
Google-এ, গ্যাজেটগুলি হল HTML এবং JavaScript অ্যাপ্লিকেশন যা ওয়েব পৃষ্ঠাগুলি এবং সাইটগুলি সহ অন্যান্য অ্যাপ্লিকেশনগুলিতে এম্বেড করা যেতে পারে৷ এই গ্যাজেটগুলি আপনার সাইটের মধ্যে বাহ্যিক এবং গতিশীল বিষয়বস্তু অন্তর্ভুক্ত করার ক্ষমতা অফার করে, যেমন ক্ষুদ্রাকৃতির অ্যাপ্লিকেশন এবং ডাটাবেস-চালিত তালিকা, একটি বিরামহীন ব্যবহারকারীর অভিজ্ঞতার জন্য পাঠ্য এবং চিত্রগুলির সাথে অন্তর্ভুক্ত।
প্রতিটি সাইট পৃষ্ঠা একটি সম্ভাব্য গ্যাজেট ধারক। আরও কী, সাইটগুলি একটি ডেটা API অফার করে যা শক্তিশালী অ্যাপ্লিকেশন তৈরি করতে গ্যাজেটগুলির সাথে একত্রে ব্যবহার করা যেতে পারে . এর অর্থ হল একটি গ্যাজেট বিকাশকারী হিসাবে আপনি অন্যান্য ওয়েব বিকাশকারী এবং তাদের শ্রোতাদের পাশাপাশি আপনার নিজের ব্যবহারের জন্য আকর্ষক সরঞ্জাম তৈরি করতে ক্লাসিক সাইট এপিআই ব্যবহার করতে পারেন৷
আপনি যখন সাইটগুলির জন্য একটি গ্যাজেট তৈরি করেন, তখন এটি লক্ষ লক্ষ সক্রিয় ব্যবহারকারীদের কাছে উপলব্ধ হয়ে যায়৷ শুধু আপনার গ্যাজেটটি আমাদের কাছে জমা দিন, এবং এটি প্রদর্শিত হবে যেখানে ব্যবহারকারীরা সহজেই ব্রাউজ করতে, কনফিগার করতে এবং তাদের সাইটে আপনার গ্যাজেট যোগ করতে পারবেন।
তাহলে এখন আপনি জানেন যে {sites_name_short} আপনার গ্যাজেটের জন্য একটি দুর্দান্ত বিতরণ প্ল্যাটফর্ম, আপনি কিসের জন্য অপেক্ষা করছেন? এখনই সাইটগুলির জন্য গ্যাজেট তৈরি করা শুরু করুন!
সাইট গ্যাজেট ওভারভিউ
সাধারণভাবে, গ্যাজেটগুলি হল ছোট ইউটিলিটি যা ওয়েব পৃষ্ঠাগুলিতে বাহ্যিক তথ্য তৈরি করে বা টেনে আনে। এর সহজতম আকারে, একটি গ্যাজেট হল একটি ছোট .xml ফাইল যা একবারে একাধিক ওয়েব পৃষ্ঠায় উপলব্ধ করার ক্ষমতা সহ তথ্য পুনরুদ্ধার করে৷ সাইটগুলিতে, একটি গ্যাজেট সহ একটি আইফ্রেমে পরিণত হয় যা এই বাহ্যিক তথ্যের জন্য নালী হিসাবে কাজ করে। কিছু গ্যাজেট এর চেয়ে বেশি নয়, আইফ্রেম যা অন্য ওয়েব সাইট থেকে তথ্যের মাধ্যমে পাস করে।
আরও উন্নত গ্যাজেটগুলি গতিশীল সামগ্রী সংগ্রহ করে এবং আপনার সাইট পৃষ্ঠাগুলির মধ্যে ইন্টারেক্টিভ অ্যাপ্লিকেশনগুলির জন্য প্রদান করে৷ গ্যাজেটের উদাহরণ দেখুন।
গ্যাজেটগুলি নিম্নলিখিত উপাদানগুলি নিয়ে গঠিত:
- গ্যাজেট স্পেক ফাইল - একটি .xml ফাইল যা HTML এবং JavaScript ফাংশনগুলিকে আবৃত করে৷
- ধারক পৃষ্ঠা - ওয়েব পৃষ্ঠা যেখানে গ্যাজেট ঢোকানো হয়, এই ক্ষেত্রে একটি Google সাইট।
- বাহ্যিক ডেটা উত্স - এটি ঐচ্ছিক এবং .xml ফাইলের মতো একই অবস্থানে থাকতে পারে তবে এটির ফলাফলগুলি প্রদান করতে প্রায়শই HTTP এর মাধ্যমে গ্যাজেট স্পেক দ্বারা ডাকা হয়৷
সাইটগুলির জন্য নির্মিত গ্যাজেটগুলি একটি সাইটের সমস্ত দর্শকদের দ্বারা ব্যবহার করা যেতে পারে৷ তারা ইন্টারেক্টিভ হওয়ার প্রবণতা রাখে, উপস্থাপনার পরিবর্তে গতিশীল বিষয়বস্তুর দিকে মনোযোগ দেয় এবং সাইটের বিষয়বস্তুর পরিপূরক করার জন্য ডিজাইন করা হয়েছে।
