
في Google، الأدوات هي تطبيقات HTML وJavaScript يمكن تضمينها في صفحات الويب والتطبيقات الأخرى، بما في ذلك "مواقع Google". وتوفّر هذه الأدوات إمكانية تضمين محتوى خارجي وديناميكي في موقعك الإلكتروني، مثل التطبيقات المصغّرة والقوائم المستندة إلى قاعدة البيانات، والتي يتم دمجها مع نصوص وصور لتقديم تجربة سلسة للمستخدم.
كل صفحة من صفحات "المواقع" هي حاوية محتملة للتطبيقات المصغّرة. بالإضافة إلى ذلك، يوفّر تطبيق "مواقع Google" Data API التي يمكن استخدامها مع التطبيقات المصغّرة لإنشاء تطبيقات فعّالة. وهذا يعني أنّه بصفتك مطوّرًا للتطبيقات المصغّرة، يمكنك الاستفادة من واجهة برمجة التطبيقات الكلاسيكية لخدمة Sites API لإنشاء أدوات جذابة لمطوّري الويب الآخرين وجماهيرهم، وكذلك لاستخدامك الخاص.
عند إنشاء تطبيق مصغّر لمواقع Google، يصبح متاحًا لملايين المستخدِمين النشطين. ما عليك سوى إرسال تطبيقك المصغّر إلينا، وسيظهر للمستخدمين حيث يمكنهم تصفّحه وضبطه وإضافته بسهولة إلى مواقعهم الإلكترونية.
الآن بعد أن عرفت أنّ {sites_name_short} هي منصة توزيع رائعة لجهازك، ما الذي تنتظره؟ ابدأ الآن في إنشاء تطبيقات مصغّرة لخدمة "مواقع Google".
نظرة عامة على تطبيق "المواقع"
بشكل عام، الأدوات هي أدوات مساعدة صغيرة تُنشئ معلومات خارجية أو تسحبها إلى صفحات الويب. ببساطة، الأداة هي ملف xml. صغير يسترجع المعلومات مع إمكانية إتاحتها في صفحات ويب متعددة في آنٍ واحد. في "مواقع Google"، يؤدي تضمين إحدى الأدوات إلى إنشاء إطار iframe يعمل كقناة لهذه المعلومات الخارجية. لا تختلف بعض الأدوات عن الإطارات المتداخلة التي تنقل معلومات من موقع إلكتروني آخر.
تجمع الأدوات الأكثر تقدمًا محتوى ديناميكيًا وتوفّر تطبيقات تفاعلية ضمن صفحات مواقعك الإلكترونية. يمكنك الاطّلاع على مثال للأداة.
تتألف التطبيقات المصغّرة من المكوّنات التالية:
- ملف مواصفات التطبيق المصغّر: ملف بتنسيق .xml يضم وظائف HTML وJavaScript.
- صفحة الحاوية: صفحة الويب التي يتم إدراج الأداة فيها، وفي هذه الحالة موقع Google الإلكتروني.
- مصدر بيانات خارجي: هذا الخيار اختياري وقد يكون في المكان نفسه الذي يتوفّر فيه ملف .xml، ولكن غالبًا ما يتم استدعاؤه من خلال مواصفات الأداة عبر بروتوكول HTTP لتقديم نتائجه.
يمكن لجميع المشاهدين استخدام الأدوات المصمّمة ل المواقع الإلكترونية. وغالبًا ما تكون هذه الإعلانات تفاعلية، وتركز على جذب المحتوى الديناميكي بدلاً من التركيز على العرض، ويتم تصميمها لتكمل محتوى الموقع الإلكتروني.
وتعدّ أداة التقويم مثالاً جيدًا على هذا التمييز. من المحتمل أن تعرض أداة التقويم المخصصة في تقويم المستخدم الذي سجّل الدخول افتراضيًا، في حين قد تتيح أداة التقويم في "مواقع Google" للمتعاونين الاختيار من بين مجموعة متنوعة من التقاويم الخاصة بموقع جغرافي.
