本指南介绍了如何使用 Google Mobile Ads SDK 通过中介加载和展示来自 DT Exchange 的广告,其中涵盖了瀑布流集成。如何将 DT Exchange 添加到广告单元的中介配置,以及如何将 DT SDK 和适配器集成到 Flutter 应用中。
支持的集成和广告格式
DT Exchange 的 Flutter 中介适配器具有以下功能:
| 集成 | |
|---|---|
| 出价 | 1 |
| 瀑布 | |
| 表现形式 | |
| 横幅 | |
| 插页式广告 | |
| 激励广告 | 2 |
1 出价集成功能目前处于封闭式 Beta 版阶段,请与您的客户经理联系以申请访问权限。
2 iOS 出价的激励广告格式处于 Alpha 阶段。
要求
- “Google Mobile Ads SDK”的最新视频
- Flutter 3.7.0 或更高版本
- 如需在 Android 上部署,则要求:
- Android API 级别 23 或更高级别
- 如需在 iOS 上部署,则要求:
- iOS 部署目标版本为 12.0 或更高版本
- 已配置 Google Mobile Ads SDK 的正常运行的 Flutter 项目。如需了解详情,请参阅使用入门。
- 完成中介入门指南阅读。
第 1 步:在 DT Exchange 界面中设置配置
添加新的应用和广告展示位置
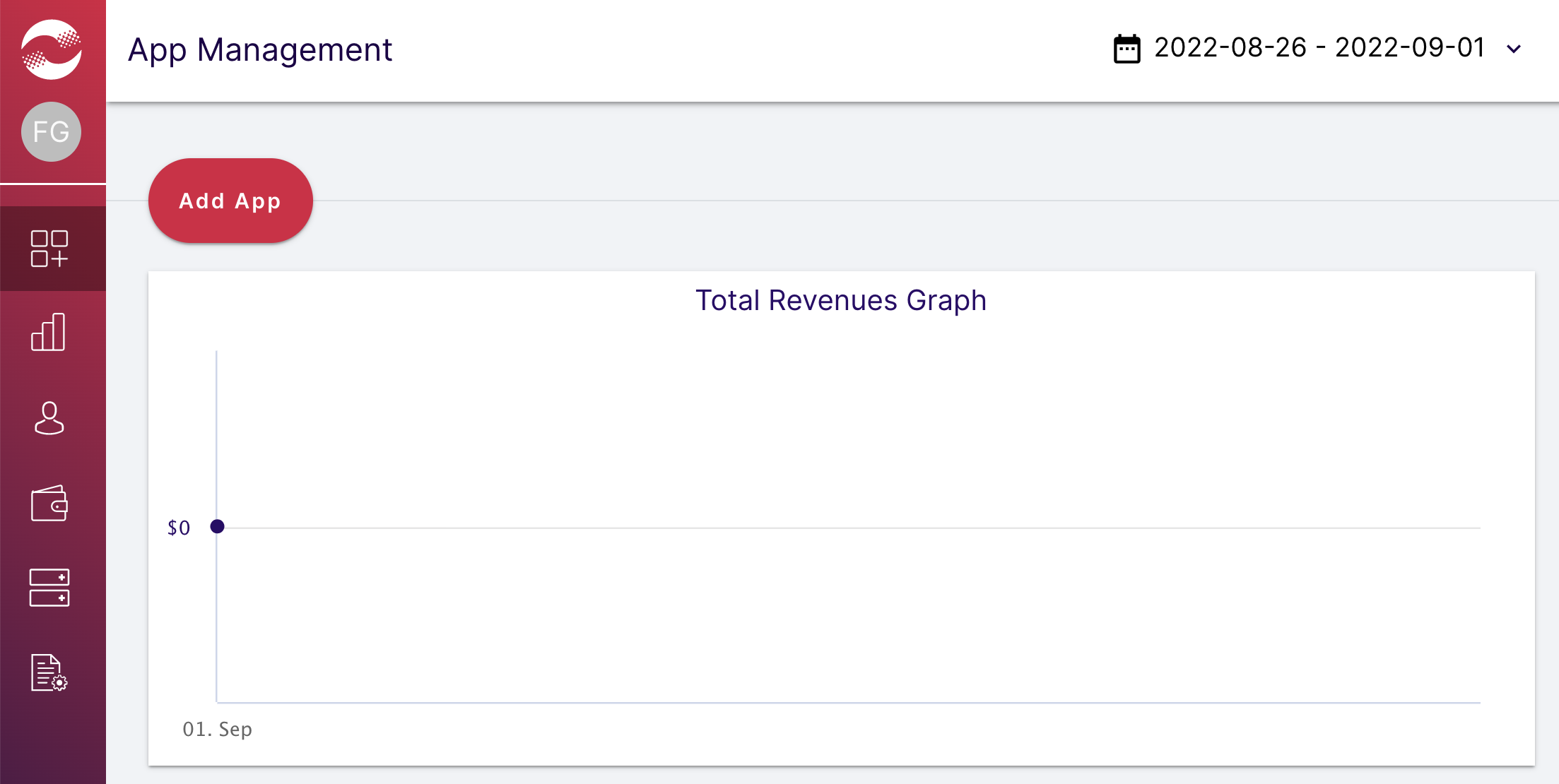
点击添加应用。

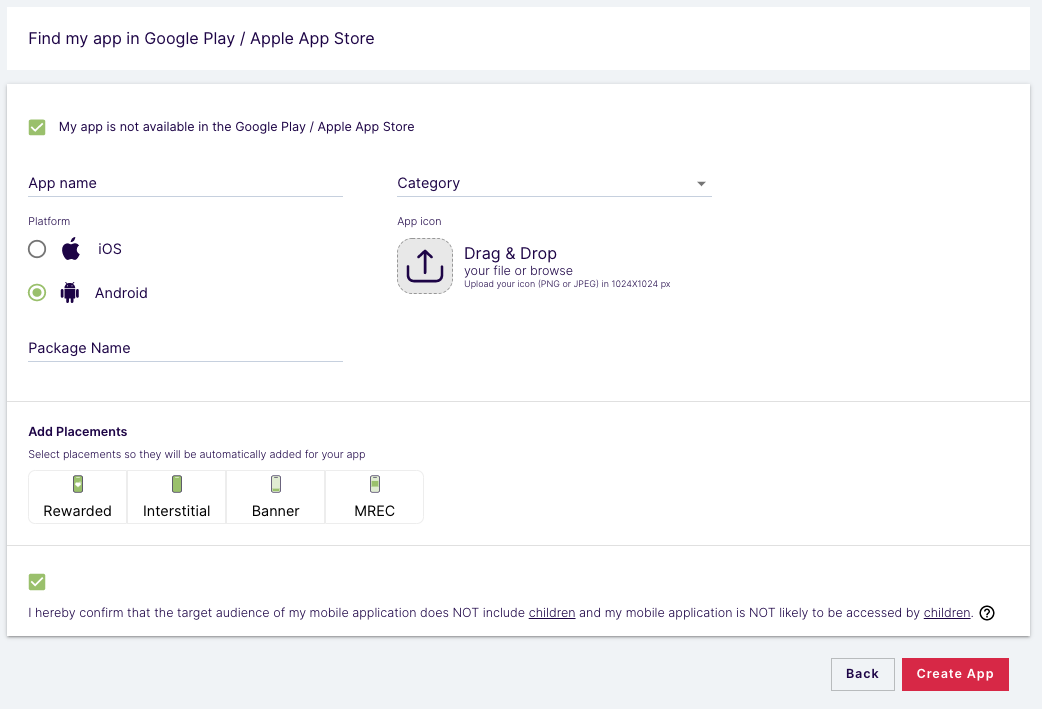
选择平台和展示位置,填写表单的其余部分,然后点击创建应用。
Android

iOS

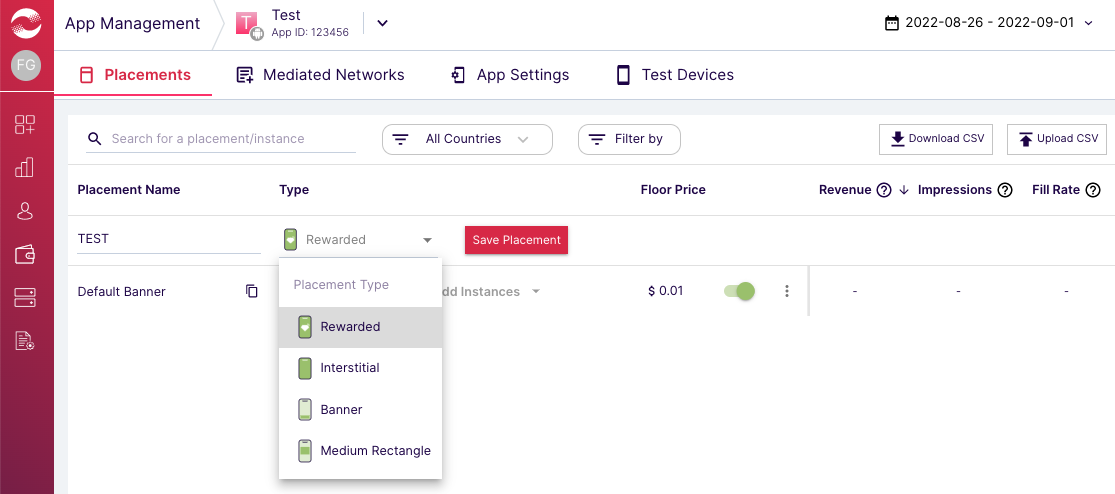