একটি ক্যালেন্ডার গ্যাজেট এই পার্থক্যের একটি ভাল উদাহরণ। একটি ব্যক্তিগতকৃত ক্যালেন্ডার গ্যাজেট সম্ভবত ডিফল্টরূপে লগ ইন করা ব্যবহারকারীর ক্যালেন্ডার দেখাবে, যখন সাইটগুলিতে একটি ক্যালেন্ডার গ্যাজেট সহযোগীদের বিভিন্ন অবস্থান-নির্দিষ্ট ক্যালেন্ডার থেকে নির্বাচন করার অনুমতি দিতে পারে৷
সাইট গ্যাজেটগুলি আপনাকে বাহ্যিক উত্স থেকে তথ্যের একাধিক টুকরো উপস্থাপন করার অনুমতি দেয় (স্বতন্ত্র কিন্তু সম্পর্কিত কর্মক্ষমতা ড্যাশবোর্ড থেকে লাইভ ডায়াগ্রাম বলুন) সাইটগুলিতে সরাসরি প্রকাশিত ব্যাখ্যামূলক পাঠ্য সহ। এটি একই দৃশ্যে একই বিষয়ে ভিন্ন ভিন্ন তথ্য সংগ্রহ করার সময় ভিজ্যুয়াল রিয়েল এস্টেট সংরক্ষণ করে। গ্যাজেটগুলি আপনাকে গতিশীল বিষয়বস্তু অন্তর্ভুক্ত করার অনুমতি দেয় যা অন্যথায় সাইট সুরক্ষা পরীক্ষা দ্বারা প্রতিরোধ করা হবে।
সতর্কতা : লিগ্যাসি গ্যাজেট API দিয়ে তৈরি গ্যাজেটগুলি সাইটগুলিতে কাজ করতে পারে কিন্তু আনুষ্ঠানিকভাবে সমর্থিত নয়৷ বিল্ট-ইন এবং ফিড-ভিত্তিক গ্যাজেটগুলি একইভাবে সমর্থিত নয়। তাই, Google আপনাকে বর্তমান গ্যাজেটগুলি ব্যবহার করে সমস্ত সাইট গ্যাজেট তৈরি করার পরামর্শ দেয়।* API। একটি ব্যাখ্যা জন্য এই পোস্ট দেখুন:
http://igoogledeveloper.blogspot.com/2009/09/more-things-change-more-they-stay-same.html
উদাহরণ গ্যাজেট
এখানে একটি সহজ কিন্তু জনপ্রিয় ইনক্লুড গ্যাজেট রয়েছে যা অন্যান্য ওয়েব বিষয়বস্তুর মধ্য দিয়ে যাওয়ার জন্য একটি আইফ্রেম প্রদানের চেয়ে সামান্য বেশি কাজ করে:
<?xml version="1.0" encoding="UTF-8" ?> <Module> <ModulePrefs title="Include gadget (iframe)" title_url="http://sites.google.com/" description="Include another web page in your Google Site" thumbnail="https://www.gstatic.com/sites-gadgets/common/images/sites-icon-gadget-thumb.png" screenshot="https://www.gstatic.com/sites-gadgets/common/images/sites-icon-gadget-ss.png" height="800" width="600" author="Google"> <Require feature="dynamic-height"/> </ModulePrefs> <UserPref name="iframeURL" display_name="URL to content" required="true"/> <UserPref name="scroll" display_name="Display scrollbar" default_value="auto" datatype="enum"> <EnumValue value="auto" display_value="Automatic"/> <EnumValue value="no" display_value="No"/> <EnumValue value="yes" display_value="Yes"/> </UserPref> <Content type="html" view="default,canvas"> <div id='dest'><img src="http://www.google.com/ig/images/spinner.gif"></div> <script type="text/javascript"> gadgets.util.registerOnLoadHandler(doRender); function