Banery adaptacyjne to nowa generacja reklam elastycznych, które maksymalizują skuteczność reklam, optymalizując rozmiar reklamy na każdym urządzeniu. To ulepszenie banerów inteligentnych, które obsługiwały tylko stałe wysokości. Banery adaptacyjne pozwalają określić szerokość reklamy i wykorzystać ją do określenia optymalnego rozmiaru reklamy.
Aby wybrać najlepszy rozmiar reklamy, banery adaptacyjne używają stałych proporcji zamiast stałych wysokości. Dzięki temu banery reklamowe zajmują bardziej spójną część ekranu na różnych urządzeniach i zwiększają skuteczność.
Podczas pracy z banerami adaptacyjnymi pamiętaj, że zawsze zwracają one stały rozmiar dla danego urządzenia i danej szerokości. Po przetestowaniu układu na danym urządzeniu możesz mieć pewność, że rozmiar reklamy się nie zmieni. Rozmiar kreacji banerowej może się jednak zmieniać na różnych urządzeniach. Dlatego zalecamy, aby układ uwzględniał różnice w wysokości reklamy. W rzadkich przypadkach pełny rozmiar adaptacyjny może nie zostać wypełniony i kreacja o standardowym rozmiarze zostanie wyśrodkowana w tym boksie.
