বিজ্ঞাপনের জন্য WebView API WebViewController ব্যবহার করে অ্যাপ-মধ্যস্থ বিজ্ঞাপন নগদীকরণের অনুমতি দেয়। যদি আপনি WebViewController এর মাধ্যমে আপনার অ্যাপে AdSense কোড বা Google Publisher Tag সহ বিজ্ঞাপন প্রয়োগ করে এমন ওয়েব সামগ্রী প্রদর্শন করেন, তাহলে বিজ্ঞাপন নগদীকরণ সক্ষম করতে আপনার এই API ব্যবহার করা উচিত। আরও জানতে, AdMob নীতিগুলি দেখুন।
- Google Mobile Ads SDK ব্যবহার করে বিজ্ঞাপনের অনুরোধ করে নগদীকরণ করুন
আপনি মোবাইল অ্যাপের জন্য বিজ্ঞাপন ফর্ম্যাট বাস্তবায়ন করে Google Mobile Ads SDK ব্যবহার করে AdMob-এ বিজ্ঞাপনের অনুরোধ করে আপনার অ্যাপটি নগদীকরণ করতে পারেন।
- বিজ্ঞাপনের জন্য WebView API ব্যবহার করে নগদীকরণ করুন
যদি আপনার অ্যাপটি Ad Manager বা AdSense থেকে বিজ্ঞাপন পরিবেশনকারী ওয়েব কন্টেন্ট প্রদর্শনের জন্য
WebViewControllerব্যবহার করে, তাহলে Google Mobile Ads SDK সাথেWebViewControllerঅবজেক্ট নিবন্ধন করতে WebView API for Ads ব্যবহার করুন। AdSense কোড বা Google Publisher Tag এর JavaScript বিজ্ঞাপনের অনুরোধ তৈরি করে এবং পাঠায় তাই আপনাকে SDK এর সাথে কোনও বিজ্ঞাপনের অনুরোধ করতে হবে না। মনে রাখবেন যে এই API ব্যবহার করে শুধুমাত্র মোবাইল ওয়েব এবং ডেস্কটপ ওয়েব ইনভেন্টরি ফর্ম্যাট উপলব্ধ।যদি আপনার কাছে
WebViewControllerএর ওয়েব কন্টেন্ট না থাকে, তাহলেও আপনাকে এই API ব্যবহার করে বিজ্ঞাপনদাতাদের স্প্যাম থেকে রক্ষা করতে এবং কন্টেন্ট সরবরাহকারী ওয়েব প্রকাশকদের নগদীকরণ উন্নত করতে উৎসাহিত করা হচ্ছে।
মনে রাখবেন যে আপনি একই অ্যাপে যেকোনো একটি বিকল্প, এমনকি উভয়ই করতে পারেন।
এই নির্দেশিকাটি আপনার iOS অ্যাপে বিজ্ঞাপনের জন্য WebView API সংহত করতে সাহায্য করার উদ্দেশ্যে তৈরি।
শুরু করার আগে
বিজ্ঞাপনের জন্য WebView API ব্যবহার শুরু করার আগে, নিম্নলিখিতগুলি নিশ্চিত করুন:
- আপনার অ্যাপে 3.0.0 বা তার বেশি ভার্সনের ফ্লাটার প্লাগইনের জন্য Google Mobile Ads SDK ব্যবহার করুন।
- আপনার
pubspec.yamlফাইলে নির্ভরতা হিসেবেwebview_flutterযোগ করুন। - আপনার অ্যাপে 3.7.0 বা তার বেশি ভার্সনের
webview_flutter_androidযোগ করুন।
অ্যাপ্লিকেশন শনাক্তকারীর জন্য চেকটি বাইপাস করুন
অ্যান্ড্রয়েড
APPLICATION_ID চেকটি বাইপাস করতে আপনার AndroidManifest.xml ফাইলে নিম্নলিখিত <meta-data> ট্যাগটি যোগ করুন। আপনি যদি এই ধাপটি মিস করেন, তাহলে Google Mobile Ads SDK অ্যাপ শুরু করার সময় একটি IllegalStateException দিতে পারে।
