このページでは、Google Workspace ユーザー インターフェース(UI)を拡張するためのオプションについて説明します。Google Workspace UI を拡張する理由はさまざまです。たとえば、次のような理由があります。
- アプリやサービスを Google Workspace に統合して、ユーザーが 1 つ以上の Google Workspace アプリから直接アプリを使用できるようにします。たとえば、Google ドキュメント内でサービスのスマートチップとリンク プレビューを作成する Google Workspace アドオンを構築します。
- Google Workspace ユーザーの生産性向上やワークフローの改善に役立ちます。たとえば、ユーザーが Google Chat から直接週ごとのタイムシートを報告できる Google Chat アプリを作成します。
- Google Workspace にネイティブで用意されていない機能を追加します。たとえば、Google ドキュメント、スプレッドシート、スライドにカスタム メニューを追加します。
Google Workspace UI を拡張するオプションのほとんどは、Google Workspace Marketplace に公開できます。これは、ユーザーが Google Workspace と統合するサードパーティ製アプリを見つけてインストールできるオンライン ストアです。
Google Workspace UI を拡張するためのオプションの概要
次の表に、Google Workspace UI を拡張するためのオプションと、それらのオプションを次の特性で比較した結果を示します。
- 拡張されたアプリ: 指定されたオプションで拡張できる Google Workspace アプリの一覧が表示されます。
- コーディング オプション: 次のようなビルド方法が一覧表示されます。
- AppSheet: コード不要の開発プラットフォーム。
- Apps Script: JavaScript ベースのクラウドベースのローコード開発プラットフォーム。
- フル開発: 好みのコーディング言語をサポートする独自のテクノロジー スタック。
- UI フレームワーク: 各オプションの構築に使用できる UI フレームワークのタイプを示します。次のものがあります。
- カードベース: カード インターフェースは、Apps Script を使用した Card Service で構築された、または適切な形式の JSON を返して好みの技術スタック(フル開発)でカードをレンダリングする、事前定義されたウィジェットとカードです。カードベースのインターフェースでは、HTML や CSS の知識は必要ありません。また、パソコンとモバイルの両方のクライアントで適切に動作します。
- HTML: Apps Script には、サーバーサイドの Apps Script 関数とやり取りできるウェブページの開発に役立つ HTML サービスが用意されています。HTML サービスで開発されたインターフェースは高度にカスタマイズできますが、優れたユーザー エクスペリエンスを実現するには手作業が多く必要になります。
- iframe: iframe は外部コンテンツを Google Workspace に埋め込み、ユーザー インターフェースのカスタマイズ性を最大限に高めます。
次の表に、各オプションの説明を示します。
| 構築できるもの | プレビュー | Apps extended | コーディング オプション | カードベースの UI | HTML UI | iframe UI |
|---|---|---|---|---|---|---|
| Google Workspace アドオン |

|
 Gmail
Gmail  ドライブ ドライブ
 カレンダー
カレンダー
 チャット
チャット
 ドキュメント
ドキュメント
 Meet Meet
 スプレッドシート
スプレッドシート
 スライド
スライド |
 Apps Script
Apps Script
 フル開発
フル開発
|
|||
| リンク プレビューとスマートチップ | Google Workspace アドオン |

|
 ドキュメント
ドキュメント
 スプレッドシート
スプレッドシート
 スライド
スライド
|
 AppSheet
AppSheet
 Apps Script
Apps Script
 フル開発
フル開発
|
|||
| メールの下書き | Google Workspace アドオン |

|
 Gmail
Gmail |
 Apps Script
Apps Script
 フル開発
フル開発
|
|||
| 会議のメインステージとサイドパネル | Google Workspace アドオン |

|
 Meet Meet
|
 フル開発
フル開発
|
|||
| Google Chat アプリ | Google Workspace アドオン |

|
 チャット
チャット
|
 AppSheet
AppSheet
 Apps Script
Apps Script
 フル開発
フル開発
|
|||
| カレンダーの会議 | Google Workspace アドオン |

|
 カレンダー
カレンダー
|
 Apps Script
Apps Script
|
既存の UI を使用する |
||
| エディタ アドオン |

|
 ドキュメント
ドキュメント
 スプレッドシート
スプレッドシート
 スライド
スライド フォーム
フォーム |
 Apps Script
Apps Script
|
|||
| カスタム関数 | エディタ アドオン |

|
 スプレッドシート
スプレッドシート
|
 Apps Script
Apps Script
|
既存の UI を使用する |
||
| マクロ | エディタ アドオン |

|
 スプレッドシート
スプレッドシート
|
 Apps Script
Apps Script
|
既存の UI を使用する |
||
| カスタム メニュー、ダイアログ、サイドバー | エディタ アドオン |

