卡片
在 Google Chat 消息或 Google Workspace 插件中显示的卡片界面。
卡片支持定义的布局、交互式界面元素(如按钮)和富媒体(如图片)。使用卡片来呈现详细信息、从用户那里收集信息,以及引导用户执行后续步骤。
使用卡片制作工具设计和预览卡片。
打开卡片构建器
如需了解如何构建卡片,请参阅以下文档:
- 对于 Google Chat 应用,请参阅设计卡片或对话框的组件。
- 对于 Google Workspace 插件,请参阅卡片式界面。
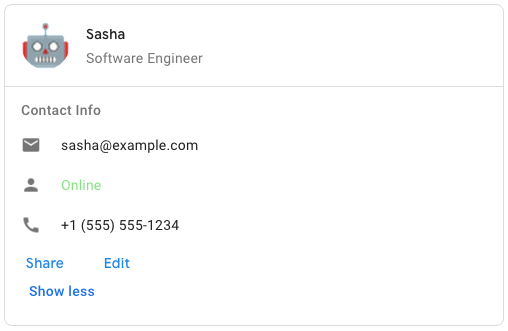
示例:Google Chat 应用的卡片消息

如需在 Google Chat 中创建示例卡片消息,请使用以下 JSON:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| JSON 表示法 |
|---|
{ "header": { object ( |
| 字段 | |
|---|---|
header
|
卡片的标题。标题通常包含前置图片和标题。标题始终显示在卡片顶部。 |
sections[]
|
包含一组 widget。每个部分都有自己的可选标题。各部分之间用线条分隔。如需查看 Google Chat 应用中的示例,请参阅定义卡片的部分。 |
section
|
标题、部分和页脚之间的分隔线样式。 |
card
|
卡片的操作。系统会将操作添加到卡片的工具栏菜单中。
例如,以下 JSON 可构建包含 |
name
|
卡的名称。在卡片导航中用作卡片标识符。
|
fixed
|
此卡片底部显示的固定页脚。
在未指定
|
display
|
在 Google Workspace 插件中,设置
|
peek
|
显示上下文内容时,提示卡标题可充当占位符,以便用户可以在首页卡片和上下文卡片之间向前导航。
|
CardHeader
表示卡片标题。如需查看 Google Chat 应用中的示例,请参阅添加标头。


| JSON 表示法 |
|---|
{
"title": string,
"subtitle": string,
"imageType": enum ( |
| 字段 | |
|---|---|
title
|
必需。卡片标题的标题。标题的高度是固定的:如果同时指定了标题和副标题,则每个标题占一行。如果仅指定标题,则标题会占据两行。 |
subtitle
|
卡片标题的副标题。如果指定,则会显示在 |
image
|
用于剪裁图片的形状。
|
image
|
卡片标题中图片的 HTTPS 网址。 |
image
|
此图片的替代文本,用于无障碍功能。 |
ImageType
用于剪裁图片的形状。


| 枚举 | |
|---|---|
SQUARE
|
默认值。对图片应用方形遮罩。例如,将 4x3 的图片更改为 3x3。 |
CIRCLE
|
对图片应用圆形蒙版。例如,4x3 图片会变成直径为 3 的圆形。 |
版块
版块包含一系列按指定顺序垂直呈现的 widget。


| JSON 表示法 |
|---|
{ "header": string, "widgets": [ { object ( |
| 字段 | |
|---|---|
header
|
显示在部分顶部的文字。支持简单的 HTML 格式文本。如需详细了解如何设置文本格式,请参阅在 Google Chat 应用中设置文本格式和在 Google Workspace 插件中设置文本格式。 |
widgets[]
|
该部分中的所有微件。必须包含至少一个 widget。 |
collapsible
|
指示此版块是否可收起。 可收起的部分会隐藏部分或全部微件,但用户可以点击展开来展开该部分,以显示隐藏的微件。用户可以点击显示较少,再次隐藏这些微件。
如需确定哪些 widget 处于隐藏状态,请指定 |
uncollapsible
|
即使某个版块处于收起状态,仍会显示的不可收起微件的数量。
例如,如果某个部分包含五个 widget,并且 |
collapse
|
可选。定义该部分的展开和收起按钮。只有当该部分可收起时,系统才会显示此按钮。如果未设置此字段,则使用默认按钮。
|
Widget
每张卡片都由微件组成。
widget 是一种复合对象,可以表示文本、图片、按钮和其他对象类型之一。
| JSON 表示法 |
|---|
{ "horizontalAlignment": enum ( |
| 字段 | |
|---|---|
horizontal
|
指定 widget 是与列的左对齐、右对齐还是居中对齐。 |
联合字段 data。微件只能包含以下其中一项。您可以使用多个 widget 字段来显示更多项。
data只能是以下其中一项:
|
|
text
|
显示文本段落。支持简单的 HTML 格式文本。如需详细了解如何设置文本格式,请参阅在 Google Chat 应用中设置文本格式和在 Google Workspace 插件中设置文本格式。 例如,以下 JSON 会创建加粗文本: |
image
|
显示图片。 例如,以下 JSON 会创建带替代文本的图片: |
decorated
|
显示装饰的文本项。 例如,以下 JSON 会创建一个显示电子邮件地址的修饰的文本 widget: |
button
|
按钮列表。 例如,以下 JSON 会创建两个按钮。第一个是蓝色文本按钮,第二个是打开链接的图片按钮: |
text
|
显示一个供用户输入文本的文本框。 例如,以下 JSON 为电子邮件地址创建了一个文本输入: 再举一个例子,以下 JSON 会为具有静态建议的编程语言创建文本输入: |
selection
|
显示可让用户选择内容的选择控件。选择控件可以是复选框、单选按钮、开关或下拉菜单。 例如,以下 JSON 会创建一个下拉菜单,供用户选择尺寸: |
date
|
显示一个微件,供用户输入日期、时间或日期和时间。 例如,以下 JSON 会创建一个日期时间选择器来安排预约: |
divider
|
在微件之间显示水平线分隔符。 例如,以下 JSON 会创建一个分隔符: |
grid
|
显示包含一组项的网格。 网格支持任意数量的列和项。行数由项数上限除以列数决定。一个包含 10 项和 2 列的网格有 5 行。一个包含 11 项和 2 列的网格有 6 行。
例如,以下 JSON 会创建一个包含单个项的 2 列网格: |
columns
|
最多显示 2 列。
如需添加超过 2 列或使用行,请使用 例如,以下 JSON 会创建 2 列,每列都包含文本段落: |
chip
|
条状标签列表。 例如,以下 JSON 会创建两个条状标签。第一个是文本条状标签,第二个是用于打开链接的图标条状标签:
|
TextParagraph
一段支持格式的文本。如需查看 Google Chat 应用中的示例,请参阅添加一段格式设置的文本。如需详细了解如何设置文本格式,请参阅在 Google Chat 应用中设置文本格式和在 Google Workspace 插件中设置文本格式。


