API WebView для рекламы позволяет монетизировать рекламу внутри приложения с помощью WebViewController . Если вы отображаете веб-контент, содержащий рекламу с использованием кода AdSense или тега издателя Google, в своем приложении через WebViewController , вам следует использовать этот API для включения монетизации рекламы. Для получения дополнительной информации см. правила AdMob .
- Монетизируйте рекламу, отправляя запросы на показ с помощью Google Mobile Ads SDK
Вы можете монетизировать свое приложение, отправляя запросы на показ рекламы в AdMob с помощью Google Mobile Ads SDK , реализовав форматы рекламы для мобильного приложения .
- Монетизируйте рекламу, используя API WebView.
Если ваше приложение использует
WebViewControllerдля отображения веб-контента, показывающего рекламу из Ad Manager или AdSense , используйте WebView API для рекламы, чтобы зарегистрировать объектыWebViewControllerв Google Mobile Ads SDK . JavaScript в коде AdSense или теге Google Publisher формирует и отправляет запросы на рекламу, поэтому вам не нужно делать никаких запросов к рекламе с помощью SDK. Имейте в виду, что с помощью этого API доступны только форматы рекламного инвентаря для мобильных и десктопных веб-сайтов.Даже если вы не являетесь владельцем веб-контента в
WebViewController, вам все равно рекомендуется использовать этот API, чтобы помочь защитить рекламодателей от спама и улучшить монетизацию для веб-издателей, предоставивших контент.
Обратите внимание, что вы можете выбрать любой из вариантов или даже оба в одном приложении.
Данное руководство призвано помочь вам интегрировать API WebView для рекламы в ваше iOS-приложение.
Прежде чем начать
Прежде чем начать использовать API WebView для рекламы, убедитесь, что вы выполнили следующие действия:
- Используйте в своем приложении плагин Google Mobile Ads SDK для Flutter версии 3.0.0 или выше.
- Добавьте
webview_flutterв качестве зависимости в файлpubspec.yaml. - Добавьте в ваше приложение компонент
webview_flutter_androidверсии 3.7.0 или выше.
Обойти проверку идентификатора приложения
Android
Добавьте следующий тег <meta-data> в файл AndroidManifest.xml чтобы обойти проверку APPLICATION_ID . Если вы пропустите этот шаг, Google Mobile Ads SDK может выдать исключение IllegalStateException при запуске приложения.
<!-- Bypass APPLICATION_ID check for WebView API for Ads -->
<meta-data
android:name="com.google.android.gms.ads.INTEGRATION_MANAGER"
android:value="webview"/>
iOS
Обновите файл Runner/Info.plist указав ключ и строковое значение, приведенные ниже, чтобы обойти проверку GADApplicationIdentifier . Если вы пропустите этот шаг, Google Mobile Ads SDK может выдать исключение GADInvalidInitializationException при запуске приложения.
<!-- Bypass GADApplicationIdentifier check for WebView API for Ads -->
<key>GADIntegrationManager</key>
<string>webview</string>
Зарегистрируйте WebViewController
Для повышения эффективности монетизации рекламы в приложении с помощью WebViewController , использующего код AdSense или теги издателя Google , выполните следующие действия:
Включите JavaScript в
WebViewController. В противном случае реклама может не загружаться.Чтобы улучшить взаимодействие пользователей с рекламой и соответствовать политике использования файлов cookie Chrome, включите сторонние файлы cookie в вашем экземпляре
AndroidWebViewController.Зарегистрируйте экземпляр
WebViewController, вызвав методregisterWebView()предоставляемый Google Mobile Ads SDK .
import 'package:google_mobile_ads/google_mobile_ads.dart';
import 'package:webview_flutter/webview_flutter.dart';
import 'package:webview_flutter_android/webview_flutter_android.dart';
@override
class WebViewExampleState extends State<WebViewExample> {
late final WebViewController controller;
@override
void initState() {
super.initState();
createWebView();
}
void createWebView() async {
controller = WebViewController();
// 1. Enable JavaScript in the web view.
await controller.setJavaScriptMode(JavaScriptMode.unrestricted);
// 2. Enable third-party cookies for Android.
if (controller.platform is AndroidWebViewController) {
AndroidWebViewCookieManager cookieManager = AndroidWebViewCookieManager(
const PlatformWebViewCookieManagerCreationParams());
await cookieManager.setAcceptThirdPartyCookies(
controller.platform as AndroidWebViewController, true);
}
// 3. Register the web view.