|
 ドキュメント
ドキュメント
 スプレッドシート
スプレッドシート
 スライド
スライド フォーム
フォーム |
 Apps Script
Apps Script
|
|||
| Google ドライブ アプリ |

|
 ドライブ ドライブ
|
 フル開発
フル開発
|
既存の UI を使用する |
||
| Google Classroom アドオン |

|
 Classroom Classroom
|
 フル開発
フル開発
|
|||
アプリ統合の種類
次のセクションでは、Google Workspace UI を拡張するために構築できるアプリ統合のタイプについて説明します。
他の Google Workspace ユーザーと機能を共有するには、Google Workspace Marketplace にリスティングを公開します。一緒に一覧表示できるアプリの統合の種類については、Marketplace ドキュメントのアプリの統合を一覧表示するをご覧ください。
Google Workspace アドオン

Google Workspace アドオンは、Google Workspace アプリと統合するアプリケーションです。Google Workspace アドオンは、複数の Google Workspace アプリを拡張できます。通常、アプリは拡張元の Google Workspace アプリ内のサイドバーで開きます。
サイドバーの作成に加えて、アドオンの次の機能を作成できます。
- サードパーティ サービスのリンクをプレビューするスマートチップ。
- Gmail のメール作成インターフェース。
- カレンダーの予定のウェブ会議オプション。
Google Workspace アドオンのドキュメントを表示する
 公開可能
公開可能
コーディング オプション:
 Apps Script
Apps Script
 フル開発
フル開発
次のアプリを拡張します:
 Gmail
Gmail
 ドライブ
ドライブ
 カレンダー
カレンダー
 チャット
チャット
 ドキュメント
ドキュメント
 Meet
Meet
 スプレッドシート
スプレッドシート
 スライド
スライド
利用可能な UI フレームワーク:
リンクのプレビューとスマートチップ

ドキュメントを拡張する Google Workspace アドオンは、サードパーティ サービスからカスタムリンクのプレビューを作成できます。Google Workspace アプリケーション内のユーザー、ファイル、カレンダーの予定、その他のエンティティのメンションに対してドキュメントが生成するスマートチップと同様に、アドオンはサードパーティ リンクのスマートチップを生成し、ユーザーがチップにカーソルを合わせるとプレビュー カードを表示できます。
リンクのプレビューを既存の Google Workspace アドオンに追加することも、リンクのプレビュー専用の Google Workspace アドオンを別途作成することもできます。
リンクのプレビューとスマートチップに関するドキュメントを見る
 公開可能
公開可能
コーディング オプション:
 AppSheet
AppSheet
 Apps Script
Apps Script
 フル開発
フル開発
次のアプリを拡張します:
 ドキュメント
ドキュメント
 スプレッドシート
スプレッドシート
 スライド
スライド
利用可能な UI フレームワーク:
メールの下書き

