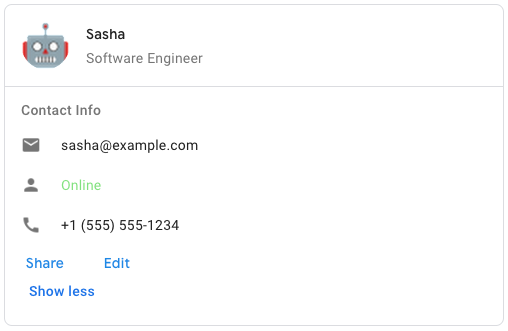
Карта
Интерфейс карты, отображаемый в сообщении Google Chat или надстройке Google Workspace.
Карты поддерживают определенный макет, интерактивные элементы пользовательского интерфейса, такие как кнопки, и мультимедийные средства, такие как изображения. Используйте карточки, чтобы представить подробную информацию, собрать информацию от пользователей и помочь им сделать следующий шаг.
Создавайте и просматривайте карты с помощью Card Builder.
Откройте конструктор карточекЧтобы узнать, как создавать карты, см. следующую документацию:
- О приложениях Google Chat см. раздел Разработка компонентов карточки или диалогового окна .
- Информацию о надстройках Google Workspace см. в разделе Интерфейсы на основе карт .
Примечание. На одну карточку можно добавить до 100 виджетов. Любые виджеты, выходящие за этот предел, игнорируются. Это ограничение распространяется как на карточные сообщения и диалоги в приложениях Google Chat, так и на карточки в надстройках Google Workspace.
Пример: карточное сообщение для приложения Google Chat.

Чтобы создать образец сообщения-карточки в Google Chat, используйте следующий JSON:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| JSON-представление |
|---|
{ "header": { object ( |
| Поля | |
|---|---|
header | Заголовок карты. Заголовок обычно содержит ведущее изображение и заголовок. Заголовки всегда отображаются вверху карточки. |
sections[] | Содержит коллекцию виджетов. Каждый раздел имеет свой собственный необязательный заголовок. Разделы визуально разделены разделителем. Пример использования приложений Google Chat см. в разделе «Определение раздела карточки» . |
section Divider Style | Стиль разделителя между заголовком, разделами и подвалом. |
card Actions[] | Действия карты. Действия добавляются в меню панели инструментов карточки.
Например, следующий JSON создает меню действий карты с |
name | Название карты. Используется в качестве идентификатора карты при карточной навигации.
|
fixed Footer | Фиксированный нижний колонтитул, показанный внизу этой карточки. Установка
|
display Style | В надстройках Google Workspace задает свойства отображения
|
peek Card Header | При отображении контекстного контента заголовок карточки просмотра действует как заполнитель, позволяя пользователю перемещаться между карточками главной страницы и контекстными карточками.
|
Заголовок карты
Представляет заголовок карты. Пример использования приложений Google Chat см. в разделе Добавление заголовка .

| JSON-представление |
|---|
{
"title": string,
"subtitle": string,
"imageType": enum ( |
| Поля | |
|---|---|
title | Необходимый. Название шапки карты. Заголовок имеет фиксированную высоту: если указаны и заголовок, и подзаголовок, каждый занимает одну строку. Если указан только заголовок, он занимает обе строки. |
subtitle | Подзаголовок шапки карты. Если указано, отображается на отдельной строке под |
image Type | Форма, используемая для обрезки изображения.
|
image Url | URL-адрес HTTPS изображения в заголовке карты. |
image Alt Text | Альтернативный текст этого изображения, используемый для специальных возможностей. |
Тип изображения
Форма, используемая для обрезки изображения.

| Перечисления | |
|---|---|
SQUARE | Значение по умолчанию. Применяет к изображению квадратную маску. Например, изображение 4x3 становится 3x3. |
CIRCLE | Применяет к изображению круговую маску. Например, изображение 4x3 становится кругом диаметром 3. |
Раздел
Раздел содержит коллекцию виджетов, которые отображаются вертикально в указанном порядке.

| JSON-представление |
|---|
{ "header": string, "widgets": [ { object ( |
| Поля | |
|---|---|
header | Текст, который отображается вверху раздела. Поддерживает простой текст в формате HTML. Дополнительную информацию о форматировании текста см. в разделах «Форматирование текста в приложениях Google Chat» и «Форматирование текста в надстройках Google Workspace» . |
widgets[] | Все виджеты в разделе. Должен содержать хотя бы один виджет. |
collapsible | Указывает, является ли этот раздел сворачиваемым. Сворачиваемые разделы скрывают некоторые или все виджеты, но пользователи могут развернуть раздел, чтобы отобразить скрытые виджеты, нажав «Показать больше» . Пользователи могут снова скрыть виджеты, нажав «Показать меньше» . Чтобы определить, какие виджеты скрыты, укажите |
uncollapsible Widgets Count | Количество несворачиваемых виджетов, которые остаются видимыми, даже если раздел свернут. Например, если раздел содержит пять виджетов и |
collapse Control | Необязательный. Определите кнопку развертывания и свертывания раздела. Эта кнопка будет отображаться только в том случае, если раздел сворачивается. Если это поле не задано, используется кнопка по умолчанию. |
Виджет
Каждая карточка состоит из виджетов.
Виджет — это составной объект, который может представлять один из типов текста, изображений, кнопок и других типов объектов.
| JSON-представление |
|---|
{ "horizontalAlignment": enum ( |
| Поля | |
|---|---|
horizontal Alignment | Указывает, выравниваются ли виджеты по левому, правому или центру столбца. |
data поля объединения. Виджет может иметь только один из следующих элементов. Вы можете использовать несколько полей виджетов для отображения большего количества элементов. data могут быть только одним из следующих: | |
text Paragraph | Отображает текстовый абзац. Поддерживает простой текст в формате HTML. Дополнительную информацию о форматировании текста см. в разделах «Форматирование текста в приложениях Google Chat» и «Форматирование текста в надстройках Google Workspace» . Например, следующий JSON создает жирный текст: |
image | Отображает изображение. Например, следующий JSON создает изображение с альтернативным текстом: |
decorated Text | Отображает декорированный текстовый элемент. Например, следующий JSON создает декорированный текстовый виджет, показывающий адрес электронной почты: |
button List | Список кнопок. Например, следующий JSON создает две кнопки. Первая — синяя текстовая кнопка, а вторая — кнопка с изображением, которая открывает ссылку: |
text Input | Отображает текстовое поле, в которое пользователи могут вводить текст. Например, следующий JSON создает текстовый ввод для адреса электронной почты: Другой пример: следующий JSON создает текстовый ввод для языка программирования со статическими предложениями: |
selection Input | Отображает элемент управления выбором, который позволяет пользователям выбирать элементы. Элементами управления выбором могут быть флажки, переключатели, переключатели или раскрывающиеся меню. Например, следующий JSON создает раскрывающееся меню, позволяющее пользователям выбирать размер: |
date Time Picker | Отображает виджет, который позволяет пользователям вводить дату, время или дату и время. Например, следующий JSON создает средство выбора даты и времени для планирования встречи: |
divider | Отображает горизонтальный разделитель между виджетами. Например, следующий JSON создает разделитель: |
grid | Отображает сетку с коллекцией элементов. Сетка поддерживает любое количество столбцов и элементов. Количество строк определяется верхней границей количества элементов, деленной на количество столбцов. Сетка с 10 элементами и 2 столбцами имеет 5 строк. Сетка с 11 элементами и 2 столбцами имеет 6 строк.
Например, следующий JSON создает сетку из двух столбцов с одним элементом: |
columns | Отображает до 2 столбцов. Чтобы включить более двух столбцов или использовать строки, используйте виджет Например, следующий JSON создает 2 столбца, каждый из которых содержит текстовые абзацы: |
carousel | Карусель содержит коллекцию вложенных виджетов. Например, это JSON-представление карусели, содержащее два текстовых абзаца. |
chip List | Список фишек. Например, следующий JSON создает два чипа. Первый — это текстовый чип, а второй — значок, открывающий ссылку: |
Текстовый абзац
Абзац текста, поддерживающий форматирование. Пример использования приложений Google Chat см. в разделе Добавление абзаца форматированного текста . Дополнительную информацию о форматировании текста см. в разделах «Форматирование текста в приложениях Google Chat» и «Форматирование текста в надстройках Google Workspace» .