Wymagania wstępne
- Postępuj zgodnie z instrukcjami podanymi w przewodniku dla początkujących, aby dowiedzieć się, jak zaimportować wtyczkę Flutter reklam mobilnych.
Kiedy używać banerów adaptacyjnych
Banery adaptacyjne zostały zaprojektowane z myślą o zastępowaniu standardowych banerów 320 x 50 oraz banerów inteligentnych, które zastępują.
Najczęściej są używane jako zakotwiczone banery, które są zwykle zablokowane u góry lub u dołu ekranu.
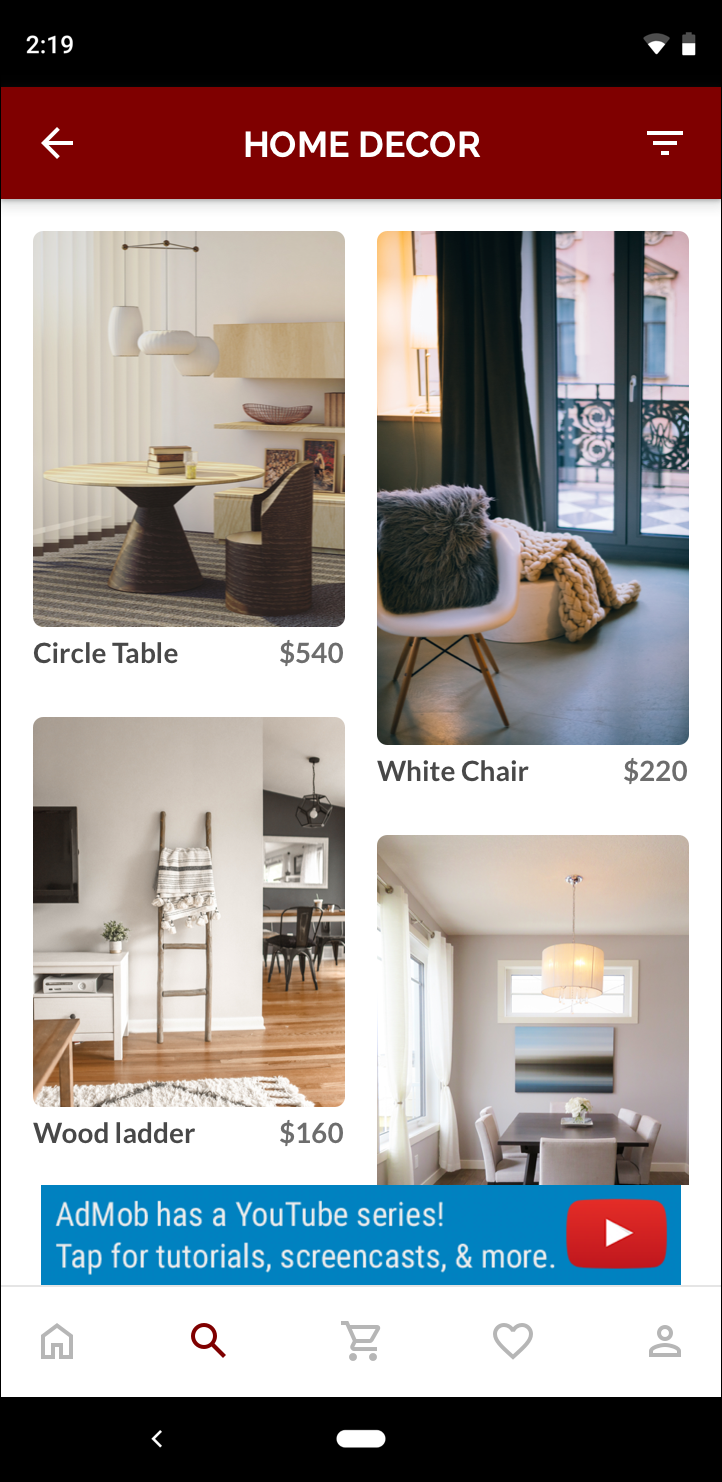
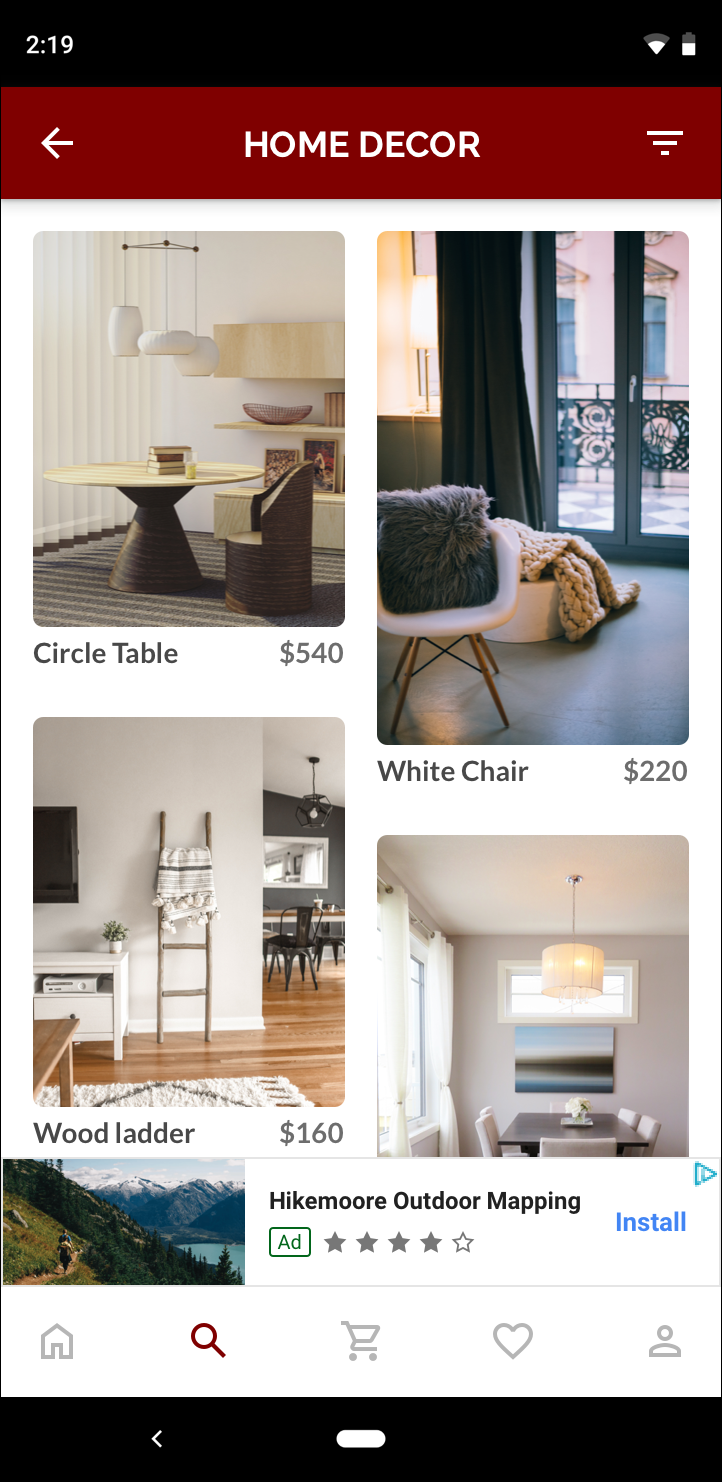
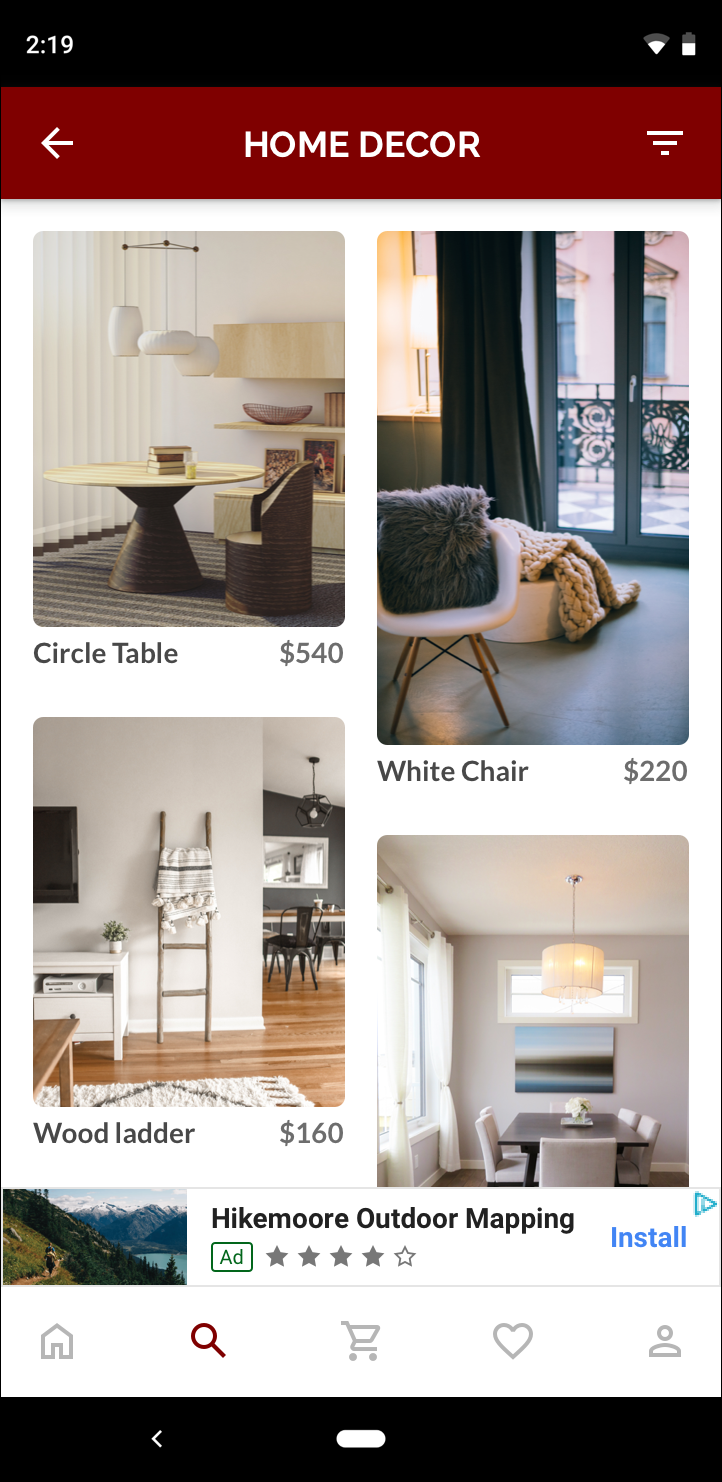
W przypadku banerów zakotwiczonych ich współczynnik proporcji jest podobny do standardowych reklam w rozmiarze 320 x 50, co widać w 3 przykładach poniżej:
 Baner 320 x 50 |
 Baner adaptacyjny |
 Baner inteligentny |
Baner adaptacyjny lepiej wykorzystuje dostępny rozmiar ekranu. Poza tym baner adaptacyjny jest lepszym wyborem w porównaniu z banerem inteligentnym, ponieważ:
Wykorzystuje ona dowolną podaną przez Ciebie szerokość, nie wymuszając jej tylko na pełnym ekranie. Dzięki temu uwzględnia bezpieczny obszar w iOS i wycięcia w Androidzie.