Gmail を拡張する Google Workspace アドオンは、ユーザーが新しいメッセージを作成したり、既存のメッセージに返信したりするときに、カスタム インターフェースを提供できます。このインターフェースを使用するには、メールの下書きの下部または [その他のオプション] メニューからアドオンを開きます。
 公開可能
公開可能
コーディング オプション:
 Apps Script
Apps Script
 フル開発
フル開発
次のアプリを拡張します:
 Gmail
Gmail
利用可能な UI フレームワーク:
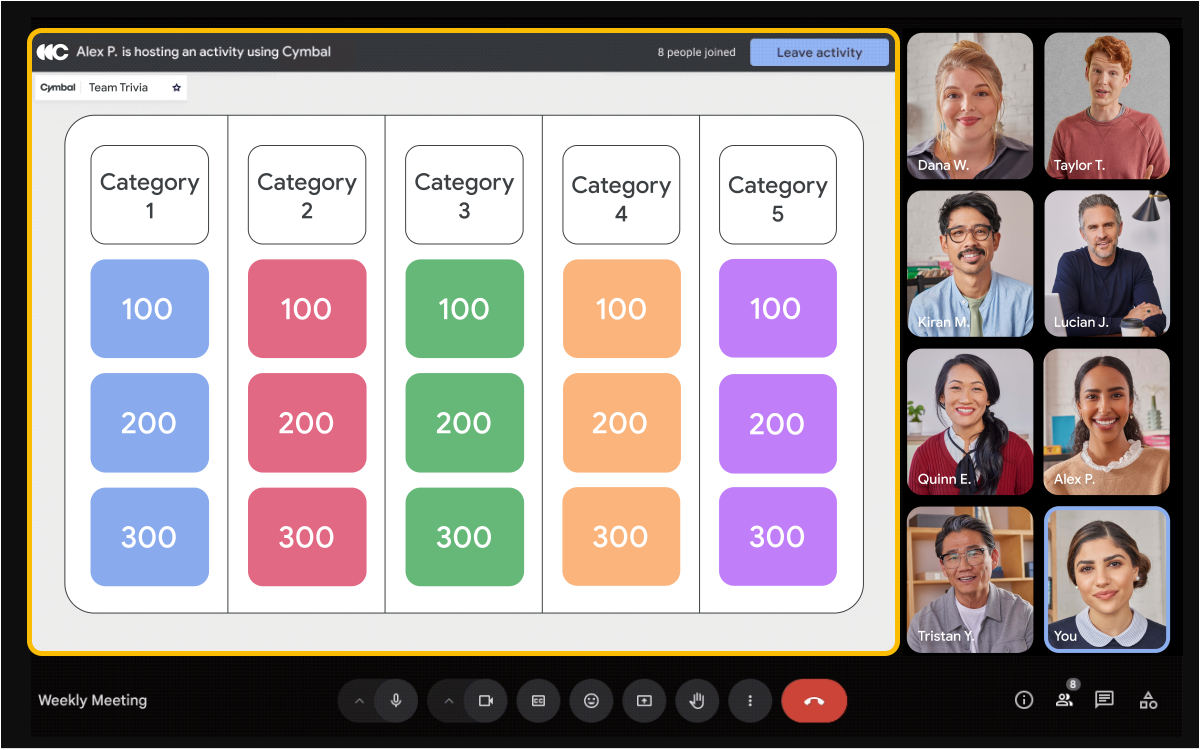
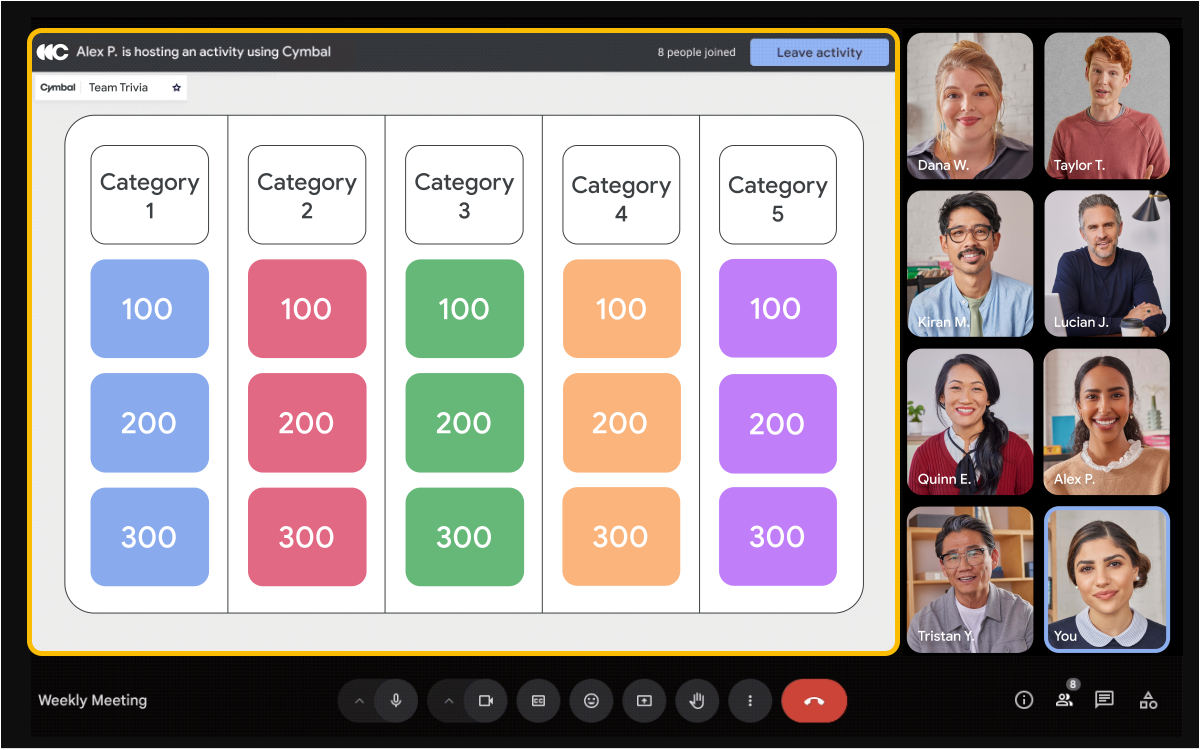
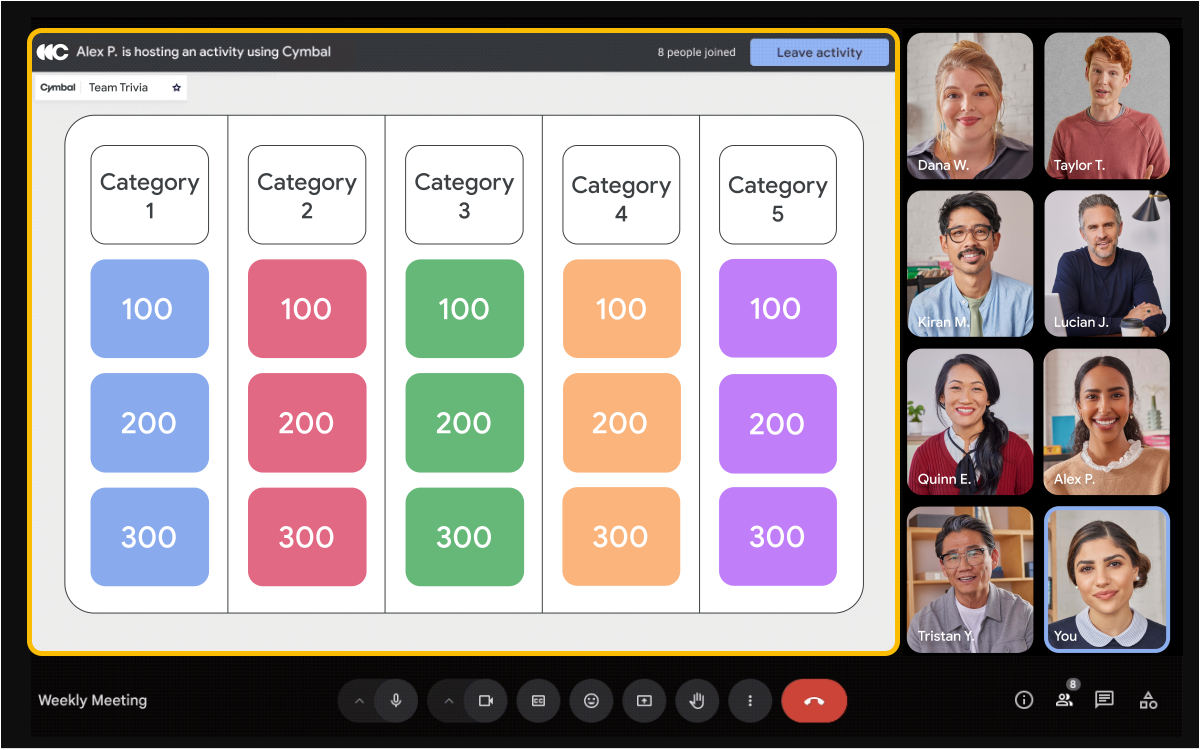
会議のメイン画面とサイドパネル