doRender(){ // setup variables var prefs = new gadgets.Prefs(); var iframeURL = prefs.getString('iframeURL'); var scroll = prefs.getString('scroll'); var height = 800; var width = 600; if (gadgets.window) { var viewport = gadgets.window.getViewportDimensions(); if (viewport.width) { var width = viewport.width; } if (viewport.height) { var height = viewport.height; } } var iframe = document.createElement('iframe'); iframe.setAttribute('width', width + 'px'); iframe.setAttribute('height', height + 'px'); iframe.setAttribute('frameborder','no'); if(scroll){ iframe.setAttribute('scrolling', scroll); } iframe.setAttribute('src', iframeURL); // set the slideshow to the placeholder div var dest = document.getElementById('dest'); dest.innerHTML = ''; dest.appendChild(iframe); } </script> </Content> </Module>
শুরু করা দেখুন: গ্যাজেট।* গ্যাজেট ট্যাগ এবং প্রত্যাশিত বিষয়বস্তুর সম্পূর্ণ বিবরণের জন্য API ।
আপনার গ্যাজেট হোস্টিং
আপনার গ্যাজেট যাই করুক না কেন, এর ফাইলগুলিকে অবশ্যই ওয়ার্ল্ড ওয়াইড ওয়েবে খুঁজে পাওয়া এবং ব্যবহার করতে হবে৷ প্রমাণীকরণ ছাড়া HTTP এর মাধ্যমে অ্যাক্সেসযোগ্য যেকোনো অনলাইন অবস্থান করবে। শুধু মনে রাখবেন, আপনার গ্যাজেটটি নির্বাচন করার জন্য একটি সর্বজনীন ডিরেক্টরিতে প্রকাশ করতে হবে৷ অন্যথায়, ব্যবহারকারীদের অবশ্যই সরাসরি এর URL সন্নিবেশ করে এটি এমবেড করতে হবে।
এখানে আপনার গ্যাজেট হোস্টিং বিকল্প আছে:
- অ্যাপ ইঞ্জিন - আপনার গ্যাজেটগুলির জন্য প্রয়োজনীয় সমস্ত ফাইল সংরক্ষণ করতে সক্ষম৷ কিছু সেটআপ প্রয়োজন, যেমন প্রকল্প তৈরি এবং পরবর্তী ফাইল আপলোড। তবে এটি সহজেই বিপুল সংখ্যক ব্যবহারকারীর কাছে স্কেল করবে। আপনি আপনার সমস্ত গ্যাজেট সংরক্ষণ করার জন্য একটি অ্যাপ্লিকেশন তৈরি করতে পারেন এবং একটি app.yaml ফাইলের অনুরূপ সহ স্ট্যাটিক ফাইলগুলি পরিবেশন করার জন্য আরেকটি অ্যাপ্লিকেশন তৈরি করতে পারেন:
application: <your app name> version: 1 runtime: python api_version: 1 handlers: - url: /.* static_dir: static
আপনি যদি স্ট্যাটিক ডিরেক্টরিতে সমস্ত গ্যাজেট ফাইল রাখেন, তাহলে আপনি আপনার স্থানীয় ডিরেক্টরিতে ফাইলগুলি সম্পাদনা করতে পারেন এবং প্রতিবার পরিবর্তন করার সময় অ্যাপ ইঞ্জিনে স্থাপন করতে পারেন। আপনার যদি /static/gadget.xml ফাইল থাকে, তাহলে তার URL হবে: http://<your-app-name>.appspot.com/static/gadget.xml
- আপনার পছন্দের যেকোনো অনলাইন অবস্থান - সম্পূর্ণরূপে আপনার নিয়ন্ত্রণে কিন্তু আপনার সম্পূর্ণ দায়িত্বও। আপনার সার্ভারে ডাউনটাইম আপনার গ্যাজেট ব্যবহারকারীদের জন্য একটি বিভ্রাট হতে পারে.