| JSON 表示法 |
|---|
{ "text": string, "maxLines": integer } |
| 字段 | |
|---|---|
text
|
在 widget 中显示的文本。 |
max
|
微件中显示的文本行数上限。如果文本超过指定的行数上限,则多余的内容会隐藏在展开按钮后面。如果文本等于或短于指定的行数上限,系统不会显示展开按钮。
默认值为 0,在这种情况下,系统会显示所有上下文。负值会被忽略。
|
图片
由网址指定且可以执行 onClick 操作的图片。如需查看示例,请参阅添加图片。


| JSON 表示法 |
|---|
{
"imageUrl": string,
"onClick": {
object ( |
| 字段 | |
|---|---|
image
|
托管图片的 HTTPS 网址。 例如: |
on
|
当用户点击图片时,点击操作会触发此操作。 |
alt
|
此图片的替代文本,用于无障碍功能。 |
OnClick
表示在用户点击卡片上的交互元素(例如按钮)时如何响应。


| JSON 表示法 |
|---|
{ // Union field |
| 字段 | |
|---|---|
|
联合字段
|
|
action
|
指定后,此 |
open
|
如果指定,此 |
open
|
当该操作需要打开链接时,插件就会触发此操作。这与上面的
|
card
|
点击后,系统会将新卡片推送到卡片堆栈(如果指定)。
|
overflow
|
指定后,此 |
操作
用于描述表单提交时的行为的操作。例如,您可以调用 Apps 脚本来处理表单。如果操作被触发,系统会将表单值发送到服务器。


| JSON 表示法 |
|---|
{ "function": string, "parameters": [ { object ( |
| 字段 | |
|---|---|
function
|
点击或激活包含元素时调用的自定义函数。 如需查看用法示例,请参阅读取表单数据。 |
parameters[]
|
操作参数列表。 |
load
|
指定在调用操作时操作显示的加载指示器。 |
persist
|
指示表单值在操作后是否保留。默认值为
如果为
如果为 |
interaction
|
可选。打开对话框时必须提供。 为了响应与用户的互动(例如用户点击卡片消息中的按钮)时该怎么做。
如果未指定,应用会像往常一样执行
通过指定
|
required
|
可选。在此列表中填写此 Action 需要在有效提交时使用的 widget 的名称。
如果在调用此 Action 时,此处列出的 widget 没有值,系统会中止表单提交。
|
all
|
可选。如果为 true,则所有 widget 都被视为此操作所需的微件。
|
ActionParameter
调用操作方法时要提供的字符串参数列表。例如,设想三个延后按钮:“立即延后”、“延后一天”或“延后下周”。您可以使用 action method = snooze(),在字符串参数列表中传递闹钟暂停类型和暂停时间。
如需了解详情,请参阅 CommonEventObject。


| JSON 表示法 |
|---|
{ "key": string, "value": string } |
| 字段 | |
|---|---|
key
|
操作脚本的参数名称。 |
value
|
参数的值。 |
LoadIndicator
指定在调用操作时操作显示的加载指示器。


| 枚举 | |
|---|---|
SPINNER
|
显示一个旋转图标,表示正在加载内容。 |
NONE
|
未显示任何内容。 |
互动
可选。打开对话框时必须提供。
如何响应与用户的互动,例如用户点击卡片消息中的按钮。
如果未指定,应用会像往常一样执行 action(例如打开链接或运行函数)来响应。
通过指定 interaction,应用可以以特殊的互动方式做出响应。例如,通过将 interaction 设置为 OPEN_DIALOG,应用可以打开一个对话框。
指定后,系统不会显示加载指示器。如果为插件指定此项,系统会删除整个卡片,且客户端中不会显示任何内容。

| 枚举 | |
|---|---|
INTERACTION_UNSPECIFIED
|
默认值。action 会照常执行。 |
OPEN_DIALOG
|
打开对话框,这是一种基于窗口的卡片式界面,聊天应用会使用它与用户互动。 仅 Chat 应用支持,用于响应卡片消息中的按钮点击。如果为插件指定了此属性,系统会移除整个卡片,客户端中不会显示任何内容。
|
OpenLink
表示用于打开超链接的 onClick 事件。


| JSON 表示法 |
|---|
{ "url": string, "openAs": enum ( |
| 字段 | |
|---|---|
url
|
要打开的网址。 |
open
|
如何打开链接。
|
on
|
是客户端在打开链接后忘记了链接,还是一直观察到窗口关闭为止。
|
OpenAs
当 OnClick 操作打开链接时,客户端能够以完整尺寸窗口(如果客户端使用的框架)形式打开链接,也可以以叠加层(例如弹出式窗口)的形式打开链接。具体实现取决于客户端平台功能,如果客户端不支持,所选值可能会被忽略。
所有客户端都支持 FULL_SIZE。

