纸牌
Google Chat 消息或 Google Workspace 插件中显示的卡片界面。
卡片支持定义的布局、按钮等互动式界面元素,以及图片等富媒体。使用卡片显示详细信息,收集用户信息,并引导用户执行下一步。
使用卡片制作工具设计和预览卡片。
打开卡片制作工具
如需了解如何构建卡片,请参阅以下文档:
- 对于 Google Chat 应用,请参阅 设计卡片或对话框的组件。
- 对于 Google Workspace 插件,请参阅 基于卡片的接口。
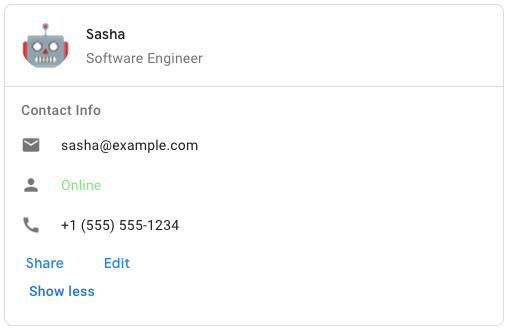
示例:Google Chat 应用的卡片消息

如需在 Google Chat 中创建示例卡片消息,请使用以下 JSON:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| JSON 表示法 |
|---|
{ "header": { object ( |
| 田野 | |
|---|---|
header
|
卡片的标题。标题通常包含前置图片和标题。标题始终显示在卡片顶部。 |
sections[]
|
包含一组 widget。每个部分都有自己的可选标题。各个版块之间用分隔线隔开。如需查看 Google Chat 应用中的示例,请参阅 定义卡片的部分。 |
sectionDividerStyle
|
各个版块之间的分隔线样式。 |
cardActions[]
|
卡片的操作。系统会将操作添加到卡片的工具栏菜单中。
例如,以下 JSON 使用
|
name
|
卡的名称。用作卡片导航中的卡片标识符。
|
fixedFooter
|
此卡片底部显示的固定页脚。
设置
|
displayStyle
|
在 Google Workspace 插件中,设置
|
peekCardHeader
|
显示上下文内容时,提示卡标题可充当占位符,以便用户可以在首页卡片和上下文卡片之间向前导航。
|
CardHeader
表示卡片标题。如需查看 Google Chat 应用中的示例,请参阅 添加标头。


| JSON 表示法 |
|---|
{
"title": string,
"subtitle": string,
"imageType": enum (
|
| 田野 | |
|---|---|
title
|
必需。卡片标题的标题。标头具有固定的高度:如果同时指定了标题和副标题,则各占一行。如果仅指定标题,则会占用两行内容。 |
subtitle
|
卡片标题的副标题。如果已指定,则显示在 |
imageType
|
用于剪裁图片的形状。
|
imageUrl
|
卡片标头中图片的 HTTPS 网址。 |
imageAltText
|
此图片的替代文本,用于提供无障碍功能。 |
ImageType
用于剪裁图片的形状。


| 枚举 | |
|---|---|
SQUARE
|
默认值。向图片应用方形蒙版。例如,将 4x3 的图片更改为 3x3。 |
CIRCLE
|
对图片应用圆形蒙版。例如,一张 4x3 的图片可以变成一个直径为 3 的圆形。 |
课程单元
版块包含一组按指定顺序垂直呈现的微件。


| JSON 表示法 |
|---|
{ "header": string, "widgets": [ { object ( |
| 田野 | |
|---|---|
header
|
显示在章节顶部的文本。支持简单的 HTML 格式文本。有关设置文本格式的详细信息,请参阅 设置 Google Chat 应用中的文本格式 和 设置 Google Workspace 插件中的文本格式。 |
widgets[]
|
此部分中的所有微件。必须包含至少一个微件。 |
collapsible
|
指示此版块是否可收起。 可收起的部分会隐藏部分或全部微件,但用户可以展开该部分,通过点击 展开。用户可以再次隐藏微件,只需点击 收起。
要确定隐藏的微件,请指定
|
uncollapsibleWidgetsCount
|
即使某个版块处于收起状态,仍会显示的不可收起微件的数量。
例如,如果某个版块包含 5 个 widget,并且 |
collapseControl
|
可选。定义该部分的展开和收起按钮。只有当相应部分可以收起时,系统才会显示此按钮。如果未设置此字段,则使用默认按钮。
|
微件
每张卡片都由微件组成。
微件是一种复合对象,可以表示文本、图片、按钮和其他对象类型之一。
| JSON 表示法 |
|---|
{ "horizontalAlignment": enum ( |
| 字段 | |
|---|---|
horizontalAlignment
|
指定微件是与列的左对齐、右对齐还是居中对齐。 |
联合字段
data。微件只能包含以下其中一项。您可以使用多个微件字段显示更多商品。
data
只能是下列其中一项:
|
|
textParagraph
|
显示文本段落。支持简单的 HTML 格式文本。如需详细了解如何设置文本格式,请参阅在 Google Chat 应用中设置文本格式和在 Google Workspace 插件中设置文本格式。 例如,以下 JSON 会创建加粗文本: |
image
|
显示一张图片。 例如,以下 JSON 用于创建带有替代文本的图片: |
decoratedText
|
显示装饰的文本项。 例如,以下 JSON 会创建一个显示电子邮件地址的修饰的文本 widget: |
buttonList
|
按钮列表。 例如,以下 JSON 会创建两个按钮。第一个是蓝色文本按钮,第二个是打开链接的图片按钮: |
textInput
|
显示一个供用户输入文本的文本框。 例如,以下 JSON 为电子邮件地址创建了一个文本输入: 下面的另一个 JSON 示例为具有静态建议的编程语言创建了文本输入: |
selectionInput
|
显示可让用户选择内容的选择控件。选择控件可以是复选框、单选按钮、开关或下拉菜单。 例如,以下 JSON 会创建一个下拉菜单,供用户选择尺寸: |
dateTimePicker
|
显示一个微件,允许用户输入日期、时间或日期和时间。 例如,以下 JSON 会创建一个日期时间选择器来安排预约: |
divider
|
在微件之间显示水平线分隔符。 例如,以下 JSON 创建了一个分隔线: |
grid
|
以网格形式显示一系列项。 网格支持任意数量的列和项。行数的计算方法是:条目数量的上限除以列数。一个包含 10 个项、2 列的网格有 5 行。一个包含 11 个项和 2 列的网格有 6 行。
例如,以下 JSON 会创建一个包含单个项的 2 列网格: |
columns
|
最多可显示 2 列。
要包含 2 个以上的列,或使用行,请使用
例如,以下 JSON 会创建 2 个列,每个列都包含文本段落: |
chipList
|
条状标签列表。 例如,以下 JSON 会创建两个条状标签。第一个是文本条状标签,第二个是用于打开链接的图标条状标签:
|
TextParagraph
一段支持格式的文本。如需查看 Google Chat 应用中的示例,请参阅 添加一段设置了格式的文本。如需详细了解如何设置文本格式,请参阅在 Google Chat 应用中设置文本格式和在 Google Workspace 插件中设置文本格式。


