紙牌
Google Chat 訊息或 Google Workspace 外掛程式顯示的資訊卡介面。
資訊卡支援已定義的版面配置、按鈕等互動式 UI 元素,以及圖片等多媒體內容。使用資訊卡呈現詳細資訊、向使用者收集資訊,並引導使用者採取下一步行動。
使用資訊卡建構工具設計及預覽資訊卡。
開啟資訊卡建立工具
如要瞭解如何建構資訊卡,請參閱下列說明文件:
- 如為 Google Chat 應用程式,請參閱「設計資訊卡或對話方塊的元件」。
- 如需 Google Workspace 外掛程式,請參閱 卡片式介面。
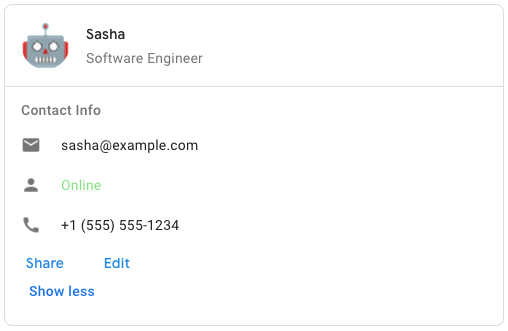
範例:Google Chat 應用程式的資訊卡訊息

如要在 Google Chat 中建立範例資訊卡訊息,請使用下列 JSON:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| JSON 表示法 |
|---|
{ "header": { object ( |
| 欄位 | |
|---|---|
header
|
資訊卡的標頭。標題通常包含開頭圖片和標題。標題一律會顯示在資訊卡頂端。 |
sections[]
|
包含一組小工具。每個部分都有自己專屬的選用標頭。以線條分隔線區分各個區塊。如需 Google Chat 應用程式範例,請參閱 定義資訊卡的區段。 |
sectionDividerStyle
|
區段之間的分隔線樣式。 |
cardActions[]
|
資訊卡的動作。動作會新增至資訊卡的工具列選單。
舉例來說,下列 JSON 會使用 |
name
|
卡片名稱。在卡片瀏覽中當做卡片 ID。
|
fixedFooter
|
固定在資訊卡底部的頁尾。
如果在設定
|
displayStyle
|
在 Google Workspace 外掛程式中,設定
|
peekCardHeader
|
顯示內容比對內容時,跳轉資訊卡標頭做為預留位置,方便使用者在首頁資訊卡和內容相關資訊卡之間瀏覽。
|
CardHeader
代表資訊卡標題。如需 Google Chat 應用程式範例,請參閱 新增頁首。


| JSON 表示法 |
|---|
{
"title": string,
"subtitle": string,
"imageType": enum (
|
| 欄位 | |
|---|---|
title
|
必要欄位。資訊卡標題的標題。標題的高度固定:如果同時指定標題和副標題,則每個標題都會佔一行。如果僅指定標題,就會佔據兩行。 |
subtitle
|
資訊卡標題的副標題。如果有指定,會顯示在
|
imageType
|
用來裁剪圖片的形狀。
|
imageUrl
|
資訊卡標頭中的圖片 HTTPS 網址。 |
imageAltText
|
這張圖片的替代文字,用於無障礙功能。 |
ImageType
用來裁剪圖片的形狀。


| 列舉 | |
|---|---|
SQUARE
|
預設值。為圖片套用正方形遮罩。舉例來說,4x3 的圖片會變成 3x3。 |
CIRCLE
|
為圖片套用圓形遮罩。舉例來說,4x3 的圖片會變成直徑 3 的圓形。 |
章節
區段包含一組依照指定順序垂直顯示的小工具。


| JSON 表示法 |
|---|
{ "header": string, "widgets": [ { object ( |
| 欄位 | |
|---|---|
header
|
顯示在區段頂端的文字。支援簡易 HTML 格式的文字。如要進一步瞭解如何設定文字格式,請參閱「在 Google Chat 應用程式中設定文字格式」和「在 Google Workspace 外掛程式中設定文字格式」。 |
widgets[]
|
這個區段中的所有小工具。至少必須包含一個小工具。 |
collapsible
|
指出這個區段是否可收合。 可摺疊的版面可隱藏部分或所有小工具,但使用者只要按一下「顯示更多」,即可展開該版面,查看隱藏的小工具。使用者可以按一下 顯示較少。
如要判斷隱藏哪些小工具,請指定
|
uncollapsibleWidgetsCount
|
即使在摺疊區段時,仍會顯示的不可摺疊小工具數量。
舉例來說,假設區塊包含五個小工具,且
|
collapseControl
|
選用設定。定義區塊的展開和收合按鈕。只有在區段可收合時,系統才會顯示這個按鈕。如果未設定這個欄位,系統會使用預設按鈕。 |
小工具
每張資訊卡是由小工具組成。
小工具是複合型物件,可代表文字、圖片、按鈕和其他物件類型之一。
| JSON 表示法 |
|---|
{ "horizontalAlignment": enum ( |
| 欄位 | |
|---|---|
horizontalAlignment
|
指定小工具要對齊資料欄的左側、右側或中央。 |
聯集欄位
data。小工具只能包含下列其中一個項目。您可以使用多個小工具欄位顯示更多項目。
data
只能為下列其中一項:
|
|
textParagraph
|
顯示文字段落。支援簡易 HTML 格式的文字。如要進一步瞭解如何設定文字格式,請參閱「在 Google Chat 應用程式中設定文字格式」和「在 Google Workspace 外掛程式中設定文字格式」。 舉例來說,下列 JSON 會建立粗體文字: |
image
|
顯示圖片。 舉例來說,下列 JSON 會建立含有替代文字的圖片: |
decoratedText
|
顯示經過裝飾的文字項目。 舉例來說,下列 JSON 會建立顯示電子郵件地址的修飾文字小工具: |
buttonList
|
按鈕清單。 舉例來說,下列 JSON 會建立兩個按鈕。第一個是藍色文字按鈕,第二個是可開啟連結的圖片按鈕: |
textInput
|
顯示使用者可輸入內容的文字方塊。 舉例來說,下列 JSON 會建立電子郵件地址的文字輸入內容: 再舉一個例子,下列 JSON 會使用靜態建議,建立程式設計語言的文字輸入內容: |
selectionInput
|
顯示選取控制項,讓使用者選取項目。選取控制項可以是核取方塊、圓形按鈕、切換按鈕或下拉式選單。 舉例來說,下列 JSON 會建立下拉式選單,讓使用者選擇尺寸: |
dateTimePicker
|
顯示可讓使用者輸入日期、時間或日期和時間的小工具。 舉例來說,下列 JSON 會建立日期/時間挑選器,用於安排預約: |
divider
|
顯示小工具之間的水平分隔線。 例如,下列 JSON 會建立分隔線: |
grid
|
顯示包含一組項目的格狀畫面。 格線支援任意數量的欄和項目。列數取決於項目數上限除以欄數。如果格狀檢視包含 10 個項目,2 欄,則有 5 列。如果格狀檢視包含 11 個項目,2 欄,則有 6 列。
舉例來說,下列 JSON 會建立含有單一項目的 2 欄格線: |
columns
|
最多顯示 2 欄。
如要加入超過 2 個資料欄,或使用資料列,請使用
例如,以下 JSON 會建立 2 個資料欄,每個資料欄都包含文字段落: |
chipList
|
方塊清單。 舉例來說,下列 JSON 會建立兩個方塊。第一個是文字方塊,第二個是開啟連結的圖示方塊:
|
TextParagraph
支援格式設定的文字段落。如需 Google Chat 應用程式範例,請參閱 新增一段格式化文字。如要進一步瞭解如何設定文字格式,請參閱 設定 Google Chat 應用程式的文字格式 和 在 Google Workspace 外掛程式中設定文字格式。