输入展示位置的名称并选择类型。然后,点击保存展示位置。

应用 ID 和展示位置 ID
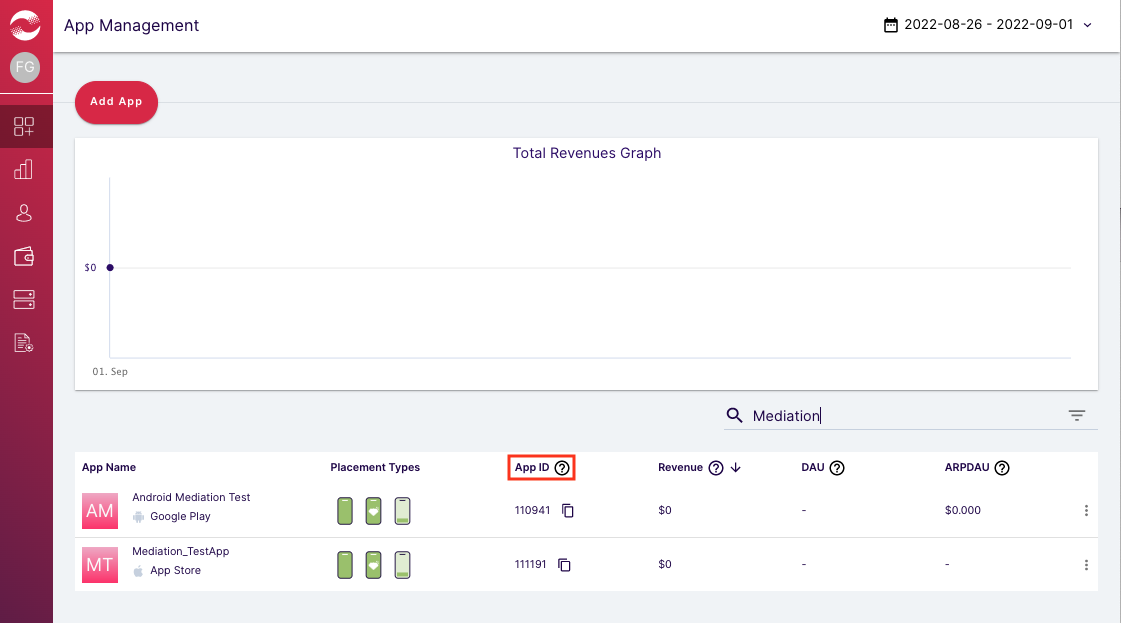
将鼠标悬停在左侧导航栏上以将其打开,然后点击应用管理。

在应用管理页面上,记下应用旁边的应用 ID。

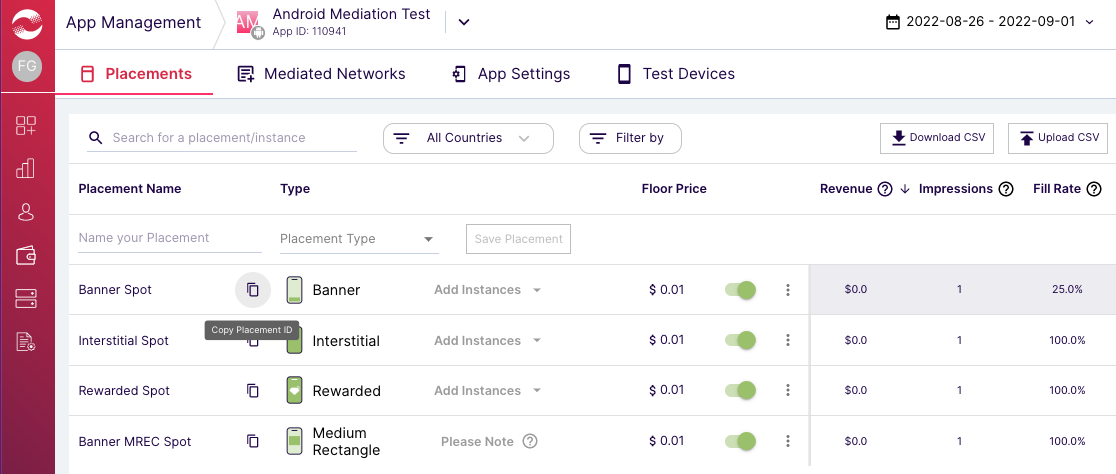
选择您的应用,然后前往展示位置标签页。 记下展示位置 ID。

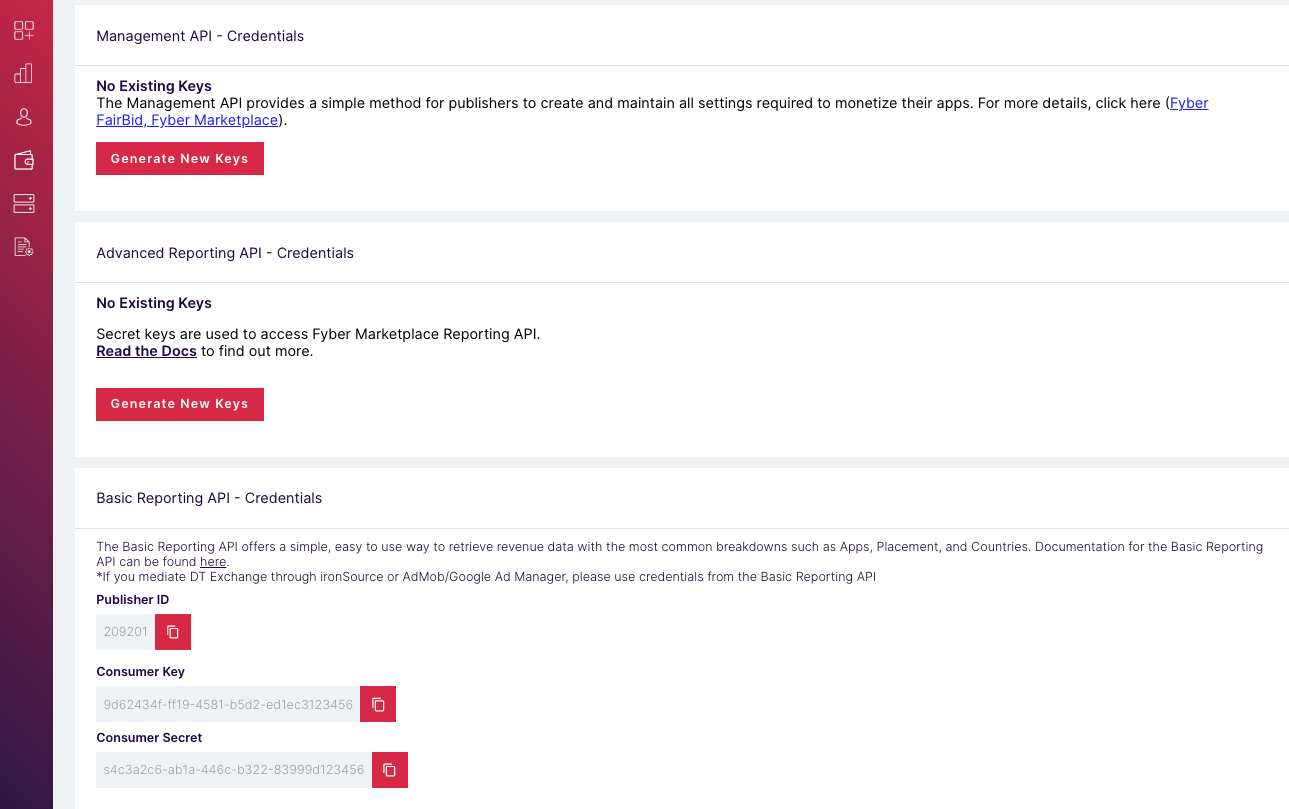
发布商 ID、使用方密钥和使用方密钥令牌
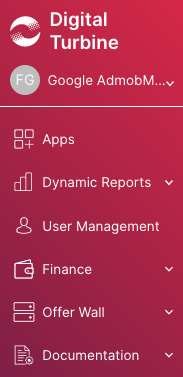
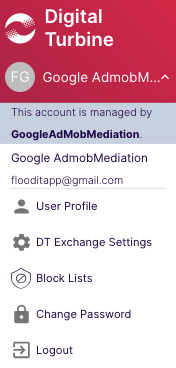
在左侧菜单中点击您的用户名,然后选择用户个人资料。

记下发布商 ID、使用方密钥和使用方密钥令牌,因为您在下一步中需要用到这些信息。

更新 app-ads.txt
应用授权卖方 (app-ads.txt) 是一项 IAB Tech Lab 计划,有助于确保只通过您认定的授权渠道销售您的应用广告资源。为避免损失大量广告收入,您需要实施 app-ads.txt 文件。
如果您尚未完成此项设置,请为您的应用设置 app-ads.txt 文件。
如需为 DT Exchange 实现 app-ads.txt,请将 DT 添加到您的 app-ads.txt 文件。
第 2 步:在 AdMob 界面中设置 DT Exchange 需求
为广告单元配置中介设置
将 DT Exchange 添加到 GDPR 和美国州级法规广告合作伙伴名单中
