
Di Google, gadget adalah aplikasi HTML dan JavaScript yang dapat disematkan di halaman web dan aplikasi lainnya, termasuk Situs. Gadget ini menawarkan kemampuan untuk menyertakan konten eksternal dan dinamis dalam situs Anda, seperti aplikasi miniatur dan daftar berbasis database, yang digabungkan dengan teks dan gambar untuk pengalaman pengguna yang lancar.
Setiap halaman Situs adalah penampung gadget potensial. Selain itu, Sites menawarkan Data API yang dapat digunakan bersama gadget untuk membuat aplikasi yang canggih. Artinya, sebagai developer gadget, Anda dapat memanfaatkan Sites API klasik untuk membuat alat yang menarik bagi developer Web lain dan audiens mereka, serta untuk penggunaan Anda sendiri.
Jika Anda membuat gadget untuk Sites, gadget akan tersedia bagi jutaan pengguna aktif. Cukup kirimkan gadget Anda kepada kami, dan gadget tersebut akan muncul di tempat pengguna dapat dengan mudah menjelajahi, mengonfigurasi, dan menambahkan gadget Anda ke Situs mereka.
Jadi sekarang Anda tahu bahwa {sites_name_short} adalah platform distribusi hebat untuk gadget Anda. Tunggu apa lagi? Mulai buat gadget untuk Sites sekarang.
Ringkasan gadget Situs
Pada umumnya, gadget adalah utilitas kecil untuk menghasilkan atau menarik informasi eksternal ke halaman web. Dalam bentuknya yang paling sederhana, gadget adalah file .xml kecil yang mengambil informasi dengan kemampuan untuk menyediakannya di beberapa halaman web sekaligus. Di Sites, termasuk gadget akan menghasilkan iframe yang berfungsi sebagai saluran informasi eksternal ini. Beberapa gadget tidak lebih dari itu, iframe yang meneruskan informasi dari situs web lain.
Gadget lanjutan mengumpulkan konten dinamis dan menyediakan aplikasi interaktif dalam halaman Situs Anda. Lihat Contoh gadget.
Gadget terdiri dari komponen berikut:
- File spesifikasi gadget - File .xml yang menggabungkan fungsi HTML dan JavaScript.
- Halaman penampung - Halaman Web tempat gadget disisipkan, dalam hal ini Google Sites.
- Sumber data eksternal - Ini opsional dan mungkin berada di lokasi yang sama dengan file .xml, namun sering kali dipanggil oleh spesifikasi gadget melalui HTTP untuk memberikan hasilnya.
Gadget yang dibuat untuk Sites dapat digunakan oleh semua pelihat situs. Halaman ini cenderung interaktif, berfokus pada pengambilan konten dinamis, bukan pada presentasi, dan dirancang untuk melengkapi konten situs.
Gadget kalender adalah contoh yang baik dari perbedaan ini. Gadget kalender yang dipersonalisasi di kemungkinan akan menampilkan kalender pengguna yang login secara default, sedangkan gadget kalender di Sites dapat memungkinkan kolaborator memilih dari berbagai kalender khusus lokasi.
Dengan gadget Sites, Anda dapat menyajikan beberapa informasi dari sumber eksternal (misalnya, diagram langsung dari dasbor performa yang berbeda tetapi terkait) di satu halaman beserta teks penjelasan yang dipublikasikan langsung di Sites. Hal ini akan menghemat ruang visual sekaligus mengumpulkan berbagai informasi tentang topik yang sama dalam tampilan yang sama. Gadget juga memungkinkan Anda menyertakan konten dinamis yang akan dicegah oleh pemeriksaan keamanan Situs.