| JSON 表示法 |
|---|
{ "text": string, "maxLines": integer } |
| 欄位 | |
|---|---|
text
|
小工具中顯示的文字。 |
maxLines
|
小工具中顯示的文字行數上限。如果文字超過指定的最大行數,系統會隱藏多餘的內容,並在「顯示更多」按鈕後方顯示。如果文字的行數等於或短於指定行數上限,則 顯示更多 系統就不會顯示按鈕。
預設值為 0,在這種情況下,系統會顯示所有內容。系統會忽略負值。
|
圖片
透過網址指定的圖片,可以
onClick
動作。如需範例,請參閱
新增圖片。


| JSON 表示法 |
|---|
{
"imageUrl": string,
"onClick": {
object (
|
| 欄位 | |
|---|---|
imageUrl
|
圖片的 HTTPS 網址。 例如: |
onClick
|
當使用者按一下圖片時,點擊就會觸發這個動作。 |
altText
|
這張圖片的替代文字,用於無障礙功能。 |
OnClick
代表使用者點擊資訊卡中的互動元素 (例如按鈕) 時要如何回應。


| JSON 表示法 |
|---|
{ // Union field |
| 欄位 | |
|---|---|
|
聯集欄位
|
|
action
|
如果指定了這個 |
openLink
|
如有指定,這個
|
openDynamicLinkAction
|
當動作需要開啟連結時,外掛程式會觸發這個動作。不同於
|
card
|
如有指定,系統會在點擊後將新卡片推送至資訊卡堆疊。
|
overflowMenu
|
如有指定,這個
|
動作
一種動作,用來說明提交表單後的行為。舉例來說,您可以叫用 Apps Script 指令碼來處理表單。如果動作觸發,表單值會傳送至伺服器。


| JSON 表示法 |
|---|
{ "function": string, "parameters": [ { object ( |
| 欄位 | |
|---|---|
function
|
使用者點擊包含的元素或以其他方式啟動時,要叫用的自訂函式。 如需用途範例,請參閱 讀取表單資料。 |
parameters[]
|
動作參數清單。 |
loadIndicator
|
指定在呼叫動作時顯示的載入指標。 |
persistValues
|
指出表單值在動作後是否仍然存在。預設值為
如果
如果
|
interaction
|
選用設定。開啟 對話方塊。 回應與使用者互動 (例如使用者點選資訊卡訊息中的按鈕) 時的動作。
如果未指定,應用程式會在
透過指定
|
requiredWidgets[]
|
,瞭解如何調查及移除這項存取權。 選用。請在清單中填入這項動作所需的小工具名稱,才能有效提交內容。
如果此處列出的小工具在叫用這個動作時沒有值,系統就會取消提交表單。
|
allWidgetsAreRequired
|
,瞭解如何調查及移除這項存取權。 選用。如果設為 true,則這個動作會將所有小工具視為必要。
|
ActionParameter
叫用動作方法時要提供的字串參數清單。例如考慮三個延後按鈕:立即延後、延後一天或下週延後。您可以使用 action method = snooze(),在字串參數清單中傳遞貪睡類型和貪睡時間。
詳情請參閱 CommonEventObject。


| JSON 表示法 |
|---|
{ "key": string, "value": string } |
| 欄位 | |
|---|---|
key
|
動作指令碼的參數名稱。 |
value
|
參數的值。 |
LoadIndicator
用於指定在呼叫動作時動作顯示的載入指標。


| 列舉 | |
|---|---|
SPINNER
|
顯示旋轉圖示,指出正在載入內容。 |
NONE
|
沒有任何顯示內容。 |
互動情形
選用設定。開啟 對話方塊。
回應使用者互動 (例如使用者點擊資訊卡訊息中的按鈕) 時應採取的行動。
如果未指定,應用程式會在
action
— 照常開啟連結或執行函式。
透過指定
interaction,應用程式可以透過特殊的互動方式回應。舉例來說,將 interaction 設為 OPEN_DIALOG,應用程式就能開啟對話方塊。
如果有指定,系統就不會顯示載入指標。如果指定為外掛程式,則會移除整個資訊卡,並在用戶端中顯示空白畫面。

| 列舉 | |
|---|---|
INTERACTION_UNSPECIFIED
|
預設值。
action
可以正常執行
|
OPEN_DIALOG
|
開啟 對話方塊:一種視窗式資訊卡介面,可供即時通訊應用程式與使用者互動。 只有 Chat 應用程式可在使用者點按資訊卡訊息的按鈕時回應。如有指定外掛程式,系統會移除整張資訊卡,也不會在用戶端顯示任何內容。
|
OpenLink
代表開啟超連結的 onClick 事件。


| JSON 表示法 |
|---|
{ "url": string, "openAs": enum ( |
| 欄位 | |
|---|---|
url
|
要開啟的網址。 |
openAs
|
如何開啟連結。
|
onClose
|
用戶端是否會在開啟連結後忘記連結,或是觀察連結,直到視窗關閉為止。
|
OpenAs
當 OnClick 動作開啟連結時,用戶端可以將其開啟為全尺寸視窗 (如果這是用戶端使用的框架),或開啟為疊加層 (例如彈出式視窗)。實作方式取決於用戶端平台功能,如果用戶端不支援所選值,系統可能會忽略該值。
FULL_SIZE
可支援所有用戶端