আপনার গ্যাজেট তৈরি করা হচ্ছে
গ্যাজেটগুলি শুধুমাত্র HTML এবং (ঐচ্ছিকভাবে) জাভাস্ক্রিপ্ট, ফ্ল্যাশ বা সিলভারলাইট XML এ মোড়ানো। গ্যাজেট বিকাশকারী গাইড আপনার নিজস্ব গ্যাজেট তৈরির জন্য প্রয়োজনীয় সমস্ত বিবরণ প্রদান করে। উপরন্তু, OpenSocial টেমপ্লেটগুলি গ্যাজেটগুলিতে দ্রুত সামাজিক অ্যাপ্লিকেশন তৈরি করতে ব্যবহার করা যেতে পারে।
এখানে সাইটগুলির জন্য একটি গ্যাজেট তৈরির জন্য উচ্চ-স্তরের পদক্ষেপগুলি রয়েছে:
- আপনার গ্যাজেট কোথায় হোস্ট করা হবে তা স্থির করুন৷ আপনার বিকল্পগুলির বিবরণের জন্য আপনার গ্যাজেট হোস্টিং বিভাগটি দেখুন৷
- একটি নতুন .xml ফাইল তৈরি করুন যা আপনার পছন্দের টেক্সট এডিটর ব্যবহার করে আপনার স্পেক হিসাবে কাজ করবে।
- বিষয়বস্তুর প্রকারের বিষয়ে সিদ্ধান্ত নিন, হয় HTML বা URL, এবং গ্যাজেট .xml ফাইলের মধ্যে এটি নির্দিষ্ট করুন, যেমন:
<সামগ্রীর প্রকার="html">
এটি প্রায় সবসময়ই HTML হবে, যা অনুমান করে যে সমস্ত বিষয়বস্তু সরাসরি .xml ফাইলে দেওয়া হয়েছে। কিন্তু যদি আপনি একটি পৃথক ফাইলে সামগ্রী সরবরাহ করতে চান, তাহলে URL সামগ্রীর ধরনটি ব্যবহার করুন৷ তাদের পার্থক্যের সম্পূর্ণ বিবরণের জন্য একটি বিষয়বস্তুর প্রকার নির্বাচন করা দেখুন। - গ্যাজেট .xml ফাইলে বা স্পেক দ্বারা বলা পৃথক ফাইলগুলিতে সামগ্রী তৈরি করুন৷ বিদ্যমান গ্যাজেটগুলি পরীক্ষা করার উপায়গুলির জন্য দেখার উদাহরণ গ্যাজেট বিভাগটি দেখুন৷
- ব্যবহারকারীদের দ্বারা পরিবর্তন করা যেতে পারে এমন গ্যাজেটের জন্য মৌলিক পছন্দগুলি সংজ্ঞায়িত করুন৷ নির্দেশাবলীর জন্য ব্যবহারকারীর পছন্দ নির্ধারণ করা দেখুন। আরও উন্নত কনফিগারেশন প্রদান করতে, উন্নত ব্যবহারকারী কনফিগারেশনের অনুমতি দেওয়া বিভাগটি দেখুন।
- মডিউল পছন্দগুলি সংজ্ঞায়িত করুন যা শুধুমাত্র গ্যাজেট লেখক পরিবর্তন করতে পারে৷ অতিরিক্ত বিবরণের জন্য গ্যাজেট পছন্দ নির্ধারণ করা দেখুন।
- গ্যাজেট পরীক্ষা করুন। নির্দেশাবলীর জন্য আপনার গ্যাজেট পরীক্ষা করা বিভাগটি দেখুন।
আপনার গ্যাজেট এম্বেড করা হচ্ছে
সাইটগুলির গ্যাজেট ডিরেক্টরি থেকে (যা iGoogle গ্যাজেট ডিরেক্টরির সাথে সিঙ্ক্রোনাইজ করা হয়) বা সরাসরি এর URL অন্তর্ভুক্ত করার মাধ্যমে গ্যাজেটগুলিকে সাইট পৃষ্ঠাগুলিতে এম্বেড করা যেতে পারে৷
সাইটগুলিতে একটি গ্যাজেট এম্বেড করতে:
- সাইট পৃষ্ঠাতে যান যেখানে নতুন গ্যাজেট থাকবে৷
- সম্পাদনার জন্য পৃষ্ঠা খুলুন.
