Karta
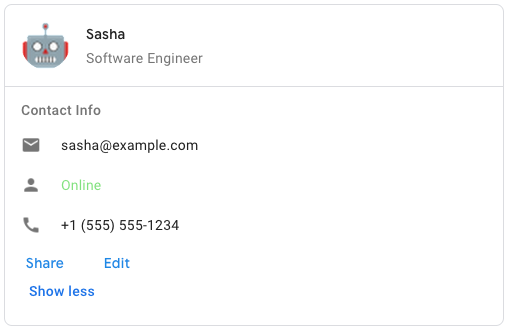
Interfejs karty wyświetlany w wiadomości w Google Chat lub dodatku do Google Workspace.
Karty obsługują zdefiniowany układ, interaktywne elementy interfejsu, takie jak przyciski, oraz multimedia, takie jak obrazy. Używaj kart, aby przedstawiać szczegółowe informacje, zbierać dane od użytkowników i zachęcać ich do wykonania kolejnego kroku.
Za pomocą Kreatora kart możesz projektować i wyświetlać podgląd kart.
Otwórz kreatora kart
Aby dowiedzieć się, jak tworzyć karty, zapoznaj się z tymi dokumentami:
- W przypadku aplikacji Google Chat zapoznaj się z artykułem Projektowanie elementów karty lub okna dialogowego.
- Informacje o dodatkach Google Workspace znajdziesz w artykule Interfejsy oparte na kartach.
Uwaga: do każdej karty możesz dodać maksymalnie 100 widżetów. Wszystkie widżety wykraczające poza ten limit są ignorowane. Ten limit dotyczy zarówno wiadomości na kartach, jak i dialogów w aplikacjach Google Chat, a także kart w dodatkach do Google Workspace.
Przykład: wiadomość na karcie w Google Chat

Aby utworzyć wiadomość z przykładową kartą w Google Chat, użyj tego kodu JSON:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| Zapis JSON |
|---|
{ "header": { object ( |
| Pola | |
|---|---|
header
|
Nagłówek karty. Nagłówek zawiera zwykle obraz i tytuł. Nagłówki zawsze znajdują się u góry karty. |
sections[]
|
Zawiera kolekcję widżetów. Każda sekcja ma swój opcjonalny nagłówek. Sekcje są wizualnie oddzielone linią. Przykład definiowania sekcji karty w aplikacjach Google Chat znajdziesz w artykule Definiowanie sekcji karty. |
section
|
Styl separatora między nagłówkiem, sekcjami i stopką. |
card
|
Działania związane z kartą. Do menu paska narzędzi karty są dodawane działania.
Na przykład ten kod JSON tworzy menu akcji karty z opcjami |
name
|
Nazwa karty. Służy jako identyfikator karty w nawigacji po kartach.
|
fixed
|
U dołu tej karty znajduje się stały stopka.
Ustawienie parametru
|
display
|
W dodatkach do Google Workspace określa właściwości wyświetlania
|
peek
|
Podczas wyświetlania treści kontekstowych nagłówek karty z podglądem działa jako element zastępczy, dzięki czemu użytkownik może przełączać się między kartami na stronie głównej a kartami kontekstowymi.
|
CardHeader
Reprezentuje nagłówek karty. Przykład w przypadku aplikacji Google Chat znajdziesz w artykule Dodawanie nagłówka.


| Zapis JSON |
|---|
{
"title": string,
"subtitle": string,
"imageType": enum ( |
| Pola | |
|---|---|
title
|
Wymagane. Tytuł nagłówka karty. Nagłówek ma stałą wysokość: jeśli podasz tytuł i podtytuł, każdy z nich zajmie jeden wiersz. Jeśli podany jest tylko tytuł, zajmuje on oba wiersze. |
subtitle
|
Podtytuł nagłówka karty. Jeśli jest określony, pojawia się w osobnym wierszu poniżej
|
image
|
Kształt użyty do przycięcia obrazu.
|
image
|
Adres URL HTTPS obrazu w nagłówku karty. |
image
|
Tekst alternatywny tego obrazu, który służy do zapewnienia dostępności. |
ImageType
Kształt użyty do przycięcia obrazu.


| Wartości w polu enum | |
|---|---|
SQUARE
|
Wartość domyślna. Stosuje kwadratową maskę do obrazu. Na przykład obraz 4 x 3 staje się 3 x 3. |
CIRCLE
|
Stosuje maskę okrągłą na obrazie. Na przykład obraz 4 x 3 staje się kołem o średnicy 3. |
Sekcja
Sekcja zawiera kolekcję widżetów, które są renderowane w kolejności pionowej w kolejności, w jakiej zostały określone.


| Zapis JSON |
|---|
{ "header": string, "widgets": [ { object ( |
| Pola | |
|---|---|
header
|
Tekst, który pojawia się u góry sekcji. Obsługuje prosty tekst w formacie HTML. Więcej informacji o formatowaniu tekstu znajdziesz w artykułach Formatowanie tekstu w aplikacjach Google Chat i Formatowanie tekstu w dodatkach Google Workspace. |
widgets[]
|
Wszystkie widżety w sekcji. Musi zawierać co najmniej 1 widżet. |
collapsible
|
Wskazuje, czy tę sekcję można zwijać. Sekcji można używać do ukrywania niektórych lub wszystkich widżetów. Użytkownicy mogą je rozwinąć, aby wyświetlić ukryte widżety, klikając Pokaż więcej. Użytkownicy mogą ponownie ukryć widżety, klikając Pokaż mniej.
Aby określić, które widżety są ukryte, wskaż |
uncollapsible
|
Liczba widżetów, których nie można zwinąć, które pozostają widoczne nawet wtedy, gdy sekcja jest zwinięta.
Jeśli na przykład sekcja zawiera 5 widżetów, a ustawienie |
collapse
|
Opcjonalnie: Zdefiniuj przycisk rozwijania i zwijania sekcji. Ten przycisk będzie widoczny tylko wtedy, gdy sekcję można zwinąć. Jeśli to pole nie jest skonfigurowane, używany jest przycisk domyślny. |
Widżet
Każda karta składa się z widżetów.
Widżet to obiekt złożony, który może reprezentować tekst, obrazy, przyciski i inne typy obiektów.
| Zapis JSON |
|---|
{ "horizontalAlignment": enum ( |
| Pola | |
|---|---|
horizontal
|
Określa, czy widżety mają być wyrównane do lewej, prawej czy do środka kolumny. |
Pole unii
data. Widget może zawierać tylko jeden z tych elementów. Aby wyświetlać więcej elementów, możesz użyć kilku pól widgeta.
datamoże być tylko jedną z tych wartości:
|
|
text
|
Wyświetla akapit tekstu. Obsługuje prosty tekst w formacie HTML. Więcej informacji o formatowaniu tekstu znajdziesz w artykułach Formatowanie tekstu w aplikacjach Google Chat i Formatowanie tekstu w dodatkach Google Workspace. Na przykład ten kod JSON powoduje użycie czcionki pogrubionej: |
image
|
Wyświetla obraz. Na przykład ten kod JSON tworzy obraz z tekstem alternatywnym: |
decorated
|
Wyświetla ozdobiony element tekstowy. Na przykład ten kod JSON tworzy ozdobiony widżet tekstowy z adresem e-mail: |
button
|
Lista przycisków. Na przykład ten kod JSON tworzy 2 przyciski. Pierwszy to niebieski przycisk tekstowy, a drugi to przycisk z obrazem, który otwiera link: |
text
|
Wyświetla pole tekstowe, w którym użytkownicy mogą wpisywać tekst. Na przykład następujący kod JSON tworzy pole tekstowe na adres e-mail: Innym przykładem jest ten fragment kodu JSON, który tworzy dane wejściowe tekstowe dla języka programowania z zaleceniami statycznymi: |
selection
|
Wyświetla element sterujący, który pozwala użytkownikom wybierać elementy. Elementy sterujące wyborem mogą być polami wyboru, przyciskami opcji, przełącznikami lub menu. Na przykład poniższy kod JSON tworzy menu, w którym użytkownicy mogą wybrać rozmiar: |
date
|
Wyświetla widżet, który umożliwia użytkownikom wpisanie daty, godziny lub daty i godziny. Na przykład ten kod JSON tworzy selektor daty i godziny do planowania spotkania: |
divider
|
Wyświetla poziomą linię rozdzielającą widżety. Na przykład ten fragment kodu JSON tworzy separator: |
grid
|
Wyświetla siatkę z kolekcją elementów. Siatka obsługuje dowolną liczbę kolumn i elementów. Liczba wierszy jest określana przez górną granicę liczby elementów podzieloną przez liczbę kolumn. Siatka z 10 elementami i 2 kolumnami ma 5 wierszy. Siatka z 11 elementami i 2 kolumnami ma 6 wierszy.
Na przykład ten kod JSON tworzy siatkę 2 kolumn z 1 elementem: |
columns
|
Wyświetla maksymalnie 2 kolumny.
Aby uwzględnić więcej niż 2 kolumny lub użyć wierszy, użyj widżetu Na przykład ten ciąg JSON tworzy 2 kolumny, z których każda zawiera akapity tekstowe: |
carousel
|
Karuzela zawiera kolekcję zagnieżdżonych widżetów. Oto przykład reprezentacji karuzeli w formacie JSON, która zawiera 2 akapity tekstu. |
chip
|
Lista elementów. Na przykład poniższy kod JSON tworzy 2 elementy. Pierwszy to element tekstowy, a drugi to element z ikoną, który otwiera link: |
TextParagraph
Akapit tekstu, który obsługuje formatowanie. Przykład w przypadku aplikacji Google Chat: Dodawanie akapitu sformatowanego tekstu. Więcej informacji o formatowaniu tekstu znajdziesz w artykułach Formatowanie tekstu w aplikacjach Google Chat i Formatowanie tekstu w dodatkach Google Workspace.


