ระดับการเขียนโค้ด: ปานกลาง
ระยะเวลา: 30 นาที
ประเภทโปรเจ็กต์: ส่วนเสริม Google Workspace
วัตถุประสงค์
- ทำความเข้าใจสิ่งที่โซลูชันทำ
- ทำความเข้าใจสิ่งที่บริการ Apps Script ทำภายในโซลูชัน
- ตั้งค่าสภาพแวดล้อม
- ตั้งค่าสคริปต์
- เรียกใช้สคริปต์
เกี่ยวกับโซลูชันนี้
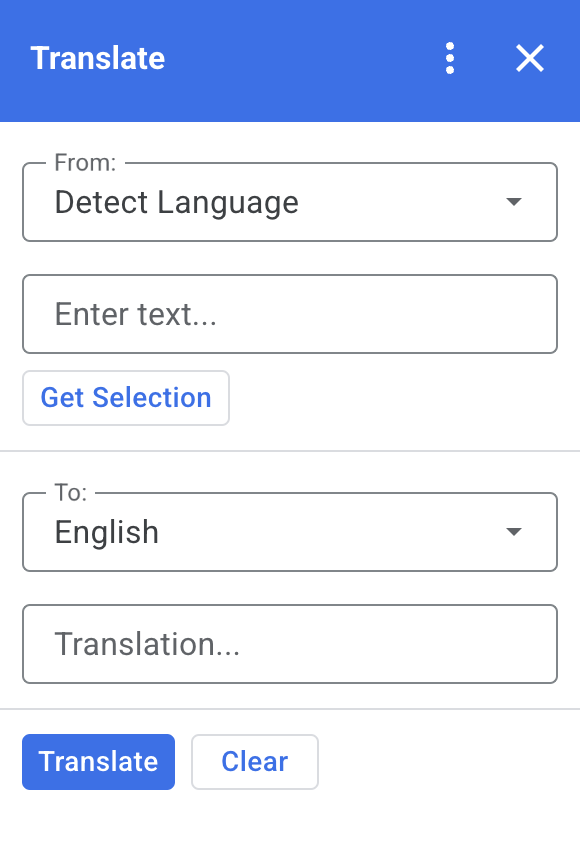
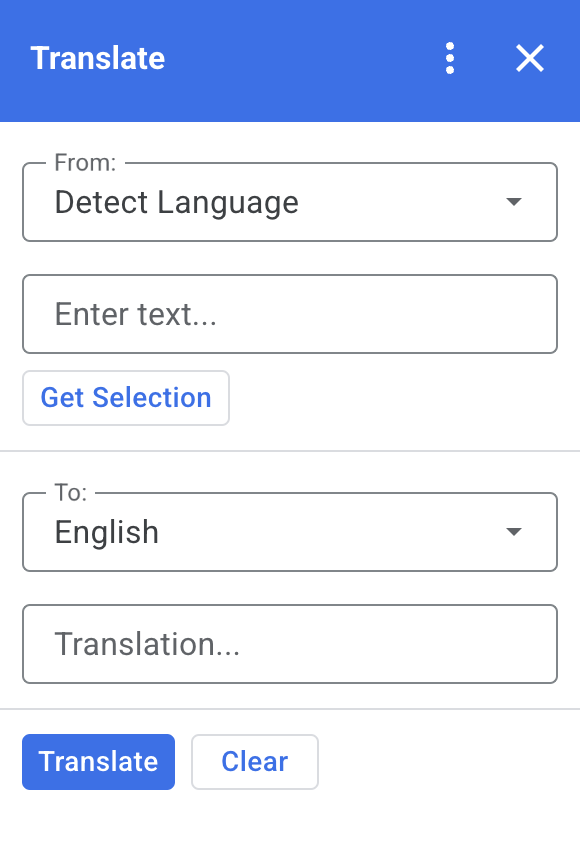
โซลูชันนี้ช่วยให้คุณแปลข้อความจากภายใน Google เอกสาร ชีต และสไลด์ได้อย่างง่ายดาย


วิธีการทำงาน
เมื่อคุณเลือกข้อความในเอกสาร ชีต หรือสไลด์ แล้วคลิกรับข้อความที่เลือกใน ส่วนเสริม สคริปต์จะคัดลอกข้อความลงใน ส่วนเสริม แปลข้อความ และแสดงข้อความที่แปล
โดยค่าเริ่มต้น สคริปต์จะตรวจหาภาษาต้นฉบับและแปลข้อความเป็นภาษาอังกฤษ คุณแก้ไขภาษาต้นฉบับและภาษาเป้าหมายได้
บริการ Apps Script
โซลูชันนี้ใช้บริการต่อไปนี้
- บริการการ์ด - สร้างอินเทอร์เฟซผู้ใช้ ของส่วนเสริม
- บริการภาษา - แปลข้อความโดยใช้ Google แปลภาษา
ข้อกำหนดเบื้องต้น
หากต้องการใช้ตัวอย่างนี้ คุณต้องมีข้อกำหนดเบื้องต้นต่อไปนี้
- บัญชี Google (บัญชี Google Workspace อาจต้อง ได้รับการอนุมัติจากผู้ดูแลระบบ)
เว็บเบราว์เซอร์ที่มีสิทธิ์เข้าถึงอินเทอร์เน็ต
ตั้งค่าสภาพแวดล้อม
เปิดโปรเจ็กต์ Cloud ใน Google Cloud Console
หากยังไม่ได้เปิด ให้เปิดโปรเจ็กต์ Cloud ที่คุณต้องการใช้ สำหรับตัวอย่างนี้
- ไปที่หน้าเลือกโปรเจ็กต์ใน Google Cloud Console
- เลือกโปรเจ็กต์ Google Cloud ที่ต้องการใช้ หรือคลิกสร้างโปรเจ็กต์ แล้วทำตามวิธีการบนหน้าจอ หากสร้างโปรเจ็กต์ Google Cloud คุณอาจต้องเปิดการเรียกเก็บเงินสำหรับโปรเจ็กต์
กำหนดค่าหน้าจอขอความยินยอม OAuth
ส่วนเสริมของ Google Workspace ต้องมีการกำหนดค่าหน้าจอขอความยินยอม การกำหนดค่าหน้าจอขอความยินยอม OAuth ของส่วนเสริมจะกำหนดสิ่งที่ Google แสดงต่อผู้ใช้
- ในคอนโซล Google Cloud ให้ไปที่เมนู > Google Auth platform > การสร้างแบรนด์
- หากกำหนดค่า Google Auth platformแล้ว คุณจะกำหนดค่าการตั้งค่าหน้าจอขอความยินยอม OAuth ต่อไปนี้ได้ในการสร้างแบรนด์ กลุ่มเป้าหมาย และการเข้าถึงข้อมูล หากเห็นข้อความที่ระบุว่าGoogle Auth platform ยังไม่ได้กำหนดค่า ให้คลิกเริ่มต้นใช้งาน
- ในส่วนข้อมูลแอป ให้ป้อนชื่อแอปในชื่อแอป
- ในอีเมลสนับสนุนสำหรับผู้ใช้ ให้เลือกอีเมลสนับสนุนที่ผู้ใช้สามารถติดต่อคุณได้หากมีข้อสงสัยเกี่ยวกับการยินยอม
- คลิกถัดไป
- ในส่วนกลุ่มเป้าหมาย ให้เลือกภายใน
- คลิกถัดไป
- ในส่วนข้อมูลติดต่อ ให้ป้อนอีเมลที่คุณต้องการรับการแจ้งเตือนเกี่ยวกับการเปลี่ยนแปลงในโปรเจ็กต์
- คลิกถัดไป
- ในส่วนเสร็จสิ้น ให้อ่านนโยบายข้อมูลผู้ใช้ของบริการ Google API และหากยอมรับ ให้เลือกฉันยอมรับบริการ Google API: นโยบายข้อมูลผู้ใช้
- คลิกต่อไป
- คลิกสร้าง
- ในตอนนี้ คุณข้ามการเพิ่มขอบเขตได้ ในอนาคต เมื่อสร้างแอปเพื่อใช้ภายนอกองค์กร Google Workspace คุณจะต้องเปลี่ยนประเภทผู้ใช้เป็นภายนอก จากนั้น เพิ่มขอบเขตการให้สิทธิ์ที่แอปของคุณต้องการ ดูข้อมูลเพิ่มเติมได้ที่คู่มือกำหนดค่าความยินยอม OAuth ฉบับเต็ม
