Mit der WebView API für Anzeigen können Sie In-App-Anzeigen mithilfe von WebViewController monetarisieren.
Wenn Sie Webcontent, in dem Anzeigen mit AdSense-Code oder Google Publisher-Tag implementiert sind, in Ihrer App über WebViewController anzeigen, sollten Sie diese API verwenden, um die Anzeigenmonetarisierung zu aktivieren. Weitere Informationen finden Sie in den AdMob-Richtlinien.
- Monetarisieren durch Anzeigenanfragen mit Google Mobile Ads SDK
Sie können Ihre App monetarisieren, indem Sie mit Google Mobile Ads SDK Anzeigenanfragen an AdMob senden und Anzeigenformate für mobile Apps implementieren.
- Monetarisierung mit der WebView API für Anzeigen
Wenn in Ihrer App
WebViewControllerverwendet wird, um Webcontent mit Anzeigen aus Ad Manager oder AdSense anzuzeigen, registrieren SieWebViewController-Objekte mit Google Mobile Ads SDK über die WebView API für Anzeigen. Der JavaScript-Code im AdSense-Code oder Google Publisher-Tag erstellt und sendet Anzeigenanfragen. Sie müssen also keine Anzeigenanfragen mit dem SDK stellen. Beachten Sie, dass über diese API nur die Inventarformate für das mobile Web und das Desktop-Web verfügbar sind.Wenn Sie die Webinhalte in einem
WebViewControllernicht besitzen, empfehlen wir Ihnen dennoch, diese API zu verwenden, um Werbetreibende vor Spam zu schützen und die Monetarisierung für die Webpublisher zu verbessern, die die Inhalte bereitgestellt haben.
Sie können entweder die eine oder die andere Option oder sogar beide in derselben App verwenden.
Dieser Leitfaden soll Ihnen helfen, die WebView API for Ads in Ihre iOS-App einzubinden.
Hinweis
Bevor Sie die WebView API for Ads verwenden, müssen Sie Folgendes tun:
- Verwenden Sie Google Mobile Ads SDK für das Flutter-Plug-in mit Version 3.0.0 oder höher in Ihrer App.
- Fügen Sie
webview_flutterals Abhängigkeit in Ihrepubspec.yaml-Datei ein. - Fügen Sie
webview_flutter_androidmit Version 3.7.0 oder höher in Ihre App ein.
Prüfung der Anwendungskennung umgehen
Android
Fügen Sie der Datei AndroidManifest.xml das folgende <meta-data>-Tag hinzu, um die Prüfung auf die APPLICATION_ID zu umgehen. Wenn Sie diesen Schritt nicht ausführen, wird bei Google Mobile Ads SDK beim Starten der App möglicherweise ein IllegalStateException ausgegeben.
<!-- Bypass APPLICATION_ID check for WebView API for Ads -->
<meta-data
android:name="com.google.android.gms.ads.INTEGRATION_MANAGER"
android:value="webview"/>
iOS
Aktualisieren Sie die Datei Runner/Info.plist mit dem unten stehenden Schlüssel und Stringwert, um die Prüfung auf GADApplicationIdentifier zu umgehen. Wenn Sie diesen Schritt vergessen, gibt Google Mobile Ads SDK beim Starten der App möglicherweise eine GADInvalidInitializationException aus.
<!-- Bypass GADApplicationIdentifier check for WebView API for Ads -->
<key>GADIntegrationManager</key>
<string>webview</string>
WebViewController registrieren
So können Sie die In-App-Anzeigenmonetarisierung von Anzeigen in einer WebViewController verbessern, in der AdSense-Code oder Google Publisher-Tags verwendet werden:
Aktivieren Sie JavaScript in
WebViewController. Andernfalls werden Anzeigen möglicherweise nicht geladen.Um die Nutzerfreundlichkeit von Anzeigen zu verbessern und die Cookie-Richtlinie von Chrome einzuhalten, müssen Sie Drittanbieter-Cookies in Ihrer
AndroidWebViewController-Instanz aktivieren.Registrieren Sie die
WebViewController-Instanz, indem Sie die von Google Mobile Ads SDK bereitgestellte MethoderegisterWebView()aufrufen.
import 'package:google_mobile_ads/google_mobile_ads.dart';
import 'package:webview_flutter/webview_flutter.dart';
import 'package:webview_flutter_android/webview_flutter_android.dart';
@override
class WebViewExampleState extends State<WebViewExample> {
late final WebViewController controller;
@override
void initState() {
super.initState();
createWebView();
}
void createWebView() async {
controller = WebViewController();
// 1. Enable JavaScript in the web view.
await controller.setJavaScriptMode(JavaScriptMode.unrestricted);
// 2. Enable third-party cookies for Android.
if (controller.platform is AndroidWebViewController) {
AndroidWebViewCookieManager cookieManager = AndroidWebViewCookieManager(
const PlatformWebViewCookieManagerCreationParams());
await cookieManager.setAcceptThirdPartyCookies(
controller.platform as AndroidWebViewController, true);
}
// 3. Register the web view.
await MobileAds.instance.registerWebView(controller);
}
}
URL laden
Sie können jetzt eine URL laden und Ihre Webinhalte über WebViewController anzeigen lassen.
