Uyarlanabilir banner'lar, reklam boyutunu her cihaz için optimize ederek performansı en üst düzeye çıkaran yeni nesil duyarlı reklamlardır. Yalnızca sabit yükseklikleri destekleyen akıllı banner'ların iyileştirilmesi, uyarlanabilir banner'ların reklam genişliğini belirtmenize ve optimum reklam boyutunu belirlemek için bunu kullanmanıza olanak tanır.
Uyarlanabilir banner'lar, en iyi reklam boyutunu seçmek için sabit yükseklikler yerine sabit en boy oranlarını kullanır. Böylece farklı cihazlarda ekranın daha tutarlı bir bölümünü kaplayan banner reklamlar elde edilir ve daha iyi performans fırsatları sunulur.
Uyarlanabilir banner'larla çalışırken, belirli bir cihaz ve genişlik için daima sabit bir boyut döndüreceğini unutmayın. Belirli bir cihazda düzeninizi test ettikten sonra, reklam boyutunun değişmeyeceğinden emin olabilirsiniz. Ancak banner reklam öğesinin boyutu farklı cihazlarda değişebilir. Sonuç olarak, düzeninizin reklam yüksekliğindeki farklılıkları içermesini öneririz. Nadir durumlarda tam uyarlanabilir boyut doldurulmayabilir ve bunun yerine standart boyutlu bir reklam öğesi bu alanda ortalanır.