| JSON-представление |
|---|
{ "text": string, "maxLines": integer } |
| Поля | |
|---|---|
text | Текст, отображаемый в виджете. |
max Lines | Максимальное количество строк текста, отображаемых в виджете. Если текст превышает указанное максимальное количество строк, лишнее содержимое скрывается за кнопкой «Показать больше» . Если текст равен или короче указанного максимального количества строк, кнопка «Показать больше» не отображается. Значение по умолчанию — 0, и в этом случае отображается весь контекст. Отрицательные значения игнорируются. |
Изображение
Изображение, заданное URL-адресом и может иметь действие onClick . Пример см. в разделе «Добавление изображения» .

| JSON-представление |
|---|
{
"imageUrl": string,
"onClick": {
object ( |
| Поля | |
|---|---|
image Url | URL-адрес HTTPS, на котором размещено изображение. Например: |
on Click | Когда пользователь щелкает изображение, щелчок запускает это действие. |
alt Text | Альтернативный текст этого изображения, используемый для специальных возможностей. |
OnClick
Представляет, как реагировать, когда пользователи нажимают интерактивный элемент на карточке, например кнопку.

| JSON-представление |
|---|
{ // Union field |
| Поля | |
|---|---|
| |
action | Если указано, действие запускается этим |
open Link | Если указано, этот |
open Dynamic Link Action | Надстройка запускает это действие, когда действию необходимо открыть ссылку. Это отличается от описанного выше
|
card | Новая карта помещается в стопку карточек после щелчка, если это указано.
|
overflow Menu | Если указано, этот |
Действие
Действие, описывающее поведение при отправке формы. Например, вы можете вызвать сценарий Apps Script для обработки формы. Если действие срабатывает, значения формы отправляются на сервер.

| JSON-представление |
|---|
{ "function": string, "parameters": [ { object ( |
| Поля | |
|---|---|
function | Пользовательская функция, вызываемая при щелчке по содержащему элементу или его активации иным образом. Пример использования см. в разделе Чтение данных формы . |
parameters[] | Список параметров действия. |
load Indicator | Указывает индикатор загрузки, который отображается при вызове действия. |
persist Values | Указывает, сохраняются ли значения формы после действия. Значение по умолчанию — Если Если |
interaction | Необязательный. Требуется при открытии диалога . Что делать в ответ на взаимодействие с пользователем, например, когда пользователь нажимает кнопку в сообщении с карточкой. Если не указано, приложение отвечает, выполняя Указав
|
required Widgets[] | Необязательный. Заполните этот список именами виджетов, которые нужны этому Действию для действительной отправки. Если перечисленные здесь виджеты не имеют значения при вызове этого действия, отправка формы прерывается.
|
all Widgets Are Required | Необязательный. Если это правда, то все виджеты считаются необходимыми для этого действия.
|
Параметр действия
Список строковых параметров, которые необходимо указать при вызове метода действия. Например, рассмотрим три кнопки повтора: отложить сейчас, отложить один день или отложить на следующей неделе. Вы можете использовать action method = snooze() , передав тип и время повтора в списке строковых параметров.
Дополнительные сведения см. в CommonEventObject .

| JSON-представление |
|---|
{ "key": string, "value": string } |
| Поля | |
|---|---|
key | Имя параметра сценария действия. |
value | Значение параметра. |
Индикатор нагрузки
Указывает индикатор загрузки, который отображается при вызове действия.

| Перечисления | |
|---|---|
SPINNER | Отображает счетчик, указывающий на загрузку содержимого. |
NONE | Ничего не отображается. |
Взаимодействие
Необязательный. Требуется при открытии диалога .
Что делать в ответ на взаимодействие с пользователем, например, когда пользователь нажимает кнопку в сообщении с карточкой.
Если не указано, приложение отвечает, выполняя action , например открытие ссылки или запуск функции, как обычно.
Указав interaction , приложение может реагировать особым интерактивным способом. Например, установив для interaction значение OPEN_DIALOG , приложение сможет открыть диалоговое окно .
Если указано, индикатор загрузки не отображается. Если указано для надстройки, вся карта удаляется и в клиенте ничего не отображается.

| Перечисления | |
|---|---|
INTERACTION_UNSPECIFIED | Значение по умолчанию. action выполняется как обычно. |
OPEN_DIALOG | Открывает диалоговое окно — оконный интерфейс на основе карточек, который приложения чата используют для взаимодействия с пользователями. Поддерживается только приложениями чата в ответ на нажатие кнопок в карточных сообщениях. Если указано для надстройки, вся карта удаляется и в клиенте ничего не отображается.
|
ОпенЛинк
Представляет событие onClick , открывающее гиперссылку.

| JSON-представление |
|---|
{ "url": string, "openAs": enum ( |
| Поля | |
|---|---|
url | URL-адрес для открытия. |
open As | Как открыть ссылку.
|
on Close | Забывает ли клиент о ссылке после ее открытия или наблюдает за ней до закрытия окна.
|
ОпенАс
Когда действие OnClick открывает ссылку, клиент может открыть ее либо как полноразмерное окно (если это фрейм, используемый клиентом), либо как наложение (например, всплывающее окно). Реализация зависит от возможностей клиентской платформы, и выбранное значение может быть проигнорировано, если клиент его не поддерживает. FULL_SIZE поддерживается всеми клиентами.