- সন্নিবেশ > আরও গ্যাজেট নির্বাচন করুন।
- গ্যাজেটের জন্য অনুসন্ধান করুন, বাম দিকের বিভাগগুলি থেকে এটি নির্বাচন করুন, অথবা URL দ্বারা গ্যাজেট যুক্ত করুন ক্লিক করুন এবং আপনার .xml ফাইলে URL-এ আটকান৷ তারপর Add এ ক্লিক করুন।
টিপ : URL পদ্ধতি দ্বারা এই একই গ্যাজেট যোগ করুন iGoogle এবং অন্য কোথাও অনলাইন থেকে গ্যাজেটগুলি এম্বেড করতে ব্যবহার করা যেতে পারে৷ - গ্যাজেটের মাত্রা নির্দিষ্ট করুন, উপলব্ধ সেটিংস থেকে নির্বাচন করুন এবং ঠিক আছে ক্লিক করুন। গ্যাজেটটি আপনার পৃষ্ঠায় যোগ করা হয়েছে।
- সাইটে আপনার গ্যাজেট দেখতে এবং পরীক্ষা করতে পৃষ্ঠাটি সংরক্ষণ করুন৷
আপনার গ্যাজেট পরীক্ষা করা হচ্ছে
আপনার গ্যাজেট তৈরি করার পরে, এটি ব্যবহার করার আগে এবং অন্যদেরও একই কাজ করার অনুমতি দেওয়ার আগে আপনার এটিকে পুঙ্খানুপুঙ্খভাবে পরীক্ষা করা উচিত। এক বা একাধিক পরীক্ষা Google সাইট তৈরি করে এবং আপনার গ্যাজেট এম্বেড করে ম্যানুয়ালি আপনার গ্যাজেট পরীক্ষা করুন। সুনির্দিষ্ট পদক্ষেপের জন্য আপনার গ্যাজেট এম্বেডিং বিভাগটি দেখুন। আপনার গ্যাজেটটির কার্যকারিতা এবং উপস্থিতি এটি যে সাইটে রয়েছে তার উপর নির্ভর করে। অতএব, আপনার গ্যাজেটটিকে ডিবাগ করার সর্বোত্তম উপায় হল একটি প্রকৃত Google সাইটের প্রেক্ষাপটে এটি পরীক্ষা করা৷ আপনার গ্যাজেট প্রতিটিতে সঠিকভাবে প্রদর্শিত হচ্ছে তা নিশ্চিত করতে বিভিন্ন সাইট থিমের মধ্যে স্যুইচ করার চেষ্টা করুন।
আপনি আপনার গ্যাজেট পরীক্ষা করার সাথে সাথে, আপনি অনিবার্যভাবে বাগগুলি আবিষ্কার করবেন এবং আপনার গ্যাজেট .xml ফাইলে সংশোধন করতে হবে৷ আপনি যখন XML টুইক করছেন তখন আপনার গ্যাজেট ক্যাশিং অক্ষম করা উচিত। অন্যথায়, আপনার পরিবর্তনগুলি পৃষ্ঠায় প্রদর্শিত হবে না৷ গ্যাজেট স্পেস ক্যাশ করা হয় যদি না আপনি সাইটগুলিকে না বলেন৷ বিকাশের সময় ক্যাশে বাইপাস করতে, এটিকে গ্যাজেট ধারণকারী সাইট পৃষ্ঠার URL-এর শেষে যোগ করুন (এবং গ্যাজেট বিশেষ .xml ফাইলের URL নয়):
?nocache=1
সাইটগুলি গ্যাজেট যোগ এবং কনফিগার করার জন্য একটি আদর্শ UI প্রদান করে৷ যখন আপনি একটি গ্যাজেট যোগ করেন, এটি একটি পূর্বরূপ প্রদর্শন করবে এবং কনফিগার করা যেতে পারে এমন যেকোনো UserPref প্যারামিটার দেখাবে। বিভিন্ন কনফিগারেশন মান আপডেট করা এবং আপনার পরীক্ষার সাইটে আপনার গ্যাজেট যোগ করার পরীক্ষা করুন। নিশ্চিত করুন যে আপনার গ্যাজেটটি সাইটেই প্রত্যাশিত হিসাবে কাজ করে৷ আপনার পরীক্ষা করা উচিত যে আপনার সংজ্ঞায়িত যেকোনো UserPref সঠিকভাবে সাইট অ্যাডমিনিস্ট্রেটর দ্বারা কনফিগার করা যেতে পারে।
তারপরে অন্যান্য পরীক্ষার জন্য আপনার গ্যাজেট প্রকাশ করার জন্য প্রকাশনার জন্য প্রস্তুতি বিভাগটি পড়ুন।
উন্নত ব্যবহারকারী কনফিগারেশনের অনুমতি দিচ্ছে
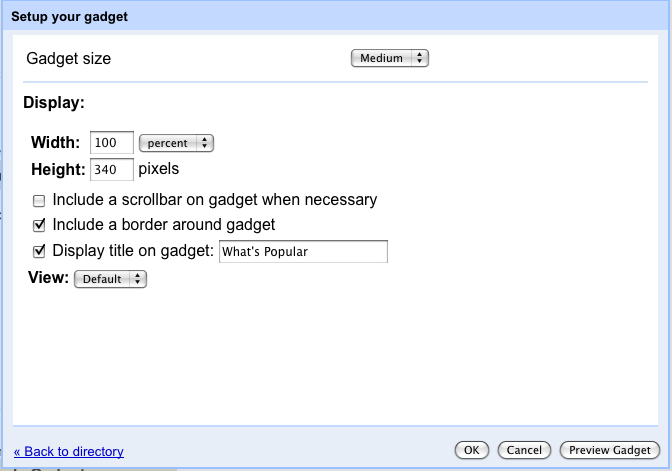
সমস্ত গ্যাজেটগুলি মৌলিক ব্যবহারকারীর পছন্দগুলি সেট করার ক্ষমতা দিতে পারে, যা গ্যাজেট বিশেষ ফাইলের UserPref বিভাগের মাধ্যমে করা হয়৷ এগুলি সাধারণত মাত্রা, স্ক্রলবার, সীমানা, শিরোনাম এবং গ্যাজেট-নির্দিষ্ট সেটিংসকে প্রভাবিত করে, যেমনটি এখানে স্ক্রিনশটে চিত্রিত হয়েছে:

কিন্তু এমন অনেক ক্ষেত্রে আছে যেখানে গ্যাজেটগুলি স্ট্যান্ডার্ড UserPref কম্পোনেন্টের তুলনায় আরও উন্নত পছন্দগুলি থেকে উপকৃত হয়। পছন্দগুলিতে প্রায়শই কাস্টম ব্যবসায়িক যুক্তি, বৈধতা বা বাছাইকারীর মতো বৈশিষ্ট্যগুলি অন্তর্ভুক্ত করতে হয়। গ্যাজেট UserPref বিভাগ থেকে উত্পন্ন ইন্টারফেস সীমিত সংখ্যক ডেটাটাইপ (স্ট্রিং, এনাম, ইত্যাদি) সমর্থন করে, তাই URL বা তারিখের মতো ইনপুটগুলির বৈধতা পরিচালনা করা যায় না।
আরও, iGoogle-এর মতো পাত্রে যেখানে দর্শক এবং সম্পাদক একই, গ্যাজেট লেখকরা স্ট্যান্ডার্ড ভিউয়ের অংশ হিসেবে কনফিগারেশনকে বর্ধিত করতে পারেন। সাইটগুলিতে, দর্শক সর্বদা সম্পাদক হয় না, তাই গ্যাজেট লেখক নিশ্চিত করতে পারেন না যে দর্শক ব্যবহারকারীর আপডেট পছন্দগুলিতে অ্যাক্সেস রয়েছে৷ সামাজিক ধারক যেমন সাইটগুলি কোনো ব্যবহারকারীকে পছন্দ পরিবর্তন করার অনুমতি দিতে পারে না, শুধুমাত্র লেখক।
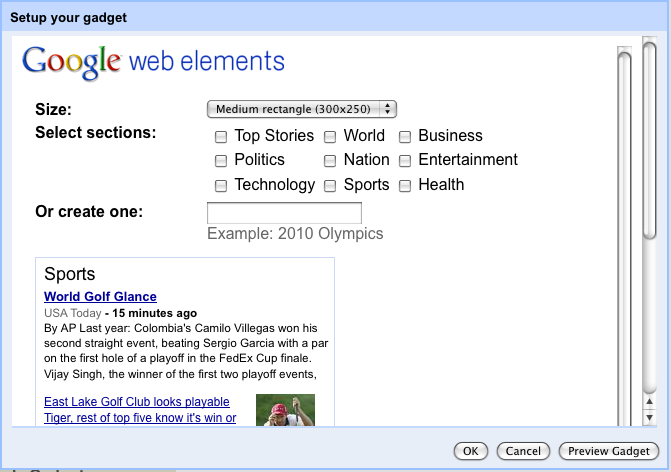
সাইটগুলিতে, UserPref দ্বারা উত্পন্ন মৌলিক গ্যাজেট পছন্দ ইন্টারফেস একটি কনফিগারেশন ভিউ দ্বারা প্রতিস্থাপিত হতে পারে যেখানে এখানে দেখানো স্ক্রিনশটের মতো অনেক অতিরিক্ত পছন্দ এবং ডেটা প্রকার সরবরাহ করা যেতে পারে:

কনফিগারেশন ভিউটি সন্নিবেশের সময় বা সম্পাদনার সময় UserPref সেটিংসের জায়গায় দেখানো হয় এবং আপনাকে একটি কাস্টম ইন্টারফেসের সাথে ব্যবহারকারীর পছন্দগুলি সেট করতে দেয়। এবং আপনার কাছে কাস্টম ইনপুট উপাদান থাকতে পারে, যেমন মানচিত্র স্থানাঙ্ক প্রবেশের পরিবর্তে একটি মানচিত্রে একটি অবস্থান বাছাই করার জন্য।
বিকাশকারীরা এই দৃশ্যে পছন্দগুলি সংরক্ষণ করতে স্ট্যান্ডার্ড সেটপ্রেফ এপিআই ব্যবহার করতে পারেন। অতিরিক্ত বিবরণের জন্য গ্যাজেট এক্সএমএল রেফারেন্স এবং ডেভেলপার ফান্ডামেন্টালের সেভিং স্টেট বিভাগ দেখুন। এই দৃষ্টিভঙ্গিগুলি কন্টেইনার অ্যাপ্লিকেশনটিকে সম্পূরক কনফিগারেশন তথ্য প্রদানের অনুমতি দেয় এবং গ্যাজেট .xml স্পেক ফাইলগুলিতে UserPref বিভাগগুলি অনুসরণ করে একটি খোলার ট্যাগের অনুরূপভাবে প্রতিষ্ঠিত হয়:
<Content type="html" view="configuration" preferred_height="150">
উদাহরণস্বরূপ, news.xml গ্যাজেট যা উপরের কনফিগারেশন ভিউ প্রদান করে তাতে এই বিভাগটি রয়েছে:
<Content type="html" view="configuration" preferred_height="300"> <style type="text/css"> .config-options { margin: 10px; } .label { font-weight: bold; width: 35%; vertical-align: top; } .gray { color:#666666; } html { font-family:arial,sans-serif; font-size:0.81em; font-size-adjust:none; font-style:normal; font-variant:normal; font-weight:normal; line-height:1.5; } a:link, a:visited, a:active { text-decoration: none } </style> <img alt="Google Web Elements" src="http://www.google.com/webelements/images/web_elements_logo.gif"/> <table