Ihr Skript auszuführen.
Makro kopieren
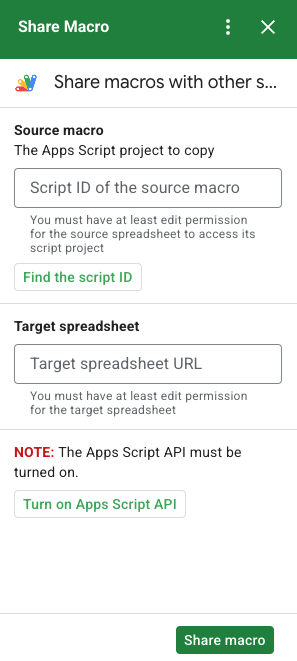
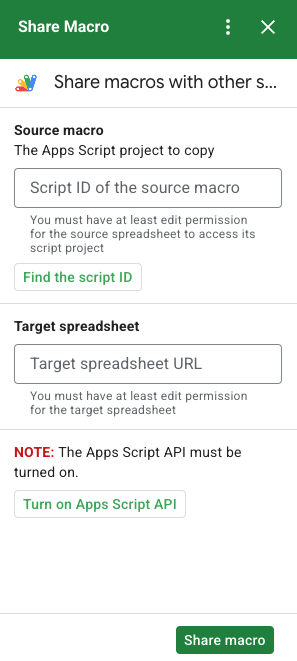
- Öffnen Sie in Google Sheets in der rechten Seitenleiste das Add-on „Makro teilen“
 .
. - Fügen Sie unter Quellmakro die Skript-ID ein.
- Fügen Sie unter Zieltabelle die Tabellen-URL ein.
- Klicken Sie auf Makro freigeben.
- Klicken Sie auf Zugriff autorisieren und autorisieren Sie das Add-on.
- Wiederholen Sie die Schritte 2 bis 4.
Kopiertes Makro öffnen
- Öffnen Sie die Tabelle, in die Sie das Makro kopiert haben, falls sie noch nicht geöffnet ist.
- Klicken Sie auf Erweiterungen > Apps Script.
- Wenn Sie das kopierte Apps Script-Projekt nicht sehen, prüfen Sie, ob die Google Apps Script API in den Dashboard-Einstellungen aktiviert ist, und wiederholen Sie die Schritte unter Makro kopieren.
Code ansehen
Wenn Sie den Apps Script-Code für diese Lösung ansehen möchten, klicken Sie unten auf Quellcode ansehen:
Quellcode ansehen
Code.gs
UI.gs
appsscript.json
Beitragende
Dieses Beispiel wird von Google mit Unterstützung von Google Developer Experts verwaltet.