
در Google، ابزارها برنامههای HTML و جاوا اسکریپت هستند که میتوانند در صفحات وب و سایر برنامهها، از جمله سایتها، جاسازی شوند. این گجتها توانایی گنجاندن محتوای خارجی و پویا را در سایت شما، مانند برنامههای مینیاتوری و فهرستهای مبتنی بر پایگاه داده، همراه با متن و تصاویر برای تجربه کاربری یکپارچه ارائه میدهند.
هر صفحه Sites یک ظرف ابزار بالقوه است. علاوه بر این، Sites یک API داده ارائه می دهد که ممکن است همراه با اسبابک ها برای ایجاد برنامه های کاربردی قدرتمند استفاده شود. . این بدان معناست که بهعنوان یک توسعهدهنده ابزار، میتوانید از API کلاسیک Sites برای ایجاد ابزارهای جذاب برای سایر توسعهدهندگان وب و مخاطبان آنها و همچنین برای استفاده خودتان استفاده کنید.
وقتی ابزاری را برای Sites میسازید، در اختیار میلیونها کاربر فعال قرار میگیرد. کافی است اسبابک خود را به ما ارسال کنید و در آنجا ظاهر می شود که کاربران به راحتی می توانند ابزار شما را به سایت های خود مرور، پیکربندی و اضافه کنند.
بنابراین اکنون می دانید که {sites_name_short} یک پلت فرم توزیع عالی برای ابزار شما است، منتظر چه چیزی هستید؟ اکنون شروع به ساخت اسبابک برای Sites کنید!
نمای کلی ابزار سایت ها
به طور کلی، گجتها ابزارهای کوچکی هستند که اطلاعات خارجی را به صفحات وب تولید میکنند یا میکشند. در سادهترین شکل آن، ابزارک یک فایل xml کوچک است که اطلاعات را با قابلیت در دسترس قرار دادن آن در چندین صفحه وب به طور همزمان بازیابی میکند. در Sites، گنجاندن یک اسبابک باعث ایجاد یک iframe می شود که به عنوان مجرای این اطلاعات خارجی عمل می کند. برخی از ابزارها چیزی بیش از این نیستند، آیفریم هایی که از طریق اطلاعات یک وب سایت دیگر عبور می کنند.
اسبابکهای پیشرفتهتر محتوای پویا را جمعآوری میکنند و برنامههای تعاملی را در صفحات سایتهای شما فراهم میکنند. به مثال ابزارک مراجعه کنید.
ابزارک ها از اجزای زیر تشکیل شده اند:
- فایل مشخصات ابزارک - یک فایل xml که توابع HTML و جاوا اسکریپت را در بر می گیرد.
- صفحه کانتینر - صفحه وب که ابزار در آن درج شده است، در این مورد یک سایت Google.
- منبع داده خارجی - این اختیاری است و ممکن است در همان مکان فایل xml. قرار داشته باشد، اما اغلب توسط مشخصات ابزارک از طریق HTTP فراخوانی می شود تا نتایج آن ارائه شود.
ابزارک های ساخته شده برای Sites ممکن است توسط همه بینندگان یک سایت استفاده شود. آنها تمایل دارند تعاملی باشند، به جای ارائه، بر جذب محتوای پویا تمرکز دارند و برای تکمیل محتوای سایت طراحی شده اند.
ابزار تقویم نمونه خوبی از این تمایز است. یک اسبابک تقویم شخصیشده در احتمالاً تقویم کاربری که وارد سیستم شده است را بهطور پیشفرض نشان میدهد، در حالی که ابزار تقویم در Sites ممکن است به همکاران اجازه دهد از بین تقویمهای مختلف مکان خاص انتخاب کنند.
ابزارهای سایتها به شما امکان میدهند چندین اطلاعات را از منابع خارجی (مثلاً نمودارهای زنده از داشبوردهای عملکرد متمایز اما مرتبط) در یک صفحه همراه با متن توضیحی منتشر شده مستقیماً در Sites ارائه دهید. این امر موجب صرفه جویی در املاک و مستغلات بصری می شود و در عین حال اطلاعات متفاوتی را در مورد موضوع مشابه در نمای مشابه جمع آوری می کند. ابزارکها همچنین به شما امکان میدهند محتوای پویا را اضافه کنید که در غیر این صورت توسط بررسیهای امنیتی سایتها از آن جلوگیری میشود.
