
В Google гаджеты – это приложения HTML и JavaScript, которые можно встраивать в веб-страницы и другие приложения, включая Сайты. Эти гаджеты позволяют включать на ваш сайт внешний и динамический контент, например миниатюрные приложения и списки на основе базы данных, включающие текст и изображения, для удобства работы пользователя.
Каждая страница Сайтов – это потенциальный контейнер гаджетов. Более того, Сайты предлагают API данных , который можно использовать вместе с гаджетами для создания мощных приложений. . Это означает, что как разработчик гаджетов вы можете использовать классический API Сайтов для создания привлекательных инструментов для других веб-разработчиков и их аудитории, а также для собственного использования.
Когда вы создаете гаджет для Сайтов, он становится доступен миллионам активных пользователей . Просто отправьте нам свой гаджет, и он появится там, где пользователи смогут легко просматривать, настраивать и добавлять ваш гаджет на свои сайты.
Итак, теперь вы знаете, что {sites_name_short} — отличная платформа для распространения вашего гаджета. Чего вы ждете? Начните создавать гаджеты для Сайтов прямо сейчас!
Обзор гаджета Сайтов
По сути, гаджеты — это небольшие утилиты, которые генерируют или переносят внешнюю информацию на веб-страницы. В своей простейшей форме гаджет представляет собой небольшой XML-файл, извлекающий информацию с возможностью сделать ее доступной на нескольких веб-страницах одновременно. На Сайтах включение гаджета приводит к созданию iframe, который выступает в качестве канала для внешней информации. Некоторые гаджеты представляют собой не более чем iframe, которые передают информацию с другого веб-сайта.
Более продвинутые гаджеты собирают динамический контент и обеспечивают интерактивные приложения на страницах ваших Сайтов. См. пример гаджета .
Гаджеты состоят из следующих компонентов:
- Файл спецификации гаджета — XML-файл, в который заключены функции HTML и JavaScript.
- Страница-контейнер — веб-страница, на которую вставлен гаджет, в данном случае сайт Google.
- Внешний источник данных . Это необязательный параметр, который может находиться в том же месте, что и XML-файл, но часто вызывается спецификацией гаджета через HTTP для предоставления результатов.
Гаджеты, созданные для Сайтов, могут использовать все посетители сайта. Они, как правило, интерактивны, ориентированы на динамический контент, а не на презентацию, и предназначены для дополнения контента сайта.
Гаджет-календарь является хорошим примером этого различия. Персонализированный гаджет календаря, скорее всего, по умолчанию будет отображать календарь вошедшего в систему пользователя, а гаджет календаря на Сайтах может позволить соавторам выбирать из множества календарей для конкретного местоположения.
Гаджеты Сайтов позволяют представлять несколько фрагментов информации из внешних источников (например, диаграммы в реальном времени из разных, но связанных панелей мониторинга производительности) на одной странице вместе с пояснительным текстом, опубликованным непосредственно на Сайтах. Это экономит визуальное пространство и одновременно собирает разрозненную информацию по одной и той же теме в одном представлении. Гаджеты также позволяют включать динамический контент, который в противном случае был бы заблокирован проверками безопасности Сайтов.