| JSON 表示法 |
|---|
{ "text": string, "maxLines": integer } |
| 字段 | |
|---|---|
text
|
在 widget 中显示的文本。 |
maxLines
|
微件中显示的文本行数上限。如果文本超过指定的行数上限,多余内容将隐藏在 展开 按钮。如果文本等于或小于指定的行数上限, 展开 按钮未显示。
默认值为 0,此时会显示所有上下文。负值会被忽略。
|
图片
通过网址指定的图片,可以包含 onClick 操作。如需查看示例,请参阅
添加图片。


| JSON 表示法 |
|---|
{
"imageUrl": string,
"onClick": {
object (
|
| 田野 | |
|---|---|
imageUrl
|
托管图片的 HTTPS 网址。 例如: |
onClick
|
当用户点击图片时,点击就会触发此操作。 |
altText
|
此图片的替代文本,用于提供无障碍功能。 |
OnClick
表示当用户点击卡片上的互动元素(例如按钮)时如何响应。


| JSON 表示法 |
|---|
{ // Union field |
| 田野 | |
|---|---|
|
联合字段
|
|
action
|
如果已指定,则此
|
openLink
|
如果已指定,则
|
openDynamicLinkAction
|
当该操作需要打开链接时,插件就会触发此操作。这不同于
|
card
|
点击后,新卡片会推送到卡片堆叠(如果指定)。
|
overflowMenu
|
如果已指定,则
|
行动号召
描述提交表单时行为的操作。例如,您可以调用 Apps 脚本来处理表单。如果操作被触发,表单值会发送到服务器。


| JSON 表示法 |
|---|
{ "function": string, "parameters": [ { object ( |
| 田野 | |
|---|---|
function
|
点击或激活包含元素时要调用的自定义函数。 如需查看用法示例,请参阅 读取表单数据。 |
parameters[]
|
操作参数列表。 |
loadIndicator
|
指定在调用操作时该操作显示的加载指示器。 |
persistValues
|
指示表单值在操作后是否保留。默认值为
如果
如果
|
interaction
|
可选。打开对话框时必须提供。 为了响应与用户的互动(例如用户点击卡片消息中的按钮)时该怎么做。
如果未指定,应用会通过执行
通过指定
|
requiredWidgets[]
|
。 选填。使用此 Action 成功提交所需 widget 的名称。
如果此处列出的微件在调用此操作时没有值,表单提交将中止。
|
allWidgetsAreRequired
|
。 选填。如果为 true,则所有微件都被视为此操作所需的微件。
|
ActionParameter
调用操作方法时要提供的字符串参数列表。例如,设想三个延后按钮:“立即延后”、“延后一天”或“延后下周”。您可以使用
action method = snooze(),传递字符串参数列表中的延后类型和延后时间。
如需了解详情,请参阅
CommonEventObject。


| JSON 表示法 |
|---|
{ "key": string, "value": string } |
| 田野 | |
|---|---|
key
|
操作脚本的参数名称。 |
value
|
参数的值。 |
LoadIndicator
指定在调用操作时该操作显示的加载指示器。


| 枚举 | |
|---|---|
SPINNER
|
显示一个旋转图标,表示正在加载内容。 |
NONE
|
未显示任何内容。 |
互动
可选。打开 dialog。
如何响应与用户的互动,例如用户点击卡片消息中的按钮。
如果未指定,应用会通过执行
action
(例如打开链接或运行函数)。
通过指定
interaction,则应用能够以特殊的互动方式响应。例如,通过设置
interaction
更改为
OPEN_DIALOG,该应用可以打开
对话框。
指定后,系统不会显示加载指示器。如果为插件指定此项,系统会删除整个卡片,且客户端中不会显示任何内容。

| 枚举 | |
|---|---|
INTERACTION_UNSPECIFIED
|
默认值。通过
action
系统会照常执行
|
OPEN_DIALOG
|
打开对话框,这是一种基于窗口的卡片式界面,聊天应用会使用它与用户互动。 仅 Chat 应用支持在卡片消息中响应按钮点击操作。如果为插件指定此项,系统会删除整个卡片,且客户端中不会显示任何内容。
|
OpenLink
代表
onClick
事件打开超链接。


| JSON 表示法 |
|---|
{ "url": string, "openAs": enum ( |
| 田野 | |
|---|---|
url
|
要打开的网址。 |
openAs
|
如何打开链接。
|
onClose
|
是客户端在打开链接后忘记了链接,还是一直观察,直到窗口关闭为止。
|
OpenAs
当 OnClick 操作打开链接时,客户端可以将其作为全尺寸窗口(如果这是客户端使用的框架)或叠加层(例如弹出式窗口)打开。具体实现取决于客户端平台功能,如果客户端不支持,所选值可能会被忽略。
所有客户端都支持 FULL_SIZE。