هشدار : اسبابکهایی که با API اسبابکهای قدیمی ساخته شدهاند ممکن است در Sites کار کنند اما به طور رسمی پشتیبانی نمیشوند. ابزارهای داخلی و مبتنی بر فید به طور مشابه پشتیبانی نمی شوند. بنابراین، Google توصیه میکند که همه ابزارهای Sites را با استفاده از ابزارهای فعلی بسازید.* API. برای توضیح این پست را ببینید:
http://igoogledeveloper.blogspot.com/2009/09/more-things-change-more-they-stay-same.html
گجت نمونه
در اینجا یک ابزار ساده اما پرطرفدار Include وجود دارد که کاری بیشتر از ارائه یک iframe برای عبور از سایر محتوای وب ندارد:
<?xml version="1.0" encoding="UTF-8" ?> <Module> <ModulePrefs title="Include gadget (iframe)" title_url="http://sites.google.com/" description="Include another web page in your Google Site" thumbnail="https://www.gstatic.com/sites-gadgets/common/images/sites-icon-gadget-thumb.png" screenshot="https://www.gstatic.com/sites-gadgets/common/images/sites-icon-gadget-ss.png" height="800" width="600" author="Google"> <Require feature="dynamic-height"/> </ModulePrefs> <UserPref name="iframeURL" display_name="URL to content" required="true"/> <UserPref name="scroll" display_name="Display scrollbar" default_value="auto" datatype="enum"> <EnumValue value="auto" display_value="Automatic"/> <EnumValue value="no" display_value="No"/> <EnumValue value="yes" display_value="Yes"/> </UserPref> <Content type="html" view="default,canvas"> <div id='dest'><img src="http://www.google.com/ig/images/spinner.gif"></div> <script type="text/javascript"> gadgets.util.registerOnLoadHandler(doRender); function doRender(){ // setup variables var prefs = new gadgets.Prefs(); var iframeURL = prefs.getString('iframeURL'); var scroll = prefs.getString('scroll'); var height = 800; var width = 600; if (gadgets.window) { var viewport = gadgets.window.getViewportDimensions(); if (viewport.width) { var width = viewport.width; } if (viewport.height) { var height = viewport.height; } } var iframe = document.createElement('iframe'); iframe.setAttribute('width', width + 'px'); iframe.setAttribute('height', height + 'px'); iframe.setAttribute('frameborder','no'); if(scroll){ iframe.setAttribute('scrolling', scroll); } iframe.setAttribute('src', iframeURL); // set the slideshow to the placeholder div var dest = document.getElementById('dest'); dest.innerHTML = ''; dest.appendChild(iframe); } </script> </Content> </Module>
برای توضیح کامل برچسبهای اسبابک و محتویات مورد انتظار، به شروع به کار: ابزارها مراجعه کنید.* API.
میزبانی ابزار شما
صرف نظر از کاری که ابزار شما انجام می دهد، فایل های آن باید در شبکه جهانی وب قرار داشته باشند تا پیدا شوند و مورد استفاده قرار گیرند. هر مکان آنلاینی که از طریق HTTP بدون احراز هویت قابل دسترسی باشد، انجام خواهد شد. فقط به یاد داشته باشید، ابزار شما باید در یک فهرست عمومی منتشر شود تا انتخاب شود. در غیر این صورت، کاربران باید با درج مستقیم URL آن، آن را جاسازی کنند.
در اینجا گزینه های میزبانی ابزار شما آمده است:
- App Engine - می تواند تمام فایل های مورد نیاز ابزارهای شما را ذخیره کند. به برخی از تنظیمات، یعنی ایجاد پروژه ها و آپلود فایل های بعدی نیاز دارد. اما به راحتی برای تعداد زیادی از کاربران مقیاس خواهد شد. میتوانید یک برنامه برای ذخیره همه ابزارهای خود و دیگری برای ارائه فایلهای استاتیک، از جمله یک فایل app.yaml شبیه به:
application: <your app name> version: 1 runtime: python api_version: 1 handlers: - url: /.* static_dir: static
اگر همه فایلهای اسبابک را در فهرست استاتیک قرار دهید، میتوانید فایلها را در فهرست محلی خود ویرایش کنید و هر بار که تغییراتی ایجاد میکنید در App Engine مستقر شوید. اگر فایل /static/gadget.xml دارید، آدرس اینترنتی آن به این صورت خواهد بود: http://<your-app-name>.appspot.com/static/gadget.xml
- هر مکان آنلاینی که انتخاب می کنید - کاملاً تحت کنترل شما و همچنین مسئولیت کامل شما. خرابی سرور شما ممکن است منجر به قطعی برای کاربران ابزارهای شما شود.