| Перечисления | |
|---|---|
FULL_SIZE | Ссылка открывается в полноразмерном окне (если клиент использует именно этот фрейм). |
OVERLAY | Ссылка открывается в виде наложения, например всплывающего окна. |
При Закрытии
Что делает клиент, когда ссылка, открытая действием OnClick закрывается.
Реализация зависит от возможностей клиентской платформы. Например, веб-браузер может открыть ссылку во всплывающем окне с обработчиком OnClose .
Если установлены оба обработчика OnOpen и OnClose , а клиентская платформа не может поддерживать оба значения, OnClose имеет приоритет.

| Перечисления | |
|---|---|
NOTHING | Значение по умолчанию. Карта не перезагружается; ничего не происходит. |
RELOAD | Перезагружает карту после закрытия дочернего окна. При использовании в сочетании с |
ПереполнениеМеню
Виджет, представляющий всплывающее меню с одним или несколькими действиями, которые могут вызывать пользователи. Например, отображение неосновных действий на карточке. Вы можете использовать этот виджет, когда действия не помещаются в доступное пространство. Для использования укажите этот виджет в действии OnClick виджетов, которые его поддерживают. Например, в Button .

| JSON-представление |
|---|
{
"items": [
{
object ( |
| Поля | |
|---|---|
items[] | Необходимый. Список опций меню. |
ПереполнениеМенюЭлемент
Опция, которую пользователи могут вызвать в дополнительном меню.

| JSON-представление |
|---|
{ "startIcon": { object ( |
| Поля | |
|---|---|
start Icon | Значок отображается перед текстом. |
text | Необходимый. Текст, который идентифицирует или описывает элемент для пользователей. |
on Click | Необходимый. Действие, вызываемое при выборе пункта меню. Этот |
disabled | Отключена ли опция меню. По умолчанию ложь. |
Икона
Значок, отображаемый в виджете на карточке. Пример использования приложений Google Chat см. в разделе Добавление значка .
Поддерживает встроенные и пользовательские значки.

| JSON-представление |
|---|
{ "altText": string, "imageType": enum ( |
| Поля | |
|---|---|
alt Text | Необязательный. Описание значка, используемого для специальных возможностей. Если не указано, предоставляется значение Если значок установлен в |
image Type | К изображению применен стиль обрезки. В некоторых случаях применение обрезки |
icons полей Союза. Значок, отображаемый в виджете на карте. icons могут быть только одним из следующих: | |
known Icon | Отобразите один из встроенных значков Google Workspace. Например, чтобы отобразить значок самолета, укажите Полный список поддерживаемых значков см. в разделе «Встроенные значки» . |
icon Url | Отображение пользовательского значка, размещенного по URL-адресу HTTPS. Например: Поддерживаемые типы файлов: |
material Icon | Отобразите один из значков материалов Google . Например, чтобы отобразить значок флажка , используйте
|
МатериалИконка
Значок Google Material , включающий более 2500+ вариантов.
Например, чтобы отобразить значок флажка с настроенным весом и оценкой, напишите следующее:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| JSON-представление |
|---|
{ "name": string, "fill": boolean, "weight": integer, "grade": integer } |
| Поля | |
|---|---|
name | Имя значка, определенное в Google Material Icon , например, |
fill | Будет ли значок отображаться заполненным. Значение по умолчанию — ложь. Чтобы просмотреть различные настройки значков, перейдите в раздел «Значки шрифтов Google» и настройте параметры в разделе «Настроить» . |
weight | Толщина штриха значка. Выберите {100, 200, 300, 400, 500, 600, 700}. Если оно отсутствует, значение по умолчанию — 400. Если указано любое другое значение, используется значение по умолчанию. Чтобы просмотреть различные настройки значков, перейдите в раздел «Значки шрифтов Google» и настройте параметры в разделе «Настроить» . |
grade | Вес и класс влияют на толщину символа. Корректировки класса являются более детальными, чем корректировки веса, и оказывают небольшое влияние на размер символа. Выберите из {-25, 0, 200}. Если оно отсутствует, значение по умолчанию равно 0. Если указано любое другое значение, используется значение по умолчанию. Чтобы просмотреть различные настройки значков, перейдите в раздел «Значки шрифтов Google» и настройте параметры в разделе «Настроить» . |
УкрашенныйТекст
Виджет, отображающий текст с дополнительными украшениями, такими как метка над или под текстом, значок перед текстом, виджет выбора или кнопка после текста. Пример использования приложений Google Chat см. в разделе Отображение текста с декоративным текстом .

| JSON-представление |
|---|
{ "icon": { object ( |
| Поля | |
|---|---|
icon | Устарело в пользу |
start Icon | Значок отображается перед текстом. |
top Label | Текст, который появляется над |
text | Необходимый. Первичный текст. Поддерживает простое форматирование. Дополнительную информацию о форматировании текста см. в разделах «Форматирование текста в приложениях Google Chat» и «Форматирование текста в надстройках Google Workspace» . |
wrap Text | Настройка переноса текста. Если Применяется только к |
bottom Label | Текст, который отображается под |
on Click | Это действие запускается, когда пользователи нажимают |
Полевой control Союза. Кнопка, переключатель, флажок или изображение, которое отображается справа от текста в виджете decoratedText . control может быть только одним из следующих: | |
button | Кнопка, которую пользователь может нажать, чтобы вызвать действие. |
switch Control | Виджет переключения, по которому пользователь может щелкнуть, чтобы изменить его состояние и вызвать действие. |
end Icon | Значок, отображаемый после текста. Поддерживает встроенные и пользовательские значки. |
Кнопка
Текст, значок или кнопка с текстом и значком, которую пользователи могут нажать. Пример использования приложений Google Chat см. в разделе «Добавление кнопки» .
Чтобы сделать изображение интерактивной кнопкой, укажите ImageImageComponentonClick .

