本指南介绍了如何使用 Google 移动广告 SDK 通过中介加载和展示来自 InMobi 的广告,其中涵盖了瀑布流集成和出价集成。本指南还介绍了如何将 InMobi 添加到广告单元的中介配置中,以及如何将 InMobi SDK 和适配器集成到 Flutter 应用中。
支持的集成和广告格式
| 集成 | |
|---|---|
| 出价 | |
| 瀑布流 | |
| 表现形式 | |
| 横幅 | |
| 插页式广告 | |
| 激励广告 | |
| 原生 | |
要求
- 最新版 Google 移动广告 SDK
- Flutter 3.7.0 或更高版本
- [对于出价]:如需在出价中集成所有受支持的广告格式,请使用 InMobi 4.5.0 或更高版本的 Google 移动广告中介插件(建议使用最新版本)
- 如需在 Android 上部署,则要求:
- Android API 级别 23 或更高级别
- 如需在 iOS 上部署,则要求:
- iOS 部署目标版本为 10.0 或更高版本
- 已配置 Google 移动广告 SDK 的 Flutter 项目,该项目应正常运行。如需了解详情,请参阅使用入门。
- 完成中介入门指南阅读。
第 1 步:在 InMobi 界面中设置配置
注册 InMobi 账号。

账号通过验证后,请登录。
添加应用
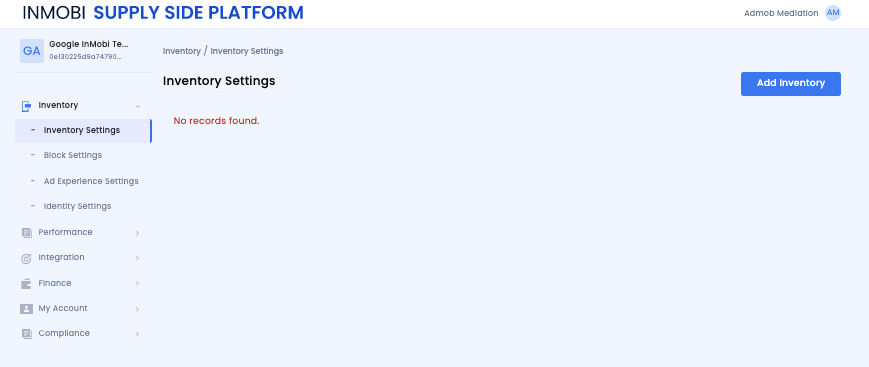
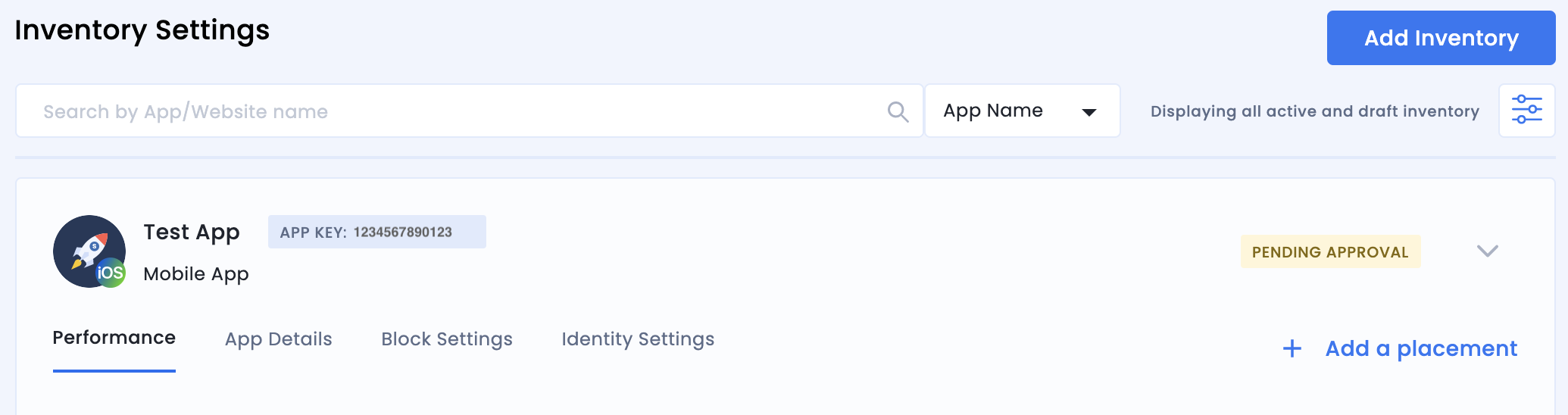