| 枚举 | |
|---|---|
FULL_SIZE
|
该链接会以完整尺寸窗口(如果客户端使用的框架是这个窗口)打开。 |
OVERLAY
|
链接会以叠加层(例如弹出式窗口)的形式打开。 |
OnClose
当由 OnClick 操作打开的链接关闭时,客户端会执行的操作。
具体实现取决于客户端平台功能。例如,网络浏览器可能会使用 OnClose 处理脚本在弹出式窗口中打开链接。
如果同时设置了 OnOpen 和 OnClose 处理脚本,并且客户端平台无法支持这两个值,则以 OnClose 为准。

| 枚举 | |
|---|---|
NOTHING
|
默认值。卡不会重新加载,也不会有任何反应。 |
RELOAD
|
在子窗口关闭后重新加载卡片。
如果与 |
OverflowMenu
此 widget 会显示一个包含用户可调用的一项或多项操作的弹出式菜单。例如,在卡片中显示非主要操作。如果操作不适合放入可用空间,您可以使用此微件。如需使用,请在支持此 widget 的 widget 的 OnClick 操作中指定此 widget。例如,在 Button 中。

| JSON 表示法 |
|---|
{
"items": [
{
object ( |
| 字段 | |
|---|---|
items[]
|
必需。菜单选项列表。 |
OverflowMenuItem
用户可以在溢出菜单中调用的选项。

| JSON 表示法 |
|---|
{ "startIcon": { object ( |
| 字段 | |
|---|---|
start
|
在文字前面显示的图标。 |
text
|
必需。用于向用户标识或描述商品的文本。 |
on
|
必需。选择菜单选项时调用的操作。此 |
disabled
|
菜单选项是否已停用。默认值为 false。 |
图标
卡片上的微件中显示的图标。如需查看 Google Chat 应用中的示例,请参阅添加图标。


| JSON 表示法 |
|---|
{ "altText": string, "imageType": enum ( |
| 字段 | |
|---|---|
alt
|
可选。对无障碍图标的说明。如果未指定,则系统会提供默认值
如果图标是在 |
image
|
应用于图片的剪裁样式。在某些情况下,应用 |
联合字段 icons。卡片上 widget 中显示的图标。
icons只能是下列其中一项:
|
|
known
|
显示 Google Workspace 提供的其中一个内置图标。
例如,如需显示飞机图标,请指定 如需查看受支持图标的完整列表,请参阅内置图标。 |
icon
|
显示托管在 HTTPS 网址上的自定义图标。 例如:
支持的文件类型包括 |
material
|
显示一个 Google Material 图标。 例如,如需显示复选框图标,请使用以下代码:
|
MaterialIcon
Google Material 图标,包含 2500 多个选项。
例如,如需显示带有自定义权重和等级的复选框图标,请编写以下代码:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| JSON 表示法 |
|---|
{ "name": string, "fill": boolean, "weight": integer, "grade": integer } |
| 字段 | |
|---|---|
name
|
Google Material 图标中定义的图标名称,例如 |
fill
|
图标是否以填充状态呈现。默认值为 false。 如需预览不同的图标设置,请前往 Google 字体图标,然后调整自定义下的设置。 |
weight
|
图标的描边粗细。从 {100、200、300、400、500、600、700} 中进行选择。如果不存在,默认值为 400。如果指定任何其他值,则系统会使用默认值。 如需预览不同的图标设置,请前往 Google 字体图标,然后调整自定义下的设置。 |
grade
|
粗细和坡度会影响符号的粗细。调整 Grade 比调整 Weight 更精细,对符号大小的影响较小。请从 {-25, 0, 200} 中进行选择。如果不存在,则默认值为 0。如果指定了任何其他值,则系统会使用默认值。 如需预览不同的图标设置,请前往 Google 字体图标,然后在 Customize 下调整设置。 |
DecoratedText
一个 widget,用于显示带有可选装饰的文本,例如在文本上方或下方带有标签、文本前面的图标、选择 widget 或文本后面的按钮。如需查看 Google Chat 应用中的示例,请参阅显示带有装饰文本的文本。


| JSON 表示法 |
|---|
{ "icon": { object ( |
| 字段 | |
|---|---|
icon
|
已废弃,取而代之的是 |
start
|
在文字前面显示的图标。 |
top
|
显示在 |
text
|
必需。主要文本。 支持简单的格式设置。如需详细了解如何设置文本格式,请参阅在 Google Chat 应用中设置文本格式和在 Google Workspace 插件中设置文本格式。 |
wrap
|
“文本换行”设置。如果为
仅适用于 |
bottom
|
显示在 |
on
|
当用户点击 |
联合字段 control。显示在 decoratedText widget 中文本右侧的按钮、开关、复选框或图片。
control 只能是下列其中一项:
|
|
button
|
用户可以点击该按钮来触发操作。 |
switch
|
开关 widget,用户可以点击它来更改其状态并触发操作。 |
end
|
显示在文本后面的图标。 |
按钮
用户可以点击的文本、图标或文本和图标按钮。如需查看 Google Chat 应用中的示例,请参阅添加按钮。
如需将图片设为可点击的按钮,请指定 ImageImageComponentonClick 操作。