<!-- Bypass APPLICATION_ID check for WebView API for Ads -->
<meta-data
android:name="com.google.android.gms.ads.INTEGRATION_MANAGER"
android:value="webview"/>
আইওএস
GADApplicationIdentifier এর জন্য চেক এড়াতে নিচের কী এবং স্ট্রিং মান দিয়ে Runner/Info.plist ফাইলটি আপডেট করুন। আপনি যদি এই ধাপটি মিস করেন, তাহলে Google Mobile Ads SDK অ্যাপ শুরু করার সময় একটি GADInvalidInitializationException দিতে পারে।
<!-- Bypass GADApplicationIdentifier check for WebView API for Ads -->
<key>GADIntegrationManager</key>
<string>webview</string>
ওয়েবভিউকন্ট্রোলার নিবন্ধন করুন
AdSense কোড বা Google Publisher ট্যাগ ব্যবহার করে এমন WebViewController এর মধ্যে বিজ্ঞাপনের অ্যাপ-মধ্যস্থ বিজ্ঞাপন নগদীকরণ উন্নত করতে, নীচে তালিকাভুক্ত পদক্ষেপগুলি অনুসরণ করুন:
WebViewControllerএ JavaScript সক্ষম করুন। এটি করতে ব্যর্থ হলে বিজ্ঞাপন লোড নাও হতে পারে।আপনার ব্যবহারকারীদের বিজ্ঞাপন অভিজ্ঞতা উন্নত করতে এবং Chrome এর কুকি নীতির সাথে সামঞ্জস্যপূর্ণ হতে, আপনার
AndroidWebViewControllerইনস্ট্যান্সে তৃতীয় পক্ষের কুকি সক্ষম করুন।Google Mobile Ads SDK দ্বারা প্রদত্ত
registerWebView()পদ্ধতিতে কল করেWebViewControllerইনস্ট্যান্সটি নিবন্ধন করুন।
import 'package:google_mobile_ads/google_mobile_ads.dart';
import 'package:webview_flutter/webview_flutter.dart';
import 'package:webview_flutter_android/webview_flutter_android.dart';
@override
class WebViewExampleState extends State<WebViewExample> {
late final WebViewController controller;
@override
void initState() {
super.initState();
createWebView();
}
void createWebView() async {
controller = WebViewController();
// 1. Enable JavaScript in the web view.
await controller.setJavaScriptMode(JavaScriptMode.unrestricted);
// 2. Enable third-party cookies for Android.
if (controller.platform is AndroidWebViewController) {
AndroidWebViewCookieManager cookieManager = AndroidWebViewCookieManager(
const PlatformWebViewCookieManagerCreationParams());
await cookieManager.setAcceptThirdPartyCookies(
controller.platform as AndroidWebViewController, true);
}
// 3. Register the web view.
