مقدمه
این راهنما نحوه استفاده از ویژگیهای تبلیغاتی بومی Google Ad Manager با API را توضیح میدهد. قبل از شروع، مطمئن شوید که اصول اولیه تبلیغات بومی را با Ad Manager درک کرده اید.
یک قالب تبلیغاتی بومی را بازیابی کنید
قالبهای تبلیغاتی بومی با یک CreativeTemplate در Ad Manager API نشان داده میشوند. برای بازیابی قالب های بومی از شبکه خود، از CreativeTemplateService استفاده کنید. برای تمایز بین قالبهای خلاقانه و قالبهای تبلیغاتی بومی، از قسمت isNativeEligible استفاده کنید. وقتی این فیلد درست باشد، الگوی خلاق یک قالب تبلیغاتی بومی را نشان میدهد.
جاوا
StatementBuilder statementBuilder = new StatementBuilder()
.where("isNativeEligible = :isNativeEligible")
.orderBy("id DESC")
.limit(StatementBuilder.SUGGESTED_PAGE_LIMIT)
.withBindVariableValue("isNativeEligible", true);;
CreativeTemplatePage page = creativeTemplateService.getCreativeTemplatesByStatement(
statementBuilder.toStatement());
پایتون
query = 'WHERE isNativeEligible = :isNativeEligible'
values = [
{'key': 'isNativeEligible',
'value': {
'xsi_type': 'BooleanValue',
'value': 'true'
}},
]
statement = ad_manager.FilterStatement(query, values)
response = creative_template_service.getCreativeTemplatesByStatement(
statement.ToStatement())
PHP
$pageSize = StatementBuilder::SUGGESTED_PAGE_LIMIT;
$statementBuilder = (new StatementBuilder())
->where('isNativeEligible = :isNativeEligible')
->orderBy('id ASC')
->limit($pageSize)
->withBindVariableValue('isNativeEligible', true);
$page = $creativeTemplateService->getCreativeTemplatesByStatement(
$statementBuilder->ToStatement());
دات نت
StatementBuilder statementBuilder = new StatementBuilder()
.Where("isNativeEligible = :isNativeEligible")
.OrderBy("id ASC")
.Limit(StatementBuilder.SUGGESTED_PAGE_LIMIT)
.AddValue("isNativeEligible", true);
CreativeTemplatePage page = creativeTemplateService.getCreativeTemplatesByStatement(
statementBuilder.ToStatement());
روبی
query = 'WHERE isNativeEligible = :isNativeEligible'
values = [
{
:key => 'isNativeEligible',
:value => {
:xsi_type => 'BooleanValue',
:value => 'true'
}
},
]
statement = AdManagerApi::FilterStatement.new(query, values)
page = creative_template_service.get_creative_templates_by_statement(
statement.toStatement())
یک خلاقیت بومی ایجاد کنید
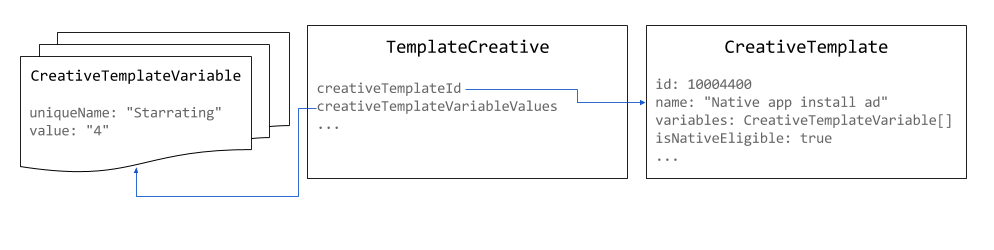
خلاقیت های بومی توسط TemplateCreatives در Ad Manager API پشتیبانی می شوند. آنها یک موجود متمایز نیستند. برای ایجاد خلاقیت های بومی، یک TemplateCreative برای CreativeTemplate ایجاد کنید که واجد شرایط بومی است. اجزای خلاقیت اصلی در اشیاء CreativeTemplateVariable ذخیره می شوند.

از پیکسل های 1×1 به عنوان اندازه برای خلاقیت های بومی استفاده کنید. اندازه تبلیغ رندر شده را می توان در NativeStyle تنظیم کرد یا با رندر سفارشی تعریف کرد.