请按照欧洲法规设置和美国州级法规设置中的步骤,将 DT Exchange (Fyber Monetization) 添加到 AdMob 界面内的欧洲法规和美国州级法规广告合作伙伴名单中。
第 3 步:导入 DT SDK 和适配器
通过 pub.dev 进行集成
在软件包的 pubspec.yaml 文件中添加以下依赖项,并确保使用的是 DT Exchange SDK 和适配器的最新版本:
dependencies:
gma_mediation_dtexchange: ^1.3.1
手动集成
下载适用于 DT Exchange 的最新版 Google 移动广告中介插件,提取下载的文件,并将提取的插件文件夹(及其内容)添加到您的 Flutter 项目中。然后,通过添加以下依赖项,在 pubspec.yaml 文件中引用该插件:
dependencies:
gma_mediation_dtexchange:
path: path/to/local/package
第 4 步:在 DT SDK 上实现隐私设置
欧盟地区意见征求和《一般数据保护条例》(GDPR)
为了遵守 Google 的《欧盟地区用户意见征求政策》,您必须向欧洲经济区 (EEA)、英国和瑞士的用户披露某些信息,并征得他们同意,才能在法律要求的情况下使用 Cookie 或其他本地存储空间,以及收集、分享和使用个人数据以实现广告个性化。此政策反映了欧盟《电子隐私指令》和《一般数据保护条例》(GDPR) 的要求。您要负责验证用户意见是否已传播到中介链中的每个广告来源。Google 无法自动将用户意见传递给此类广告资源网。
适用于 DT Exchange 的 Google 移动广告中介插件不支持将意见征求信息传递给 DT SDK。
美国州级隐私保护法律
