Wbudowane połączenie
Embedded Connect ogranicza utrudnienia i poprawia ścieżkę konwersji, gdy użytkownicy próbują połączyć AdSense z Twoją platformą.
Embedded Connect to niewielka biblioteka JavaScript, która określa najlepszy punkt wyjścia dla danego użytkownika i prowadzi go przez spersonalizowaną rejestrację w AdSense, która pomaga im przejść przez wszystkie kroki wymagane do wyświetlania reklam. Obejmuje to m.in. ustalenie, czy użytkownik ma konto AdSense, czy zaakceptował Warunki korzystania z usługi AdSense, czy dodał witrynę Twojej platformy do konta AdSense i czy jej stan to „Gotowa”.
Embedded Connect z opcją zarządzania przez Google zarządzaną przez Google może również obsługiwać funkcje związane z wyświetlaniem użytkownikom informacji o stanie konta i witryny, wskazując im odpowiednie miejsce w AdSense w celu rozwiązania ewentualnych problemów.
Dla wygody programistów biblioteka wyświetla także wywołania zwrotne do Twojej platformy zawierające identyfikator wydawcy AdSense użytkownika. Jest on potrzebny do prawidłowej konfiguracji wyświetlania reklam.
Wbudowane oprogramowanie sprzęgające oferuje 2 opcje obsługi interfejsu:
- UX zarządzany przez Google. Użyj widżetu Embedded Connect, który zarządza wszystkimi funkcjami UX. Widżet pomoże użytkownikom w procesie rejestracji i wyświetli w widżecie informacje o ich koncie i stanie witryny. Ta opcja powoduje wywołanie zwrotne z identyfikatorem wydawcy AdSense wywołanym, gdy użytkownik po raz pierwszy połączy się z kontem AdSense.
- Niestandardowy UX. Użyj metody Embedded Connect
adsenseEmbeddedConnect.connect(...), która uruchamia proces rejestracji w nowym oknie. Ta opcja powoduje wywołanie zwrotne z identyfikatorem wydawcy AdSense i tokenem dostępu, za pomocą którego można pobrać dodatkowe informacje z konta AdSense za pomocą interfejsu API do zarządzania AdSense. Ta opcja wymaga samodzielnego zaprojektowania UX.
Wdrażanie Embedded Connect
Aby używać usługi Embedded Connect, wykonaj te czynności:
- Utwórz projekt w Google Cloud (lub użyj istniejącego)
- Utwórz identyfikator klienta OAuth
- Skonfiguruj identyfikator klienta OAuth do użycia w usłudze Embedded Connect
- (Opcjonalnie) Dostosowywanie ekranu zgody OAuth
- Dodawanie do strony biblioteki JavaScript Embedded Connect
- Wdrażanie kodu Embedded Connect
Krok 1. Utwórz nowy projekt Google Cloud (lub użyj istniejącego)
Jeśli masz już projekt Google Cloud, możesz go użyć. W przeciwnym razie postępuj zgodnie z instrukcjami z poniższego przewodnika, aby dowiedzieć się, jak skonfigurować nowy projekt:
https://cloud.google.com/resource-manager/docs/creating-managing-projects
Krok 2. Utwórz identyfikator klienta OAuth
Projekty Google Cloud będą miały domyślny identyfikator klienta OAuth, którego możesz używać. Znajdziesz go na stronie Interfejsy API Usługi > Dane logowania.
Jeśli chcesz utworzyć dedykowany identyfikator klienta OAuth, wykonaj te czynności:
- Otwórz Interfejsy API i Usługi > Dane logowania
- Kliknij „+ Utwórz dane logowania”. u góry strony i wybierz Identyfikator klienta OAuth.
- Typ Twojej aplikacji to „Aplikacja internetowa”
- Nazwij identyfikator klienta i kliknij „Utwórz”.
Krok 3. Skonfiguruj identyfikator klienta OAuth do użycia z Embedded Connect
Gdy wybierzesz identyfikator klienta OAuth, którego chcesz używać na potrzeby integracji Embedded Connect, musisz go skonfigurować.
Aby to zrobić:
- Na stronie Dane logowania kliknij ikonę ołówka obok identyfikatora klienta, który chcesz skonfigurować.
