La API de WebView para anuncios permite la monetización de anuncios integrados en la app con WebViewController.
Si muestras contenido web que implementa anuncios con código de AdSense o Google Publisher Tag en tu aplicación a través de WebViewController, debes usar esta API para habilitar la monetización de anuncios. Para obtener más información, consulta las políticas de AdMob.
- Monetiza tu contenido realizando solicitudes de anuncios con Google Mobile Ads SDK
Puedes monetizar tu aplicación realizando solicitudes de anuncios a AdMob con Google Mobile Ads SDK implementando formatos de anuncios para aplicaciones para dispositivos móviles.
- Monetiza tu contenido con la API de WebView para anuncios
Si tu app usa
WebViewControllerpara mostrar contenido web que publica anuncios de Ad Manager o AdSense, usa la API de WebView para anuncios para registrar objetosWebViewControllercon Google Mobile Ads SDK. El código JavaScript en el código de AdSense o la etiqueta de Google Publisher Tag crea y envía solicitudes de anuncios, por lo que no es necesario que realices ninguna solicitud de anuncios con el SDK. Ten en cuenta que solo los formatos de inventario de la Web para computadoras y dispositivos móviles están disponibles a través de esta API.Si no eres propietario del contenido web en un
WebViewController, te recomendamos que uses esta API para proteger a los anunciantes del spam y mejorar la monetización de los publicadores web que proporcionaron el contenido.
Ten en cuenta que puedes usar cualquiera de las opciones o ambas en la misma app.
El objetivo de esta guía es ayudarte a integrar la API de WebView para anuncios en tu app para iOS.
Antes de comenzar
Antes de comenzar a usar la API de WebView para Anuncios, asegúrate de hacer lo siguiente:
- Usa Google Mobile Ads SDK para el complemento de Flutter con la versión 3.0.0 o una posterior en tu app.
- Agrega
webview_fluttercomo dependencia en tu archivopubspec.yaml. - Agrega
webview_flutter_androidcon la versión 3.7.0 o una posterior en tu app.
Omitir la verificación del identificador de la aplicación
Android
Agregar la siguiente etiqueta <meta-data> en tu archivo AndroidManifest.xml para omitir la verificación del APPLICATION_ID. Si ignoras este paso, Google Mobile Ads SDK podría arrojar una excepción IllegalStateException durante el inicio de la app.
<!-- Bypass APPLICATION_ID check for WebView API for Ads -->
<meta-data
android:name="com.google.android.gms.ads.INTEGRATION_MANAGER"
android:value="webview"/>
iOS
Actualiza el archivo Runner/Info.plist con la clave y el valor de cadena que se indican a continuación para omitir una verificación del GADApplicationIdentifier. Si ignoras este paso, es posible que Google Mobile Ads SDK arroje un GADInvalidInitializationException durante el inicio de la app.
<!-- Bypass GADApplicationIdentifier check for WebView API for Ads -->
<key>GADIntegrationManager</key>
<string>webview</string>
Registra el WebViewController
Para mejorar la monetización de anuncios integrados en la aplicación dentro de un WebViewController que usa código de AdSense o etiquetas de Google Publisher, sigue los pasos que se indican a continuación:
Habilita JavaScript en
WebViewController. De lo contrario, es posible que no se carguen los anuncios.Para mejorar la experiencia de los usuarios con los anuncios y cumplir con la política de cookies de Chrome, habilita las cookies de terceros en tu instancia de
AndroidWebViewController.Registra la instancia
WebViewControllerllamando al métodoregisterWebView()proporcionado por Google Mobile Ads SDK.
import 'package:google_mobile_ads/google_mobile_ads.dart';
import 'package:webview_flutter/webview_flutter.dart';
import 'package:webview_flutter_android/webview_flutter_android.dart';
@override
class WebViewExampleState extends State<WebViewExample> {
late final WebViewController controller;
@override
void initState() {
super.initState();
createWebView();
}
void createWebView() async {
controller = WebViewController();
// 1. Enable JavaScript in the web view.
await controller.setJavaScriptMode(JavaScriptMode.unrestricted);
// 2. Enable third-party cookies for Android.
if (controller.platform is AndroidWebViewController) {
AndroidWebViewCookieManager cookieManager = AndroidWebViewCookieManager(
const PlatformWebViewCookieManagerCreationParams());
await cookieManager.setAcceptThirdPartyCookies(
controller.platform as AndroidWebViewController, true);
}
// 3. Register the web view.
await MobileAds.instance.registerWebView(controller);
}
}
Cargar la URL
Ahora puedes cargar una URL y mostrar tu contenido web a través de WebViewController.