如需将应用添加到 InMobi 信息中心,请依次点击广告资源 > 广告资源设置。

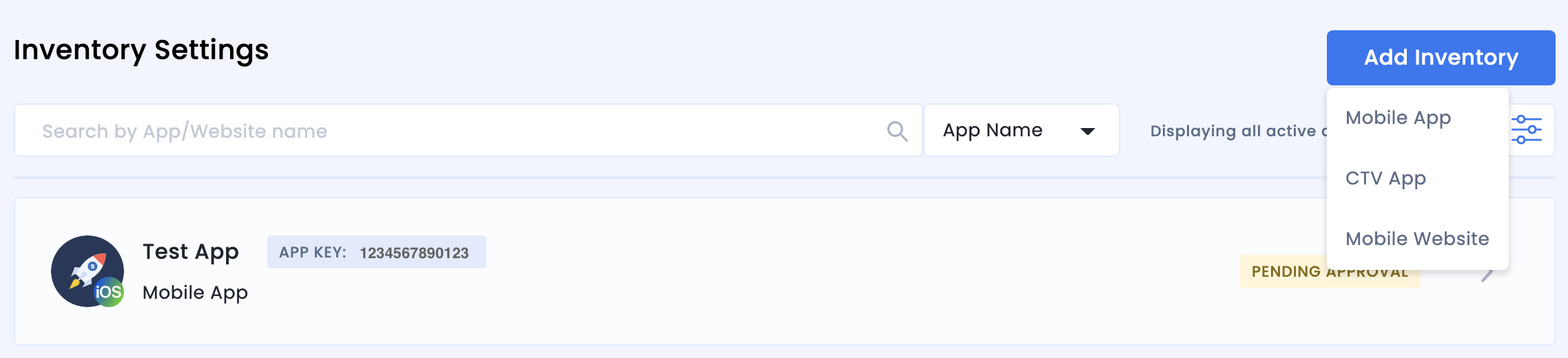
点击添加广告资源,然后从下拉菜单中选择移动应用渠道。

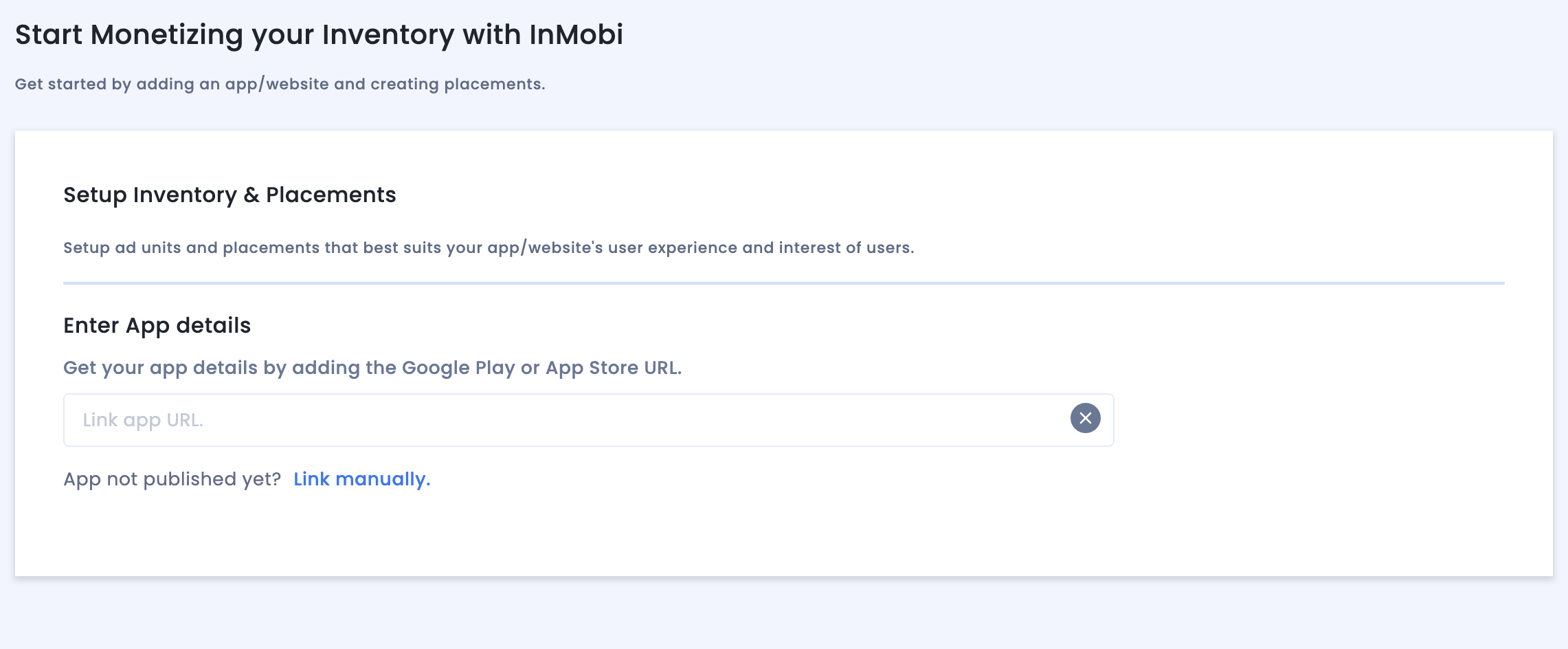
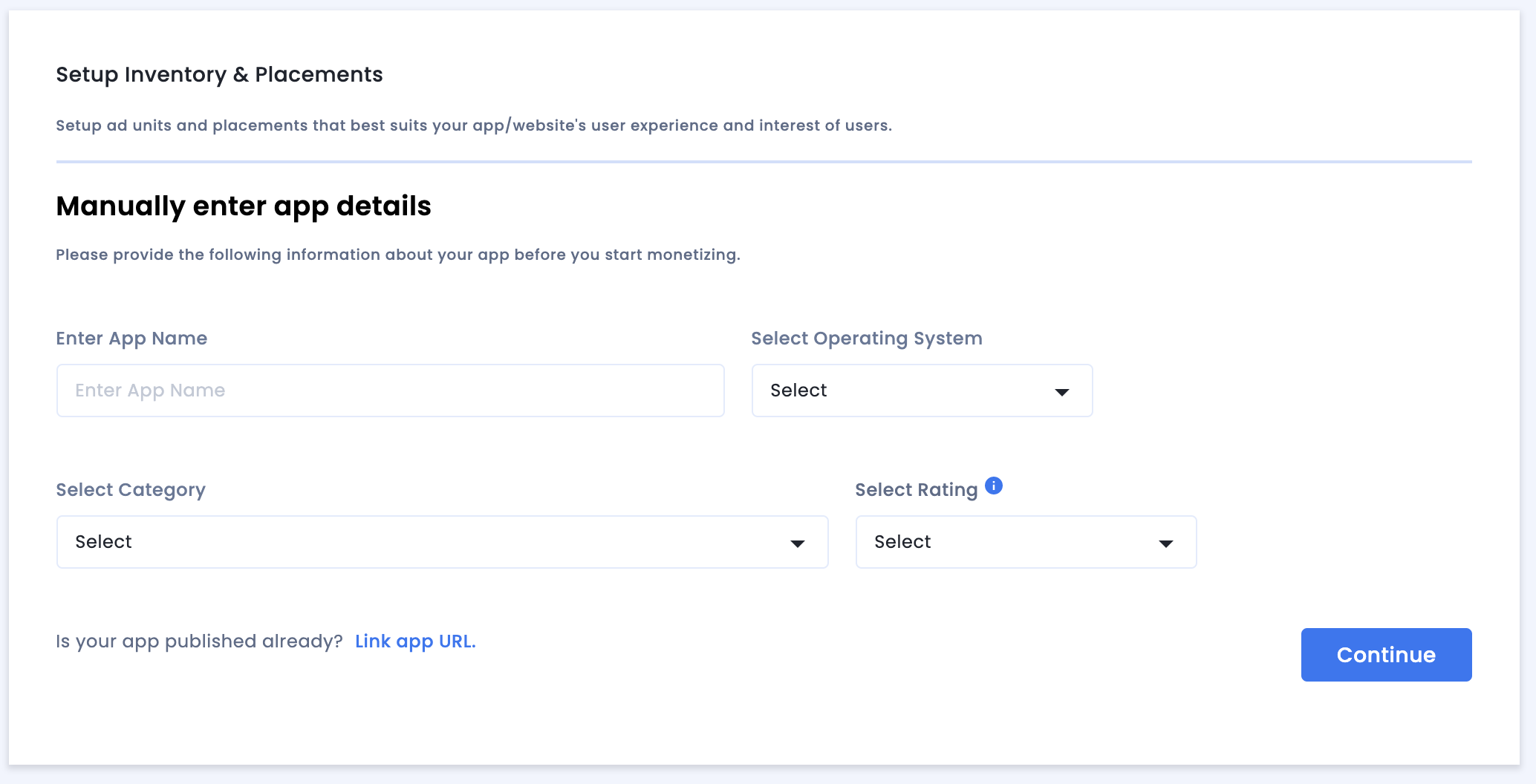
在搜索栏中开始输入已发布的 应用商店 网址,然后从自动填充的结果中选择该应用。点击继续。

如果您的应用尚未发布,请点击手动关联,然后输入所需的详细信息。点击继续。

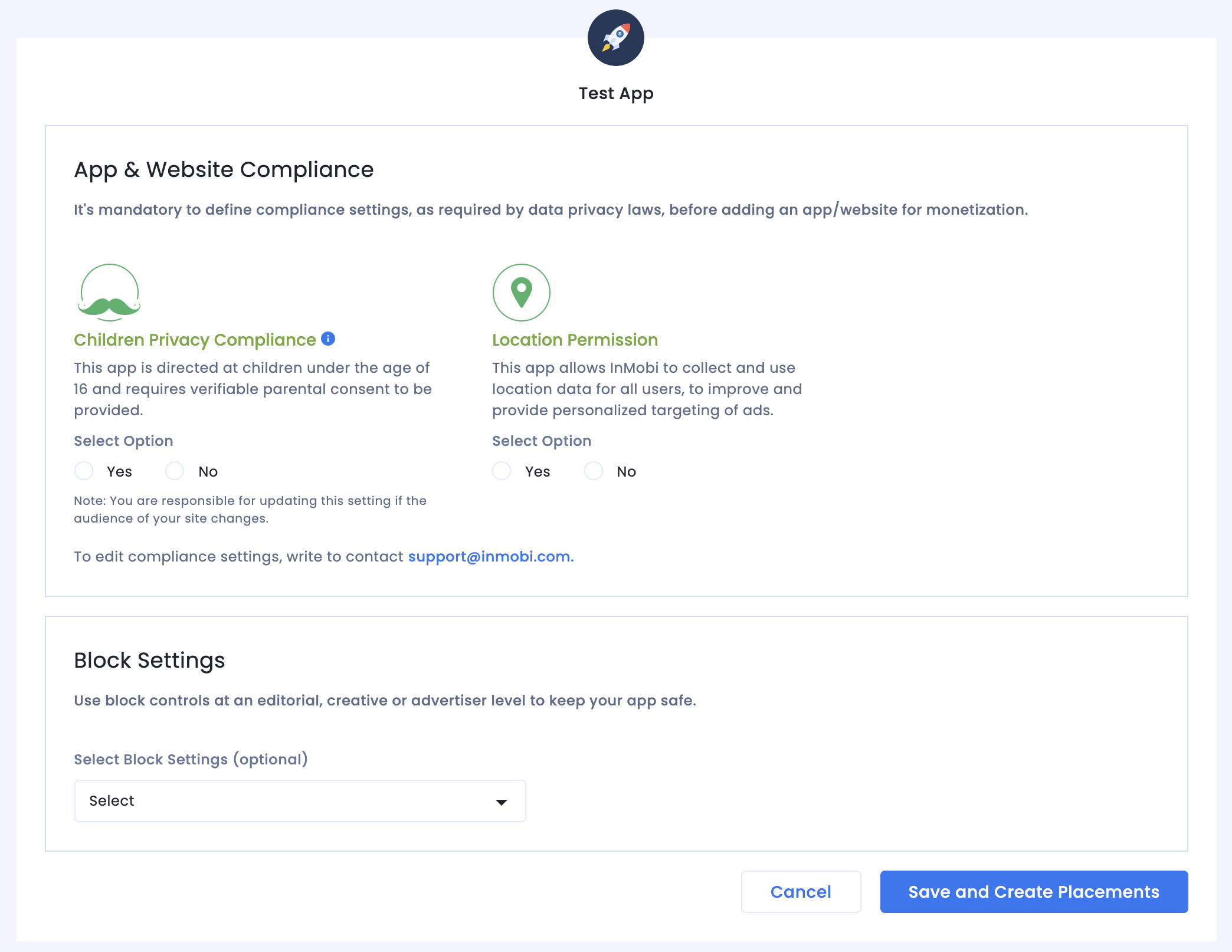
查看应用和网站合规性设置,然后点击保存并创建展示位置。

展示位置
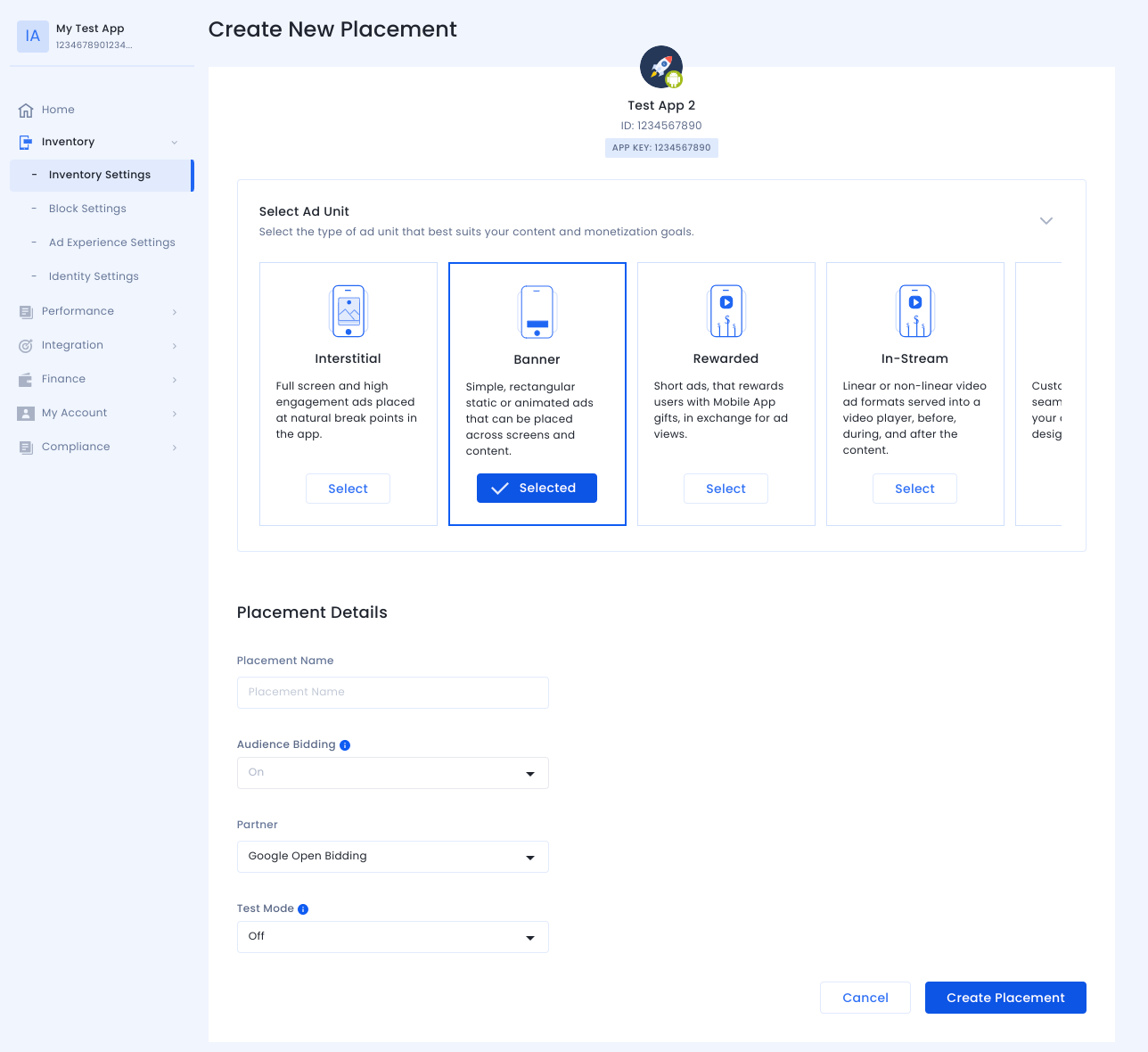
设置完库存后,系统会将您重定向到展示位置创建工作流程。

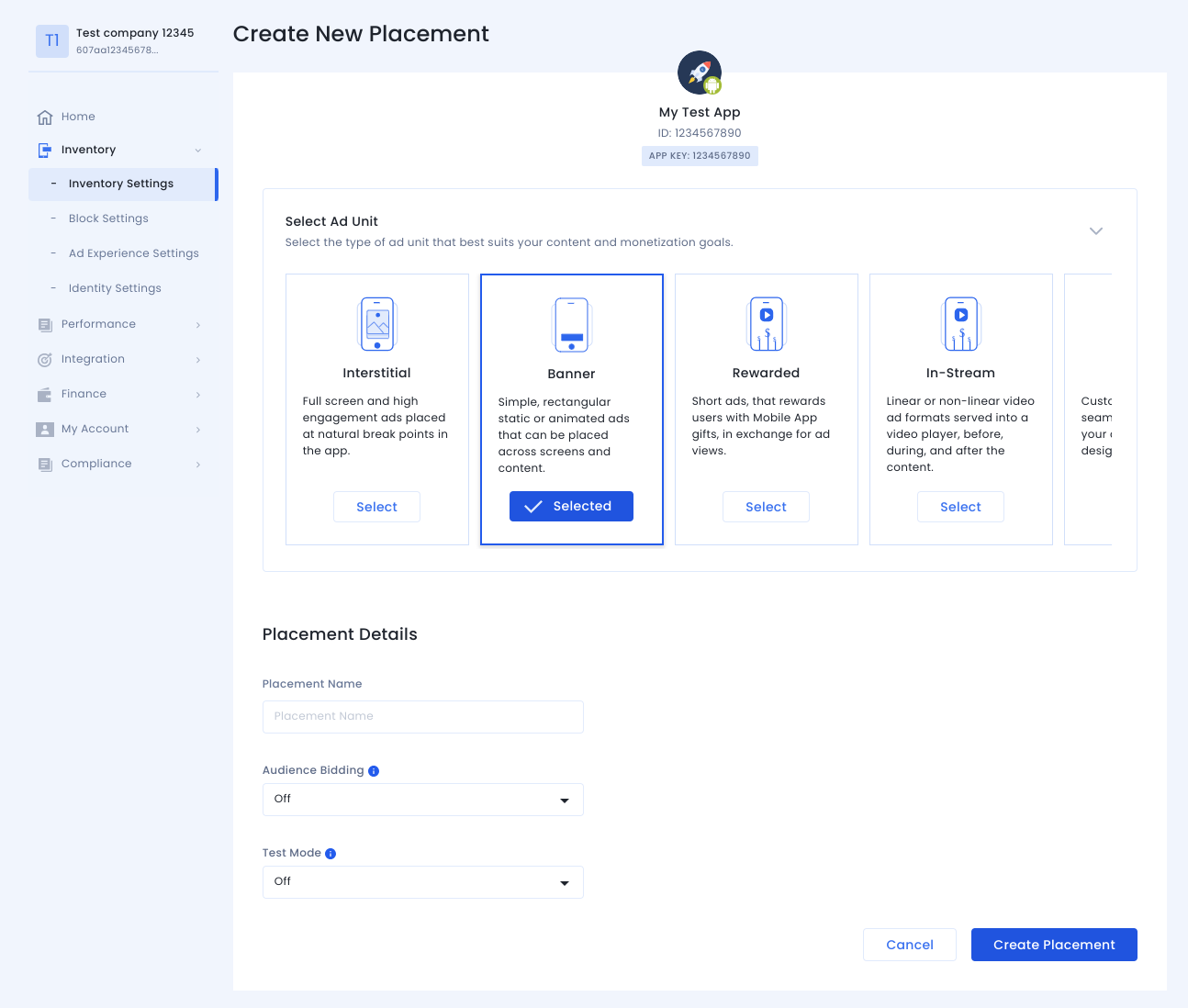
出价
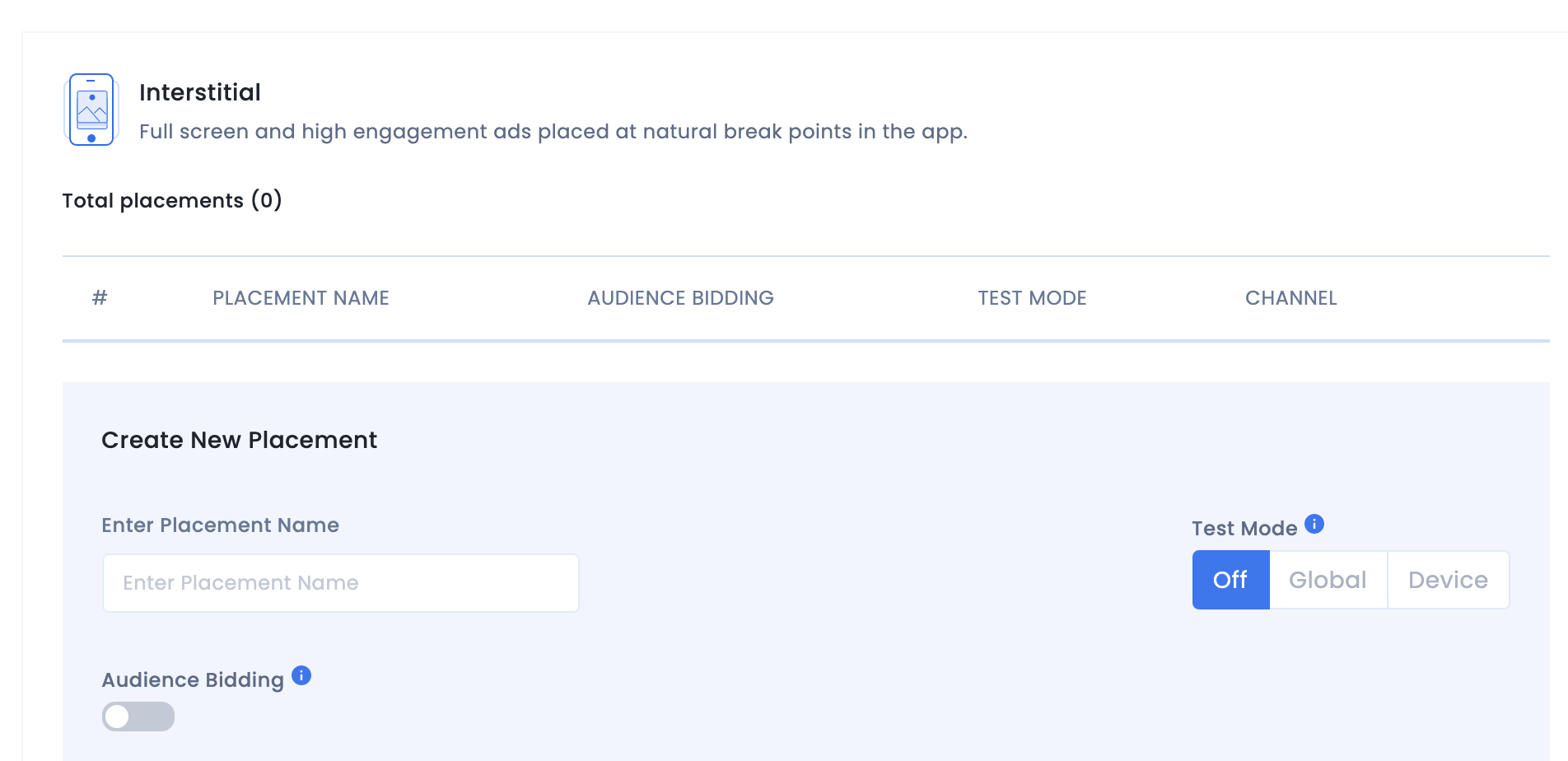
选择广告单元类型。输入展示位置名称,为受众群体出价和合作伙伴分别选择启用和 Google 公开出价,然后填写表单的其余部分。完成后,点击创建展示位置。

瀑布
选择广告单元类型。然后,输入展示位置名称,为受众群体出价选择关闭,并填写表单的其余部分。完成后,点击创建展示位置。

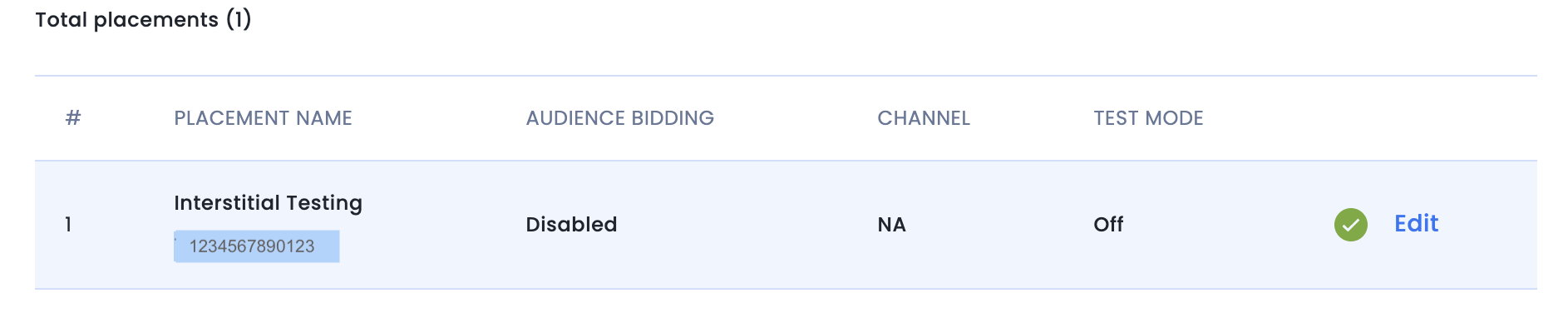
