מודעות באנר מותאמות הן הדור הבא של מודעות רספונסיביות, והן מניבות ביצועים מקסימליים על ידי אופטימיזציה של גודל המודעה בכל מכשיר. מודעות באנר מותאמות, שעוזרות לשפר את מודעות הבאנר החכמות, שתומכות רק בגובה קבוע, מאפשרות לציין את רוחב המודעה ולקבוע את גודל המודעה האופטימלי.
כדי לבחור את גודל המודעה המתאים ביותר, מודעות באנר מותאמות עושות שימוש ביחסי גובה-רוחב קבועים במקום גובה קבוע. התוצאה היא מודעות באנר שתופסות חלק עקבי יותר במסך בכל המכשירים, ויש הזדמנויות לשיפור הביצועים.
כשעובדים עם מודעות באנר מותאמות, חשוב לזכור שהן תמיד יחזירו גודל קבוע למכשיר ולרוחב מסוימים. לאחר שבדקתם את הפריסה במכשיר מסוים, תוכלו להיות בטוחים שגודל המודעה לא ישתנה. עם זאת, הגודל של קריאייטיב הבאנר עשוי להשתנות במכשירים שונים. לכן, מומלץ שהפריסה תכיל שינויים בגובה המודעה. במקרים נדירים, יכול להיות שהגודל המותאם המלא לא ימולא, וקריאייטיב בגודל סטנדרטי ימוקם במקום זאת במשבצת הזו.