| 列舉 | |
|---|---|
FULL_SIZE
|
如果這是用戶端所用的頁框,該連結就會以完整大小視窗開啟。 |
OVERLAY
|
連結會以彈出式視窗等疊加層開啟。 |
OnClose
當客戶透過連結開啟
OnClick
動作就會關閉
實作方式取決於用戶端平台功能。舉例來說,網路瀏覽器可能會開啟
OnClose
處理常式。
如果兩者皆是
OnOpen
和
OnClose
處理常式已設定,且用戶端平台無法同時支援這兩種值。
OnClose
優先順序較高。

| 列舉 | |
|---|---|
NOTHING
|
預設值。卡片不會重新載入,系統不會執行任何動作。 |
RELOAD
|
在子視窗關閉後重新載入資訊卡。
搭配
|
OverflowMenu
顯示彈出式選單的小工具,內含使用者可以叫用的一或多個動作。例如在資訊卡中顯示非主要動作。當動作無法在可用空間中顯示時,您可以使用這個小工具。如要使用,請在
OnClick
以及支援該元件的小工具動作例如在 Button 中。

| JSON 表示法 |
|---|
{
"items": [
{
object (
|
| 欄位 | |
|---|---|
items[]
|
必要欄位。選單選項清單。 |
OverflowMenuItem
使用者可在溢位選單中叫用此選項。

| JSON 表示法 |
|---|
{ "startIcon": { object ( |
| 欄位 | |
|---|---|
startIcon
|
顯示在文字前方的圖示。 |
text
|
必要欄位。供使用者識別或描述項目的文字。 |
onClick
|
必要欄位。選取選單選項時叫用的動作。這個
|
disabled
|
是否停用選單選項。預設值為 false。 |
圖示
資訊卡小工具中顯示的圖示。如需 Google Chat 應用程式範例,請參閱 新增圖示。


| JSON 表示法 |
|---|
{ "altText": string, "imageType": enum ( |
| 欄位 | |
|---|---|
altText
|
選用設定。用於無障礙功能的圖示說明。如果未指定,則預設值為
如果圖示位於
|
imageType
|
圖片套用的裁剪樣式。在某些情況下,套用 |
聯集欄位
icons。資訊卡小工具中顯示的圖示。
icons
只能為下列其中一項:
|
|
knownIcon
|
顯示 Google Workspace 提供的其中一個內建圖示。
舉例來說,如要顯示飛機圖示,請指定
如需支援圖示的完整清單,請參閱「內建圖示」。 |
iconUrl
|
顯示由 HTTPS 網址代管的自訂圖示。 例如:
支援的檔案類型包括
|
materialIcon
|
顯示以下其中一個 Google Material 圖示。 例如,為了顯示 核取方塊圖示,請使用
|
MaterialIcon
A 罩杯 Google Material 圖示,提供超過 2500 個選項。
舉例來說,如要顯示帶有自訂權重和等級的核取方塊圖示,請編寫以下程式碼:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| JSON 表示法 |
|---|
{ "name": string, "fill": boolean, "weight": integer, "grade": integer } |
| 欄位 | |
|---|---|
name
|
先前指定的圖示名稱,
Google Material 圖示
|
fill
|
是否以填滿格式顯示圖示。預設值為否。 如要預覽其他圖示設定,請前往 Google 字型圖示 調整下方顯示的設定 自訂: |
weight
|
圖示的筆劃粗細。請選擇 {100, 200, 300, 400, 500, 600, 700}。如未指定,預設值為 400。如指定任何其他值,則會使用預設值。 如要預覽不同的圖示設定,請前往 Google 字體圖示,然後調整「自訂」下方的設定。 |
grade
|
粗細和等級會影響符號的粗細。成績調整比權重調整得更精細,而且會對符號大小造成輕微影響。請選擇 {-25, 0, 200}。如未指定,則預設值為 0。如果指定任何其他值,則會使用預設值。 如要預覽其他圖示設定,請前往 Google 字型圖示 調整下方顯示的設定 自訂: |
DecoratedText
這個小工具會顯示文字,並加上選用裝飾,例如文字上方或下方的標籤、文字前方的圖示、選項小工具,或是文字後方的按鈕。如需 Google Chat 應用程式範例,請參閱 使用裝飾性文字顯示文字。


| JSON 表示法 |
|---|
{ "icon": { object ( |
| 欄位 | |
|---|---|
icon
|
淘汰,改用
|
startIcon
|
顯示在文字前方的圖示。 |
topLabel
|
上方文字
|
text
|
必要欄位。主要文字。 支援簡易格式設定。如要進一步瞭解如何設定文字格式,請參閱 設定 Google Chat 應用程式的文字格式 和 在 Google Workspace 外掛程式中設定文字格式。 |
wrapText
|
文字換行設定。如果
僅適用於
|
bottomLabel
|
下方會顯示的文字
|
onClick
|
使用者點選 |
聯集欄位
control。在 decoratedText 小工具中,文字右側顯示的按鈕、切換鈕、核取方塊或圖片。control
只能為下列其中一項:
|
|
button
|
使用者只要按一下按鈕,即可觸發動作。 |
switchControl
|
這個切換小工具可供使用者點選,以變更狀態並觸發動作。 |
endIcon
|
文字後方顯示的圖示。 |
按鈕
可供使用者點選的文字、圖示,或文字和圖示按鈕。如需 Google Chat 應用程式範例,請參閱 新增按鈕。
如要將圖片設為可點選的按鈕,請指定 ImageImageComponentonClick 動作。


