
In Google, i widget sono applicazioni HTML e JavaScript che possono essere incorporate in pagine web e in altre app, tra cui Sites. Questi gadget offrono la possibilità di includere contenuti esterni e dinamici all'interno del tuo sito, come applicazioni in miniatura e liste basate su database, incorporate con testo e immagini per un'esperienza utente fluida.
Ogni pagina Siti è un potenziale contenitore di gadget. Inoltre, Sites offre un'API di dati che può essere utilizzata insieme a gadget per creare potenti applicazioni. Ciò significa che, in qualità di sviluppatore di gadget, puoi sfruttare l'API Sites classica per creare strumenti coinvolgenti per altri sviluppatori web e i loro segmenti di pubblico, nonché per uso personale.
Quando crei un gadget per i siti, questo diventa disponibile per milioni di utenti attivi. Ti basta inviarci il tuo gadget e verrà visualizzato dove gli utenti potranno facilmente sfogliare, configurare e aggiungere il tuo gadget ai propri siti.
Ora che sai che {sites_name_short} è un'ottima piattaforma di distribuzione per il tuo gadget, cosa aspetti? Inizia subito a creare gadget per Sites.
Panoramica del gadget Siti
In genere, i gadget sono piccole utilità che generano o estraggono informazioni esterne nelle pagine web. Nella sua forma più semplice, un gadget è un piccolo file XML che recupera le informazioni con la possibilità di renderle disponibili in più pagine web contemporaneamente. In Sites, l'inclusione di un gadget genera un iframe che funge da tramite per queste informazioni esterne. Alcuni gadget sono semplicemente iframe che trasmettono informazioni da un altro sito web.
I gadget più avanzati raccolgono contenuti dinamici e forniscono applicazioni interattive all'interno delle tue pagine dei siti. Vedi Gadget di esempio.
I gadget sono costituiti dai seguenti componenti:
- File delle specifiche del gadget: un file .xml che racchiude le funzioni HTML e JavaScript.
- Pagina contenitore: la pagina web in cui è inserito il gadget, in questo caso un sito Google.
- Origine dati esterna: facoltativa, può trovarsi nella stessa posizione del file .xml, ma viene spesso chiamata dalle specifiche del gadget tramite HTTP per fornire i risultati.
I gadget creati per i siti possono essere utilizzati da tutti i visualizzatori di un sito. Tendono ad essere interattivi, incentrati sull'inserimento di contenuti dinamici anziché sulla presentazione e sono progettati per integrare i contenuti del sito.
Un gadget del calendario è un buon esempio di questa distinzione. Un gadget del calendario personalizzato in potrebbe mostrare per impostazione predefinita il calendario dell'utente che ha eseguito l'accesso, mentre un gadget del calendario in Sites potrebbe consentire ai collaboratori di scegliere tra una serie di calendari specifici per località.
I gadget di Sites ti consentono di presentare più informazioni provenienti da fonti esterne (ad esempio diagrammi in tempo reale di dashboard sul rendimento distinte ma correlate) in un'unica pagina, insieme a un testo esplicativo pubblicato direttamente in Sites. In questo modo risparmi spazio visivo e raccogli informazioni eterogenee sullo stesso argomento nella stessa visualizzazione. I gadget ti consentono inoltre di includere contenuti dinamici che altrimenti verrebbero impediti dai controlli di sicurezza di Siti.