تتيح لك تطبيقات Sites المصغّرة عرض عدة أجزاء من المعلومات من مصادر خارجية (مثل diagrams المباشرة من لوحات بيانات الأداء المختلفة ولكن ذات الصلة) في صفحة واحدة مع نص توضيحي منشور مباشرةً في Sites. ويساعد ذلك في توفير مساحة مرئية أثناء جمع معلومات متنوّعة حول الموضوع نفسه في العرض نفسه. تتيح لك الأدوات أيضًا تضمين محتوى ديناميكي كان سيتم منعه بخلاف ذلك من خلال عمليات فحص أمان المواقع الإلكترونية.
تحذير: قد تعمل التطبيقات المصمّمة باستخدام واجهة برمجة التطبيقات القديمة
لتطبيقات المصغّرة في "المواقع"، ولكنّها غير متوافقة رسميًا. ولا تتوفّر أيضًا الأدوات المضمّنة والأدوات المستندة إلى الخلاصات.
لذلك، تنصح Google بإنشاء جميع تطبيقات Sites باستخدام
التطبيقات الحالية.* واجهة برمجة التطبيقات. يمكنك الاطّلاع على هذه المشاركة للحصول على شرح:
http://igoogledeveloper.blogspot.com/2009/09/more-things-change-more-they-stay-same.html
مثال على التطبيق المصغّر
في ما يلي أداة تضمين بسيطة ولكنها شائعة لا تؤدي إلى أكثر من توفير إطار iframe للمرور عبر محتوى ويب آخر:
<?xml version="1.0" encoding="UTF-8" ?> <Module> <ModulePrefs title="Include gadget (iframe)" title_url="http://sites.google.com/" description="Include another web page in your Google Site" thumbnail="https://www.gstatic.com/sites-gadgets/common/images/sites-icon-gadget-thumb.png" screenshot="https://www.gstatic.com/sites-gadgets/common/images/sites-icon-gadget-ss.png" height="800" width="600" author="Google"> <Require feature="dynamic-height"/> </ModulePrefs> <UserPref name="iframeURL" display_name="URL to content" required="true"/> <UserPref name="scroll" display_name="Display scrollbar" default_value="auto" datatype="enum"> <EnumValue value="auto" display_value="Automatic"/> <EnumValue value="no" display_value="No"/> <EnumValue value="yes" display_value="Yes"/> </UserPref> <Content type="html" view="default,canvas"> <div id='dest'><img src="http://www.google.com/ig/images/spinner.gif"></div> <script type="text/javascript"> gadgets.util.registerOnLoadHandler(doRender); function doRender(){ // setup variables var prefs = new gadgets.Prefs(); var iframeURL = prefs.getString('iframeURL'); var scroll = prefs.getString('scroll'); var height = 800; var width = 600; if (gadgets.window) { var viewport = gadgets.window.getViewportDimensions(); if (viewport.width) { var width = viewport.width; } if (viewport.height) { var height = viewport.height; } } var iframe = document.createElement('iframe'); iframe.setAttribute('width', width + 'px'); iframe.setAttribute('height', height + 'px'); iframe.setAttribute('frameborder','no'); if(scroll){ iframe.setAttribute('scrolling', scroll); } iframe.setAttribute('src', iframeURL); // set the slideshow to the placeholder div var dest = document.getElementById('dest'); dest.innerHTML = ''; dest.appendChild(iframe); } </script> </Content> </Module>
راجِع مقالة البدء: الأجهزة المصغرة*. API للحصول على وصف كامل لعلامات الأدوات والمحتوى المتوقّع.
استضافة الأداة
بغض النظر عن وظيفة جهازك، يجب أن تكون ملفاته متوفّرة على شبكة الويب العالمية للعثور عليها واستخدامها. يمكن استخدام أي موقع إلكتروني يمكن الوصول إليه من خلال HTTP بدون مصادقة. ومع ذلك، يجب نشر أداتك في دليل متاح للجميع كي يتم اختيارها. بخلاف ذلك، على المستخدمين تضمينها عن طريق إدخال عنوان URL الخاص بها مباشرةً.