美国各州隐私保护法律要求向用户提供选择拒绝“出售”其“个人信息”(该法律中对这些术语做出了定义)的权利,“出售”方须在首页醒目位置提供“Do Not Sell My Personal Information”(不出售我的个人信息)链接,以供这些用户选择。美国州级隐私保护法律合规性指南可让您为 Google 广告投放启用受限的数据处理,但 Google 无法将此设置应用于您的中介链中的每个广告联盟。因此,您必须确定中介链中可能参与个人信息出售的每个广告联盟,并遵循这些广告联盟的指南来确保合规性。
适用于 DT Exchange 的 Google 移动广告中介插件不支持将意见征求信息传递给 DT SDK。
第 5 步:添加必需的代码
Android
DT Exchange 集成不需要其他代码。
iOS
SKAdNetwork 集成
按照 DT Exchange 的文档将 SKAdNetwork 标识符添加到项目的 Info.plist 文件中。
第 6 步:测试您的实现
启用测试广告
确保针对 AdMob 注册测试设备。
验证测试广告
若要验证您是否能收到来自 DT Exchange 的测试广告,请在广告检查器中启用 single ad source testing(单个广告来源测试),并选择 DT Exchange (Bidding) and DT Exchange (Waterfall)(DT Exchange [出价] 和 DT Exchange [瀑布流])作为广告来源。
错误代码
如果适配器未能收到来自 DT Exchange 的广告,发布商可以使用 ResponseInfo 来检查广告响应中归属于以下类的底层错误:
Android
com.google.ads.mediation.fyber.FyberMediationAdapter