class="config-options"> <tr> <td align="left" class="label">Size:</td> <td align="left"> <select id="size" onchange="Update()"> <option selected="selected" value="300x250">Medium rectangle (300x250)</option> <option value="728x90">Leaderboard (728x90)</option> </select> </td> </tr> <tr> <td align="left" class="label">Select sections:</td> <td align="left"> <table> <tbody><tr> <td><input type="checkbox" onclick="Update()" id="sec_h" value="h"/> Top Stories</td> <td><input type="checkbox" onclick="Update()" id="sec_w" value="w"/> World</td> <td><input type="checkbox" onclick="Update()" id="sec_b" value="b"/> Business</td> </tr><tr> <td><input type="checkbox" onclick="Update()" id="sec_p" value="p"/> Politics</td> <td><input type="checkbox" onclick="Update()" id="sec_n" value="n"/> Nation</td> <td><input type="checkbox" onclick="Update()" id="sec_e" value="e"/> Entertainment</td> </tr><tr> <td><input type="checkbox" onclick="Update()" id="sec_t" value="t"/> Technology</td> <td><input type="checkbox" onclick="Update()" id="sec_s" value="s"/> Sports</td> <td><input type="checkbox" onclick="Update()" id="sec_m" value="m"/> Health</td> </tr></tbody> </table> </td> </tr> <tr> <td align="left" class="label">Or create one:</td> <td align="left"> <input type="text" id="query" onchange="Update()"/> <br/> <span class="gray">Example: 2010 Olympics</span> </td> </tr> <tr> <td colspan="2"> <div id="preview" style="margin-top:10px;overflow:auto;width:100%;"> <iframe id="preview_ifr" frameborder="0" marginwidth="0" marginheight="0" border="0" style="border:0;margin:0;" scrolling="no" allowtransparency="true"></iframe> </div> </td> </tr> </table> <script type="text/javascript"> var prefs = new gadgets.Prefs(); function getSelectedTopics() { var selected = []; var topics = ['h', 'w', 'b', 'p', 'n', 'e', 't', 's', 'm']; for (var i = 0; i < topics.length; i++) { if (document.getElementById('sec_' + topics[i]).checked) { selected.push(topics[i]); } } return selected.join(','); } function setSelectedTopics(selected) { if (selected && selected.length >= 0) { var topics = selected.split(','); for (var i = 0; i < topics.length; i++) { document.getElementById('sec_' + topics[i]).checked = true; } } } function Update() { var topic = getSelectedTopics(); var query = document.getElementById('query').value; var size = document.getElementById('size').value;