布置创建完毕后,系统会显示其详细信息。记下展示位置 ID,该 ID 将用于设置 AdMob 广告单元。

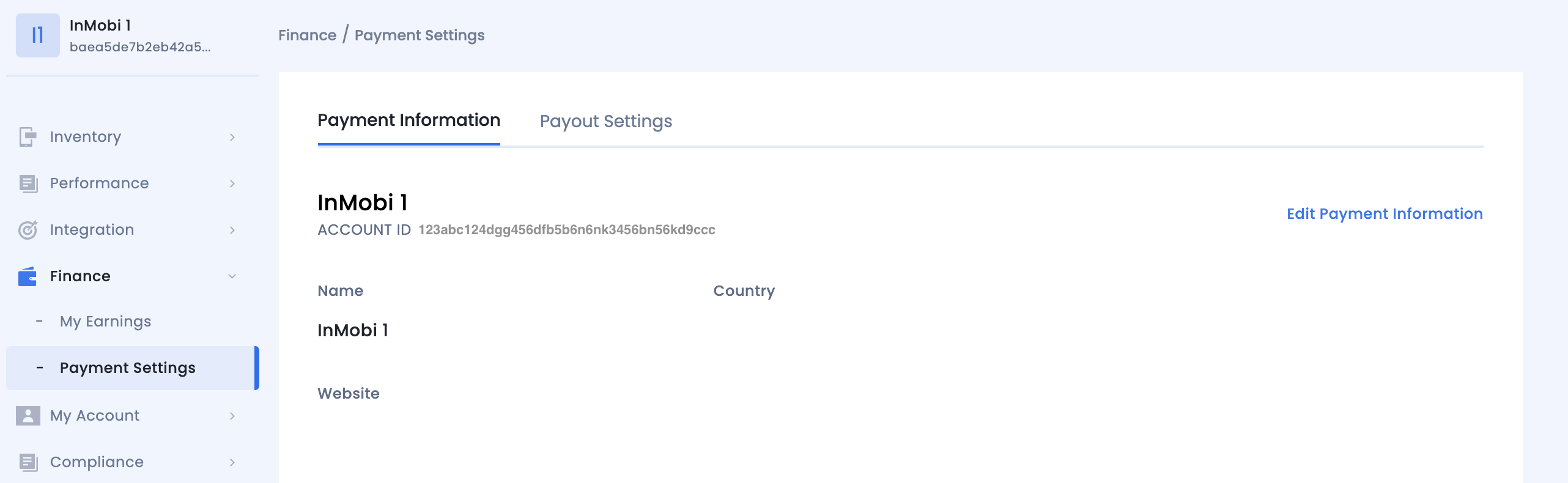
账号 ID
您可以在财务 > 付款设置 > 付款信息下找到您的 InMobi 账号 ID。

查找 InMobi Reporting API 密钥
出价
出价集成不需要执行此步骤。
瀑布
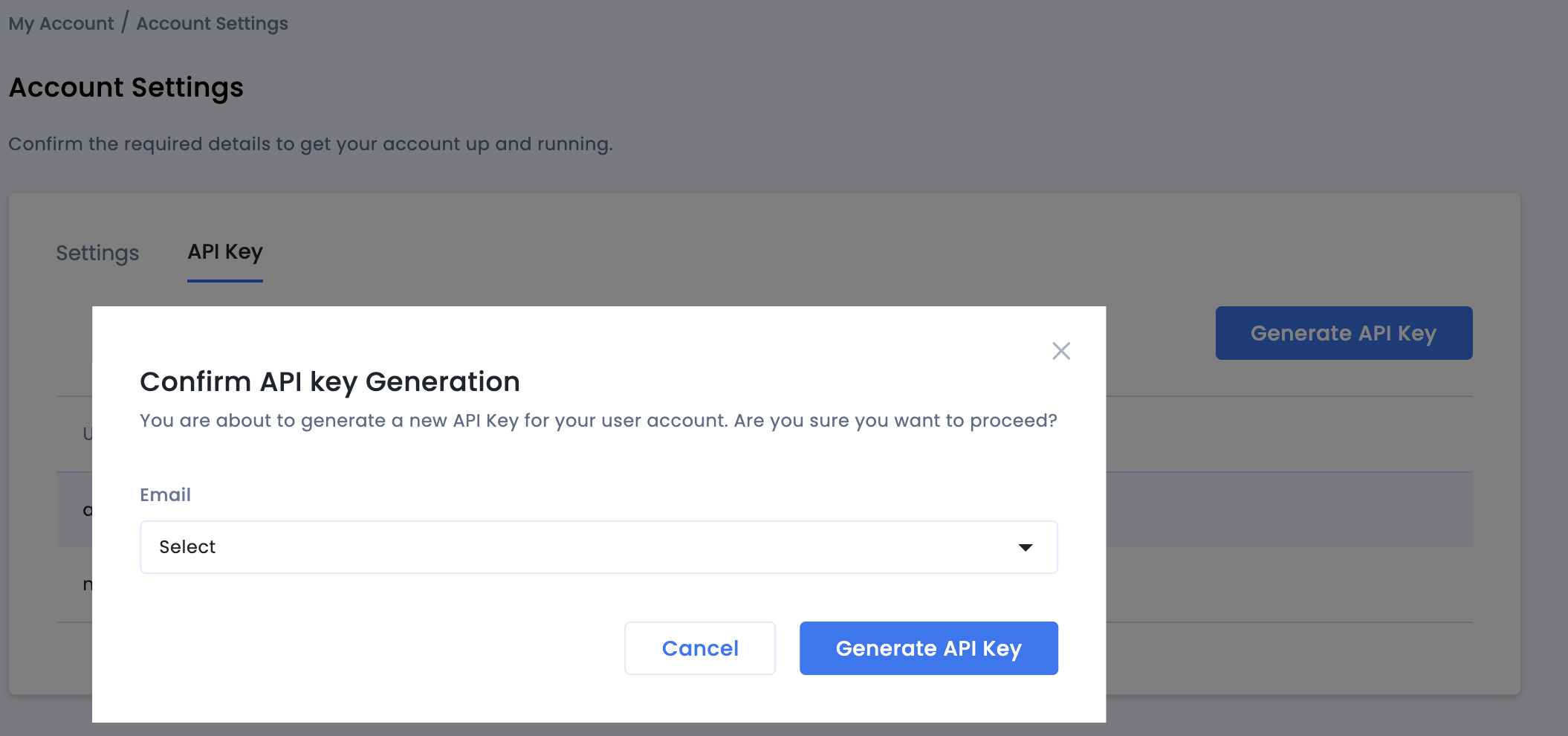
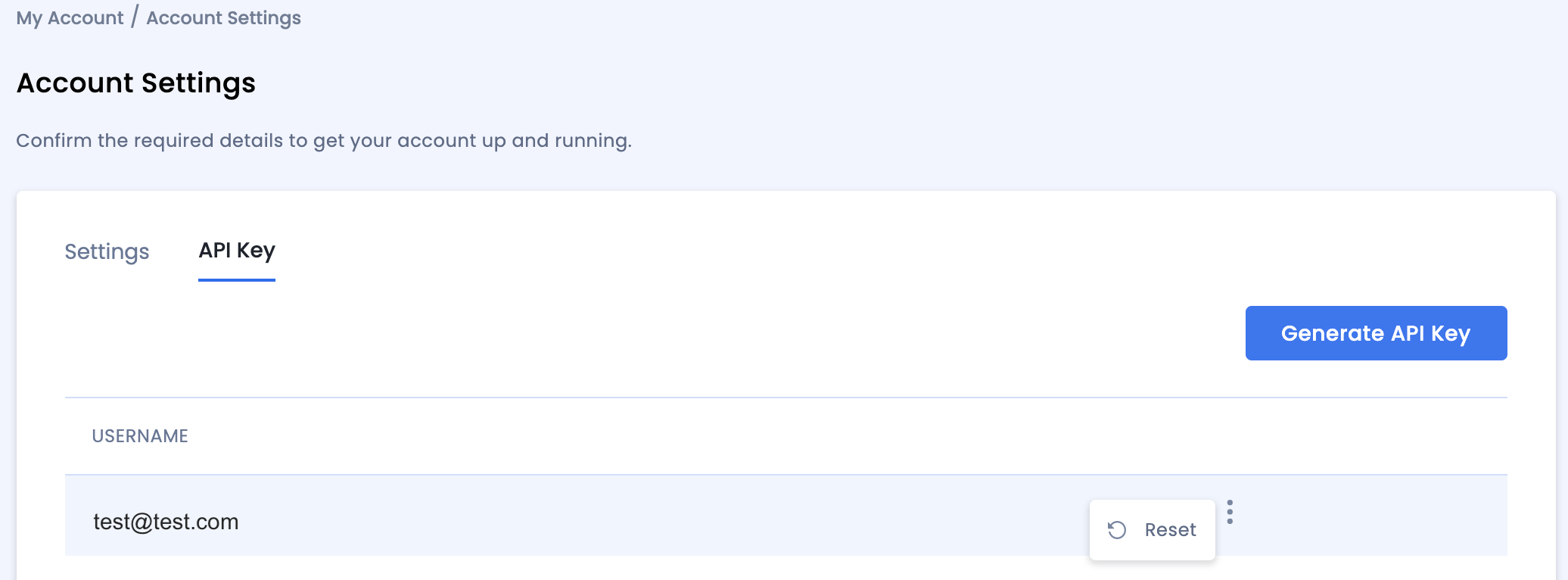
前往我的账号 > 账号设置。前往 API 密钥标签页,然后点击生成 API 密钥。
选择需要密钥的用户的电子邮件地址,然后点击生成 API 密钥。系统将生成一个包含 API 密钥和用户名/登录名的文件。

只有账号的发布商管理员才能为所有用户生成 API 密钥。如果您忘记了之前生成的 API 密钥,请在 API 密钥标签页上将鼠标悬停在您的电子邮件地址上,以重置 API 密钥。

更新 app-ads.txt
应用授权卖方 (app-ads.txt) 是一项 IAB Tech Lab 计划,有助于确保只通过您认定的授权渠道销售您的应用广告资源。为避免损失大量广告收入,您需要实施 app-ads.txt 文件。
如果您尚未完成此项设置,请为您的应用设置 app-ads.txt 文件。
如需为 InMobi 实现 app-ads.txt,请添加个性化代码段。
启用测试模式