| 枚举 | |
|---|---|
FULL_SIZE
|
此链接会以完整尺寸窗口(如果这是客户端使用的框架)打开。 |
OVERLAY
|
链接会以叠加层(例如弹出式窗口)的形式打开。 |
OnClose
当
OnClick
操作被关闭。
具体实施取决于客户端平台功能。例如,网络浏览器可能会在弹出式窗口中打开包含
OnClose
处理程序。
如果两者
OnOpen
和
OnClose
但客户端平台无法同时支持这两个值,
OnClose
优先级。

| 枚举 | |
|---|---|
NOTHING
|
默认值。卡片不会重新加载;系统不会执行任何操作。 |
RELOAD
|
在子窗口关闭后重新加载卡片。
如果与
|
OverflowMenu
此 widget 会显示一个包含用户可调用的一项或多项操作的弹出式菜单。例如,在卡片中显示非主要操作。当可用空间不足以容纳可用的操作时,您可以使用此微件。如需使用,请在支持此 widget 的 widget 的 OnClick 操作中指定此 widget。例如,在
Button。

| JSON 表示法 |
|---|
{
"items": [
{
object (
|
| 田野 | |
|---|---|
items[]
|
必需。菜单选项列表。 |
OverflowMenuItem
用户可以在溢出菜单中调用的选项。

| JSON 表示法 |
|---|
{ "startIcon": { object ( |
| 字段 | |
|---|---|
startIcon
|
显示在文本前面的图标。 |
text
|
必需。用于向用户标识或描述项的文本。 |
onClick
|
必需。选择菜单选项时调用的操作。这个
|
disabled
|
菜单选项是否已停用。默认值为 false。 |
图标
卡片上的微件中显示的图标。如需查看 Google Chat 应用中的示例,请参阅 添加图标。


| JSON 表示法 |
|---|
{ "altText": string, "imageType": enum ( |
| 田野 | |
|---|---|
altText
|
可选。对无障碍图标的说明。如果未指定,则系统会提供默认值
如果将图标设置为
|
imageType
|
应用于图片的剪裁样式。在某些情况下,将
|
联合字段
icons。卡片上的微件中显示的图标。
icons只能是以下其中一项:
|
|
knownIcon
|
显示 Google Workspace 提供的其中一个内置图标。
例如,要显示飞机图标,请指定
有关受支持图标的完整列表,请参阅 内置图标。 |
iconUrl
|
显示托管在 HTTPS 网址上的自定义图标。 例如:
支持的文件类型包括
|
materialIcon
|
例如,如需显示复选框图标,请使用以下代码:
|
MaterialIcon
Google Material 图标,包含 2500 多个选项。
例如,要显示 复选框图标 使用自定义重量和等级,请撰写以下内容:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| JSON 表示法 |
|---|
{ "name": string, "fill": boolean, "weight": integer, "grade": integer } |
| 田野 | |
|---|---|
name
|
在
例如,Google Material 图标
|
fill
|
图标是否呈现为已填充状态。默认值为 false。 要预览不同的图标设置,请前往 Google 字体图标 并调整 自定义。 |
weight
|
图标的描边粗细。请从 {100, 200, 300, 400, 500, 600, 700} 中进行选择。如果不存在,则默认值为 400。如果指定了任何其他值,则系统会使用默认值。 要预览不同的图标设置,请前往 Google 字体图标 并调整 自定义。 |
grade
|
粗细和坡度会影响符号的粗细。坡度调整比权重调整更精细,对符号大小的影响较小。请从 {-25, 0, 200} 中进行选择。如果不存在,则默认值为 0。如果指定了任何其他值,则系统会使用默认值。 如需预览不同的图标设置,请前往 Google 字体图标,然后调整自定义下的设置。 |
DecoratedText
一个 widget,用于显示带有可选装饰的文本,例如在文本上方或下方显示的标签、文本前面的图标、选择 widget 或文本后面的按钮。如需查看 Google Chat 应用中的示例,请参阅 显示带有装饰性文字的文字。


| JSON 表示法 |
|---|
{ "icon": { object ( |
| 田野 | |
|---|---|
icon
|
已弃用,取而代之
|
startIcon
|
在文字前面显示的图标。 |
topLabel
|
上方显示的文字
|
text
|
必需。主要文本。 支持简单的格式设置。有关设置文本格式的详细信息,请参阅 设置 Google Chat 应用中的文本格式 和 设置 Google Workspace 插件中的文本格式。 |
wrapText
|
自动换行设置。如果
仅适用于
|
bottomLabel
|
|
onClick
|
当用户点击
|
联合字段
control。显示在下方文本右侧的按钮、开关、复选框或图片
decoratedText
微件。
control
只能是下列其中一项:
|
|
button
|
用户点击以触发操作的按钮。 |
switchControl
|
一个切换 widget,用户可以点击它以更改其状态并触发操作。 |
endIcon
|
文本后面显示的图标。 |
纽扣式
用户可以点击的文本、图标或文本和图标按钮。如需查看 Google Chat 应用中的示例,请参阅 添加按钮。
要将图片设为可点击的按钮,请指定
ImageImageComponentonClick
操作。