| JSON 表示法 |
|---|
{ "text": string, "icon": { object ( |
| 字段 | |
|---|---|
text
|
按钮内显示的文本。 |
icon
|
按钮内显示的图标。如果同时设置了 |
color
|
可选。按钮的颜色。如果设置,系统会将按钮
如需设置按钮颜色,请为 例如,以下代码会将颜色设置为红色并将强度设为最大:
|
on
|
必需。用户点击该按钮时要执行的操作,例如打开超链接或运行自定义函数。 |
disabled
|
如果为 |
alt
|
用于无障碍功能的替代文本。 设置描述性文本,让用户了解该按钮的用途。例如,如果某个按钮会打开一个超链接,您可能会这样写:“打开新的浏览器标签页并转到 Google Chat 开发者文档 (https://developers.google.com/workspace/chat")。 |
type
|
可选。按钮的类型。如果未设置,按钮类型默认为
|
颜色
表示 RGBA 颜色空间中的一种颜色。这种表示法旨在简化与各种语言中的颜色表示法之间的转换,而不是紧凑的转换。例如,我们可以轻松地将此表示法中的字段提供给 Java 中 java.awt.Color 的构造函数;也可以轻松地将其提供给 iOS 中的 UIColor 的 +colorWithRed:green:blue:alpha 方法;只需稍作努力,它就可以轻松格式化为 JavaScript 中的 CSS rgba() 字符串。
此参考页面不包含解读 RGB 值时应使用的绝对颜色空间,例如 sRGB、Adobe RGB、DCI-P3 和 BT.2020。默认情况下,应用应采用 sRGB 颜色空间。
当需要确定颜色是否相等时,除非另有文档说明,否则实现会将两个颜色视为相等,前提是它们的所有红色、绿色、蓝色和 Alpha 值各自的差值不超过 1e-5。
示例 (Java):
import com.google.type.Color;
// ...
public static java.awt.Color fromProto(Color protocolor) {
float alpha = protocolor.hasAlpha()
? protocolor.getAlpha().getValue()
: 1.0;
return new java.awt.Color(
protocolor.getRed(),
protocolor.getGreen(),
protocolor.getBlue(),
alpha);
}
public static Color toProto(java.awt.Color color) {
float red = (float) color.getRed();
float green = (float) color.getGreen();
float blue = (float) color.getBlue();
float denominator = 255.0;
Color.Builder resultBuilder =
Color
.newBuilder()
.setRed(red / denominator)
.setGreen(green / denominator)
.setBlue(blue / denominator);
int alpha = color.getAlpha();
if (alpha != 255) {
result.setAlpha(
FloatValue
.newBuilder()
.setValue(((float) alpha) / denominator)
.build());
}
return resultBuilder.build();
}
// ...
示例 (iOS / Obj-C):
// ...
static UIColor* fromProto(Color* protocolor) {
float red = [protocolor red];
float green = [protocolor green];
float blue = [protocolor blue];
FloatValue* alpha_wrapper = [protocolor alpha];
float alpha = 1.0;
if (alpha_wrapper != nil) {
alpha = [alpha_wrapper value];
}
return [UIColor colorWithRed:red green:green blue:blue alpha:alpha];
}
static Color* toProto(UIColor* color) {
CGFloat red, green, blue, alpha;
if (![color getRed:&red green:&green blue:&blue alpha:&alpha]) {
return nil;
}
Color* result = [[Color alloc] init];
[result setRed:red];
[result setGreen:green];
[result setBlue:blue];
if (alpha <= 0.9999) {
[result setAlpha:floatWrapperWithValue(alpha)];
}
[result autorelease];
return result;
}
// ...
示例 (JavaScript):
// ...
var protoToCssColor = function(rgb_color) {
var redFrac = rgb_color.red || 0.0;
var greenFrac = rgb_color.green || 0.0;
var blueFrac = rgb_color.blue || 0.0;
var red = Math.floor(redFrac * 255);
var green = Math.floor(greenFrac * 255);
var blue = Math.floor(blueFrac * 255);
if (!('alpha' in rgb_color)) {
return rgbToCssColor(red, green, blue);
}
var alphaFrac = rgb_color.alpha.value || 0.0;
var rgbParams = [red, green, blue].join(',');
return ['rgba(', rgbParams, ',', alphaFrac, ')'].join('');
};
var rgbToCssColor = function(red, green, blue) {
var rgbNumber = new Number((red << 16) | (green << 8) | blue);
var hexString = rgbNumber.toString(16);
var missingZeros = 6 - hexString.length;
var resultBuilder = ['#'];
for (var i = 0; i < missingZeros; i++) {
resultBuilder.push('0');
}
resultBuilder.push(hexString);
return resultBuilder.join('');
};
// ...
| JSON 表示法 |
|---|
{ "red": number, "green": number, "blue": number, "alpha": number } |
| 字段 | |
|---|---|
red
|
颜色中的红色量,以介于区间 [0, 1] 内的值表示。 |
green
|
颜色中绿色的量,以区间 [0, 1] 中的值表示。 |
blue
|
颜色中的蓝色量,以介于区间 [0, 1] 内的值表示。 |
alpha
|
此颜色在像素中的应用比例。也就是说,最终像素颜色由以下等式定义:
也就是说,值为 1.0 表示纯色,而值为 0.0 表示完全透明的颜色。它会使用封装容器消息,而非简单的浮动标量,以便区分默认值和未设置的值。如果省略,此颜色对象会渲染为纯色(就好像已经将 Alpha 值明确指定为 1.0)。 |
类型
可选。按钮的类型。如果设置了 color 字段,则 type 会被强制设为 FILLED。

| 枚举 | |
|---|---|
TYPE_UNSPECIFIED
|
请勿使用。未指定。 |
OUTLINED
|
轮廓按钮是中强调度按钮。其中通常包含重要但不是 Chat 应用或插件中主要操作的操作。 |
FILLED
|
实心按钮包含一个纯色容器。此选项的视觉冲击力最强,建议用于 Chat 应用或插件中的重要且主要操作。 |
FILLED_TONAL
|
填充色调按钮是实心按钮和轮廓按钮之间的备用中间区域。当优先级较低的按钮需要的强调效果略高于外框按钮时,此类按钮就很有用。 |
BORDERLESS
|
按钮在默认状态下没有不可见的容器。它通常用于优先级最低的操作,尤其是在显示多个选项时。 |
SwitchControl
decoratedText widget 内的切换开关式开关或复选框。