في ما يلي خيارات استضافة التطبيقات المصغّرة:
- App Engine: يمكنها تخزين جميع الملفات المطلوبة من أجهزتك. تتطلّب هذه الطريقة بعض الإعدادات، مثل إنشاء المشاريع وعمليات تحميل الملفات اللاحقة. ولكن يمكن توسيع نطاقها بسهولة ليشمل عددًا كبيرًا من المستخدمين. يمكنك إنشاء تطبيق لتخزين جميع أجهزتك الصغيرة وتطبيق آخر لعرض الملفات الثابتة، بما في ذلك ملف app.yaml يشبه ما يلي:
application: <your app name> version: 1 runtime: python api_version: 1 handlers: - url: /.* static_dir: static
في حال وضع كل ملفات الأداة في الدليل الثابت، يمكنك بعد ذلك تعديل الملفات في الدليل المحلي ونشرها على App Engine في كل مرة تُجري فيها تغييرات. إذا كان لديك ملف /static/gadget.xml، سيكون عنوان URL الخاص به على النحو التالي: http://<اسم-تطبيقك>.appspot.com/static/gadget.xml
- أي موقع جغرافي على الإنترنت تختاره: يمكنك التحكّم فيه بالكامل، ولكنك تتحمّل أيضًا كامل المسؤولية عنه. قد يؤدي وقت الاستراحة في خادمك إلى انقطاع الخدمة لدى مستخدمي أجهزتك.
إنشاء جهازك
الأدوات هي ببساطة HTML و(اختياريًا) JavaScript أو Flash أو Silverlight مُدرَجة في ملف XML. يقدم دليل مطوّري الأدوات جميع التفاصيل اللازمة لإنشاء أدواتك الخاصة. بالإضافة إلى ذلك، يمكن استخدام نماذج OpenSocial لإنشاء تطبيقات اجتماعية بسرعة في التطبيقات المصغّرة.
في ما يلي الخطوات الأساسية لإنشاء تطبيق مصغّر لخدمة "مواقع Google":
- حدِّد مكان استضافة الأداة. اطّلِع على قسم استضافة أداتك للاطّلاع على أوصاف الخيارات المتاحة لك.
- أنشئ ملف .xml جديدًا سيكون بمثابة المواصفات باستخدام محرِّر النصوص الذي تختاره.
- حدِّد نوع المحتوى، إما HTML أو عنوان URL، وحدِّده في ملف .xml الخاص بالتطبيق المصغّر، على النحو التالي:
<Content type="html">
سيكون هذا النوع دائمًا HTML، ما يفترض أنّه يتم تقديم كل المحتوى مباشرةً في ملف .xml. وإذا كنت تريد تقديم المحتوى في ملف منفصل، استخدِم نوع محتوى عنوان URL. اطّلِع على اختيار نوع المحتوى للحصول على وصف كامل للاختلافات بينهما. - أنشئ محتوى في ملف Gadget.xml أو في ملفات منفصلة تستدعيها المواصفات. اطّلِع على قسم عرض أمثلة على التطبيقات المصغّرة للتعرّف على طرق فحص التطبيقات المصغّرة الحالية.
- حدِّد الإعدادات المفضّلة الأساسية للتطبيق المصغّر التي يمكن للمستخدمين تغييرها. راجع تحديد تفضيلات المستخدم للحصول على إرشادات. لتوفير إعدادات أكثر تقدمًا، راجِع قسم السماح للمستخدمين بإجراء إعدادات متقدّمة.
- يمكنك تحديد الإعدادات المفضّلة للوحدة التي يمكن لمؤلف الأداة فقط تغييرها. اطّلِع على تحديد الإعدادات المفضّلة للتطبيقات المصغّرة للحصول على تفاصيل إضافية.