| JSON 表示法 |
|---|
{ "text": string, "icon": { object ( |
| 田野 | |
|---|---|
text
|
按钮内显示的文本。 |
icon
|
按钮内显示的图标。如果两者
|
color
|
可选。按钮的颜色。如果已设置,按钮
要设置按钮颜色,请为
例如,以下代码将颜色强度设置为最大红色:
通过
|
onClick
|
必需。用户点击按钮时要执行的操作,例如打开超链接或运行自定义函数。 |
disabled
|
如果
|
altText
|
用于无障碍功能的替代文本。 设置描述性文字,让用户了解按钮的功能。例如,如果某个按钮会打开超链接,您可能会这样输入:“打开新的浏览器标签页并转到 Google Chat 开发者文档,网址为: https://developers.google.com/workspace/chat". |
type
|
可选。按钮的类型。如果未设置,按钮类型默认为
|
颜色
表示 RGBA 颜色空间中的一种颜色。这种表示法旨在简化与各种语言中的颜色表示法之间的转换,而不是紧凑的转换。例如,此表示法的字段可以轻松提供给 Java 中的 java.awt.Color 构造函数;也可以轻松提供给 iOS 中的 UIColor 的 +colorWithRed:green:blue:alpha 方法;只需稍加处理,便可轻松将其格式化为 JavaScript 中的 CSS rgba() 字符串。
此参考页面不包含解读 RGB 值时应使用的绝对颜色空间,例如 sRGB、Adobe RGB、DCI-P3 和 BT.2020。默认情况下,应用应采用 sRGB 颜色空间。
在需要确定颜色均等性时,除非另有说明,否则如果两种颜色的红色、绿色、蓝色和 alpha 值相差不超过
1e-5。
示例 (Java):
import com.google.type.Color;
// ...
public static java.awt.Color fromProto(Color protocolor) {
float alpha = protocolor.hasAlpha()
? protocolor.getAlpha().getValue()
: 1.0;
return new java.awt.Color(
protocolor.getRed(),
protocolor.getGreen(),
protocolor.getBlue(),
alpha);
}
public static Color toProto(java.awt.Color color) {
float red = (float) color.getRed();
float green = (float) color.getGreen();
float blue = (float) color.getBlue();
float denominator = 255.0;
Color.Builder resultBuilder =
Color
.newBuilder()
.setRed(red / denominator)
.setGreen(green / denominator)
.setBlue(blue / denominator);
int alpha = color.getAlpha();
if (alpha != 255) {
result.setAlpha(
FloatValue
.newBuilder()
.setValue(((float) alpha) / denominator)
.build());
}
return resultBuilder.build();
}
// ...
示例 (iOS / Obj-C):
// ...
static UIColor* fromProto(Color* protocolor) {
float red = [protocolor red];
float green = [protocolor green];
float blue = [protocolor blue];
FloatValue* alpha_wrapper = [protocolor alpha];
float alpha = 1.0;
if (alpha_wrapper != nil) {
alpha = [alpha_wrapper value];
}
return [UIColor colorWithRed:red green:green blue:blue alpha:alpha];
}
static Color* toProto(UIColor* color) {
CGFloat red, green, blue, alpha;
if (![color getRed:&red green:&green blue:&blue alpha:&alpha]) {
return nil;
}
Color* result = [[Color alloc] init];
[result setRed:red];
[result setGreen:green];
[result setBlue:blue];
if (alpha <= 0.9999) {
[result setAlpha:floatWrapperWithValue(alpha)];
}
[result autorelease];
return result;
}
// ...
示例 (JavaScript):
// ...
var protoToCssColor = function(rgb_color) {
var redFrac = rgb_color.red || 0.0;
var greenFrac = rgb_color.green || 0.0;
var blueFrac = rgb_color.blue || 0.0;
var red = Math.floor(redFrac * 255);
var green = Math.floor(greenFrac * 255);
var blue = Math.floor(blueFrac * 255);
if (!('alpha' in rgb_color)) {
return rgbToCssColor(red, green, blue);
}
var alphaFrac = rgb_color.alpha.value || 0.0;
var rgbParams = [red, green, blue].join(',');
return ['rgba(', rgbParams, ',', alphaFrac, ')'].join('');
};
var rgbToCssColor = function(red, green, blue) {
var rgbNumber = new Number((red << 16) | (green << 8) | blue);
var hexString = rgbNumber.toString(16);
var missingZeros = 6 - hexString.length;
var resultBuilder = ['#'];
for (var i = 0; i < missingZeros; i++) {
resultBuilder.push('0');
}
resultBuilder.push(hexString);
return resultBuilder.join('');
};
// ...
| JSON 表示法 |
|---|
{ "red": number, "green": number, "blue": number, "alpha": number } |
| 田野 | |
|---|---|
red
|
颜色中红色的量,以区间 [0, 1] 中的值表示。 |
green
|
颜色中绿色的量,以区间 [0, 1] 中的值表示。 |
blue
|
颜色中的蓝色量,以介于区间 [0, 1] 内的值表示。 |
alpha
|
此颜色在像素中的应用比例。也就是说,最终像素颜色由以下公式定义:
也就是说,值为 1.0 表示纯色,而值为 0.0 表示完全透明的颜色。它会使用封装容器消息,而非简单的浮动标量,以便区分默认值和未设置的值。如果省略,此颜色对象会渲染为纯色(就好像已经将 Alpha 值明确指定为 1.0)。 |
类型
可选。按钮的类型。如果
color
字段,那么
type
被迫
FILLED。

| 枚举 | |
|---|---|
TYPE_UNSPECIFIED
|
请勿使用。未指定。 |
OUTLINED
|
轮廓按钮是中强调度按钮。它们通常包含重要的操作,但不是 Chat 应用或插件中的主要操作。 |
FILLED
|
实心按钮包含一个纯色容器。此选项的视觉冲击力最大,建议用于 Chat 应用或插件中的重要和主要操作。 |
FILLED_TONAL
|
填充色调按钮是实心按钮和轮廓按钮之间的备用中间位置。当优先级较低的按钮需要的强调效果略高于外框按钮时,此类按钮就很有用。 |
BORDERLESS
|
按钮的默认状态中没有不可见的容器。它通常用于优先级最低的操作,尤其是在呈现多个选项时。 |
SwitchControl
切换开关式开关或
decoratedText
微件。