Внимание ! Гаджеты, созданные с использованием устаревшего API гаджетов, могут работать в Сайтах, но официально не поддерживаются. Встроенные гаджеты и гаджеты на основе каналов также не поддерживаются. Поэтому Google рекомендует создавать все гаджеты Сайтов с использованием текущего API гаджетов.* . См. этот пост для объяснения:
http://igoogledeveloper.blogspot.com/2009/09/more-things-change-more-they-stay-same.html
Пример гаджета
Вот простой, но популярный гаджет Include , который делает не более чем iframe для передачи другого веб-контента:
<?xml version="1.0" encoding="UTF-8" ?> <Module> <ModulePrefs title="Include gadget (iframe)" title_url="http://sites.google.com/" description="Include another web page in your Google Site" thumbnail="https://www.gstatic.com/sites-gadgets/common/images/sites-icon-gadget-thumb.png" screenshot="https://www.gstatic.com/sites-gadgets/common/images/sites-icon-gadget-ss.png" height="800" width="600" author="Google"> <Require feature="dynamic-height"/> </ModulePrefs> <UserPref name="iframeURL" display_name="URL to content" required="true"/> <UserPref name="scroll" display_name="Display scrollbar" default_value="auto" datatype="enum"> <EnumValue value="auto" display_value="Automatic"/> <EnumValue value="no" display_value="No"/> <EnumValue value="yes" display_value="Yes"/> </UserPref> <Content type="html" view="default,canvas"> <div id='dest'><img src="http://www.google.com/ig/images/spinner.gif"></div> <script type="text/javascript"> gadgets.util.registerOnLoadHandler(doRender); function doRender(){ // setup variables var prefs = new gadgets.Prefs(); var iframeURL = prefs.getString('iframeURL'); var scroll = prefs.getString('scroll'); var height = 800; var width = 600; if (gadgets.window) { var viewport = gadgets.window.getViewportDimensions(); if (viewport.width) { var width = viewport.width; } if (viewport.height) { var height = viewport.height; } } var iframe = document.createElement('iframe'); iframe.setAttribute('width', width + 'px'); iframe.setAttribute('height', height + 'px'); iframe.setAttribute('frameborder','no'); if(scroll){ iframe.setAttribute('scrolling', scroll); } iframe.setAttribute('src', iframeURL); // set the slideshow to the placeholder div var dest = document.getElementById('dest'); dest.innerHTML = ''; dest.appendChild(iframe); } </script> </Content> </Module>
См. раздел «Начало работы: гаджеты.* API» для получения полного описания тегов гаджетов и ожидаемого содержимого.
Хостинг вашего гаджета
Независимо от того, что делает ваш гаджет, его файлы должны находиться во Всемирной паутине, чтобы их можно было найти и использовать. Подойдет любое онлайн-местоположение, доступное через HTTP без аутентификации. Помните, что для выбора ваш гаджет должен быть опубликован в общедоступном каталоге. В противном случае пользователи должны встроить его, вставив напрямую URL-адрес.
Вот варианты хостинга гаджетов:
- App Engine — способен хранить все файлы, необходимые вашим гаджетам. Требует некоторой настройки, а именно создания проектов и последующей загрузки файлов. Но он легко масштабируется для большого числа пользователей. Вы можете создать приложение для хранения всех ваших гаджетов и другое для обслуживания статических файлов, включая файл app.yaml, похожий на:
application: <your app name> version: 1 runtime: python api_version: 1 handlers: - url: /.* static_dir: static
Если вы поместите все файлы гаджета в статический каталог, вы сможете редактировать файлы в своем локальном каталоге и развертывать их в App Engine каждый раз, когда вносите изменения. Если у вас есть файл /static/gadget.xml, его URL-адрес будет выглядеть так: http://<имя вашего приложения>.appspot.com/static/gadget.xml.
- Любое онлайн-местоположение по вашему выбору — полностью под вашим контролем, но также и под вашей полной ответственностью. Простой на вашем сервере может привести к сбоям в работе пользователей ваших гаджетов.
Создаём свой гаджет
Гаджеты — это просто HTML и (необязательно) JavaScript, Flash или Silverlight, завернутые в XML. Руководство разработчика гаджетов содержит всю необходимую информацию для создания собственных гаджетов. Кроме того, шаблоны OpenSocial можно использовать для быстрого создания социальных приложений в гаджетах.
Ниже приведены общие этапы создания гаджета для Сайтов:
- Решите, где будет размещен ваш гаджет. Описания доступных вариантов см. в разделе «Хостинг вашего гаджета» .
- Создайте новый XML-файл, который будет служить вашей спецификацией, с помощью текстового редактора по вашему выбору.
- Определите тип контента (HTML или URL) и укажите его в XML-файле гаджета, например:
<Тип контента="html">
Почти всегда это будет HTML, который предполагает, что весь контент предоставляется непосредственно в файле .xml. Но если вы собираетесь предоставить контент в отдельном файле, используйте тип контента URL. См. раздел «Выбор типа контента» для получения полного описания их различий. - Создавайте содержимое в XML-файле гаджета или в отдельных файлах, называемых спецификацией. См. раздел «Просмотр примеров гаджетов», чтобы узнать, как изучить существующие гаджеты.
- Определите основные настройки гаджета, которые могут быть изменены пользователями. Инструкции см. в разделе «Определение пользовательских настроек» . Чтобы предоставить более расширенную настройку, см. раздел «Разрешение расширенной пользовательской настройки» .
- Определите настройки модуля, которые может изменить только автор гаджета. Дополнительные сведения см. в разделе «Определение настроек гаджета» .