| JSON-представление |
|---|
{ "text": string, "icon": { object ( |
| Поля | |
|---|---|
text | Текст, отображаемый внутри кнопки. |
icon | Значок, отображаемый внутри кнопки. Если установлены и |
color | Необязательный. Цвет кнопки. Если этот параметр установлен, Чтобы задать цвет кнопки, укажите значение для полей Например, следующий код устанавливает красный цвет с максимальной интенсивностью: Поле |
on Click | Необходимый. Действие, которое необходимо выполнить, когда пользователь нажимает кнопку, например открытие гиперссылки или запуск пользовательской функции. |
disabled | Если |
alt Text | Альтернативный текст, используемый для специальных возможностей. Установите описательный текст, который позволит пользователям узнать, что делает кнопка. Например, если кнопка открывает гиперссылку, вы можете написать: «Открывает новую вкладку браузера и переходит к документации для разработчиков Google Chat по адресу https://developers.google.com/workspace/chat» . |
type | Необязательный. Тип кнопки. Если этот параметр не установлен, тип кнопки по умолчанию — |
Цвет
Представляет цвет в цветовом пространстве RGBA. Это представление предназначено для простоты преобразования в цветовые представления на разных языках и обратно, а не для компактности. Например, поля этого представления можно тривиально передать конструктору java.awt.Color в Java; его также можно тривиально передать методу +colorWithRed:green:blue:alpha UIColor в iOS; и, приложив немного усилий, его можно легко отформатировать в строку CSS rgba() в JavaScript.
На этой справочной странице нет информации об абсолютном цветовом пространстве, которое следует использовать для интерпретации значения RGB, например sRGB, Adobe RGB, DCI-P3 и BT.2020. По умолчанию приложения должны использовать цветовое пространство sRGB.
Когда необходимо определить равенство цветов, реализации, если не указано иное, рассматривают два цвета как равные, если все их значения красного, зеленого, синего и альфа отличаются не более чем на 1e-5 .
Пример (Java):
import com.google.type.Color;
// ...
public static java.awt.Color fromProto(Color protocolor) {
float alpha = protocolor.hasAlpha()
? protocolor.getAlpha().getValue()
: 1.0;
return new java.awt.Color(
protocolor.getRed(),
protocolor.getGreen(),
protocolor.getBlue(),
alpha);
}
public static Color toProto(java.awt.Color color) {
float red = (float) color.getRed();
float green = (float) color.getGreen();
float blue = (float) color.getBlue();
float denominator = 255.0;
Color.Builder resultBuilder =
Color
.newBuilder()
.setRed(red / denominator)
.setGreen(green / denominator)
.setBlue(blue / denominator);
int alpha = color.getAlpha();
if (alpha != 255) {
result.setAlpha(
FloatValue
.newBuilder()
.setValue(((float) alpha) / denominator)
.build());
}
return resultBuilder.build();
}
// ...
Пример (iOS/Obj-C):
// ...
static UIColor* fromProto(Color* protocolor) {
float red = [protocolor red];
float green = [protocolor green];
float blue = [protocolor blue];
FloatValue* alpha_wrapper = [protocolor alpha];
float alpha = 1.0;
if (alpha_wrapper != nil) {
alpha = [alpha_wrapper value];
}
return [UIColor colorWithRed:red green:green blue:blue alpha:alpha];
}
static Color* toProto(UIColor* color) {
CGFloat red, green, blue, alpha;
if (![color getRed:&red green:&green blue:&blue alpha:&alpha]) {
return nil;
}
Color* result = [[Color alloc] init];
[result setRed:red];
[result setGreen:green];
[result setBlue:blue];
if (alpha <= 0.9999) {
[result setAlpha:floatWrapperWithValue(alpha)];
}
[result autorelease];
return result;
}
// ...
Пример (JavaScript):
// ...
var protoToCssColor = function(rgb_color) {
var redFrac = rgb_color.red || 0.0;
var greenFrac = rgb_color.green || 0.0;
var blueFrac = rgb_color.blue || 0.0;
var red = Math.floor(redFrac * 255);
var green = Math.floor(greenFrac * 255);
var blue = Math.floor(blueFrac * 255);
if (!('alpha' in rgb_color)) {
return rgbToCssColor(red, green, blue);
}
var alphaFrac = rgb_color.alpha.value || 0.0;
var rgbParams = [red, green, blue].join(',');
return ['rgba(', rgbParams, ',', alphaFrac, ')'].join('');
};
var rgbToCssColor = function(red, green, blue) {
var rgbNumber = new Number((red << 16) | (green << 8) | blue);
var hexString = rgbNumber.toString(16);
var missingZeros = 6 - hexString.length;
var resultBuilder = ['#'];
for (var i = 0; i < missingZeros; i++) {
resultBuilder.push('0');
}
resultBuilder.push(hexString);
return resultBuilder.join('');
};
// ...
| JSON-представление |
|---|
{ "red": number, "green": number, "blue": number, "alpha": number } |
| Поля | |
|---|---|
red | Количество красного цвета в цвете как значение в интервале [0, 1]. |
green | Количество зеленого цвета в цвете как значение в интервале [0, 1]. |
blue | Количество синего цвета в цвете как значение в интервале [0, 1]. |
alpha | Доля этого цвета, которая должна быть применена к пикселю. То есть конечный цвет пикселя определяется уравнением: Это означает, что значение 1,0 соответствует сплошному цвету, тогда как значение 0,0 соответствует полностью прозрачному цвету. При этом используется сообщение-оболочка, а не простой скаляр с плавающей запятой, чтобы можно было отличить значение по умолчанию от значения, которое не установлено. Если этот параметр опущен, этот цветовой объект отображается как сплошной цвет (как если бы значению альфа было явно присвоено значение 1,0). |
Тип
Необязательный. Тип кнопки. Если поле color установлено, type принудительно устанавливается FILLED .

| Перечисления | |
|---|---|
TYPE_UNSPECIFIED | Не используйте. Не указано. |
OUTLINED | Кнопки с контуром — это кнопки со средним выделением. Обычно они содержат важные действия, но не являются основным действием в приложении Chat или надстройке. |
FILLED | Заполненная кнопка имеет контейнер сплошного цвета. Он имеет наибольший визуальный эффект и рекомендуется для важных и основных действий в приложении чата или надстройке. |
FILLED_TONAL | Заполненная тональная кнопка — это альтернативный вариант между заполненными и обведенными кнопками. Они полезны в контекстах, где кнопка с более низким приоритетом требует немного большего внимания, чем кнопка с контуром. |
BORDERLESS | Кнопка не имеет невидимого контейнера в состоянии по умолчанию. Его часто используют для действий с самым низким приоритетом, особенно при представлении нескольких вариантов. |
SwitchControl
Либо переключатель в стиле тумблера, либо флажок внутри виджета decoratedText .

Поддерживается только в виджете decoratedText .
| JSON-представление |
|---|
{ "name": string, "value": string, "selected": boolean, "onChangeAction": { object ( |
| Поля | |
|---|---|
name | Имя, по которому виджет переключения идентифицируется в событии ввода формы. Подробные сведения о работе с входными данными формы см. в разделе Получение данных формы . |
value | Значение, введенное пользователем и возвращаемое как часть события ввода формы. Подробные сведения о работе с входными данными формы см. в разделе Получение данных формы . |
selected | Если |
on Change Action | Действие, которое необходимо выполнить при изменении состояния переключателя, например, какую функцию запускать. |
control Type | Как переключатель отображается в пользовательском интерфейсе.
|
Тип управления
Как переключатель отображается в пользовательском интерфейсе.

| Перечисления | |
|---|---|
SWITCH | Тумблерный переключатель. |
CHECKBOX | Устарело в пользу CHECK_BOX . |
CHECK_BOX | Флажок. |
Список кнопок
Список кнопок, расположенных горизонтально. Пример использования приложений Google Chat см. в разделе «Добавление кнопки» .

| JSON-представление |
|---|
{
"buttons": [
{
object ( |
| Поля | |
|---|---|
buttons[] | Массив кнопок. |
ТекстИнпут
Поле, в котором пользователи могут вводить текст. Поддерживает предложения и действия при изменении. Поддерживает проверку отправки формы. Если для Action.all_widgets_are_required установлено значение true или этот виджет указан в Action.required_widgets , действие отправки блокируется, пока не будет введено значение. Пример использования приложений Google Chat см. в разделе Добавление поля, в котором пользователь может вводить текст .
Приложения чата получают и могут обрабатывать значение введенного текста во время событий ввода формы. Подробные сведения о работе с входными данными формы см. в разделе Получение данных формы .
Если вам нужно собрать неопределенные или абстрактные данные от пользователей, используйте текстовый ввод. Чтобы собрать определенные или перечисляемые данные от пользователей, используйте виджет SelectionInput .