| Zapis JSON |
|---|
{ "text": string, "maxLines": integer } |
| Pola | |
|---|---|
text
|
Tekst wyświetlany w widżecie. |
max
|
Maksymalna liczba wierszy tekstu wyświetlanych w widżecie. Jeśli tekst przekracza określoną maksymalną liczbę wierszy, nadmiar treści jest ukryty za pomocą przycisku pokaż więcej. Jeśli tekst jest krótszy niż określona maksymalna liczba wierszy, przycisk pokaż więcej nie jest wyświetlany. Wartość domyślna to 0, co oznacza wyświetlanie całego kontekstu. Wartości ujemne są ignorowane. |
Obraz
Obraz określony za pomocą adresu URL, który może mieć działanieonClick. Przykład znajdziesz w sekcji Dodawanie obrazu.


| Zapis JSON |
|---|
{
"imageUrl": string,
"onClick": {
object ( |
| Pola | |
|---|---|
image
|
Adres URL HTTPS, na którym znajduje się obraz. Na przykład: |
on
|
Gdy użytkownik kliknie obraz, kliknięcie spowoduje to działanie. |
alt
|
Tekst alternatywny tego obrazu, który służy do zapewnienia dostępności. |
OnClick
Określa sposób działania, gdy użytkownicy klikną element interaktywny na karcie, np. przycisk.


| Zapis JSON |
|---|
{ // Union field |
| Pola | |
|---|---|
|
Pole unii
|
|
action
|
Jeśli jest określony, |
open
|
Jeśli jest określony, |
open
|
Dodatek uruchamia to działanie, gdy musi otworzyć link. Ta funkcja różni się od funkcji
|
card
|
Po kliknięciu nowa karta jest dodawana do stosu kart (jeśli jest to określone).
|
overflow
|
Jeśli jest to określone, |
Działanie
Działanie opisujące zachowanie po przesłaniu formularza. Możesz na przykład wywołać skrypt Apps Script, aby obsłużyć formularz. Jeśli działanie zostanie wywołane, wartości formularza zostaną wysłane na serwer.


| Zapis JSON |
|---|
{ "function": string, "parameters": [ { object ( |
| Pola | |
|---|---|
function
|
Funkcja niestandardowa, która zostanie wywołana po kliknięciu lub aktywowaniu elementu zawierającego. Przykładowe zastosowanie znajdziesz w sekcji Czytanie danych z formularza. |
parameters[]
|
Lista parametrów działania. |
load
|
Określa wskaźnik ładowania, który wyświetla się podczas wywoływania działania. |
persist
|
Wskazuje, czy wartości w formularzu są zachowywane po wykonaniu działania. Wartością domyślną jest
Jeśli
Jeśli jest ustawiona na |
interaction
|
Opcjonalnie: Wymagany podczas otwierania okna dialogowego. Co zrobić w odpowiedzi na interakcję z użytkownikiem, np. kliknięcie przez niego przycisku w wiadomości na karcie.
Jeśli nie zostanie określony, aplikacja zareaguje, wykonując
Jeśli określisz parametr
|
required
|
Opcjonalnie: Wypełnij tę listę nazwami widżetów, których ta czynność wymaga do prawidłowego przesłania. Jeśli podczas wywołania tego działania wymienione tu widżety nie mają wartości, przesłanie formularza zostanie przerwane.
|
all
|
Opcjonalnie: Jeśli jest to prawda, wszystkie widżety są wymagane do wykonania tego działania.
|
ActionParameter
Lista parametrów ciągu znaków do podania podczas wywołania metody działania. Możesz na przykład umieścić 3 przyciski drzemki: drzemka teraz, drzemka za 1 dzień lub drzemka w przyszłym tygodniu. Możesz użyć action method = snooze(), przekazując typ i czas drzemki na liście parametrów ciągu znaków.
Więcej informacji znajdziesz w artykule CommonEventObject.


| Zapis JSON |
|---|
{ "key": string, "value": string } |
| Pola | |
|---|---|
key
|
Nazwa parametru skryptu działania. |
value
|
Wartość parametru. |
LoadIndicator
Określa wskaźnik ładowania, który wyświetla się podczas wywoływania działania.


| Wartości w polu enum | |
|---|---|
SPINNER
|
Wyświetla ikonę ładowania, aby wskazać, że treści są wczytywane. |
NONE
|
nic się nie wyświetla. |
Interakcja
Opcjonalnie: Wymagany podczas otwierania okna dialogowego.
Co zrobić w odpowiedzi na interakcję z użytkownikiem, np. kliknięcie przez niego przycisku w wiadomości na karcie.
Jeśli nie zostanie określone, aplikacja zareaguje, wykonując działanieaction, takie jak otwarcie linku lub wykonanie funkcji.
Dzięki temu aplikacja może reagować w specjalny sposób.interaction Na przykład ustawienie wartościinteraction naOPEN_DIALOG spowoduje, że aplikacja otworzy okno.
Jeśli jest określony, wskaźnik wczytywania nie jest wyświetlany. Jeśli jest to określone w przypadku dodatku, cała karta jest usuwana i nic nie jest wyświetlane w kliencie.

| Wartości w polu enum | |
|---|---|
INTERACTION_UNSPECIFIED
|
Wartość domyślna. actiondziała normalnie.
|
OPEN_DIALOG
|
Otwiera okno – okno z interfejsem opartym na kartach, którego aplikacje na czacie używają do interakcji z użytkownikami. Jest obsługiwana tylko w aplikacjach Google Chat w odpowiedzi na kliknięcie przycisku w wiadomościach na karcie. Jeśli jest to określone w przypadku dodatku, cała karta jest usuwana i nic nie jest wyświetlane w kliencie.
|
OpenLink
Reprezentuje zdarzenieonClick, które powoduje otwarcie hiperłącza.


| Zapis JSON |
|---|
{ "url": string, "openAs": enum ( |
| Pola | |
|---|---|
url
|
Adres URL do otwarcia. |
open
|
Jak otworzyć link.
|
on
|
Czy klient zapomina o linku po jego otwarciu, czy obserwuje go do czasu zamknięcia okna.
|
OpenAs
Gdy działanieOnClick otworzy link, klient może otworzyć go jako okno w pełnej wielkości (jeśli jest to ramka używana przez klienta) lub jako nakładkę (np. wyskakujące okienko). Implementacja zależy od możliwości platformy klienta, a wybrana wartość może zostać zignorowana, jeśli klient jej nie obsługuje.
FULL_SIZEjest obsługiwany przez wszystkich klientów.

