WebView API untuk Iklan memungkinkan monetisasi iklan dalam aplikasi menggunakan
WebViewController.
Jika Anda menampilkan konten web yang menerapkan iklan dengan
kode AdSense atau
Tag Google Publisher
di aplikasi Anda melalui WebViewController, Anda harus menggunakan API ini untuk mengaktifkan monetisasi iklan. Untuk mempelajari lebih lanjut, lihat
kebijakan AdMob.
- Lakukan monetisasi dengan membuat permintaan iklan menggunakan Google Mobile Ads SDK
Anda dapat memonetisasi aplikasi dengan membuat permintaan iklan ke AdMob dengan Google Mobile Ads SDK menerapkan format iklan untuk aplikasi seluler.
- Melakukan monetisasi menggunakan WebView API untuk Iklan
Jika aplikasi Anda menggunakan
WebViewControlleruntuk menampilkan konten web yang menayangkan iklan dari Ad Manager atau AdSense, gunakan WebView API untuk Iklan guna mendaftarkan objekWebViewControllerdengan Google Mobile Ads SDK. JavaScript di kode AdSense atau Tag Google Publisher membuat dan mengirim permintaan iklan sehingga Anda tidak perlu membuat permintaan iklan dengan SDK. Perlu diingat bahwa hanya format inventaris web seluler dan web desktop yang tersedia menggunakan API ini.Jika Anda tidak memiliki konten web di
WebViewController, Anda tetap dianjurkan untuk menggunakan API ini guna membantu melindungi pengiklan dari spam dan meningkatkan monetisasi untuk penayang web yang menyediakan konten.
Perhatikan bahwa Anda dapat melakukan salah satu opsi, atau bahkan keduanya, di aplikasi yang sama.
Panduan ini ditujukan untuk membantu Anda mengintegrasikan WebView API untuk Iklan ke dalam aplikasi iOS.
Sebelum memulai
Sebelum Anda mulai menggunakan WebView API untuk Iklan, pastikan Anda melakukan hal berikut:
- Gunakan Google Mobile Ads SDK untuk plugin Flutter dengan versi 3.0.0 atau yang lebih tinggi di aplikasi Anda.
- Tambahkan
webview_fluttersebagai dependensi di filepubspec.yamlAnda. - Tambahkan
webview_flutter_androiddengan versi 3.7.0 atau yang lebih tinggi di aplikasi Anda.
Melewati pemeriksaan ID aplikasi
Android
Tambahkan tag <meta-data> berikut di file AndroidManifest.xml Anda untuk
melewati pemeriksaan APPLICATION_ID. Jika Anda melewatkan langkah ini,
Google Mobile Ads SDK dapat memunculkan
IllegalStateException
saat aplikasi dimulai.
<!-- Bypass APPLICATION_ID check for WebView API for Ads -->
<meta-data
android:name="com.google.android.gms.ads.INTEGRATION_MANAGER"
android:value="webview"/>
iOS
Perbarui file Runner/Info.plist dengan nilai string dan kunci di bawah untuk melewati pemeriksaan GADApplicationIdentifier. Jika Anda melewatkan langkah ini,
Google Mobile Ads SDK dapat memunculkan GADInvalidInitializationException
saat aplikasi dimulai.
<!-- Bypass GADApplicationIdentifier check for WebView API for Ads -->
<key>GADIntegrationManager</key>
<string>webview</string>
Mendaftarkan WebViewController
Untuk meningkatkan monetisasi iklan dalam aplikasi di iklan dalam
WebViewController yang menggunakan kode AdSense atau Tag Google
Publisher, ikuti langkah-langkah
yang tercantum di bawah:
Aktifkan JavaScript di
WebViewController. Jika tidak dilakukan, iklan tidak akan dimuat.Untuk meningkatkan pengalaman iklan pengguna dan agar konsisten dengan kebijakan cookie Chrome, aktifkan cookie pihak ketiga di instance
AndroidWebViewControllerAnda.Daftarkan instance
WebViewControllerdengan memanggil metoderegisterWebView()yang disediakan oleh Google Mobile Ads SDK.
import 'package:google_mobile_ads/google_mobile_ads.dart';
import 'package:webview_flutter/webview_flutter.dart';
import 'package:webview_flutter_android/webview_flutter_android.dart';
@override
class WebViewExampleState extends State<WebViewExample> {
late final WebViewController controller;
@override
void initState() {
super.initState();
createWebView();
}
void createWebView() async {
controller = WebViewController();
// 1. Enable JavaScript in the web view.
await controller.setJavaScriptMode(JavaScriptMode.unrestricted);
// 2. Enable third-party cookies for Android.
if (controller.platform is AndroidWebViewController) {
AndroidWebViewCookieManager cookieManager = AndroidWebViewCookieManager(
const PlatformWebViewCookieManagerCreationParams());
await cookieManager.setAcceptThirdPartyCookies(
controller.platform as AndroidWebViewController, true);
}
// 3. Register the web view.
await MobileAds.instance.registerWebView(controller);
}
}
Muat URL
Anda kini dapat memuat URL dan menampilkan konten web melalui WebViewController.