ตั้งค่าสคริปต์
สร้างโปรเจ็กต์ Apps Script
คลิกปุ่มต่อไปนี้เพื่อเปิดโปรเจ็กต์ Apps Script ของ Translate
เปิดโปรเจ็กต์คลิกภาพรวม
ในหน้าภาพรวม ให้คลิกทำสำเนา
คัดลอกหมายเลขโปรเจ็กต์ที่อยู่ในระบบคลาวด์
- ใน Google Cloud Console ให้ไปที่เมนู > IAM และผู้ดูแลระบบ > การตั้งค่า
- คัดลอกค่าในช่องหมายเลขโปรเจ็กต์
ตั้งค่าโปรเจ็กต์ Cloud ของโปรเจ็กต์ Apps Script
- ในโปรเจ็กต์ Apps Script ที่คัดลอก ให้คลิกการตั้งค่าโปรเจ็กต์
- ในส่วนโปรเจ็กต์ Google Cloud Platform (GCP) ให้คลิกเปลี่ยนโปรเจ็กต์
- ในหมายเลขโปรเจ็กต์ GCP ให้วางหมายเลขโปรเจ็กต์ Google Cloud
- คลิกตั้งค่าโปรเจ็กต์
ติดตั้งการทดสอบการติดตั้งใช้งาน
- ในโปรเจ็กต์ Apps Script ที่คัดลอก ให้คลิกเอดิเตอร์
- เปิดไฟล์
Code.gsแล้วคลิกเรียกใช้ ให้สิทธิ์ สคริปต์เมื่อได้รับข้อความแจ้ง - คลิกทำให้ใช้งานได้ > ทดสอบการทำให้ใช้งานได้
- คลิกติดตั้ง > เสร็จสิ้น
เรียกใช้สคริปต์
- เปิดไฟล์ใน Google เอกสาร ชีต หรือสไลด์ หรือสร้างไฟล์ใหม่
- เปิดส่วนเสริมแปลภาษา ในแถบด้านข้างทางขวา
- หากได้รับข้อความแจ้ง ให้ให้สิทธิ์ส่วนเสริม
- เลือกข้อความในไฟล์
- ในส่วนเสริม ให้คลิกรับข้อความที่เลือก > แปล
ตรวจสอบโค้ด
หากต้องการตรวจสอบโค้ด Apps Script สำหรับโซลูชันนี้ ให้คลิกดูซอร์สโค้ดด้านล่าง
ดูซอร์สโค้ด
Code.gs
const DEFAULT_INPUT_TEXT = ''; const DEFAULT_OUTPUT_TEXT = ''; const DEFAULT_ORIGIN_LAN = ''; // Empty string means detect langauge const DEFAULT_DESTINATION_LAN = 'en' // English const LANGUAGE_MAP = [ { text: 'Detect Language', val: '' }, { text: 'Afrikaans', val: 'af' }, { text: 'Albanian', val: 'sq' }, { text: 'Amharic', val: 'am' }, { text: 'Arabic', val: 'ar' }, { text: 'Armenian', val: 'hy' }, { text: 'Azerbaijani', val: 'az' }, { text: 'Basque', val: 'eu' }, { text: 'Belarusian', val: 'be' }, { text: 'Bengali', val: 'bn' }, { text: 'Bosnian', val: 'bs' }, { text: 'Bulgarian', val: 'bg' }, { text: 'Catalan', val: 'ca' }, { text: 'Cebuano', val: 'ceb' }, { text: 'Chinese (Simplified)', val: 'zh-CN' }, { text: 'Chinese (Traditional)', val: 'zh-TW' }, { text: 'Corsican', val: 'co' }, { text: 'Croatian', val: 'hr' }, { text: 'Czech', val: 'cs' }, { text: 'Danish', val: 'da' }, { text: 'Dutch', val: 'nl' }, { text: 'English', val: 'en' }, { text: 'Esperanto', val: 'eo' }, { text: 'Estonian', val: 'et' }, { text: 'Finnish', val: 'fi' }, { text: 'French', val: 'fr' }, { text: 'Frisian', val: 'fy' }, { text: 'Galician', val: 'gl' }, { text: 'Georgian', val: 'ka' }, { text: 'German', val: 'de' }, { text: 'Greek', val: 