Google Meet を拡張する Google Workspace アドオンを使用すると、アプリを会議のメイン画面またはサイドパネルのインターフェースに埋め込むことができます。これにより、ユーザーは Google Meet を離れることなく、アプリを見つけたり、アプリで共有やコラボレーションを行ったりできます。
他の Google Workspace アドオンとは異なり、Meet アドオンはカード フレームワーク UI を使用しません。代わりに、iframe を使用してアプリを埋め込みます。
 公開可能
公開可能
コーディング オプション:
 フル開発
フル開発
次のアプリを拡張します:
 Meet
Meet
利用可能な UI フレームワーク:
Google Chat 用アプリ

Chat 用アプリを使用すると、リソースやサービスを Chat に取り込むことができます。Chat 用アプリは、次のようなさまざまな方法でユーザーとやり取りするように設計できます。
- テキスト メッセージまたはカード メッセージでコマンドに応答します。
- ダイアログを開くと、フォームデータの入力など、ユーザーが複数ステップのプロセスを完了するのに役立ちます。
- リンクをプレビューして、ユーザーが会話から直接操作できる便利な情報を含むカードを添付します。
 公開可能
公開可能
コーディング オプション:
 AppSheet
AppSheet
 Apps Script
Apps Script
 フル開発
フル開発
次のアプリを拡張します:
 チャット
チャット
利用可能な UI フレームワーク:
カレンダーの会議

ウェブ会議プロバイダは、会議ソリューションで Google カレンダーを拡張する Google Workspace アドオンを構築できます。このアドオンは、カレンダーの予定に会議オプションを追加し、ユーザーがカレンダーから直接会議を作成して参加できるようにします。
 公開可能
公開可能
コーディング オプション:
 Apps Script
Apps Script
次のアプリを拡張します:
 カレンダー
カレンダー
利用可能な UI フレームワーク:
既存の UI を使用
エディタのアドオン