- اختبِر الأداة. راجِع قسم اختبار جهازك للحصول على التعليمات.
تضمين الأداة
يمكن تضمين التطبيقات المصغّرة في صفحات "المواقع" إما عن طريق اختيارها من دليل تطبيقات "المواقع" (المتزامن مع دليل تطبيقات iGoogle) أو عن طريق تضمين عنوان URL الخاص بها مباشرةً.
لتضمين أداة في "مواقع Google"، اتّبِع الخطوات التالية:
- انتقِل إلى صفحة "المواقع الإلكترونية" التي ستتضمّن الأداة الجديدة.
- افتح الصفحة المطلوب تعديلها.
- حدد إدراج > المزيد من الأدوات.
- ابحث عن الأداة، واختَرها من الفئات على اليمين، أو انقر على إضافة أداة باستخدام عنوان URL والصق عنوان URL في ملف .xml. بعد ذلك، انقر على إضافة.
ملاحظة: يمكن استخدام طريقة "إضافة تطبيق مصغّر من خلال عنوان URL" نفسها لتضمين التطبيقات المصغّرة من iGoogle وأي مكان آخر على الإنترنت. - حدِّد أبعاد الأداة، واختَر من بين الإعدادات المتاحة، ثم انقر على حسنًا. تتم إضافة الأداة إلى صفحتك.
- احفظ الصفحة لعرض الأداة واختبارها في الموقع الإلكتروني.
اختبار جهازك
بعد إنشاء الأداة، يجب اختبارها بدقة قبل استخدامها والسماح للآخرين بإجراء الاختبار نفسه. اختبِر الأداة يدويًا من خلال إنشاء موقع إلكتروني واحد أو أكثر على "مواقع Google" ودمج الأداة. اطّلِع على قسم تضمين الأداة للاطّلاع على الخطوات الدقيقة. تعتمد وظائف الأداة ومظهرها على الموقع الإلكتروني الذي يحتوي عليها. لذلك، فإنّ أفضل طريقة لتصحيح أخطاء الأداة هي اختبارها في سياق موقع Google الإلكتروني الفعلي. جرِّب التبديل بين مظاهر المواقع الإلكترونية المختلفة للتأكّد من ظهور الأداة بشكل صحيح في كل منها.
أثناء اختبار الأداة، ستكتشف حتمًا أخطاء وستحتاج إلى إجراء تصحيحات على ملف .xml الخاص بها. يجب إيقاف ميزة التخزين المؤقت للتطبيقات المصغّرة أثناء تعديل ملف XML. وإلا، لن تظهر التغييرات على الصفحة. يتم تخزين مواصفات الأداة مؤقتًا ما لم تطلب من المواقع عدم إجراء ذلك. لتجاوز ذاكرة التخزين المؤقت أثناء التطوير، أضِف ما يلي إلى نهاية عنوان URL لصفحة "المواقع" التي تحتوي على الأداة (وليس عنوان URL لملف spec.xml الخاص بالأداة):
?nocache=1
يوفّر Sites واجهة مستخدم عادية لإضافة التطبيقات المصغّرة وضبطها. عند إضافة تطبيق مصغّر، ستعرض معاينة وستظهر أي مَعلمات UserPref يمكن ضبطها. اختبِر تعديل قيم الإعدادات المختلفة و
إضافة أداتك إلى موقعك التجريبي. تأكَّد من أنّ أداتك تعمل على النحو المتوقَّع على
الموقع الإلكتروني نفسه. عليك اختبار ما يلي:
يمكن لمشرف الموقع الإلكتروني ضبط أيّ UserPref حدّدته بشكلٍ صحيح.
ثم راجع قسم الإعداد للنشر للنشر من أجل إجراء اختبارات أخرى.