为展示位置启用测试模式,以便仅在所有实时展示或特定测试设备上进行测试。

第 2 步:在 AdMob 界面中设置 InMobi 需求
为广告单元配置中介设置
将 InMobi 添加到 GDPR 和美国州级法规广告合作伙伴名单中
请按照欧洲法规设置和美国州级法规设置中的步骤,将 InMobi 添加到 AdMob 界面内的欧洲法规和美国州级法规广告合作伙伴名单中。
第 3 步:导入 InMobi SDK 和适配器
通过 pub.dev 进行集成
在软件包的 pubspec.yaml 文件中添加以下依赖项,并确保使用的是 InMobi SDK 和适配器的最新版本:
dependencies:
gma_mediation_inmobi: ^1.1.5
手动集成
下载适用于 InMobi 的最新版 Google 移动广告中介插件,提取下载的文件,并将提取的插件文件夹(及其内容)添加到您的 Flutter 项目中。然后,通过添加以下依赖项,在 pubspec.yaml 文件中引用该插件:
dependencies:
gma_mediation_inmobi:
path: path/to/local/package
第 4 步:在 InMobi SDK 上实现隐私设置
欧盟地区用户意见征求和 GDPR
为了遵守 Google 的《欧盟地区用户意见征求政策》,您必须向欧洲经济区 (EEA)、英国和瑞士的用户披露某些信息,并征得他们同意才能使用 Cookie 或其他本地存储(如果法律有此要求),以及收集、分享和使用个人数据以实现广告个性化。此政策反映了欧盟《电子隐私指令》和《一般数据保护条例》(GDPR) 的要求。您要负责验证用户意见是否已传播到中介链中的每个广告来源。Google 无法自动将用户意见传递给此类广告资源网。
