विज्ञापनों के लिए वेबव्यू एपीआई की मदद से, ऐप्लिकेशन में विज्ञापन दिखाकर कमाई की जा सकती है. इसके लिए, WebViewController का इस्तेमाल किया जाता है.
अगर आपको अपने ऐप्लिकेशन में WebViewController के ज़रिए ऐसा वेब कॉन्टेंट दिखाना है जिसमें AdSense कोड या Google पब्लिशर टैग का इस्तेमाल करके विज्ञापन दिखाए जाते हैं, तो आपको इस एपीआई का इस्तेमाल करना चाहिए. इससे विज्ञापन दिखाकर कमाई की जा सकेगी. ज़्यादा जानने के लिए, AdMob की नीतियां देखें.
- Google Mobile Ads SDK की मदद से विज्ञापन अनुरोध करके कमाई करना
अपने ऐप्लिकेशन से कमाई करने के लिए, AdMob को विज्ञापन अनुरोध किए जा सकते हैं. इसके लिए, Google Mobile Ads SDK मोबाइल ऐप्लिकेशन के लिए विज्ञापन फ़ॉर्मैट लागू करें.
- WebView API for Ads का इस्तेमाल करके कमाई करना
अगर आपका ऐप्लिकेशन,
WebViewControllerका इस्तेमाल करके ऐसा वेब कॉन्टेंट दिखाता है जिसमें Ad Manager या AdSense से विज्ञापन दिखाए जाते हैं, तो विज्ञापन के लिए WebView API का इस्तेमाल करके,WebViewControllerऑब्जेक्ट को Google Mobile Ads SDK के साथ रजिस्टर करें. AdSense कोड या Google पब्लिशर टैग में मौजूद JavaScript, विज्ञापन अनुरोधों को बनाती है और उन्हें भेजती है. इसलिए, आपको SDK की मदद से कोई विज्ञापन अनुरोध करने की ज़रूरत नहीं होती. ध्यान रखें कि इस एपीआई का इस्तेमाल करके, सिर्फ़ मोबाइल वेब और डेस्कटॉप वेब के इन्वेंट्री फ़ॉर्मैट उपलब्ध हैं.अगर आपके पास
WebViewControllerमें मौजूद वेब कॉन्टेंट का मालिकाना हक नहीं है, तो भी हमारा सुझाव है कि आप इस एपीआई का इस्तेमाल करें. इससे विज्ञापन देने वाले लोगों या कंपनियों को स्पैम से बचाने में मदद मिलेगी. साथ ही, वेब पब्लिशर के लिए कमाई करने के तरीके को बेहतर बनाया जा सकेगा.
ध्यान दें कि एक ही ऐप्लिकेशन में, दोनों में से कोई एक या दोनों विकल्प इस्तेमाल किए जा सकते हैं.
इस गाइड का मकसद, iOS ऐप्लिकेशन में WebView API for Ads को इंटिग्रेट करने में आपकी मदद करना है.
शुरू करने से पहले
विज्ञापनों के लिए WebView API का इस्तेमाल शुरू करने से पहले, पक्का करें कि आपने ये काम कर लिए हों:
- अपने ऐप्लिकेशन में, 3.0.0 या उसके बाद के वर्शन वाले Google Mobile Ads SDK Flutter प्लगिन का इस्तेमाल करें.
- अपनी
pubspec.yamlफ़ाइल में,webview_flutterको डिपेंडेंसी के तौर पर जोड़ें. - अपने ऐप्लिकेशन में
webview_flutter_androidका 3.7.0 या इसके बाद का वर्शन जोड़ें.
ऐप्लिकेशन आइडेंटिफ़ायर की जांच को बायपास करें
Android
APPLICATION_ID की जांच को बायपास करने के लिए, अपनी AndroidManifest.xml फ़ाइल में यह <meta-data> टैग जोड़ें. अगर आपने यह चरण छोड़ दिया, तो
Google Mobile Ads SDK ऐप्लिकेशन शुरू होने पर
IllegalStateException
दिखा सकता है.