Ön koşullar
- Mobile Ads Flutter eklentisini içe aktarma ile ilgili Başlangıç kılavuzundaki talimatları uygulayın.
Uyarlanabilir banner'lar ne zaman kullanılır?
Uyarlanabilir banner'lar, hem endüstri standardı 320x50 banner boyutu hem de yerini alacakları akıllı banner biçimi için doğrudan yedek olacak şekilde tasarlanmıştır.
Bu banner boyutları yaygın olarak, genellikle ekranın üst veya alt kısmına kilitlenen sabit banner'lar olarak kullanılır.
Bu tür sabit banner'lar için uyarlanabilir banner'lar kullanıldığında en boy oranı, aşağıdaki üç örnekte görülebileceği gibi standart bir 320x50 reklamınkine benzer olacaktır:
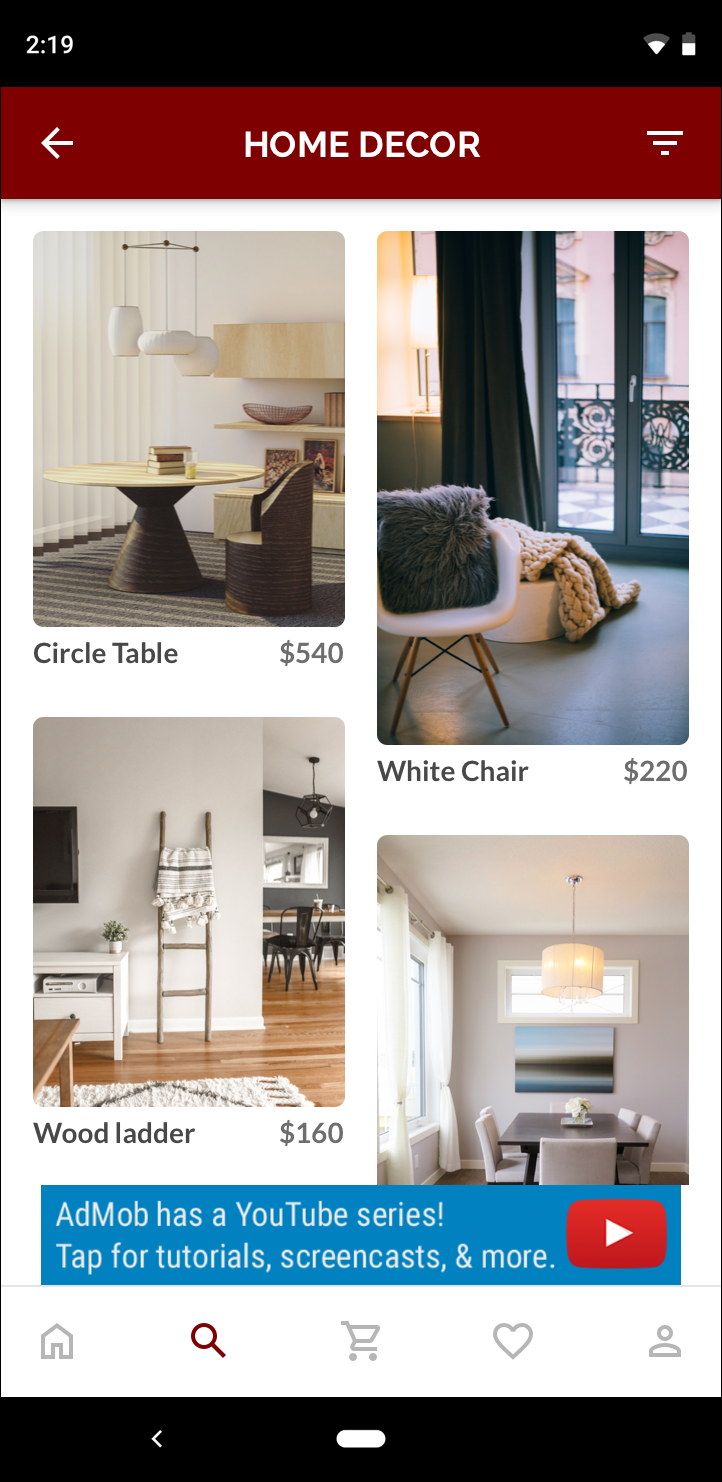
 320x50 banner |
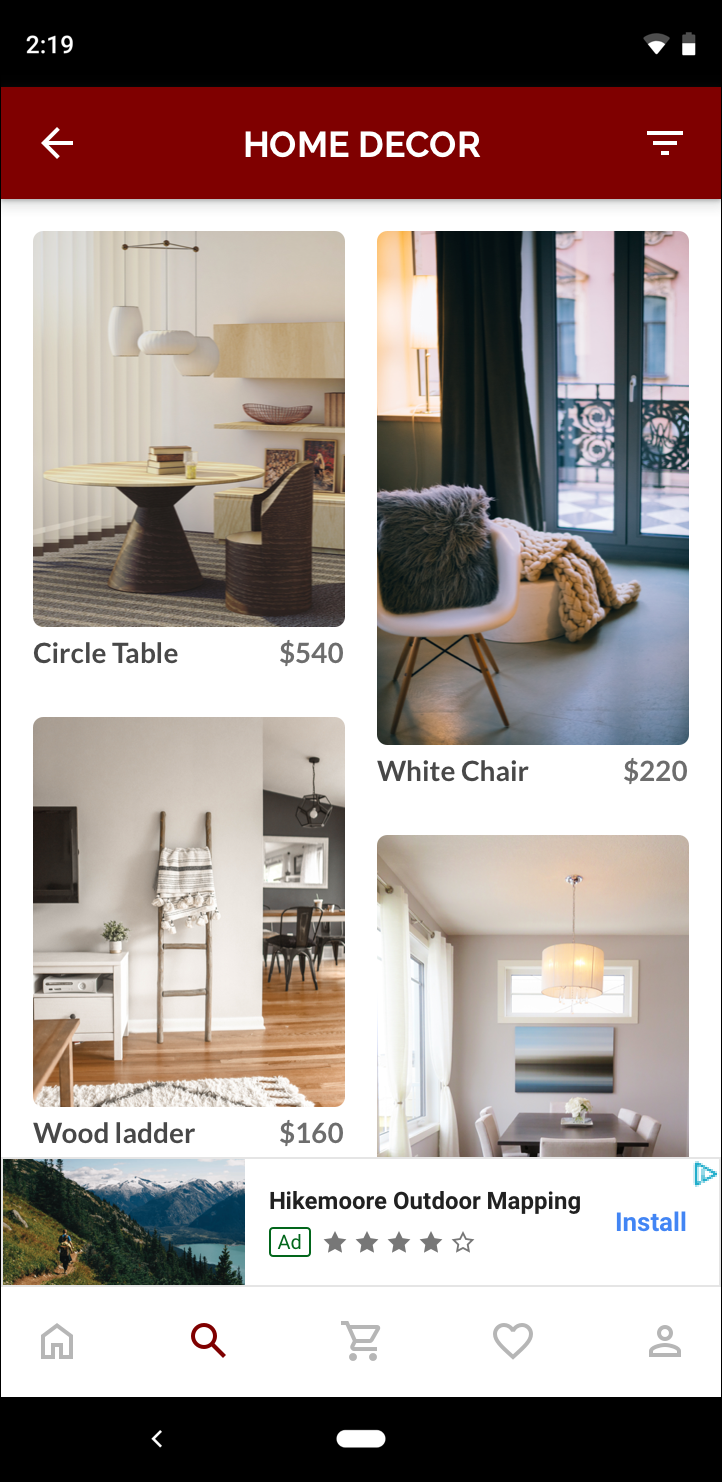
 Uyarlanabilir banner |
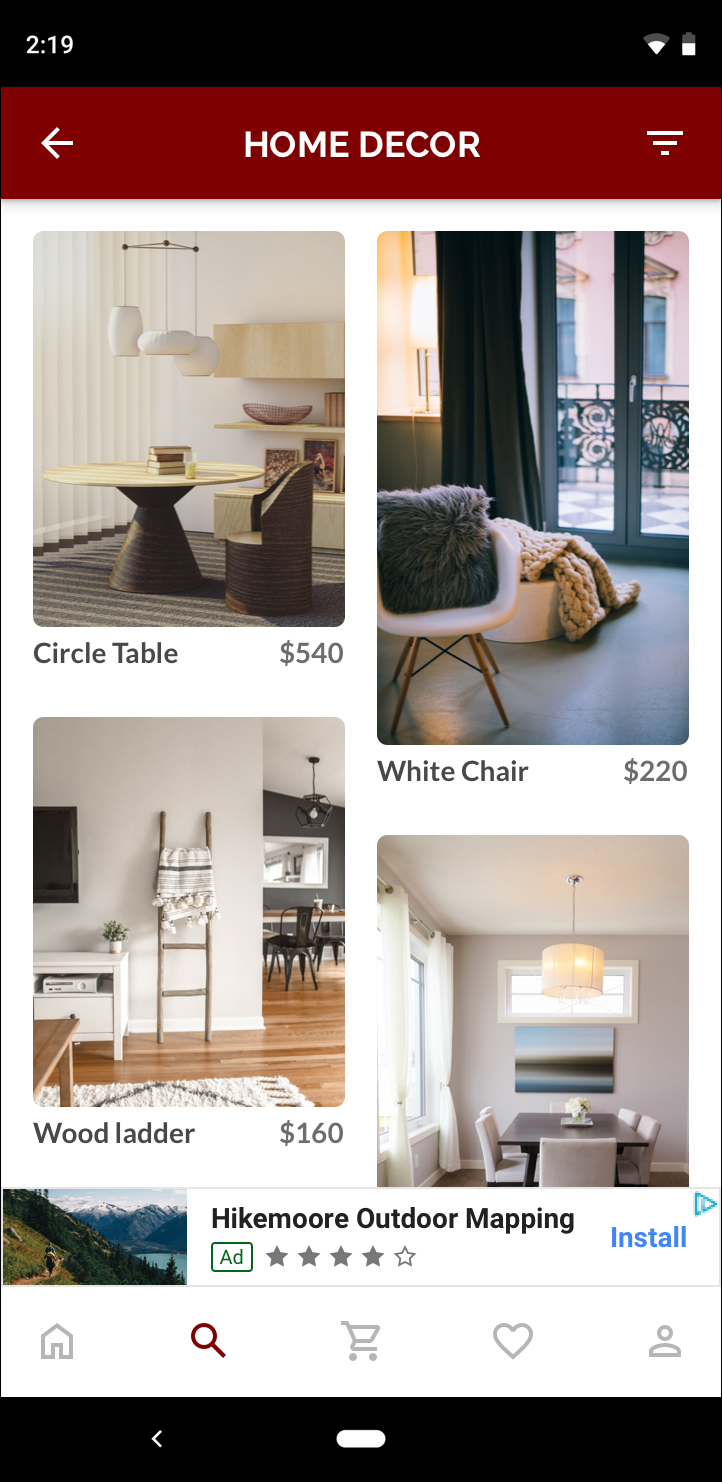
 Akıllı banner |
Uyarlanabilir banner, mevcut ekran boyutunun daha iyi kullanılmasını sağlar. Ayrıca, uyarlanabilir banner akıllı banner'a kıyasla daha iyi bir seçimdir çünkü:
Genişliği tam ekran yapmaya zorlamak yerine, sağladığınız genişliği kullanır. Bu sayede, iOS'teki güvenli alanı, Android'de ise ekran kesimlerini hesaba katabilirsiniz.
Farklı boyuttaki cihazlarda sabit yüksekliğe sahip olmak yerine belirli cihaz için optimum yüksekliği seçerek cihaz parçalanmasının etkilerini azaltır.
Uygulama notları
Uygulamanıza uyarlanabilir banner'lar eklerken aşağıdaki noktaları aklınızda bulundurun:
- Reklamın yerleştirileceği görünümün genişliğini bilmeniz gerekir, ve bu işlemde cihaz genişliği ve geçerli tüm güvenli alanlar veya kesimler dikkate alınmalıdır.
- Uyarlanabilir boyutlarla çalışması için yeni satır öğelerini güncellemeniz veya oluşturmanız gerekebilir. Daha fazla bilgi edinin.
- Reklam görüntüleme arka planının, reklam alanını doldurmayan daha küçük reklam boyutları yayınlandığında, AdMob politikalarıyla uyumlu olması için opak olduğundan emin olun.
- Google Mobile Ads Flutter eklentisinin en son sürümünü kullandığınızdan emin olun.
- Uyarlanabilir banner boyutları, mevcut tam genişlik kullanıldığında en iyi performansı gösterecek şekilde tasarlanmıştır. Çoğu durumda, bu değer, kullanımdaki cihazın ekranının tam genişliğine eşittir. Geçerli güvenli alanları göz önünde bulundurun.
- Google Mobile Ads SDK'sı, uyarlanabilir AdSize API'lerini kullanırken banner'ı belirtilen genişlik için optimize edilmiş reklam yüksekliğiyle boyutlandırır.
- Uyarlanabilir reklam boyutu elde etmenin iki yöntemi vardır:
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)belirli bir yön isteğinde bulunmak içinAdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)ve yürütme sırasında geçerli yön içinAdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width). - Belirli bir cihazda belirli bir genişlik için döndürülen boyut her zaman aynı olur. Bu nedenle, düzeninizi belirli bir cihazda test ettikten sonra reklam boyutunun değişmeyeceğinden emin olabilirsiniz.
- Sabit banner yüksekliği, hiçbir zaman cihaz yüksekliğinin %15'inden veya yoğunluktan bağımsız pikselden az olan %15'ten büyük ve hiçbir zaman 50 yoğunluktan bağımsız pikselden küçük olmamalıdır.
Hızlı Başlangıç
Basit bir sabit uyarlanabilir banner uygulamak için aşağıdaki adımları uygulayın.