仅在 decoratedText widget 中受支持。
| JSON 表示法 |
|---|
{ "name": string, "value": string, "selected": boolean, "onChangeAction": { object ( |
| 字段 | |
|---|---|
name
|
在表单输入事件中标识开关微件的名称。 如需详细了解如何使用表单输入,请参阅接收表单数据。 |
value
|
用户输入的值,作为表单输入事件的一部分返回。 如需详细了解如何使用表单输入,请参阅接收表单数据。 |
selected
|
如果为 |
on
|
在开关状态发生变化时要执行的操作,例如要运行的函数。 |
control
|
开关在界面中的显示方式。
|
ControlType
开关在界面中的显示方式。


| 枚举 | |
|---|---|
SWITCH
|
切换开关式开关。 |
CHECKBOX
|
已废弃,取而代之的是 CHECK_BOX。
|
CHECK_BOX
|
复选框。 |
ButtonList
水平排列的按钮列表。如需查看 Google Chat 应用中的示例,请参阅添加按钮。


| JSON 表示法 |
|---|
{
"buttons": [
{
object ( |
| 字段 | |
|---|---|
buttons[]
|
按钮数组。 |
TextInput
供用户输入文本的字段。支持建议和更改操作。如需查看 Google Chat 应用中的示例,请参阅添加可供用户输入文本的字段。
聊天应用会在表单输入事件期间接收并处理输入的文本的值。如需详细了解如何使用表单输入,请参阅接收表单数据。
当您需要从用户收集未定义或抽象数据时,请使用文本输入。如需收集用户定义或枚举的数据,请使用 SelectionInput widget。


| JSON 表示法 |
|---|
{ "name": string, "label": string, "hintText": string, "value": string, "type": enum ( |
| 字段 | |
|---|---|
name
|
在表单输入事件中用于标识文本输入的名称。 如需详细了解如何使用表单输入,请参阅接收表单数据。 |
label
|
界面中文本输入字段上方显示的文本。
指定有助于用户输入应用所需信息的文字。例如,如果您要询问某人的姓名,但特别需要其姓氏,则应输入
如果未指定 |
hint
|
显示在文本输入字段下方的文本,用于提示用户输入特定值。此文本始终可见。
如果未指定 |
value
|
用户输入的值,作为表单输入事件的一部分返回。 如需详细了解如何使用表单输入,请参阅接收表单数据。 |
type
|
文本输入字段在界面中的显示方式。例如,字段是单行还是多行。 |
on
|
当文本输入字段发生更改时该怎么做。例如,向字段添加内容或删除文本的用户。 可执行的操作示例包括在 Google Chat 中运行自定义函数或打开对话框。 |
initial
|
用户可以输入的建议值。当用户点击文本输入字段时,系统会显示这些值。用户输入内容时,系统会动态过滤建议值,以匹配用户输入的内容。
例如,用于输入编程语言的输入字段可能会建议 Java、JavaScript、Python 和 C++。当用户开始输入
建议值有助于引导用户输入您的应用能够理解的值。在提及 JavaScript 时,有些用户可能会输入
指定后,
|
auto
|
可选。指定当文本输入字段向与其互动的用户提供建议时要执行的操作。
如果未指定,建议由 如果指定,应用会执行此处指定的操作,例如运行自定义函数。
|
validation
|
指定此文本输入字段所需的验证。
|
placeholder
|
当文本输入字段为空时显示在文本输入字段中的文本。使用此文本提示用户输入值。例如
|
类型
文本输入字段在界面中的显示方式。例如,可以是单行输入字段还是多行输入。如果指定了 initialSuggestions,则 type 始终为 SINGLE_LINE,即使将其设置为 MULTIPLE_LINE 也是如此。


| 枚举 | |
|---|---|
SINGLE_LINE
|
文本输入字段的高度固定为 1 行。 |
MULTIPLE_LINE
|
文本输入字段具有多行的固定高度。 |
RenderActions
一组渲染指令,用于指示卡片执行操作,或指示插件托管应用或 Chat 应用执行特定于应用的操作。


| 字段 | |
|---|---|
action | |
操作
| 字段 | |
|---|---|
navigations[] |
推送或更新显示的卡片。 |
建议
用户可以输入的建议值。当用户在文本输入字段内点击时,系统会显示这些值。用户输入内容时,系统会动态过滤建议值,以匹配用户输入的内容。
例如,编程语言的文本输入字段可能会建议 Java、JavaScript、Python 和 C++。当用户开始输入 Jav 时,建议列表进行过滤,以显示 Java 和 JavaScript。
建议值有助于引导用户输入您的应用可以理解的值。在引用 JavaScript 时,一些用户可能会输入 javascript,另一些用户可能会输入 java script。建议 JavaScript 可以实现用户与应用的互动方式标准化。
指定后,TextInput.type 始终为 SINGLE_LINE,即使设置为 MULTIPLE_LINE 也是如此。


| JSON 表示法 |
|---|
{
"items": [
{
object ( |
| 字段 | |
|---|---|
items[]
|
用于在文本输入字段中提供自动补全建议的建议列表。 |
SuggestionItem
用户可以在文本输入字段中输入的一个建议值。


| JSON 表示法 |
|---|
{ // Union field |
| 字段 | |
|---|---|
|
联合字段
|
|
text
|
文本输入字段中建议输入的值。这相当于用户输入的内容。 |
验证
表示用于验证其所附加的 widget 所需的数据。


| JSON 表示法 |
|---|
{
"characterLimit": integer,
"inputType": enum ( |
| 字段 | |
|---|---|
character
|
指定文本输入 widget 的字符数限制。请注意,此属性仅用于文本输入,系统会忽略其他 widget 的此属性。
|
input
|
指定输入 widget 的类型。
|
InputType
输入 widget 的类型。
| 枚举 | |
|---|---|
INPUT_TYPE_UNSPECIFIED
|
未指定类型。请勿使用。 |
TEXT
|
接受所有字符的常规文本。 |
INTEGER
|
整数值。 |
FLOAT
|
浮点值。 |
EMAIL
|
电子邮件地址。 |
EMOJI_PICKER
|
从系统提供的表情符号选择器中选择的表情符号。 |
SelectionInput
此微件用于创建一个或多个用户可以选择的界面项。例如,下拉菜单或复选框。您可以使用此微件来收集可预测或枚举的数据。如需查看 Google Chat 应用中的示例,请参阅添加可选择的界面元素。
Chat 应用可以处理用户选择或输入的内容的值。如需详细了解如何使用表单输入,请参阅接收表单数据。
如需从用户那里收集未定义或抽象的数据,请使用 TextInput widget。