| JSON-представление |
|---|
{ "name": string, "label": string, "hintText": string, "value": string, "type": enum ( |
| Поля | |
|---|---|
name | Имя, по которому идентифицируется ввод текста в событии ввода формы. Подробные сведения о работе с входными данными формы см. в разделе Получение данных формы . |
label | Текст, который появляется над полем ввода текста в пользовательском интерфейсе. Укажите текст, который поможет пользователю ввести информацию, необходимую вашему приложению. Например, если вы спрашиваете чье-то имя, но вам конкретно нужна фамилия, напишите Требуется, |
hint Text | Текст, который появляется под полем ввода текста, предназначен для помощи пользователям, предлагая им ввести определенное значение. Этот текст всегда виден. Требуется, если |
value | Значение, введенное пользователем и возвращаемое как часть события ввода формы. Подробные сведения о работе с входными данными формы см. в разделе Получение данных формы . |
type | Как поле ввода текста отображается в пользовательском интерфейсе. Например, является ли поле однострочным или многострочным. |
on Change Action | Что делать, если в поле ввода текста произошло изменение. Например, пользователь добавляет поле или удаляет текст. Примеры действий, которые следует предпринять, включают запуск пользовательской функции или открытие диалога в Google Chat. |
initial Suggestions | Рекомендуемые значения, которые могут ввести пользователи. Эти значения появляются, когда пользователи щелкают внутри поля ввода текста. По мере того, как пользователи вводят текст, предлагаемые значения динамически фильтруются в соответствии с тем, что набрали пользователи. Например, поле ввода текста для языка программирования может предлагать Java, JavaScript, Python и C++. Когда пользователи начинают вводить Предлагаемые значения помогают пользователям вводить значения, понятные вашему приложению. Говоря о JavaScript, некоторые пользователи могут вводить Если указано,
|
auto Complete Action | Необязательный. Укажите, какое действие следует выполнять, когда поле ввода текста предлагает предложения пользователям, которые с ним взаимодействуют. Если не указано, предложения устанавливаются с помощью Если указано, приложение выполняет указанное здесь действие, например запускает пользовательскую функцию.
|
validation | Укажите проверку формата ввода, необходимую для этого текстового поля.
|
placeholder Text | Текст, который появляется в поле ввода текста, когда поле пусто. Используйте этот текст, чтобы предложить пользователям ввести значение. Например,
|
Тип
Как поле ввода текста отображается в пользовательском интерфейсе. Например, будь то однострочное или многострочное поле ввода. Если указан initialSuggestions , type всегда является SINGLE_LINE , даже если для него установлено значение MULTIPLE_LINE .

| Перечисления | |
|---|---|
SINGLE_LINE | Поле ввода текста имеет фиксированную высоту в одну строку. |
MULTIPLE_LINE | Поле ввода текста имеет фиксированную высоту в несколько строк. |
Действия рендеринга
Набор инструкций по отрисовке, которые сообщают карточке о необходимости выполнения действия или сообщают главному приложению надстройки или приложению чата выполнить действие, специфичное для приложения.

| Поля | |
|---|---|
action | |
Действие
| Поля | |
|---|---|
navigations[] | Нажимает, выталкивает или обновляет карту. Предварительная версия для разработчиков : дополнения в Google Chat . |
Предложения
Рекомендуемые значения, которые могут ввести пользователи. Эти значения появляются, когда пользователи щелкают внутри поля ввода текста. По мере того, как пользователи вводят текст, предлагаемые значения динамически фильтруются в соответствии с тем, что набрали пользователи.
Например, поле ввода текста для языка программирования может предлагать Java, JavaScript, Python и C++. Когда пользователи начинают вводить Jav , список предложений фильтруется для отображения Java и JavaScript .
Предлагаемые значения помогают пользователям вводить значения, понятные вашему приложению. Говоря о JavaScript, некоторые пользователи могут вводить javascript , а другие java script . Предложение JavaScript может стандартизировать взаимодействие пользователей с вашим приложением.
Если указано, TextInput.type всегда имеет SINGLE_LINE , даже если для него установлено значение MULTIPLE_LINE .

| JSON-представление |
|---|
{
"items": [
{
object ( |
| Поля | |
|---|---|
items[] | Список предложений, используемых для автозаполнения рекомендаций в полях ввода текста. |
ПредложениеItem
Одно предлагаемое значение, которое пользователи могут ввести в поле ввода текста.

| JSON-представление |
|---|
{ // Union field |
| Поля | |
|---|---|
| |
text | Значение предлагаемого ввода в поле ввода текста. Это эквивалентно тому, что пользователи вводят сами. |
Валидация
Представляет необходимые данные для проверки виджета, к которому он прикреплен.

| JSON-представление |
|---|
{
"characterLimit": integer,
"inputType": enum ( |
| Поля | |
|---|---|
character Limit | Укажите ограничение на количество символов для виджетов ввода текста. Обратите внимание, что это используется только для ввода текста и игнорируется для других виджетов.
|
input Type | Укажите тип входных виджетов.
|
Тип ввода
Тип виджета ввода.
| Перечисления | |
|---|---|
INPUT_TYPE_UNSPECIFIED | Неопределенный тип. Не используйте. |
TEXT | Обычный текст, который принимает все символы. |
INTEGER | Целочисленное значение. |
FLOAT | Плавающее значение. |
EMAIL | Адрес электронной почты. |
EMOJI_PICKER | Эмодзи, выбранный из системного средства выбора эмодзи. |
ВыборВвод
Виджет, создающий один или несколько элементов пользовательского интерфейса, которые пользователи могут выбирать. Поддерживает проверку отправки формы только для dropdown и меню multiselect . Если для Action.all_widgets_are_required установлено значение true или этот виджет указан в Action.required_widgets , действие отправки блокируется, если не выбрано значение. Например, выпадающее меню или флажки. Вы можете использовать этот виджет для сбора данных, которые можно прогнозировать или перечислять. Пример использования приложений Google Chat см. в разделе Добавление выбираемых элементов пользовательского интерфейса .
Приложения чата могут обрабатывать значения элементов, которые пользователи выбирают или вводят. Подробные сведения о работе с входными данными формы см. в разделе Получение данных формы .
Чтобы собирать неопределенные или абстрактные данные от пользователей, используйте виджет TextInput .