Avviso: i gadget creati con l'API per i gadget legacy potrebbero funzionare in Sites, ma non sono ufficialmente supportati. Analogamente, i gadget incorporati e basati su feed non sono supportati. Pertanto, Google consiglia di creare tutti i gadget di Sites utilizzando i gadget attuali. tramite Google Cloud CLI
o tramite l'API Compute Engine. Per una spiegazione, leggi questo post:
http://igoogledeveloper.blogspot.com/2009/09/more-things-change-more-they-stay-same.html
Gadget di esempio
Ecco un gadget incluso semplice, ma molto utilizzato, che non fa altro che fornire un iframe per il passaggio di altri contenuti web:
<?xml version="1.0" encoding="UTF-8" ?> <Module> <ModulePrefs title="Include gadget (iframe)" title_url="http://sites.google.com/" description="Include another web page in your Google Site" thumbnail="https://www.gstatic.com/sites-gadgets/common/images/sites-icon-gadget-thumb.png" screenshot="https://www.gstatic.com/sites-gadgets/common/images/sites-icon-gadget-ss.png" height="800" width="600" author="Google"> <Require feature="dynamic-height"/> </ModulePrefs> <UserPref name="iframeURL" display_name="URL to content" required="true"/> <UserPref name="scroll" display_name="Display scrollbar" default_value="auto" datatype="enum"> <EnumValue value="auto" display_value="Automatic"/> <EnumValue value="no" display_value="No"/> <EnumValue value="yes" display_value="Yes"/> </UserPref> <Content type="html" view="default,canvas"> <div id='dest'><img src="http://www.google.com/ig/images/spinner.gif"></div> <script type="text/javascript"> gadgets.util.registerOnLoadHandler(doRender); function doRender(){ // setup variables var prefs = new gadgets.Prefs(); var iframeURL = prefs.getString('iframeURL'); var scroll = prefs.getString('scroll'); var height = 800; var width = 600; if (gadgets.window) { var viewport = gadgets.window.getViewportDimensions(); if (viewport.width) { var width = viewport.width; } if (viewport.height) { var height = viewport.height; } } var iframe = document.createElement('iframe'); iframe.setAttribute('width', width + 'px'); iframe.setAttribute('height', height + 'px'); iframe.setAttribute('frameborder','no'); if(scroll){ iframe.setAttribute('scrolling', scroll); } iframe.setAttribute('src', iframeURL); // set the slideshow to the placeholder div var dest = document.getElementById('dest'); dest.innerHTML = ''; dest.appendChild(iframe); } </script> </Content> </Module>
Consulta la Guida introduttiva: gadget.* API per una descrizione completa dei tag dei gadget e dei contenuti previsti.
Hosting del gadget
Indipendentemente dalla funzione del gadget, i suoi file devono risiedere sul World Wide Web per poter essere trovati e utilizzati. È sufficiente qualsiasi posizione online accessibile tramite HTTP senza autenticazione. Ricorda che il gadget dovrà essere pubblicato in una directory pubblica per essere selezionato. In caso contrario, gli utenti dovranno incorporarlo inserendo direttamente il relativo URL.
Ecco le opzioni di hosting per i gadget:
- App Engine: in grado di archiviare tutti i file richiesti dai tuoi gadget. Richiede una certa configurazione, ovvero la creazione di progetti e i caricamenti successivi dei file. ma sarà subito in grado di adattarsi a un gran numero di utenti. Puoi creare un'applicazione per archiviare tutti i tuoi gadget e un'altra per pubblicare file statici, incluso un file app.yaml simile al seguente:
application: <your app name> version: 1 runtime: python api_version: 1 handlers: - url: /.* static_dir: static
Se inserisci tutti i file gadget nella directory statica, puoi modificare i file nella directory locale ed eseguirne il deployment in App Engine ogni volta che apporti modifiche. Se hai un file /static/widget.xml, l'URL sarà: http://<nome-app>.appspot.com/static/widget.xml
- Qualsiasi località online di tua scelta: completamente sotto il tuo controllo, ma anche di tua completa responsabilità. Un tempo di inattività del server potrebbe causare un'interruzione del servizio per gli utenti dei tuoi gadget.
Creazione del tuo gadget
I gadget sono solo HTML e (facoltativamente) JavaScript, Flash o Silverlight racchiusi in XML. La Guida per gli sviluppatori di gadget fornisce tutti i dettagli necessari per creare i tuoi gadget. Inoltre, i modelli OpenSocial possono essere utilizzati per creare rapidamente applicazioni social nei gadget.
Ecco i passaggi di alto livello per creare un gadget per Sites:
- Decidi dove verrà ospitato il gadget. Per le descrizioni delle opzioni, consulta la sezione Hosting del gadget .
- Crea un nuovo file .xml che fungerà da specifica utilizzando l'editor di testo di tua scelta.
- Scegli il tipo di contenuto, HTML o URL, e specificalo nel file XML del gadget, come segue:
<Content type="html">
Quasi sempre si tratterà di HTML, il che presuppone che tutti i contenuti siano forniti direttamente nel file .xml. Se invece intendi fornire i contenuti in un file separato, utilizza il tipo di contenuti URL. Per una descrizione completa delle differenze, consulta Scegliere un tipo di contenuti. - Crea i contenuti nel file XML del gadget o in file separati chiamati dalla specifica. Consulta la sezione Visualizzare gadget di esempio per scoprire come esaminare i gadget esistenti.
- Definisci le preferenze di base del gadget che possono essere modificate dagli utenti. Per le istruzioni, consulta Definire le preferenze utente. Per una configurazione più avanzata, consulta la sezione Consentire la configurazione avanzata degli utenti.