- W sekcji Autoryzowane źródła JavaScript dodaj identyfikatory URI, które mogą wysyłać żądania przy użyciu Twojego identyfikatora klienta. Zazwyczaj dodawane są identyfikatory URI serwera programistycznego i środowiska lokalnego (np. https://dev.example.com i http://localhost:5000). Dodaj też identyfikator URI środowiska produkcyjnego (np. https://example.com)
(Opcjonalnie) Krok 4. Dostosuj ekran zgody OAuth
Ekran zgody OAuth to miejsce, w którym za pomocą identyfikatorów klienta Twój identyfikator klienta ma dostęp do danych AdSense. Jest to kluczowa część działania usługi Embedded Connect. Możesz dostosować ten ekran, tak aby zawierał nazwę Twojej platformy, logo itp. Aby skonfigurować dostosowania, przejdź na stronę ekranu akceptacji OAuth. Kliknij „Edytuj aplikację”. u góry strony i postępuj zgodnie z instrukcjami.
Krok 5. Wdróż bibliotekę JavaScript Embedded Connect
Ta biblioteka zawiera różne metody używane do inicjowania Embedded Connect oraz udostępnianie wywołań zwrotnych potrzebnych do pobrania i zapomnienia identyfikatora wydawcy użytkownika. Wdróż go w nagłówku strony.
W przypadku UX zarządzanego przez Google:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}" async defer></script>
Niestandardowy UX:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}&headless=true" async defer></script>
Upewnij się, że podajesz implementację przekazywanej nazwy funkcji JavaScriptu
do parametru load. Funkcja zostanie wywołana, gdy argument
Interfejs API adsenseEmbeddedConnect jest gotowy do użycia.
Atrybuty tagów skryptu
Zwróć uwagę na powyższy przykład, że w tagu skryptu ustawiono kilka atrybutów. Poniżej objaśniamy poszczególne atrybuty.
src: adres URL, z którego wczytywany jest interfejs Embedded Connect API. Adres URL może zawierać kilka parametrów zapytania opisanych poniżej.async: prosi przeglądarkę o asynchroniczne pobranie i wykonanie skryptu. Podczas wykonywania skrypt wywołuje funkcję określoną za pomocą parametruload.defer: po ustawieniu tego ustawienia przeglądarka pobierze kod JavaScript usługi Embedded Connect równolegle z analizowaniem strony i wykona go po zakończeniu analizy.
Parametry typu src
Atrybut src zawiera kilka parametrów zapytania niezbędnych do zainicjowania połączenia wbudowanego. Poniżej znajdziesz opis użycia poszczególnych parametrów.
loadto nazwa globalnej funkcji JavaScriptu, która zostanie wywołana po całkowitym wczytaniu interfejsu API. Możesz wybrać dowolną nazwę dla tej funkcji.hlokreśla język, który będzie używany w całej lokalizacji, w tym na przykład tekstu w wyskakującym okienku rejestracji. Jest to opcjonalny parametr zapytania. Jeśli go nie ma lub jeśli dany język nie jest obsługiwany przez AdSense, widżet będzie domyślnie ustawiony na język angielski (USA). Sprawdź, które języki są obsługiwane przez AdSense. Wartość parametruhlmusi być zgodna z BCP 47. Na przykład w przypadku użytkowników korzystających z języka angielskiego (Wielka Brytania) będzie toen-GB.headless=trueoznacza, że z opcją Niestandardowy UX będzie używana usługa Embedded Connect, a nie UX zarządzany przez Google.
Po wybraniu UX zarządzanego przez Google lub niestandardowego UX zapoznaj się z przykładowymi kodami poniżej dla każdego podejścia.
Krok 6. Wdróż kod Embedded Connect
Jak wspomnieliśmy powyżej, wrażenia użytkowników mogą być prezentowane na 2 sposoby:
Wybierz opcję implementacji, która najlepiej odpowiada potrzebom Twojej platformy.
UX zarządzany przez Google
Wykonaj te czynności, aby umożliwić Google wyrenderowanie widżetu aktywującego proces rejestracji i wyświetlającego użytkownikowi istotne informacje o stanie jego konta i witryny.

Kod Embedded Connect składa się z 2 komponentów. Pierwszy to pusty element <div>, który określa, gdzie komponent Embedded Connect ma wyrenderować widżet rejestracji. Drugi to kod, który służy do ustawiania konfiguracji i zarządzania wywołaniami zwrotnymi.