| JSON-представление |
|---|
{ "name": string, "label": string, "type": enum ( |
| Поля | |
|---|---|
name | Необходимый. Имя, которое идентифицирует ввод выбора в событии ввода формы. Подробные сведения о работе с входными данными формы см. в разделе Получение данных формы . |
label | Текст, который появляется над полем ввода выбора в пользовательском интерфейсе. Укажите текст, который поможет пользователю ввести информацию, необходимую вашему приложению. Например, если пользователи выбирают срочность рабочего билета из раскрывающегося меню, метка может быть «Срочность» или «Выбрать срочность». |
type | Тип элементов, которые отображаются пользователям в виджете |
items[] | Массив выбираемых элементов. Например, массив переключателей или флажков. Поддерживает до 100 элементов. |
on Change Action | Если указано, форма отправляется при изменении выбора. Если не указано, необходимо указать отдельную кнопку, которая отправляет форму. Подробные сведения о работе с входными данными формы см. в разделе Получение данных формы . |
multi Select Max Selected Items | Для меню с множественным выбором — максимальное количество элементов, которые может выбрать пользователь. Минимальная стоимость — 1 шт. Если не указано, по умолчанию используется 3 элемента. |
multi Select Min Query Length | Для меню с множественным выбором — количество текстовых символов, которые пользователь вводит перед тем, как меню вернет предлагаемые элементы выбора. Если этот параметр не установлен, в меню множественного выбора используются следующие значения по умолчанию:
|
Поле объединения
| |
external Data Source | Внешний источник данных, например реляционная база данных. |
platform Data Source | Источник данных из Google Workspace. |
Тип выбора
Формат элементов, которые могут выбирать пользователи. Различные варианты поддерживают разные типы взаимодействий. Например, пользователи могут установить несколько флажков, но выбрать только один элемент из раскрывающегося меню.
Каждый вход выбора поддерживает один тип выбора. Например, сочетание флажков и переключателей не поддерживается.

| Перечисления | |
|---|---|
CHECK_BOX | Набор флажков. Пользователи могут установить один или несколько флажков. |
RADIO_BUTTON | Набор радиокнопок. Пользователи могут выбрать один переключатель. |
SWITCH | Набор переключателей. Пользователи могут включить один или несколько переключателей. |
DROPDOWN | Выпадающее меню. Пользователи могут выбрать один пункт из меню. |
MULTI_SELECT | Меню с текстовым полем. Пользователи могут ввести и выбрать один или несколько элементов. Для надстроек Google Workspace необходимо заполнять элементы, используя статический массив объектов В приложениях Google Chat вы также можете заполнять элементы, используя динамический источник данных, и автоматически предлагать элементы по мере того, как пользователи вводят их в меню. Например, пользователи могут начать вводить название чат-группы Google, и виджет автоматически предложит это пространство. Чтобы динамически заполнять элементы меню с множественным выбором, используйте один из следующих типов источников данных:
Примеры реализации меню с множественным выбором для приложений чата см. в разделе Добавление меню с множественным выбором .
|
Элемент выбора
Элемент, который пользователи могут выбрать при вводе выбора, например флажок или переключатель. Поддерживает до 100 элементов.

| JSON-представление |
|---|
{ "text": string, "value": string, "selected": boolean, "startIconUri": string, "bottomText": string } |
| Поля | |
|---|---|
text | Текст, который идентифицирует или описывает элемент для пользователей. |
value | Значение, связанное с этим элементом. Клиент должен использовать это значение в качестве входного значения формы. Подробные сведения о работе с входными данными формы см. в разделе Получение данных формы . |
selected | Выбран ли элемент по умолчанию. Если входные данные выбора принимают только одно значение (например, для переключателей или раскрывающегося меню), установите это поле только для одного элемента. |
start Icon Uri | В меню с множественным выбором URL-адрес значка отображается рядом с |
bottom Text | Для меню с множественным выбором — текстовое описание или метка, отображаемая под |
ПлатформаИсточник данных
Для виджета SelectionInput

| JSON-представление |
|---|
{ // Union field |
| Поля | |
|---|---|
Поле объединения data_source . Источник данных. data_source может быть только одним из следующих: | |
common Data Source | Источник данных, общий для всех приложений Google Workspace, например пользователей в организации Google Workspace. |
host App Data Source | Источник данных, уникальный для хост-приложения Google Workspace, например пространства в Google Chat. Это поле поддерживает клиентские библиотеки Google API, но недоступно в облачных клиентских библиотеках. Дополнительные сведения см. в разделе Установка клиентских библиотек . |
Общий источник данных
Источник данных, общий для всех приложений Google Workspace .

| Перечисления | |
|---|---|
UNKNOWN | Значение по умолчанию. Не используйте. |
USER | Пользователи Google Workspace. Пользователь может просматривать и выбирать пользователей только из своей организации Google Workspace. |
HostAppDataSourceMarkup
Для виджета SelectionInput

| JSON-представление |
|---|
{ // Union field |
| Поля | |
|---|---|
Поле объединения data_source . Приложение Google Workspace, которое заполняет элементы для меню с множественным выбором. data_source может быть только одним из следующих: | |
chat Data Source | Источник данных из Google Chat. |
ChatClientDataSourceMarkup
Для виджета SelectionInput

| JSON-представление |
|---|
{ // Union field |
| Поля | |
|---|---|
source поля Союза. Источник данных Google Chat. source может быть только одним из следующих: | |
space Data Source | Пространства Google Chat, участником которых является пользователь. |
ПространствоИсточник Данных
Источник данных, который заполняет пространства Google Chat в качестве элементов выбора для меню с множественным выбором. Заполняет только пространства, членом которых является пользователь.

| JSON-представление |
|---|
{ "defaultToCurrentSpace": boolean } |
| Поля | |
|---|---|
default To Current Space | Если установлено значение |
DateTimePicker
Позволяет пользователям вводить дату, время или дату и время одновременно. Поддерживает проверку отправки формы. Если для Action.all_widgets_are_required установлено значение true или этот виджет указан в Action.required_widgets , действие отправки блокируется, если не выбрано значение. Пример использования приложений Google Chat см. в разделе Разрешить пользователю выбирать дату и время .
Пользователи могут вводить текст или использовать средство выбора для выбора даты и времени. Если пользователи вводят неверную дату или время, средство выбора отображает ошибку, которая предлагает пользователям ввести информацию правильно.

| JSON-представление |
|---|
{ "name": string, "label": string, "type": enum ( |
| Поля | |
|---|---|
name | Имя, по которому Подробные сведения о работе с входными данными формы см. в разделе Получение данных формы . |
label | Текст, предлагающий пользователям ввести дату, время или дату и время. Например, если пользователи планируют встречу, используйте такую метку, как |
type | Поддерживает ли виджет ввод даты, времени или даты и времени. |
value Ms Epoch | Значение по умолчанию, отображаемое в виджете, в миллисекундах с момента эпохи Unix . Укажите значение в зависимости от типа средства выбора (
|
timezone Offset Date | Число, представляющее смещение часового пояса от UTC в минутах. Если установлено, |
on Change Action | Срабатывает, когда пользователь нажимает кнопку «Сохранить» или «Очистить» в интерфейсе |
DateTimePickerType
Формат даты и времени в виджете DateTimePicker . Определяет, могут ли пользователи вводить дату, время или дату и время одновременно.

| Перечисления | |
|---|---|
DATE_AND_TIME | Пользователи вводят дату и время. |
DATE_ONLY | Пользователи вводят дату. |
TIME_ONLY | Пользователи вводят время. |
Разделитель
Этот тип не имеет полей.
Отображает разделитель между виджетами в виде горизонтальной линии. Пример использования приложений Google Chat см. в разделе «Добавление горизонтального разделителя между виджетами» .