iOS
GADMediationAdapterFyber
以下是当广告加载失败时,DT Exchange 适配器会抛出的代码和随附的消息:
Android
| 错误代码 | 原因 |
|---|---|
| 101 | 在 AdMob 界面中配置的 DT Exchange 服务器参数缺失/无效。 |
| 103 | 所请求的广告尺寸与 DT Exchange 支持的横幅尺寸不一致。 |
| 105 | DT SDK 加载了广告,但返回了意外的控制器。 |
| 106 | 广告尚无法展示。 |
| 107 | 上下文不是 activity 实例。 |
| 200-399 | DT SDK 返回了错误。如需了解详情,请参阅代码。 |
iOS
| 错误代码 | 原因 |
|---|---|
| 0-10 | DT SDK 返回了错误。如需了解详情,请参阅文档。 |
| 101 | 在 AdMob 界面中配置的 DT Exchange 服务器参数缺失/无效。 |
| 102 | 所请求的广告尺寸与 DT Exchange 支持的横幅尺寸不一致。 |
| 103 | 未能展示广告,因为广告对象已被使用。 |
| 104 | 由于广告未就绪,未能展示 DT Exchange 广告。 |
| 105 | DT SDK 返回了初始化错误。 |
DT Exchange Flutter 中介适配器变更日志
版本 1.1.5
- 支持 DT Exchange Android 适配器版本 8.3.8.0。
- 支持 DT Exchange iOS 适配器版本 8.3.8.0。
- 使用 Google 移动广告 Flutter 插件 6.0.0 版构建和测试。
版本 1.1.4