| Wartości w polu enum | |
|---|---|
FULL_SIZE
|
Link otworzy się w oknie pełnoekranowym (jeśli jest to ramka używana przez klienta). |
OVERLAY
|
Link otwiera się jako nakładka, np. wyskakujące okienko. |
OnClose
Co robi klient, gdy link otwarty przez działanieOnClickzostaje zamknięty.
Implementacja zależy od możliwości platformy klienta. Na przykład przeglądarka może otworzyć link w wyskakującym okienku za pomocą elementu OnClose.
Jeśli zarówno element obsługiOnOpen, jak i OnClose są ustawione, a platforma klienta nie obsługuje obu wartości, element obsługiOnClose ma pierwszeństwo.

| Wartości w polu enum | |
|---|---|
NOTHING
|
Wartość domyślna. Karta się nie wczytuje, nic się nie dzieje. |
RELOAD
|
Po zamknięciu okna podrzędnego ponownie wczytuje kartę.
Jeśli jest używane w połączeniu z |
OverflowMenu
Widget, który wyświetla wyskakujące menu z co najmniej jednym działaniem, które użytkownicy mogą wykonać. Na przykład wyświetlanie na karcie działań innych niż główne. Możesz użyć tego widżetu, gdy działania nie mieszczą się w dostępnej przestrzeni. Aby go użyć, wybierz ten widżet w działaniu OnClick widżetów, które go obsługują. Na przykład w dokumentach:Button.


| Zapis JSON |
|---|
{
"items": [
{
object ( |
| Pola | |
|---|---|
items[]
|
Wymagane. Lista opcji menu. |
OverflowMenuItem
Opcja, którą użytkownicy mogą wywołać w rozszerzonym menu.


| Zapis JSON |
|---|
{ "startIcon": { object ( |
| Pola | |
|---|---|
start
|
Ikona wyświetlana przed tekstem. |
text
|
Wymagane. Tekst, który identyfikuje lub opisuje produkt dla użytkowników. |
on
|
Wymagane. Działanie wywoływane po wybraniu opcji menu. Ten element |
disabled
|
Czy opcja menu jest wyłączona. Wartość domyślna to fałsz. |
Ikona
Ikona wyświetlana w widżecie na karcie. Przykłady w przypadku aplikacji Google Chat znajdziesz w sekcji Dodawanie ikony.
Obsługuje wbudowane i niestandardowe ikony.


| Zapis JSON |
|---|
{ "altText": string, "imageType": enum ( |
| Pola | |
|---|---|
alt
|
Opcjonalnie: Opis ikony używanej w ułatwieniach dostępu. Jeśli nie podasz wartości, zostanie użyta wartość domyślna
Jeśli ikona jest ustawiona w |
image
|
Styl przycinania zastosowany do obrazu. W niektórych przypadkach zastosowanie przycięcia |
Pole unii
icons. Ikona wyświetlana w widżecie na karcie.
iconsmoże być tylko jedną z tych wartości:
|
|
known
|
Wyświetl jedną z wbudowanych ikon Google Workspace.
Aby na przykład wyświetlić ikonę samolotu, użyj parametru Pełną listę obsługiwanych ikon znajdziesz w sekcji wbudowane ikony. |
icon
|
Wyświetlanie niestandardowej ikony hostowanej pod adresem URL HTTPS. Na przykład:
Obsługiwane typy plików to |
material
|
Wyświetl jedną z ikon Google Material. Aby na przykład wyświetlić ikonę pola wyboru, użyj
|
MaterialIcon
Ikona w stylu Material Design, która zawiera ponad 2500 opcji.
Aby na przykład wyświetlić ikonę pola wyboru z niestandardową wagą i stopniem, wpisz:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| Zapis JSON |
|---|
{ "name": string, "fill": boolean, "weight": integer, "grade": integer } |
| Pola | |
|---|---|
name
|
Nazwa ikony zdefiniowana w Materiałach Google, np. |
fill
|
Określa, czy ikona ma być wypełniona. Wartość domyślna to false (fałsz). Aby wyświetlić podgląd różnych ustawień ikon, otwórz Ikony czcionek Google i zmień ustawienia w sekcji Spersonalizuj. |
weight
|
Grubość konturu ikony. Wybierz jedną z tych wartości: {100, 200, 300, 400, 500, 600, 700}. Jeśli nie zostanie ustawiony, wartością domyślną jest 400. Jeśli podasz inną wartość, zostanie użyta wartość domyślna. Aby wyświetlić podgląd różnych ustawień ikon, otwórz Ikony czcionek Google i zmień ustawienia w sekcji Spersonalizuj. |
grade
|
Grubość linii symbolu zależy od grubości i rodzaju linii. Korekty oceny są bardziej szczegółowe niż korekty wagi i mają niewielki wpływ na rozmiar symbolu. Wybierz jedną z wartości {-25, 0, 200}. Jeśli nie ma tej wartości, domyślnie jest to 0. Jeśli podasz inną wartość, zostanie użyta wartość domyślna. Aby wyświetlić podgląd różnych ustawień ikon, otwórz Ikony czcionek Google i zmień ustawienia w sekcji Spersonalizuj. |
DecoratedText
Element, który wyświetla tekst z opcjonalnymi ozdobnikami, takimi jak etykieta nad tekstem lub pod nim, ikona przed tekstem, element wyboru lub przycisk po tekście. Przykład w przypadku aplikacji Google Chat znajdziesz w artykule Wyświetlanie tekstu z tekstem dekoracyjnym.


| Zapis JSON |
|---|
{ "icon": { object ( |
| Pola | |
|---|---|
icon
|
Wycofany na rzecz |
start
|
Ikona wyświetlana przed tekstem. |
top
|
Tekst wyświetlany nad |
text
|
Wymagane. Tekst główny. Obsługuje proste formatowanie. Więcej informacji o formatowaniu tekstu znajdziesz w artykułach Formatowanie tekstu w aplikacjach Google Chat i Formatowanie tekstu w dodatkach Google Workspace. |
wrap
|
Ustawienie zawijania tekstu. Jeśli zaznaczysz opcję
Dotyczy tylko |
bottom
|
Tekst wyświetlany pod
|
on
|
To działanie jest wywoływane, gdy użytkownicy klikną |
Pole unii
control. przycisk, przełącznik, pole wyboru lub obraz, które pojawiają się po prawej stronie tekstu w widżecie decoratedText.
controlmoże być tylko jedną z tych wartości:
|
|
button
|
Przycisk, który użytkownik może kliknąć, aby wykonać określone działanie. |
switch
|
Element przełącznika, który użytkownik może kliknąć, aby zmienić jego stan i wywołać działanie. |
end
|
Ikona wyświetlana po tekście. Obsługuje ikony wbudowane i niestandardowe. |
Przycisk
Tekst, ikona lub przycisk z tekstem i ikoną, który użytkownicy mogą kliknąć. Przykład w przypadku aplikacji Google Chat znajdziesz w artykule Dodawanie przycisku.
Aby obraz był klikalnym przyciskiem, określ atrybut ImageImageComponentonClick.