- Definisci le preferenze del modulo che possono essere modificate solo dall'autore del gadget. Per ulteriori dettagli, consulta la sezione Definire le preferenze dei gadget.
- Prova il gadget. Per istruzioni, consulta la sezione Testare il gadget.
Incorporare il gadget
I gadget possono essere incorporati nelle pagine di Sites selezionandoli dalla directory dei gadget di Sites (che è sincronizzata con la directory dei gadget di Google Sites) o includendo direttamente l'URL.
Per incorporare un gadget in Sites:
- Vai alla pagina Sites che conterrà il nuovo gadget.
- Apri la pagina per la modifica.
- Seleziona Inserisci > Altri gadget.
- Cerca il gadget, selezionalo dalle categorie a sinistra o fai clic su Aggiungi gadget in base all'URL e incolla l'URL del file .xml. Quindi, fai clic su Aggiungi.
Suggerimento: lo stesso metodo Aggiungi gadget tramite URL può essere utilizzato per incorporare i gadget da iGoogle e da qualsiasi altra pagina online. - Specifica le dimensioni del gadget, seleziona le impostazioni disponibili e fai clic su OK. Il gadget viene aggiunto alla pagina.
- Salva la pagina per visualizzare e testare il gadget nel sito.
Testare il gadget
Dopo aver creato il gadget, devi testarlo accuratamente prima di utilizzarlo e consentire ad altri di fare lo stesso. Testa il gadget manualmente creando uno o più siti Google di prova e incorporandolo. Per la procedura precisa, consulta la sezione Incorporamento del gadget. La funzionalità e l'aspetto del tuo gadget dipendono dal sito che lo contiene. Pertanto, il modo migliore per eseguire il debug del tuo gadget è testarlo nel contesto di un sito Google effettivo. Prova a passare da un tema di siti all'altro per assicurarti che il gadget venga visualizzato correttamente in ogni tema.
Durante il test del gadget, scoprirai inevitabilmente bug e dovrai apportare correzioni al file .xml del tuo gadget. Devi disattivare la memorizzazione nella cache dei gadget mentre modifichi il file XML. In caso contrario, le modifiche non verranno visualizzate sulla pagina. Le specifiche dei gadget vengono memorizzate nella cache, a meno che tu non lo indichi a Sites. Per ignorare la cache durante lo sviluppo, aggiungi questo alla fine dell'URL della pagina di Sites contenente il gadget (e non l'URL del file .xml delle specifiche del gadget):
?nocache=1
Siti fornisce un'interfaccia utente standard per aggiungere e configurare i gadget. Quando aggiungi un gadget, verrà visualizzata un'anteprima e verranno mostrati tutti i parametri UserPref che possono essere configurati. Prova ad aggiornare vari valori di configurazione e ad aggiungere il gadget al sito di test. Verifica che il tuo gadget funzioni come previsto sul
sito stesso. Devi verificare che
qualsiasi UserPref che hai definito possa essere configurato correttamente dall'amministratore del sito.
Poi consulta la sezione Preparazione della pubblicazione di Pubblicare il tuo gadget per altri test da eseguire.
Consentire la configurazione avanzata degli utenti
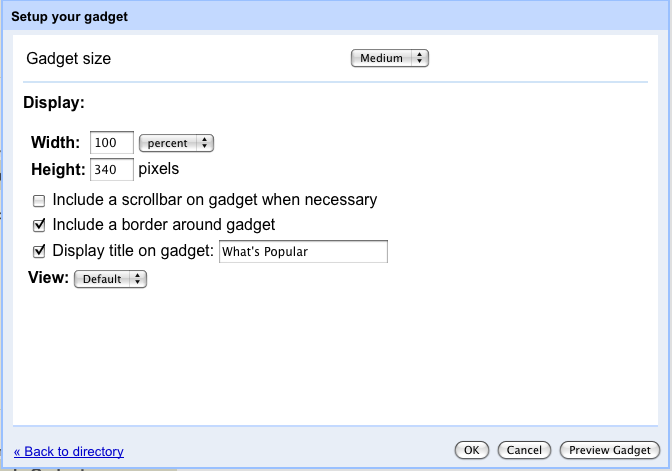
Tutti i gadget possono offrire la possibilità di impostare preferenze utente di base, da eseguire tramite la sezione UserPref del file delle specifiche del gadget. Questi elementi in genere hanno effetto su dimensioni, barre di scorrimento, bordi, titoli e impostazioni specifiche per i gadget, come illustrato nel seguente screenshot:

Tuttavia, in molti casi i gadget beneficiano di preferenze più avanzate rispetto a quelle offerte dai componenti UserPref standard. Spesso le preferenze devono includere funzionalità quali logica di business personalizzata, convalide o selettori. L'interfaccia generata dalle sezioni del gadget UserPref supporta un numero limitato di tipi di dati (stringa, enum e così via), pertanto non è possibile eseguire la convalida di input come URL o date.