- Протестируйте гаджет. Инструкции см. в разделе «Тестирование вашего гаджета» .
Встраивание вашего гаджета
Гаджеты можно встроить в страницы Сайтов, выбрав их из каталога гаджетов Сайтов (который синхронизируется с каталогом гаджетов iGoogle) или напрямую включив их URL-адрес.
Чтобы встроить гаджет в Сайты:
- Перейдите на страницу Сайты, на которой будет новый гаджет.
- Откройте страницу для редактирования.
- Выберите «Вставка» > «Другие гаджеты».
- Найдите гаджет, выберите его из категорий слева или нажмите «Добавить гаджет по URL-адресу» и вставьте URL-адрес в свой XML-файл. Затем нажмите Добавить .
Совет . Тот же метод «Добавить гаджет по URL» можно использовать для встраивания гаджетов из iGoogle и других источников в Интернете. - Укажите размеры гаджета, выберите из доступных настроек и нажмите «ОК» . Гаджет будет добавлен на вашу страницу.
- Сохраните страницу, чтобы просмотреть и протестировать свой гаджет на сайте.
Тестирование вашего гаджета
После создания вашего гаджета вам следует тщательно протестировать его, прежде чем использовать и позволить другим сделать то же самое. Проверьте свой гаджет вручную, создав один или несколько тестовых сайтов Google и встроив свой гаджет. Подробные инструкции см. в разделе «Встраивание гаджета» . Функциональность и внешний вид вашего гаджета зависит от сайта, на котором он находится. Поэтому лучший способ отладки вашего гаджета — протестировать его в контексте реального сайта Google. Попробуйте переключаться между различными темами Сайтов, чтобы убедиться, что ваш гаджет отображается правильно в каждой из них.
При тестировании гаджета вы неизбежно обнаружите ошибки и вам потребуется внести исправления в XML-файл гаджета. Вам следует отключить кэширование гаджетов во время настройки XML. В противном случае ваши изменения не отобразятся на странице. Спецификации гаджетов кэшируются, если вы не запретите Сайтам этого делать. Чтобы обойти кеш во время разработки, добавьте это в конец URL-адреса страницы Сайтов, содержащей гаджет (а не URL-адрес XML-файла спецификации гаджета):
?nocache=1
Сайты предоставляют стандартный пользовательский интерфейс для добавления и настройки гаджетов. Когда вы добавите гаджет, он отобразит предварительный просмотр и покажет все параметры UserPref , которые можно настроить. Проверьте обновление различных значений конфигурации и добавление гаджета на тестовый сайт. Убедитесь, что ваш гаджет работает должным образом на самом сайте. Вам следует проверить, что любой определенный вами UserPref может быть правильно настроен администратором сайта.
Затем обратитесь к разделу «Подготовка к публикации» статьи «Публикация вашего гаджета», чтобы выполнить другие тесты.
Разрешение расширенной настройки пользователя
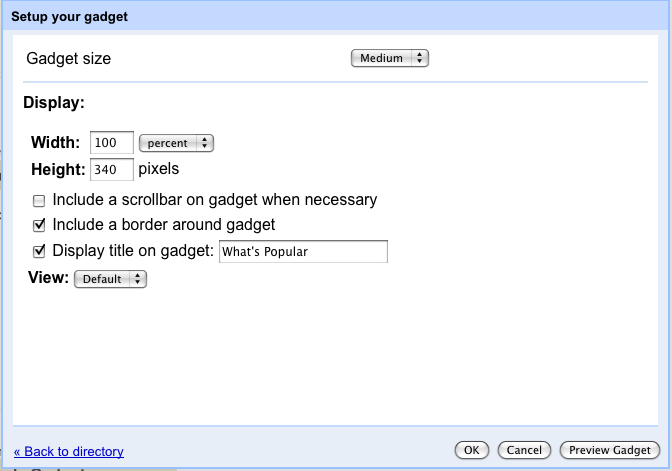
Все гаджеты могут предлагать возможность установки основных пользовательских настроек через раздел UserPref файла спецификации гаджета. Обычно они влияют на размеры, полосы прокрутки, границы, заголовки и настройки гаджета, как показано на снимке экрана ниже:

Но во многих случаях гаджеты получают преимущества от более расширенных настроек, чем предлагают стандартные компоненты UserPref . Предпочтения часто должны включать такие функции, как пользовательская бизнес-логика, проверки или средства выбора. Интерфейс, созданный из разделов UserPref гаджета, поддерживает ограниченное количество типов данных (строка, перечисление и т. д.), поэтому проверка входных данных, таких как URL-адреса или даты, невозможна.