Peringatan: Gadget yang dibuat dengan API gadget lama
mungkin berfungsi di Situs, tetapi tidak didukung secara resmi. Gadget bawaan dan berbasis feed
juga tidak didukung. Oleh karena itu, Google merekomendasikan agar Anda mem-build semua gadget Sites menggunakan
gadget.* saat ini. Compute Engine API. Lihat postingan ini untuk mengetahui penjelasannya:
http://igoogledeveloper.blogspot.com/2009/09/more-things-change-more-they-stay-same.html
Contoh gadget
Berikut adalah Sertakan gadget sederhana tetapi populer yang tidak melakukan lebih dari sekadar menyediakan iframe untuk meneruskan konten web lainnya:
<?xml version="1.0" encoding="UTF-8" ?> <Module> <ModulePrefs title="Include gadget (iframe)" title_url="http://sites.google.com/" description="Include another web page in your Google Site" thumbnail="https://www.gstatic.com/sites-gadgets/common/images/sites-icon-gadget-thumb.png" screenshot="https://www.gstatic.com/sites-gadgets/common/images/sites-icon-gadget-ss.png" height="800" width="600" author="Google"> <Require feature="dynamic-height"/> </ModulePrefs> <UserPref name="iframeURL" display_name="URL to content" required="true"/> <UserPref name="scroll" display_name="Display scrollbar" default_value="auto" datatype="enum"> <EnumValue value="auto" display_value="Automatic"/> <EnumValue value="no" display_value="No"/> <EnumValue value="yes" display_value="Yes"/> </UserPref> <Content type="html" view="default,canvas"> <div id='dest'><img src="http://www.google.com/ig/images/spinner.gif"></div> <script type="text/javascript"> gadgets.util.registerOnLoadHandler(doRender); function doRender(){ // setup variables var prefs = new gadgets.Prefs(); var iframeURL = prefs.getString('iframeURL'); var scroll = prefs.getString('scroll'); var height = 800; var width = 600; if (gadgets.window) { var viewport = gadgets.window.getViewportDimensions(); if (viewport.width) { var width = viewport.width; } if (viewport.height) { var height = viewport.height; } } var iframe = document.createElement('iframe'); iframe.setAttribute('width', width + 'px'); iframe.setAttribute('height', height + 'px'); iframe.setAttribute('frameborder','no'); if(scroll){ iframe.setAttribute('scrolling', scroll); } iframe.setAttribute('src', iframeURL); // set the slideshow to the placeholder div var dest = document.getElementById('dest'); dest.innerHTML = ''; dest.appendChild(iframe); } </script> </Content> </Module>
Lihat Memulai: gadget.* API untuk deskripsi lengkap tentang tag gadget dan konten yang diharapkan.
Menghosting gadget Anda
Apa pun fungsi gadget Anda, filenya harus berada di World Wide Web agar dapat ditemukan dan digunakan. Lokasi online apa pun yang dapat diakses melalui HTTP tanpa autentikasi dapat digunakan. Ingat, gadget Anda harus dipublikasikan di direktori publik agar dapat dipilih. Jika tidak, pengguna harus menyematkannya dengan menyisipkan URL-nya secara langsung.
Berikut adalah opsi hosting gadget Anda:
- App Engine - Mampu menyimpan semua file yang dibutuhkan oleh gadget Anda. Memerlukan beberapa penyiapan, yaitu pembuatan project dan upload file berikutnya. Namun, aplikasi ini akan mudah diskalakan untuk sejumlah besar pengguna. Anda dapat membuat aplikasi untuk menyimpan semua gadget dan aplikasi lain untuk menayangkan file statis, termasuk file app.yaml yang menyerupai:
application: <your app name> version: 1 runtime: python api_version: 1 handlers: - url: /.* static_dir: static
Jika Anda menempatkan semua file gadget di direktori statis, Anda dapat mengedit file di direktori lokal dan men-deploy ke App Engine setiap kali Anda membuat perubahan. Jika Anda memiliki file /static/gadget.xml, URL-nya akan menjadi: http://<your-app-name>.appspot.com/static/gadget.xml
- Semua lokasi online yang Anda pilih - Sepenuhnya di bawah kendali Anda, tetapi juga merupakan tanggung jawab Anda sepenuhnya. Periode nonaktif di server Anda dapat menyebabkan pemadaman layanan bagi pengguna gadget Anda.