仅支持
decoratedText
微件。
| JSON 表示法 |
|---|
{ "name": string, "value": string, "selected": boolean, "onChangeAction": { object ( |
| 字段 | |
|---|---|
name
|
在表单输入事件中标识开关微件的名称。 如需详细了解如何使用表单输入,请参阅 接收表单数据。 |
value
|
用户输入的值,作为表单输入事件的一部分返回。 如需详细了解如何使用表单输入,请参阅接收表单数据。 |
selected
|
时间
|
onChangeAction
|
开关状态更改时要执行的操作,例如要运行的函数。 |
controlType
|
开关在界面中的显示方式。
|
ControlType
开关在界面中的显示方式。


| 枚举 | |
|---|---|
SWITCH
|
切换开关式开关。 |
CHECKBOX
|
已弃用,取而代之
CHECK_BOX。
|
CHECK_BOX
|
复选框。 |
ButtonList
水平排列的按钮列表。如需查看 Google Chat 应用中的示例,请参阅 添加按钮。


| JSON 表示法 |
|---|
{
"buttons": [
{
object (
|
| 田野 | |
|---|---|
buttons[]
|
一组按钮。 |
TextInput
用户可以在其中输入文本的字段。支持建议和更改操作。如需查看 Google Chat 应用中的示例,请参阅 添加一个供用户输入文本的字段。
聊天应用会在表单输入事件期间接收并处理输入的文本的值。如需详细了解如何使用表单输入,请参阅 接收表单数据。
当您需要从用户收集未定义或抽象数据时,请使用文本输入。要从用户那里收集定义或枚举的数据,请使用
SelectionInput
微件。


| JSON 表示法 |
|---|
{ "name": string, "label": string, "hintText": string, "value": string, "type": enum ( |
| 田野 | |
|---|---|
name
|
在表单输入事件中标识文本输入的名称。 如需详细了解如何使用表单输入,请参阅 接收表单数据。 |
label
|
界面中文本输入字段上方显示的文本。
指定有助于用户输入应用所需信息的文本。例如,如果您要询问某人的姓名,但特别需要他们的姓氏,请写下
必需,
|
hintText
|
显示在文本输入字段下方的文本,用于提示用户输入特定值。此文字始终可见。
必需,
|
value
|
用户输入的值,作为表单输入事件的一部分返回。 如需详细了解如何使用表单输入,请参阅 接收表单数据。 |
type
|
文本输入字段在界面中的显示方式。例如,字段是单行还是多行。 |
onChangeAction
|
当文本输入字段发生更改时该怎么做。例如,用户在字段中添加或删除文本。 可以执行的操作示例包括运行自定义函数或打开 对话框 。 |
initialSuggestions
|
用户可以输入的建议值。当用户点击文本输入字段时,系统会显示这些值。在用户输入内容时,系统会动态地过滤建议的值,以匹配用户输入的内容。
例如,编程语言的文本输入字段可能会建议使用 Java、JavaScript、Python 和 C++。用户开始输入时
建议值有助于引导用户输入您的应用能够理解的值。在提到 JavaScript 时,有些用户可能会输入
指定后,
|
autoCompleteAction
|
可选。指定当文本输入字段向与其互动的用户提供建议时要执行的操作。
如果未指定,建议将由
如果已指定,应用将执行此处指定的操作,例如运行自定义函数。
|
validation
|
指定此文本输入字段所需的验证。
|
placeholderText
|
当文本输入字段为空时显示在文本输入字段中的文本。使用此文本提示用户输入值。例如:
|
类型
文本输入字段在界面中的显示方式。例如,它是单行输入字段还是多行输入。如果指定了 initialSuggestions,则 type 始终为 SINGLE_LINE,即使将其设置为 MULTIPLE_LINE 也是如此。


| 枚举 | |
|---|---|
SINGLE_LINE
|
文本输入字段有一行的固定高度。 |
MULTIPLE_LINE
|
文本输入字段具有多行的固定高度。 |
RenderActions
一组渲染指令,用于指示卡片执行操作,或指示插件托管应用或 Chat 应用执行特定于应用的操作。


| 字段 | |
|---|---|
action | |
操作
| 字段 | |
|---|---|
navigations[] |
推送或更新显示的卡片。 |
建议
用户可以输入的建议值。当用户在文本输入字段内点击时,系统会显示这些值。用户输入内容时,系统会动态过滤建议值,以匹配用户输入的内容。
例如,编程语言的文本输入字段可能会建议使用 Java、JavaScript、Python 和 C++。用户开始输入时
Jav,要显示的建议过滤条件列表
Java
和
JavaScript。
建议值有助于引导用户输入您的应用能够理解的值。在提到 JavaScript 时,有些用户可能会输入
javascript
和其他人
java script。建议使用 JavaScript 可以规范用户与应用的互动方式。
指定后,
TextInput.type
始终为
SINGLE_LINE,即使该属性设置为
MULTIPLE_LINE。


| JSON 表示法 |
|---|
{
"items": [
{
object (
|
| 田野 | |
|---|---|
items[]
|
一系列建议,用于在文本输入字段中实现自动补全建议。 |
SuggestionItem
用户可以在文本输入字段中输入的一个建议值。


| JSON 表示法 |
|---|
{ // Union field |
| 字段 | |
|---|---|
|
联合字段
|
|
text
|
文本输入字段的建议输入值。这相当于用户自行输入的内容。 |
验证
。 表示验证附加的微件所需的数据。


| JSON 表示法 |
|---|
{
"characterLimit": integer,
"inputType": enum (
|
| 田野 | |
|---|---|
characterLimit
|
。 指定文本输入微件的字符数限制。请注意,这仅用于文本输入,对于其他 widget,会被忽略。
|
inputType
|
。 指定输入微件的类型。
|
InputType
输入 widget 的类型。
| 枚举 | |
|---|---|
INPUT_TYPE_UNSPECIFIED
|
未指定类型。请勿使用。 |
TEXT
|
接受所有字符的常规文本。 |
INTEGER
|
整数值。 |
FLOAT
|
浮点值。 |
EMAIL
|
电子邮件地址。 |
EMOJI_PICKER
|
从系统提供的表情符号选择器中选择的表情符号。 |
SelectionInput
此微件用于创建一个或多个用户可以选择的界面项。例如,下拉菜单或复选框。您可以使用此微件来收集可预测或枚举的数据。如需查看 Google Chat 应用中的示例,请参阅 添加可选择的界面元素。
Chat 应用可以处理用户选择或输入的内容的值。如需详细了解如何使用表单输入,请参阅 接收表单数据。
如需向用户收集未定义或抽象的数据,您可以使用
TextInput
微件。