Кроме того, в таких контейнерах, как iGoogle, где средство просмотра и редактор одинаковы, авторы гаджетов могут расширить конфигурацию как часть стандартного представления. На Сайтах зритель не всегда является редактором, поэтому автор гаджета не может гарантировать, что просматривающий пользователь имеет доступ к обновлению настроек. Социальные контейнеры, такие как Сайты, не могут позволять никому, кроме автора, изменять предпочтения.
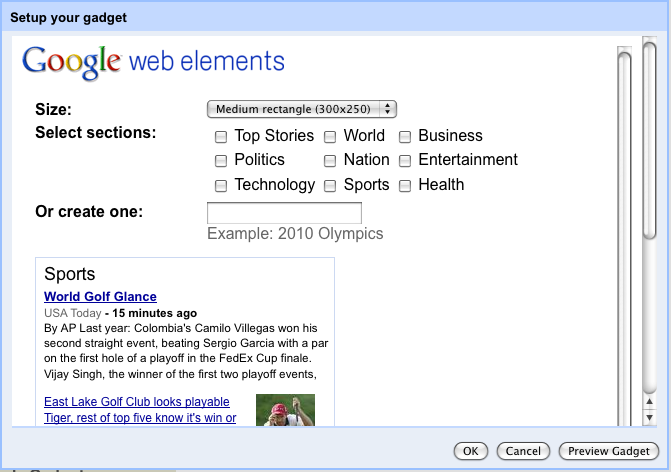
В Сайтах интерфейс основных настроек гаджета, созданный UserPref можно заменить представлением конфигурации , в котором можно указать множество дополнительных настроек и типов данных, как показано на снимке экрана, показанном здесь:

Представление конфигурации отображается вместо настроек UserPref во время вставки или редактирования и позволяет вам устанавливать пользовательские предпочтения с помощью настраиваемого интерфейса. И вы можете иметь собственные элементы ввода, например, для выбора положения на карте вместо ввода координат карты.
Разработчики могут использовать стандартные API-интерфейсы setprefs для сохранения настроек в этом представлении. Дополнительные сведения см. в разделе «Справочник по XML гаджетов» и в разделе «Сохранение состояния» книги «Основы разработчика» . Эти представления позволяют приложению-контейнеру предоставлять дополнительную информацию о конфигурации и устанавливаются в XML-файлах спецификации гаджета после разделов UserPref с открывающим тегом, похожим на:
<Content type="html" view="configuration" preferred_height="150">
Например, гаджет news.xml , предоставляющий представленную выше конфигурацию, содержит следующий раздел:
<Content type="html" view="configuration" preferred_height="300"> <style type="text/css"> .config-options { margin: 10px; } .label { font-weight: bold; width: 35%; vertical-align: top; } .gray { color:#666666; } html { font-family:arial,sans-serif; font-size:0.81em; font-size-adjust:none; font-style:normal; font-variant:normal; font-weight:normal; line-height:1.5; } a:link, a:visited, a:active { text-decoration: none } </style> <img alt="Google Web Elements" src="http://www.google.com/webelements/images/web_elements_logo.gif"/> <table class="config-options"> <tr> <td align="left" class="label">Size:</td> <td align="left"> <select id="size" onchange="Update()"> <option selected="selected" value="300x250">Medium rectangle (300x250)</option> <option value="728x90">Leaderboard (728x90)</option> </select> </td> </tr> <tr> <td align="left" class="label">Select sections:</td> <td align="left"> <table> <tbody><tr> <td><input type="checkbox" onclick="Update()" id="sec_h" value="h"/> Top Stories</td> <td><input type="checkbox" onclick="Update()" id="sec_w" value="w"/> World</td> <td><input type="checkbox" onclick="Update()" id="sec_b" value="b"/> Business</td> </tr><tr> <td><input type="checkbox" onclick="Update()" id="sec_p" value="p"/> Politics</td> <td><input type="checkbox" onclick="Update()" id="sec_n" value="n"/> Nation</td> <td><input type="checkbox" onclick="Update()" id="sec_e" value="e"/> Entertainment</td> </tr><tr> <td><input type="checkbox" onclick="Update()" id="sec_t" value="t"/> Technology</td> <td><input type="checkbox" onclick="Update()" id="sec_s" value="s"/> Sports</td> <td><input type="checkbox" onclick="Update()" id="sec_m" value="m"/> Health</td> </tr></tbody> </table> </td> </tr> <tr> <td align="left" class="label">Or create one:</td> <td align="left"> <input type="text" id="query" onchange="Update()"/> <br/> <span class="gray">Example: 2010 Olympics</span> </td> </tr> <tr> <td colspan="2"> <div