| JSON 表示法 |
|---|
{ "text": string, "icon": { object ( |
| 欄位 | |
|---|---|
text
|
按鈕中顯示的文字。 |
icon
|
按鈕中顯示的圖示。如果兩者皆是
|
color
|
選用設定。按鈕的顏色。如果已設定,則按鈕位於
如要設定按鈕顏色,請為 例如,以下程式碼會將顏色設為最高強度的紅色:
|
onClick
|
必要欄位。使用者按下按鈕時要執行的動作,例如開啟超連結或執行自訂函式。 |
disabled
|
如果
|
altText
|
用於無障礙功能的替代文字。 設定說明文字,讓使用者瞭解按鈕的功能。舉例來說,如果按鈕會開啟超連結,您可以寫:「開啟新的瀏覽器分頁,並前往 Google Chat 開發人員說明文件: https://developers.google.com/workspace/chat". |
type
|
選用設定。按鈕類型,如果未設定,按鈕類型會預設為
|
顏色
代表 RGBA 色彩空間中的顏色。這種呈現方式是為了簡化與不同語言的色彩表示法之間相互轉換的設計。舉例來說,這個表示法的欄位可以輕鬆提供給 Java 中的 java.awt.Color 建構函式,也可以輕鬆提供給 iOS 中的 UIColor +colorWithRed:green:blue:alpha 方法;只要稍微調整一下,即可輕鬆將其格式化為 JavaScript 中的 CSS rgba() 字串。
本參考頁面沒有關於解讀 RGB 值的絕對色彩空間資訊,例如 sRGB、Adobe RGB、DCI-P3 和 BT.2020。根據預設,應用程式應採用 sRGB 色域。
除非另有說明,否則需要決定顏色相等,否則在實作時將兩種顏色視為相等,如果顏色、綠色、藍色和 Alpha 值的差異最多
1e-5。
範例 (Java):
import com.google.type.Color;
// ...
public static java.awt.Color fromProto(Color protocolor) {
float alpha = protocolor.hasAlpha()
? protocolor.getAlpha().getValue()
: 1.0;
return new java.awt.Color(
protocolor.getRed(),
protocolor.getGreen(),
protocolor.getBlue(),
alpha);
}
public static Color toProto(java.awt.Color color) {
float red = (float) color.getRed();
float green = (float) color.getGreen();
float blue = (float) color.getBlue();
float denominator = 255.0;
Color.Builder resultBuilder =
Color
.newBuilder()
.setRed(red / denominator)
.setGreen(green / denominator)
.setBlue(blue / denominator);
int alpha = color.getAlpha();
if (alpha != 255) {
result.setAlpha(
FloatValue
.newBuilder()
.setValue(((float) alpha) / denominator)
.build());
}
return resultBuilder.build();
}
// ...
範例 (iOS / Obj-C):
// ...
static UIColor* fromProto(Color* protocolor) {
float red = [protocolor red];
float green = [protocolor green];
float blue = [protocolor blue];
FloatValue* alpha_wrapper = [protocolor alpha];
float alpha = 1.0;
if (alpha_wrapper != nil) {
alpha = [alpha_wrapper value];
}
return [UIColor colorWithRed:red green:green blue:blue alpha:alpha];
}
static Color* toProto(UIColor* color) {
CGFloat red, green, blue, alpha;
if (![color getRed:&red green:&green blue:&blue alpha:&alpha]) {
return nil;
}
Color* result = [[Color alloc] init];
[result setRed:red];
[result setGreen:green];
[result setBlue:blue];
if (alpha <= 0.9999) {
[result setAlpha:floatWrapperWithValue(alpha)];
}
[result autorelease];
return result;
}
// ...
範例 (JavaScript):
// ...
var protoToCssColor = function(rgb_color) {
var redFrac = rgb_color.red || 0.0;
var greenFrac = rgb_color.green || 0.0;
var blueFrac = rgb_color.blue || 0.0;
var red = Math.floor(redFrac * 255);
var green = Math.floor(greenFrac * 255);
var blue = Math.floor(blueFrac * 255);
if (!('alpha' in rgb_color)) {
return rgbToCssColor(red, green, blue);
}
var alphaFrac = rgb_color.alpha.value || 0.0;
var rgbParams = [red, green, blue].join(',');
return ['rgba(', rgbParams, ',', alphaFrac, ')'].join('');
};
var rgbToCssColor = function(red, green, blue) {
var rgbNumber = new Number((red << 16) | (green << 8) | blue);
var hexString = rgbNumber.toString(16);
var missingZeros = 6 - hexString.length;
var resultBuilder = ['#'];
for (var i = 0; i < missingZeros; i++) {
resultBuilder.push('0');
}
resultBuilder.push(hexString);
return resultBuilder.join('');
};
// ...
| JSON 表示法 |
|---|
{ "red": number, "green": number, "blue": number, "alpha": number } |
| 欄位 | |
|---|---|
red
|
顏色中的紅色量,值介於 [0, 1] 之間。 |
green
|
間隔 [0, 1] 內色彩的綠色量。 |
blue
|
以色彩呈現的藍色量為間隔 [0, 1] 的值。 |
alpha
|
應套用至像素的色彩比例。也就是說,最終像素顏色會由這個方程式定義:
也就是說,值為 1.0 對應於純色,而值為 0.0 則對應於完全透明的顏色。這會使用包裝函式訊息,而非簡單的浮點純量,因此能夠區分預設值和未設定的值。如果省略,此顏色物件會算繪為單色 (如同 Alpha 值已明確指定 1.0 值)。 |
類型
選用設定。
類型
即可。如果已設定 color 欄位,系統會強制將 type 設為 FILLED。

| 列舉 | |
|---|---|
TYPE_UNSPECIFIED
|
請勿使用。未指定。 |
OUTLINED
|
有外框的按鈕是中強調的按鈕。這些按鈕通常包含重要的動作,但不是 Chat 應用程式或外掛程式的主要動作。 |
FILLED
|
實心按鈕具有純色容器。這類圖示的視覺效果最強烈,建議用於 Chat 應用程式或外掛程式中的重要及主要動作。 |
FILLED_TONAL
|
實心色調按鈕是介於填滿與含外框按鈕之間的另一種中間區域。當優先順序較低的按鈕需要比外框按鈕更強調的部分時,這項功能就非常實用。 |
BORDERLESS
|
按鈕在預設狀態下沒有隱藏容器。通常用於優先順序最低的動作,特別是在顯示多個選項時。 |
SwitchControl
切換式切換樣式或核取方塊中的核取方塊
decoratedText


