WebView API for Ads を使用すると、WebViewController を使ってアプリ内広告を収益化できます。WebViewController を使って AdSense コードまたは Google パブリッシャー タグでアプリに広告を実装するウェブ コンテンツを表示する場合は、この API を使用すると広告を収益化できます。詳しくは、AdMob のポリシーをご覧ください。
- Google Mobile Ads SDK を使用して広告リクエストを行い、収益化する
モバイルアプリで収益化するには、 Google Mobile Ads SDK モバイルアプリ向け広告フォーマットを実装して、AdMob に広告リクエストを行います。
- WebView API for Ads を使用して収益化する
アド マネージャーまたは AdSense から広告を配信するウェブ コンテンツを表示するためにアプリで
WebViewControllerを使用する場合は、WebView API for Ads を使用してWebViewControllerオブジェクトを Google Mobile Ads SDK で登録します。AdSense コードまたは Google パブリッシャー タグの JavaScript で、広告リクエストの作成および送信が行われるため、SDK で広告リクエストを行う必要がありません。なお、この API で使用できるのは、モバイルウェブと PC ウェブの広告枠形式のみです。WebViewControllerにウェブ コンテンツを所有していない場合でも、スパムから広告主を保護したり、コンテンツを提供したウェブ パブリッシャーの収益化を改善したりすることができるため、この API の使用をおすすめします。
同じアプリで、片方のオプションだけを使って収益化することも、両方のオプションを使って収益化することも可能です。
このガイドでは、WebView API for Ads を iOS アプリに統合する方法を説明します。
始める前に
WebView API for Ads を使用するには、以下が必要です。
- アプリでバージョン 3.0.0 以降の Flutter プラグインに Google Mobile Ads SDK を使用します。
pubspec.yamlファイルにwebview_flutterを依存関係として追加します。- アプリにバージョン 3.7.0 以降の
webview_flutter_androidを追加します。
アプリケーション ID のチェックをバイパスする
Android
APPLICATION_ID のチェックをバイパスするために、AndroidManifest.xml ファイルに次の <meta-data> タグを追加します。この手順を行わないと、アプリの起動時に Google Mobile Ads SDK により IllegalStateException がスローされることがあります。
<!-- Bypass APPLICATION_ID check for WebView API for Ads -->
<meta-data
android:name="com.google.android.gms.ads.INTEGRATION_MANAGER"
android:value="webview"/>
iOS
GADApplicationIdentifier のチェックをバイパスするために、以下のキーと文字列値で Runner/Info.plist ファイルを更新します。この手順を行わないと、アプリの起動時に Google Mobile Ads SDK により GADInvalidInitializationException がスローされることがあります。
<!-- Bypass GADApplicationIdentifier check for WebView API for Ads -->
<key>GADIntegrationManager</key>
<string>webview</string>
WebViewController を登録する
AdSense コードまたは Google パブリッシャー タグを使用する WebViewController 内の広告のアプリ内広告収益化を改善するには、次の手順に沿って操作します。
WebViewControllerで JavaScript を有効にします。そうしないと、広告が読み込まれないことがあります。ユーザー エクスペリエンスを改善し、Chrome の Cookie ポリシーとの整合性を保つために、
AndroidWebViewControllerインスタンスでサードパーティの Cookie を有効にしてください。Google Mobile Ads SDK によって提供される
registerWebView()メソッドを呼び出して、WebViewControllerインスタンスを登録します。
import 'package:google_mobile_ads/google_mobile_ads.dart';
import 'package:webview_flutter/webview_flutter.dart';
import 'package:webview_flutter_android/webview_flutter_android.dart';
@override
class WebViewExampleState extends State<WebViewExample> {
late final WebViewController controller;
@override
void initState() {
super.initState();
createWebView();
}
void createWebView() async {
controller = WebViewController();
// 1. Enable JavaScript in the web view.
await controller.setJavaScriptMode(JavaScriptMode.unrestricted);
// 2. Enable third-party cookies for Android.
if (controller.platform is AndroidWebViewController) {
AndroidWebViewCookieManager cookieManager = AndroidWebViewCookieManager(
const PlatformWebViewCookieManagerCreationParams());
await cookieManager.setAcceptThirdPartyCookies(
controller.platform as AndroidWebViewController, true);
}
// 3. Register the web view.
