Als Videoverleger möchtest du möglicherweise verhindern, dass Zuschauer deine Mid-Roll-Anzeigen überspringen. Wenn ein Nutzer eine Werbeunterbrechung überspringt, kannst du ihn an den Beginn dieser Werbeunterbrechung zurückbringen und ihn dann nach Abschluss der Werbeunterbrechung zu seiner Suchposition zurückleiten. Diese Funktion wird als „Snapback“ bezeichnet.
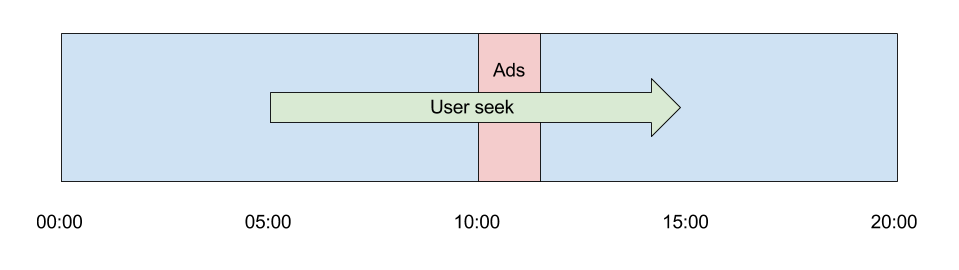
Ein Beispiel sehen Sie im Diagramm unten. Ein Zuschauer sieht sich ein Video an und beschließt, von der 5‑Minute zur 15‑Minute zu springen. Bei der 10-Minuten-Marke gibt es jedoch eine Werbeunterbrechung, die sich die Zuschauer ansehen müssen, bevor sie sich den Content danach ansehen können:

So zeigen Sie diese Werbeunterbrechung an:
- Prüfe, ob der Nutzer eine Suche durchgeführt hat, bei der eine nicht angesehene Werbeunterbrechung übersprungen wurde. Wenn ja, führe ihn zur Werbeunterbrechung zurück.
- Nach der Werbeunterbrechung kehren sie zur ursprünglichen Suchposition zurück.
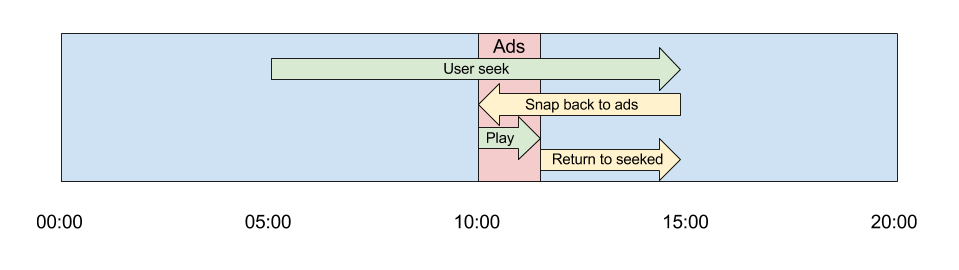
In Diagrammform sieht das so aus:

So implementieren Sie die Snapback-Funktion mit dem IMA DAI SDK, wie im erweiterten Beispiel gezeigt.
Verhindern, dass eine Werbeunterbrechung durch das Vorspulen nicht angesehen wird
Prüfe, ob der Nutzer eine Suche durchgeführt hat, die über eine nicht angesehene Werbeunterbrechung hinausging. Wenn ja, leite ihn zur Werbeunterbrechung zurück.
Legen Sie im HTML5 SDK einen Event-Listener für das seeked-Ereignis des Content-Players fest, um onSeekEnd() auszulösen. Bei dieser Methode (siehe unten) wird der Cue-Point vor der Suchzeit des Nutzers geprüft. Wenn die Werbeunterbrechung noch nicht abgespielt wurde, wird stattdessen zum Anfang dieser Werbeunterbrechung gesprungen und der gewünschte Sprungpunkt wird in snapForwardTime gespeichert.
function onSeekEnd() {
if (isLiveStream) { return; }
if (isSnapback) {
isSnapback = false;
return;
}
var currentTime = videoElement.currentTime;
var previousCuePoint =
streamManager.previousCuePointForStreamTime(currentTime);
if (previousCuePoint && !previousCuePoint.played) {
isSnapback = true;
snapForwardTime = currentTime;
videoElement.currentTime = previousCuePoint.start;
}
Den Nutzer zur ursprünglichen Position zurückbringen
Wenn Sie jetzt ein AD_BREAK_ENDED-Ereignis erhalten, prüfen Sie, ob snapForwardTime festgelegt ist. Wenn ja, leite den Nutzer zu dieser Stelle im Stream weiter, da die Werbeunterbrechung, die er sich gerade angesehen hat, das Ergebnis von Snapback war:
function onAdBreakEnded(e) {
videoElement.controls = true;
clickElement.style.display = 'none';
adUiDiv.style.display = 'none';
if (snapForwardTime && snapForwardTime > videoElement.currentTime) {
videoElement.currentTime = snapForwardTime;
snapForwardTime = null;
}
}