| Zapis JSON |
|---|
{ "text": string, "icon": { object ( |
| Pola | |
|---|---|
text
|
Tekst wyświetlany na przycisku. |
icon
|
Ikona wyświetlana wewnątrz przycisku. Jeśli ustawisz zarówno opcję
|
color
|
Opcjonalnie: Kolor przycisku. Jeśli to pole jest wypełnione, przycisk
Aby ustawić kolor przycisku, określ wartości pól Na przykład następujący kod spowoduje, że kolor będzie czerwony z maksymalnie nasyconą barwą:
Pole |
on
|
Wymagane. Działanie, które ma zostać wykonane po kliknięciu przycisku przez użytkownika, np. otwarcie hiperlinku lub wykonanie funkcji niestandardowej. |
disabled
|
Jeśli |
alt
|
Tekst alternatywny używany do ułatwień dostępu. Ustaw tekst opisowy, który informuje użytkowników, do czego służy przycisk. Jeśli na przykład przycisk otwiera hiperlink, możesz napisać: „Otwiera nową kartę przeglądarki i przechodzi do dokumentacji dla deweloperów Google Chat na stronie https://developers.google.com/workspace/chat". |
type
|
Opcjonalnie: Typ przycisku. Jeśli nie określisz tego ustawienia, typ przycisku zostanie domyślnie ustawiony na |
Kolor
Reprezentuje kolor w przestrzeni kolorów RGBA. Ta reprezentacja została zaprojektowana w celu ułatwienia konwersji na reprezentacje kolorów i z nich w różnych językach, a nie na potrzeby kompresji. Na przykład pola tej reprezentacji można łatwo przekazać konstruktorowi java.awt.Color w języku Java, można je też łatwo przekazać metodzie +colorWithRed:green:blue:alpha w obiekcie UIColor w iOS, a w JavaScript można je w prosty sposób sformatować w postać ciągu znaków rgba() w CSS.
Ta strona informacyjna nie zawiera informacji o bezwzględnej przestrzeni kolorów, której należy użyć do interpretacji wartości RGB, np. sRGB, Adobe RGB, DCI-P3 i BT.2020. Domyślnie aplikacje powinny zakładać przestrzeń barw sRGB.
Gdy trzeba zdecydować, czy dwa kolory są sobie równe, implementacje, o ile nie określono inaczej, traktują je jako równe, jeśli wszystkie ich wartości czerwonego, zielonego, niebieskiego i alfa różnią się co najwyżej o 1e-5.
Przykład (Java):
import com.google.type.Color;
// ...
public static java.awt.Color fromProto(Color protocolor) {
float alpha = protocolor.hasAlpha()
? protocolor.getAlpha().getValue()
: 1.0;
return new java.awt.Color(
protocolor.getRed(),
protocolor.getGreen(),
protocolor.getBlue(),
alpha);
}
public static Color toProto(java.awt.Color color) {
float red = (float) color.getRed();
float green = (float) color.getGreen();
float blue = (float) color.getBlue();
float denominator = 255.0;
Color.Builder resultBuilder =
Color
.newBuilder()
.setRed(red / denominator)
.setGreen(green / denominator)
.setBlue(blue / denominator);
int alpha = color.getAlpha();
if (alpha != 255) {
result.setAlpha(
FloatValue
.newBuilder()
.setValue(((float) alpha) / denominator)
.build());
}
return resultBuilder.build();
}
// ...
Przykład (iOS / Objective-C):
// ...
static UIColor* fromProto(Color* protocolor) {
float red = [protocolor red];
float green = [protocolor green];
float blue = [protocolor blue];
FloatValue* alpha_wrapper = [protocolor alpha];
float alpha = 1.0;
if (alpha_wrapper != nil) {
alpha = [alpha_wrapper value];
}
return [UIColor colorWithRed:red green:green blue:blue alpha:alpha];
}
static Color* toProto(UIColor* color) {
CGFloat red, green, blue, alpha;
if (![color getRed:&red green:&green blue:&blue alpha:&alpha]) {
return nil;
}
Color* result = [[Color alloc] init];
[result setRed:red];
[result setGreen:green];
[result setBlue:blue];
if (alpha <= 0.9999) {
[result setAlpha:floatWrapperWithValue(alpha)];
}
[result autorelease];
return result;
}
// ...
Przykład (JavaScript):
// ...
var protoToCssColor = function(rgb_color) {
var redFrac = rgb_color.red || 0.0;
var greenFrac = rgb_color.green || 0.0;
var blueFrac = rgb_color.blue || 0.0;
var red = Math.floor(redFrac * 255);
var green = Math.floor(greenFrac * 255);
var blue = Math.floor(blueFrac * 255);
if (!('alpha' in rgb_color)) {
return rgbToCssColor(red, green, blue);
}
var alphaFrac = rgb_color.alpha.value || 0.0;
var rgbParams = [red, green, blue].join(',');
return ['rgba(', rgbParams, ',', alphaFrac, ')'].join('');
};
var rgbToCssColor = function(red, green, blue) {
var rgbNumber = new Number((red << 16) | (green << 8) | blue);
var hexString = rgbNumber.toString(16);
var missingZeros = 6 - hexString.length;
var resultBuilder = ['#'];
for (var i = 0; i < missingZeros; i++) {
resultBuilder.push('0');
}
resultBuilder.push(hexString);
return resultBuilder.join('');
};
// ...
| Zapis JSON |
|---|
{ "red": number, "green": number, "blue": number, "alpha": number } |
| Pola | |
|---|---|
red
|
Ilość czerwonego w kolorze jako wartość z zakresu [0, 1]. |
green
|
Ilość zieleni w kolorze jako wartość z zakresu [0, 1]. |
blue
|
Ilość niebieskiego w kolorze jako wartość z przedziału [0, 1]. |
alpha
|
Ułamek tego koloru, który powinien zostać zastosowany do piksela. Oznacza to, że ostateczny kolor piksela jest określany za pomocą tej zależności:
Oznacza to, że wartość 1,0 odpowiada jednolitemu kolorowi, a wartość 0,0 – całkowicie przezroczystemu kolorowi. Zamiast prostego wektora liczby zmiennoprzecinkowej używa ona komunikatu opakowania, aby można było odróżnić wartość domyślną od wartości nieskonfigurowanej. Jeśli zostanie pominięty, obiekt koloru zostanie wyrenderowany jako jednolity kolor (jak gdyby wartość alfa miała wartość 1,0). |
Typ
Opcjonalnie: Typ przycisku. Jeśli pole color jest wypełnione, pole type jest wymuszone do wartości FILLED.

| Wartości w polu enum | |
|---|---|
TYPE_UNSPECIFIED
|
Nie używaj. Nie określono. |
OUTLINED
|
Przyciski z konturem to przyciski o średnim stopniu podkreślenia. Zwykle zawierają one działania, które są ważne, ale nie są głównym działaniem w aplikacji Google Chat ani dodatku. |
FILLED
|
Wypełniony przycisk ma pojemnik w jednolitym kolorze. Ma największy wpływ wizualny i jest zalecany do stosowania w przypadku ważnych i podstawowych działań w aplikacji do czatu lub dodatku. |
FILLED_TONAL
|
Wypełniony tonalny przycisk to alternatywa dla wypełnionych i obrysowanych przycisków. Są one przydatne w kontekstach, w których przycisk o niższym priorytecie wymaga nieco większego podkreślenia niż przycisk z konturem. |
BORDERLESS
|
Przycisk w domyślnym stanie nie ma niewidocznego kontenera. Jest on często używany w przypadku działań o najniższym priorytecie, zwłaszcza gdy przedstawia się kilka opcji. |
SwitchControl
Przełącznik lub pole wyboru w widżeciedecoratedText.


Ta funkcja jest obsługiwana tylko w widżecie decoratedText.
| Zapis JSON |
|---|
{ "name": string, "value": string, "selected": boolean, "onChangeAction": { object ( |
| Pola | |
|---|---|
name
|
Nazwa, pod którą widżet przełącznika jest identyfikowany w zdarzeniu wprowadzania danych w formularzu. Szczegółowe informacje o pracy z danymi formularza znajdziesz w artykule Odbieranie danych formularza. |
value
|
Wartość wpisana przez użytkownika, zwracana w ramach zdarzenia wprowadzenia danych w formularzu. Szczegółowe informacje o pracy z danymi formularza znajdziesz w artykule Odbieranie danych formularza. |
selected
|
Gdy |
on
|
Działanie, które ma zostać wykonane po zmianie stanu przełącznika, np. jaka funkcja ma zostać uruchomiona. |
control
|
Jak przełącznik wygląda w interfejsie
|
ControlType
Jak przełącznik wygląda w interfejsie


| Wartości w polu enum | |
|---|---|
SWITCH
|
Przełącznik typu „toggle”. |
CHECKBOX
|
Wycofane na rzecz CHECK_BOX.
|
CHECK_BOX
|
Pole wyboru. |
ButtonList
Lista przycisków ułożonych poziomo. Przykład w przypadku aplikacji Google Chat znajdziesz w artykule Dodawanie przycisku.


| Zapis JSON |
|---|
{
"buttons": [
{
object ( |
| Pola | |
|---|---|
buttons[]
|
Tablica przycisków. |
TextInput
Pole, w którym użytkownicy mogą wpisywać tekst. Obsługuje sugestie i działania po zmianie. Obsługuje weryfikację przesłania formularza. Jeśli atrybut Action.all_widgets_are_required ma wartość true lub jeśli widżet jest określony w atrybucie Action.required_widgets, działanie przesyłania jest blokowane, chyba że zostanie podana wartość. Przykłady w przypadku aplikacji Google Chat znajdziesz w artykule Dodawanie pola, w którym użytkownik może wpisywać tekst.
Aplikacje do czatu otrzymują i mogą przetwarzać wartość wpisanego tekstu podczas zdarzeń wprowadzania danych w formularzu. Szczegółowe informacje o pracy z danymi formularza znajdziesz w artykule Odbieranie danych formularza.
Jeśli chcesz zbierać od użytkowników dane nieokreślone lub abstrakcyjne, użyj pola tekstowego. Aby zbierać zdefiniowane lub wyszczególnione dane od użytkowników, użyj widżetu SelectionInput.