适用于 InMobi 的 Google 移动广告中介插件不支持将意见征求信息传递给 InMobi SDK。
美国州级隐私保护法律
美国各州隐私保护法律要求向用户提供选择拒绝“出售”其“个人信息”(该法律中对这些术语做出了定义)的权利,“出售”方须在首页醒目位置提供“Do Not Sell My Personal Information”(不出售我的个人信息)链接,以供这些用户选择。美国州级隐私保护法律合规性指南可让您为 Google 广告投放启用受限的数据处理,但 Google 无法将此设置应用于您的中介链中的每个广告联盟。因此,您必须确定中介链中可能参与个人信息出售的每个广告联盟,并遵循这些广告联盟的指南来确保合规性。
适用于 InMobi 的 Google 移动广告中介插件不支持将意见征求信息传递给 InMobi SDK。
第 5 步:添加必需的额外代码
Android
InMobi 集成无需额外代码。
iOS
SKAdNetwork 集成
按照 InMobi 的文档将 SKAdNetwork 标识符添加到项目的 Info.plist 文件中。
第 6 步:测试您的实现
启用测试广告
请务必为 AdMob 注册测试设备,并在 InMobi 界面中启用测试模式。
验证测试广告
若要验证您是否能收到来自 InMobi 的测试广告,请在广告检查器中启用 single ad source testing(单个广告来源测试),并选择 InMobi (Bidding) 和 InMobi (Waterfall)(InMobi [出价] 和 InMobi [瀑布流])作为广告来源。
可选步骤
Android
权限
为了获得最佳性能,InMobi 建议您向应用的 AndroidManifest.xml 文件添加以下可选权限。
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
您可以选择将这些权限添加到 Plugins/Android/GoogleMobileAdsInMobiMediation/AndroidManifest.xml 文件中。
iOS
无需执行额外的 iOS 集成步骤。
错误代码
如果适配器未能收到来自 InMobi 的广告,发布商可以使用 ResponseInfo 来检查广告响应中归属于以下类的底层错误:
Android
com.google.ads.mediation.inmobi.InMobiAdapter
com.google.ads.mediation.inmobi.InMobiMediationAdapter
iOS
GADMAdapterInMobi
GADMediationAdapterInMobi
以下是当广告加载失败时,InMobi 适配器会抛出的代码和随附的消息:
Android
| 错误代码 | 原因 |
|---|---|
| 0-99 | InMobi SDK 错误。如需了解详情,请参阅代码。 |