السماح بإعداد المستخدم المتقدّم
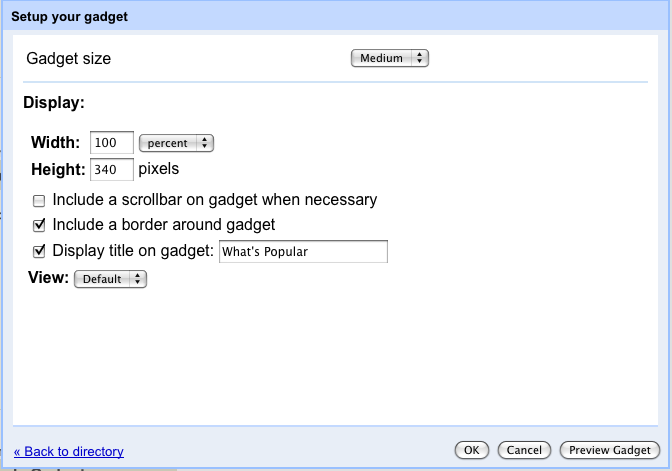
قد توفّر جميع التطبيقات المصغّرة إمكانية ضبط الإعدادات المفضّلة الأساسية للمستخدم، وذلك من خلال قسم UserPref في ملف مواصفات التطبيق المصغّر. تؤثر هذه الإعدادات عادةً في الأبعاد وأشرطة التمرير والحدود والعناوين والإعدادات الخاصة بالتطبيقات المصغّرة، كما هو موضّح في لقطة الشاشة هنا:

هناك العديد من الحالات التي تستفيد فيها الأدوات من إعدادات مفضّلة متقدّمة أكثر من تلك التي تقدّمها مكوّنات UserPref العادية. غالبًا ما يجب أن تتضمّن الإعدادات المفضّلة ميزات مثل منطق النشاط التجاري المخصّص أو عمليات التحقّق أو أدوات الاختيار. لا تتيح الواجهة التي تم إنشاؤها من أقسام الأداة UserPref سوى عدد محدود من أنواع البيانات (سلسلة أو قائمة أرقام أو غير ذلك)، لذا لا يمكن التحقّق من صحة الإدخالات، مثل عناوين URL أو التواريخ.
بالإضافة إلى ذلك، في الحاويات مثل iGoogle حيث يكون المشاهد والمحرِّر هو نفسه، يمكن لمؤلفي التطبيقات المصغّرة ضبط الإعدادات الموسّعة كجزء من العرض العادي. في "المواقع الإلكترونية"، لا يكون المشاهد هو المحرِّر دائمًا، لذا لا يمكن لمؤلف الأداة ضمان حصول المستخدم الذي يشاهد المحتوى على إذن بتعديل الإعدادات المفضّلة. لا يمكن للحاويات الاجتماعية، مثل "مواقع Google"، السماح لأي مستخدم بتعديل الإعدادات المفضّلة، بل يمكن للمؤلف فقط إجراء ذلك.
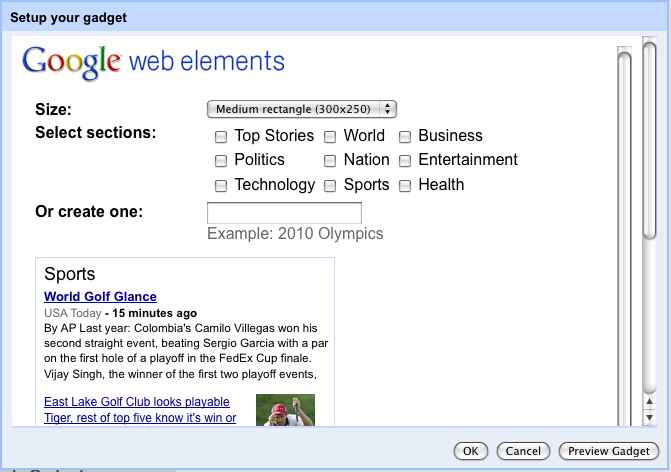
في "مواقع Google"، يمكن استبدال الواجهة الأساسية لتفضيلات الأداة التي أنشأها UserPref بعرض الإعداد حيث يمكن توفير العديد من الإعدادات المفضّلة وأنواع البيانات الإضافية، كما في لقطة الشاشة الموضحة هنا:

تظهر طريقة عرض الإعدادات بدلاً من إعدادات UserPref في وقت الإدراج أو وقت التعديل، وتسمح لك بضبط إعدادات المستخدمين المفضّلة باستخدام واجهة مخصّصة. ويمكنك استخدام عناصر إدخال مخصّصة، مثل اختيار موضع على الخريطة بدلاً من إدخال إحداثيات الخريطة.