await MobileAds.instance.registerWebView(controller);
}
}
Загрузите URL-адрес
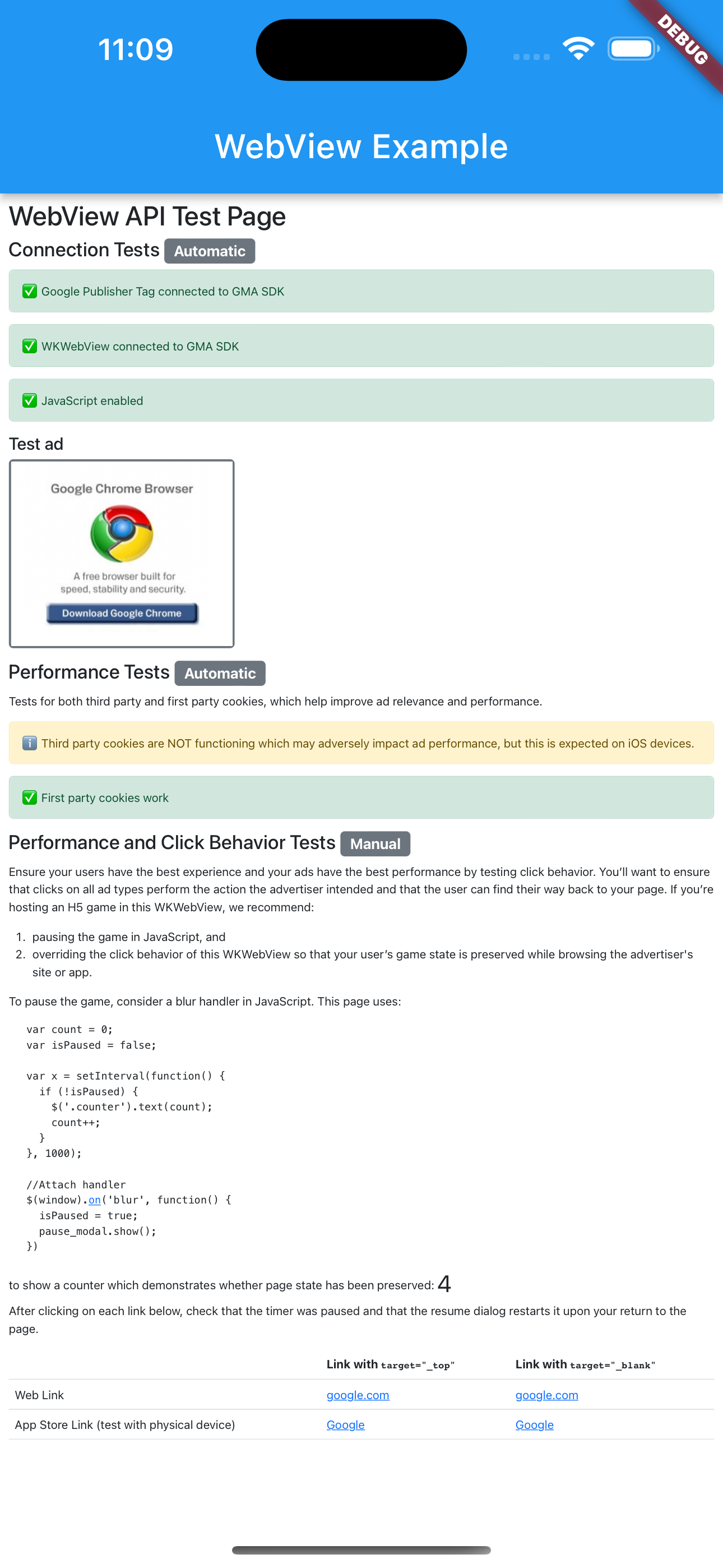
Теперь вы можете загрузить URL-адрес и отобразить свой веб-контент через WebViewController . Мы рекомендуем загрузить этот тестовый URL-адрес: https://google.github.io/webview-ads/test/ для проверки интеграции перед использованием собственного URL-адреса. Веб-страница отобразит ошибку, если JavaScript отключен.
import 'package:google_mobile_ads/google_mobile_ads.dart';
import 'package:webview_flutter/webview_flutter.dart';
import 'package:webview_flutter_android/webview_flutter_android.dart';
@override
class WebViewExampleState extends State<WebViewExample> {
late final WebViewController controller;
@override
void initState() {
super.initState();
createWebView();
}
void createWebView() async {
controller = WebViewController();
// 1. Enable JavaScript in the web view.
await controller.setJavaScriptMode(JavaScriptMode.unrestricted);
// 2. Enable third-party cookies for Android.
if (controller.platform is AndroidWebViewController) {
AndroidWebViewCookieManager cookieManager = AndroidWebViewCookieManager(
const PlatformWebViewCookieManagerCreationParams());
await cookieManager.setAcceptThirdPartyCookies(
controller.platform as AndroidWebViewController, true);
}
// 3. Register the web view.
await MobileAds.instance.registerWebView(controller);
// 4. Load the URL.
await controller.loadRequest(Uri.parse('https://google.github.io/webview-ads/test/'));
}
При соблюдении следующих условий тестовая ссылка отображает зеленые индикаторы состояния, что означает успешную интеграцию:
-
WebViewподключен к Google Mobile Ads SDK - JavaScript включен
- Сторонние файлы cookie работают (чего не ожидается на устройствах iOS).
- Работают файлы cookie первой стороны.
Просмотрите исходный код нашего тестового URL. Затем вы можете заменить тестовый URL на свой. Вы также можете использовать инструмент прокси, например Charles, для перехвата HTTPS-трафика вашего приложения и проверки запросов рекламы на наличие параметра &scar= .