僅支援 decoratedText 小工具。
| JSON 表示法 |
|---|
{ "name": string, "value": string, "selected": boolean, "onChangeAction": { object ( |
| 欄位 | |
|---|---|
name
|
在表單輸入事件中,系統用來識別切換鈕小工具的名稱。 如要進一步瞭解如何使用表單輸入功能,請參閱 接收表單資料。 |
value
|
使用者輸入的值,會做為表單輸入事件的一部分傳回。 如要進一步瞭解如何使用表單輸入功能,請參閱 接收表單資料。 |
selected
|
時間
|
onChangeAction
|
切換狀態時要執行的動作,例如要執行的函式。 |
controlType
|
切換鈕在使用者介面中的顯示方式。
|
ControlType
切換鈕在使用者介面中的顯示方式。


| 列舉 | |
|---|---|
SWITCH
|
切換式切換鈕。 |
CHECKBOX
|
淘汰,改用
CHECK_BOX。
|
CHECK_BOX
|
核取方塊。 |
ButtonList
水平版面配置的按鈕清單。如需 Google Chat 應用程式範例,請參閱 新增按鈕。


| JSON 表示法 |
|---|
{
"buttons": [
{
object (
|
| 欄位 | |
|---|---|
buttons[]
|
按鈕陣列。 |
TextInput
使用者可輸入文字的欄位。支援建議和變更時動作。如需 Google Chat 應用程式的範例,請參閱「新增供使用者輸入文字的欄位」。
即時通訊應用程式會在表單輸入事件期間接收及處理輸入的文字值。如要進一步瞭解如何使用表單輸入內容,請參閱「接收表單資料」。
如果需要收集未定義或抽象的使用者資料,請使用文字輸入。如要收集使用者定義或列舉的資料,請使用
SelectionInput


| JSON 表示法 |
|---|
{ "name": string, "label": string, "hintText": string, "value": string, "type": enum ( |
| 欄位 | |
|---|---|
name
|
文字輸入事件在表單輸入事件中識別的名稱。 如要進一步瞭解如何使用表單輸入功能,請參閱 接收表單資料。 |
label
|
顯示在使用者介面文字輸入欄位上方的文字。
指定文字,協助使用者輸入應用程式所需的資訊。舉例來說,如要詢問某人的名字,但明確需要對方的姓氏,請輸入
若符合以下情況,則為必要欄位:
|
hintText
|
顯示在文字輸入欄位下方的文字,旨在提示使用者輸入特定值。這段文字一律會顯示。
若符合以下情況,則為必要欄位:
|
value
|
使用者輸入的值,做為表單輸入事件的一部分傳回。 如要進一步瞭解如何使用表單輸入功能,請參閱 接收表單資料。 |
type
|
文字輸入欄位在使用者介面中的顯示方式。例如,欄位是單行還是多行。 |
onChangeAction
|
文字輸入欄位發生變更時的處理方式。例如使用者在欄位中新增或刪除文字。 可採取的行動包括執行自訂函式或開啟 對話方塊 。 |
initialSuggestions
|
使用者可輸入的建議值。當使用者點選文字輸入欄位時,系統就會顯示這些值。使用者輸入內容時,系統會根據使用者輸入的內容,動態篩選建議值。
舉例來說,程式設計語言的文字輸入欄位可能會建議使用 Java、JavaScript、Python 和 C++。使用者開始輸入內容時
建議值可協助引導使用者輸入應用程式能夠理解的值。某些使用者可能會輸入 JavaScript
如果有指定的話
|
autoCompleteAction
|
選用設定。指定當文字輸入欄位向互動使用者建議時,要採取的動作。
如果未指定,建議是由
如有指定,應用程式會採取此處指定的動作,例如執行自訂函式。
|
validation
|
指定此文字輸入欄位所需的驗證。
|
placeholderText
|
文字欄位空白時,在文字輸入欄位中顯示的文字。使用這段文字提示使用者輸入值。例如
|
類型
文字輸入欄位在使用者介面中的顯示方式。例如,輸入欄位是單行還是多行。如果指定 initialSuggestions,type 一律會設為 SINGLE_LINE,即使設為 MULTIPLE_LINE 也不例外。


| 列舉 | |
|---|---|
SINGLE_LINE
|
文字輸入欄位的高度固定為一行。 |
MULTIPLE_LINE
|
文字輸入欄位的固定高度為多行。 |
RenderActions
一組轉譯指示,用於指示資訊卡執行動作。 要求外掛程式應用程式或 Chat 應用程式執行應用程式特定動作。


| 欄位 | |
|---|---|
action | |
動作
| 欄位 | |
|---|---|
navigations[] |
推送或更新顯示的資訊卡。 |
建議
使用者可輸入的建議值。當使用者點選文字輸入欄位時,系統就會顯示這些值。當使用者輸入內容時,系統會根據使用者輸入的內容,動態篩選建議值。
舉例來說,程式設計語言的文字輸入欄位可能會建議 Java、JavaScript、Python 和 C++。當使用者開始輸入 Jav 時,建議清單就會篩選出 Java 和 JavaScript。
建議值可協助引導使用者輸入應用程式能夠理解的值。某些使用者可能會輸入 JavaScript
javascript
和其他來源
java script。建議操作
JavaScript
能夠標準化使用者與應用程式的互動方式
如果有指定的話
TextInput.type
一律
SINGLE_LINE (即使設為
MULTIPLE_LINE。


| JSON 表示法 |
|---|
{
"items": [
{
object (
|
| 欄位 | |
|---|---|
items[]
|
文字輸入欄位中,用於自動完成建議的建議清單。 |
SuggestionItem
使用者可在文字輸入欄位中輸入的建議值。


| JSON 表示法 |
|---|
{ // Union field |
| 欄位 | |
|---|---|
|
聯集欄位
|
|
text
|
建議輸入內容欄位的值。這與使用者自行輸入的內容相同。 |
驗證
,瞭解如何調查及移除這項存取權。 代表驗證所附加小工具所需的資料。


| JSON 表示法 |
|---|
{
"characterLimit": integer,
"inputType": enum (
|
| 欄位 | |
|---|---|
characterLimit
|
,瞭解如何調查及移除這項存取權。 指定文字輸入小工具的字元限制。請注意,這項屬性僅用於文字輸入,其他小工具會忽略這項屬性。
|
inputType
|
,瞭解如何調查及移除這項存取權。 指定輸入小工具的類型。
|
InputType
輸入小工具的類型。
| 列舉 | |
|---|---|
INPUT_TYPE_UNSPECIFIED
|
未指定類型。請勿使用。 |
TEXT
|
一般文字,接受所有字元。 |
INTEGER
|
整數值。 |
FLOAT
|
浮點值。 |
EMAIL
|
電子郵件地址。 |
EMOJI_PICKER
|
從系統提供的表情符號挑選器中選取的表情符號。 |
SelectionInput
這個小工具可建立一或多個使用者介面項目,供使用者選取。例如下拉式選單或核取方塊。您可以運用這個小工具來收集可預測或列舉的資料。如需 Google Chat 應用程式範例,請參閱 新增可選取的 UI 元素。
即時通訊應用程式可以處理使用者選取或輸入的項目價值。如要進一步瞭解如何使用表單輸入功能,請參閱 接收表單資料。
如要從使用者收集未定義或抽象的資料,請使用 TextInput 小工具。