- 支持 DT Exchange Android 适配器版本 8.3.7.0。
- 支持 DT Exchange iOS 适配器版本 8.3.7.0。
- 使用 Google 移动广告 Flutter 插件 6.0.0 版构建和测试。
版本 1.1.3
- 支持 DT Exchange Android 适配器版本 8.3.7.0。
- 支持 DT Exchange iOS 适配器版本 8.3.6.0。
- 使用 Google 移动广告 Flutter 插件 6.0.0 版构建和测试。
版本 1.1.2
- 支持 DT Exchange Android 适配器版本 8.3.6.1。
- 支持 DT Exchange iOS 适配器版本 8.3.6.0。
- 使用 Google 移动广告 Flutter 插件 6.0.0 版构建和测试。
版本 1.1.1
- 支持 DT Exchange Android 适配器版本 8.3.6.0。
- 支持 DT Exchange iOS 适配器版本 8.3.5.0。
- 使用 Google 移动广告 Flutter 插件 5.3.1 版构建并测试。
版本 1.1.0
- iOS 插件现在是静态框架。
- 支持 DT Exchange Android 适配器版本 8.3.5.0。
- 支持 DT Exchange iOS 适配器版本 8.3.4.0。
- 使用 Google 移动广告 Flutter 插件 5.3.1 版构建并测试。
版本 1.0.0
- 初始版本。
- 支持 DT Exchange Android 适配器版本 8.2.7.0。
- 支持 DT Exchange iOS 适配器版本 8.2.8.0。
- 使用 Google 移动广告 Flutter 插件 5.1.0 版构建和测试。

