Là một nhà xuất bản video, bạn có thể muốn ngăn người xem tua qua quảng cáo trong video. Khi người dùng tìm kiếm qua một điểm chèn quảng cáo, bạn có thể đưa họ trở lại điểm bắt đầu của điểm chèn quảng cáo đó, rồi đưa họ quay về vị trí tìm kiếm sau khi điểm chèn quảng cáo đã hiển thị xong. Tính năng này có tên là "quay lại nhanh".
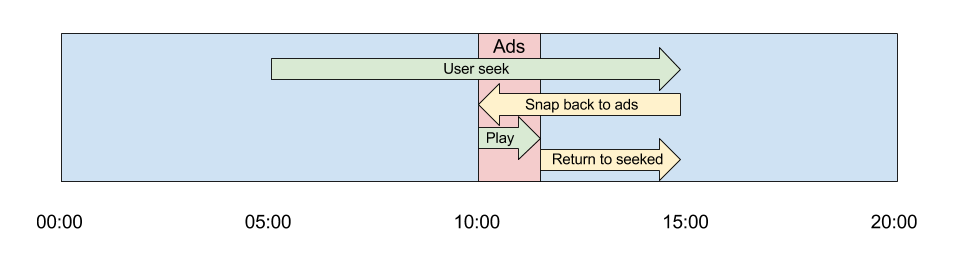
Ví dụ: xem sơ đồ bên dưới. Người xem đang xem một video và quyết định tua từ mốc 5 phút đến mốc 15 phút. Tuy nhiên, có một điểm chèn quảng cáo ở mốc 10 phút mà bạn muốn họ xem trước khi có thể xem nội dung sau đó:

Để hiển thị khoảng chèn quảng cáo này, hãy làm theo các bước sau:
- Kiểm tra xem người dùng có thực hiện thao tác tìm kiếm để chuyển qua một điểm chèn quảng cáo chưa xem hay không. Nếu có, hãy đưa họ quay lại điểm chèn quảng cáo đó.
- Sau khi điểm chèn quảng cáo kết thúc, hãy đưa người dùng trở lại vị trí tìm kiếm ban đầu.
Dưới dạng sơ đồ, điều đó có dạng như sau:

Sau đây là cách triển khai tính năng tua lại bằng SDK IMA DAI, như minh hoạ trong Ví dụ nâng cao.
Ngăn người dùng tua qua điểm chèn quảng cáo mà không xem
Kiểm tra xem người dùng có thực hiện thao tác tua qua một điểm chèn quảng cáo chưa xem hay không. Nếu có, hãy đưa họ quay lại điểm chèn quảng cáo đó.
Trong SDK HTML5, hãy đặt một trình nghe sự kiện trên sự kiện seeked của trình phát nội dung để kích hoạt onSeekEnd(). Phương thức đó (được trình bày bên dưới) sẽ kiểm tra điểm đánh dấu trước thời gian tìm kiếm của người dùng. Nếu chưa phát, hãy chuyển đến đầu thời điểm hiển thị quảng cáo đó thay vì điểm tìm kiếm mong muốn ban đầu và lưu điểm tìm kiếm mong muốn đó vào snapForwardTime.
function onSeekEnd() {
if (isLiveStream) { return; }
if (isSnapback) {
isSnapback = false;
return;
}
var currentTime = videoElement.currentTime;
var previousCuePoint =
streamManager.previousCuePointForStreamTime(currentTime);
if (previousCuePoint && !previousCuePoint.played) {
isSnapback = true;
snapForwardTime = currentTime;
videoElement.currentTime = previousCuePoint.start;
}
Đưa người dùng trở lại điểm tua ban đầu
Giờ đây, khi bạn nhận được sự kiện AD_BREAK_ENDED, hãy kiểm tra xem snapForwardTime có được đặt hay không. Nếu có, hãy đưa người dùng đến điểm đó trong luồng phát, vì khoảng thời gian quảng cáo mà họ vừa xem là kết quả của tính năng tua lại:
function onAdBreakEnded(e) {
videoElement.controls = true;
clickElement.style.display = 'none';
adUiDiv.style.display = 'none';
if (snapForwardTime && snapForwardTime > videoElement.currentTime) {
videoElement.currentTime = snapForwardTime;
snapForwardTime = null;
}
}
