코딩 수준: 중급
기간: 30분
프로젝트 유형: Google Workspace 부가기능
목표
- 솔루션의 기능을 이해합니다.
- 솔루션 내에서 Apps Script 서비스가 하는 역할을 이해합니다.
- 환경을 설정합니다.
- 스크립트를 설정합니다.
- 스크립트를 실행합니다.
이 솔루션 정보
Google Sheets 매크로를 한 스프레드시트에서 다른 스프레드시트로 수동으로 복사하면 시간이 오래 걸리고 오류가 발생하기 쉽습니다. 이 Google Workspace 부가기능은 스크립트 프로젝트를 자동으로 복사하여 사용자가 지정한 스프레드시트에 첨부합니다. 이 솔루션은 Sheets 매크로에 중점을 두지만 이를 사용하여 컨테이너에 바인딩된 스크립트를 복사하고 공유할 수 있습니다.


작동 방식
스크립트는 원래 스프레드시트에 바인딩된 Apps Script 프로젝트를 복사하고 사용자 지정 스프레드시트에 바인딩된 중복 Apps Script 프로젝트를 만듭니다.
Apps Script 서비스
이 솔루션은 다음 서비스를 사용합니다.
- URL 가져오기 서비스: 소스 프로젝트를 복사하고 사본을 만들기 위해 Apps Script API에 연결합니다.
- 스크립트 서비스: 두 번째 승인 메시지가 표시되지 않도록 Apps Script API를 승인합니다.
- 스프레드시트 서비스: 복사된 Apps Script 프로젝트를 추가할 타겟 스프레드시트를 엽니다.
- 카드 서비스 - 부가기능의 사용자 인터페이스를 만듭니다.
기본 요건
이 샘플을 사용하려면 다음 기본 요건이 필요합니다.
- Google 계정 (Google Workspace 계정의 경우 관리자 승인이 필요할 수 있음)
인터넷에 액세스할 수 있는 웹브라우저
Apps Script 대시보드 설정에서 Google Apps Script API가 사용 설정되어 있습니다.
환경 설정
Google Cloud 콘솔에서 클라우드 프로젝트를 엽니다.
아직 열려 있지 않으면 이 샘플에 사용할 Cloud 프로젝트를 엽니다.
- Google Cloud 콘솔에서 프로젝트 선택 페이지로 이동합니다.
- 사용할 Google Cloud 프로젝트를 선택합니다. 또는 프로젝트 만들기를 클릭하고 화면에 표시된 안내를 따릅니다. Google Cloud 프로젝트를 만드는 경우 프로젝트에 결제를 사용 설정해야 할 수 있습니다.
Google Apps Script API 사용 설정
이 빠른 시작에서는 Google Apps Script API를 사용합니다.
Google API를 사용하려면 먼저 Google Cloud 프로젝트에서 사용 설정해야 합니다. 단일 Google Cloud 프로젝트에서 하나 이상의 API를 사용 설정할 수 있습니다.Cloud 프로젝트에서 Google Apps Script API를 사용 설정합니다.
OAuth 동의 화면 구성
Google Workspace 부가기능에는 동의 화면 구성이 필요합니다. 부가기능의 OAuth 동의 화면을 구성하면 Google에서 사용자에게 표시할 내용이 정의됩니다.
- Google Cloud 콘솔에서 메뉴 > Google Auth platform > 브랜딩으로 이동합니다.
- 이미 Google Auth platform을 구성한 경우 브랜딩, 대상, 데이터 액세스에서 다음 OAuth 동의 화면 설정을 구성할 수 있습니다. Google Auth platform 아직 구성되지 않음이라는 메시지가 표시되면 시작하기를 클릭합니다.
- 앱 정보의 앱 이름에 앱 이름을 입력합니다.
- 사용자 지원 이메일에서 사용자가 동의에 대해 문의할 수 있는 지원 이메일 주소를 선택합니다.
- 다음을 클릭합니다.
- 대상에서 내부를 선택합니다.
- 다음을 클릭합니다.
- 연락처 정보에서 프로젝트 변경사항에 대한 알림을 받을 수 있는 이메일 주소를 입력합니다.
- 다음을 클릭합니다.
- 완료에서 Google API 서비스 사용자 데이터 정책을 검토하고 동의하는 경우 Google API 서비스: 사용자 데이터 정책에 동의합니다를 선택합니다.
- 계속을 클릭합니다.
- 만들기를 클릭합니다.
- 지금은 범위를 추가하지 않아도 됩니다. 나중에 Google Workspace 조직 외부에서 사용할 앱을 만들 때는 사용자 유형을 외부로 변경해야 합니다. 그런 다음 앱에 필요한 승인 범위를 추가합니다. 자세한 내용은 OAuth 동의 구성 가이드를 참고하세요.