| 100 | AdMob 界面中配置的 InMobi 服务器参数缺失/无效。 |
| 101 | 未能初始化 InMobi SDK。 |
| 102 | 所请求的广告尺寸与 InMobi 支持的横幅尺寸不一致。 |
| 103 | 广告请求不是统一原生广告请求。 |
| 104 | 尝试请求 InMobi 广告,但未初始化 InMobi SDK。从理论上讲,这种情况永远不会发生,因为适配器会在请求 InMobi 广告之前初始化 InMobi SDK。 |
| 105 | InMobi 的广告尚无法展示。 |
| 106 | InMobi 未能展示广告。 |
| 107 | InMobi 返回的原生广告缺少必需的素材资源。 |
| 108 | InMobi 的原生广告图片素材资源包含格式错误的网址。 |
| 109 | 适配器未能下载 InMobi 的原生广告图片素材资源。 |
iOS
| 错误代码 | 原因 |
|---|---|
| 101 | AdMob 界面中配置的 InMobi 服务器参数缺失/无效。 |
| 102 | InMobi 适配器不支持所请求的广告格式。 |
| 103 | 此网络配置已加载 InMobi 广告。 |
| 其他 | InMobi SDK 返回了错误。如需了解详情,请参阅 IMRequestStatus.h。 |
InMobi Flutter 中介适配器变更日志
版本 1.1.5(正在开发中)
版本 1.1.4
- 支持 InMobi Android 适配器版本 10.8.7.0。
- 支持 InMobi iOS 适配器版本 10.8.6.0。