| JSON 表示法 |
|---|
{ "name": string, "label": string, "type": enum ( |
| 田野 | |
|---|---|
name
|
必需。用于标识表单输入事件中的选择输入的名称。 如需详细了解如何使用表单输入,请参阅 接收表单数据。 |
label
|
用户界面中选择输入字段上方显示的文本。 指定有助于用户输入应用所需信息的文本。例如,如果用户正在从下拉菜单中选择工作工单的紧急程度,则标签可能是“紧急”或“选择紧急程度”。 |
type
|
在相应位置向用户显示的项目类型
|
items[]
|
可选项的数组。例如,一组单选按钮或复选框。最多支持 100 项内容。 |
onChangeAction
|
如果指定,则当选择项发生变化时,系统会提交表单。如果未指定,则必须指定一个用于提交表单的单独按钮。 如需详细了解如何使用表单输入,请参阅 接收表单数据。 |
multiSelectMaxSelectedItems
|
对于多选菜单,表示用户可选择的项数上限。最小值为 1 项。如果未指定,则默认为 3 项。 |
multiSelectMinQueryLength
|
对于多选菜单,用户在应用查询之前输入的文本字符数会自动填充并在菜单中显示建议项。 如果未指定,则静态数据源的默认值为 0 个字符,外部数据源的默认值为 3 个字符。 |
validation
|
对于下拉菜单,此选择输入字段的验证。
|
|
联合字段
|
|
externalDataSource
|
外部数据源,例如关系型数据库。 |
platformDataSource
|
Google Workspace 中的数据源。 |
SelectionType
用户可以选择的内容的格式。不同的选项支持不同类型的互动。例如,用户可以选择多个复选框,但只能从下拉菜单中选择一项。
每个选择输入支持一种选择类型。例如,系统不支持同时使用复选框和开关。


| 枚举 | |
|---|---|
CHECK_BOX
|
一组复选框。用户可以选中一个或多个复选框。 |
RADIO_BUTTON
|
一组单选按钮。用户可以选择一个单选按钮。 |
SWITCH
|
一组开关。用户可以开启一个或多个开关。 |
DROPDOWN
|
下拉菜单。用户可以从菜单中选择一项。 |
MULTI_SELECT
|
用于选择静态或动态数据的多选菜单。用户从菜单栏中选择一个或多个项。用户还可以通过输入值来填充动态数据。例如,用户可以开始输入 Google Chat 聊天室的名称,而该微件会自动推荐该聊天室。 如需为多选菜单填充项,您可以使用以下任一类型的数据源:
有关如何实现多选菜单的示例,请参阅 添加多选菜单。
|
SelectionItem
用户可以在选择输入字段选择的项目,例如复选框或开关。


| JSON 表示法 |
|---|
{ "text": string, "value": string, "selected": boolean, "startIconUri": string, "bottomText": string } |
| 田野 | |
|---|---|
text
|
用于向用户标识或描述商品的文本。 |
value
|
与此商品相关联的值。客户端应将其用作表单输入值。 如需详细了解如何使用表单输入,请参阅 接收表单数据。 |
selected
|
相应项是否默认处于选中状态。如果选择输入字段仅接受一个值(例如单选按钮或下拉菜单),则仅为一项设置此字段。 |
startIconUri
|
对于多选菜单,菜单项的旁边显示的图标所对应的网址
|
bottomText
|
对于多选菜单,在菜单项下方显示文本说明或标签
|
PlatformDataSource
对于
SelectionInput

| JSON 表示法 |
|---|
{ // Union field |
| 田野 | |
|---|---|
联合字段
data_source。数据源。
data_source只能是以下其中一项:
|
|
commonDataSource
|
所有 Google Workspace 应用(例如 Google Workspace 组织中的用户)共享的数据源。 |
hostAppDataSource
|
Google Workspace 托管应用(例如 Google Chat 中的聊天室)专属的数据源。 此字段支持 Google API 客户端库,但在 Cloud 客户端库中不可用。如需了解详情,请参阅 安装客户端库。 |
CommonDataSource
供所有人共享的数据源 Google Workspace 应用。

| 枚举 | |
|---|---|
UNKNOWN
|
默认值。请勿使用。 |
USER
|
Google Workspace 用户。此类用户只能查看和选择其 Google Workspace 组织中的用户。 |
HostAppDataSourceMarkup
对于
SelectionInput

| JSON 表示法 |
|---|
{ // Union field |
| 田野 | |
|---|---|
联合字段
data_source。为多选菜单填充菜单项的 Google Workspace 应用。
data_source只能是以下其中一项:
|
|
chatDataSource
|
来自 Google Chat 的数据源。 |
ChatClientDataSourceMarkup
对于
SelectionInput

| JSON 表示法 |
|---|
{ // Union field |
| 田野 | |
|---|---|
联合字段
source。Google Chat 数据源。
source只能是以下其中一项:
|
|
spaceDataSource
|
用户所属的 Google Chat 聊天室。 |
SpaceDataSource
此数据源会将 Google Chat 聊天室填充为多选菜单选项。仅填充用户所属的聊天室。

| JSON 表示法 |
|---|
{ "defaultToCurrentSpace": boolean } |
| 田野 | |
|---|---|
defaultToCurrentSpace
|
如果设置为
|
DateTimePicker
允许用户输入日期和/或时间。如需查看 Google Chat 应用中的示例,请参阅 让用户选择日期和时间。
用户可以输入文本或使用选择器选择日期和时间。如果用户输入的日期或时间无效,选择器会显示错误消息,提示用户正确输入信息。