Например, следующий JSON создает разделитель:
"divider": {}
Сетка
Отображает сетку с коллекцией элементов. Элементы могут включать только текст или изображения. Для адаптивных столбцов или для включения большего количества текста или изображений используйте Columns
Сетка поддерживает любое количество столбцов и элементов. Количество строк определяется элементами, разделенными столбцами. Сетка с 10 элементами и 2 столбцами имеет 5 строк. Сетка с 11 элементами и 2 столбцами имеет 6 строк.

Например, следующий JSON создает сетку из двух столбцов с одним элементом:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| JSON-представление |
|---|
{ "title": string, "items": [ { object ( |
| Поля | |
|---|---|
title | Текст, который отображается в заголовке сетки. |
items[] | Элементы, отображаемые в сетке. |
border Style | Стиль границы, применяемый к каждому элементу сетки. |
column Count | Количество столбцов, отображаемых в сетке. Значение по умолчанию используется, если это поле не указано, и это значение по умолчанию различается в зависимости от того, где отображается сетка (диалоговое окно или сопутствующий текст). |
on Click | Этот обратный вызов повторно используется каждым отдельным элементом сетки, но к параметрам обратного вызова добавляется идентификатор и индекс элемента в списке элементов. |
Гридитем
Представляет элемент в макете сетки. Элементы могут содержать текст, изображение или и текст, и изображение.

| JSON-представление |
|---|
{ "id": string, "image": { object ( |
| Поля | |
|---|---|
id | Заданный пользователем идентификатор для этого элемента сетки. Этот идентификатор возвращается в параметрах обратного вызова |
image | Изображение, которое отображается в элементе сетки. |
title | Название элемента сетки. |
subtitle | Подзаголовок элемента сетки. |
layout | Макет, используемый для элемента сетки. |
Компонент изображения
Представляет изображение.

| JSON-представление |
|---|
{ "imageUri": string, "altText": string, "cropStyle": { object ( |
| Поля | |
|---|---|
image Uri | URL-адрес изображения. |
alt Text | Метка доступности изображения. |
crop Style | Стиль обрезки, применяемый к изображению. |
border Style | Стиль границы, применяемый к изображению. |
СтильОбрезки Изображения
Представляет стиль обрезки, примененный к изображению.

Например, вот как применить соотношение сторон 16:9:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| JSON-представление |
|---|
{
"type": enum ( |
| Поля | |
|---|---|
type | Тип урожая. |
aspect Ratio | Соотношение сторон, которое будет использоваться, если тип кадрирования — Например, вот как применить соотношение сторон 16:9: |
ТипОбрезки Изображения
Представляет стиль обрезки, примененный к изображению.

| Перечисления | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED | Не используйте. Не указано. |
SQUARE | Значение по умолчанию. Применяет квадратную обрезку. |
CIRCLE | Применяет круговую обрезку. |
RECTANGLE_CUSTOM | Применяет прямоугольную обрезку с настраиваемым соотношением сторон. Установите пользовательское соотношение сторон с aspectRatio . |
RECTANGLE_4_3 | Применяет прямоугольную обрезку с соотношением сторон 4:3. |
BorderStyle
Параметры стиля границы карточки или виджета, включая тип и цвет границы.

| JSON-представление |
|---|
{ "type": enum ( |
| Поля | |
|---|---|
type | Тип границы. |
stroke Color | Цвета, которые будут использоваться, если тип Чтобы задать цвет обводки, укажите значение для полей Например, следующий код устанавливает красный цвет с максимальной интенсивностью: Поле |
corner Radius | Угловой радиус границы. |
Тип границы
Представляет типы границ, применяемые к виджетам.

| Перечисления | |
|---|---|
BORDER_TYPE_UNSPECIFIED | Не используйте. Не указано. |
NO_BORDER | Значение по умолчанию. Нет границы. |
STROKE | Контур. |
GridItemLayout
Представляет различные параметры макета, доступные для элемента сетки.

| Перечисления | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED | Не используйте. Не указано. |
TEXT_BELOW | Заголовок и подзаголовок отображаются под изображением элемента сетки. |
TEXT_ABOVE | Заголовок и подзаголовок отображаются над изображением элемента сетки. |
Столбцы
Виджет Columns отображает до двух столбцов на карточке или в диалоговом окне. Вы можете добавлять виджеты в каждый столбец; виджеты отображаются в том порядке, в котором они указаны. Пример использования приложений Google Chat см. в разделе Отображение карточек и диалоговых окон в столбцах .
Высота каждого столбца определяется более высоким столбцом. Например, если первый столбец выше второго, оба столбца будут иметь высоту первого столбца. Поскольку каждый столбец может содержать разное количество виджетов, вы не можете определять строки или выравнивать виджеты между столбцами.
Столбцы отображаются рядом. Вы можете настроить ширину каждого столбца, используя поле HorizontalSizeStyle . Если ширина экрана пользователя слишком узкая, второй столбец переносится ниже первого:
- В Интернете второй столбец переносится, если ширина экрана меньше или равна 480 пикселям.
- На устройствах iOS второй столбец переносится, если ширина экрана меньше или равна 300 pt.
- На устройствах Android второй столбец переносится, если ширина экрана меньше или равна 320 dp.
Чтобы включить более двух столбцов или использовать строки, используйте виджет Grid

- Диалоговое окно отображается, когда пользователи открывают надстройку из черновика электронного письма.
- Диалоговое окно, отображаемое, когда пользователи открывают надстройку из меню «Добавить вложение» в событии Календаря Google.
| JSON-представление |
|---|
{
"columnItems": [
{
object ( |
| Поля | |
|---|---|
column Items[] | Массив столбцов. Вы можете включить до двух столбцов в карточку или диалог. |
Столбец
Колонка.
| JSON-представление |
|---|
{ "horizontalSizeStyle": enum ( |
| Поля | |
|---|---|
horizontal Size Style | Указывает, как столбец заполняет ширину карточки. |
horizontal Alignment | Указывает, выравниваются ли виджеты по левому, правому или центру столбца. |
vertical Alignment | Указывает, выравниваются ли виджеты по верху, низу или центру столбца. |
widgets[] | Массив виджетов, включенных в столбец. Виджеты отображаются в том порядке, в котором они указаны. |
Горизонтальныйразмерстиль
Указывает, как столбец заполняет ширину карточки. Ширина каждого столбца зависит как от HorizontalSizeStyle , так и от ширины виджетов внутри столбца.
| Перечисления | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED | Не используйте. Не указано. |
FILL_AVAILABLE_SPACE | Значение по умолчанию. Столбец заполняет доступное пространство до 70 % ширины карты. Если для обоих столбцов установлено значение FILL_AVAILABLE_SPACE , каждый столбец заполняет 50 % пространства. |
FILL_MINIMUM_SPACE | Столбец занимает минимально возможное пространство и не более 30 % ширины карты. |
Горизонтальное выравнивание
Указывает, выравниваются ли виджеты по левому, правому или центру столбца.