ساخت ابزار شما
ابزارک ها فقط HTML و (به صورت اختیاری) جاوا اسکریپت، فلش یا سیلورلایت هستند که در XML پیچیده شده اند. راهنمای توسعهدهنده گجت تمام جزئیات لازم برای ساخت ابزارهای شخصی شما را ارائه میکند. علاوه بر این، قالبهای OpenSocial ممکن است برای ساخت سریع برنامههای اجتماعی در ابزارها استفاده شوند.
در اینجا مراحل سطح بالا برای ساخت یک ابزار برای Sites آمده است:
- تصمیم بگیرید که ابزار شما در کجا میزبانی می شود. برای توضیح گزینه های خود، بخش میزبانی ابزار خود را ببینید.
- یک فایل xml جدید ایجاد کنید که به عنوان مشخصات شما با استفاده از ویرایشگر متن انتخابی شما عمل می کند.
- در مورد نوع محتوا، HTML یا URL، تصمیم بگیرید و آن را در فایل xml. ابزار مشخص کنید، مانند:
<Content type="html">
این تقریباً همیشه HTML خواهد بود، که فرض میکند تمام محتوا مستقیماً در فایل xml ارائه شده است. اما اگر قصد دارید محتوا را در یک فایل جداگانه تهیه کنید، از نوع محتوای URL استفاده کنید. برای توضیح کامل تفاوت های آنها به انتخاب نوع محتوا مراجعه کنید. - محتوا را در فایل xml. ابزارک یا در فایلهای جداگانهای که توسط مشخصات نامیده میشوند ایجاد کنید. برای راههای بررسی ابزارکهای موجود، به بخش مشاهده نمونه ابزارکها مراجعه کنید.
- تنظیمات اولیه را برای ابزاری که کاربران می توانند آن را تغییر دهند، تعریف کنید. برای دستورالعمل ها به تعریف تنظیمات برگزیده کاربر مراجعه کنید. برای ارائه تنظیمات پیشرفته تر، به بخش Allowing advanced user configuration مراجعه کنید.
- تنظیمات برگزیده ماژول را تعریف کنید که فقط نویسنده ابزار ممکن است آنها را تغییر دهد. برای جزئیات بیشتر به تعریف تنظیمات برگزیده ابزارک مراجعه کنید.
- گجت را تست کنید برای دستورالعمل ها به بخش تست ابزارک خود مراجعه کنید.
جاسازی ابزار شما
ابزارکها را میتوان با انتخاب آن از فهرست ابزارهای Sites (که با فهرست ابزار iGoogle همگامسازی شده است) یا با قرار دادن مستقیم URL آن در صفحات Sites جاسازی کرد.
برای جاسازی یک ابزار در Sites:
- به صفحه Sites بروید که حاوی ابزار جدید است.
- صفحه را برای ویرایش باز کنید.
- Insert > More gadgets را انتخاب کنید.
- ابزارک را جستجو کنید، آن را از دستههای سمت چپ انتخاب کنید، یا روی افزودن اسبابک بر اساس URL کلیک کنید و URL را در فایل xml. خود جایگذاری کنید. سپس روی افزودن کلیک کنید.
نکته : همین ابزار افزودن با روش URL ممکن است برای جاسازی اسبابکهای iGoogle و هر جای دیگر آنلاین استفاده شود. - ابعاد ابزار را مشخص کنید، از تنظیمات موجود انتخاب کنید و روی OK کلیک کنید. ابزار به صفحه شما اضافه می شود.
- برای مشاهده و تست ابزار خود در سایت، صفحه را ذخیره کنید.
در حال تست ابزار شما
پس از ساخت گجت خود، باید قبل از استفاده از آن و اجازه دادن به دیگران آن را به طور کامل تست کنید. با ایجاد یک یا چند Google Sites آزمایشی و جاسازی ابزار خود، ابزار خود را به صورت دستی آزمایش کنید. برای مراحل دقیق به بخش جاسازی ابزار خود مراجعه کنید. عملکرد و ظاهر ابزار شما بستگی به سایتی دارد که حاوی آن است. بنابراین، بهترین راه برای اشکال زدایی ابزار شما این است که آن را در زمینه یک سایت واقعی گوگل آزمایش کنید. سعی کنید بین تم های مختلف Sites جابجا شوید تا مطمئن شوید که ابزار شما در هر کدام به درستی ظاهر می شود.