Element HTML, w którym renderuje się widżet Embedded Connect
Umieść ten kod HTML na stronie, na której ma być wyświetlany widżet Embedded Connect:
<div id="adsenseEmbeddedConnect"></div>
Kod Embedded Connect
Następnie pod biblioteką Embedded Connect, ale nad elementem div, umieść kod konfiguracji:
function initEmbeddedConnect() {
adsenseEmbeddedConnect.init({
// <div> to show the Embedded Connect widget in
'divId': 'adsenseEmbeddedConnect',
// OAuth client ID from step 2
'clientId': 'xxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com',
// Access token from the Google Identity APIs, see
// https://developers.google.com/identity/oauth2/web/guides/use-token-model
// Use the following scope when requesting the access token:
// https://www.googleapis.com/auth/adsense.readonly
'accessToken': 'xxxxxxxxxxxxxxxxxxxxxxx',
// Login hint, an optional parameter which suppresses the account
// chooser and either pre-fills the email box on the sign-in form,
// or selects the proper session (if the user is using multiple
// sign-in)
'loginHint': 'user@example.com',
// Child site (which is added to AdSense as part of the Embedded Connect flow)
// Consult with your account manager to ensure this value is set correctly for your platform
'siteUrl': 'site.example.com',
// Optional parameter, the publisher ID of the user.
// When set, the Embedded Connect widget will display the state of the user's AdSense account.
// When unset, the Embedded Connect widget will show the default state which triggers the connection flow.
'publisherId': "pub-0000000000000000",
'onConnect': function(pid) {
// Your custom code to send the publisher ID (pid) to your server for it to be saved.
// The onConnect function is called when the user has completed all the onboarding steps
},
'onDisconnect': function() {
// Your custom code to forget the publisher ID.
// This onDisconnect function is called when the user has clicked the "Disconnect" button in the Embedded Connect widget
},
});
};
Zrzuty ekranu
Widżet Embedded Connect ma 4 główne stany:
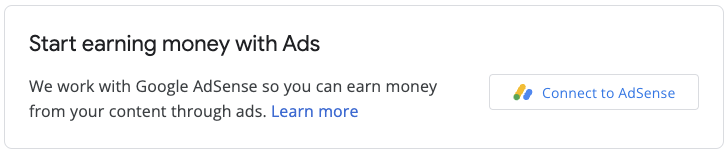
- (Domyślnie) Połącz z AdSense
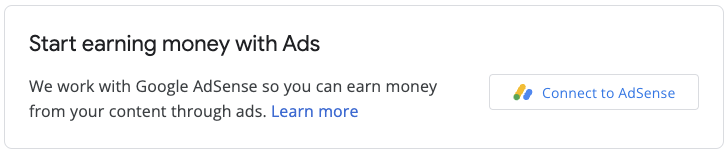
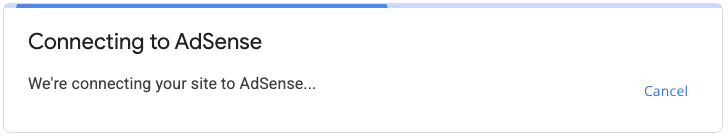
- Łączenie z AdSense
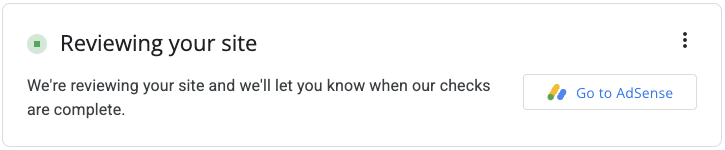
- Sprawdzanie informacji o witrynie
- ponieważ wykryto problemy
1. (Domyślnie) Połącz z AdSense
Jest to stan domyślny wyświetlany użytkownikom, gdy w kodzie Embedded Connect nie ma pola publisherId. Inicjuje przepływ połączenia (wyskakujące okienko), a gdy użytkownik ukończy proces, wywoła wywołanie zwrotne onConnect.

2. Łączenie z AdSense
Ten stan jest wyświetlany użytkownikom, gdy inicjują połączenie (i wyświetla się wyskakujące okienko). Po zamknięciu wyskakującego okienka lub zakończeniu procesu stan ten zmienia się na jeden z pozostałych.