Membuat gadget Anda
Gadget hanyalah HTML dan (opsional) JavaScript, Flash, atau Silverlight yang digabungkan dalam XML. Panduan Developer Gadget memberikan semua detail yang diperlukan untuk mem-build gadget Anda sendiri. Selain itu, template OpenSocial dapat digunakan untuk membuat aplikasi sosial dengan cepat di gadget.
Berikut adalah langkah-langkah tingkat tinggi untuk membuat gadget untuk Situs:
- Tentukan tempat hosting gadget Anda. Lihat bagian Menghosting gadget Anda untuk keterangan opsi Anda.
- Buat file .xml baru yang akan berfungsi sebagai spesifikasi Anda menggunakan editor teks pilihan Anda.
- Tentukan jenis konten, baik HTML atau URL, dan tentukan dalam file .xml gadget, seperti ini:
<Content type="html">
Ini hampir selalu berupa HTML, yang mengasumsikan semua konten disediakan langsung dalam file .xml. Namun, jika Anda ingin menyediakan konten dalam file terpisah, gunakan jenis konten URL. Lihat Memilih Jenis Konten untuk mengetahui deskripsi lengkap perbedaannya. - Buat konten dalam file .xml gadget atau dalam file terpisah yang dipanggil oleh spesifikasi. Lihat bagian Melihat contoh gadget untuk mengetahui cara memeriksa gadget yang ada.
- Tentukan preferensi dasar untuk gadget yang dapat diubah oleh pengguna. Baca petunjuk Menentukan Preferensi Pengguna. Untuk memberikan konfigurasi yang lebih canggih, lihat bagian Mengizinkan konfigurasi pengguna lanjutan.
- Tentukan preferensi modul yang hanya dapat diubah oleh penulis gadget. Baca Menentukan Preferensi Gadget untuk informasi selengkapnya.
- Uji gadget. Lihat bagian Menguji gadget untuk petunjuk.
Menyematkan gadget Anda
Gadget dapat disematkan di halaman Sites dengan memilihnya dari direktori gadget Sites (yang disinkronkan dengan direktori gadget iGoogle) atau dengan menyertakan URL-nya secara langsung.
Untuk menyematkan gadget di Sites:
- Buka halaman Situs yang akan berisi gadget baru.
- Buka halaman untuk mengedit.
- Pilih Sisipkan > Gadget lainnya.
- Telusuri gadget, pilih dari kategori di sebelah kiri, atau klik Tambahkan gadget menurut URL dan tempel URL ke file .xml Anda. Lalu klik Tambahkan.
Tips: Metode Tambahkan gadget menurut URL yang sama ini dapat digunakan untuk menyematkan gadget dari iGoogle dan di mana saja secara online. - Tentukan dimensi gadget, pilih dari setelan yang tersedia, lalu klik OK. Gadget akan ditambahkan ke halaman Anda.
- Simpan halaman untuk melihat dan menguji gadget Anda di situs.
Menguji gadget Anda
Setelah mem-build gadget, Anda harus mengujinya secara menyeluruh sebelum menggunakannya dan mengizinkan orang lain melakukan hal yang sama. Uji gadget Anda secara manual dengan membuat satu atau beberapa Google Sites pengujian dan menyematkan gadget Anda. Lihat bagian Menyemat gadget untuk mengetahui langkah-langkah yang tepat. Fungsi dan tampilan gadget Anda bergantung pada situs yang memuatnya. Oleh karena itu, cara terbaik untuk men-debug gadget adalah dengan mengujinya dalam konteks Situs Google yang sebenarnya. Coba beralih di antara berbagai tema Situs untuk memastikan gadget Anda muncul dengan benar di setiap tema.