| JSON 表示法 |
|---|
{ "name": string, "label": string, "type": enum ( |
| 字段 | |
|---|---|
name
|
必需。用于标识表单输入事件中的选择输入的名称。 如需详细了解如何使用表单输入,请参阅接收表单数据。 |
label
|
用户界面中选择输入字段上方显示的文本。 指定有助于用户输入应用所需信息的文字。例如,如果用户正在从下拉菜单中选择工作工单的紧急程度,则标签可能是“紧急”或“选择紧急”。 |
type
|
在 |
items[]
|
可选项的数组。例如,单选按钮或复选框的数组。最多支持 100 项内容。 |
on
|
如果指定,则当选择项发生变化时,系统会提交表单。如果未指定,则必须指定一个用于提交表单的单独按钮。 如需详细了解如何使用表单输入,请参阅接收表单数据。 |
multi
|
对于多选菜单,表示用户可选择的项数上限。最小值为 1 件。如果未指定,则默认为 3 项。 |
multi
|
对于多选菜单,用户在应用查询之前输入的文本字符数会自动填充并在菜单中显示建议项。 如果未指定,则静态数据源的默认值为 0 个字符,外部数据源的默认值为 3 个字符。 |
validation
|
对于下拉菜单,此选择输入字段的验证。
|
|
联合字段
|
|
external
|
外部数据源,例如关系型数据库。 |
platform
|
来自 Google Workspace 的数据源。 |
SelectionType
用户可以选择的内容的格式。不同的选项支持不同的互动类型。例如,用户可以选中多个复选框,但只能从下拉菜单中选择一项。
每个选择输入支持一种选择类型。例如,系统不支持同时使用复选框和开关。


| 枚举 | |
|---|---|
CHECK_BOX
|
一组复选框。用户可以选中一个或多个复选框。 |
RADIO_BUTTON
|
一组单选按钮。用户可以选择一个单选按钮。 |
SWITCH
|
一组开关。用户可以开启一个或多个开关。 |
DROPDOWN
|
下拉菜单。用户可以从菜单中选择一项。 |
MULTI_SELECT
|
用于选择静态或动态数据的多选菜单。用户从菜单栏中选择一个或多个项。用户还可以通过输入值来填充动态数据。例如,用户可以开始输入 Google Chat 聊天室的名称,然后该 widget 会自动建议该聊天室。 如需为多选菜单填充项,您可以使用以下任一类型的数据源:
如需查看有关如何实现多选菜单的示例,请参阅添加多选菜单。
|
SelectionItem
用户可以在选择输入字段选择的项目,例如复选框或开关。


| JSON 表示法 |
|---|
{ "text": string, "value": string, "selected": boolean, "startIconUri": string, "bottomText": string } |
| 字段 | |
|---|---|
text
|
用于向用户标识或描述项的文本。 |
value
|
与此商品相关联的值。客户端应将其用作表单输入值。 如需详细了解如何使用表单输入,请参阅接收表单数据。 |
selected
|
相应项是否默认处于选中状态。如果选择输入字段仅接受一个值(例如单选按钮或下拉菜单),请仅为一项设置此字段。 |
start
|
对于多选菜单,该项的 |
bottom
|
对于多选菜单,是显示在项的 |
PlatformDataSource
对于使用多选菜单(Google Workspace 中的数据源)的 SelectionInput

| JSON 表示法 |
|---|
{ // Union field |
| 字段 | |
|---|---|
联合字段 data_source。数据源。
data_source 只能是下列其中一项:
|
|
common
|
所有 Google Workspace 应用共享的数据源,例如 Google Workspace 组织中的用户。 |
host
|
仅适用于 Google Workspace 托管应用(例如 Google Chat 中的聊天室)的数据源。 此字段支持 Google API 客户端库,但在 Cloud 客户端库中不可用。如需了解详情,请参阅安装客户端库。 |
CommonDataSource
所有 Google Workspace 应用共享的数据源。

| 枚举 | |
|---|---|
UNKNOWN
|
默认值。请勿使用。 |
USER
|
Google Workspace 用户。用户只能查看和选择其 Google Workspace 组织中的用户。 |
HostAppDataSourceMarkup
对于使用多选菜单的 SelectionInput

| JSON 表示法 |
|---|
{ // Union field |
| 字段 | |
|---|---|
联合字段 data_source。为多选菜单填充菜单项的 Google Workspace 应用。data_source 只能是下列其中一项:
|
|
chat
|
来自 Google Chat 的数据源。 |
ChatClientDataSourceMarkup
对于使用多选菜单(Google Chat 中的数据源)的 SelectionInput

| JSON 表示法 |
|---|
{ // Union field |
| 字段 | |
|---|---|
联合字段 source。Google Chat 数据源。
source只能是以下其中一项:
|
|
space
|
用户所属的 Google Chat 聊天室。 |
SpaceDataSource
此数据源会将 Google Chat 聊天室填充为多选菜单选项。仅填充用户所属的聊天室。

| JSON 表示法 |
|---|
{ "defaultToCurrentSpace": boolean } |
| 字段 | |
|---|---|
default
|
如果设置为 |
DateTimePicker
让用户输入日期、时间或日期和时间。如需查看 Google Chat 应用中的示例,请参阅让用户选择日期和时间。
用户可以输入文本或使用选择器选择日期和时间。如果用户输入的日期或时间无效,选择器会显示错误消息,提示用户正确输入信息。