'el' }, { text: 'Gujarati', val: 'gu' }, { text: 'Haitian Creole', val: 'ht' }, { text: 'Hausa', val: 'ha' }, { text: 'Hawaiian', val: 'haw' }, { text: 'Hebrew', val: 'he' }, { text: 'Hindi', val: 'hi' }, { text: 'Hmong', val: 'hmn' }, { text: 'Hungarian', val: 'hu' }, { text: 'Icelandic', val: 'is' }, { text: 'Igbo', val: 'ig' }, { text: 'Indonesian', val: 'id' }, { text: 'Irish', val: 'ga' }, { text: 'Italian', val: 'it' }, { text: 'Japanese', val: 'ja' }, { text: 'Javanese', val: 'jv' }, { text: 'Kannada', val: 'kn' }, { text: 'Kazakh', val: 'kk' }, { text: 'Khmer', val: 'km' }, { text: 'Korean', val: 'ko' }, { text: 'Kurdish', val: 'ku' }, { text: 'Kyrgyz', val: 'ky' }, { text: 'Lao', val: 'lo' }, { text: 'Latin', val: 'la' }, { text: 'Latvian', val: 'lv' }, { text: 'Lithuanian', val: 'lt' }, { text: 'Luxembourgish', val: 'lb' }, { text: 'Macedonian', val: 'mk' }, { text: 'Malagasy', val: 'mg' }, { text: 'Malay', val: 'ms' }, { text: 'Malayalam', val: 'ml' }, { text: 'Maltese', val: 'mt' }, { text: 'Maori', val: 'mi' }, { text: 'Marathi', val: 'mr' }, { text: 'Mongolian', val: 'mn' }, { text: 'Myanmar (Burmese)', val: 'my' }, { text: 'Nepali', val: 'ne' }, { text: 'Norwegian', val: 'no' }, { text: 'Nyanja (Chichewa)', val: 'ny' }, { text: 'Pashto', val: 'ps' }, { text: 'Persian', val: 'fa' }, { text: 'Polish', val: 'pl' }, { text: 'Portuguese (Portugal, Brazil)', val: 'pt' }, { text: 'Punjabi', val: 'pa' }, { text: 'Romanian', val: 'ro' }, { text: 'Russian', val: 'ru' }, { text: 'Samoan', val: 'sm' }, { text: 'Scots Gaelic', val: 'gd' }, { text: 'Serbian', val: 'sr' }, { text: 'Sesotho', val: 'st' }, { text: 'Shona', val: 'sn' }, { text: 'Sindhi', val: 'sd' }, { text: 'Sinhala (Sinhalese)', val: 'si' }, { text: 'Slovak', val: 'sk' }, { text: 'Slovenian', val: 'sl' }, { text: 'Somali', val: 'so' }, { text: 'Spanish', val: 'es' }, { text: 'Sundanese', val: 'su' }, { text: 'Swahili', val: 'sw' }, { text: 'Swedish', val: 'sv' }, { text: 'Tagalog (Filipino)', val: 'tl' }, { text: 'Tajik', val: 'tg' }, { text: 'Tamil', val: 'ta' }, { text: 'Telugu', val: 'te' }, { text: 'Thai', val: 'th' }, { text: 'Turkish', val: 'tr' }, { text: 'Ukrainian', val: 'uk' }, { text: 'Urdu', val: 'ur' }, { text: 'Uzbek', val: 'uz' }, { text: 'Vietnamese', val: 'vi' }, { text: 'Welsh', val: 'cy' }, { text: 'Xhosa', val: 'xh' }, { text: 'Yiddish', val: 'yi' }, { text: 'Yoruba', val: 'yo' }, { text: 'Zulu', val: 'zu' } ]; /** * Callback for rendering the main card. * @return {CardService.Card} The card to show the user. */ function onHomepage(e) { return createSelectionCard(e, DEFAULT_ORIGIN_LAN, DEFAULT_DESTINATION_LAN, DEFAULT_INPUT_TEXT, DEFAULT_OUTPUT_TEXT); } /** * Main function to generate the main card. * @param {String} originLanguage Language of the original text. * @param {String} destinationLanguage Language of the translation. * @param {String} inputText The text to be translated. * @param {String} outputText The text translated. * @return {CardService.Card} The card to show to the user. */ function createSelectionCard(e, originLanguage, destinationLanguage, inputText, outputText) { var hostApp = e['hostApp']; var builder = CardService.newCardBuilder(); // "From" language selection & text input section var fromSection = CardService.newCardSection() .addWidget(generateLanguagesDropdown('origin', 'From: ', originLanguage)) .addWidget(CardService.newTextInput() .setFieldName('input') .setValue(inputText) .setTitle('Enter text...') .setMultiline(true)); if (hostApp === 'docs') { fromSection.addWidget(CardService.newButtonSet() .addButton(CardService.newTextButton() .setText('Get Selection') .setOnClickAction(CardService.newAction().setFunctionName('getDocsSelection')) .setDisabled(false))) } else if (hostApp === 'sheets') { fromSection.addWidget(CardService.newButtonSet() .addButton(CardService.newTextButton() .setText('Get Selection') .setOnClickAction(CardService.newAction().setFunctionName('getSheetsSelection')) .setDisabled(false))) } else if (hostApp === 'slides') { fromSection.addWidget(CardService.newButtonSet() .addButton(CardService.newTextButton() .setText('Get Selection') .setOnClickAction(CardService.newAction().setFunctionName('getSlidesSelection')) .setDisabled(false))) } builder.addSection(fromSection); // "Translation" language selection & text input section builder.addSection(CardService.newCardSection() .addWidget(generateLanguagesDropdown('destination', 'To: ', destinationLanguage)) .addWidget(CardService.newTextInput() .setFieldName('output') .setValue(outputText) .setTitle('Translation...') .setMultiline(true))); //Buttons section builder.addSection(CardService.newCardSection() .addWidget(CardService.newButtonSet() .addButton(CardService.newTextButton() .setText('Translate') .setTextButtonStyle(CardService.TextButtonStyle.FILLED) .setOnClickAction(CardService.newAction().setFunctionName('translateText')) .setDisabled(false)) .addButton(CardService.newTextButton() .setText('Clear') .setOnClickAction(CardService.newAction().setFunctionName('clearText')) .setDisabled(false)))); return