| Zapis JSON |
|---|
{ "name": string, "label": string, "hintText": string, "value": string, "type": enum ( |
| Pola | |
|---|---|
name
|
Nazwa, za pomocą której pole tekstowe jest identyfikowane w zdarzeniu wprowadzania danych w formularzu. Szczegółowe informacje o pracy z danymi formularza znajdziesz w artykule Odbieranie danych formularza. |
label
|
Tekst wyświetlany nad polem tekstowym w interfejsie.
Określ tekst, który pomoże użytkownikowi w wpisaniu informacji potrzebnych Twojej aplikacji. Jeśli na przykład chcesz zapytać o nazwisko, wpisz
Wymagane, jeśli parametr |
hint
|
Tekst wyświetlany pod polem tekstowym, który ma pomóc użytkownikom w wpisaniu określonej wartości. Ten tekst jest zawsze widoczny.
Wymagane, jeśli parametr |
value
|
Wartość wpisana przez użytkownika, zwracana w ramach zdarzenia wprowadzenia danych w formularzu. Szczegółowe informacje o pracy z danymi formularza znajdziesz w artykule Odbieranie danych formularza. |
type
|
Jak pole tekstowe wygląda w interfejsie Na przykład czy pole jest jedno- czy wielowierszowe. |
on
|
Co zrobić, gdy nastąpi zmiana w polu tekstowym. Może to być na przykład dodanie czegoś do pola lub usunięcie tekstu. Przykłady działań to m.in. wykonanie funkcji niestandardowej lub otwarcie okna w Google Chat. |
initial
|
Sugerowane wartości, które użytkownicy mogą wpisać. Te wartości pojawiają się, gdy użytkownicy klikają w polu tekstowym. Gdy użytkownicy wpisują tekst, sugerowane wartości są dynamicznie filtrowane, aby pasowały do tego, co wpisują.
Na przykład pole tekstowe do wpisywania kodu w języku programowania może sugerować Java, JavaScript, Python i C++. Gdy użytkownicy zaczną pisać
Sugerowane wartości pomagają użytkownikom wpisywać wartości, które są zrozumiałe dla aplikacji. Odwołując się do JavaScript, niektórzy użytkownicy mogą wpisać
Jeśli jest określony, parametr
|
auto
|
Opcjonalnie: Określ, jakie działanie ma być wykonywane, gdy pole tekstowe wyświetla sugestie użytkownikom, którzy z niego korzystają.
Jeśli nie podasz żadnej wartości, sugestie zostaną ustawione przez Jeśli jest określony, aplikacja wykonuje tutaj określone działanie, np. wywołuje funkcję niestandardową.
|
validation
|
Określ weryfikację formatu danych wejściowych wymaganą w tym polu tekstowym.
|
placeholder
|
Tekst, który pojawia się w polu tekstowym, gdy jest puste. Użyj tego tekstu, aby poprosić użytkowników o wpisanie wartości. Na przykład:
|
Typ
Jak pole tekstowe wygląda w interfejsie Na przykład czy jest to pole tekstowe jednowierszowe czy wielowierszowe. Jeśli podano parametr initialSuggestions, parametr type zawsze ma wartość SINGLE_LINE, nawet jeśli ma wartość MULTIPLE_LINE.


| Wartości w polu enum | |
|---|---|
SINGLE_LINE
|
Pole tekstowe ma stałą wysokość równą 1 wierszowi. |
MULTIPLE_LINE
|
Pole tekstowe ma stałą wysokość obejmującą kilka wierszy. |
RenderActions
Zestaw instrukcji renderowania, który instruuje kartę do wykonania działania lub instruuje aplikację hosta dodatku lub aplikację do obsługi czatu do wykonania działania związanego z konkretną aplikacją.


| Pola | |
|---|---|
action | |
Działanie
| Pola | |
|---|---|
navigations[] |
Wyświetla, chowa lub aktualizuje kartę. Wersja dla programistów: dodatki w Google Chat. |
Sugestie
Sugerowane wartości, które użytkownicy mogą wpisać. Te wartości pojawiają się, gdy użytkownicy klikają w polu tekstowym. Gdy użytkownicy wpisują tekst, sugerowane wartości są dynamicznie filtrowane, aby pasowały do tego, co wpisują.
Na przykład pole tekstowe do wpisywania kodu w języku programowania może sugerować Java, JavaScript, Python i C++. Gdy użytkownicy zaczną pisać Jav, lista sugestii zostanie przefiltrowana, aby wyświetlić Java i JavaScript.
Sugerowane wartości pomagają użytkownikom wpisywać wartości, które są zrozumiałe dla aplikacji. Odwołując się do JavaScript, niektórzy użytkownicy mogą wpisaćjavascript, a innijava script. Sugerowanie
JavaScript
może ujednolicić sposób interakcji użytkowników z Twoją aplikacją.
Jeśli jest określony, parametr TextInput.type ma zawsze wartość SINGLE_LINE, nawet jeśli jest ustawiony na MULTIPLE_LINE.


| Zapis JSON |
|---|
{
"items": [
{
object ( |
| Pola | |
|---|---|
items[]
|
Lista sugestii używanych do rekomendacji autouzupełniania w polach tekstowych. |
SuggestionItem
Jedna sugerowana wartość, którą użytkownicy mogą wpisać w polu tekstowym.


| Zapis JSON |
|---|
{ // Union field |
| Pola | |
|---|---|
|
Pole unii
|
|
text
|
Wartość sugerowanego wpisu w polu tekstowym. Jest to równoznaczne z danymi, które użytkownicy wpisują samodzielnie. |
Weryfikacja
Reprezentuje dane potrzebne do zweryfikowania widżetu, do którego jest dołączony.


| Zapis JSON |
|---|
{
"characterLimit": integer,
"inputType": enum ( |
| Pola | |
|---|---|
character
|
Określ limit znaków dla widżetów wprowadzania tekstu. Pamiętaj, że ta opcja jest używana tylko do wprowadzania tekstu i jest ignorowana w przypadku innych widżetów.
|
input
|
Określ typ widgetów danych wejściowych.
|
InputType
Typ widżetu danych wejściowych.
| Wartości w polu enum | |
|---|---|
INPUT_TYPE_UNSPECIFIED
|
Nieokreślony typ. Nie używać. |
TEXT
|
Tekst zwykły, który akceptuje wszystkie znaki. |
INTEGER
|
Wartość całkowita. |
FLOAT
|
Wartość zmiennoprzecinkowa. |
EMAIL
|
adres e-mail, |
EMOJI_PICKER
|
emotikon wybrany w selektorze emotikonów, |
SelectionInput
Widżet, który tworzy co najmniej 1 element interfejsu, który użytkownicy mogą wybrać. Obsługuje sprawdzanie przesłania formularza tylko w menu dropdown i multiselect. Gdy parametr Action.all_widgets_are_required ma wartość true lub gdy ten widżet jest określony w parametrze Action.required_widgets, działanie przesyłania jest blokowane, chyba że zostanie wybrana wartość. Może to być na przykład menu lub pola wyboru. Za pomocą tego widżetu możesz zbierać dane, które można przewidywać lub wymieniać. Przykłady w przypadku aplikacji Google Chat znajdziesz w artykule Dodawanie elementów interfejsu do wyboru.
Komunikatory mogą przetwarzać wartości elementów wybranych lub wpisanych przez użytkowników. Szczegółowe informacje o pracy z danymi formularza znajdziesz w artykule Odbieranie danych formularza.
Aby zbierać od użytkowników dane nieokreślone lub abstrakcyjne, użyj widgetuTextInput.