| JSON 表示法 |
|---|
{ "name": string, "label": string, "type": enum ( |
| 字段 | |
|---|---|
name
|
在表单输入事件中标识 如需详细了解如何使用表单输入,请参阅接收表单数据。 |
label
|
提示用户输入日期、时间或日期和时间的文本。例如,如果用户正在安排预约,请使用 |
type
|
微件是否支持输入日期、时间或日期和时间。 |
value
|
微件中显示的默认值,以自 Unix 纪元时间以来的毫秒数表示。
根据选择器的类型 (
|
timezone
|
一个数字,表示相对于世界协调时间 (UTC) 的时区偏移量(以分钟为单位)。如果设置了此字段,则 |
on
|
当用户点击 |
validation
|
可选。指定此日期时间选择器选择器所需的验证。
|
DateTimePickerType
DateTimePicker widget 中日期和时间的格式。确定用户能否输入日期、时间或同时输入日期和时间。


| 枚举 | |
|---|---|
DATE_AND_TIME
|
用户输入日期和时间。 |
DATE_ONLY
|
用户输入日期。 |
TIME_ONLY
|
用户输入时间。 |
分隔线
此类型没有任何字段。
以水平线的形式在 widget 之间显示分隔线。如需查看 Google Chat 应用中的示例,请参阅在微件之间添加水平分隔线。


例如,以下 JSON 会创建一个分隔符:
"divider": {}
网格
以网格形式显示一系列项。项只能包含文字或图片。对于自适应列,或者要添加文本或图片以外的内容,请使用 Columns
网格支持任意数量的列和项。行数取决于项数除以列数。一个包含 10 个项、2 列的网格有 5 行。一个包含 11 项和 2 列的网格有 6 行。


例如,以下 JSON 会创建一个包含单个项的 2 列网格:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| JSON 表示法 |
|---|
{ "title": string, "items": [ { object ( |
| 字段 | |
|---|---|
title
|
网格标题中显示的文本。 |
items[]
|
要在网格中显示的项。 |
border
|
要应用于每个网格项的边框样式。 |
column
|
要在网格中显示的列数。如果未指定此字段,系统会使用默认值,并且该默认值因显示网格的显示位置(对话框与配套应用)而异。 |
on
|
此回调会由每个网格项重复使用,但会将项的标识符和项列表中的索引添加到回调的参数中。 |
GridItem
表示网格布局中的项。内容可以包含文本和/或图片。


| JSON 表示法 |
|---|
{ "id": string, "image": { object ( |
| 字段 | |
|---|---|
id
|
此网格项的用户指定标识符。此标识符在父网格的 |
image
|
网格项中显示的图片。 |
title
|
网格项的标题。 |
subtitle
|
网格项的副标题。 |
layout
|
用于网格项的布局。 |
ImageComponent
表示图像。


| JSON 表示法 |
|---|
{ "imageUri": string, "altText": string, "cropStyle": { object ( |
| 字段 | |
|---|---|
image
|
图片网址。 |
alt
|
图片的无障碍功能标签。 |
crop
|
要应用于图片的剪裁样式。 |
border
|
要应用于图片的边框样式。 |
ImageCropStyle
表示应用于图片的剪裁样式。


例如,下面展示了如何应用 16:9 的宽高比:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| JSON 表示法 |
|---|
{
"type": enum ( |
| 字段 | |
|---|---|
type
|
剪裁类型。 |
aspect
|
如果剪裁类型为 例如,下面展示了如何应用 16:9 宽高比: |
ImageCropType
表示应用于图片的剪裁样式。


| 枚举 | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED
|
请勿使用。未指定。 |
SQUARE
|
默认值。应用方形剪裁。 |
CIRCLE
|
应用圆形剪裁。 |
RECTANGLE_CUSTOM
|
应用自定义宽高比的矩形剪裁。使用 aspectRatio 设置自定义宽高比。
|
RECTANGLE_4_3
|
应用宽高比为 4:3 的矩形剪裁。 |
BorderStyle
卡片或微件边框的样式选项,包括边框类型和颜色。


| JSON 表示法 |
|---|
{ "type": enum ( |
| 字段 | |
|---|---|
type
|
边框类型。 |
stroke
|
类型为
如需设置描边颜色,请为 例如,以下代码会将颜色设置为红色(强度最高):
|
corner
|
边框的圆角半径。 |
BorderType
表示应用于 widget 的边框类型。


| 枚举 | |
|---|---|
BORDER_TYPE_UNSPECIFIED
|
请勿使用。未指定。 |
NO_BORDER
|
默认值。无边框。 |
STROKE
|
Outline。 |
GridItemLayout
表示可用于网格项的各种布局选项。


| 枚举 | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED
|
请勿使用。未指定。 |
TEXT_BELOW
|
标题和副标题会显示在网格项的图片下方。 |
TEXT_ABOVE
|
标题和副标题会显示在网格项图片上方。 |
列
Columns widget 最多可在一个卡片或对话框中显示 2 列。您可以向每一列添加微件;这些微件会按指定顺序显示。如需查看 Google Chat 应用中的示例,请参阅在列中显示卡片和对话框。
每列的高度由较高列决定。例如,如果第一列高于第二列,则两列都具有第一列的高度。由于每列可以包含不同数量的 widget,因此您无法定义行或在列之间对齐 widget。
列将并排显示。您可以使用 HorizontalSizeStyle 字段自定义每列的宽度。如果用户的屏幕宽度过窄,第二列会换行显示在第一列下方:
- 在 Web 上,如果屏幕宽度小于或等于 480 像素,则第二列会换行。
- 在 iOS 设备上,如果屏幕宽度小于或等于 300 pt,则第二列会换行。
- 在 Android 设备上,如果屏幕宽度小于或等于 320 dp,则第二列会换行。
如需添加多于两列的列或使用行,请使用 Grid