| JSON 表示法 |
|---|
{ "name": string, "label": string, "type": enum ( |
| 田野 | |
|---|---|
name
|
生成
如需详细了解如何使用表单输入,请参阅 接收表单数据。 |
label
|
提示用户输入日期、时间或日期和时间的文本。例如,如果用户正在安排预约,请使用如下标签:
|
type
|
该 widget 是否支持输入日期、时间还是日期和时间。 |
valueMsEpoch
|
微件中显示的默认值,以毫秒为单位, Unix 纪元时间。
根据选择器类型 (
|
timezoneOffsetDate
|
一个数字,表示相对于世界协调时间 (UTC) 的时区偏移量(以分钟为单位)。设置后,
|
onChangeAction
|
当用户点击
保存
或
清除
从
|
validation
|
。 选填。指定此日期选择器所需的验证。
|
DateTimePickerType
此参数中日期和时间的格式
DateTimePicker
微件。确定用户能否输入日期、时间或同时输入日期和时间。


| 枚举 | |
|---|---|
DATE_AND_TIME
|
用户输入日期和时间。 |
DATE_ONLY
|
用户输入日期。 |
TIME_ONLY
|
用户输入时间。 |
分隔线
此类型没有任何字段。
以水平线的形式显示微件之间的分隔线。如需查看 Google Chat 应用中的示例,请参阅在微件之间添加水平分隔线。


例如,以下 JSON 创建了一个分隔线:
"divider": {}
网格
以网格形式显示一系列项。内容只能包含文字或图片。若要添加自适应列,或者要包含的文字或图片以外的其他内容,请使用
Columns
网格支持任意数量的列和项。行数取决于项数除以列数。一个包含 10 个项、2 列的网格有 5 行。一个包含 11 个项和 2 列的网格有 6 行。


例如,以下 JSON 会创建一个包含单个项的 2 列网格:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| JSON 表示法 |
|---|
{ "title": string, "items": [ { object ( |
| 田野 | |
|---|---|
title
|
网格标题中显示的文本。 |
items[]
|
要在网格中显示的项。 |
borderStyle
|
要应用于每个网格项的边框样式。 |
columnCount
|
要在网格中显示的列数。如果未指定此字段,系统会使用默认值,并且该默认值因网格的显示位置(对话框与随播广告)而异。 |
onClick
|
每个单独的网格项都会重复使用此回调,但会将项列表中的项的标识符和索引添加到回调的参数中。 |
GridItem
表示网格布局中的项。内容可以包含文本和/或图片。


| JSON 表示法 |
|---|
{ "id": string, "image": { object ( |
| 田野 | |
|---|---|
id
|
此网格项的用户指定的标识符。此标识符是在父网格的
|
image
|
网格项中显示的图片。 |
title
|
网格项的标题。 |
subtitle
|
网格项的副标题。 |
layout
|
用于网格项的布局。 |
ImageComponent
表示图片。


| JSON 表示法 |
|---|
{ "imageUri": string, "altText": string, "cropStyle": { object ( |
| 字段 | |
|---|---|
imageUri
|
图片网址。 |
altText
|
图片的无障碍功能标签。 |
cropStyle
|
要应用于图片的剪裁样式。 |
borderStyle
|
要应用于图片的边框样式。 |
ImageCropStyle
表示应用于图片的剪裁样式。


例如,以下代码段展示了如何应用 16:9 的宽高比:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| JSON 表示法 |
|---|
{
"type": enum (
|
| 田野 | |
|---|---|
type
|
剪裁类型。 |
aspectRatio
|
剪裁类型时使用的宽高比
例如,以下代码段展示了如何应用 16:9 的宽高比: |
ImageCropType
表示应用于图片的剪裁样式。


| 枚举 | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED
|
请勿使用。未指定。 |
SQUARE
|
默认值。应用方形剪裁。 |
CIRCLE
|
应用圆形剪裁。 |
RECTANGLE_CUSTOM
|
应用自定义宽高比的矩形剪裁。使用以下选项设置自定义宽高比:
aspectRatio。
|
RECTANGLE_4_3
|
应用宽高比为 4:3 的矩形剪裁。 |
BorderStyle
卡片或微件边框的样式选项,包括边框类型和颜色。


| JSON 表示法 |
|---|
{ "type": enum ( |
| 田野 | |
|---|---|
type
|
边框类型。 |
strokeColor
|
类型为
要设置描边颜色,请为
例如,以下代码将颜色强度设置为最大红色:
通过
|
cornerRadius
|
边框的角半径。 |
BorderType
表示应用于微件的边框类型。


| 枚举 | |
|---|---|
BORDER_TYPE_UNSPECIFIED
|
请勿使用。未指定。 |
NO_BORDER
|
默认值。无边框。 |
STROKE
|
大纲。 |
GridItemLayout
表示可用于网格项的各种布局选项。


| 枚举 | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED
|
请勿使用。未指定。 |
TEXT_BELOW
|
标题和副标题会显示在网格项的图片下方。 |
TEXT_ABOVE
|
标题和副标题会显示在网格项的图片上方。 |
柱形图
通过
Columns
微件在卡片或对话框中最多可显示 2 列。您可以在每一列添加微件;这些微件会按指定顺序显示。如需查看 Google Chat 应用中的示例,请参阅
在列中显示卡片和对话框。
每列的高度由较高的列决定。例如,如果第一列比第二列高,则这两列的高度都与第一列相同。由于每一列可以包含不同数量的微件,因此您无法定义行或在列之间对齐微件。
列将并排显示。您可以使用
HorizontalSizeStyle
字段。如果用户的屏幕宽度过窄,则第二列会换行在第一列下方:
- 在网页上,如果屏幕宽度小于或等于 480 像素,则第二列会换行。
- 在 iOS 设备上,如果屏幕宽度小于或等于 300 pt,则第二列会换行。
- 在 Android 设备上,如果屏幕宽度小于或等于 320 dp,则第二列会换行。
要包含 2 个以上的列,或使用行,请使用
Grid