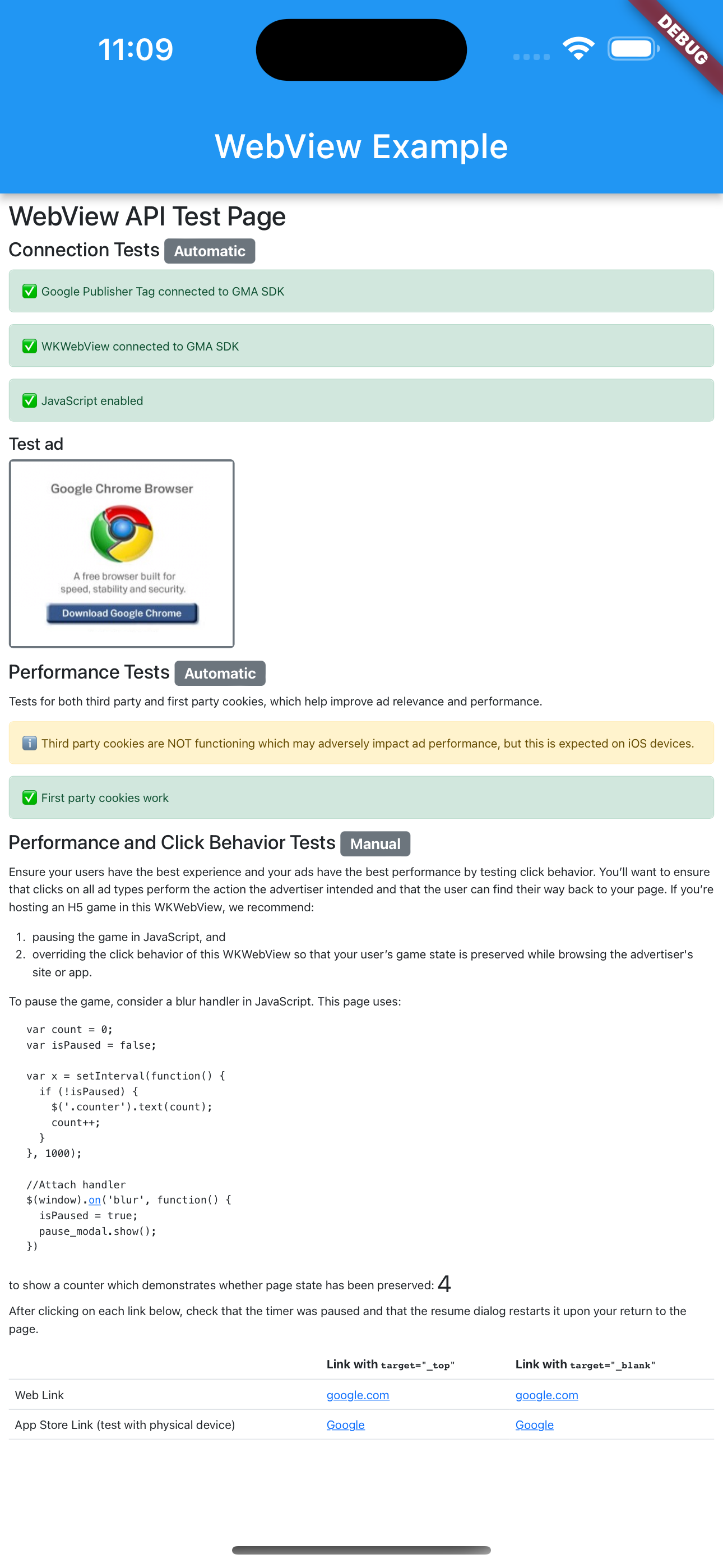
Sebaiknya muat URL pengujian ini:
https://google.github.io/webview-ads/test/ untuk menguji integrasi sebelum
menggunakan URL Anda sendiri. Halaman web akan menampilkan error jika JavaScript tidak diaktifkan.
import 'package:google_mobile_ads/google_mobile_ads.dart';
import 'package:webview_flutter/webview_flutter.dart';
import 'package:webview_flutter_android/webview_flutter_android.dart';
@override
class WebViewExampleState extends State<WebViewExample> {
late final WebViewController controller;
@override
void initState() {
super.initState();
createWebView();
}
void createWebView() async {
controller = WebViewController();
// 1. Enable JavaScript in the web view.
await controller.setJavaScriptMode(JavaScriptMode.unrestricted);
// 2. Enable third-party cookies for Android.
if (controller.platform is AndroidWebViewController) {
AndroidWebViewCookieManager cookieManager = AndroidWebViewCookieManager(
const PlatformWebViewCookieManagerCreationParams());
await cookieManager.setAcceptThirdPartyCookies(
controller.platform as AndroidWebViewController, true);
}
// 3. Register the web view.
await MobileAds.instance.registerWebView(controller);
// 4. Load the URL.
await controller.loadRequest(Uri.parse('https://google.github.io/webview-ads/test/'));
}
URL pengujian menampilkan status hijau untuk integrasi yang berhasil jika kondisi berikut berlaku:
WebViewterhubung ke Google Mobile Ads SDK- JavaScript diaktifkan
- Cookie pihak ketiga berfungsi (tidak diharapkan di perangkat iOS)
- Cara kerja cookie pihak pertama
Lihat kode sumber
URL pengujian kami. Kemudian, Anda dapat mengganti URL pengujian dengan URL Anda. Anda juga dapat
menggunakan alat proxy seperti Charles untuk merekam traffic HTTPS aplikasi
dan memeriksa permintaan iklan untuk parameter &scar=.