L'API WebView pour les annonces permet de monétiser les annonces dans les applications à l'aide de WebViewController.
Si vous affichez du contenu Web qui implémente des annonces avec du code AdSense ou Google Publisher Tag dans votre application via WebViewController, vous devez utiliser cette API pour activer la monétisation des annonces. Pour en savoir plus, consultez les Règles AdMob.
- Monétiser en envoyant des demandes d'annonces avec Google Mobile Ads SDK
Vous pouvez monétiser votre application en envoyant des demandes d'annonces à AdMob avec Google Mobile Ads SDK en implémentant des formats d'annonces pour application mobile.
- Monétiser à l'aide de l'API WebView pour les annonces
Si votre application utilise
WebViewControllerpour afficher du contenu Web diffusant des annonces provenant d'Ad Manager ou d'AdSense, utilisez l'API WebView for Ads pour enregistrer les objetsWebViewControlleravec Google Mobile Ads SDK. Le JavaScript du code AdSense ou de la Google Publisher Tag crée et envoie des demandes d'annonces. Vous n'avez donc pas besoin d'envoyer de demandes d'annonces avec le SDK. N'oubliez pas que seuls les formats d'inventaire pour le Web mobile et le Web sur ordinateur sont disponibles avec cette API.Si vous n'êtes pas propriétaire du contenu Web d'un
WebViewController, nous vous encourageons tout de même à utiliser cette API pour protéger les annonceurs contre le spam et améliorer la monétisation pour les éditeurs Web qui ont fourni le contenu.
Notez que vous pouvez choisir l'une ou l'autre de ces options, ou même les deux, dans la même application.
Ce guide est destiné à vous aider à intégrer l'API WebView pour les annonces dans votre application iOS.
Avant de commencer
Avant de commencer à utiliser l'API WebView pour les annonces, assurez-vous d'avoir effectué les opérations suivantes :
- Utilisez Google Mobile Ads SDK pour le plug-in Flutter avec la version 3.0.0 ou ultérieure dans votre application.
- Ajoutez
webview_flutteren tant que dépendance dans votre fichierpubspec.yaml. - Ajoutez
webview_flutter_androidavec la version 3.7.0 ou ultérieure dans votre application.
Contourner la vérification de l'identifiant de l'application
Android
Ajoutez la balise <meta-data> suivante dans votre fichier AndroidManifest.xml pour ignorer la vérification du APPLICATION_ID. Si vous manquez cette étape, Google Mobile Ads SDK peut générer une erreur IllegalStateException au démarrage de l'application.
<!-- Bypass APPLICATION_ID check for WebView API for Ads -->
<meta-data
android:name="com.google.android.gms.ads.INTEGRATION_MANAGER"
android:value="webview"/>
iOS
Mettez à jour le fichier Runner/Info.plist avec la clé et la valeur de chaîne ci-dessous pour contourner la vérification de GADApplicationIdentifier. Si vous manquez cette étape, Google Mobile Ads SDK peut générer une erreur GADInvalidInitializationException au démarrage de l'application.
<!-- Bypass GADApplicationIdentifier check for WebView API for Ads -->
<key>GADIntegrationManager</key>
<string>webview</string>
Enregistrer le WebViewController
Pour améliorer la monétisation des annonces dans une WebViewController qui utilise le code AdSense ou les Google Publisher Tags, suivez les étapes ci-dessous :
Activez JavaScript dans
WebViewController. À défaut, les annonces risquent de ne pas se charger.Pour améliorer l'expérience publicitaire de vos utilisateurs et respecter la politique relative aux cookies de Chrome, activez les cookies tiers dans votre instance
AndroidWebViewController.Enregistrez l'instance
WebViewControlleren appelant la méthoderegisterWebView()fournie par Google Mobile Ads SDK.
import 'package:google_mobile_ads/google_mobile_ads.dart';
import 'package:webview_flutter/webview_flutter.dart';
import 'package:webview_flutter_android/webview_flutter_android.dart';
@override
class WebViewExampleState extends State<WebViewExample> {
late final WebViewController controller;
@override
void initState() {
super.initState();
createWebView();
}
void createWebView() async {
controller = WebViewController();
// 1. Enable JavaScript in the web view.
await controller.setJavaScriptMode(JavaScriptMode.unrestricted);
// 2. Enable third-party cookies for Android.
if (controller.platform is AndroidWebViewController) {
AndroidWebViewCookieManager cookieManager = AndroidWebViewCookieManager(
const PlatformWebViewCookieManagerCreationParams());
await cookieManager.setAcceptThirdPartyCookies(
controller.platform as AndroidWebViewController, true);
}
// 3. Register the web view.
await MobileAds.instance.registerWebView(controller);
}
}
Charger l'URL
Vous pouvez désormais charger une URL et afficher votre contenu Web via WebViewController.