- 用户通过电子邮件草稿打开插件时显示的对话框。
- 用户从以下位置打开插件时显示的对话框: 添加附件 菜单。
| JSON 表示法 |
|---|
{
"columnItems": [
{
object (
|
| 田野 | |
|---|---|
columnItems[]
|
一个由列组成的数组。卡片或对话框中最多可包含 2 列。 |
柱形图
列。
| JSON 表示法 |
|---|
{ "horizontalSizeStyle": enum ( |
| 田野 | |
|---|---|
horizontalSizeStyle
|
指定列如何填满卡片的宽度。 |
horizontalAlignment
|
指定微件是与列的左对齐、右对齐还是居中对齐。 |
verticalAlignment
|
指定 widget 是与列的顶部、底部还是中心对齐。 |
widgets[]
|
列中包含的一组微件。微件会按照指定的顺序显示。 |
HorizontalSizeStyle
指定列如何填满卡片的宽度。每列的宽度取决于 HorizontalSizeStyle 和列中 widget 的宽度。
| 枚举 | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED
|
请勿使用。未指定。 |
FILL_AVAILABLE_SPACE
|
默认值。列会填满可用空间,最多占卡片宽度的 70%。如果这两列都设置为
FILL_AVAILABLE_SPACE,每列填充 50% 的空间。
|
FILL_MINIMUM_SPACE
|
列会填充尽可能少的空间,且不会超过卡片宽度的 30%。 |
HorizontalAlignment
指定微件是与列的左对齐、右对齐还是居中对齐。

| 枚举 | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED
|
请勿使用。未指定。 |
START
|
默认值。将微件与列的起始位置对齐。对于从左到右的布局,应向左对齐。对于从右到左的布局,应向右对齐。 |
CENTER
|
将微件对齐到列的中心。 |
END
|
将微件与列的结束位置对齐。对于从左到右的布局,将 widget 向右对齐。对于从右到左的布局,将微件设置为左对齐。 |
VerticalAlignment
指定 widget 是与列的顶部、底部还是中心对齐。
| 枚举 | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED
|
请勿使用。未指定。 |
CENTER
|
默认值。将微件与列中心对齐。 |
TOP
|
将 widget 对齐到列顶部。 |
BOTTOM
|
将 widget 与列的底部对齐。 |
微件
可添加到列中的受支持微件。
| JSON 表示法 |
|---|
{ // Union field |
| 田野 | |
|---|---|
|
联合字段
|
|
textParagraph
|
|
image
|
|
decoratedText
|
|
buttonList
|
|
textInput
|
|
selectionInput
|
|
dateTimePicker
|
|
chipList
|
|
ChipList
一个以水平方式排列的条状标签列表,可以水平滚动或换行到下一行。

| JSON 表示法 |
|---|
{ "layout": enum ( |
| 田野 | |
|---|---|
layout
|
指定的条状标签列表布局。 |
chips[]
|
一组条状标签。 |
布局
条状标签列表布局。
| 枚举 | |
|---|---|
LAYOUT_UNSPECIFIED
|
请勿使用。未指定。 |
WRAPPED
|
默认值。如果横向空间不足,条状标签列表会换行至下一行。 |
HORIZONTAL_SCROLLABLE
|
如果条状标签无法容纳在可用空间中,则会水平滚动。 |
条状标签
用户可以点击的文本、图标或文本和图标条状标签。

| JSON 表示法 |
|---|
{ "icon": { object ( |
| 田野 | |
|---|---|
icon
|
图标图片。如果两者
|
label
|
条状标签中显示的文本。 |
onClick
|
可选。当用户点击条状标签时要执行的操作,例如打开超链接或运行自定义函数。 |
enabled
|
条状标签是否处于活动状态并响应用户操作。默认值为 |
disabled
|
条状标签是否处于非活动状态并忽略用户操作。默认值为
|
altText
|
用于提供无障碍功能的替代文本。 设置描述性文本,让用户知道条状标签的用途。例如,如果条状标签打开一个超链接,则输入以下内容:“打开新的浏览器标签页并转到 Google Chat 开发者文档,网址为: https://developers.google.com/workspace/chat". |
CollapseControl
表示展开和收起控件。

| JSON 表示法 |
|---|
{ "horizontalAlignment": enum ( |
| 田野 | |
|---|---|
horizontalAlignment
|
展开和收起按钮的水平对齐方式。 |
expandButton
|
可选。定义一个可自定义的按钮以展开该部分。必须同时设置“expandButton”和“expandButton”字段。只有一个字段集不会生效。如果未设置此字段,则使用默认按钮。 |
collapseButton
|
可选。定义用于收起该部分的可自定义按钮。必须设置 expandButton 和 collapseButton 字段。只有一个字段集不会生效。如果未设置此字段,则使用默认按钮。 |
DividerStyle
卡片的分隔线样式。目前仅用于卡片部分之间的分隔线。


| 枚举 | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED
|
请勿使用。未指定。 |
SOLID_DIVIDER
|
默认选项。渲染实心分隔线。 |
NO_DIVIDER
|
如果设置,则不会渲染任何分隔线。此样式将分隔线从布局中完全移除。结果相当于根本不添加分隔线。 |
CardAction
卡片操作是指与卡片相关联的操作。例如,账单卡片可能包含删除账单、通过电子邮件发送账单或在浏览器中打开账单等操作。

| JSON 表示法 |
|---|
{
"actionLabel": string,
"onClick": {
object (
|
| 田野 | |
|---|---|
actionLabel
|
显示为操作菜单项的标签。 |
onClick
|
此操作项的 |
DisplayStyle
在 Google Workspace 插件中,确定卡片的显示方式。

| 枚举 | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED
|
请勿使用。未指定。 |
PEEK
|
卡片的标题显示在边栏底部,部分遮住堆栈的当前顶部卡片。点击标题可将卡片弹出到卡片堆叠中。如果卡片没有标题,系统会改用系统生成的标题。 |
REPLACE
|
默认值。您可以通过替换卡片堆叠中顶部卡片的视图来显示卡片。 |