| Zapis JSON |
|---|
{ "name": string, "label": string, "type": enum ( |
| Pola | |
|---|---|
name
|
Wymagane. Nazwa identyfikująca dane wejściowe wyboru w zdarzeniu wprowadzania danych w formularzu. Szczegółowe informacje o pracy z danymi formularza znajdziesz w artykule Odbieranie danych formularza. |
label
|
Tekst wyświetlany nad polem wyboru w interfejsie. Określ tekst, który pomoże użytkownikowi w wpisaniu informacji potrzebnych Twojej aplikacji. Jeśli na przykład użytkownicy wybierają pilność zgłoszenia w menu, etykieta może brzmieć „Pilność” lub „Wybierz pilność”. |
type
|
Typ elementów wyświetlanych użytkownikom w |
items[]
|
Tablica elementów do wyboru. Może to być na przykład tablica przycisków opcji lub pól wyboru. Obsługuje do 100 elementów. |
on
|
Jeśli to zaznaczysz, formularz zostanie przesłany, gdy zmieni się wybrana opcja. Jeśli nie określisz tego parametru, musisz podać oddzielny przycisk, który przesyła formularz. Szczegółowe informacje o pracy z danymi formularza znajdziesz w artykule Odbieranie danych formularza. |
multi
|
W przypadku menu z wieloma opcjami maksymalna liczba elementów, które użytkownik może wybrać. Minimalna wartość to 1 element. Jeśli nie podasz tej wartości, zostanie użyta domyślna liczba 3. |
multi
|
W przypadku menu z wielokrotnie wybieranymi opcjami liczba znaków tekstowych, które użytkownik wprowadził przed wyświetleniem menu z proponowanymi opcjami. Jeśli nie skonfigurujesz menu wyboru wielokrotnego, zostaną użyte te wartości domyślne:
|
|
Pole unii
|
|
external
|
Zewnętrzne źródło danych, np. relacyjna baza danych. |
platform
|
Źródło danych z Google Workspace. |
SelectionType
Format elementów, które mogą wybierać użytkownicy. Różne opcje obsługują różne typy interakcji. Użytkownicy mogą na przykład zaznaczyć wiele pól wyboru, ale w menu mogą wybrać tylko jeden element.
Każdy element danych wyboru obsługuje jeden typ wyboru. Nie można na przykład łączyć pól wyboru i przełączników.


| Wartości w polu enum | |
|---|---|
CHECK_BOX
|
Zestaw pól wyboru. Użytkownicy mogą zaznaczyć co najmniej 1 pole wyboru. |
RADIO_BUTTON
|
Zestaw opcji. Użytkownicy mogą zaznaczyć tylko jeden przycisk opcji. |
SWITCH
|
Zestaw przełączników. Użytkownicy mogą włączyć co najmniej 1 przełącznik. |
DROPDOWN
|
menu Użytkownicy mogą wybrać jeden element z menu. |
MULTI_SELECT
|
Menu z polem tekstowym. Użytkownicy mogą wpisywać i wybierać co najmniej 1 element. W przypadku dodatków do Google Workspace musisz wypełniać elementy za pomocą stałego tablicę obiektów W przypadku aplikacji Google Chat możesz też wypełniać elementy za pomocą dynamicznego źródła danych i automatycznie sugerować elementy, gdy użytkownicy wpisują tekst w menu. Użytkownicy mogą np. zacząć wpisywać nazwę pokoju Google Chat, a widżet automatycznie wyświetli sugestię. Aby dynamicznie wypełniać elementy menu z wieloma opcjami, użyj jednego z tych typów źródeł danych:
Przykłady implementowania menu z wieloma zaznaczeniami w aplikacjach Google Chat znajdziesz w artykule Dodawanie menu z wieloma zaznaczeniami.
|
SelectionItem
Element, który użytkownicy mogą wybrać w polu wyboru, np. pole wyboru lub przełącznik. Obsługuje do 100 elementów.


| Zapis JSON |
|---|
{ "text": string, "value": string, "selected": boolean, "startIconUri": string, "bottomText": string } |
| Pola | |
|---|---|
text
|
Tekst, który identyfikuje lub opisuje produkt dla użytkowników. |
value
|
Wartość powiązana z tym elementem. Klient powinien użyć tego jako wartości wejściowej formularza. Szczegółowe informacje o pracy z danymi formularza znajdziesz w artykule Odbieranie danych formularza. |
selected
|
Określa, czy element jest domyślnie zaznaczony. Jeśli pole wyboru akceptuje tylko jedną wartość (np. w przypadku przycisków opcji lub menu), ustaw to pole tylko dla jednego elementu. |
start
|
W przypadku menu z wieloma opcjami adres URL ikony wyświetlanej obok pola |
bottom
|
W przypadku menu z wieloma opcjami tekstowy opis lub etykieta wyświetlane pod polem |
PlatformDataSource
W przypadku widżetu SelectionInput

| Zapis JSON |
|---|
{ // Union field |
| Pola | |
|---|---|
Pole unii
data_source. Źródło danych.
data_sourcemoże być tylko jedną z tych wartości:
|
|
common
|
Źródło danych udostępniane przez wszystkie aplikacje Google Workspace, takie jak użytkownicy w organizacji Google Workspace. |
host
|
Źródło danych, które jest unikalne dla aplikacji hosta Google Workspace, takiej jak pokoje w Google Chat. To pole obsługuje biblioteki klienta interfejsów Google API, ale nie jest dostępne w bibliotekach klienta Cloud. Więcej informacji znajdziesz w artykule Instalowanie bibliotek klienta. |
CommonDataSource
Źródło danych udostępniane przez wszystkie aplikacje Google Workspace.

| Wartości w polu enum | |
|---|---|
UNKNOWN
|
Wartość domyślna. Nie używaj. |
USER
|
Użytkownicy Google Workspace. Użytkownik może wyświetlać i wybierać tylko użytkowników z organizacji Google Workspace. |
HostAppDataSourceMarkup
W przypadku widgetuSelectionInput

| Zapis JSON |
|---|
{ // Union field |
| Pola | |
|---|---|
Pole unii
data_source. Aplikacja Google Workspace, która wypełnia elementy menu wielokrotnego wyboru.
data_sourcemoże być tylko jedną z tych wartości:
|
|
chat
|
Źródło danych z Google Chat. |
ChatClientDataSourceMarkup
W przypadku widżetu SelectionInput

| Zapis JSON |
|---|
{ // Union field |
| Pola | |
|---|---|
Pole unii
source. Źródło danych Google Chat.
sourcemoże być tylko jedną z tych wartości:
|
|
space
|
pokoje Google Chat, których użytkownik jest członkiem; |
SpaceDataSource
Źródło danych, które wypełnia pokoje Google Chat jako elementy do wyboru w menu wyboru wielokrotnego. Wypełnia tylko te pokoje, w których użytkownik jest członkiem.

| Zapis JSON |
|---|
{ "defaultToCurrentSpace": boolean } |
| Pola | |
|---|---|
default
|
Jeśli ustawisz tę opcję na
|
DateTimePicker
Umożliwia użytkownikom wpisanie daty, godziny lub obu tych informacji. Obsługuje weryfikację przesłania formularza. Gdy parametr Action.all_widgets_are_required ma wartość true lub gdy ten widżet jest określony w parametrze Action.required_widgets, działanie przesyłania jest blokowane, chyba że zostanie wybrana wartość. Przykłady w przypadku aplikacji Google Chat: Zezwalanie użytkownikowi na wybór daty i godziny.
Użytkownicy mogą wpisywać tekst lub używać selektora do wybierania dat i godzin. Jeśli użytkownicy wpiszą nieprawidłową datę lub godzinę, selektor wyświetli błąd z prośbą o poprawne wprowadzenie informacji.


| Zapis JSON |
|---|
{ "name": string, "label": string, "type": enum ( |
| Pola | |
|---|---|
name
|
Nazwa, pod którą Szczegółowe informacje o pracy z danymi formularza znajdziesz w artykule Odbieranie danych formularza. |
label
|
Tekst, który zachęca użytkowników do wpisania daty, godziny lub daty i godziny. Jeśli na przykład użytkownicy planują spotkanie, użyj etykiety takiej jak |
type
|
Określa, czy widżet obsługuje wprowadzanie daty, godziny lub daty i godziny. |
value
|
Wartość domyślna wyświetlana w widżecie w milisekundach od czasu epoki uniksowej.
Określ wartość na podstawie typu selektora (
|
timezone
|
Liczba reprezentująca przesunięcie strefy czasowej względem UTC w minutach. Jeśli jest ustawiona, |
on
|
Wywoływane, gdy użytkownik kliknie Zapisz lub Wyczyść w interfejsie |
DateTimePickerType
Format daty i godziny w widżecie DateTimePicker. Określa, czy użytkownicy mogą wpisać datę, godzinę lub równocześnie datę i godzinę.


| Wartości w polu enum | |
|---|---|
DATE_AND_TIME
|
Użytkownicy podają datę i godzinę. |
DATE_ONLY
|
Użytkownicy wpisują datę. |
TIME_ONLY
|
Użytkownicy podają czas. |
Separator
Ten typ nie ma pól.
Wyświetla separator między widżetami w postaci poziomej linii. Przykład w przypadku aplikacji Google Chat: Dodaj poziomy separator między widżetami.