builder.build(); } /** * Helper function to generate the drop down language menu. It checks what language the user had selected. * @param {String} fieldName * @param {String} fieldTitle * @param {String} previousSelected The language the user previously had selected. * @return {CardService.SelectionInput} The card to show to the user. */ function generateLanguagesDropdown(fieldName, fieldTitle, previousSelected) { var selectionInput = CardService.newSelectionInput().setTitle(fieldTitle) .setFieldName(fieldName) .setType(CardService.SelectionInputType.DROPDOWN); LANGUAGE_MAP.forEach((language, index, array) => { selectionInput.addItem(language.text, language.val, language.val == previousSelected); }) return selectionInput; } /** * Helper function to translate the text. If the originLanguage is an empty string, the API detects the language * @return {CardService.Card} The card to show to the user. */ function translateText(e) { var originLanguage = e.formInput.origin; var destinationLanguage = e.formInput.destination; var inputText = e.formInput.input; if (originLanguage !== destinationLanguage && inputText !== undefined) { var translation = LanguageApp.translate(e.formInput.input, e.formInput.origin, e.formInput.destination); return createSelectionCard(e, originLanguage, destinationLanguage, inputText, translation); } } /** * Helper function to clean the text. * @return {CardService.Card} The card to show to the user. */ function clearText(e) { var originLanguage = e.formInput.origin; var destinationLanguage = e.formInput.destination; return createSelectionCard(e, originLanguage, destinationLanguage, DEFAULT_INPUT_TEXT, DEFAULT_OUTPUT_TEXT); } /** * Helper function to get the text selected. * @return {CardService.Card} The selected text. */ function getDocsSelection(e) { var text = ''; var selection = DocumentApp.getActiveDocument().getSelection(); Logger.log(selection) if (selection) { var elements = selection.getRangeElements(); for (var i = 0; i < elements.length; i++) { Logger.log(elements[i]); var element = elements[i]; // Only modify elements that can be edited as text; skip images and other non-text elements. if (element.getElement().asText() && element.getElement().asText().getText() !== '') { text += element.getElement().asText().getText() + '\n'; } } } if (text !