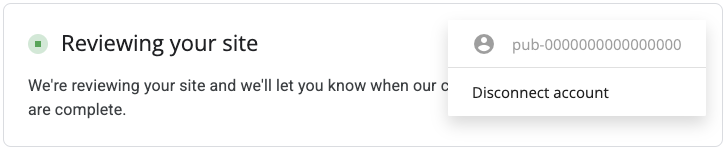
3. Sprawdzanie informacji o witrynie
Po przesłaniu do AdSense nowej witryny rozpocznie się proces jej sprawdzania. W tym czasie reklamy nie mogą się wyświetlać.


Ważnym elementem weryfikacji jest sprawdzenie własności. Można je przekazać na wiele sposobów, w tym:
- w pliku ads.txt znajduje się identyfikator wydawcy konta podrzędnego,
- identyfikator wydawcy konta podrzędnego znajduje się w tagu reklamy w witrynie użytkownika
- w witrynie użytkownika znajduje się metatag google-adsense-child-account. Aby uzyskać najlepsze wyniki, upewnij się, że znajduje się on na stronie głównej witryny użytkownika.
Najlepsze podejście zależy od struktury adresu URL i kilku innych czynników. Skonsultuj się ze swoim menedżerem konta, aby wybrać najlepsze podejście do Twojej platformy.
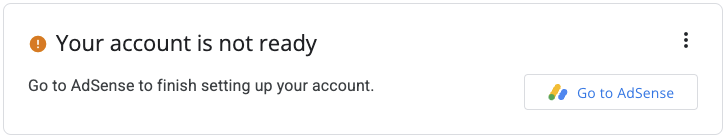
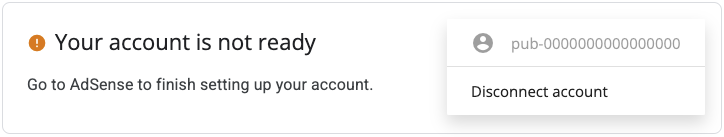
4. ponieważ wykryto problemy
Jeśli na koncie lub w witrynie użytkownika występują problemy, które trzeba rozwiązać, użytkownicy zobaczą ten stan.


Niestandardowy UX
Wykonaj te czynności, jeśli chcesz samodzielnie zarządzać UX i ręcznie aktywujesz metodę rejestracji za pomocą wywołań interfejsu API.
Biblioteka JavaScript Embedded Connect
Aby korzystać z opcji niestandardowego interfejsu użytkownika, w atrybucie src musisz ustawić parametr headless=true. Na przykład:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}&headless=true" async defer></script>
Udostępnianie przycisków połączenia i rozłączania
Gdy interfejs API adsenseEmbeddedConnect będzie gotowy do użycia (zgodnie z weryfikacją w
JavaScript przekazywane do parametru load), zapewnij implementację
dotyczące łączenia i odłączenia konta AdSense. Możesz na przykład podać dwa
Przyciski:
<button onclick="connectAdSense()">Connect to AdSense</button>
<button onclick="disconnectAdSense()">Disconnect account</button>
W zależności od tego, czy masz zapisany identyfikator wydawcy użytkownika, możesz wybrać przycisk, który ma się wyświetlać.
Kod połączenia
function connectAdSense(){
adsenseEmbeddedConnect.connect({
// OAuth client ID
'clientId': 'xxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com',
// Access token from the Google Identity APIs, see
// https://developers.google.com/identity/oauth2/web/guides/use-token-model
// Use the following scope when requesting the access token:
// https://www.googleapis.com/auth/adsense.readonly
'accessToken': 'xxxxxxxxxxxxxxxxxxxxxxx',
// Child site (which is added to AdSense as part of the Embedded Connect flow)
// Consult with your account manager to ensure this value is set correctly for your platform
'siteUrl': 'site.example.com',
'onConnect': function(response) {
// Your custom code to send the publisher ID (response[publisherId]) to your server for it to be saved.
// The onConnect function is called when the user has completed all the onboarding steps
// Note that you'll additionally receive an OAuth2 access token (response[token]) which can be used with the AdSense Management API to perform other operations
},
'onCancel': function() {
// This callback is called if the user closes the popup window without completing the sign-up flow
}
});
}
Kod rozłączenia
function disconnectAdSense(){
// Your custom code to forget the publisherId from your server.
}