| JSON 表示法 |
|---|
{ "name": string, "label": string, "type": enum ( |
| 欄位 | |
|---|---|
name
|
必要欄位。用於識別表單輸入事件中的選取輸入內容的名稱。 如要進一步瞭解如何使用表單輸入功能,請參閱 接收表單資料。 |
label
|
顯示在使用者介面的選取輸入欄位上方的文字。 指定文字,協助使用者輸入應用程式所需的資訊。舉例來說,如果使用者從下拉式選單中選取工作單據的緊急程度,標籤可能會是「緊急程度」或「選取緊急程度」。 |
type
|
向使用者顯示在 |
items[]
|
可選取項目的陣列。例如圓形按鈕或核取方塊的陣列。最多可支援 100 個項目。 |
onChangeAction
|
如有指定,系統會在選項變更時提交表單。如未指定,您必須另外指定用來提交表單的按鈕。 如要進一步瞭解如何使用表單輸入內容,請參閱「接收表單資料」。 |
multiSelectMaxSelectedItems
|
如果是複選選單,使用者可以選取的項目數量上限。不得少於 1 個項目。如果未指定,則預設為 3 個項目。 |
multiSelectMinQueryLength
|
如果是複選選單,使用者在應用程式查詢自動完成前輸入的文字字元數,會在選單中顯示建議項目。 如未指定,靜態資料來源會預設為 0 個字元,外部資料來源則為 3 個字元。 |
validation
|
下拉式選單的驗證選項輸入欄位。
|
|
聯集欄位
|
|
externalDataSource
|
外部資料來源,例如關聯資料集。 |
platformDataSource
|
Google Workspace 的資料來源。 |
SelectionType
使用者可選取的項目格式。不同的選項可支援不同類型的互動。舉例來說,使用者可以勾選多個核取方塊,但只能從下拉式選單中選取一個項目。
每個選項輸入項目都支援一種選取類型。例如無法混合使用核取方塊和開關。


| 列舉 | |
|---|---|
CHECK_BOX
|
一組核取方塊。使用者可以勾選一或多個核取方塊。 |
RADIO_BUTTON
|
一組圓形按鈕。使用者可以選取一個圓形按鈕。 |
SWITCH
|
一組外接切換裝置。使用者可以開啟一或多個外接切換裝置。 |
DROPDOWN
|
下拉式選單。使用者可以從選單中選取一個項目。 |
MULTI_SELECT
|
靜態或動態資料的複選選單。使用者從選單列中選取一或多個項目。使用者也可以輸入值來填入動態資料。舉例來說,使用者可以輸入 Google Chat 聊天室的名稱,小工具便會自動建議聊天室。 如要為複選選單填入項目,您可以使用以下其中一種資料來源:
如需實作多重選取選單的範例,請參閱「新增多重選取選單」。
|
SelectionItem
使用者在選取輸入的輸入欄位 (例如核取方塊或切換鈕) 中選取的項目。


| JSON 表示法 |
|---|
{ "text": string, "value": string, "selected": boolean, "startIconUri": string, "bottomText": string } |
| 欄位 | |
|---|---|
text
|
供使用者識別或描述項目的文字。 |
value
|
與此項目相關聯的值。用戶端應將此值做為表單輸入值。 如要進一步瞭解如何使用表單輸入功能,請參閱 接收表單資料。 |
selected
|
該項目是否預設為選取。如果選項輸入只接受一個值 (例如圓形按鈕或下拉式選單),則只要為一個項目設定這個欄位即可。 |
startIconUri
|
如果是複選的選單,項目、
|
bottomText
|
如果是複選選單,文字說明或標籤會顯示在項目下方
|
PlatformDataSource
換
SelectionInput

| JSON 表示法 |
|---|
{ // Union field |
| 欄位 | |
|---|---|
聯集欄位
data_source。資料來源。
data_source
只能為下列其中一項:
|
|
commonDataSource
|
所有 Google Workspace 應用程式共用的資料來源,例如 Google Workspace 機構的使用者。 |
hostAppDataSource
|
Google Workspace 代管應用程式專屬的資料來源,例如 Google Chat 中的聊天室。 這個欄位支援 Google API 用戶端程式庫,但 Cloud 用戶端程式庫並未提供。詳情請參閱: 安裝用戶端程式庫。 |
CommonDataSource
所有使用者共用的資料來源 Google Workspace 應用程式。

| 列舉 | |
|---|---|
UNKNOWN
|
預設值。請勿使用。 |
USER
|
Google Workspace 使用者。使用者只能查看及選取 Google Workspace 機構中的使用者。 |
HostAppDataSourceMarkup
換
SelectionInput

| JSON 表示法 |
|---|
{ // Union field |
| 欄位 | |
|---|---|
聯集欄位 data_source。Google Workspace 應用程式,可為複選選單填入項目。
data_source
只能為下列其中一項:
|
|
chatDataSource
|
Google Chat 的資料來源。 |
ChatClientDataSourceMarkup
換
SelectionInput

| JSON 表示法 |
|---|
{ // Union field |
| 欄位 | |
|---|---|
聯集欄位
source。Google Chat 資料來源。
source
只能為下列其中一項:
|
|
spaceDataSource
|
使用者所屬的 Google Chat 聊天室。 |
SpaceDataSource
這是一種資料來源,可將 Google Chat 聊天室顯示為複選選單的選項。只會填入使用者所屬的聊天室。

| JSON 表示法 |
|---|
{ "defaultToCurrentSpace": boolean } |
| 欄位 | |
|---|---|
defaultToCurrentSpace
|
如果設為
|
DateTimePicker
讓使用者輸入日期、時間,或同時輸入日期和時間。如需 Google Chat 應用程式範例,請參閱 讓使用者選擇日期和時間。
使用者可以輸入文字,或是使用挑選器來選取日期和時間。如果使用者輸入無效的日期或時間,挑選器會顯示錯誤訊息,提示使用者正確輸入資訊。