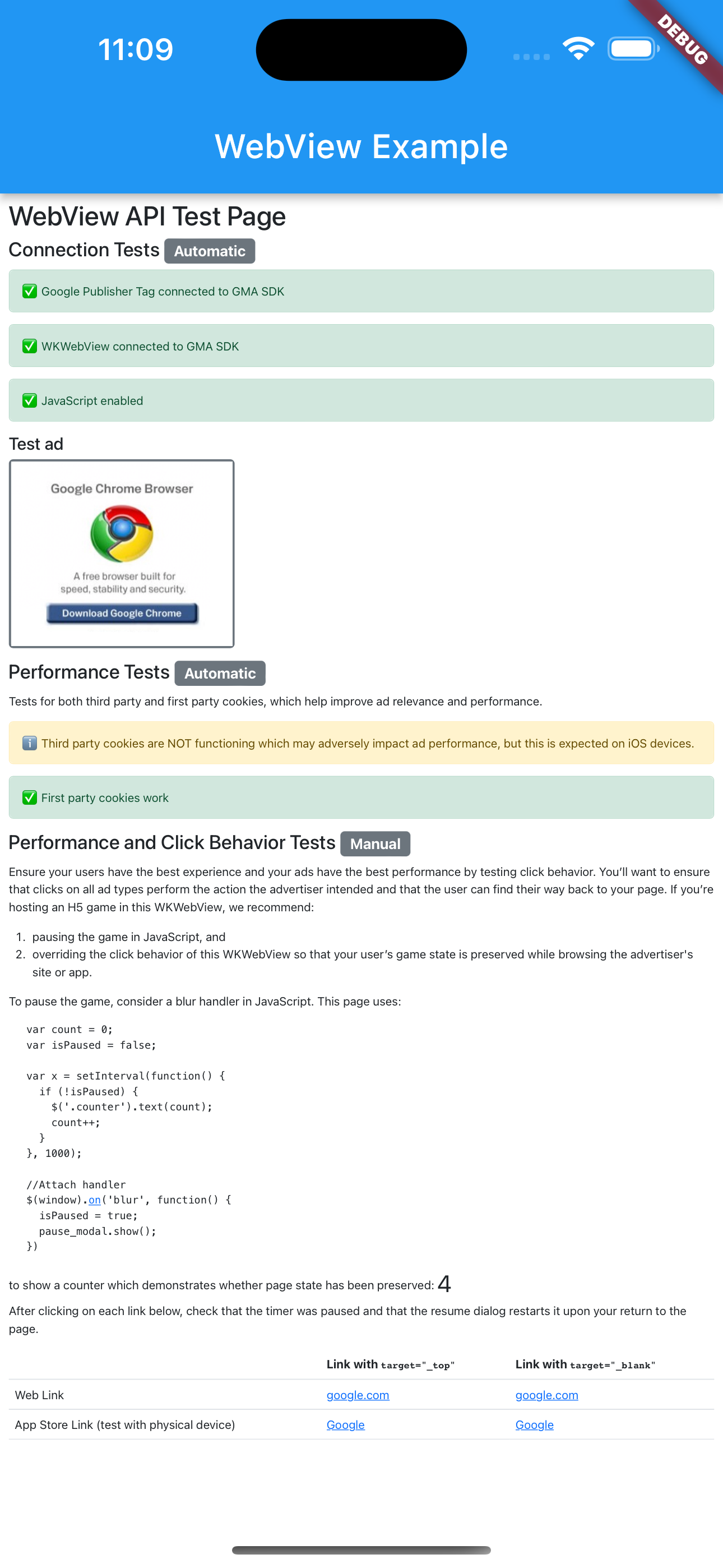
Wir empfehlen, diese Test-URL zu laden: https://google.github.io/webview-ads/test/, um die Integration zu testen, bevor Sie Ihre eigene URL verwenden. Auf der Webseite wird ein Fehler angezeigt, wenn JavaScript nicht aktiviert ist.
import 'package:google_mobile_ads/google_mobile_ads.dart';
import 'package:webview_flutter/webview_flutter.dart';
import 'package:webview_flutter_android/webview_flutter_android.dart';
@override
class WebViewExampleState extends State<WebViewExample> {
late final WebViewController controller;
@override
void initState() {
super.initState();
createWebView();
}
void createWebView() async {
controller = WebViewController();
// 1. Enable JavaScript in the web view.
await controller.setJavaScriptMode(JavaScriptMode.unrestricted);
// 2. Enable third-party cookies for Android.
if (controller.platform is AndroidWebViewController) {
AndroidWebViewCookieManager cookieManager = AndroidWebViewCookieManager(
const PlatformWebViewCookieManagerCreationParams());
await cookieManager.setAcceptThirdPartyCookies(
controller.platform as AndroidWebViewController, true);
}
// 3. Register the web view.
await MobileAds.instance.registerWebView(controller);
// 4. Load the URL.
await controller.loadRequest(Uri.parse('https://google.github.io/webview-ads/test/'));
}
Die Test-URL zeigt grüne Statusbalken für eine erfolgreiche Integration an, wenn die folgenden Bedingungen erfüllt sind:
WebViewist mit Google Mobile Ads SDK verbunden- JavaScript aktiviert
- Drittanbieter-Cookies funktionieren (auf iOS-Geräten nicht erwartet)
- Eigene Cookies funktionieren
Quellcode unserer Test-URL ansehen Sie können die Test-URL dann durch Ihre URL ersetzen. Sie können auch ein Proxy-Tool wie Charles verwenden, um den HTTPS-Traffic Ihrer App zu erfassen und die Anzeigenanfragen auf einen &scar=-Parameter zu prüfen.