Thông thường, hầu hết các nhà phân phối trò chơi sẽ lưu trữ trò chơi của họ ở dạng có thể dễ dàng phát ở chế độ toàn màn hình hoặc được triển khai iFrame vào một trang web khác hoặc WebView trong một ứng dụng.
Trang lưu trữ trò chơi (tức là canvas trò chơi có thể chơi) chứa mã AdSense ("thẻ"), tải logic JavaScript cho trò chơi và thường chứa một phần tử canvas nơi trò chơi được kết xuất.
Mục tiêu của chúng tôi khi sử dụng API Vị trí đặt quảng cáo là giảm thiểu mã mà bạn phải thêm vào trò chơi của mình. Vì vậy, bạn có thể kiểm soát quảng cáo mà không cần liên tục thay đổi trò chơi và phát hành các phiên bản mới của trò chơi.

Có nhiều cách để tạo trò chơi H5, chẳng hạn như sử dụng trực tiếp javascript hoặc các thư viện bên thứ ba cho đồ hoạ 2D và 3D kết xuất thành một tiện ích canvas, công cụ phát triển trò chơi và trong một số trường hợp, các quy trình biên dịch chéo khá phức tạp từ các ngôn ngữ khác.
Ad Placement API được thiết kế để chạy trong cùng một tài liệu với canvas trò chơi và thẻ adsbygoogle. Ví dụ: nếu bạn thêm một trò chơi dưới dạng iFrame vào một trang lớn hơn, thì thẻ và tất cả các lệnh gọi đến API phải được thực hiện từ bên trong iFrame đó.
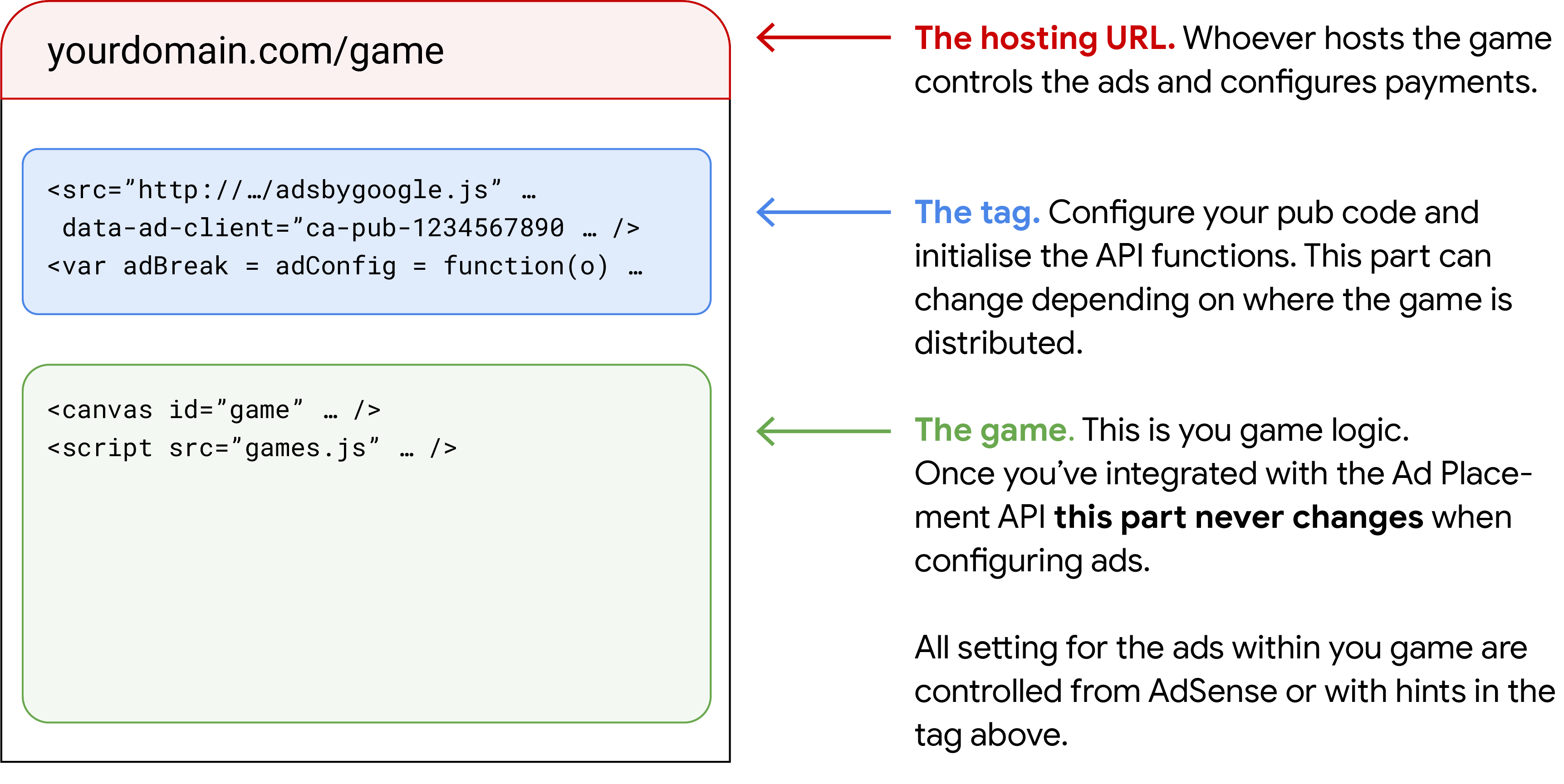
Ví dụ về cấu trúc trò chơi H5
Ví dụ chi tiết hơn sau đây cho thấy các phần chính của một trang trò chơi điển hình.
