A API WebView para anúncios permite a monetização de anúncios no app usando
WebViewController.
Se você mostrar conteúdo da Web que implementa anúncios com o
código do AdSense ou a
Tag do editor do Google
no seu app usando WebViewController, use essa API para ativar a monetização
de anúncios. Para saber mais, consulte as
políticas da AdMob.
- Gere receita fazendo solicitações de anúncios com Google Mobile Ads SDK
Você pode gerar receita com seu app fazendo solicitações de anúncio para a AdMob com Google Mobile Ads SDK ao implementar formatos de anúncio para apps móveis.
- Monetizar usando a API WebView para anúncios
Se o app usa
WebViewControllerpara mostrar conteúdo da Web que veicula anúncios do Ad Manager ou do AdSense, use a API WebView para anúncios e registre objetosWebViewControllercom Google Mobile Ads SDK. O JavaScript no código do AdSense ou na Tag do editor do Google cria e envia solicitações de anúncios para que você não precise fazer nenhuma solicitação com o SDK. Lembre-se de que apenas os formatos de inventário da Web para dispositivos móveis e computadores estão disponíveis usando essa API.Se você não for proprietário do conteúdo da Web em um
WebViewController, ainda assim recomendamos usar essa API para proteger os anunciantes contra spam e melhorar a monetização dos publishers da Web que forneceram o conteúdo.
Você pode fazer uma ou as duas opções no mesmo app.
Este guia foi criado para ajudar você a integrar a API WebView para anúncios ao seu app iOS.
Antes de começar
Antes de começar a usar a API WebView para anúncios, faça o seguinte:
- Use Google Mobile Ads SDK para o plug-in do Flutter com a versão 3.0.0 ou mais recente no seu app.
- Adicione
webview_fluttercomo uma dependência no arquivopubspec.yaml. - Adicione
webview_flutter_androidcom a versão 3.7.0 ou mais recente no seu app.
Ignorar a verificação do identificador do aplicativo
Android
Adicione a seguinte tag <meta-data> ao arquivo AndroidManifest.xml para ignorar a verificação do APPLICATION_ID. Se você pular essa etapa,
Google Mobile Ads SDK poderá gerar um
IllegalStateException
ao iniciar o app.
<!-- Bypass APPLICATION_ID check for WebView API for Ads -->
<meta-data
android:name="com.google.android.gms.ads.INTEGRATION_MANAGER"
android:value="webview"/>
iOS
Atualize o arquivo Runner/Info.plist com a chave e o valor da string abaixo para
ignorar uma verificação do GADApplicationIdentifier. Se você pular essa etapa,
Google Mobile Ads SDK poderá gerar um GADInvalidInitializationException
ao iniciar o app.
<!-- Bypass GADApplicationIdentifier check for WebView API for Ads -->
<key>GADIntegrationManager</key>
<string>webview</string>
Registrar o WebViewController
Para melhorar a monetização de anúncios no app em um
WebViewController que usa o código do AdSense ou as Google Publisher
Tags, siga as etapas
listadas abaixo:
Ative o JavaScript em
WebViewController. Caso contrário, os anúncios não serão carregados.Para melhorar a experiência dos usuários com anúncios e manter a consistência com a política de cookies do Chrome, ative os cookies de terceiros na sua instância do
AndroidWebViewController.Registre a instância
WebViewControllerchamando o métodoregisterWebView()fornecido por Google Mobile Ads SDK.
import 'package:google_mobile_ads/google_mobile_ads.dart';
import 'package:webview_flutter/webview_flutter.dart';
import 'package:webview_flutter_android/webview_flutter_android.dart';
@override
class WebViewExampleState extends State<WebViewExample> {
late final WebViewController controller;
@override
void initState() {
super.initState();
createWebView();
}
void createWebView() async {
controller = WebViewController();
// 1. Enable JavaScript in the web view.
await controller.setJavaScriptMode(JavaScriptMode.unrestricted);
// 2. Enable third-party cookies for Android.
if (controller.platform is AndroidWebViewController) {
AndroidWebViewCookieManager cookieManager = AndroidWebViewCookieManager(
const PlatformWebViewCookieManagerCreationParams());
await cookieManager.setAcceptThirdPartyCookies(
controller.platform as AndroidWebViewController, true);
}
// 3. Register the web view.
await MobileAds.instance.registerWebView(controller);
}
}
Carregar o URL
Agora você pode carregar um URL e mostrar seu conteúdo da Web usando WebViewController.