Na przykład ten fragment kodu JSON tworzy separator:
"divider": {}
Siatka
Wyświetla siatkę z kolekcją elementów. Elementy mogą zawierać tylko tekst lub obrazy. W przypadku kolumn elastycznych lub do umieszczenia więcej niż tekstu lub obrazów użyj elementu Columns
Siatka obsługuje dowolną liczbę kolumn i elementów. Liczba wierszy jest określana przez elementy podzielone przez kolumny. Siatka z 10 elementami i 2 kolumnami ma 5 wierszy. Siatka z 11 elementami i 2 kolumnami ma 6 wierszy.


Na przykład ten kod JSON tworzy siatkę 2 kolumn z 1 elementem:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| Zapis JSON |
|---|
{ "title": string, "items": [ { object ( |
| Pola | |
|---|---|
title
|
Tekst wyświetlany w nagłówku siatki. |
items[]
|
Elementy do wyświetlenia w siatce. |
border
|
Styl obramowania, który ma być stosowany do każdego elementu siatki. |
column
|
Liczba kolumn do wyświetlenia w siatkowaniu. Jeśli to pole nie jest określone, używana jest wartość domyślna, która jest inna w zależności od tego, gdzie wyświetlana jest siatka (w dialogu lub w usługach towarzyszących). |
on
|
Ten wywołanie zwrotne jest używane wielokrotnie przez każdy element siatki, ale z identyfikatorem i indeksem elementu na liście elementów dodanymi do parametrów wywołania zwrotnego. |
GridItem
Reprezentuje element w układzie siatki. Elementy mogą zawierać tekst, obraz lub oba te elementy.


| Zapis JSON |
|---|
{ "id": string, "image": { object ( |
| Pola | |
|---|---|
id
|
Określony przez użytkownika identyfikator tego elementu siatki. Ten identyfikator jest zwracany w parametrach wywołania |
image
|
Obraz wyświetlany w elemencie siatki. |
title
|
Tytuł elementu siatki. |
subtitle
|
Podtytuł elementu siatki. |
layout
|
Układ do użycia w przypadku elementu siatki. |
ImageComponent
Reprezentuje obraz.


| Zapis JSON |
|---|
{ "imageUri": string, "altText": string, "cropStyle": { object ( |
| Pola | |
|---|---|
image
|
Adres URL obrazu. |
alt
|
Etykieta ułatwień dostępu dla obrazu. |
crop
|
Styl przycinania, który ma zostać zastosowany do obrazu. |
border
|
Styl obramowania, który ma zostać zastosowany do obrazu. |
ImageCropStyle
Reprezentuje styl przycinania zastosowany do obrazu.


Oto przykład zastosowania formatu 16:9:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| Zapis JSON |
|---|
{
"type": enum ( |
| Pola | |
|---|---|
type
|
Typ przycięcia. |
aspect
|
Format obrazu, który ma być użyty, jeśli typ przycięcia to Oto przykład zastosowania formatu 16:9: |
ImageCropType
Reprezentuje styl przycinania zastosowany do obrazu.


| Wartości w polu enum | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED
|
Nie używaj. Nie określono. |
SQUARE
|
Wartość domyślna. Stosuje przycięcie do kwadratu. |
CIRCLE
|
Stosuje przycięcie kołowe. |
RECTANGLE_CUSTOM
|
Stosuje przycięcie prostokątne z niestandardowym formatem. Ustaw niestandardowe proporcje za pomocą aspectRatio.
|
RECTANGLE_4_3
|
Stosuje przycięcie prostokątne w formacie 4:3. |
BorderStyle
Opcje stylu obramowania karty lub widżetu, w tym typ i kolor obramowania.


| Zapis JSON |
|---|
{ "type": enum ( |
| Pola | |
|---|---|
type
|
Typ obramowania. |
stroke
|
Kolory, których należy używać, gdy typ to
Aby ustawić kolor obrysu, określ wartość w polach Na przykład następujący kod spowoduje, że kolor będzie czerwony z maksymalnie nasyconą barwą:
Pole |
corner
|
Promień narożnika obramowania. |
BorderType
Reprezentuje typy obramowania stosowane do widżetów.


| Wartości w polu enum | |
|---|---|
BORDER_TYPE_UNSPECIFIED
|
Nie używaj. Nie określono. |
NO_BORDER
|
Wartość domyślna. Bez obramowania. |
STROKE
|
Konspekt. |
GridItemLayout
Reprezentuje różne opcje układu dostępne dla elementu siatki.


| Wartości w polu enum | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED
|
Nie używaj. Nie określono. |
TEXT_BELOW
|
Tytuł i podtytuł są wyświetlane pod obrazem elementu siatki. |
TEXT_ABOVE
|
Tytuł i podtytuł są wyświetlane nad obrazem elementu siatki. |
Kolumny
ColumnsWidget może wyświetlać maksymalnie 2 kolumny na karcie lub w oknie dialogowym. Do każdej kolumny możesz dodać widżety, które będą się wyświetlać w kolejności, w jakiej zostały określone. Przykłady dotyczące aplikacji Google Chat:
Wyświetlanie kart i dialogów w kolumnach.
Wysokość każdej kolumny jest określana przez wyższą kolumnę. Jeśli na przykład pierwsza kolumna jest wyższa niż druga, obie kolumny mają wysokość pierwszej kolumny. Każda kolumna może zawierać inną liczbę widżetów, więc nie możesz definiować wierszy ani wyrównywać widżetów między kolumnami.
Kolumny są wyświetlane obok siebie. Szerokość każdej kolumny możesz dostosować za pomocą pola HorizontalSizeStyle. Jeśli szerokość ekranu użytkownika jest zbyt mała, druga kolumna jest przenoszona pod pierwszą:
- W wersji internetowej druga kolumna jest przenoszona, jeśli szerokość ekranu jest mniejsza lub równa 480 pikselom.
- Na urządzeniach z iOS druga kolumna jest przenoszona, jeśli szerokość ekranu jest mniejsza lub równa 300 punktom.
- Na urządzeniach z Androidem druga kolumna jest przenoszona, jeśli szerokość ekranu jest mniejsza lub równa 320 dp.
Aby uwzględnić więcej niż 2 kolumny lub użyć wierszy, użyj widżetuGrid


- Okno wyświetlane, gdy użytkownicy otwierają dodatek z poziomu szkicu e-maila.
- Okno wyświetlane, gdy użytkownicy otwierają dodatek z menu Dodaj załącznik w wydarzeniu w Kalendarzu Google.
| Zapis JSON |
|---|
{
"columnItems": [
{
object ( |
| Pola | |
|---|---|
column
|
Tablica kolumn. Na karcie lub w dialogu możesz umieścić maksymalnie 2 kolumny. |
Kolumna
kolumna,
| Zapis JSON |
|---|
{ "horizontalSizeStyle": enum ( |
| Pola | |
|---|---|
horizontal
|
Określa, jak kolumna wypełnia szerokość karty. |
horizontal
|
Określa, czy widżety mają być wyrównane do lewej, prawej czy do środka kolumny. |
vertical
|
Określa, czy widżety mają być wyrównane do góry, dołu czy środka kolumny. |
widgets[]
|
Tablica widżetów uwzględnionych w kolumnie. Widżety są wyświetlane w kolejności, w jakiej zostały określone. |
HorizontalSizeStyle
Określa, jak kolumna wypełnia szerokość karty. Szerokość każdej kolumny zależy zarówno odHorizontalSizeStyle, jak i szerokości widżetów w kolumnie.
| Wartości w polu enum | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED
|
Nie używaj. Nie określono. |
FILL_AVAILABLE_SPACE
|
Wartość domyślna. Kolumna wypełnia dostępną przestrzeń do 70% szerokości karty. Jeśli obie kolumny mają wartośćFILL_AVAILABLE_SPACE, każda z nich zajmuje 50% przestrzeni.
|
FILL_MINIMUM_SPACE
|
Kolumna zajmuje jak najmniej miejsca i nie więcej niż 30% szerokości karty. |
HorizontalAlignment
Określa, czy widżety mają być wyrównane do lewej, prawej czy do środka kolumny.