Inoltre, in contenitori come iGoogle, in cui lo spettatore e l'editor sono la stessa persona, gli autori dei gadget possono estendere la configurazione nell'ambito della visualizzazione standard. In Sites, il visualizzatore non è sempre l'editor, quindi l'autore del gadget non può garantire che l'utente che visualizza il gadget abbia accesso all'aggiornamento delle preferenze. I contenitori social come i siti non possono consentire a nessun utente di modificare le preferenze, ma solo all'autore.
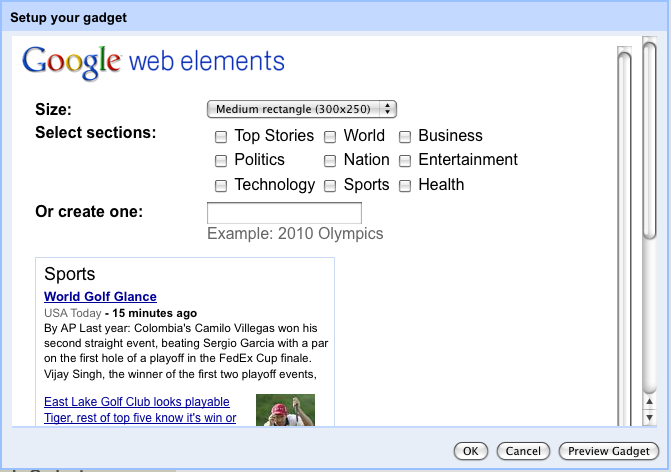
In Sites, l'interfaccia delle preferenze di base per i gadget generata da UserPref può essere sostituita da una vista di configurazione in cui è possibile specificare molti tipi di dati e preferenze aggiuntivi, come illustrato nello screenshot seguente:

La visualizzazione di configurazione viene mostrata al posto delle impostazioni di UserPref al momento dell'inserimento o della modifica e ti consente di impostare le preferenze utente con un'interfaccia personalizzata. Inoltre, puoi avere elementi di input personalizzati, ad esempio per scegliere una posizione su una mappa anziché inserire le coordinate.
Gli sviluppatori possono utilizzare le API setprefs standard per salvare le preferenze in questa visualizzazione. Per ulteriori dettagli, consulta il riferimento XML dei gadget e la sezione Salvataggio dello stato di Nozioni di base per gli sviluppatori. Queste viste consentono all'applicazione contenitore di fornire informazioni di configurazione supplementari e vengono stabilite nei file di specifiche .xml del gadget dopo le sezioni UserPref con un tag di apertura simile al seguente:
<Content type="html" view="configuration" preferred_height="150">
Ad esempio, il gadget news.xml che fornisce la visualizzazione della configurazione riportata sopra contiene questa sezione:
<Content type="html" view="configuration" preferred_height="300"> <style type="text/css"> .config-options { margin: 10px; } .label { font-weight: bold; width: 35%; vertical-align: top; } .gray { color:#666666; } html { font-family:arial,sans-serif; font-size:0.81em; font-size-adjust:none; font-style:normal; font-variant:normal; font-weight:normal; line-height:1.5; } a:link, a:visited, a:active { text-decoration: none } </style> <img alt="Google Web Elements" src="http://www.google.com/webelements/images/web_elements_logo.gif"/> <table class="config-options"> <tr> <td align="left" class="label">Size:</td> <td align="left"> <select id="size" onchange="Update()"> <option selected="selected" value="300x250">Medium rectangle (300x250)</option> <option value="728x90">Leaderboard (728x90)</option> </select> </td> </tr> <tr> <td align="left" class="label">Select sections:</td> <td align="left"> <table> <tbody><tr> <td><input type="checkbox" onclick="Update()" id="sec_h" value="h"/> Top Stories</td> <td><input type="checkbox" onclick="Update()" id="sec_w" value="w"/> World</td> <td><input type="checkbox" onclick="Update()" id="sec_b" value="b"/> Business</td> </tr><tr> <td><input type="checkbox" onclick="Update()" id="sec_p" value="p"/> Politics</td> <td><input type="checkbox" onclick="Update()" id="sec_n" value="n"/> Nation</td> <td><input type="checkbox" onclick="Update()" id="sec_e" value="e"/> Entertainment</td> </tr><tr> <td><input type="checkbox" onclick="Update()" id="sec_t" value="t"/> Technology</td> <td><input type="checkbox" onclick="Update()" id="sec_s" value="s"/> Sports</td> <td><input type="checkbox" onclick="Update()" id="sec_m" value="m"/> Health</td> </tr></tbody> </table> </td> </tr> <tr> <td align="left" class="label">Or create one:</td> <td align="left"> <input type="text" id="query" onchange="Update()"/> <br/> <span class="gray">Example: 