- Uyarlanabilir banner reklam boyutu alın. Aldığınız boyut uyarlanabilir banner'ınızı
istemek için kullanılacaktır. Uyarlanabilir reklam boyutunu almak için aşağıdakileri yaptığınızdan emin olun:
- Kullanılan cihaz genişliğini yoğunluktan bağımsız pikseller halinde alın veya ekranın tam genişliğini kullanmak istemiyorsanız kendi genişliğinizi ayarlayın.
Ekran genişliğini öğrenmek için
MediaQuery.of(context)kullanabilirsiniz. - Geçerli yön için uyarlanabilir
AdSizenesnesi almak için reklam boyutu sınıfındaAdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)gibi uygun statik yöntemleri kullanın.
- Kullanılan cihaz genişliğini yoğunluktan bağımsız pikseller halinde alın veya ekranın tam genişliğini kullanmak istemiyorsanız kendi genişliğinizi ayarlayın.
Ekran genişliğini öğrenmek için
- Reklam birimi kimliğiniz, uyarlanabilir reklam boyutunuz ve reklam isteği nesnesiyle bir
AdManagerBannerAdnesnesi oluşturun. - Reklamı normal bir banner reklam gibi yükleyin ve
AdWidgetüzerinden normal bir reklam görünümü gibi görüntüleyin.
Kod örneği
Aşağıda, ekranın genişliğine sığacak şekilde sabit bir uyarlanabilir banner yükleyen örnek bir widget verilmiştir:
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates anchored adaptive banner ads.
class AnchoredAdaptiveExample extends StatefulWidget {
@override
_AnchoredAdaptiveExampleState createState() =>
_AnchoredAdaptiveExampleState();
}
class _AnchoredAdaptiveExampleState extends State<AnchoredAdaptiveExample> {
AdManagerBannerAd? _anchoredAdaptiveAd;
bool _isLoaded = false;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_loadAd();
}
Future<void> _loadAd() async {
// Get an AnchoredAdaptiveBannerAdSize before loading the ad.
final AnchoredAdaptiveBannerAdSize? size =
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.of(context).size.width.truncate());
if (size == null) {
print('Unable to get height of anchored banner.');
return;
}
_anchoredAdaptiveAd = AdManagerBannerAd(
// TODO: replace with your own ad unit.
adUnitId: '<your-ad-unit>',
sizes: [size],
request: AdManagerAdRequest(),
listener: AdManagerBannerAdListener(
onAdLoaded: (Ad ad) {
print('$ad loaded: ${ad.responseInfo}');
setState(() {
// When the ad is loaded, get the ad size and use it to set
// the height of the ad container.
_anchoredAdaptiveAd = ad as AdManagerBannerAd;
_isLoaded = true;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Anchored adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
return _anchoredAdaptiveAd!.load();
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Anchored adaptive banner example'),
),
body: Center(
child: Stack(
alignment: AlignmentDirectional.bottomCenter,
children: <Widget>[
ListView.separated(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
itemBuilder: (context, index) {
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
separatorBuilder: (context, index) {
return Container(height: 40);
},
itemCount: 20),
if (_anchoredAdaptiveAd != null && _isLoaded)
Container(
color: Colors.green,
width: _anchoredAdaptiveAd!.size.width.toDouble(),
height: _anchoredAdaptiveAd!.size.height.toDouble(),
child: AdWidget(ad: _anchoredAdaptiveAd!),
)
],
),
),
);
@override
void dispose() {
super.dispose();
_anchoredAdaptiveAd?.dispose();
}
}
Burada AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize işlevi, mevcut arayüz yönü için sabit konumdaki bir banner'ın boyutunu almak amacıyla kullanılır. Sabit bir banner'ı belirli bir yönde önceden yüklemek için AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width) öğesini kullanın ve istenen yönü geçirin.