همانطور که ابزار خود را آزمایش می کنید، به ناچار باگ هایی را کشف خواهید کرد و باید در فایل xml. گجت خود اصلاحاتی انجام دهید. هنگامی که XML را بهینه میکنید، باید کش ابزارک را غیرفعال کنید. در غیر این صورت، تغییرات شما در صفحه نمایش داده نمی شود. مشخصات ابزارک ذخیره می شود مگر اینکه به سایت ها بگویید این کار را نکنند. برای دور زدن حافظه پنهان در حین توسعه، این را به انتهای URL صفحه Sites که حاوی ابزارک است (و نه URL فایل xml. spec. ابزارک) اضافه کنید:
?nocache=1
Sites یک رابط کاربری استاندارد برای افزودن و پیکربندی ابزارها ارائه می دهد. وقتی ابزاری را اضافه میکنید، یک پیشنمایش نمایش داده میشود و هر پارامتر UserPref قابل پیکربندی را نشان میدهد. به روز رسانی مقادیر مختلف پیکربندی و افزودن ابزار خود را به سایت آزمایشی خود آزمایش کنید. تأیید کنید ابزار شما همانطور که در خود سایت انتظار می رود کار می کند. باید تست کنید که هر UserPref که تعریف کرده اید می تواند به درستی توسط مدیر سایت پیکربندی شود.
سپس برای انجام سایر آزمایشها به بخش آمادهسازی برای انتشار در انتشار ابزارک خود مراجعه کنید.
امکان پیکربندی پیشرفته کاربر
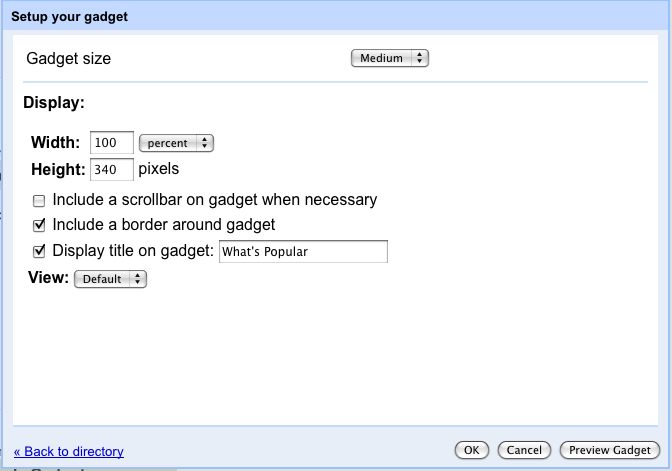
همه اسبابک ها ممکن است توانایی تنظیم تنظیمات اولیه کاربر را ارائه دهند که از طریق بخش UserPref فایل مشخصات ابزارک انجام می شود. اینها معمولاً بر ابعاد، نوارهای پیمایش، حاشیهها، عناوین و تنظیمات مخصوص ابزارک تأثیر میگذارند، همانطور که در تصویر اینجا نشان داده شده است:

اما موارد زیادی وجود دارد که گجتها از اولویتهای پیشرفتهتری نسبت به مؤلفههای استاندارد UserPref بهره میبرند. ترجیحات اغلب باید شامل ویژگیهایی مانند منطق تجاری سفارشی، اعتبارسنجی یا انتخابکننده باشد. رابط تولید شده از بخشهای گجت UserPref از تعداد محدودی از انواع دادهها (رشته، enum و غیره) پشتیبانی میکند، بنابراین اعتبارسنجی ورودیهایی مانند URL یا تاریخها نمیتواند انجام شود.
علاوه بر این، در کانتینرهایی مانند iGoogle که بیننده و ویرایشگر یکسان هستند، نویسندگان اسبابک می توانند پیکربندی را به عنوان بخشی از نمای استاندارد گسترش دهند. در سایتها، بیننده همیشه ویرایشگر نیست، بنابراین نویسنده ابزار نمیتواند تضمین کند که کاربر در حال مشاهده به تنظیمات برگزیده بهروزرسانی دسترسی دارد. محفظههای اجتماعی مانند سایتها نمیتوانند به هیچ کاربری اجازه تغییر تنظیمات برگزیده را بدهند، فقط نویسنده.
