Interfejs WebView API for Ads umożliwia zarabianie na reklamach w aplikacji za pomocą WebViewController.
Jeśli w aplikacji wyświetlasz treści internetowe, w których zaimplementowano reklamy za pomocą kodu AdSense lub tagu wydawcy Google w WebViewController, użyj tego interfejsu API, aby włączyć zarabianie na reklamach. Więcej informacji znajdziesz w zasadach AdMob.
- Zarabiaj na wysyłaniu żądań reklam za pomocą Google Mobile Ads SDK
Możesz zarabiać na aplikacji, wysyłając do AdMob żądania reklam za pomocą Google Mobile Ads SDKwdrożonych formatów reklam w aplikacjach mobilnych.
- Zarabianie za pomocą interfejsu WebView API for Ads
Jeśli Twoja aplikacja używa
WebViewControllerdo wyświetlania treści internetowych, które wyświetlają reklamy z Ad Managera lub AdSense, użyj interfejsu WebView API for Ads, aby zarejestrować obiektyWebViewControllerw Google Mobile Ads SDK. Kod JavaScript w kodzie AdSense lub tagu wydawcy Google tworzy i wysyła żądania reklamy, więc nie musisz wysyłać żadnych żądań reklamy za pomocą pakietu SDK. Pamiętaj, że ten interfejs API obsługuje tylko formaty zasobów reklamowych w internecie mobilnym i na komputerach.Jeśli nie jesteś właścicielem treści internetowych w
WebViewController, zachęcamy Cię do korzystania z tego interfejsu API, aby chronić reklamodawców przed spamem i zwiększać przychody wydawców internetowych, którzy udostępnili te treści.
Pamiętaj, że możesz skorzystać z jednej z tych opcji lub z obu jednocześnie w tej samej aplikacji.
Ten przewodnik ma pomóc Ci zintegrować interfejs WebView API for Ads z aplikacją na iOS.
Zanim zaczniesz
Zanim zaczniesz korzystać z interfejsu WebView API w reklamach, wykonaj te czynności:
- Użyj Google Mobile Ads SDK wtyczki Flutter w wersji 3.0.0 lub nowszej w swojej aplikacji.
- Dodaj
webview_flutterjako zależność w plikupubspec.yaml. - Dodaj do aplikacji pakiet
webview_flutter_androidw wersji 3.7.0 lub nowszej.
Pomiń sprawdzanie identyfikatora aplikacji
Android
Dodaj ten tag <meta-data> do pliku AndroidManifest.xml, aby pominąć sprawdzanie APPLICATION_ID. Jeśli pominiesz ten krok,Google Mobile Ads SDK może zgłosić błądIllegalStateException
przy uruchamianiu aplikacji.
<!-- Bypass APPLICATION_ID check for WebView API for Ads -->
<meta-data
android:name="com.google.android.gms.ads.INTEGRATION_MANAGER"
android:value="webview"/>
iOS
Zaktualizuj plik Runner/Info.plist za pomocą klucza i wartości ciągu poniżej, aby pominąć sprawdzanie GADApplicationIdentifier. Jeśli pominiesz ten krok, Google Mobile Ads SDK może zgłosić GADInvalidInitializationException
przy uruchamianiu aplikacji.
<!-- Bypass GADApplicationIdentifier check for WebView API for Ads -->
<key>GADIntegrationManager</key>
<string>webview</string>
Zarejestruj WebViewController
Aby zwiększyć przychody z reklam w aplikacji, które wyświetlają się w WebViewController, używając kodu AdSense lub tagów wydawcy Google, wykonaj te czynności:
Włącz JavaScript w
WebViewController. Jeśli tego nie zrobisz, reklamy mogą się nie wczytywać.Aby zwiększyć wygodę użytkowników podczas korzystania z reklam i zachować zgodność z zasadami dotyczącymi plików cookie w Chrome, włącz pliki cookie innych firm w instancji
AndroidWebViewController.Zarejestruj instancję
WebViewController, wywołując metodęregisterWebView()udostępnianą przez Google Mobile Ads SDK.
import 'package:google_mobile_ads/google_mobile_ads.dart';
import 'package:webview_flutter/webview_flutter.dart';
import 'package:webview_flutter_android/webview_flutter_android.dart';
@override
class WebViewExampleState extends State<WebViewExample> {
late final WebViewController controller;
@override
void initState() {
super.initState();
createWebView();
}
void createWebView() async {
controller = WebViewController();
// 1. Enable JavaScript in the web view.
await controller.setJavaScriptMode(JavaScriptMode.unrestricted);
// 2. Enable third-party cookies for Android.
if (controller.platform is AndroidWebViewController) {
AndroidWebViewCookieManager cookieManager = AndroidWebViewCookieManager(
const PlatformWebViewCookieManagerCreationParams());
await cookieManager.setAcceptThirdPartyCookies(
controller.platform as AndroidWebViewController, true);
}
// 3. Register the web view.
await MobileAds.instance.registerWebView(controller);
}
}
Wczytaj adres URL
Możesz teraz wczytać adres URL i wyświetlić treści internetowe za pomocą WebViewController.