Wybiera optymalną wysokość dla określonego urządzenia, a nie stałą wysokość dla urządzeń o różnych rozmiarach, co łagodzi efekt fragmentacji urządzenia.
Uwagi dotyczące implementacji
Wdrażając banery adaptacyjne w swojej aplikacji, pamiętaj o tych kwestiach:
- Musisz znać szerokość widoku, w którym będzie umieszczona reklama, z uwzględnieniem szerokości urządzenia oraz wszelkich odpowiednich obszarów i wycięć.
- Być może trzeba będzie zaktualizować lub utworzyć nowe elementy zamówienia, by działały z rozmiarami adaptacyjnymi. Więcej informacji
- Zadbaj o to, aby tło widoku reklamy było nieprzezroczyste, aby było zgodne z zasadami AdMob, jeśli wyświetlają się mniejsze reklamy, które nie wypełniają boksu reklamowego.
- Sprawdź, czy używasz najnowszej wersji wtyczki Google Mobile Ads Flutter.
- Rozmiary banerów adaptacyjnych zaprojektowano tak, aby sprawdzały się najlepiej, gdy mają pełną dostępną szerokość. W większości przypadków będzie to pełna szerokość ekranu używanego urządzenia. Pamiętaj, aby wziąć pod uwagę odpowiednie bezpieczne obszary.