Saat menguji gadget, Anda pasti akan menemukan bug dan perlu mengoreksi file .xml gadget Anda. Anda harus menonaktifkan caching gadget saat menyesuaikan XML. Jika tidak, perubahan Anda tidak akan muncul di halaman. Spesifikasi gadget di-cache kecuali jika Anda memberi tahu Sites untuk tidak melakukannya. Untuk mengabaikan cache selama pengembangan, tambahkan ini ke akhir URL halaman Sites yang berisi gadget (bukan URL file .xml spesifikasi gadget):
?nocache=1
Situs menyediakan UI standar untuk menambahkan dan mengonfigurasi gadget. Saat Anda menambahkan gadget, gadget akan menampilkan pratinjau dan menampilkan semua parameter UserPref yang dapat dikonfigurasi. Uji pembaruan berbagai nilai konfigurasi dan
penambahan gadget ke situs pengujian. Pastikan gadget Anda berfungsi seperti yang diharapkan di situs itu sendiri. Anda harus menguji apakah UserPref yang telah ditetapkan dapat dikonfigurasi dengan benar oleh administrator situs.
Kemudian, lihat bagian Menyiapkan Publikasi di Mempublikasikan Gadget Anda untuk mengetahui pengujian lain yang harus dilakukan.
Mengizinkan konfigurasi pengguna lanjutan
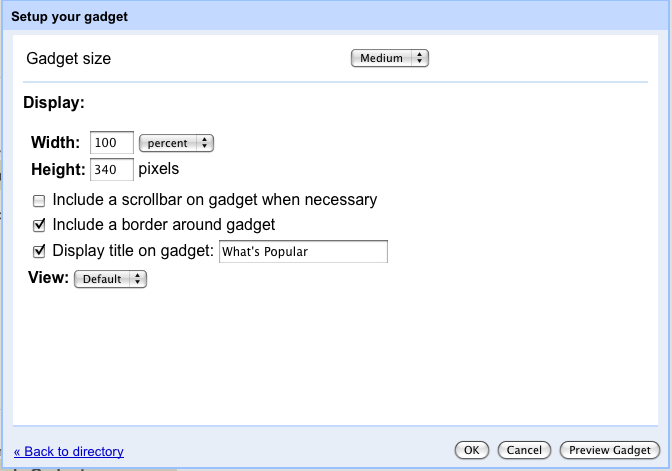
Semua gadget dapat menawarkan kemampuan untuk menetapkan preferensi pengguna dasar, yang dilakukan melalui bagian UserPref file spesifikasi gadget. Hal ini biasanya memengaruhi dimensi, scrollbar, batas, judul, dan setelan khusus gadget, seperti yang ditunjukkan pada screenshot di sini:

Namun, ada banyak kasus saat gadget mendapatkan manfaat dari preferensi yang lebih canggih daripada yang ditawarkan komponen UserPref standar. Preferensi sering kali harus menyertakan fitur seperti logika bisnis kustom, validasi, atau pemilih. Antarmuka yang dihasilkan dari bagian UserPref gadget mendukung jenis data dalam jumlah terbatas (string, enum, dll.), sehingga validasi input seperti URL atau tanggal tidak dapat dilakukan.
Selain itu, dalam penampung seperti iGoogle yang memiliki penampil dan editor yang sama, penulis gadget dapat memperluas konfigurasi sebagai bagian dari tampilan standar. Di Sites, pengguna tidak selalu menjadi editor, sehingga penulis gadget tidak dapat menjamin bahwa pengguna yang melihat memiliki akses untuk memperbarui preferensi. Penampung sosial seperti Sites tidak dapat mengizinkan pengguna mengubah preferensi, hanya penulisnya.