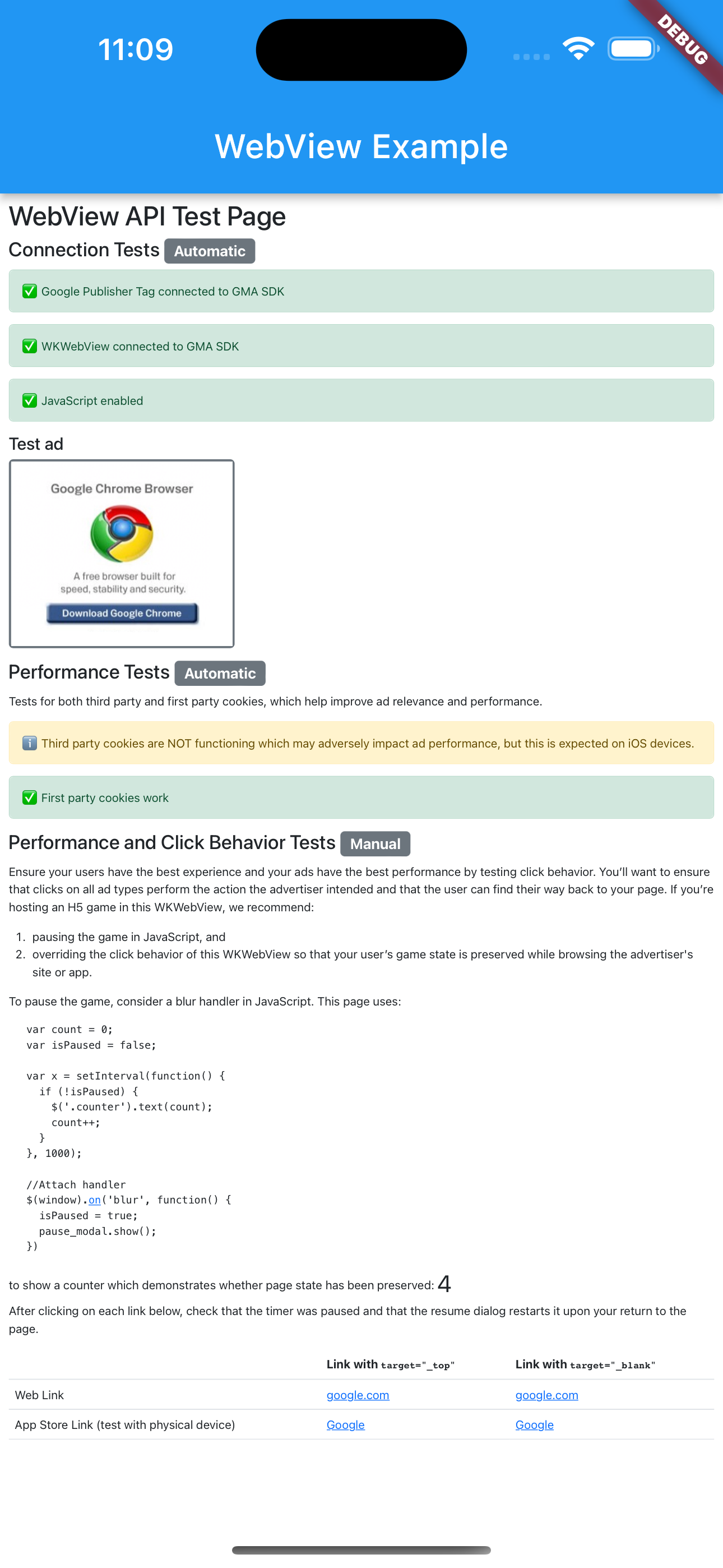
Nous vous recommandons de charger cette URL de test : https://google.github.io/webview-ads/test/ pour tester l'intégration avant d'utiliser votre propre URL. La page Web affichera une erreur si JavaScript n'est pas activé.
import 'package:google_mobile_ads/google_mobile_ads.dart';
import 'package:webview_flutter/webview_flutter.dart';
import 'package:webview_flutter_android/webview_flutter_android.dart';
@override
class WebViewExampleState extends State<WebViewExample> {
late final WebViewController controller;
@override
void initState() {
super.initState();
createWebView();
}
void createWebView() async {
controller = WebViewController();
// 1. Enable JavaScript in the web view.
await controller.setJavaScriptMode(JavaScriptMode.unrestricted);
// 2. Enable third-party cookies for Android.
if (controller.platform is AndroidWebViewController) {
AndroidWebViewCookieManager cookieManager = AndroidWebViewCookieManager(
const PlatformWebViewCookieManagerCreationParams());
await cookieManager.setAcceptThirdPartyCookies(
controller.platform as AndroidWebViewController, true);
}
// 3. Register the web view.
await MobileAds.instance.registerWebView(controller);
// 4. Load the URL.
await controller.loadRequest(Uri.parse('https://google.github.io/webview-ads/test/'));
}
L'URL de test affiche des barres d'état vertes pour une intégration réussie si les conditions suivantes sont remplies :
WebViewconnecté à Google Mobile Ads SDK- JavaScript activé
- Les cookies tiers fonctionnent (ce qui n'est pas prévu sur les appareils iOS)
- Fonctionnement des cookies propriétaires
Affichez le code source de notre URL de test. Vous pourrez ensuite remplacer l'URL de test par la vôtre. Vous pouvez également utiliser un outil de proxy tel que Charles pour capturer le trafic HTTPS de votre application et inspecter les demandes d'annonces pour un paramètre &scar=.