| JSON 表示法 |
|---|
{ "name": string, "label": string, "type": enum ( |
| 欄位 | |
|---|---|
name
|
這是
如要進一步瞭解如何使用表單輸入功能,請參閱 接收表單資料。 |
label
|
提示使用者輸入日期、時間或日期和時間的文字。舉例來說,如果使用者要安排預約,請使用 |
type
|
小工具是否支援輸入日期、時間,或日期和時間。 |
valueMsEpoch
|
小工具中顯示的預設值 (以毫秒為單位,自 Unix 紀元時間。
根據挑選器類型指定值 (
|
timezoneOffsetDate
|
代表時區與世界標準時間的差距數字,以分鐘為單位。如果已設定, |
onChangeAction
|
在使用者點選時觸發
儲存
或
清除
從
|
validation
|
,瞭解如何調查及移除這項存取權。 選用。指定這個日期時間挑選器所需的驗證。
|
DateTimePickerType
DateTimePicker 小工具中日期和時間的格式。決定使用者能否輸入日期、時間,或同時輸入日期和時間。


| 列舉 | |
|---|---|
DATE_AND_TIME
|
使用者請輸入日期和時間。 |
DATE_ONLY
|
使用者請輸入日期。 |
TIME_ONLY
|
使用者請輸入時間。 |
分隔線
這個類型沒有任何欄位。
以水平線的形式顯示小工具之間的分隔線。如需 Google Chat 應用程式範例,請參閱 在小工具之間加入水平分隔線。


例如,下列 JSON 會建立分隔符:
"divider": {}
格線
顯示內含一組項目的格狀檢視畫面。項目只能包含文字或圖片。如果是回應式欄,或要納入更多文字或圖片,請使用
Columns
格線可支援任意數量的欄和項目。列數是由項目除以資料欄。如果格狀檢視包含 10 個項目,2 欄,則有 5 列。如果格狀檢視包含 11 個項目,2 欄,則有 6 列。


舉例來說,下列 JSON 會建立含有單一項目的 2 欄格線:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| JSON 表示法 |
|---|
{ "title": string, "items": [ { object ( |
| 欄位 | |
|---|---|
title
|
格線標題中顯示的文字。 |
items[]
|
要在格狀檢視中顯示的項目。 |
borderStyle
|
要套用至每個格線項目的框線樣式。 |
columnCount
|
格狀檢視中顯示的欄數。如未指定這個欄位,系統會採用預設值,具體取決於格線的顯示位置 (對話方塊與隨播廣告)。 |
onClick
|
每個個別格線項目都會重複使用這個回呼,但會將項目清單中的項目 ID 和索引加進回呼的參數。 |
GridItem
代表格狀版面配置中的項目。項目可以包含文字或圖片,或同時包含文字和圖片。


| JSON 表示法 |
|---|
{ "id": string, "image": { object ( |
| 欄位 | |
|---|---|
id
|
這個格線項目的使用者指定 ID。這個 ID 會傳回父項網格的
|
image
|
格線項目中顯示的圖片。 |
title
|
格線項目的標題。 |
subtitle
|
格線項目的副標題。 |
layout
|
格線項目要使用的版面配置。 |
ImageComponent
代表圖片。


| JSON 表示法 |
|---|
{ "imageUri": string, "altText": string, "cropStyle": { object ( |
| 欄位 | |
|---|---|
imageUri
|
圖片網址。 |
altText
|
圖片的無障礙標籤。 |
cropStyle
|
要套用至圖片的裁剪樣式。 |
borderStyle
|
要套用至圖片的框線樣式。 |
ImageCropStyle
此元素代表套用至圖片的裁剪樣式。


舉例來說,以下說明如何套用 16:9 的顯示比例:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| JSON 表示法 |
|---|
{
"type": enum (
|
| 欄位 | |
|---|---|
type
|
裁剪類型。 |
aspectRatio
|
如果裁剪類型為 舉例來說,以下說明如何套用 16:9 的顯示比例: |
ImageCropType
代表套用至圖片的裁剪樣式。


| 列舉 | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED
|
請勿使用。未指定。 |
SQUARE
|
預設值。套用正方形裁剪。 |
CIRCLE
|
套用圓形裁剪。 |
RECTANGLE_CUSTOM
|
套用自訂顯示比例的矩形裁剪範圍。使用以下元素設定自訂顯示比例:
aspectRatio。
|
RECTANGLE_4_3
|
套用 4:3 顯示比例的矩形裁剪。 |
BorderStyle
卡片或小工具邊框的樣式選項,包括邊框類型和顏色。


| JSON 表示法 |
|---|
{ "type": enum ( |
| 欄位 | |
|---|---|
type
|
邊框類型。 |
strokeColor
|
當類型為
如要設定筆劃顏色,請指定
例如,下列指令會在最大強度將顏色設為紅色:
|
cornerRadius
|
邊框的圓角半徑。 |
BorderType
代表套用至小工具的邊框類型。


| 列舉 | |
|---|---|
BORDER_TYPE_UNSPECIFIED
|
請勿使用。未指定。 |
NO_BORDER
|
預設值。無框線。 |
STROKE
|
。 |
GridItemLayout
代表可用於格狀項目的各種版面配置選項。


| 列舉 | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED
|
請勿使用。未指定。 |
TEXT_BELOW
|
標題和副標題會顯示在格狀項目圖片下方。 |
TEXT_ABOVE
|
標題和副標題會顯示在格狀項目的圖片上方。 |
柱子
Columns
在資訊卡或對話方塊中,小工具最多可以顯示 2 欄。您可以在各欄中新增小工具;小工具會按指定順序顯示如需 Google Chat 應用程式範例,請參閱
在資料欄中顯示資訊卡和對話方塊。
每個資料欄的高度會由較高的資料欄決定。舉例來說,如果第一欄的高度大於第二欄,則兩個欄都會第一欄的高度。由於每個資料欄可包含的小工具數量各不相同,因此您無法定義列或對齊各欄之間的小工具。
這兩欄會並排顯示。您可以使用
HorizontalSizeStyle
] 欄位。如果使用者的螢幕寬度太窄,第二欄則會換行到第一欄以下:
- 如果螢幕寬度小於或等於 480 像素,網頁上的第二欄會改為捲動式。
- 在 iOS 裝置上,如果螢幕寬度小於或等於 300 pt,則會納入第二欄。
- 在 Android 裝置上,如果螢幕寬度小於或等於 320 dp,第二欄就會換行。
如要加入超過 2 個資料欄,或使用資料列,請使用 Grid