エディタ用アドオンは、ドキュメント、スプレッドシート、スライド、フォームを拡張するアプリです。エディタ用アドオンは、アドオンごとに 1 つのアプリしか拡張できませんが、同じ Marketplace のリスティングで複数のエディタ用アドオンを公開できます。ユーザーは、拡張するアプリの [拡張機能] メニューからエディタ用アドオンを開きます。
エディタ用アドオンでは、次の機能を構築できます。
- Google スプレッドシートのカスタム関数またはマクロ。
- 拡張するアプリ内のダイアログまたはサイドバー。
- スクリプトを実行するメニュー項目。
 公開可能
公開可能
コーディング オプション:
 Apps Script
Apps Script
次のアプリを拡張します:
 ドキュメント
ドキュメント
 スプレッドシート
スプレッドシート
 スライド
スライド
 フォーム
フォーム
利用可能な UI フレームワーク:
カスタム関数

カスタム関数を使用すると、スプレッドシートにさらに多くの関数を追加できます。ユーザーは、スプレッドシートで利用できる数百もの組み込み関数と同じように、名前付き関数を見つけて使用できます。カスタム関数はエディタ アドオンとして公開できます。
 公開可能
公開可能
コーディング オプション:
 Apps Script
Apps Script
次のアプリを拡張します:
 スプレッドシート
スプレッドシート
利用可能な UI フレームワーク:
既存の UI を使用
マクロ

マクロは、定義した特定の UI 操作のシーケンスを複製する Google スプレッドシートの記録です。マクロをキーボード ショートカットにリンクしたり、[拡張機能] > [マクロ] メニューから実行したりできます。
マクロを記録すると、スプレッドシートで UI 操作を複製する Apps Script 関数が自動的に作成されます。マクロは、Apps Script エディタ内で直接編集できます。Apps Script でマクロを最初から作成することも、すでに作成した関数をマクロに変換することもできます。マクロ定義はエディタ用アドオンに含めることができますが、公開することはできません。
コーディング オプション:
 Apps Script
Apps Script
次のアプリを拡張します:
 スプレッドシート
スプレッドシート
利用可能な UI フレームワーク:
既存の UI を使用
カスタム メニュー、ダイアログ、サイドバー

エディタ用アドオンの一部として、ドキュメント、スプレッドシート、スライド、フォームのファイルにカスタムのメニュー、プロンプト、アラート、HTML ベースのダイアログとサイドバーを追加できます。カスタム メニューは、拡張するアプリのデフォルト メニューの横に表示されます。ダイアログ、サイドバー、プロンプト、アラートは通常、メニュー項目のクリックなどのユーザー アクションや、イベント ドリブン トリガーなどのトリガーによって有効になります。
カスタム メニュー、ダイアログ、サイドバーのドキュメントを見る
コーディング オプション:
 Apps Script
Apps Script
次のアプリを拡張します:
 ドキュメント
ドキュメント
 スプレッドシート
スプレッドシート
 スライド
スライド
 フォーム
フォーム
利用可能な UI フレームワーク:
Google ドライブ アプリ

アプリがドライブ ファイルをサポートしている場合は、ドライブのユーザー インターフェースと統合して、ファイルを作成または開くオプションとしてアプリを表示できます。アプリは、ユーザーがドライブでファイルを右クリックしたときに、[新規] > [その他] メニューと [アプリで開く] メニューに表示されます。ユーザーがどちらかのメニューからアプリを選択すると、アプリが新しいウィンドウで開きます。
 公開可能
公開可能
コーディング オプション:
 フル開発
フル開発
次のアプリを拡張します:
 ドライブ
ドライブ
利用可能な UI フレームワーク:
既存の UI を使用
Google Classroom アドオン

Google Classroom アドオンを使用すると、教育者はコースワーク、お知らせ、コースワークの教材に添付ファイルを作成できます。これらの添付ファイルは、Classroom の iframe でサードパーティのコンテンツを開きます。ユーザータイプと Classroom のコンテキストに応じて、iframe は別々の URL を開きます。
 公開可能
公開可能
コーディング オプション:
 フル開発
フル開発
次のアプリを拡張します:
 Classroom
Classroom
利用可能な UI フレームワーク:
関連トピック
- Google Workspace で開発する: Google Workspace 向けの構築を始める。
- Google Workspace Marketplace: アプリ統合を公開して、Google Workspace ユーザーとソリューションを共有します。