דרישות מוקדמות
- במדריך לתחילת העבודה, פועלים לפי ההוראות לייבוא הפלאגין של Mobile Ads Flutter.
מתי כדאי להשתמש במודעות באנר מותאמות
מודעות באנר מותאמות נועדו לשמש כתחליף למודעות באנר בגודל 320x50 המקובלות בתחום וגם לפורמט החכם של מודעות הבאנר שמוחלף.
הגדלים האלה של מודעות באנר משמשים בדרך כלל כמודעות באנר מעוגנות, שבדרך כלל ננעלות בחלק העליון או התחתון של המסך.
במודעות באנר מעוגנות כאלה, יחס הגובה-רוחב כשמשתמשים במודעות באנר מותאמות יהיה דומה לזה של מודעה רגילה בגודל 320x50, כפי שניתן לראות בשלוש הדוגמאות הבאות:
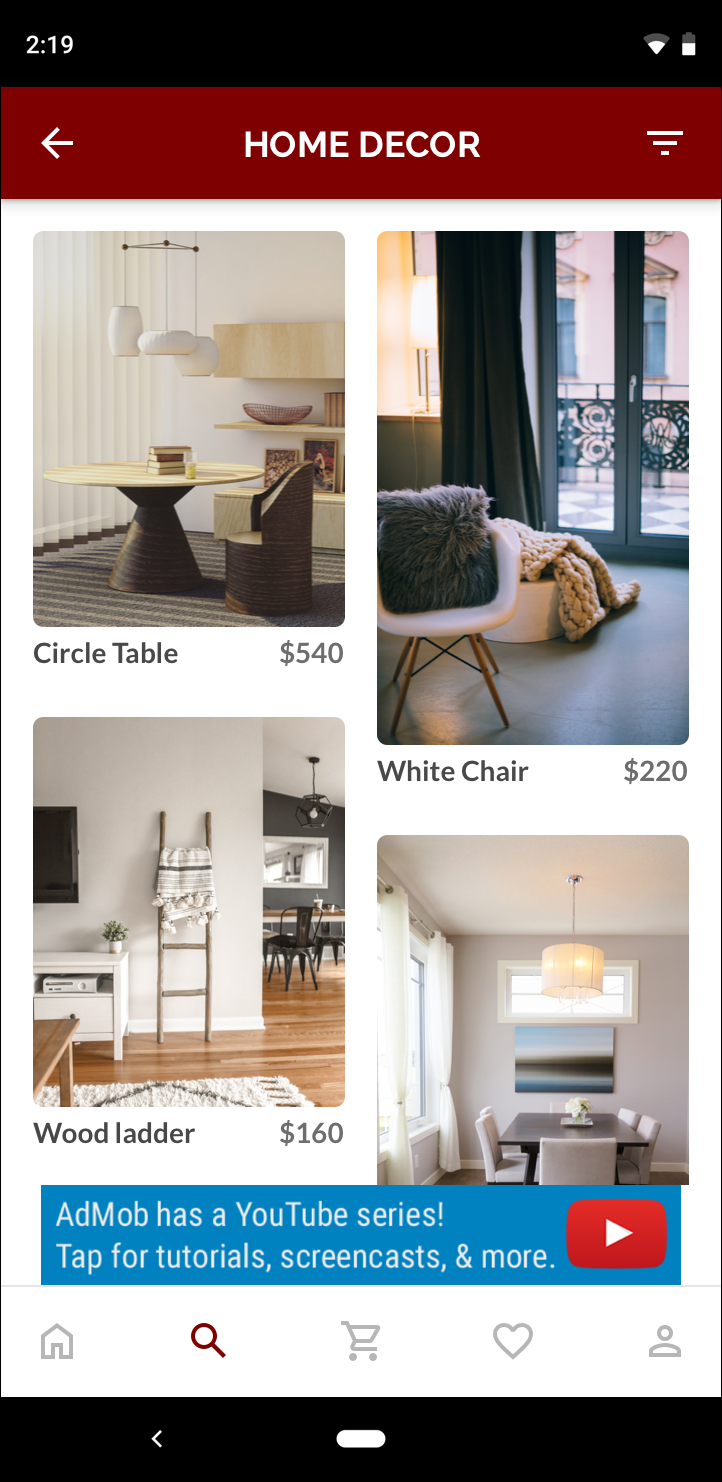
 מודעת באנר בגודל 320x50 |
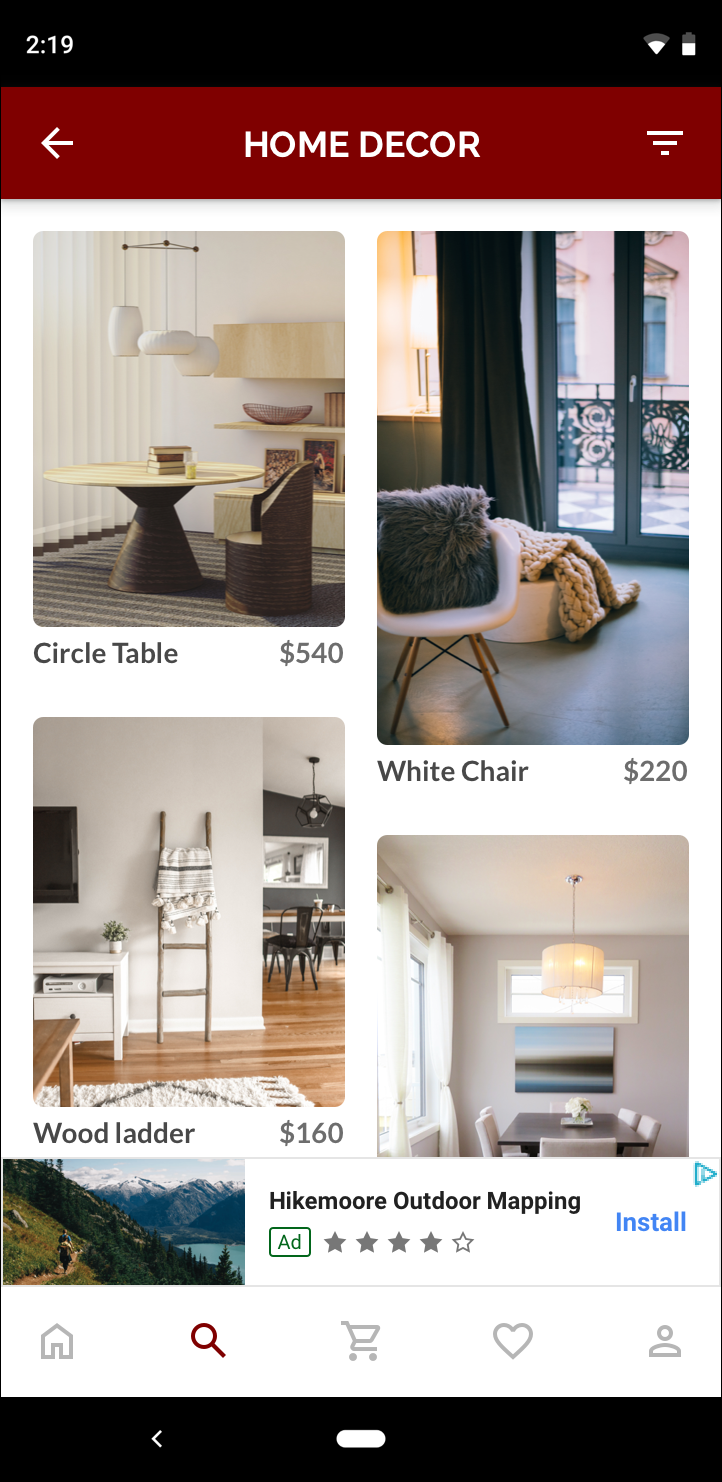
 מודעת באנר מותאמת |
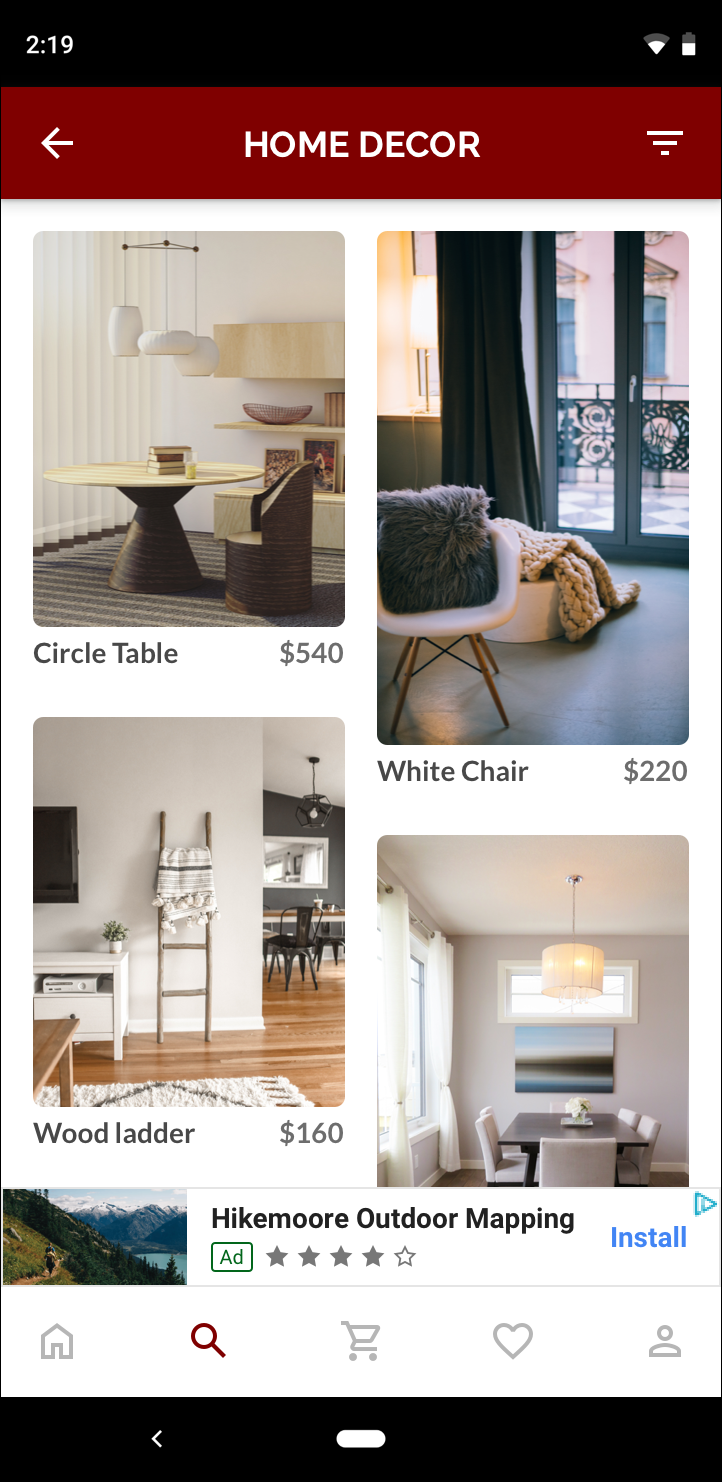
 מודעת באנר חכמה |
מודעת הבאנר המותאמת מאפשרת ניצול טוב יותר של גודל המסך הזמין. כמו כן, בהשוואה למודעת באנר חכמה, מומלץ להשתמש במודעת באנר מותאמת כי:
התכונה משתמשת בכל רוחב שסיפקתם, במקום לאלץ את הרוחב להיות מסך מלא, וכך היא מאפשרת להתחשב באזור הבטוח ב-iOS ולהציג גזירי מסך ב-Android.
היא בוחרת גובה אופטימלי למכשיר הספציפי במקום גובה קבוע במכשירים בגדלים שונים, כדי לצמצם את ההשפעה של פיצול המכשירים.
הערות להטמעה
כשמטמיעים מודעות באנר מותאמות באפליקציה, חשוב לזכור את הנקודות הבאות:
- עליכם לדעת את רוחב התצוגה שבה המודעה תוצג, וצריך להביא בחשבון את רוחב המכשיר ואת כל האזורים הבטוחים או החיתוכים הרלוונטיים.
- יכול להיות שצריך לעדכן או ליצור פריטים חדשים כדי לעבוד עם גדלים מותאמים. מידע נוסף
- חשוב לוודא שהרקע של תצוגת המודעה אטום בהתאם למדיניות AdMob כשמוצגות מודעות קטנות יותר שלא ממלאות את מיקום המודעה.
- ודאו שאתם משתמשים בגרסה העדכנית ביותר של הפלאגין של Google Mobile Ads Flutter.
- הגדלים המותאמים של מודעות באנר מתוכננים כך שיפעלו בצורה הטובה ביותר כאשר נעשה שימוש ברוחב הזמין המלא. ברוב המקרים, מדובר ברוחב המלא של המסך במכשיר. חשוב להביא בחשבון את האזורים הבטוחים הרלוונטיים.
- כשמשתמשים בממשקי ה-API של AdSize, בממשקי ה-API של AdSize, ה-Google Mobile Ads SDK ישנה את גודל הבאנר וגובה המודעה באופן אופטימלי.
- יש שתי שיטות לקבוע גודל מודעה שניתן להתאמה:
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)כדי לבקש כיוון מסוים ו-AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)לכיוון הנוכחי בזמן הביצוע. - הגודל שמוחזר לרוחב נתון במכשיר נתון יהיה תמיד זהה. לכן, אחרי שבדקתם את הפריסה במכשיר מסוים, תוכלו להיות בטוחים שגודל המודעה לא ישתנה.
- הגובה של מודעות באנר מעוגנות לעולם לא יהיה גדול מ-15% מגובה המכשיר או בצפיפות של 90 פיקסלים, ובצפיפות של 90 פיקסלים בלתי תלויים בצפיפות של 50 ופיקסלים נפרדים בצפיפות.
מדריך למתחילים
כדי להטמיע מודעת באנר מותאמת מעוגנת בגודל פשוט, פועלים לפי השלבים הבאים.