جاوا
// Use the system defined native app install creative template.
long nativeAppInstallTemplateId = 10004400L;
// Use 1x1 as the size for native creatives.
Size size = new Size();
size.setWidth(1);
size.setHeight(1);
size.setIsAspectRatio(false);
TemplateCreative nativeAppInstallCreative = new TemplateCreative();
nativeAppInstallCreative.setName("Native creative #" + new Random().nextInt(Integer.MAX_VALUE));
nativeAppInstallCreative.setCreativeTemplateId(nativeAppInstallTemplateId);
nativeAppInstallCreative.setSize(size);
List<BaseCreativeTemplateVariableValue> templateVariables = Lists.newArrayList();
// Set the star rating.
StringCreativeTemplateVariableValue starRatingVariableValue =
new StringCreativeTemplateVariableValue();
starRatingVariableValue.setUniqueName("Starrating");
starRatingVariableValue.setValue("4");
templateVariables.add(starRatingVariableValue);
پایتون
# Use the system defined native app install creative template.
native_app_install_template_id = '10004400'
creative = {
'xsi_type': 'TemplateCreative',
'name': 'Native creative',
'creativeTemplateId': native_app_install_template_id,
'size': {'width': 1, 'height': 1, 'isAspectRatio': false},
'creativeTemplateVariableValues': [
{
'xsi_type': 'StringCreativeTemplateVariableValue',
'uniqueName': 'Starrating',
'value': '4'
}
]
}
PHP
// Use the system defined native app install creative template.
$nativeAppInstallTemplateId = 10004400;
// Use 1x1 as the size for native creatives.
$size = new Size();
$size->width = 1;
$size->height = 1;
$size->isAspectRatio = false;
$nativeAppInstallCreative = new TemplateCreative();
$nativeAppInstallCreative->name = 'Native creative #' . uniqid();
$nativeAppInstallCreative->creativeTemplateId = $nativeAppInstallTemplateId;
$nativeAppInstallCreative->size = $size;
$starRatingVariableValue = new StringCreativeTemplateVariableValue();
$starRatingVariableValue->uniqueName = 'Starrating';
$starRatingVariableValue->value = '4';
$nativeAppInstallCreative->creativeTemplateVariableValues[] =
$starRatingVariableValue;
سی شارپ
// Use the system defined native app install creative template.
long nativeAppInstallTemplateId = 10004400L;
TemplateCreative nativeAppInstallCreative = new TemplateCreative();
nativeAppInstallCreative.name =
String.Format("Native creative #{0}", new Random().Next(int.MaxValue));
nativeAppInstallCreative.creativeTemplateId = nativeAppInstallTemplateId;
// Use 1x1 as the size for native creatives.
Size size = new Size();
size.width = 1;
size.height = 1;
size.isAspectRatio = false;
nativeAppInstallCreative.size = size;
List<BaseCreativeTemplateVariableValue> templateVariables =
new List<BaseCreativeTemplateVariableValue>();
templateVariables.Add(new StringCreativeTemplateVariableValue() {
uniqueName = "Starrating",
value = "4"
});
روبی
# Use the system defined native app install creative template.
creative_template_id = 10004400
creative = {
:xsi_type => 'TemplateCreative',
:name => "Native creative %d" % Time.new.to_i,
:creative_template_id => creative_template_id,
:size => {:width => 1, :height => 1, :is_aspect_ratio => false}
}
starrating_variable_value = {
:xsi_type => 'StringCreativeTemplateVariableValue',
:unique_name => 'Starrating',
:value => '4'
}
creative[:creative_template_variable_values] = [
starrating_variable_value
]
یک سبک بومی ایجاد کنید
استایل های بومی را می توان با استفاده از NativeStyleService ایجاد کرد. در حال حاضر، API بر روی قطعههای CSS و HTML که ارائه میدهید، اعتبارسنجی انجام نمیدهد. هنگام تنظیم اطلاعات هدف، تنها فیلدهای پشتیبانی شده inventoryTargeting و customTargeting هستند.
جاوا
long nativeAppInstallTemplateId = 10004400L;
// Create a native style for native app install ads.