id="preview" style="margin-top:10px;overflow:auto;width:100%;"> <iframe id="preview_ifr" frameborder="0" marginwidth="0" marginheight="0" border="0" style="border:0;margin:0;" scrolling="no" allowtransparency="true"></iframe> </div> </td> </tr> </table> <script type="text/javascript"> var prefs = new gadgets.Prefs(); function getSelectedTopics() { var selected = []; var topics = ['h', 'w', 'b', 'p', 'n', 'e', 't', 's', 'm']; for (var i = 0; i < topics.length; i++) { if (document.getElementById('sec_' + topics[i]).checked) { selected.push(topics[i]); } } return selected.join(','); } function setSelectedTopics(selected) { if (selected && selected.length >= 0) { var topics = selected.split(','); for (var i = 0; i < topics.length; i++) { document.getElementById('sec_' + topics[i]).checked = true; } } } function Update() { var topic = getSelectedTopics(); var query = document.getElementById('query').value; var size = document.getElementById('size').value;
var url = 'http://www.google.com/uds/modules/elements/newsshow/iframe.html?rsz=large&' + 'format=SIZE&element=true'; var iframe = document.getElementById('preview_ifr'); url = url.replace(/SIZE/, size); if (topic.length > 0) { url += '&topic=' + topic; } if (query.length > 0) { url += '&q=' + encodeURIComponent(query); } iframe.src = url; if (size == '728x90') { iframe.style.width = '728px'; iframe.style.height = '90px' } else { iframe.style.width = '300px'; iframe.style.height = '250px'; } prefs.set('size', size); prefs.set('topic', topic); prefs.set('query', query); gadgets.window.adjustHeight(); } function Initialize() { var size = '__UP_size__'; if (size.length > 0) { document.getElementById('size').value = size; } var query = '__UP_query__'; if (query.length > 0) { document.getElementById('query').value = query; } setSelectedTopics('__UP_topic__'); Update(); } gadgets.util.registerOnLoadHandler(Initialize); </script> </Content>
Этот пример и другие гаджеты для Сайтов с представлениями конфигурации можно найти здесь:
https://www.gstatic.com/sites-gadgets/news/news.xml
http://gadgets.pardonmyzinger.org/static/qrcode.xml
https://www.gstatic.com/sites-gadgets/news/youtube_news.xml
Следование рекомендациям по работе с гаджетами Сайтов.
Пользователи сайтов хотят хорошо выглядеть в сети. Следуйте этим рекомендациям, чтобы ваш гаджет идеально сочетался со многими темами, используемыми на Сайтах. Подробную информацию о создании гаджетов см. в разделе «Обзор гаджетов» . В оставшейся части этого раздела представлены рекомендации, относящиеся к гаджетам Сайтов.
- Не размещайте конфиденциальную информацию в характеристиках или названиях гаджетов, поскольку ваш гаджет доступен для просмотра всем. Например, не включайте внутренние названия проектов.
- Чтобы свести к минимуму видимость вашего гаджета, не размещайте его в каталоге гаджетов iGoogle или в любой другой общедоступной службе. Вместо этого попросите всех пользователей включать его только по URL-адресу. Кроме того, вы можете создать гаджет типа URL (вместо обычного типа HTML, содержащего все содержимое), который просто вызывает другой файл для получения своего содержимого. При использовании этой опции сквозной передачи отображается только URL-адрес второго файла. Ознакомьтесь с разделом «Выбор типа контента» книги «Основы разработчика», чтобы узнать о различиях между гаджетами HTML и URL, а также разделом «Гаджеты являются общедоступными» в книге «Написание собственных гаджетов», чтобы узнать о других способах маскировки гаджета.
- Самое главное — протестируйте свой гаджет на множестве разных сайтов. Измените цвет фона, цвет текста и шрифт сайта, чтобы ваш гаджет сочетался с широким спектром шаблонов.