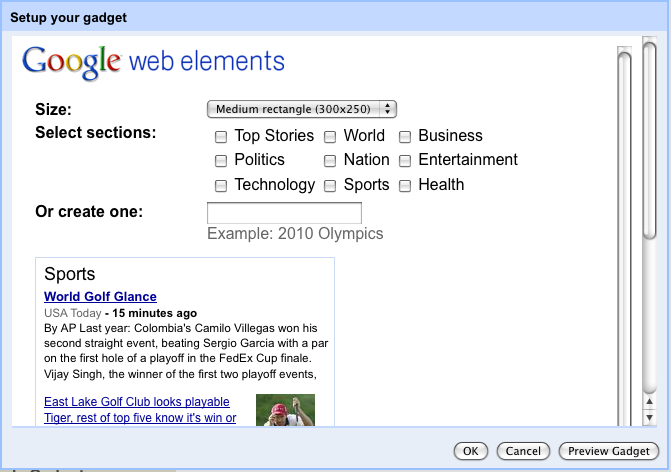
در Sites، رابط تنظیمات اولیه اسبابک تولید شده توسط UserPref را می توان با نمای پیکربندی جایگزین کرد که در آن بسیاری از تنظیمات برگزیده و انواع داده ها ممکن است ارائه شوند، مانند تصویری که در اینجا نشان داده شده است:

نمای پیکربندی به جای تنظیمات UserPref در زمان درج یا زمان ویرایش نشان داده می شود و به شما امکان می دهد تنظیمات برگزیده کاربر را با یک رابط سفارشی تنظیم کنید. و می توانید عناصر ورودی سفارشی داشته باشید، مانند انتخاب موقعیت روی نقشه به جای وارد کردن مختصات نقشه.
توسعه دهندگان می توانند از API های استاندارد setprefs برای ذخیره تنظیمات برگزیده در این نما استفاده کنند. برای جزئیات بیشتر به Reference XML Gadgets و بخش Saving State در Developer Fundamentals مراجعه کنید. این نماها به برنامه کانتینر اجازه میدهد تا اطلاعات پیکربندی تکمیلی را ارائه کند و در فایلهای مشخصات ابزارک .xml به دنبال بخشهای UserPref با یک تگ باز شبیه به:
<Content type="html" view="configuration" preferred_height="150">
به عنوان مثال، ابزار news.xml که نمای پیکربندی بالا را ارائه میکند، حاوی این بخش است:
<Content type="html" view="configuration" preferred_height="300"> <style type="text/css"> .config-options { margin: 10px; } .label { font-weight: bold; width: 35%; vertical-align: top; } .gray { color:#666666; } html { font-family:arial,sans-serif; font-size:0.81em; font-size-adjust:none; font-style:normal; font-variant:normal; font-weight:normal; line-height:1.5; } a:link, a:visited, a:active { text-decoration: none } </style> <img alt="Google Web Elements" src="http://www.google.com/webelements/images/web_elements_logo.gif"/> <table class="config-options"> <tr> <td align="left" class="label">Size:</td> <td align="left"> <select id="size" onchange="Update()"> <option selected="selected" value="300x250">Medium rectangle (300x250)</option> <option value="728x90">Leaderboard (728x90)</option> </select> </td> </tr> <tr> <td align="left" class="label">Select sections:</td> <td align="left"> <table> <tbody><tr> <td><input type="checkbox" onclick="Update()" id="sec_h" value="h"/> Top Stories</td> <td><input type="checkbox" onclick="Update()" id="sec_w" value="w"/> World</td> <td><input type="checkbox" onclick="Update()" id="sec_b" value="b"/> Business</td> </tr><tr> <td><input type="checkbox" onclick="Update()" id="sec_p" value="p"/> Politics</td> <td><input type="checkbox" onclick="Update()" id="sec_n" value="n"/> Nation</td> <td><input type="checkbox" onclick="Update()" id="sec_e" value="e"/> Entertainment</td> </tr><tr> <td><input type="checkbox" onclick="Update()" id="sec_t" value="t"/> Technology</td> <td><input type="checkbox" onclick="Update()" id="sec_s" value="s"/> Sports</td> <td><input type="checkbox" onclick="Update()" id="sec_m" value="m"/> Health</td> </tr></tbody> </table> </td> </tr> <tr> <td align="left" class="label">Or create one:</td> <td align="left"> <input type="text" id="query" onchange="Update()"/> <br/> <span class="gray">Example: 2010 Olympics</span> </td> </tr> <tr> <td colspan="2"> <div id="preview" style="margin-top:10px;overflow:auto;width:100%;"> <iframe