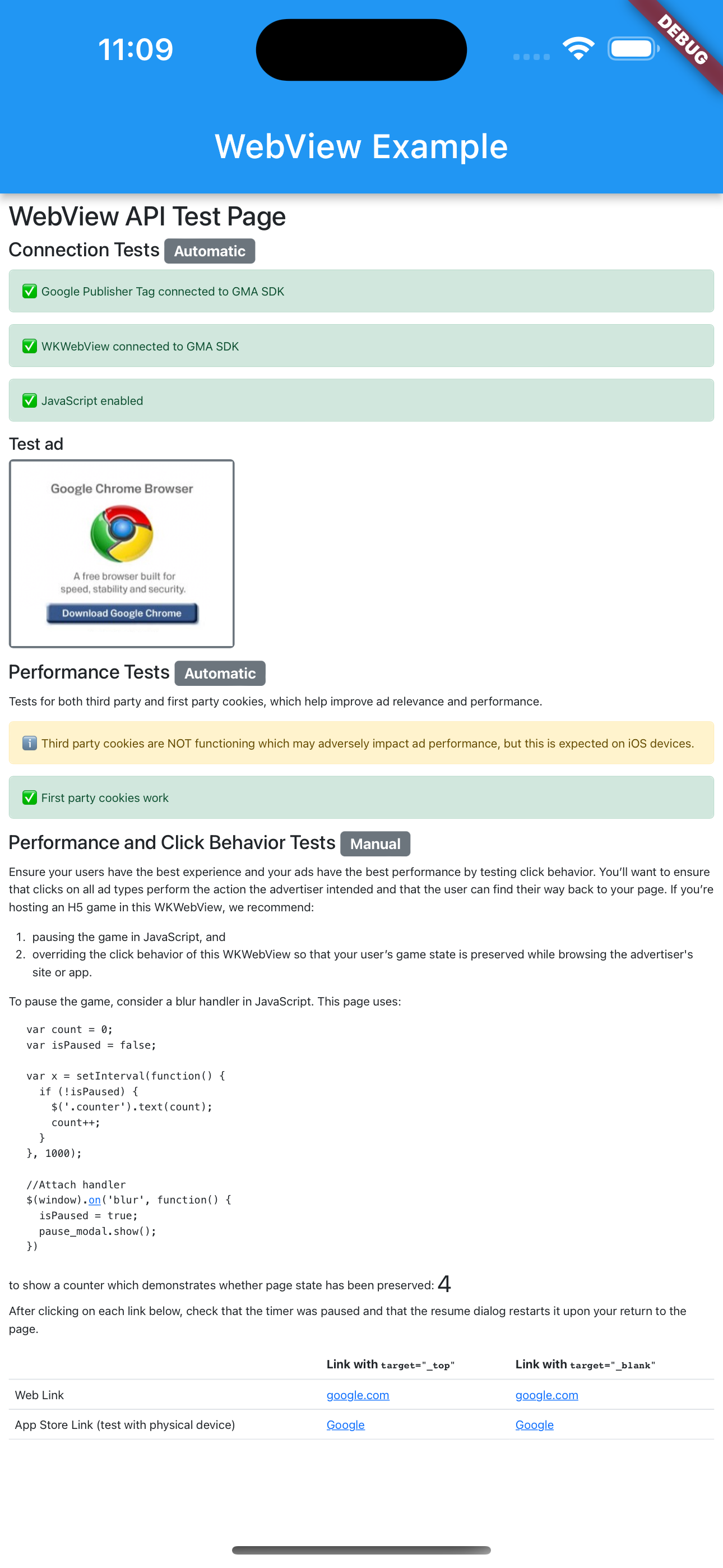
Te recomendamos que cargues esta URL de prueba: https://google.github.io/webview-ads/test/ para probar la integración antes de usar tu propia URL. La página web mostrará un error si JavaScript no está habilitado.
import 'package:google_mobile_ads/google_mobile_ads.dart';
import 'package:webview_flutter/webview_flutter.dart';
import 'package:webview_flutter_android/webview_flutter_android.dart';
@override
class WebViewExampleState extends State<WebViewExample> {
late final WebViewController controller;
@override
void initState() {
super.initState();
createWebView();
}
void createWebView() async {
controller = WebViewController();
// 1. Enable JavaScript in the web view.
await controller.setJavaScriptMode(JavaScriptMode.unrestricted);
// 2. Enable third-party cookies for Android.
if (controller.platform is AndroidWebViewController) {
AndroidWebViewCookieManager cookieManager = AndroidWebViewCookieManager(
const PlatformWebViewCookieManagerCreationParams());
await cookieManager.setAcceptThirdPartyCookies(
controller.platform as AndroidWebViewController, true);
}
// 3. Register the web view.
await MobileAds.instance.registerWebView(controller);
// 4. Load the URL.
await controller.loadRequest(Uri.parse('https://google.github.io/webview-ads/test/'));
}
La URL de prueba muestra barras de estado verdes para indicar una integración correcta si se cumplen las siguientes condiciones:
WebViewconectado a Google Mobile Ads SDK- JavaScript habilitado
- Las cookies de terceros funcionan (no se espera que funcionen en dispositivos iOS).
- Cómo funcionan las cookies propias
Consulta el código fuente de nuestra URL de prueba. Luego, puedes reemplazar la URL de prueba por tu URL. También puedes usar una herramienta de proxy, como Charles, para capturar el tráfico HTTPS de tu app y, luego, inspeccionar las solicitudes de anuncios en busca de un parámetro &scar=.