await MobileAds.instance.registerWebView(controller);
}
}
URL を読み込む
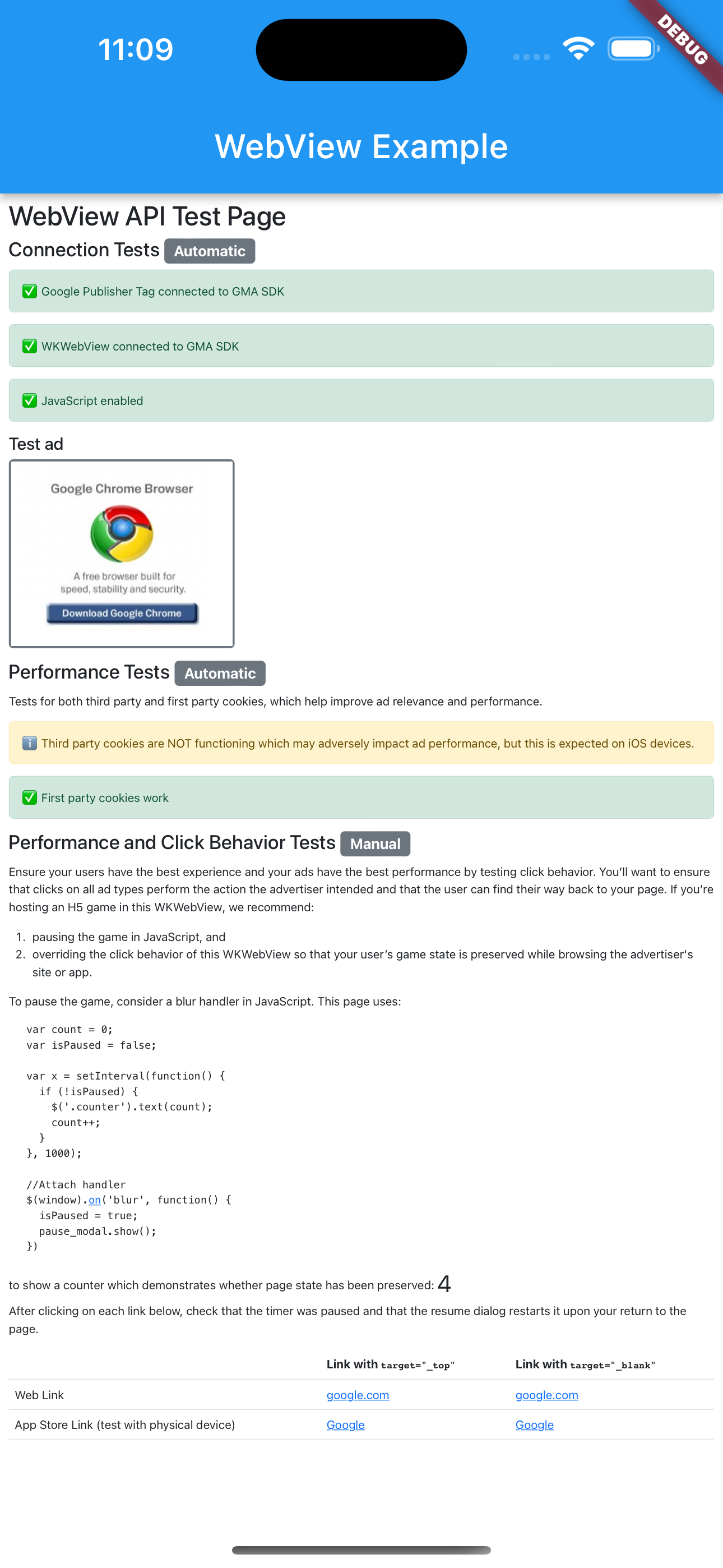
これで、URL を読み込み、WebViewController でウェブ コンテンツを表示できるようになりました。独自の URL を使用する前に、テスト URL(https://google.github.io/webview-ads/test/)を読み込んで統合をテストすることをおすすめします。JavaScript が有効になっていない場合、ウェブページにエラーが表示されます。
import 'package:google_mobile_ads/google_mobile_ads.dart';
import 'package:webview_flutter/webview_flutter.dart';
import 'package:webview_flutter_android/webview_flutter_android.dart';
@override
class WebViewExampleState extends State<WebViewExample> {
late final WebViewController controller;
@override
void initState() {
super.initState();
createWebView();
}
void createWebView() async {
controller = WebViewController();
// 1. Enable JavaScript in the web view.
await controller.setJavaScriptMode(JavaScriptMode.unrestricted);
// 2. Enable third-party cookies for Android.
if (controller.platform is AndroidWebViewController) {
AndroidWebViewCookieManager cookieManager = AndroidWebViewCookieManager(
const PlatformWebViewCookieManagerCreationParams());
await cookieManager.setAcceptThirdPartyCookies(
controller.platform as AndroidWebViewController, true);
}
// 3. Register the web view.
await MobileAds.instance.registerWebView(controller);
// 4. Load the URL.
await controller.loadRequest(Uri.parse('https://google.github.io/webview-ads/test/'));
}
次の条件が満たされている場合、テスト URL には統合が問題なく完了したことを示す緑色のステータスバーが表示されます。
WebViewが Google Mobile Ads SDK に接続されている- JavaScript が有効になっている
- サードパーティ Cookie が動作する(iOS デバイスでは想定外)
- ファーストパーティ Cookie の仕組み
テスト URL のソースコードを表示します。これで、テスト URL をご自身の URL に置き換えることができるようになりました。また、Charles などのプロキシツールを使ってアプリの HTTPS トラフィックをキャプチャし、広告リクエストの &scar= パラメータを調べることもできます。