WebView API for Ads 可讓您使用WebViewController,在應用程式中透過廣告營利。如果您透過 WebViewController 在應用程式中顯示導入廣告的網頁內容 (使用 AdSense 程式碼或 Google 發布商代碼),請使用這個 API 啟用廣告營利功能。詳情請參閱「AdMob 政策」。
- 使用 Google Mobile Ads SDK 提出廣告請求,藉此營利
您可以導入行動應用程式適用的廣告格式,向 AdMob 提出廣告請求,藉此在應用程式中營利。Google Mobile Ads SDK
瞭解詳情。
- 使用 WebView API for Ads 營利
如果應用程式使用
WebViewController顯示網頁內容,並放送 Ad Manager 或 AdSense 廣告,請使用 WebView API for Ads 向 Google Mobile Ads SDK 註冊WebViewController物件。AdSense 程式碼或 Google 發布商廣告代碼中的 JavaScript 會建立並傳送廣告請求,因此您不需要使用 SDK 提出任何廣告請求。請注意,這個 API 僅適用於行動版和電腦版網站的廣告空間格式。如果您不擁有
WebViewController中的網頁內容,我們仍建議您使用這個 API,協助保護廣告主免受垃圾內容干擾,並提升提供內容的網站發布商營利。
請注意,您可以在同一應用程式中,擇一或同時啟用兩個選項。
本指南旨在協助您在 iOS 應用程式中整合 WebView API for Ads。
事前準備
開始使用廣告的 WebView API 前,請務必完成下列事項:
- 在應用程式中使用 Google Mobile Ads SDK 做為 Flutter 外掛程式,版本須為 3.0.0 以上。
- 在
pubspec.yaml檔案中,將webview_flutter新增為依附元件。 - 在應用程式中加入
webview_flutter_android,版本須為 3.7.0 以上。
略過應用程式 ID 檢查
Android
在 AndroidManifest.xml 檔案中新增下列 <meta-data> 標記,可略過 APPLICATION_ID 檢查。如果遺漏這個步驟,Google Mobile Ads SDK 可能會在應用程式啟動時擲回 IllegalStateException。
<!-- Bypass APPLICATION_ID check for WebView API for Ads -->
<meta-data
android:name="com.google.android.gms.ads.INTEGRATION_MANAGER"
android:value="webview"/>
iOS
使用下列鍵和字串值更新 Runner/Info.plist 檔案,即可略過 GADApplicationIdentifier 檢查。如果遺漏這個步驟,Google Mobile Ads SDK 可能會在應用程式啟動時擲回 GADInvalidInitializationException。
<!-- Bypass GADApplicationIdentifier check for WebView API for Ads -->
<key>GADIntegrationManager</key>
<string>webview</string>
註冊 WebViewController
如要改善使用 AdSense 程式碼或 Google 發布商代碼的 WebViewController 應用程式內廣告營利,請按照下列步驟操作:
在
WebViewController中啟用 JavaScript。否則廣告可能無法載入。為提升使用者廣告體驗,並與 Chrome 的Cookie 政策保持一致,請在
AndroidWebViewController執行個體上啟用第三方 Cookie。呼叫 Google Mobile Ads SDK 提供的
registerWebView()方法,註冊WebViewController例項。
import 'package:google_mobile_ads/google_mobile_ads.dart';
import 'package:webview_flutter/webview_flutter.dart';
import 'package:webview_flutter_android/webview_flutter_android.dart';
@override
class WebViewExampleState extends State<WebViewExample> {
late final WebViewController controller;
@override
void initState() {
super.initState();
createWebView();
}
void createWebView() async {
controller = WebViewController();
// 1. Enable JavaScript in the web view.
await controller.setJavaScriptMode(JavaScriptMode.unrestricted);
// 2. Enable third-party cookies for Android.
if (controller.platform is AndroidWebViewController) {
AndroidWebViewCookieManager cookieManager = AndroidWebViewCookieManager(
const PlatformWebViewCookieManagerCreationParams());
await cookieManager.setAcceptThirdPartyCookies(
controller.platform as AndroidWebViewController, true);
}
// 3. Register the web view.