يمكن للمطوّرين استخدام واجهات برمجة التطبيقات العادية setprefs لحفظ الإعدادات المفضّلة في طريقة العرض هذه. راجع مرجع XML للأدوات وقسم حفظ الحالة في أساسيات المطوّرين للحصول على تفاصيل إضافية. تسمح هذه طرق العرض لتطبيق الحاوية بتقديم معلومات إعدادات إضافية، ويتم إنشاؤها في ملفات مواصفات .xml الخاصة بالتطبيق المصغّر بعد أقسام UserPref باستخدام علامة افتتاحية تشبه:
<Content type="html" view="configuration" preferred_height="150">
على سبيل المثال، تحتوي الأداة news.xml التي تقدّم عرض الإعدادات أعلاه على هذا القسم:
<Content type="html" view="configuration" preferred_height="300"> <style type="text/css"> .config-options { margin: 10px; } .label { font-weight: bold; width: 35%; vertical-align: top; } .gray { color:#666666; } html { font-family:arial,sans-serif; font-size:0.81em; font-size-adjust:none; font-style:normal; font-variant:normal; font-weight:normal; line-height:1.5; } a:link, a:visited, a:active { text-decoration: none } </style> <img alt="Google Web Elements" src="http://www.google.com/webelements/images/web_elements_logo.gif"/> <table class="config-options"> <tr> <td align="left" class="label">Size:</td> <td align="left"> <select id="size" onchange="Update()"> <option selected="selected" value="300x250">Medium rectangle (300x250)</option> <option value="728x90">Leaderboard (728x90)</option> </select> </td> </tr> <tr> <td align="left" class="label">Select sections:</td> <td align="left"> <table> <tbody><tr> <td><input type="checkbox" onclick="Update()" id="sec_h" value="h"/> Top Stories</td> <td><input type="checkbox" onclick="Update()" id="sec_w" value="w"/> World</td> <td><input type="checkbox" onclick="Update()" id="sec_b" value="b"/> Business</td> </tr><tr> <td><input type="checkbox" onclick="Update()" id="sec_p" value="p"/> Politics</td> <td><input type="checkbox" onclick="Update()" id="sec_n" value="n"/> Nation</td> <td><input type="checkbox" onclick="Update()" id="sec_e" value="e"/> Entertainment</td> </tr><tr> <td><input type="checkbox" onclick="Update()" id="sec_t" value="t"/> Technology</td> <td><input type="checkbox" onclick="Update()" id="sec_s" value="s"/> Sports</td> <td><input type="checkbox" onclick="Update()" id="sec_m" value="m"/> Health</td> </tr></tbody> </table> </td> </tr> <tr> <td align="left" class="label">Or create one:</td> <td align="left"> <input type="text" id="query" onchange="Update()"/> <br/> <span class="gray">Example: 2010 Olympics</span> </td> </tr> <tr> <td colspan="2"> <div id="preview" style="margin-top:10px;overflow:auto;width:100%;"> <iframe id="preview_ifr" frameborder="0" marginwidth="0" marginheight="0" border="0" style="border:0;margin:0;" scrolling="no" allowtransparency="true"></iframe> </div> </td> </tr> </table> <script type="text/javascript"> var prefs = new gadgets.Prefs(); function getSelectedTopics() { var selected = []; var topics = ['h', 'w', 'b', 'p', 'n', 'e', 't', 's', 'm']; for (var i = 0; i < topics.length; i++) { if (document.getElementById('sec_' + topics[i]).checked) { selected.push(topics[i]); } } return selected.join(','); } function setSelectedTopics(selected) { if (selected && selected.length >= 0) { var topics = selected.split(','); for (var i = 0; i < topics.length; i++) { document.getElementById('sec_' + topics[i]).checked = true; } } } function Update() { var topic = getSelectedTopics(); var query = document.getElementById('query').value; var size = document.getElementById('size').value;
var url = 'http://www.google.com/uds/modules/elements/newsshow/iframe.html?rsz=large&' + 'format=SIZE&element=true'; var iframe = document.getElementById('preview_ifr'); url = url.replace(/SIZE/, size); if (topic.length > 0) { url += '&topic=' + topic; } if (query.length > 0) { url += '&q=' + encodeURIComponent(query); } iframe.src = url; if (size == '728x90') { iframe.style.width = '728px'; iframe.style.height = '90px' } else { iframe.style.width = '300px'; iframe.style.height = '250px'; } prefs.set('size', size); prefs.set('topic', topic); prefs.set('query', query); gadgets.window.adjustHeight(); } function Initialize() { var size = '__UP_size__'; if (size.length > 0) { document.getElementById('size').value = size; } var query = '__UP_query__'; if (query.length > 0) { document.getElementById('query').value = query; } setSelectedTopics('__UP_topic__'); Update(); } gadgets.util.registerOnLoadHandler(Initialize); </script> </Content>
يمكنك العثور على هذا المثال وأدوات أخرى خاصة بخدمة "مواقع Google" مع طرق عرض الضبط هنا:
https://www.gstatic.com/sites-gadgets/news/news.xml
http://gadgets.pardonmyzinger.org/static/qrcode.xml
https://www.gstatic.com/sites-gadgets/news/youtube_news.xml
اتّباع أفضل الممارسات المتعلّقة بتطبيقات Sites المصغّرة
المواقع التي يريد المستخدمون أن تظهر بشكل جيد على الويب. اتّبِع أفضل الممارسات التالية لكي تندمج تطبيقاتك المصغرة بسلاسة مع العديد من المظاهر المستخدَمة في "المواقع الإلكترونية". اطّلِع على نظرة عامة على التطبيقات المصغّرة للحصول على تفاصيل عن إنشاء التطبيقات المصغّرة. يقدّم الجزء المتبقّي من هذا القسم إرشادات خاصة بتطبيقات Sites المصغّرة.
- لا تضع معلومات حسّاسة في مواصفات الأداة أو عناوين التطبيقات لأنّ الجمهور يمكنه الاطّلاع على أداتك. على سبيل المثال، لا تُدرج أسماء مشاريع داخلية.
- للحدّ من ظهور أداتك، لا ترسلها إلى دليل تطبيقات iGoogle أو أي خدمة أخرى لعرض البيانات للجميع. بدلاً من ذلك، اجعل جميع المستخدمين يدرجونها باستخدام عنوان URL فقط. بالإضافة إلى ذلك، يمكنك إنشاء أداة من نوع عنوان URL (بدلًا من نوع HTML المعتاد الذي يتضمن كافة المحتويات) والتي تكتفي باستدعاء ملف آخر للحصول على محتوياته. باستخدام خيار المرور هذا، يتم عرض عنوان URL للملف الثاني فقط. اطّلِع على قسم "اختيار نوع المحتوى" في "أساسيات المطوّرين" لمعرفة الاختلافات بين تطبيقات HTML وتطبيقات عناوين URL، وقسم "تطبيقات المصغّرات علنية" في "كتابة تطبيقات المصغّرات بنفسك" للاطّلاع على طرق أخرى لإخفاء تطبيق المصغّر.
- والأهم من ذلك، عليك اختبار أداتك على عدد من المواقع الإلكترونية المختلفة. قم بتعديل لون خلفية الموقع ولون النص وشكل الخط لضمان امتزاج أداتك مع مجموعة كبيرة من النماذج.