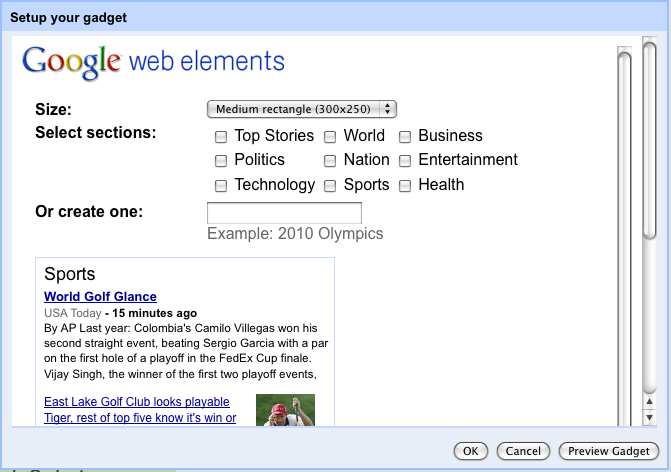
Di Sites, antarmuka preferensi gadget dasar yang dihasilkan oleh UserPref dapat diganti dengan tampilan konfigurasi yang dapat menyediakan banyak preferensi dan jenis data tambahan, seperti pada screenshot yang ditampilkan di sini:

Tampilan konfigurasi ditampilkan sebagai pengganti setelan UserPref pada waktu penyisipan atau waktu pengeditan dan memungkinkan Anda menetapkan preferensi pengguna dengan antarmuka kustom. Selain itu, Anda dapat memiliki elemen input kustom, seperti untuk memilih posisi di peta, bukan memasukkan koordinat peta.
Developer bisa menggunakan API setpref standar untuk menyimpan preferensi dalam tampilan ini. Lihat Referensi XML Gadget dan bagian Menyimpan Status di Dasar-Dasar Developer untuk mengetahui detail tambahan. Tampilan ini memungkinkan aplikasi penampung untuk memberikan informasi konfigurasi tambahan dan ditetapkan dalam file spesifikasi .xml gadget mengikuti bagian UserPref dengan tag pembuka yang menyerupai:
<Content type="html" view="configuration" preferred_height="150">
Misalnya, gadget news.xml yang menyediakan tampilan konfigurasi di atas berisi bagian ini:
<Content type="html" view="configuration" preferred_height="300"> <style type="text/css"> .config-options { margin: 10px; } .label { font-weight: bold; width: 35%; vertical-align: top; } .gray { color:#666666; } html { font-family:arial,sans-serif; font-size:0.81em; font-size-adjust:none; font-style:normal; font-variant:normal; font-weight:normal; line-height:1.5; } a:link, a:visited, a:active { text-decoration: none } </style> <img alt="Google Web Elements" src="http://www.google.com/webelements/images/web_elements_logo.gif"/> <table class="config-options"> <tr> <td align="left" class="label">Size:</td> <td align="left"> <select id="size" onchange="Update()"> <option selected="selected" value="300x250">Medium rectangle (300x250)</option> <option value="728x90">Leaderboard (728x90)</option> </select> </td> </tr> <tr> <td align="left" class="label">Select sections:</td> <td align="left"> <table> <tbody><tr> <td><input type="checkbox" onclick="Update()" id="sec_h" value="h"/> Top Stories</td> <td><input type="checkbox" onclick="Update()" id="sec_w" value="w"/> World</td> <td><input type="checkbox" onclick="Update()" id="sec_b" value="b"/> Business</td> </tr><tr> <td><input type="checkbox" onclick="Update()" id="sec_p" value="p"/> Politics</td> <td><input type="checkbox" onclick="Update()" id="sec_n" value="n"/> Nation</td> <td><input type="checkbox" onclick="Update()" id="sec_e" value="e"/> Entertainment</td> </tr><tr> <td><input type="checkbox" onclick="Update()" id="sec_t" value="t"/> Technology</td> <td><input type="checkbox" onclick="Update()" id="sec_s" value="s"/> Sports</td> <td><input type="checkbox" onclick="Update()" id="sec_m" value="m"/> Health</td> </tr></tbody> </table> </td> </tr> <tr> <td align="left" class="label">Or create one:</td> <td align="left"> <input type="text" id="query" onchange="Update()"/> <br/> <span class="gray">Example: 2010 Olympics</span> </td> </tr> <tr> <td colspan="2"> <div id="preview" style="margin-top:10px;overflow:auto;width:100%;"> <iframe id="preview_ifr" frameborder="0" marginwidth="0" marginheight="0" border="0" style="border:0;margin:0;" scrolling="no" allowtransparency="true"></iframe> </div> </td> </tr> </table> <script