2010 Olympics</span> </td> </tr> <tr> <td colspan="2"> <div id="preview" style="margin-top:10px;overflow:auto;width:100%;"> <iframe id="preview_ifr" frameborder="0" marginwidth="0" marginheight="0" border="0" style="border:0;margin:0;" scrolling="no" allowtransparency="true"></iframe> </div> </td> </tr> </table> <script type="text/javascript"> var prefs = new gadgets.Prefs(); function getSelectedTopics() { var selected = []; var topics = ['h', 'w', 'b', 'p', 'n', 'e', 't', 's', 'm']; for (var i = 0; i < topics.length; i++) { if (document.getElementById('sec_' + topics[i]).checked) { selected.push(topics[i]); } } return selected.join(','); } function setSelectedTopics(selected) { if (selected && selected.length >= 0) { var topics = selected.split(','); for (var i = 0; i < topics.length; i++) { document.getElementById('sec_' + topics[i]).checked = true; } } } function Update() { var topic = getSelectedTopics(); var query = document.getElementById('query').value; var size = document.getElementById('size').value;
var url = 'http://www.google.com/uds/modules/elements/newsshow/iframe.html?rsz=large&' + 'format=SIZE&element=true'; var iframe = document.getElementById('preview_ifr'); url = url.replace(/SIZE/, size); if (topic.length > 0) { url += '&topic=' + topic; } if (query.length > 0) { url += '&q=' + encodeURIComponent(query); } iframe.src = url; if (size == '728x90') { iframe.style.width = '728px'; iframe.style.height = '90px' } else { iframe.style.width = '300px'; iframe.style.height = '250px'; } prefs.set('size', size); prefs.set('topic', topic); prefs.set('query', query); gadgets.window.adjustHeight(); } function Initialize() { var size = '__UP_size__'; if (size.length > 0) { document.getElementById('size').value = size; } var query = '__UP_query__'; if (query.length > 0) { document.getElementById('query').value = query; } setSelectedTopics('__UP_topic__'); Update(); } gadgets.util.registerOnLoadHandler(Initialize); </script> </Content>
Puoi trovare questo esempio e altri gadget specifici di Sites con visualizzazioni di configurazione qui:
https://www.gstatic.com/sites-gadgets/news/news.xml
http://gadgets.pardonmyzinger.org/static/qrcode.xml
https://www.gstatic.com/sites-gadgets/news/youtube_news.xml
Seguire le best practice per i gadget di Siti
Siti che gli utenti vogliono che abbiano un bell'aspetto sul web. Segui queste best practice in modo che il tuo gadget si integri perfettamente con i numerosi temi utilizzati in Sites. Per informazioni dettagliate sulla creazione di gadget, consulta la panoramica dei gadget. Il resto di questa sezione presenta linee guida specifiche per i gadget dei siti.
- Non inserire informazioni sensibili nelle specifiche o nei titoli dei gadget, perché sono visibili al pubblico. Ad esempio, non includere i nomi dei progetti interni.
- Per ridurre al minimo la visibilità del tuo gadget, non inviarlo alla directory dei gadget di iGoogle o a qualsiasi altro servizio di elenco pubblico. Chiedi invece a tutti gli utenti di includerlo solo tramite URL. Inoltre, puoi creare un gadget di tipo URL (anziché il tipico tipo HTML contenente tutti i contenuti) che richiama semplicemente un altro file per i suoi contenuti. Con questa opzione di passaggio, viene visualizzato solo l'URL del secondo file. Consulta la sezione Scegliere un tipo di contenuto di Nozioni di base per gli sviluppatori per conoscere le differenze tra i gadget HTML e URL e la sezione I gadget sono pubblici di Scrivere i tuoi gadget per scoprire altri modi per mascherare il gadget.
- Soprattutto, testa il gadget su diversi siti. Modifica il colore di sfondo, il colore del testo e il carattere del sito per assicurarti che il gadget si adatti a una vasta gamma di modelli.