<!-- Bypass APPLICATION_ID check for WebView API for Ads -->
<meta-data
android:name="com.google.android.gms.ads.INTEGRATION_MANAGER"
android:value="webview"/>
iOS
Runner/Info.plist की जांच को बायपास करने के लिए, नीचे दी गई कुंजी और स्ट्रिंग वैल्यू के साथ Runner/Info.plist फ़ाइल अपडेट करें.GADApplicationIdentifier अगर आपने यह चरण पूरा नहीं किया, तो ऐप्लिकेशन शुरू होने पर Google Mobile Ads SDK, GADInvalidInitializationException दिखा सकता है.
<!-- Bypass GADApplicationIdentifier check for WebView API for Ads -->
<key>GADIntegrationManager</key>
<string>webview</string>
WebViewController को रजिस्टर करना
WebViewController में मौजूद विज्ञापनों से कमाई करने के लिए, AdSense कोड या Google पब्लिशर टैग का इस्तेमाल करें. इसके लिए, यहां दिया गया तरीका अपनाएं:
WebViewControllerमें JavaScript चालू करें. ऐसा न करने पर, विज्ञापन लोड नहीं हो सकते.उपयोगकर्ताओं को विज्ञापन का बेहतर अनुभव देने और Chrome की कुकी नीति का पालन करने के लिए, अपने
AndroidWebViewControllerइंस्टेंस पर तीसरे पक्ष की कुकी चालू करें.WebViewControllerइंस्टेंस को रजिस्टर करने के लिए, Google Mobile Ads SDK की ओर से उपलब्ध कराए गएregisterWebView()तरीके को कॉल करें.
import 'package:google_mobile_ads/google_mobile_ads.dart';
import 'package:webview_flutter/webview_flutter.dart';
import 'package:webview_flutter_android/webview_flutter_android.dart';
@override
class WebViewExampleState extends State<WebViewExample> {
late final WebViewController controller;
@override
void initState() {
super.initState();
createWebView();
}
void createWebView() async {
controller = WebViewController();
// 1. Enable JavaScript in the web view.
await controller.setJavaScriptMode(JavaScriptMode.unrestricted);
// 2. Enable third-party cookies for Android.
if (controller.platform is AndroidWebViewController) {
AndroidWebViewCookieManager cookieManager = AndroidWebViewCookieManager(
const PlatformWebViewCookieManagerCreationParams());
await cookieManager.setAcceptThirdPartyCookies(
controller.platform as AndroidWebViewController, true);
}
// 3. Register the web view.