- 当用户从电子邮件草稿打开插件时显示的对话框。
- 用户从 Google 日历活动的添加附件菜单打开插件时显示的对话框。
| JSON 表示法 |
|---|
{
"columnItems": [
{
object ( |
| 字段 | |
|---|---|
column
|
一个由列组成的数组。您最多可以在卡片或对话框中添加 2 个列。 |
列
列。
| JSON 表示法 |
|---|
{ "horizontalSizeStyle": enum ( |
| 字段 | |
|---|---|
horizontal
|
指定列如何填满卡片的宽度。 |
horizontal
|
指定 widget 是与列的左对齐、右对齐还是居中对齐。 |
vertical
|
指定 widget 是与列的顶部、底部还是中心对齐。 |
widgets[]
|
列中包含的微件数组。微件会按照指定的顺序显示。 |
HorizontalSizeStyle
指定列如何填满卡片的宽度。每列的宽度取决于 HorizontalSizeStyle 和列中 widget 的宽度。
| 枚举 | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED
|
请勿使用。未指定。 |
FILL_AVAILABLE_SPACE
|
默认值。列会填满可用空间,最多占卡片宽度的 70%。如果这两列都设置为 FILL_AVAILABLE_SPACE,则每列将填充 50% 的空间。
|
FILL_MINIMUM_SPACE
|
列会填充尽可能最小的空间,且不会超过卡片宽度的 30%。 |
HorizontalAlignment
指定 widget 是沿列的左侧、右侧还是中间对齐。

| 枚举 | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED
|
请勿使用。未指定。 |
START
|
默认值。将微件与列的起始位置对齐。对于从左到右的布局,应向左对齐。对于从右到左的布局,请对齐到右侧。 |
CENTER
|
将 widget 与列的中心对齐。 |
END
|
将 widget 对齐到列的末尾位置。对于从左到右的布局,将微件对齐到右侧。对于从右到左的布局,将微件对齐到左侧。 |
VerticalAlignment
指定 widget 是与列的顶部、底部还是中心对齐。
| 枚举 | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED
|
请勿使用。未指定。 |
CENTER
|
默认值。将微件对齐到列的中心。 |
TOP
|
将 widget 对齐到列顶部。 |
BOTTOM
|
将 widget 对齐到列底部。 |
widget
可添加到列中的受支持微件。
| JSON 表示法 |
|---|
{ // Union field |
| 字段 | |
|---|---|
|
联合字段
|
|
text
|
|
image
|
|
decorated
|
|
button
|
|
text
|
|
selection
|
|
date
|
|
chip
|
|
ChipList
水平排列的条状标签列表,可水平滚动或换行。

| JSON 表示法 |
|---|
{ "layout": enum ( |
| 字段 | |
|---|---|
layout
|
指定的条状标签列表布局。 |
chips[]
|
一个条状标签数组。 |
布局
条状标签列表布局。
| 枚举 | |
|---|---|
LAYOUT_UNSPECIFIED
|
请勿使用。未指定。 |
WRAPPED
|
默认值。如果水平空间不足,条状标签列表会换行至下一行。 |
HORIZONTAL_SCROLLABLE
|
如果条状标签无法放入可用空间,则会水平滚动。 |
条状标签
用户可以点击的文本、图标或文本和图标条状标签。

| JSON 表示法 |
|---|
{ "icon": { object ( |
| 字段 | |
|---|---|
icon
|
图标图片。如果同时设置了 |
label
|
条状标签中显示的文本。 |
on
|
可选。当用户点击条状标签时要执行的操作,例如打开超链接或运行自定义函数。 |
enabled
|
条状标签是否处于活动状态并响应用户操作。默认值为 |
disabled
|
条状标签是否处于非活动状态并忽略用户操作。默认值为 |
alt
|
用于无障碍功能的替代文本。 设置描述性文本,让用户知道条状标签的用途。例如,如果条状标签打开一个超链接,则输入以下内容:“打开新的浏览器标签页并转到 Google Chat 开发者文档 (https://developers.google.com/workspace/chat")”。 |
CollapseControl
表示展开和收起控件。

| JSON 表示法 |
|---|
{ "horizontalAlignment": enum ( |
| 字段 | |
|---|---|
horizontal
|
展开和收起按钮的水平对齐方式。 |
expand
|
可选。定义一个可自定义的按钮以展开该部分。必须设置 expandButton 和 collapseButton 字段。只有一个字段集不会生效。如果未设置此字段,则使用默认按钮。 |
collapse
|
可选。定义一个可自定义的按钮来收起该部分。必须设置 expandButton 和 collapseButton 字段。只有一个字段集不会生效。如果未设置此字段,则使用默认按钮。 |
DividerStyle
卡片的分隔线样式。目前仅用于卡片部分之间的分隔线。


| 枚举 | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED
|
请勿使用。未指定。 |
SOLID_DIVIDER
|
默认选项。渲染实心分隔线。 |
NO_DIVIDER
|
如果设置,则不会渲染任何分隔线。此样式将分隔线从布局中完全移除。结果等同于根本不添加分隔符。 |
CardAction
卡片操作是指与卡片关联的操作。例如,账单卡片可能包含删除账单、通过电子邮件发送账单或在浏览器中打开账单等操作。

| JSON 表示法 |
|---|
{
"actionLabel": string,
"onClick": {
object ( |
| 字段 | |
|---|---|
action
|
显示为操作菜单项的标签。 |
on
|
此操作项的 |
DisplayStyle
在 Google Workspace 插件中,用于确定卡片的显示方式。

| 枚举 | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED
|
请勿使用。未指定。 |
PEEK
|
卡片的标题显示在边栏底部,部分遮盖堆叠的当前顶部卡片。点击标题即可将卡片弹出到卡片堆叠中。如果卡片没有标题,系统会改用系统生成的标题。 |
REPLACE
|
默认值。您可以通过替换卡片堆叠中顶部卡片的视图来显示卡片。 |