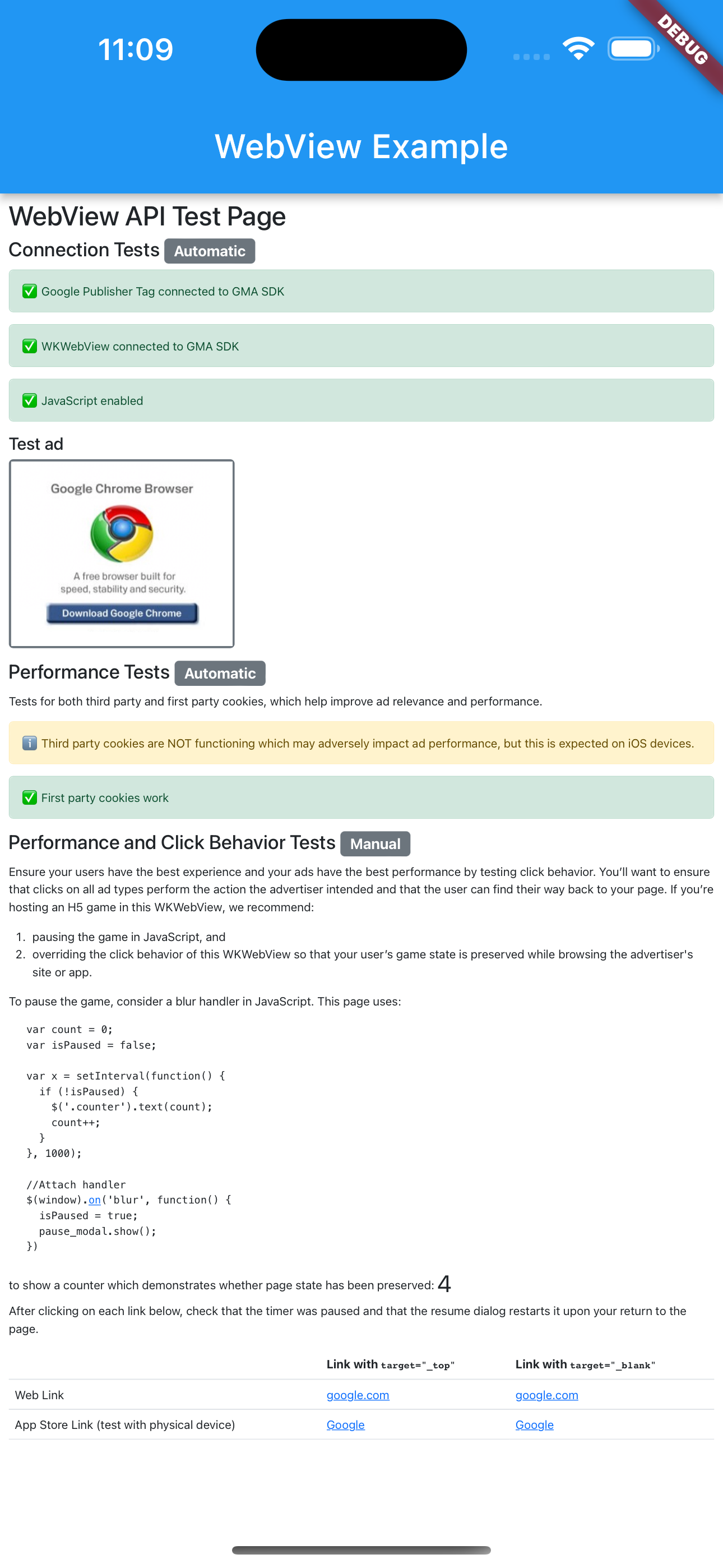
Recomendamos que você carregue este URL de teste:
https://google.github.io/webview-ads/test/ para testar a integração antes de
usar seu próprio URL. A página da Web vai mostrar um erro se o JavaScript não estiver
ativado.
import 'package:google_mobile_ads/google_mobile_ads.dart';
import 'package:webview_flutter/webview_flutter.dart';
import 'package:webview_flutter_android/webview_flutter_android.dart';
@override
class WebViewExampleState extends State<WebViewExample> {
late final WebViewController controller;
@override
void initState() {
super.initState();
createWebView();
}
void createWebView() async {
controller = WebViewController();
// 1. Enable JavaScript in the web view.
await controller.setJavaScriptMode(JavaScriptMode.unrestricted);
// 2. Enable third-party cookies for Android.
if (controller.platform is AndroidWebViewController) {
AndroidWebViewCookieManager cookieManager = AndroidWebViewCookieManager(
const PlatformWebViewCookieManagerCreationParams());
await cookieManager.setAcceptThirdPartyCookies(
controller.platform as AndroidWebViewController, true);
}
// 3. Register the web view.
await MobileAds.instance.registerWebView(controller);
// 4. Load the URL.
await controller.loadRequest(Uri.parse('https://google.github.io/webview-ads/test/'));
}
O URL de teste mostra barras de status verdes para uma integração bem-sucedida, contanto que a seguinte condição seja atendida:
- O tracker
WebViewestá conectado ao dispositivo Google Mobile Ads SDK - JavaScript ativado
- Os cookies de terceiros funcionam (não esperado em dispositivos iOS)
- Como os cookies primários funcionam
Confira o código-fonte do URL de teste. Em seguida, substitua o URL de teste pelo seu. Você também pode usar uma ferramenta de proxy, como o Charles, para capturar o tráfego HTTPS do app e inspecionar as solicitações de anúncio em busca de um parâmetro &scar=.