Có nhiều cách để tạo trò chơi H5, chẳng hạn như sử dụng trực tiếp javascript hoặc các thư viện bên thứ ba cho đồ hoạ 2D và 3D kết xuất thành một tiện ích canvas, công cụ phát triển trò chơi và trong một số trường hợp, các quy trình biên dịch chéo khá phức tạp từ các ngôn ngữ khác. Thông tin chi tiết chính xác về trò chơi của bạn có thể khác với ví dụ này.
<head>
## The Ad Placement tag ##
# Configure your monetisation settings here and place the standard
# boilerplate code for initialising the API functions. This code may change
# depending on where the game is being distributed (eg. a website, a super
# app, different publishers).
<script async
data-ad-frequency-hint="30s"
src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-123456789" # your publisher ID
crossorigin="anonymous">
</script>
<script>
window.adsbygoogle = window.adsbygoogle || [];
var adBreak = adConfig = function(o) {adsbygoogle.push(o);}
</script>
[...]
</head>
<body>
[...]
## Your game code ##
# This is your game logic that renders the playable canvas. Once you've
# integrated your game with the Ad Placement API, this code won't change due
# to ad configuration updates.
<canvas id="game_canvas" width="100%" height="100%"></canvas>
<script src="game.js"></script>
[...]
</body>
Ad Placement API được thiết kế để chạy trong cùng một tài liệu với canvas trò chơi và thẻ adsbygoogle. Ví dụ: nếu bạn thêm một trò chơi dưới dạng iFrame vào một trang lớn hơn, thì thẻ và tất cả các lệnh gọi đến API phải được thực hiện từ bên trong iFrame đó.
<head>
<!-- The adsbygoogle tag is not here -->
</head>
<body>
<iframe src="https://www.my-game.com" title="My game" allow="autoplay">
<!-- The game is loaded here and contains the adsbygoogle tag -->
</iframe>
</body>
Cách phân phối trò chơi H5
Trò chơi H5 có thể được phân phối theo nhiều cách và trên nhiều nền tảng. Thường có nhiều pháp nhân tham gia vào quá trình sáng tạo và phân phối trò chơi, bao gồm:
- Nhà phát triển – những người tạo ra trò chơi
- Công cụ – những công ty cung cấp các công cụ để xây dựng công cụ
- Nhà cung cấp dịch vụ lưu trữ – bên lưu trữ trò chơi
- Nhà phân phối – hợp tác với nhà phát triển để xây dựng danh mục trò chơi đa dạng
- Nhà xuất bản – những người sở hữu nguồn lưu lượng truy cập và muốn đưa trò chơi lên trang web hoặc ứng dụng của họ
Trong nhiều trường hợp, các thực thể có thể đảm nhận nhiều vai trò này – bạn có thể phát triển, lưu trữ và xuất bản trò chơi của riêng mình.