- Jeśli używasz adaptacyjnych interfejsów API AdSize, pakiet SDK do reklam mobilnych Google dostosuje rozmiar banera do danej szerokości reklamy.
- Istnieją 2 metody uzyskiwania rozmiaru reklamy adaptacyjnej:
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)wysyłanie żądań dotyczących określonej orientacji iAdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)dla bieżącej orientacji w momencie wykonywania. - Rozmiar zwracany dla danej szerokości na danym urządzeniu będzie zawsze taki sam, dlatego po przetestowaniu układu na danym urządzeniu rozmiar reklamy się nie zmieni.
- Wysokość zakotwiczonego banera nigdy nie jest większa niż mniej niż mniej niż 15% wysokości urządzenia lub 90 niezależnych pikseli oraz nigdy nie może być mniejsza niż 50 pikseli niezależnych od gęstości.
Krótkie wprowadzenie
Aby wdrożyć prosty zakotwiczony baner adaptacyjny, wykonaj podane niżej czynności.
- Wybierz rozmiar adaptacyjnego banera reklamowego Zostanie on wykorzystany do wysłania żądania
banera adaptacyjnego. Aby móc korzystać z rozmiaru reklamy adaptacyjnej, musisz:
- Określ szerokość używanego urządzenia w pikselach niezależnych od gęstości lub ustaw własną szerokość, jeśli nie chcesz korzystać z pełnej szerokości ekranu.
Aby określić szerokość ekranu, możesz użyć polecenia
MediaQuery.of(context). - Użyj odpowiednich metod statycznych klasy rozmiaru reklamy, np.
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width), aby uzyskać adaptacyjny obiektAdSizedla bieżącej orientacji.
- Określ szerokość używanego urządzenia w pikselach niezależnych od gęstości lub ustaw własną szerokość, jeśli nie chcesz korzystać z pełnej szerokości ekranu.
Aby określić szerokość ekranu, możesz użyć polecenia
- Utwórz obiekt
AdManagerBannerAdz identyfikatorem jednostki reklamowej, adaptacyjnym rozmiarem reklamy i obiektem żądania reklamy. - Wczytaj reklamę jak zwykły baner reklamowy i wyświetl ją z poziomu
AdWidget, tak jak przy zwykłym wyświetleniu reklamy.
Przykładowy kod
Oto przykładowy widżet, który wczytuje zakotwiczony baner adaptacyjny tak, aby pasował do szerokości ekranu:
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates anchored adaptive banner ads.
class AnchoredAdaptiveExample extends StatefulWidget {
@override
_AnchoredAdaptiveExampleState createState() =>
_AnchoredAdaptiveExampleState();
}
class _AnchoredAdaptiveExampleState extends State<AnchoredAdaptiveExample> {
AdManagerBannerAd? _anchoredAdaptiveAd;
bool _isLoaded = false;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_loadAd();
}
Future<void> _loadAd() async {
// Get an AnchoredAdaptiveBannerAdSize before loading the ad.
final AnchoredAdaptiveBannerAdSize? size =
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.of(context).size.width.truncate());
if (size == null) {
print('Unable to get height of anchored banner.');
return;
}
_anchoredAdaptiveAd = AdManagerBannerAd(
// TODO: replace with your own ad unit.
adUnitId: '<your-ad-unit>',
sizes: [size],
request: AdManagerAdRequest(),
listener: AdManagerBannerAdListener(
onAdLoaded: (Ad ad) {
print('$ad loaded: ${ad.responseInfo}');
setState(() {
// When the ad is loaded, get the ad size and use it to set
// the height of the ad container.
_anchoredAdaptiveAd = ad as AdManagerBannerAd;
_isLoaded = true;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Anchored adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
return _anchoredAdaptiveAd!.load();
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Anchored adaptive banner example'),
),
body: Center(
child: Stack(
alignment: AlignmentDirectional.bottomCenter,
children: <Widget>[
ListView.separated(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
itemBuilder: (context, index) {
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
separatorBuilder: (context, index) {
return Container(height: 40);
},
itemCount: 20),
if (_anchoredAdaptiveAd != null && _isLoaded)
Container(
color: Colors.green,
width: _anchoredAdaptiveAd!.size.width.toDouble(),
height: _anchoredAdaptiveAd!.size.height.toDouble(),
child: AdWidget(ad: _anchoredAdaptiveAd!),
)
],
),
),
);
@override
void dispose() {
super.dispose();
_anchoredAdaptiveAd?.dispose();
}
}
W tym przypadku funkcja AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize pozwala określić rozmiar banera w pozycji zakotwiczonej w bieżącej orientacji interfejsu. Aby wstępnie wczytywać zakotwiczony baner w danej orientacji, użyj AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width) i przekaż wybraną orientację.