| Wartości w polu enum | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED
|
Nie używaj. Nie określono. |
START
|
Wartość domyślna. Dopasowuje widżety do pozycji początkowej kolumny. W przypadku układów od lewej do prawej jest wyrównywane do lewej. W przypadku układów od prawej do lewej wyrównanie jest ustawiane na prawo. |
CENTER
|
Wyrównuje widżety do środka kolumny. |
END
|
Dopasowuje widżety do pozycji końcowej kolumny. W przypadku układów od lewej do prawej wyrównanie widżetów jest ustawione na prawo. W przypadku układów od prawej do lewej widżety są wyrównywane do lewej. |
VerticalAlignment
Określa, czy widżety mają być wyrównane do góry, dołu czy środka kolumny.
| Wartości w polu enum | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED
|
Nie używaj. Nie określono. |
CENTER
|
Wartość domyślna. Wyrównuje widżety do środka kolumny. |
TOP
|
Wyrównuje widżety do góry kolumny. |
BOTTOM
|
Wyrównuje widżety do dołu kolumny. |
Widżety
Obsługiwane widżety, które możesz uwzględnić w kolumnie.
| Zapis JSON |
|---|
{ // Union field |
| Pola | |
|---|---|
|
Pole unii
|
|
text
|
Widżet |
image
|
Widżet |
decorated
|
Widżet |
button
|
Widżet |
text
|
Widżet |
selection
|
Widżet |
date
|
Widżet |
chip
|
Widżet |
ChipList
Lista elementów ułożonych poziomo, która może być przewijana poziomo lub przenoszona na następny wiersz.


| Zapis JSON |
|---|
{ "layout": enum ( |
| Pola | |
|---|---|
layout
|
Określony układ listy elementów. |
chips[]
|
Tablica elementów. |
Układ
Układ listy elementów.
| Wartości w polu enum | |
|---|---|
LAYOUT_UNSPECIFIED
|
Nie używaj. Nie określono. |
WRAPPED
|
Wartość domyślna. Jeśli nie ma wystarczająco dużo miejsca poziomego, lista elementów jest zawijana na kolejny wiersz. |
HORIZONTAL_SCROLLABLE
|
Jeśli nie mieszczą się w dostępnej przestrzeni, elementy można przewijać poziomo. |
Układ scalony
Tekst, ikona lub element tekstowo-ikonowy, który użytkownicy mogą kliknąć.


| Zapis JSON |
|---|
{ "icon": { object ( |
| Pola | |
|---|---|
icon
|
Obraz ikony. Jeśli ustawisz zarówno opcję
|
label
|
Tekst wyświetlany wewnątrz elementu. |
on
|
Opcjonalnie: Działanie, które ma zostać wykonane po kliknięciu elementu przez użytkownika, np. otwarcie hiperlinku lub wykonanie funkcji niestandardowej. |
enabled
|
Czy chip jest aktywny i reaguje na działania użytkownika. Domyślna wartość to |
disabled
|
Czy element jest nieaktywny i ignoruje działania użytkownika. Domyślna wartość to |
alt
|
Tekst alternatywny używany do ułatwień dostępu. Ustaw tekst opisowy, który informuje użytkowników, do czego służy dany element. Jeśli na przykład element otwiera hiperlink, napisz: „Otwiera nową kartę przeglądarki i przechodzi do dokumentacji dla deweloperów Google Chat na stronie https://developers.google.com/workspace/chat". |
Karuzela
Karuzela, zwana też suwakiem, obraca się i wyświetla listę widżetów w formacie pokazu slajdów. Zawiera przyciski umożliwiające przejście do poprzedniego lub następnego widżetu.
Oto przykład reprezentacji karuzeli w formacie JSON, która zawiera 3 widżety akapitu tekstowego.
{
"carouselCards": [
{
"widgets": [
{
"textParagraph": {
"text": "First text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Second text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Third text paragraph in carousel",
}
}
]
}
]
}

| Zapis JSON |
|---|
{
"carouselCards": [
{
object ( |
| Pola | |
|---|---|
carousel
|
Lista kart uwzględnionych w karuzeli. |
CarouselCard
Karta, która może być wyświetlana jako element karuzeli.
 Dostępne dla aplikacji Google Chat i niedostępne dla dodatków Google Workspace.
Dostępne dla aplikacji Google Chat i niedostępne dla dodatków Google Workspace.
| Zapis JSON |
|---|
{ "widgets": [ { object ( |
| Pola | |
|---|---|
widgets[]
|
Lista widżetów wyświetlanych na karcie karuzeli. Widgety są wyświetlane w kolejności, w jakiej zostały określone. |
footer
|
Lista widżetów wyświetlana u dołu karty karuzeli. Widgety są wyświetlane w kolejności, w jakiej zostały określone. |
NestedWidget
Lista widżetów, które mogą być wyświetlane w układzie zawierającym, np.
CarouselCard.
 Dostępne dla aplikacji Google Chat i niedostępne dla dodatków Google Workspace.
Dostępne dla aplikacji Google Chat i niedostępne dla dodatków Google Workspace.
| Zapis JSON |
|---|
{ // Union field |
| Pola | |
|---|---|
|
Pole unii
|
|
text
|
Element tekstowy akapitu. |
button
|
Widżet listy przycisków |
image
|
Widżet z obrazem. |
CollapseControl
Reprezentowanie elementu sterującego rozwijania i zwijania.


| Zapis JSON |
|---|
{ "horizontalAlignment": enum ( |
| Pola | |
|---|---|
horizontal
|
Wyrównanie poziome przycisku rozwijania i zwijania. |
expand
|
Opcjonalnie: Zdefiniuj przycisk konfigurowalny, aby rozwinąć tę sekcję. Należy ustawić pola expandButton i collapseButton. Tylko 1 z nich nie zostanie zastosowany. Jeśli to pole nie jest skonfigurowane, używany jest przycisk domyślny. |
collapse
|
Opcjonalnie: Zdefiniuj przycisk konfigurowalny, aby zwinąć sekcję. Należy ustawić pola expandButton i collapseButton. Tylko 1 z nich nie zostanie zastosowany. Jeśli to pole nie jest skonfigurowane, używany jest przycisk domyślny. |
DividerStyle
Styl separatora na karcie. Obecnie służy tylko do rozdzielników między sekcjami karty.


| Wartości w polu enum | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED
|
Nie używaj. Nie określono. |
SOLID_DIVIDER
|
Opcja domyślna. Wyrenderuj solidny separator. |
NO_DIVIDER
|
Jeśli jest ustawiony, nie jest renderowany żaden separator. Ten styl całkowicie usuwa separator z projektu. Wynik jest równoważny z niedodaniem żadnego rozdzielacza. |
CardAction
Działanie na karcie to działanie powiązane z kartą. Na przykład karta faktury może zawierać takie działania jak usuwanie faktury, wysyłanie faktury e-mailem lub otwieranie faktury w przeglądarce.

| Zapis JSON |
|---|
{
"actionLabel": string,
"onClick": {
object ( |
| Pola | |
|---|---|
action
|
Etykieta wyświetlana jako element menu działania. |
on
|
|
DisplayStyle
W dodatkach do Google Workspace określa sposób wyświetlania karty.

| Wartości w polu enum | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED
|
Nie używaj. Nie określono. |
PEEK
|
Nagłówek karty pojawia się u dołu paska bocznego, częściowo zakrywając kartę znajdującą się na szczycie stosu. Kliknięcie nagłówka powoduje umieszczenie karty w składance kart. Jeśli karta nie ma nagłówka, zamiast niego używany jest wygenerowany nagłówek. |
REPLACE
|
Wartość domyślna. Karta jest wyświetlana przez zastąpienie widoku karty na szczycie stosu kart. |