| Перечисления | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED | Не используйте. Не указано. |
START | Значение по умолчанию. Выравнивает виджеты по начальному положению столбца. Для макетов слева направо — выравнивание по левому краю. Для макетов с направлением письма справа налево выравнивается по правому краю. |
CENTER | Выравнивает виджеты по центру столбца. |
END | Выравнивает виджеты по конечному положению столбца. Для макетов слева направо виджеты выравниваются по правому краю. Для макетов с направлением справа налево виджеты выравниваются по левому краю. |
Вертикальное выравнивание
Указывает, выравниваются ли виджеты по верху, низу или центру столбца.
| Перечисления | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED | Не используйте. Не указано. |
CENTER | Значение по умолчанию. Выравнивает виджеты по центру столбца. |
TOP | Выравнивает виджеты по верху столбца. |
BOTTOM | Выравнивает виджеты по нижней части столбца. |
Виджеты
Поддерживаемые виджеты, которые можно включить в столбец.
| JSON-представление |
|---|
{ // Union field |
| Поля | |
|---|---|
| |
text Paragraph | Виджет |
image | Виджет |
decorated Text | Виджет |
button List | Виджет |
text Input | Виджет |
selection Input | Виджет |
date Time Picker | Виджет |
chip List | Виджет |
Список чипов
Список фишек, расположенный горизонтально, который можно либо прокручивать по горизонтали, либо переносить на следующую строку.

| JSON-представление |
|---|
{ "layout": enum ( |
| Поля | |
|---|---|
layout | Указанный макет списка микросхем. |
chips[] | Массив фишек. |
Макет
Схема списка чипов.
| Перечисления | |
|---|---|
LAYOUT_UNSPECIFIED | Не используйте. Не указано. |
WRAPPED | Значение по умолчанию. Список чипов переносится на следующую строку, если недостаточно места по горизонтали. |
HORIZONTAL_SCROLLABLE | Фишки прокручиваются горизонтально, если не помещаются в доступное пространство. |
Чип
Текст, значок или чип текста и значков, на который пользователи могут щелкнуть.

| JSON-представление |
|---|
{ "icon": { object ( |
| Поля | |
|---|---|
icon | Изображение значка. Если установлены и |
label | Текст, отображаемый внутри чипа. |
on Click | Необязательный. Действие, которое необходимо выполнить, когда пользователь щелкает чип, например открытие гиперссылки или запуск пользовательской функции. |
enabled | Находится ли чип в активном состоянии и реагирует ли на действия пользователя. По умолчанию |
disabled | Находится ли чип в неактивном состоянии и игнорирует действия пользователя. По умолчанию установлено значение |
alt Text | Альтернативный текст, используемый для специальных возможностей. Установите описательный текст, который позволит пользователям узнать, что делает чип. Например, если чип открывает гиперссылку, напишите: «Открывает новую вкладку браузера и переходит к документации для разработчиков Google Chat по адресу https://developers.google.com/workspace/chat» . |
Карусель
Например, это JSON-представление карусели, содержащей три виджета текстовых абзацев.
{
"carouselCards": [
{
"widgets": [
{
"textParagraph": {
"text": "First text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Second text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Third text paragraph in carousel",
}
}
]
}
]
}

| JSON-представление |
|---|
{
"carouselCards": [
{
object ( |
| Поля | |
|---|---|
carousel Cards[] | Список карточек в карусели. |
КарусельКарточка
 Доступно для приложений Google Chat и недоступно для дополнений Google Workspace.
Доступно для приложений Google Chat и недоступно для дополнений Google Workspace. | JSON-представление |
|---|
{ "widgets": [ { object ( |
| Поля | |
|---|---|
widgets[] | Список виджетов, отображаемых в карточке карусели. Виджеты отображаются в том порядке, в котором они указаны. |
footer Widgets[] | Список виджетов отображается внизу карточки карусели. Виджеты отображаются в том порядке, в котором они указаны. |
Вложенный виджет
CarouselCard .  Доступно для приложений Google Chat и недоступно для дополнений Google Workspace.
Доступно для приложений Google Chat и недоступно для дополнений Google Workspace. | JSON-представление |
|---|
{ // Union field |
| Поля | |
|---|---|
| |
text Paragraph | Виджет текстового абзаца. |
button List | Виджет списка кнопок. |
image | Виджет изображения. |
СвернутьControl
Представляет элемент управления развертыванием и свертыванием.

| JSON-представление |
|---|
{ "horizontalAlignment": enum ( |
| Поля | |
|---|---|
horizontal Alignment | Горизонтальное выравнивание кнопки развернуть и свернуть. |
expand Button | Необязательный. Определите настраиваемую кнопку, чтобы развернуть раздел. Поле «expandButton» и «CrollButton» должно быть установлено. Только один набор полей не вступит в силу. Если это поле не задано, используется кнопка по умолчанию. |
collapse Button | Необязательный. Определите настраиваемую кнопку, чтобы свернуть раздел. Поле «expandButton» и «CrollButton» должно быть установлено. Только один набор полей не вступит в силу. Если это поле не задано, используется кнопка по умолчанию. |
РазделительСтиль
Стиль разделителя карты. В настоящее время используется только для разделителей между разделами карты.

| Перечисления | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED | Не используйте. Не указано. |
SOLID_DIVIDER | Вариант по умолчанию. Создайте сплошной разделитель. |
NO_DIVIDER | Если установлено, разделитель не отображается. Этот стиль полностью удаляет разделитель из макета. Результат эквивалентен тому, что разделитель вообще не добавляется. |
КартаДействие
Действие карты — это действие, связанное с картой. Например, карточка счета-фактуры может включать в себя такие действия, как удаление счета, отправка счета по электронной почте или открытие счета в браузере.

| JSON-представление |
|---|
{
"actionLabel": string,
"onClick": {
object ( |
| Поля | |
|---|---|
action Label | Метка, которая отображается как элемент меню действий. |
on Click | Действие |
Стиль отображения
В надстройках Google Workspace определяет способ отображения карточки.

| Перечисления | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED | Не используйте. Не указано. |
PEEK | Заголовок карты отображается внизу боковой панели, частично закрывая текущую верхнюю карту стопки. При нажатии на заголовок карточка помещается в стопку карточек. Если у карты нет заголовка, вместо него используется сгенерированный заголовок. |
REPLACE | Значение по умолчанию. Карта отображается путем замены вида верхней карты в стопке карт. |