스크립트 설정
Apps Script 프로젝트 만들기
- 다음 버튼을 클릭하여 Share a macro(매크로 공유) Apps Script 프로젝트를 엽니다.
프로젝트 열기 - 개요 를 클릭합니다.
- 개요 페이지에서 사본 만들기
를 클릭합니다.
클라우드 프로젝트 번호 복사
- Google Cloud 콘솔에서 메뉴 > IAM 및 관리자 > 설정으로 이동합니다.
- 프로젝트 번호 필드에서 값을 복사합니다.
Apps Script 프로젝트의 Cloud 프로젝트 설정
- 복사된 Apps Script 프로젝트에서 프로젝트 설정
을 클릭합니다.
- Google Cloud Platform(GCP) 프로젝트에서 프로젝트 변경을 클릭합니다.
- GCP 프로젝트 번호에 Google Cloud 프로젝트 번호를 붙여넣습니다.
- 프로젝트 설정을 클릭합니다.
테스트 배포 설치
- 복사된 Apps Script 프로젝트에서 편집기 를 클릭합니다.
UI.gs파일을 열고 실행을 클릭합니다. 메시지가 표시되면 스크립트를 승인합니다.- 배포 > 배포 테스트를 클릭합니다.
- 설치 > 완료를 클릭합니다.
매크로 스크립트 및 스프레드시트 정보 가져오기
- 매크로가 있고 수정 권한이 있는 Google Sheets 스프레드시트를 엽니다. 샘플 스프레드시트를 사용하려면 샘플 매크로 스프레드시트의 사본을 만드세요.
- 확장 프로그램 > Apps Script를 클릭합니다.
- Apps Script 프로젝트에서 프로젝트 설정
을 클릭합니다.
- 스크립트 ID 아래에서 복사를 클릭합니다.
- 나중에 사용할 수 있도록 스크립트 ID를 따로 저장해 둡니다.
- 매크로를 추가할 스프레드시트를 열거나 새로 만듭니다. 스프레드시트를 수정할 권한이 있어야 합니다.
- 스프레드시트 URL을 복사하고 나중에 사용할 수 있도록 저장합니다.
스크립트 실행
대시보드 설정에서 Google Apps Script API가 사용 설정되어 있는지 확인합니다. 다음 섹션의 단계를 따라 스크립트를 실행하세요.
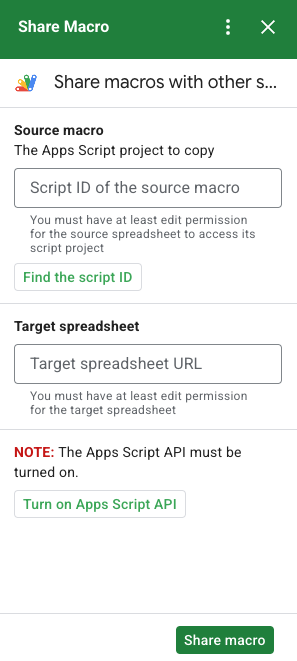
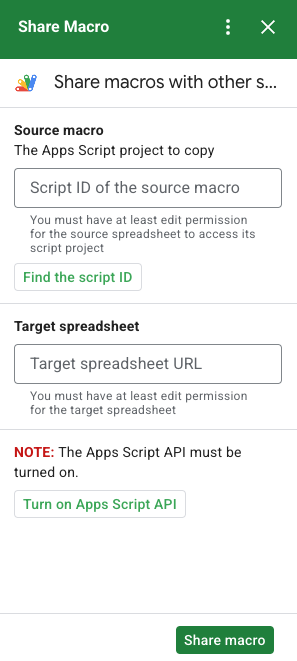
매크로 복사
- Sheets의 오른쪽 사이드바에서 매크로 공유 부가기능
 을 엽니다.
을 엽니다. - 소스 매크로에 스크립트 ID를 붙여넣습니다.
- 타겟 스프레드시트에 스프레드시트 URL을 붙여넣습니다.
- 공유 매크로를 클릭합니다.
- 액세스 승인을 클릭하고 부가기능을 승인합니다.
- 2~4단계를 반복합니다.
복사된 매크로 열기
- 아직 열려 있지 않은 경우 매크로를 복사한 스프레드시트를 엽니다.
- 확장 프로그램 > Apps Script를 클릭합니다.
- 복사된 Apps Script 프로젝트가 표시되지 않으면 대시보드 설정에서 Google Apps Script API가 사용 설정되어 있는지 확인하고 매크로 복사에 나열된 단계를 반복합니다.
코드 검토
이 솔루션의 Apps Script 코드를 검토하려면 아래의 소스 코드 보기를 클릭하세요.
소스 코드 보기
Code.gs
UI.gs
appsscript.json
참여자
이 샘플은 Google Developer Expert의 도움을 받아 Google에서 유지관리합니다.