var url = 'http://www.google.com/uds/modules/elements/newsshow/iframe.html?rsz=large&' + 'format=SIZE&element=true'; var iframe = document.getElementById('preview_ifr'); url = url.replace(/SIZE/, size); if (topic.length > 0) { url += '&topic=' + topic; } if (query.length > 0) { url += '&q=' + encodeURIComponent(query); } iframe.src = url; if (size == '728x90') { iframe.style.width = '728px'; iframe.style.height = '90px' } else { iframe.style.width = '300px'; iframe.style.height = '250px'; } prefs.set('size', size); prefs.set('topic', topic); prefs.set('query', query); gadgets.window.adjustHeight(); } function Initialize() { var size = '__UP_size__'; if (size.length > 0) { document.getElementById('size').value = size; } var query = '__UP_query__'; if (query.length > 0) { document.getElementById('query').value = query; } setSelectedTopics('__UP_topic__'); Update(); } gadgets.util.registerOnLoadHandler(Initialize); </script> </Content>
আপনি এখানে কনফিগারেশন ভিউ সহ এই উদাহরণ এবং অন্যান্য সাইট-নির্দিষ্ট গ্যাজেটগুলি খুঁজে পেতে পারেন:
https://www.gstatic.com/sites-gadgets/news/news.xml
http://gadgets.pardonmyzinger.org/static/qrcode.xml
https://www.gstatic.com/sites-gadgets/news/youtube_news.xml
সাইট গ্যাজেটগুলির জন্য সর্বোত্তম অনুশীলনগুলি অনুসরণ করা৷
সাইট ব্যবহারকারীরা ওয়েবে ভালো দেখতে চায়। এই সেরা অনুশীলনগুলি অনুসরণ করুন যাতে আপনার গ্যাজেটটি সাইটগুলিতে ব্যবহৃত অনেক থিমের সাথে নির্বিঘ্নে মিশে যায়৷ গ্যাজেট তৈরির বিস্তারিত জানার জন্য গ্যাজেট ওভারভিউ দেখুন। এই বিভাগের বাকি অংশ বিশেষ করে সাইট গ্যাজেটগুলির জন্য নির্দেশিকা উপস্থাপন করে৷
- গ্যাজেট স্পেস বা শিরোনামে সংবেদনশীল তথ্য রাখবেন না কারণ আপনার গ্যাজেট জনসাধারণের দ্বারা দর্শনযোগ্য। উদাহরণস্বরূপ, অভ্যন্তরীণ প্রকল্পের নাম অন্তর্ভুক্ত করবেন না।
- আপনার গ্যাজেটের দৃশ্যমানতা কমাতে, এটিকে iGoogle গ্যাজেট ডিরেক্টরি বা অন্য কোনো সর্বজনীন তালিকা পরিষেবাতে জমা দেবেন না। পরিবর্তে, সমস্ত ব্যবহারকারীদের এটি শুধুমাত্র URL দ্বারা অন্তর্ভুক্ত করুন৷ উপরন্তু, আপনি একটি ইউআরএল-টাইপ গ্যাজেট তৈরি করতে পারেন (সমস্ত বিষয়বস্তু সমন্বিত সাধারণ এইচটিএমএল টাইপের পরিবর্তে) যা শুধুমাত্র অন্য ফাইলকে এর বিষয়বস্তুর জন্য কল করে। এই পাস-থ্রু বিকল্পের সাহায্যে, শুধুমাত্র দ্বিতীয় ফাইলের URL প্রকাশ করা হয়। এইচটিএমএল এবং ইউআরএল গ্যাজেটগুলির মধ্যে পার্থক্যের জন্য বিকাশকারী মৌলিক বিষয়গুলির একটি বিষয়বস্তুর প্রকার নির্বাচন বিভাগটি দেখুন এবং আপনার গ্যাজেটটিকে মাস্ক করার অন্যান্য উপায়গুলির জন্য গ্যাজেটগুলি হল আপনার নিজের গ্যাজেটগুলি লেখার সর্বজনীন বিভাগ ৷
- সবচেয়ে গুরুত্বপূর্ণ, বিভিন্ন সাইটে আপনার গ্যাজেট পরীক্ষা করুন। আপনার গ্যাজেটটি বিস্তৃত টেমপ্লেটগুলির সাথে মিশেছে তা নিশ্চিত করতে সাইটের পটভূমির রঙ, পাঠ্যের রঙ এবং ফন্টের মুখ পরিবর্তন করুন৷