NativeStyle nativeStyle = new NativeStyle();
nativeStyle.setName("Native style #" + new Random().nextInt(Integer.MAX_VALUE));
nativeStyle.setCreativeTemplateId(nativeAppInstallTemplateId);
nativeStyle.setSize(size);
nativeStyle.setHtmlSnippet(htmlSnippet);
nativeStyle.setCssSnippet(cssSnippet);
پایتون
native_app_install_template_id = '10004400'
# Create a style for native app install ads.
native_style = {
'name': 'Native style #%d' % uuid.uuid4(),
'htmlSnippet': html_snippet,
'cssSnippet': css_snippet,
'creativeTemplateId': native_app_install_template_id,
'size': {
'width': width,
'height': height,
'isAspectRatio': False
}
}
PHP
$nativeAppInstallTemplateId = 10004400;
// Create a style for native app install ads.
$nativeStyle = new NativeStyle();
$nativeStyle->setName('Native style #'. uniqid());
$nativeStyle->setCreativeTemplateId($nativeAppInstallTemplateId);
$nativeStyle->setSize($size);
$nativeStyle->setHtmlSnippet($htmlSnippet);
$nativeStyle->setCssSnippet($cssSnippet);
سی شارپ
long nativeAppInstallTemplateId = 10004400L;
// Create a style for native app install ads.
NativeStyle nativeStyle = new NativeStyle();
nativeStyle.name = string.Format("Native style #{0}", new Random().Next());
nativeStyle.creativeTemplateId = nativeAppInstallTemplateId;
nativeStyle.size = size;
nativeStyle.htmlSnippet = htmlSnippet;
nativeStyle.cssSnippet = cssSnippet;
روبی
native_app_install_template_id = 10004400
# Create a style for native app install ads.
native_style = {
:name => 'Native style #%d' % (Time.new.to_f * 1000),
:html_snippet => html_snippet,
:css_snippet => css_snippet,
:creative_template_id => native_app_install_template_id,
:size => size
}
اگر استایل برای اندازه سیال است، فیلد isFluid را روی true تنظیم کنید و size 1x1 پیکسل قرار دهید.
ترافیک یک آگهی بومی
هنگام ایجاد یک LineItem برای یک آگهی بومی، CreativePlaceholder باید یک نوع CreativeSizeType از NATIVE را تنظیم کند، و creativeTemplateId را در قالب تبلیغات بومی مورد نظر تنظیم کند.
جاوا
// Create creative placeholder size.
Size size = new Size();
size.setWidth(1);
size.setHeight(1);
size.setIsAspectRatio(false);
long nativeAppInstallTemplateId = 10004400L;
// Create the creative placeholder.
CreativePlaceholder creativePlaceholder = new CreativePlaceholder();
creativePlaceholder.setSize(size);
creativePlaceholder.setCreativeTemplateId(nativeAppInstallTemplateId);
creativePlaceholder.setCreativeSizeType(CreativeSizeType.NATIVE);
پایتون
native_app_install_template_id = '10004400'
# Create the creative placeholder.
creative_placeholder = {
'size': {
'width': '1',
'height': '1'
},
'creativeTemplateId': native_app_install_template_id,
'creativeSizeType': 'NATIVE'
}
PHP
$nativeAppInstallTemplateId = 10004400;
// Create the creative placeholder.
$creativePlaceholder = new CreativePlaceholder();
$creativePlaceholder->setSize(new Size(1, 1, false));
$creativePlaceholder->setCreativeTemplateId($nativeAppInstallTemplateId);
$creativePlaceholder->setCreativeSizeType(CreativeSizeType::NATIVE);
سی شارپ
// Create the creative placeholder size.
Size size = new Size();
size.width = 1;
size.height = 1;
size.isAspectRatio = false;
long nativeAppInstallTemplateId = 10004400L;
// Create the creative placeholder.
CreativePlaceholder creativePlaceholder = new CreativePlaceholder();
creativePlaceholder.size = size;
creativePlaceholder.creativeTemplateId = nativeAppInstallTemplateId;
creativePlaceholder.creativeSizeType = CreativeSizeType.NATIVE;
روبی
# Create the creative placeholder.
creative_placeholder = {
:size => {:width => 1, :height => 1, :is_aspect_ratio => false},
:creative_template_id => 10004400,
:creative_size_type => 'NATIVE'
}