await MobileAds.instance.registerWebView(controller);
}
}
URL লোড করুন
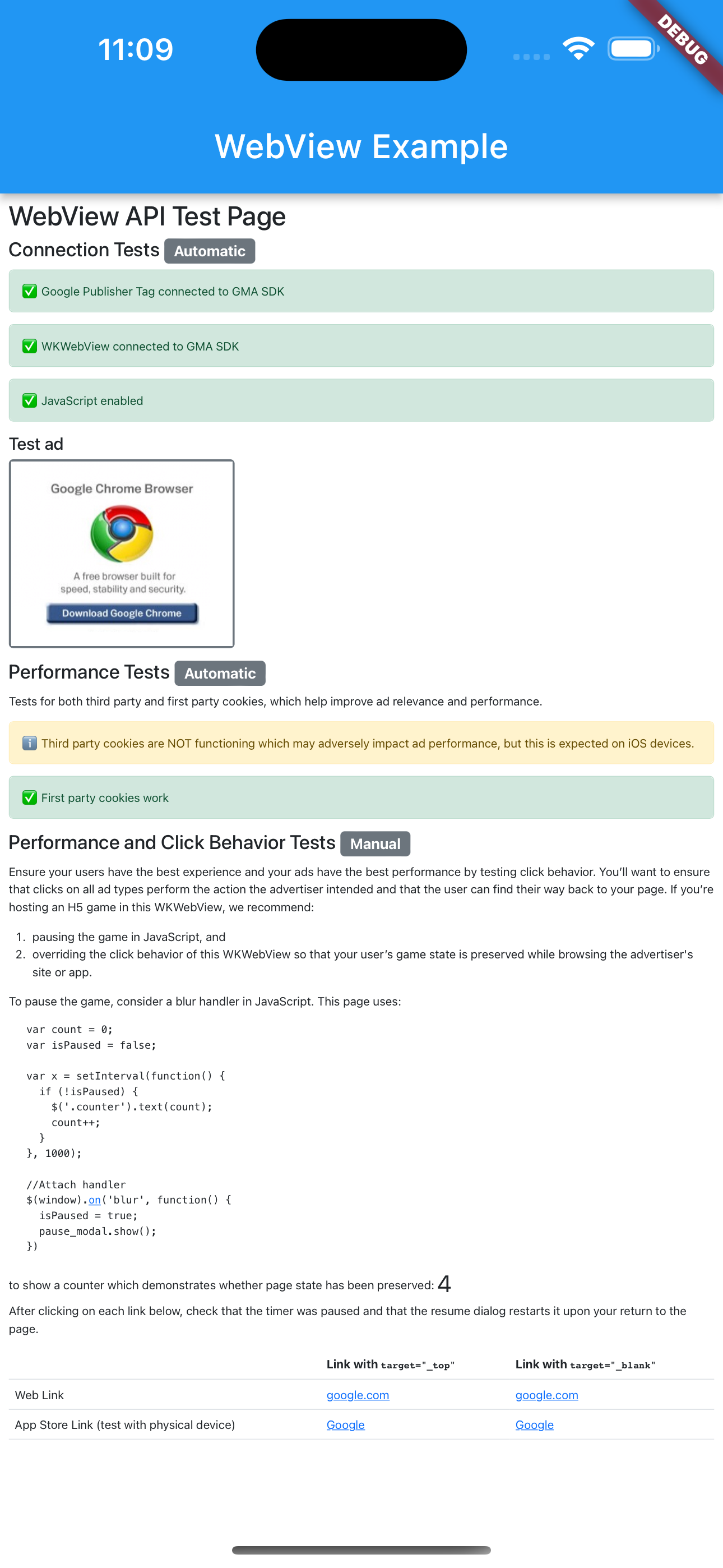
এখন আপনি একটি URL লোড করতে পারেন এবং WebViewController এর মাধ্যমে আপনার ওয়েব কন্টেন্ট প্রদর্শন করতে পারেন। আপনার নিজস্ব URL ব্যবহার করার আগে ইন্টিগ্রেশন পরীক্ষা করার জন্য আমরা আপনাকে এই পরীক্ষামূলক URL: https://google.github.io/webview-ads/test/ লোড করার পরামর্শ দিচ্ছি। যদি JavaScript সক্রিয় না থাকে তবে ওয়েব পৃষ্ঠাটি একটি ত্রুটি দেখাবে।
import 'package:google_mobile_ads/google_mobile_ads.dart';
import 'package:webview_flutter/webview_flutter.dart';
import 'package:webview_flutter_android/webview_flutter_android.dart';
@override
class WebViewExampleState extends State<WebViewExample> {
late final WebViewController controller;
@override
void initState() {
super.initState();
createWebView();
}
void createWebView() async {
controller = WebViewController();
// 1. Enable JavaScript in the web view.
await controller.setJavaScriptMode(JavaScriptMode.unrestricted);
// 2. Enable third-party cookies for Android.
if (controller.platform is AndroidWebViewController) {
AndroidWebViewCookieManager cookieManager = AndroidWebViewCookieManager(
const PlatformWebViewCookieManagerCreationParams());
await cookieManager.setAcceptThirdPartyCookies(
controller.platform as AndroidWebViewController, true);
}
// 3. Register the web view.
await MobileAds.instance.registerWebView(controller);
// 4. Load the URL.
await controller.loadRequest(Uri.parse('https://google.github.io/webview-ads/test/'));
}
নিম্নলিখিত শর্তাবলী প্রযোজ্য হলে সফল ইন্টিগ্রেশনের জন্য পরীক্ষার URL সবুজ স্ট্যাটাস বার দেখায়:
-
WebViewGoogle Mobile Ads SDK এর সাথে সংযুক্ত - জাভাস্ক্রিপ্ট সক্রিয় করা হয়েছে
- তৃতীয় পক্ষের কুকিজ কাজ করে (iOS ডিভাইসে প্রত্যাশিত নয়)
- প্রথম পক্ষের কুকি কাজ করে
আমাদের টেস্ট URL এর সোর্স কোড দেখুন। তারপর আপনি টেস্ট URL টি আপনার URL দিয়ে প্রতিস্থাপন করতে পারেন। আপনার অ্যাপের HTTPS ট্র্যাফিক ক্যাপচার করতে এবং &scar= প্যারামিটারের জন্য বিজ্ঞাপনের অনুরোধগুলি পরীক্ষা করতে আপনি Charles এর মতো একটি প্রক্সি টুলও ব্যবহার করতে পারেন।