id="preview_ifr" frameborder="0" marginwidth="0" marginheight="0" border="0" style="border:0;margin:0;" scrolling="no" allowtransparency="true"></iframe> </div> </td> </tr> </table> <script type="text/javascript"> var prefs = new gadgets.Prefs(); function getSelectedTopics() { var selected = []; var topics = ['h', 'w', 'b', 'p', 'n', 'e', 't', 's', 'm']; for (var i = 0; i < topics.length; i++) { if (document.getElementById('sec_' + topics[i]).checked) { selected.push(topics[i]); } } return selected.join(','); } function setSelectedTopics(selected) { if (selected && selected.length >= 0) { var topics = selected.split(','); for (var i = 0; i < topics.length; i++) { document.getElementById('sec_' + topics[i]).checked = true; } } } function Update() { var topic = getSelectedTopics(); var query = document.getElementById('query').value; var size = document.getElementById('size').value;
var url = 'http://www.google.com/uds/modules/elements/newsshow/iframe.html?rsz=large&' + 'format=SIZE&element=true'; var iframe = document.getElementById('preview_ifr'); url = url.replace(/SIZE/, size); if (topic.length > 0) { url += '&topic=' + topic; } if (query.length > 0) { url += '&q=' + encodeURIComponent(query); } iframe.src = url; if (size == '728x90') { iframe.style.width = '728px'; iframe.style.height = '90px' } else { iframe.style.width = '300px'; iframe.style.height = '250px'; } prefs.set('size', size); prefs.set('topic', topic); prefs.set('query', query); gadgets.window.adjustHeight(); } function Initialize() { var size = '__UP_size__'; if (size.length > 0) { document.getElementById('size').value = size; } var query = '__UP_query__'; if (query.length > 0) { document.getElementById('query').value = query; } setSelectedTopics('__UP_topic__'); Update(); } gadgets.util.registerOnLoadHandler(Initialize); </script> </Content>
میتوانید این مثال و سایر ابزارهای خاص سایتها را با نمای پیکربندی در اینجا پیدا کنید:
https://www.gstatic.com/sites-gadgets/news/news.xml
http://gadgets.pardonmyzinger.org/static/qrcode.xml
https://www.gstatic.com/sites-gadgets/news/youtube_news.xml
پیروی از بهترین روشها برای ابزارهای Sites
کاربران سایت ها می خواهند در وب خوب به نظر برسند. این بهترین شیوهها را دنبال کنید تا ابزار شما بهطور یکپارچه با بسیاری از تمهای مورد استفاده در سایتها ترکیب شود. برای جزئیات بیشتر در مورد ایجاد اسبابک به نمای کلی ابزارک ها مراجعه کنید. بقیه این بخش دستورالعملهایی را به ویژه ابزارهای Sites ارائه میکند.
- اطلاعات حساس را در مشخصات یا عناوین ابزارک قرار ندهید زیرا ابزار شما برای عموم قابل مشاهده است. به عنوان مثال، نام پروژه های داخلی را درج نکنید.
- برای به حداقل رساندن دید اسبابک خود، آن را به فهرست ابزار iGoogle یا هر سرویس فهرست عمومی دیگری ارسال نکنید. در عوض، از همه کاربران بخواهید که آن را فقط با URL وارد کنند. علاوه بر این، میتوانید یک ابزار از نوع URL ایجاد کنید (به جای نوع معمولی HTML حاوی همه محتویات) که صرفاً فایل دیگری را برای محتوای آن فراخوانی میکند. با این گزینه pass-through فقط آدرس فایل دوم نمایان می شود. برای مشاهده تفاوتهای بین ابزارکهای HTML و URL به بخش انتخاب نوع محتوا از مبانی برنامهنویس مراجعه کنید.
- مهمتر از همه، ابزار خود را در چندین سایت مختلف آزمایش کنید. رنگ پسزمینه، رنگ متن و فونت سایت را تغییر دهید تا مطمئن شوید ابزار شما با طیف وسیعی از الگوها ترکیب میشود.