await MobileAds.instance.registerWebView(controller);
}
}
載入網址
您現在可以透過 WebViewController 載入網址並顯示網頁內容。
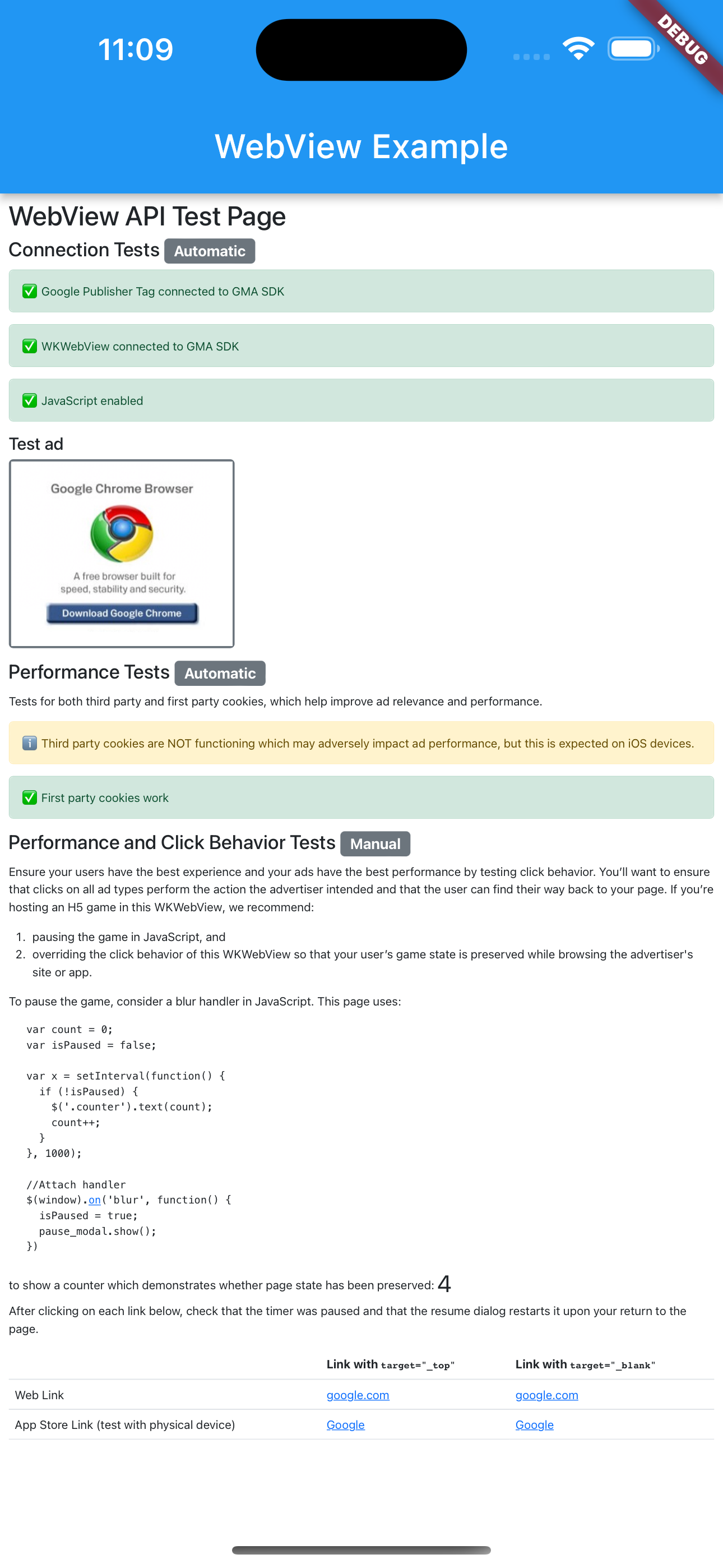
建議您先載入這個測試網址:https://google.github.io/webview-ads/test/,測試整合結果,再使用自己的網址。如果未啟用 JavaScript,網頁會顯示錯誤。
import 'package:google_mobile_ads/google_mobile_ads.dart';
import 'package:webview_flutter/webview_flutter.dart';
import 'package:webview_flutter_android/webview_flutter_android.dart';
@override
class WebViewExampleState extends State<WebViewExample> {
late final WebViewController controller;
@override
void initState() {
super.initState();
createWebView();
}
void createWebView() async {
controller = WebViewController();
// 1. Enable JavaScript in the web view.
await controller.setJavaScriptMode(JavaScriptMode.unrestricted);
// 2. Enable third-party cookies for Android.
if (controller.platform is AndroidWebViewController) {
AndroidWebViewCookieManager cookieManager = AndroidWebViewCookieManager(
const PlatformWebViewCookieManagerCreationParams());
await cookieManager.setAcceptThirdPartyCookies(
controller.platform as AndroidWebViewController, true);
}
// 3. Register the web view.
await MobileAds.instance.registerWebView(controller);
// 4. Load the URL.
await controller.loadRequest(Uri.parse('https://google.github.io/webview-ads/test/'));
}
只要符合下列條件,測試網址就會顯示綠色狀態列,代表整合成功:
WebView已連線至「Google Mobile Ads SDK」- 已啟用 JavaScript
- 第三方 Cookie 可正常運作 (iOS 裝置不應發生這種情況)
- 第一方 Cookie 的運作方式
查看測試網址的原始碼。然後將測試網址換成您的網址。您也可以使用 Charles 等 Proxy 工具擷取應用程式的 HTTPS 流量,並檢查廣告請求的 &scar= 參數。