== '') { var originLanguage = e.formInput.origin; var destinationLanguage = e.formInput.destination; var translation = LanguageApp.translate(text, e.formInput.origin, e.formInput.destination); return createSelectionCard(e, originLanguage, destinationLanguage, text, translation); } } /** * Helper function to get the text of the selected cells. * @return {CardService.Card} The selected text. */ function getSheetsSelection(e) { var text = ''; var ranges = SpreadsheetApp.getActive().getSelection().getActiveRangeList().getRanges(); for (var i = 0; i < ranges.length; i++) { const range = ranges[i]; const numRows = range.getNumRows(); const numCols = range.getNumColumns(); for (let i = 1; i <= numCols; i++) { for (let j = 1; j <= numRows; j++) { const cell = range.getCell(j, i); if (cell.getValue()) { text += cell.getValue() + '\n'; } } } } if (text !== '') { var originLanguage = e.formInput.origin; var destinationLanguage = e.formInput.destination; var translation = LanguageApp.translate(text, e.formInput.origin, e.formInput.destination); return createSelectionCard(e, originLanguage, destinationLanguage, text, translation); } } /** * Helper function to get the selected text of the active slide. * @return {CardService.Card} The selected text. */ function getSlidesSelection(e) { var text = ''; var selection = SlidesApp.getActivePresentation().getSelection(); var selectionType = selection.getSelectionType(); if (selectionType === SlidesApp.SelectionType.TEXT) { var textRange = selection.getTextRange(); if (textRange.asString() !== '') { text += textRange.asString() + '\n'; } } if (text !== '') { var originLanguage = e.formInput.origin; var destinationLanguage = e.formInput.destination; var translation = LanguageApp.translate(text, e.formInput.origin, e.formInput.destination); return createSelectionCard(e, originLanguage, destinationLanguage, text, translation); } }
appsscript.json
{
"timeZone": "America/New_York",
"dependencies": {},
"exceptionLogging": "STACKDRIVER",
"oauthScopes": [
"https://www.googleapis.com/auth/documents.currentonly",
"https://www.googleapis.com/auth/spreadsheets.currentonly",
"https://www.googleapis.com/auth/presentations.currentonly"
],
"runtimeVersion": "V8",
"addOns": {
"common": {
"name": "Translate",
"logoUrl": "https://www.gstatic.com/images/branding/product/1x/translate_24dp.png",
"layoutProperties": {
"primaryColor": "#2772ed"
},
"homepageTrigger": {
"runFunction": "onHomepage"
}
},
"docs" : {},
"slides" : {},
"sheets" : {}
}
}ผู้ร่วมให้ข้อมูล
ตัวอย่างนี้ได้รับการดูแลโดย Google โดยได้รับความช่วยเหลือจากผู้เชี่ยวชาญด้านนักพัฒนาแอปของ Google