- קבלת גודל של מודעת באנר מותאמת. הגודל שתקבלו ישמש לבקשת
מודעת הבאנר המותאמת. כדי לקבל את הגודל המותאם של המודעה, צריך:
- אפשר לקבוע את רוחב המכשיר בפיקסלים בלתי תלויים בדחיסות, או להגדיר רוחב משלכם אם אתם לא רוצים להשתמש ברוחב המלא של המסך.
אפשר להשתמש ב
MediaQuery.of(context)כדי לקבל את רוחב המסך. - משתמשים בשיטות הסטטיות המתאימות לסיווג גודל המודעה, כמו
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)כדי לקבל אובייקטAdSizeשמותאם לכיוון הנוכחי.
- אפשר לקבוע את רוחב המכשיר בפיקסלים בלתי תלויים בדחיסות, או להגדיר רוחב משלכם אם אתם לא רוצים להשתמש ברוחב המלא של המסך.
אפשר להשתמש ב
- יוצרים אובייקט
AdManagerBannerAdעם מזהה יחידת המודעות, גודל המודעה המותאם ואובייקט של בקשה להצגת מודעה. - אפשר לטעון את המודעה כמו מודעת באנר רגילה, ולהציג אותה ב-
AdWidgetכמו בתצוגת מודעה רגילה.
קוד לדוגמה
לפניכם ווידג'ט לדוגמה שטוען מודעת באנר מותאמת מעוגנת בהתאם לרוחב המסך:
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates anchored adaptive banner ads.
class AnchoredAdaptiveExample extends StatefulWidget {
@override
_AnchoredAdaptiveExampleState createState() =>
_AnchoredAdaptiveExampleState();
}
class _AnchoredAdaptiveExampleState extends State<AnchoredAdaptiveExample> {
AdManagerBannerAd? _anchoredAdaptiveAd;
bool _isLoaded = false;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_loadAd();
}
Future<void> _loadAd() async {
// Get an AnchoredAdaptiveBannerAdSize before loading the ad.
final AnchoredAdaptiveBannerAdSize? size =
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.of(context).size.width.truncate());
if (size == null) {
print('Unable to get height of anchored banner.');
return;
}
_anchoredAdaptiveAd = AdManagerBannerAd(
// TODO: replace with your own ad unit.
adUnitId: '<your-ad-unit>',
sizes: [size],
request: AdManagerAdRequest(),
listener: AdManagerBannerAdListener(
onAdLoaded: (Ad ad) {
print('$ad loaded: ${ad.responseInfo}');
setState(() {
// When the ad is loaded, get the ad size and use it to set
// the height of the ad container.
_anchoredAdaptiveAd = ad as AdManagerBannerAd;
_isLoaded = true;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Anchored adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
return _anchoredAdaptiveAd!.load();
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Anchored adaptive banner example'),
),
body: Center(
child: Stack(
alignment: AlignmentDirectional.bottomCenter,
children: <Widget>[
ListView.separated(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
itemBuilder: (context, index) {
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
separatorBuilder: (context, index) {
return Container(height: 40);
},
itemCount: 20),
if (_anchoredAdaptiveAd != null && _isLoaded)
Container(
color: Colors.green,
width: _anchoredAdaptiveAd!.size.width.toDouble(),
height: _anchoredAdaptiveAd!.size.height.toDouble(),
child: AdWidget(ad: _anchoredAdaptiveAd!),
)
],
),
),
);
@override
void dispose() {
super.dispose();
_anchoredAdaptiveAd?.dispose();
}
}
כאן משתמשים בפונקציה AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize כדי לקבוע את הגודל של מודעת באנר במיקום מעוגן בכיוון הנוכחי של הממשק. כדי לטעון מראש מודעת באנר מעוגנת בכיוון נתון, משתמשים בפונקציה AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width) ומעבירים את הכיוון הרצוי.