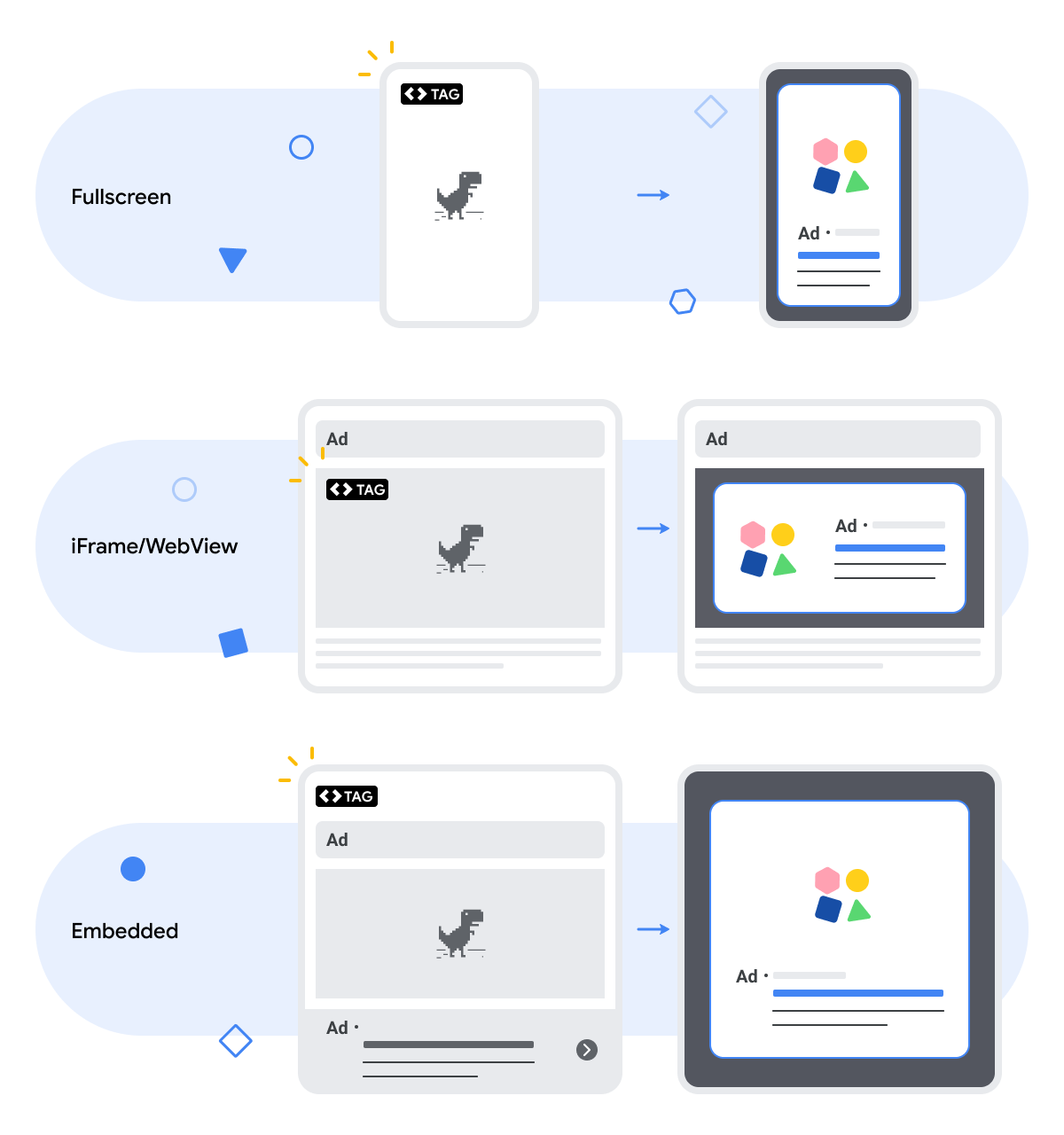
Bạn có thể chơi trò chơi theo nhiều cách, bao gồm:
- Toàn màn hình – nơi quảng cáo chiếm toàn bộ màn hình để mang lại trải nghiệm sống động
- iFrame/WebView – nơi trò chơi phân phát vào một phần của tài liệu lớn hơn
- Được nhúng – nơi trò chơi được đặt trực tiếp trên các trang có nội dung khác

Trải nghiệm toàn màn hình và iFrame áp dụng cho cả web và ứng dụng ("iFrame" trong trường hợp này cũng có thể đề cập đến WebView được nhúng trong một ứng dụng) – chúng tôi dự kiến phần lớn trò chơi sẽ được phân phối theo những cách này. Trò chơi được nhúng chỉ có trên web.
Lưu ý
- Quảng cáo sẽ xuất hiện trong tài liệu HTML chứa thẻ.
- Quảng cáo phải luôn che phủ hoàn toàn tài liệu bao quanh.
- Thẻ và trò chơi phải luôn nằm trong cùng một tài liệu.