- 使用者從電子郵件草稿開啟外掛程式時顯示的對話方塊。
- 使用者透過 Google Cloud 控制台 新增附件 開啟選單。
| JSON 表示法 |
|---|
{
"columnItems": [
{
object (
|
| 欄位 | |
|---|---|
columnItems[]
|
資料欄陣列。單一資訊卡或對話方塊中最多可包含 2 欄。 |
柱狀圖
資料欄。
| JSON 表示法 |
|---|
{ "horizontalSizeStyle": enum ( |
| 欄位 | |
|---|---|
horizontalSizeStyle
|
指定資料欄的寬度填滿。 |
horizontalAlignment
|
指定小工具要對齊資料欄的左側、右側或中央。 |
verticalAlignment
|
指定小工具要對齊資料欄的頂端、底部或中央。 |
widgets[]
|
資料欄中所含小工具的陣列。小工具會按指定順序顯示。 |
HorizontalSizeStyle
指定資料欄的寬度填滿。每個資料欄的寬度取決於
HorizontalSizeStyle
和資料欄中小工具的寬度
| 列舉 | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED
|
請勿使用。未指定。 |
FILL_AVAILABLE_SPACE
|
預設值。資料欄會填滿可用空間,最多可達資訊卡寬度的 70%。如果兩欄都設定成
FILL_AVAILABLE_SPACE,每個資料欄會填滿 50% 的空間。
|
FILL_MINIMUM_SPACE
|
資料欄可填滿最少的空間,且不得超過資訊卡寬度的 30%。 |
HorizontalAlignment
指定小工具是否會在資料欄的左側、右側或中央對齊。

| 列舉 | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED
|
請勿使用。未指定。 |
START
|
預設值。將小工具與資料欄的起始位置對齊。針對由左至右的版面配置,對齊至左側。針對由右至左的版面配置,對齊至右。 |
CENTER
|
將小工具對齊欄中央。 |
END
|
將小工具與資料欄的結尾位置對齊。針對由左至右的版面配置,請將小工具靠右對齊。針對由右至左的版面配置,請將小工具靠左對齊。 |
VerticalAlignment
指定小工具要對齊資料欄的頂端、底部或中央。
| 列舉 | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED
|
請勿使用。未指定。 |
CENTER
|
預設值。將小工具對齊欄中央。 |
TOP
|
將小工具對齊至資料欄頂端。 |
BOTTOM
|
將小工具與資料欄底部對齊。 |
小工具
支援的小工具可加入資料欄。
| JSON 表示法 |
|---|
{ // Union field |
| 欄位 | |
|---|---|
|
聯集欄位
|
|
textParagraph
|
|
image
|
|
decoratedText
|
|
buttonList
|
|
textInput
|
|
selectionInput
|
|
dateTimePicker
|
|
chipList
|
|
ChipList
橫向排列的方塊清單,可以水平捲動或換行到下一行。

| JSON 表示法 |
|---|
{ "layout": enum ( |
| 欄位 | |
|---|---|
layout
|
指定的方塊清單版面配置。 |
chips[]
|
一組方塊。 |
版面配置
方塊清單版面配置。
| 列舉 | |
|---|---|
LAYOUT_UNSPECIFIED
|
請勿使用。未指定。 |
WRAPPED
|
預設值。如果水平空間不足,方塊清單會換行到下一行。 |
HORIZONTAL_SCROLLABLE
|
如果方塊超出可用空間,就會水平捲動方塊。 |
晶片
使用者可點選的文字、圖示,或是文字和圖示方塊。

| JSON 表示法 |
|---|
{ "icon": { object ( |
| 欄位 | |
|---|---|
icon
|
圖示圖片。如果兩者皆是
|
label
|
方塊中顯示的文字。 |
onClick
|
選用設定。使用者點選方塊時要執行的動作 (例如開啟超連結或執行自訂函式)。 |
enabled
|
方塊是否處於有效狀態,並回應使用者操作。預設為
|
disabled
|
方塊是否處於閒置狀態,並忽略使用者動作。預設為
|
altText
|
用於無障礙功能的替代文字。 設定說明文字,讓使用者瞭解方塊的用途。舉例來說,如果方塊會開啟超連結,請寫下「開啟新的瀏覽器分頁,並前往 Google Chat 開發人員說明文件 (網址為 https://developers.google.com/workspace/chat")」 |
CollapseControl
代表展開和收合控制項。
| JSON 表示法 |
|---|
{ "horizontalAlignment": enum ( |
| 欄位 | |
|---|---|
horizontalAlignment
|
展開和收合按鈕的水平對齊。 |
expandButton
|
選用設定。定義可自訂的按鈕,用於展開該部分。必須設定展開按鈕和 收合按鈕 欄位。只有一組欄位才會生效。如未設定這個欄位,系統會使用預設按鈕。 |
collapseButton
|
選用設定。定義可收合區段的按鈕。必須設定展開按鈕和 收合按鈕 欄位。只有一組欄位才會生效。如未設定這個欄位,系統會使用預設按鈕。 |
DividerStyle
資訊卡的分隔線樣式。目前僅用於分隔卡片部分。


| 列舉 | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED
|
請勿使用。未指定。 |
SOLID_DIVIDER
|
預設選項。算繪實線分隔線。 |
NO_DIVIDER
|
設定後,就不會轉譯任何分隔線。這類樣式會完全從版面配置中移除分隔線。結果等於完全不加入分隔線。 |
CardAction
資訊卡動作是指與卡片相關聯的動作。例如,發票卡可能包含刪除發票、電子郵件發票或在瀏覽器中開啟發票等動作。

| JSON 表示法 |
|---|
{
"actionLabel": string,
"onClick": {
object (
|
| 欄位 | |
|---|---|
actionLabel
|
顯示為動作選單項目的標籤。 |
onClick
|
|
DisplayStyle
在 Google Workspace 外掛程式中,決定資訊卡的顯示方式。

| 列舉 | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED
|
請勿使用。未指定。 |
PEEK
|
資訊卡的標題會顯示在側欄底部,部分覆蓋著堆疊目前的頂端資訊卡。點選標題可彈出資訊卡,並放入資訊卡堆疊。如果資訊卡沒有標頭,系統會改用產生的標頭。 |
REPLACE
|
預設值。系統會取代資訊卡堆疊中頂端資訊卡的檢視畫面,顯示該資訊卡。 |