type="text/javascript"> var prefs = new gadgets.Prefs(); function getSelectedTopics() { var selected = []; var topics = ['h', 'w', 'b', 'p', 'n', 'e', 't', 's', 'm']; for (var i = 0; i < topics.length; i++) { if (document.getElementById('sec_' + topics[i]).checked) { selected.push(topics[i]); } } return selected.join(','); } function setSelectedTopics(selected) { if (selected && selected.length >= 0) { var topics = selected.split(','); for (var i = 0; i < topics.length; i++) { document.getElementById('sec_' + topics[i]).checked = true; } } } function Update() { var topic = getSelectedTopics(); var query = document.getElementById('query').value; var size = document.getElementById('size').value;
var url = 'http://www.google.com/uds/modules/elements/newsshow/iframe.html?rsz=large&' + 'format=SIZE&element=true'; var iframe = document.getElementById('preview_ifr'); url = url.replace(/SIZE/, size); if (topic.length > 0) { url += '&topic=' + topic; } if (query.length > 0) { url += '&q=' + encodeURIComponent(query); } iframe.src = url; if (size == '728x90') { iframe.style.width = '728px'; iframe.style.height = '90px' } else { iframe.style.width = '300px'; iframe.style.height = '250px'; } prefs.set('size', size); prefs.set('topic', topic); prefs.set('query', query); gadgets.window.adjustHeight(); } function Initialize() { var size = '__UP_size__'; if (size.length > 0) { document.getElementById('size').value = size; } var query = '__UP_query__'; if (query.length > 0) { document.getElementById('query').value = query; } setSelectedTopics('__UP_topic__'); Update(); } gadgets.util.registerOnLoadHandler(Initialize); </script> </Content>
Anda dapat menemukan contoh ini dan gadget khusus Situs lainnya dengan tampilan konfigurasi di sini:
https://www.gstatic.com/sites-gadgets/news/news.xml
http://gadgets.pardonmyzinger.org/static/qrcode.xml
https://www.gstatic.com/sites-gadgets/news/youtube_news.xml
Mengikuti praktik terbaik untuk gadget Sites
Pengguna situs ingin terlihat bagus di web. Ikuti praktik terbaik ini agar gadget Anda menyatu dengan lancar dengan banyak tema yang digunakan di Situs. Lihat Ringkasan Gadget untuk detail mengenai cara membuat gadget. Bagian selanjutnya dari bagian ini menyajikan panduan khusus untuk gadget Situs.
- Jangan masukkan informasi sensitif dalam spesifikasi atau judul gadget karena gadget Anda dapat dilihat oleh publik. Misalnya, jangan sertakan nama project internal.
- Untuk meminimalkan visibilitas gadget Anda, jangan kirimkan ke direktori gadget iGoogle atau layanan listingan publik lainnya. Sebagai gantinya, minta semua pengguna menyertakannya hanya dengan URL. Selain itu, Anda dapat membuat gadget jenis URL (bukan jenis HTML standar yang berisi semua konten) yang hanya memanggil file lain untuk kontennya. Dengan opsi pass-through ini, hanya URL file kedua yang ditampilkan. Lihat bagian Memilih Jenis Konten di Dasar-Dasar Developer untuk mengetahui perbedaan antara gadget HTML dan URL serta bagian Gadget bersifat Publik di Menulis Gadget Sendiri untuk mengetahui cara lain menyamarkan gadget Anda.
- Yang terpenting, uji gadget Anda di sejumlah situs yang berbeda. Ubah warna latar belakang situs, warna teks, dan tampilan font untuk memastikan gadget Anda menyatu dengan berbagai template.