- 使用 Google 移动广告 Flutter 插件 6.0.0 版构建和测试。
版本 1.1.3
- 支持 InMobi Android 适配器版本 10.8.3.1。
- 支持 InMobi iOS 适配器版本 10.8.3.1。
- 使用 Google 移动广告 Flutter 插件 6.0.0 版构建和测试。
版本 1.1.2
- 支持 InMobi Android 适配器版本 10.8.3.1。
- 支持 InMobi iOS 适配器版本 10.8.3.0。
- 使用 Google 移动广告 Flutter 插件 6.0.0 版构建和测试。
版本 1.1.1
- 支持 InMobi Android 适配器版本 10.8.2.0。
- 支持 InMobi iOS 适配器版本 10.8.2.0。
- 使用 Google 移动广告 Flutter 插件 6.0.0 版构建和测试。
版本 1.1.0
- iOS 插件现在是一个静态框架。
- 支持 InMobi Android 适配器版本 10.8.0.0。
- 支持 inMobi iOS 适配器版本 10.8.0.0。
- 使用 Google 移动广告 Flutter 插件 5.3.1 版构建并测试。
版本 1.0.0
- 初始版本。
- 支持 InMobi Android 适配器版本 10.6.7.1。
- 支持 inMobi iOS 适配器版本 10.7.2.0。
- 使用 Google 移动广告 Flutter 插件 5.1.0 版构建和测试。