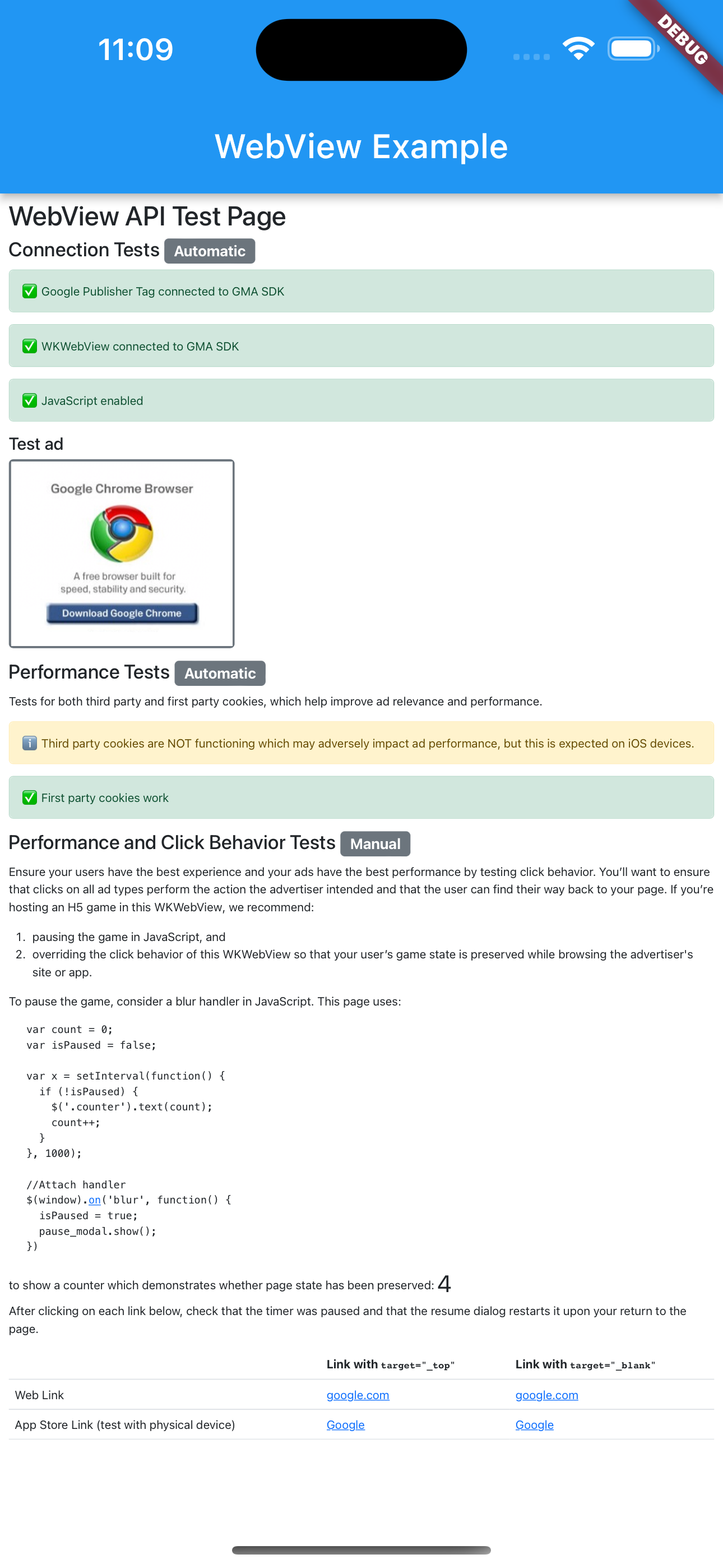
Zalecamy wczytanie tego testowego adresu URL:https://google.github.io/webview-ads/test/ aby przetestować integrację przed użyciem własnego adresu URL. Jeśli JavaScript nie jest włączony, na stronie internetowej pojawi się błąd.
import 'package:google_mobile_ads/google_mobile_ads.dart';
import 'package:webview_flutter/webview_flutter.dart';
import 'package:webview_flutter_android/webview_flutter_android.dart';
@override
class WebViewExampleState extends State<WebViewExample> {
late final WebViewController controller;
@override
void initState() {
super.initState();
createWebView();
}
void createWebView() async {
controller = WebViewController();
// 1. Enable JavaScript in the web view.
await controller.setJavaScriptMode(JavaScriptMode.unrestricted);
// 2. Enable third-party cookies for Android.
if (controller.platform is AndroidWebViewController) {
AndroidWebViewCookieManager cookieManager = AndroidWebViewCookieManager(
const PlatformWebViewCookieManagerCreationParams());
await cookieManager.setAcceptThirdPartyCookies(
controller.platform as AndroidWebViewController, true);
}
// 3. Register the web view.
await MobileAds.instance.registerWebView(controller);
// 4. Load the URL.
await controller.loadRequest(Uri.parse('https://google.github.io/webview-ads/test/'));
}
Jeśli integracja przebiegła pomyślnie, przy adresie URL testu pojawią się zielone paski stanu, pod warunkiem że:
WebViewpołączono z urządzeniem Google Mobile Ads SDK- JavaScript jest włączony
- Pliki cookie innych firm działają (nie jest to oczekiwane na urządzeniach z iOS)
- Działanie własnych plików cookie
Wyświetl kod źródłowy naszego testowego adresu URL. Następnie możesz zastąpić testowy adres URL swoim adresem. Możesz też użyć narzędzia serwera proxy, np. Charles, aby przechwycić ruch HTTPS aplikacji i sprawdzić, czy w żądaniach reklamy występuje parametr &scar=.