await MobileAds.instance.registerWebView(controller);
}
}
यूआरएल लोड करें
अब यूआरएल लोड किया जा सकता है और WebViewController की मदद से, अपना वेब कॉन्टेंट दिखाया जा सकता है.
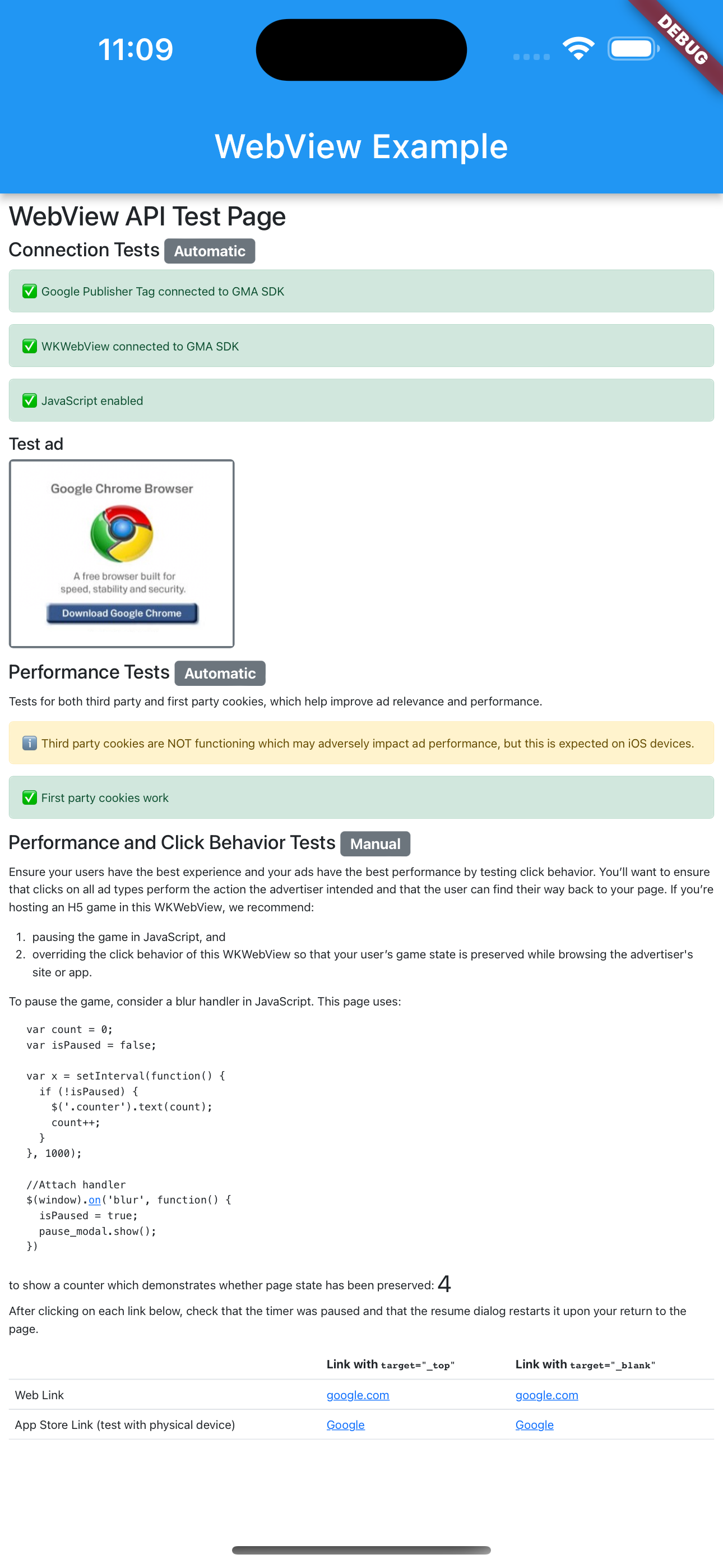
हमारा सुझाव है कि आप इस टेस्ट यूआरएल को लोड करें:
https://google.github.io/webview-ads/test/. इससे आपको अपने यूआरएल का इस्तेमाल करने से पहले, इंटिग्रेशन की जांच करने में मदद मिलेगी. अगर JavaScript चालू नहीं है, तो वेब पेज पर गड़बड़ी दिखेगी.
import 'package:google_mobile_ads/google_mobile_ads.dart';
import 'package:webview_flutter/webview_flutter.dart';
import 'package:webview_flutter_android/webview_flutter_android.dart';
@override
class WebViewExampleState extends State<WebViewExample> {
late final WebViewController controller;
@override
void initState() {
super.initState();
createWebView();
}
void createWebView() async {
controller = WebViewController();
// 1. Enable JavaScript in the web view.
await controller.setJavaScriptMode(JavaScriptMode.unrestricted);
// 2. Enable third-party cookies for Android.
if (controller.platform is AndroidWebViewController) {
AndroidWebViewCookieManager cookieManager = AndroidWebViewCookieManager(
const PlatformWebViewCookieManagerCreationParams());
await cookieManager.setAcceptThirdPartyCookies(
controller.platform as AndroidWebViewController, true);
}
// 3. Register the web view.
await MobileAds.instance.registerWebView(controller);
// 4. Load the URL.
await controller.loadRequest(Uri.parse('https://google.github.io/webview-ads/test/'));
}
अगर ये शर्तें पूरी होती हैं, तो टेस्ट यूआरएल में इंटिग्रेशन के लिए हरे रंग के स्टेटस बार दिखते हैं:
WebViewको Google Mobile Ads SDK से कनेक्ट किया गया है- JavaScript चालू है
- तीसरे पक्ष की कुकी काम करती हैं (iOS डिवाइसों पर ऐसा नहीं होना चाहिए)
- पहले-पक्ष की कुकी काम करती हैं
हमारे टेस्ट यूआरएल का सोर्स कोड देखें. इसके बाद, टेस्ट यूआरएल को अपने यूआरएल से बदला जा सकता है. &scar= पैरामीटर के लिए विज्ञापन अनुरोधों की जांच करने और अपने ऐप्लिकेशन के एचटीटीपीएस ट्रैफ़िक को कैप्चर करने के लिए, Charles जैसे प्रॉक्सी टूल का इस्तेमाल भी किया जा सकता है.